Как создавать мобильные всплывающие окна, которые конвертируют (без вреда для SEO)
Опубликовано: 2022-10-20Хотите использовать мобильные всплывающие окна на своем сайте?
Мобильные всплывающие окна могут быть очень эффективными для привлечения потенциальных клиентов, увеличения продаж и получения большего количества загрузок приложений, но вам нужно правильно их спроектировать. В противном случае вы можете нанести ущерб рейтингу вашего сайта в поисковых системах.
В этом руководстве мы поделимся тем, как создавать мобильные всплывающие окна с высокой конверсией, не нанося ущерба вашему SEO-рейтингу.

Как мобильные всплывающие окна могут повредить вашему SEO?
Мобильные всплывающие окна могут навредить вашим усилиям по SEO в WordPress, если они противоречат рекомендациям Google. Google заявляет, что сайты могут иметь более низкий рейтинг в мобильном поиске из-за использования навязчивых межстраничных объявлений или навязчивых всплывающих окон.
Если на вашей странице есть всплывающее окно, которое появляется сразу, Google может оштрафовать эту страницу. Это означает, что ваша страница не будет занимать столь высокое место в результатах поиска Google, как в противном случае.
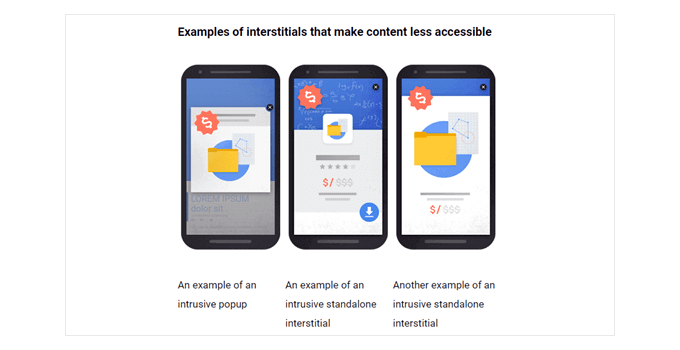
Google не хочет, чтобы ваше всплывающее окно покрывало всю или большую часть страницы до того, как пользователь увидит контент. Вот несколько примеров того, чего Google хочет, чтобы вы избегали.

Итак, вы можете задаться вопросом, а зачем рисковать созданием всплывающих окон на мобильных устройствах?
Короткий ответ заключается в том, что это помогает вам повысить коэффициент конверсии, что приводит к увеличению количества потенциальных клиентов и продаж. Вот почему многие умные владельцы бизнеса и маркетологи продолжают использовать всплывающие окна как на мобильных устройствах, так и на настольных компьютерах.
Важная часть заключается в том, что вы должны создавать всплывающие окна для мобильных устройств ПРАВИЛЬНЫМ способом, чтобы они не влияли на ваш SEO-рейтинг.
Как создавать удобные для мобильных устройств всплывающие окна, которые не повредят вашему SEO-рейтингу
Есть несколько способов создания мобильных всплывающих окон, которые не повредят вашему SEO-рейтингу. Ты мог:
- Создайте полноэкранное всплывающее окно, которое появляется только после задержки.
- Создайте баннер или слайд-ин, который будет занимать только меньшую часть экрана.
- Используйте немедленные полноэкранные всплывающие окна только для юридических уведомлений. Примеры этого включают разрешения на использование файлов cookie и всплывающие окна для проверки возраста. Они не наказываются Google.
В нашем примере мы рассмотрим, как создать полноэкранное всплывающее окно, которое появляется только после того, как пользователь находится на вашем сайте в течение определенного периода времени. Однако мы также поделимся рекомендациями и тактиками, которые вы можете использовать для добавления интеллектуальных правил отображения для дальнейшей оптимизации.
Создание всплывающего окна только для мобильных устройств с OptinMonster
OptinMonster — это самый простой способ создать всплывающее окно только для мобильных устройств. Это самый популярный инструмент для генерации потенциальных клиентов на рынке, который имеет мощный конструктор всплывающих окон WordPress.
Во-первых, вам нужно посетить веб-сайт OptinMonster и зарегистрировать учетную запись. Просто нажмите кнопку «Получить OptinMonster сейчас», чтобы продолжить.

Хотя все их шаблоны адаптированы для мобильных устройств, вам нужна учетная запись Pro, чтобы разблокировать правила таргетинга на мобильные устройства.
После регистрации вам необходимо установить и активировать плагин OptinMonster на вашем сайте WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После установки вы должны увидеть экран приветствия и мастер установки. Нажмите кнопку «Подключить существующую учетную запись» и следуйте инструкциям на экране.

Затем откроется новое окно с просьбой подключить ваш веб-сайт WordPress к OptinMonster.
Вы можете нажать кнопку «Подключиться к WordPress», чтобы продолжить.

Как только ваша учетная запись OptinMonster подключена, вы готовы создать мобильное всплывающее окно.
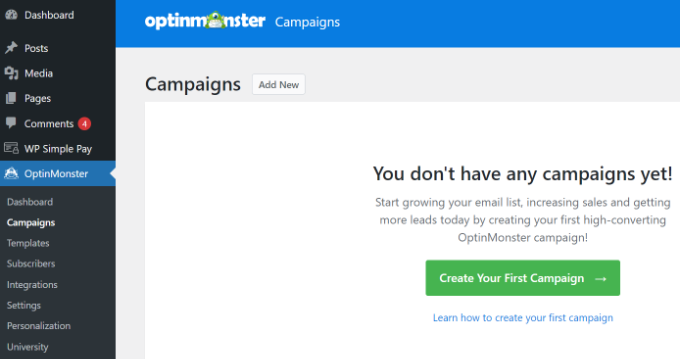
Вы можете зайти в OptinMonster »Кампании в панели администратора WordPress и нажать кнопку «Создать свою первую кампанию».

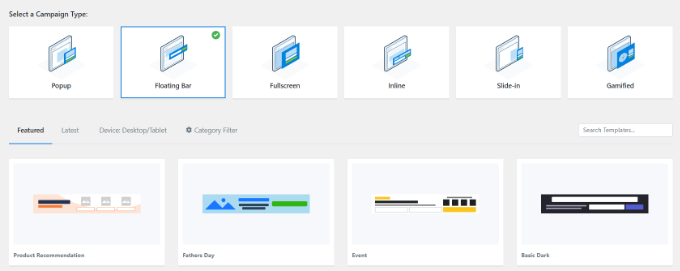
Вы попадете в конструктор кампаний OptinMonster, где сможете выбрать тип и шаблон кампании.
Просто оставьте для параметра Тип кампании значение «Всплывающее окно».

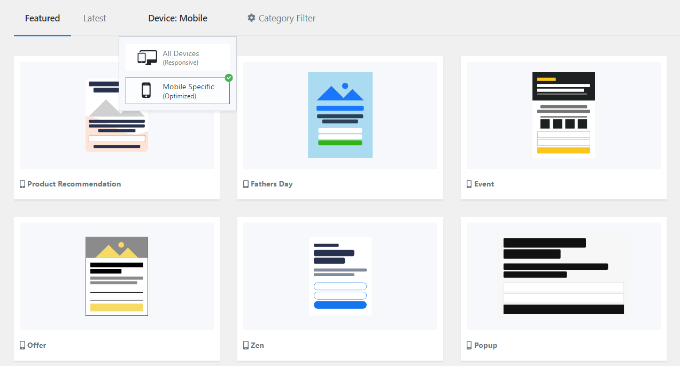
Затем OptinMonster покажет вам несколько шаблонов для вашей всплывающей кампании.
Сначала перейдите на вкладку «Устройство/мобильное устройство» и выберите фильтр устройств «Для мобильных устройств (оптимизированный)». Отсюда вы можете выбрать любой шаблон для своей кампании.

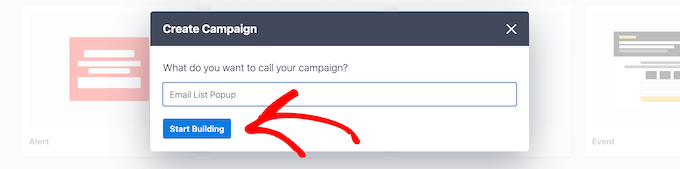
При выборе шаблона откроется окно.
Просто введите название своей кампании и нажмите кнопку «Начать создание».

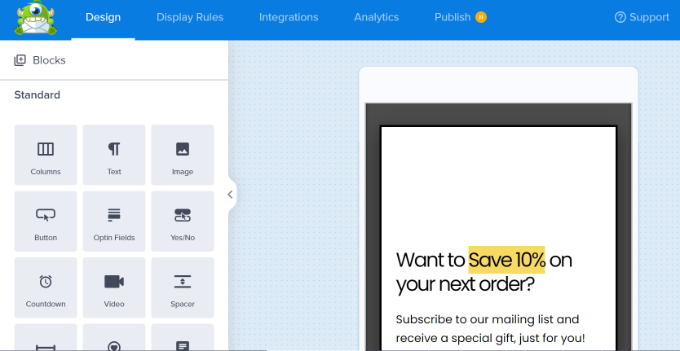
Шаблон автоматически загрузит вид всплывающего окна в конструкторе OptinMonster. Настроить содержимое или добавить новые элементы с помощью интерфейса перетаскивания очень просто.
Вы можете перетащить любой блок из меню слева и поместить его на шаблон. Например, вы можете добавить изображение, кнопку, таймер обратного отсчета и многое другое.

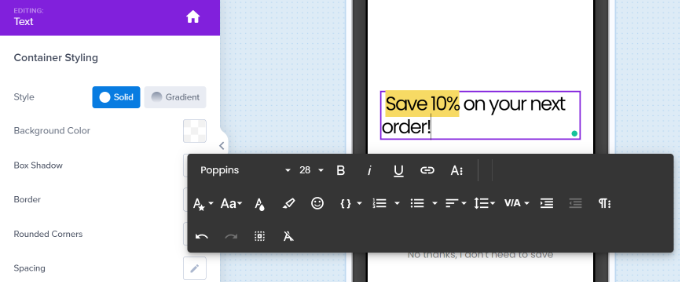
Кроме того, плагин позволяет настраивать существующие элементы в шаблоне.
Например, чтобы изменить текст по умолчанию, вам просто нужно щелкнуть по нему и ввести текст, который вы хотите использовать.

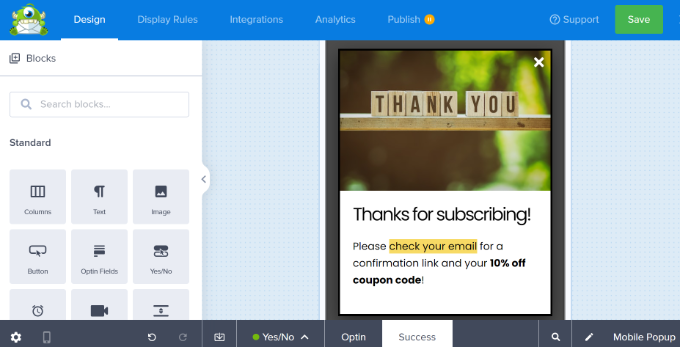
Вам также необходимо отредактировать представление «Успех». Это будет то, что увидят пользователи после того, как они введут свои адреса электронной почты.

Чтобы отредактировать представление «Успех», просто щелкните вкладку «Успех» в нижней части экрана.

Если вы довольны как режимом подписки, так и режимом успеха, не забудьте нажать кнопку «Сохранить» в верхней части экрана.
Установка правил отображения для вашего мобильного всплывающего окна
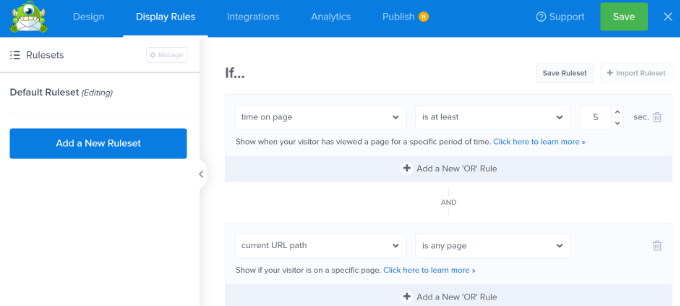
Теперь пришло время установить правила отображения для вашего всплывающего окна. Во-первых, вам нужно щелкнуть вкладку «Правила отображения» в верхней части экрана.
По умолчанию ваше всплывающее окно отображается после того, как пользователи находятся на вашем сайте в течение 5 секунд. При желании вы можете увеличить этот период времени.

Вы также можете добавить другие правила таргетинга для мобильных устройств, чтобы разблокировать дальнейшие оптимизации, такие как:
- Exit Intent for Mobile — всплывающее окно будет отображаться только в том случае, если пользователь нажмет кнопку «Назад» или собирается закрыть вкладку.
- Датчик неактивности — всплывающее окно будет отображаться только после того, как пользователь перестанет быть активным на сайте в течение определенного количества секунд.
- Всплывающие окна триггера прокрутки — всплывающее окно будет отображаться только после того, как пользователь прокрутит вниз определенный процент страницы.
- Button Click by MonsterLinks — всплывающее окно будет отображаться только в том случае, если пользователь нажмет на определенную кнопку.
Ваше всплывающее окно использует шаблон, оптимизированный для мобильных устройств. Это означает, что он будет автоматически отображаться только на мобильных устройствах.
Далее вы можете выбрать страницы, на которых будет появляться всплывающее окно.
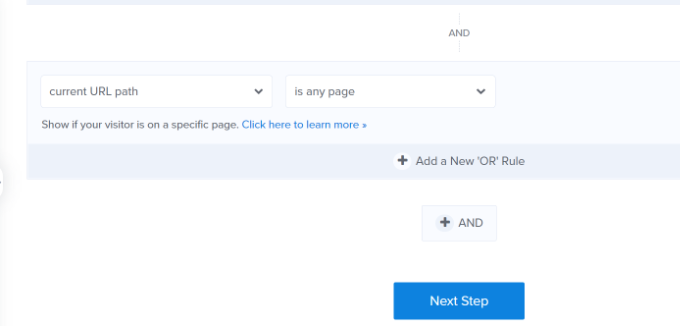
По умолчанию правило будет установлено на «текущий URL-путь — любая страница». Это означает, что ваше всплывающее окно будет отображаться на всех постах и страницах вашего сайта.

Затем вы можете нажать кнопку «Следующий шаг».
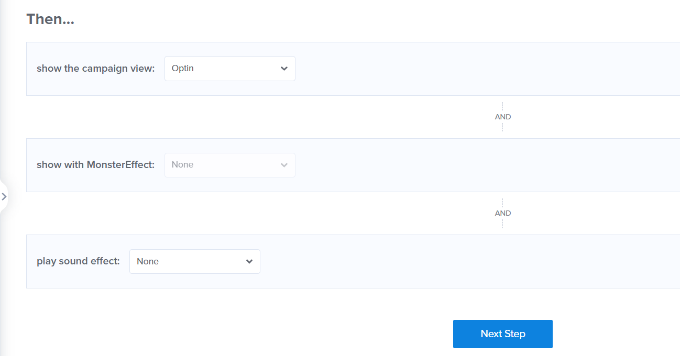
Затем OptinMonster позволит вам добавить анимацию и звуковой эффект при появлении вашего мобильного всплывающего окна.

После этого вы можете нажать кнопку «Следующий шаг».
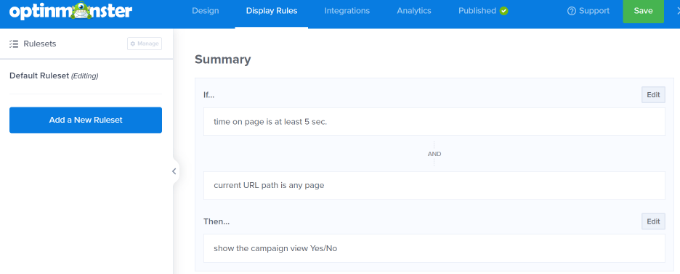
Теперь вы увидите сводку правил отображения. На этом этапе вы можете редактировать свои настройки и вносить изменения в свою кампанию.

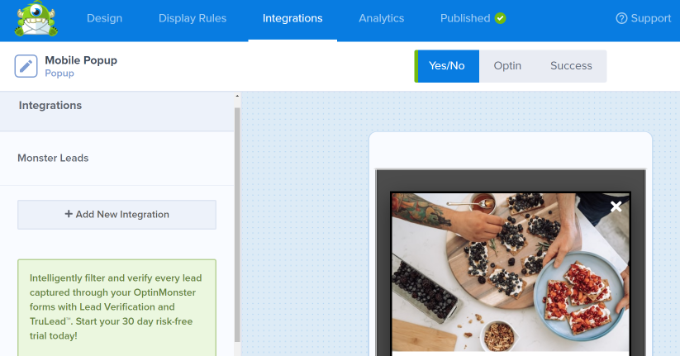
Затем вы можете перейти на вкладку «Интеграции» и добавить службу почтового маркетинга, например, «Постоянный контакт». OptinMonster интегрируется с большинством основных платформ, поэтому вам просто нужно выбрать ту, которую вы используете.
Если у вас его нет, читатели WPBeginner могут получить скидку 20% на первые 3 месяца с постоянным контактом.
Просто нажмите кнопку «+ Добавить новую интеграцию» на панели слева и выберите инструмент электронного маркетинга.

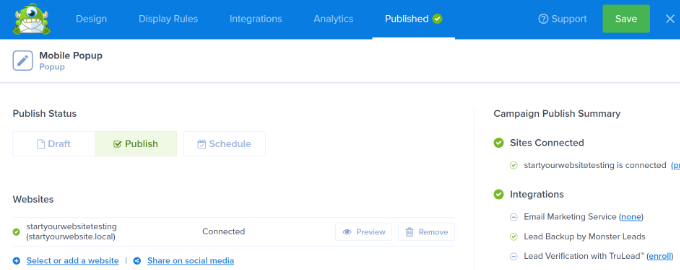
Затем вы можете перейти на вкладку «Опубликовано» вверху.
После этого убедитесь, что «Статус публикации» изменен с «Черновик» на «Опубликовать».

Не забудьте нажать кнопку «Сохранить» в верхней части экрана и закрыть конструктор кампании.
Размещение вашей кампании OptinMonster на вашем веб-сайте
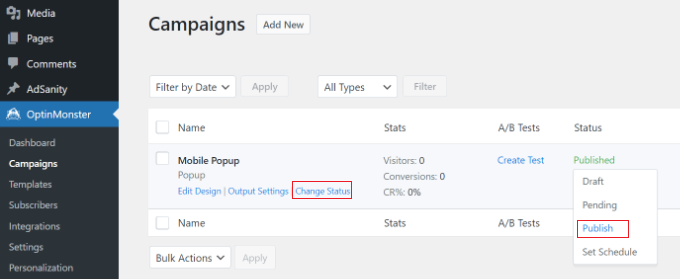
Ваша кампания OptinMonster не будет автоматически запущена на вашем веб-сайте WordPress. Вместо этого вам нужно войти в систему администратора WordPress и перейти в OptinMonster »Кампании .
Теперь вы должны увидеть свою новую мобильную всплывающую кампанию в списке. Затем нажмите ссылку «Изменить статус» под названием вашей кампании и выберите параметр «Опубликовать» в столбце «Статус».

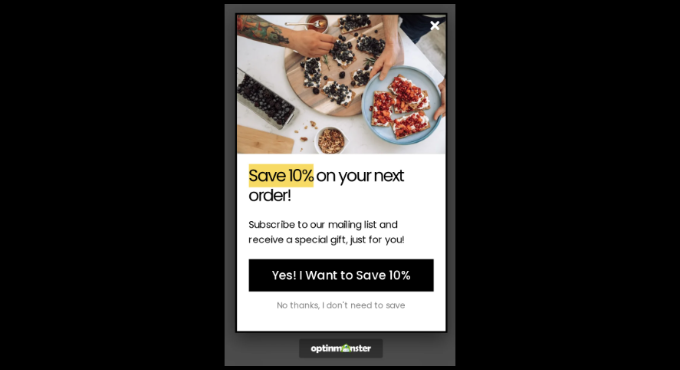
Теперь ваша кампания будет запущена на вашем веб-сайте WordPress. Идите вперед и просмотрите его, перейдя на свой сайт на мобильном устройстве.
Просто подождите время, которое вы указали в правилах отображения, и ваше всплывающее окно должно появиться. Вот наше всплывающее окно на нашем демонстрационном сайте.

Другие типы всплывающих окон для мобильных устройств, которые не повредят вашему поисковому рейтингу для мобильных устройств
Помимо всплывающих окон с задержкой и взаимодействием с пользователем в OptinMonster вы можете создать плавающую панель, выдвижную или встроенную опцию. Google не сочтет это навязчивым, поэтому вам не нужно беспокоиться о том, что ваш SEO пострадает.
- Плавающая панель подписки может отображаться вверху или внизу экрана пользователя, не закрывая содержимое.
- Всплывающее окно может скользить снизу или сбоку веб-сайта, как правило, после временной задержки.
- Встроенная подписка может находиться внутри самого контента, частично на странице или в публикации.
Просто выберите один из этих типов, когда начнете создавать свою кампанию. Затем вы увидите шаблоны, которые вы можете использовать.

Мы надеемся, что эта статья помогла вам научиться создавать всплывающие окна для мобильных устройств, которые не повредят вашему SEO. Вам также может понравиться наша статья о лучших плагинах WordPress для бизнес-сайтов и о том, как выбрать лучший хостинг WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
