Как создавать всплывающие окна в WordPress без плагинов?
Опубликовано: 2022-12-14Всплывающие окна — это полезные опции в структуре вашего сайта. Они бывают разных размеров, форм и цветов. Иногда это видеоролики, изображения в формате GIF, изображения в формате JPIG или простые тексты с призывом к действию.
Какими бы они ни были, вам необходимо интегрировать их с вашим сайтом. Итак, давайте посмотрим, как можно создавать всплывающие окна в WordPress без плагинов.
Всплывающее окно — это окно на экране посетителей вашего веб-сайта через некоторое время после того, как они загрузили веб-сайт. Обычно они используются для маркетинговых услуг и просят пользователя что-то сделать.
Не каждый владелец сайта хочет, чтобы на его сайте было всплывающее окно. Это может показаться пользователю раздражающим, и некоторые не хотят рисковать. С другой стороны, всплывающие окна имеют определенные функции для вашего веб-сайта и ваших маркетинговых усилий.
Привлечение внимания аудитории
Если у вас есть новый продукт, которым вы хотите похвастаться, или недавняя статья в вашем блоге, которой нужно уделить больше внимания, вы можете представить ее во всплывающем окне. У пользователей нет другого выбора, кроме как посмотреть на всплывающее окно и закрыть его. Гораздо более заманчиво нажать на что-то прямо перед вами.
Получение адресов электронной почты
Почта — отличный способ общения с клиентами. Электронный маркетинг считается одним из самых прибыльных методов в цифровом маркетинге.
Когда ваша аудитория вводит свой адрес электронной почты во всплывающем окне, вы можете использовать его в своих маркетинговых усилиях или отправлять информативные электронные письма своим клиентам.
Побуждение людей к действию
У вас есть дисконтная кампания? Это ограниченное предложение? Упомянув об этом во всплывающем окне, вы сможете быстрее донести сообщение до аудитории.
Кроме того, версия всплывающих окон с видео или GIF может создать ощущение срочности, что еще больше побудит пользователей щелкнуть изображение.
Розыгрыши
Еще одна эффективная маркетинговая стратегия — подготовить подарки для вашей аудитории. Вы можете привлечь как их внимание, так и их адреса электронной почты, используя эти подарки.
Некоторые из этих подарков могут быть бесплатными электронными книгами, кодами скидок, специальными предложениями и образцами продуктов. Просто упомяните о раздаче во всплывающем окне, а остальное приложится само по себе.
Брошенные тележки
Брошенная корзина — одна из самых неприятных проблем, с которыми приходится сталкиваться онлайн-бизнесу. Люди просто добавляют товары в свои корзины, а затем забывают об этом.
Используя всплывающее окно, вы можете напомнить людям, что вы зарезервировали для них эти предметы, и срок действия карты скоро истечет. Это создаст ощущение срочности, которое нужно клиентам, чтобы подтолкнуть их к совершению покупки.
Продвижение в социальных сетях
Связывание вашего веб-сайта с платформами социальных сетей уже происходит с помощью кнопок вверху или внизу страницы. Но если вы хотите еще больше подчеркнуть причину, вы можете легко использовать свое всплывающее окно для рекламы своего последнего поста в Instagram, Facebook, LinkedIn или Twitter.
Проводить опрос
Данные — это строительный блок, на котором вы можете построить свой бизнес. Следовательно, чем больше у вас информации о вашей аудитории и потенциальных клиентах, тем лучше вы сможете планировать свое будущее и предоставлять свои услуги. Как насчет проведения небольшого опроса о возрасте, роде занятий или предпочтениях ваших клиентов в отношении ваших продуктов?
Самый простой способ создать всплывающее окно для вашего сайта — использовать собственный плагин WordPress. Однако эти плагины, как известно, тяжелые и могут замедлить работу вашего сайта.
Вот почему многие администраторы веб-сайтов не хотят добавлять такие плагины на свою платформу WordPress и продолжают использовать их как можно меньше. Тем не менее, есть два способа создания всплывающих окон в WordPress без плагинов. Давайте взглянем:
Использование стороннего приложения или веб-сайта
PopupSmart — это онлайн-инструментарий, который позволяет вам создавать инновационные всплывающие окна и добавлять их на свой веб-сайт, не влияя на его скорость или время загрузки. Конечный результат, который вы получите с PopupSmart, — это одна строка кода, которую вы должны добавить на свой веб-сайт, и у вас есть всплывающее окно.
Эта платформа имеет несколько планов платежей, каждый из которых дает вам определенные функции:
| Свободно | Свободно | · 1 всплывающее окно · 1 сайт · 5000 просмотров страниц · Всплывающие окна с объявлениями · Всплывающие окна для сбора электронной почты · Всплывающие окна коллекции форм · Через x секунд · При намерении выйти · Датчик активности · После прокрутки вниз · Просмотр определенных страниц · Новые и вернувшиеся · Языки просмотра · Таргетинг на значения файлов cookie · Геолокация · HTML-таргетинг · 99,99% времени безотказной работы через Amazon AWS · AdBlock и защита GDPR · SEO и Google Жалоба · Поддержка по электронной почте |
| Базовый | $24/месяц | · Все бесплатные функции плюс: · Неограниченное количество всплывающих окон · Неограниченное количество сайтов · 100 000 просмотров страниц · Аналитика · Умный режим с искусственным интеллектом · Субсчета · Поддержка в чате в течение 15 минут · Поддержка по электронной почте в течение 8 часов · Всплывающие купоны · Всплывающие окна с согласием на использование файлов cookie · Всплывающие окна с рекомендациями · Всплывающие окна с напоминанием об брошенной корзине · Всплывающие окна геймификации · Кампании телефонных звонков · Источники трафика · Частота отображения · Операционная система · Приоритетная поддержка клиентов |
| Про | $66/месяц | · Все основные функции плюс: · 500 000 просмотров страниц |
| Передовой | $108/месяц | · Все функции плюс: · 1 000 000 просмотров страниц · CRO-консалтинг · Выделенный эксперт по CRO |
Шаги по созданию всплывающего окна в WordPress с помощью PopupSmart:
- Зарегистрируйтесь на сайте PopupSmart. Вы можете пройти процесс регистрации или просто войти через свою учетную запись Google.

- Начните процесс создания всплывающего окна, нажав кнопку « Создать новое всплывающее окно ».

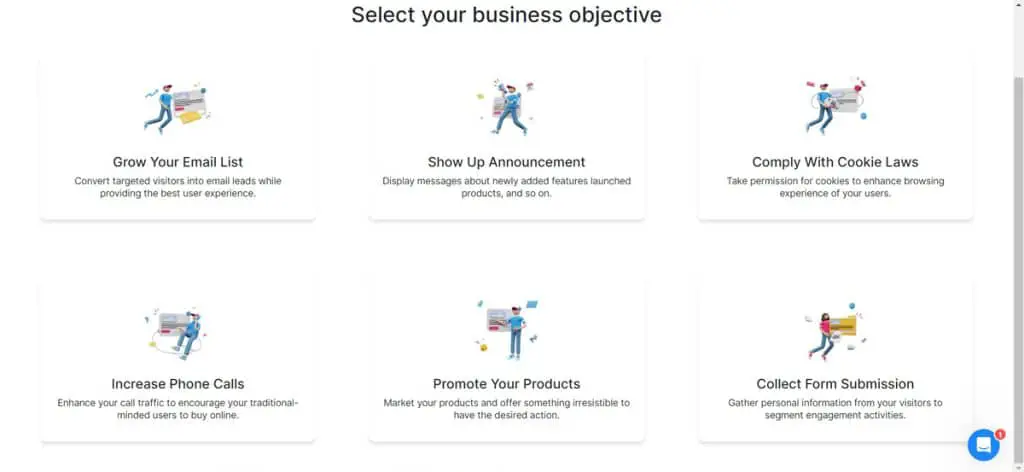
- В следующем открывшемся окне вы должны выбрать цель, которую вы имеете в виду для своего всплывающего окна. Вот варианты: расширяйте свой список адресов электронной почты, показывайте объявления, соблюдайте законы о файлах cookie, увеличивайте количество телефонных звонков, продвигайте свои продукты и собирайте отправленные формы.

- На следующем шаге вам будет предложено указать название кампании, домен и поддомены.

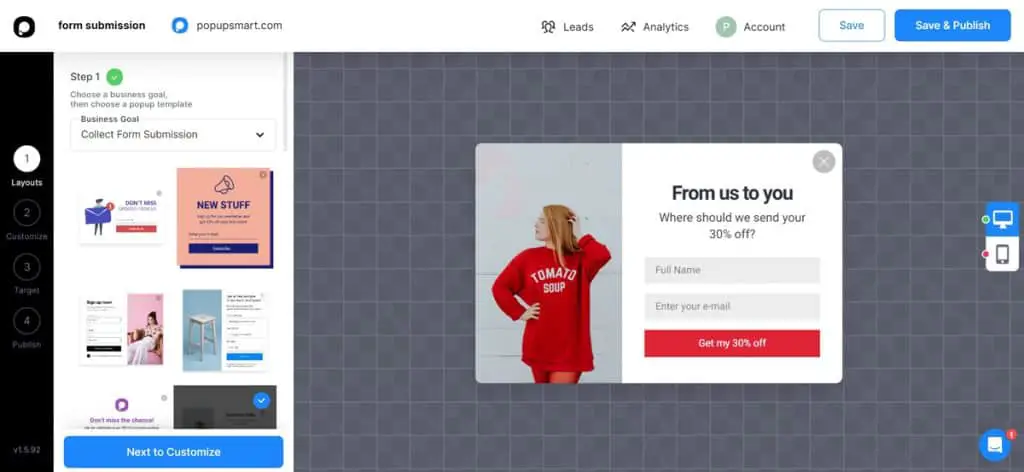
- На странице дизайна вам предлагается выбрать макет, тип всплывающего окна, всплывающее окно успеха и рекламный тизер.

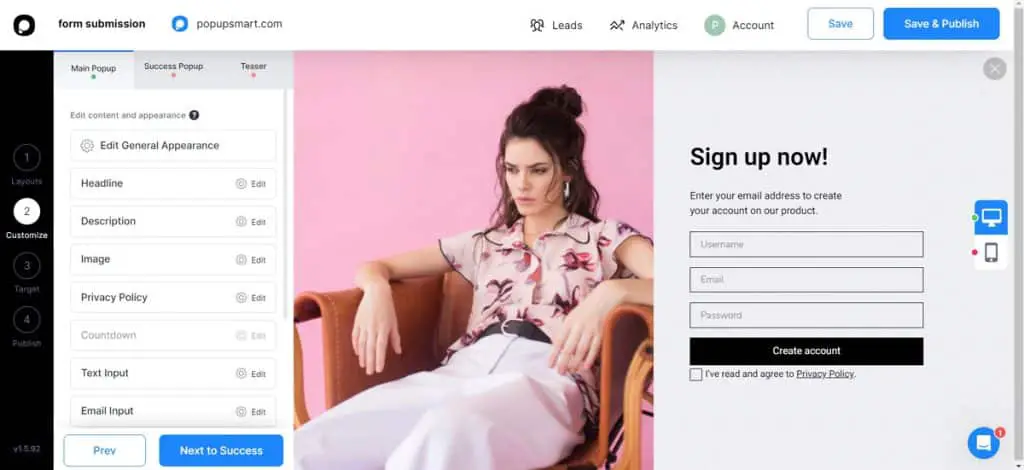
- В меню настройки выберите заголовок, описание, изображение, политику конфиденциальности, ввод текста, ввод электронной почты и создайте учетную запись.

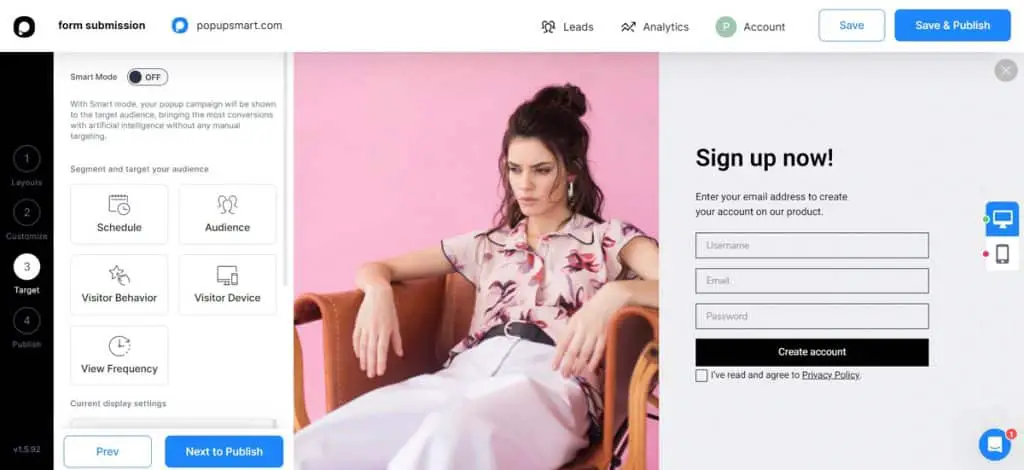
- В следующем меню вы можете настроить другие параметры, такие как расписание, аудитория, поведение посетителя, устройство посетителя и частота посещения.

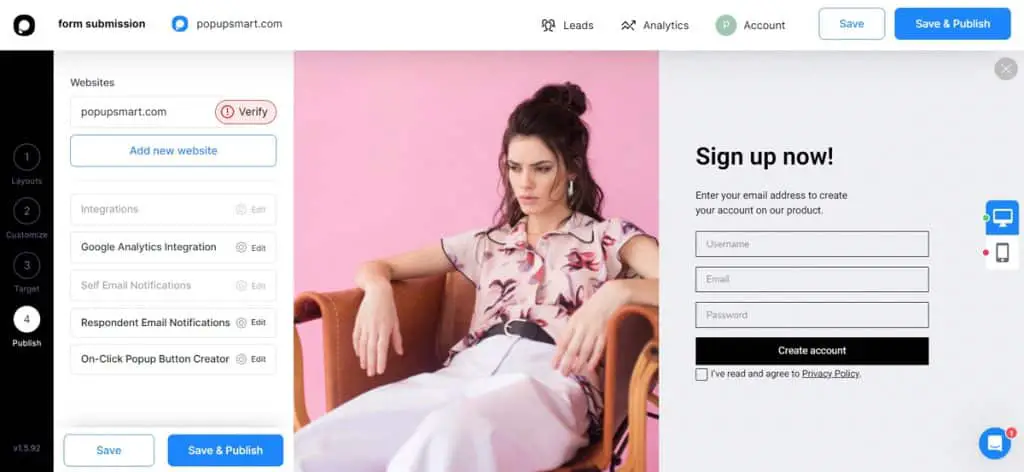
- Наконец, пришло время опубликовать всплывающее окно. После того, как вы подтвердите URL-адрес, который хотите использовать для всплывающего окна, вы получите код для встраивания.

- Скопируйте этот код и перейдите в редактор тем вашей учетной записи WordPress. Найдите footer.php на панели навигации.
- Вставьте код для встраивания перед тегом </body> и обновите код.
- Если вы хотите убедиться, что процесс выполнен правильно, вернитесь в окно PopupSmart и нажмите «Далее».
- Новое окно подтверждает, что код был добавлен на ваш веб-сайт, и показывает предварительный просмотр того, как он будет выглядеть для аудитории.
2. Элементор

Elementor — это веб-конструктор, который делит элементы страницы веб-сайта на сегменты и позволяет редактировать и настраивать каждый элемент (раздел) отдельно. Еще одна замечательная особенность Elementor заключается в том, что вы можете создавать свою веб-страницу с помощью простого жеста перетаскивания. Кроме того, у Elementor есть профессиональный план с эксклюзивными функциями, такими как создание всплывающих окон.

| Тема + Редактор + Хостинг | 79 долларов в год | · Хостинг на базе Google Cloud Platform · SSL и CDN от Cloudflare · Ежемесячные посещения: 100 тыс. · Пропускная способность/месяц: 100 ГБ · Хранение: 20 ГБ · Бесплатное подключение личного домена · Более 100 готовых веб-сайтов · Тема Hello и предварительно установленный WP · Перетаскивание, без редактора кода · Премиальная поддержка |
Как уже упоминалось, Elementor имеет встроенный инструмент для создания всплывающих окон, который может создавать всплывающие окна для вашего сайта без плагина. Вот шаги, чтобы сделать это.
- Чтобы создать всплывающее окно с помощью Elementor, вам нужно открыть любую страницу вашего сайта и нажать CTRL + E. это открывает искатель Elementor.
- В поле поиска введите добавить новое всплывающее окно. Вы должны открыть конструктор всплывающих окон в новой вкладке, поэтому вам нужно нажать CTRL и щелкнуть создателя.
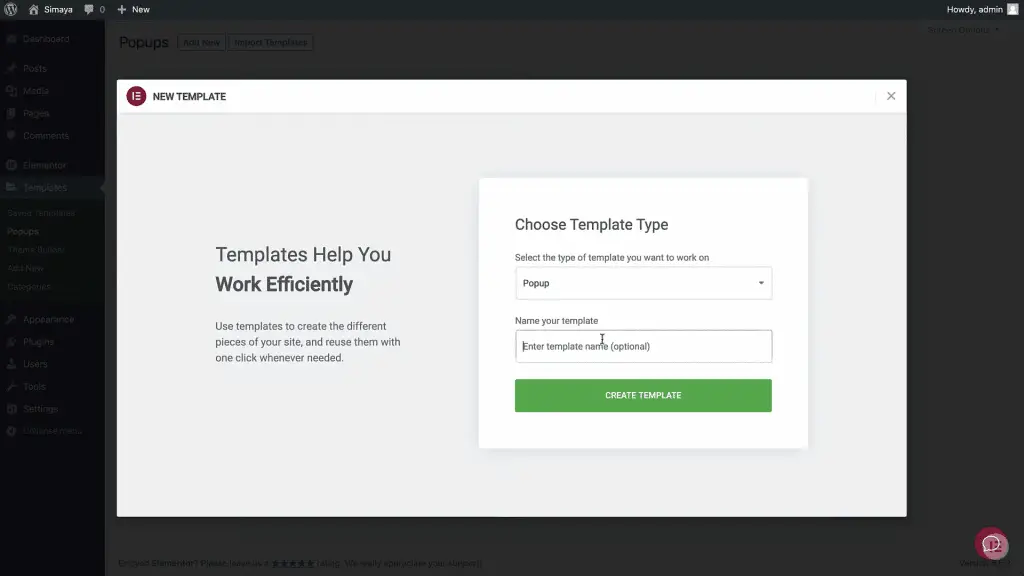
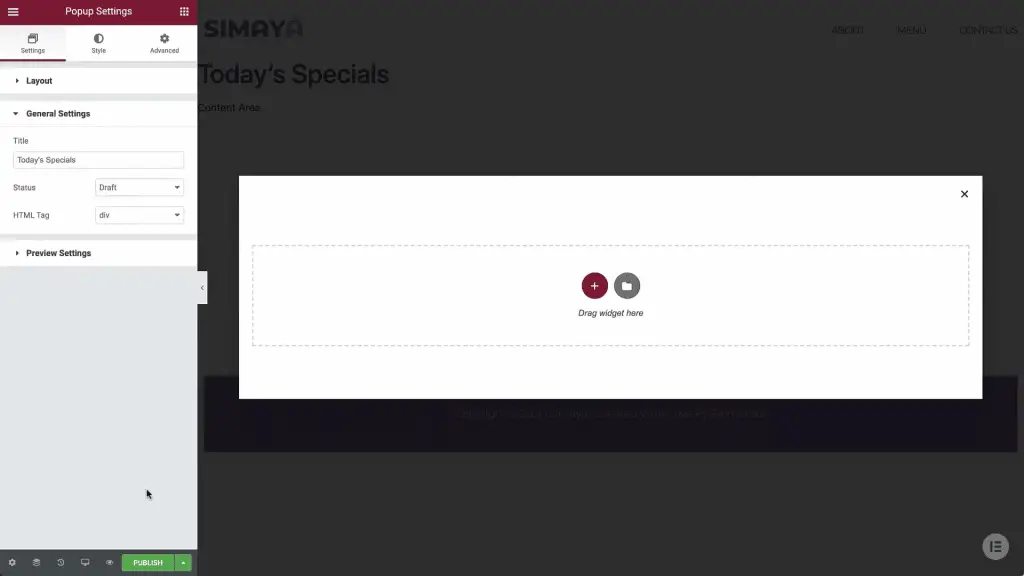
- Это окно, в котором вы можете создать свой шаблон всплывающего окна. Этому шаблону нужно имя, поэтому введите имя.

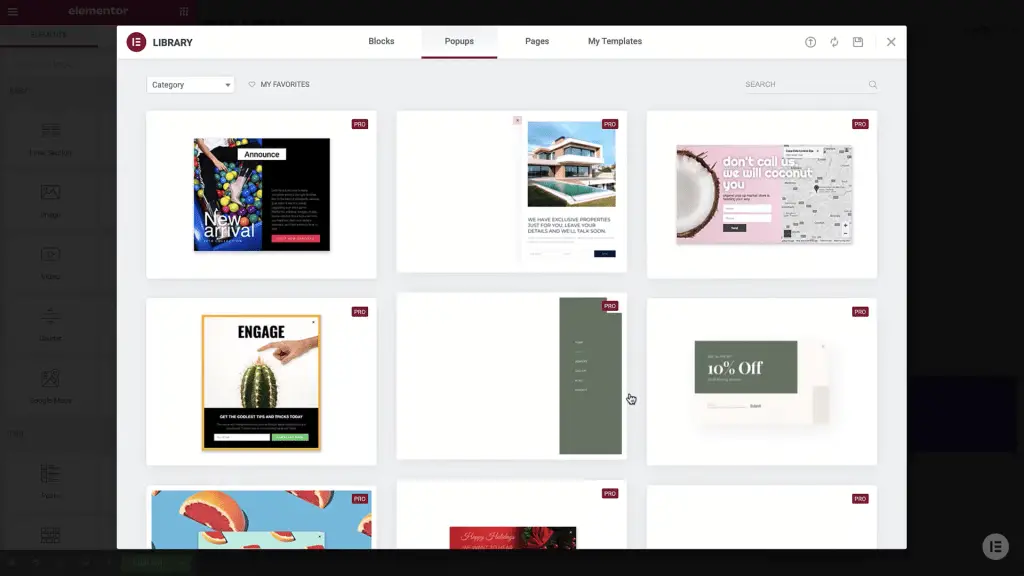
- В Elementor есть библиотека готовых шаблонов всплывающих окон, которые вы можете использовать. Если вы найдете шаблон, который соответствует вашим потребностям, вы можете нажать «Установить», чтобы получить его.

- Если нет, вы можете создать свой собственный шаблон, поэтому выйдите из библиотеки и перейдите на страницу создателя.

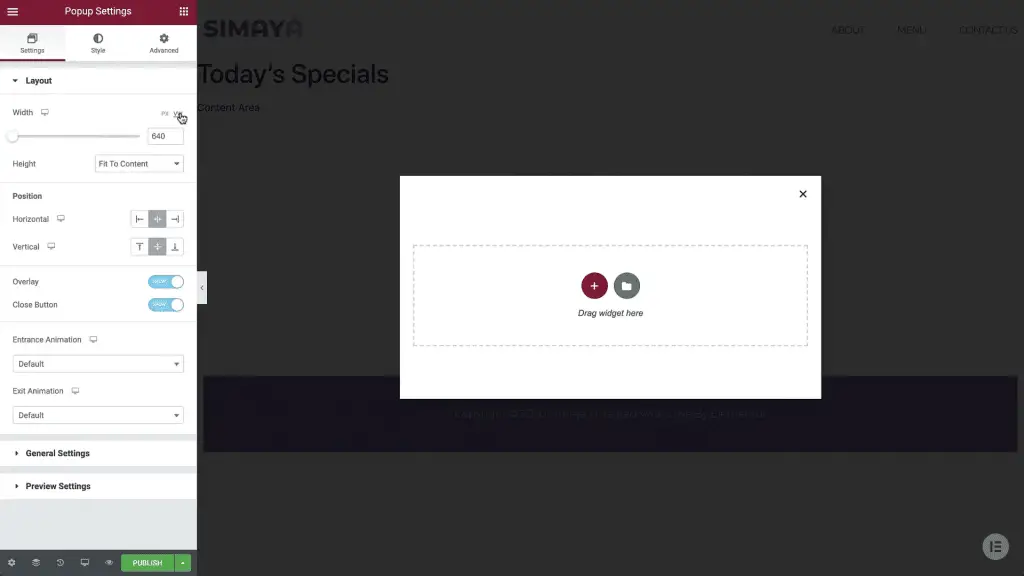
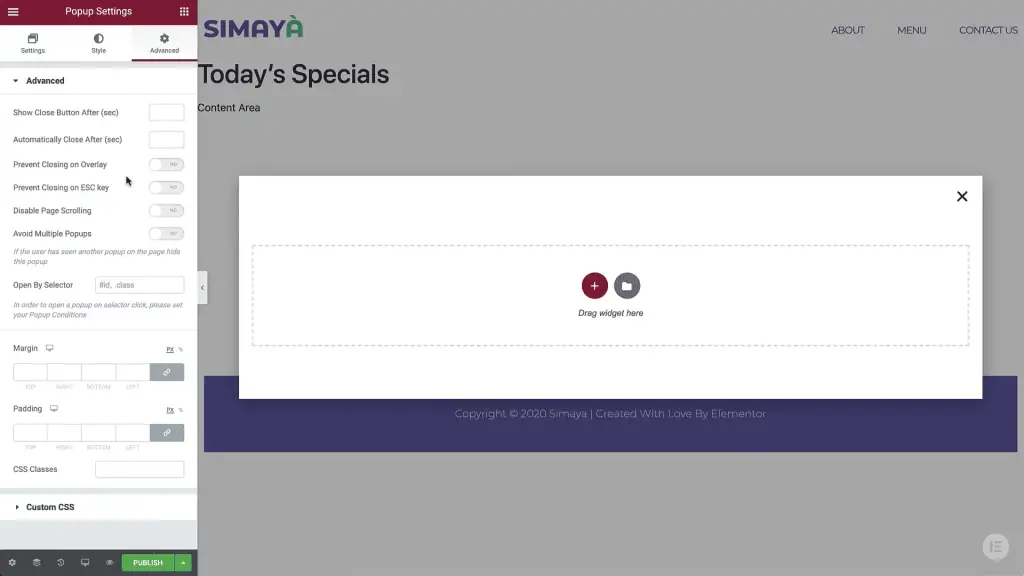
- Во-первых, вам нужно установить настройки вашего всплывающего окна. В левом нижнем углу выберите меню настроек и выберите ширину и длину всплывающего окна.

- Следующим параметром для настройки является положение вашего всплывающего окна, которое может быть горизонтальным или вертикальным.

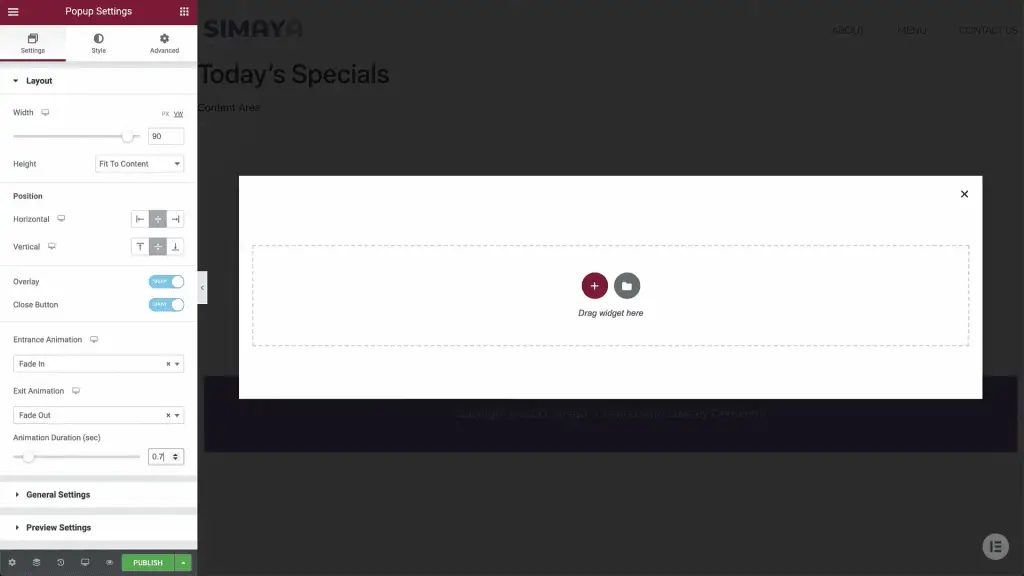
- Затем выберите, хотите ли вы скрыть или показать наложения и кнопку закрытия. Также есть возможность выбрать форму анимации для выхода и входа вашего текста.

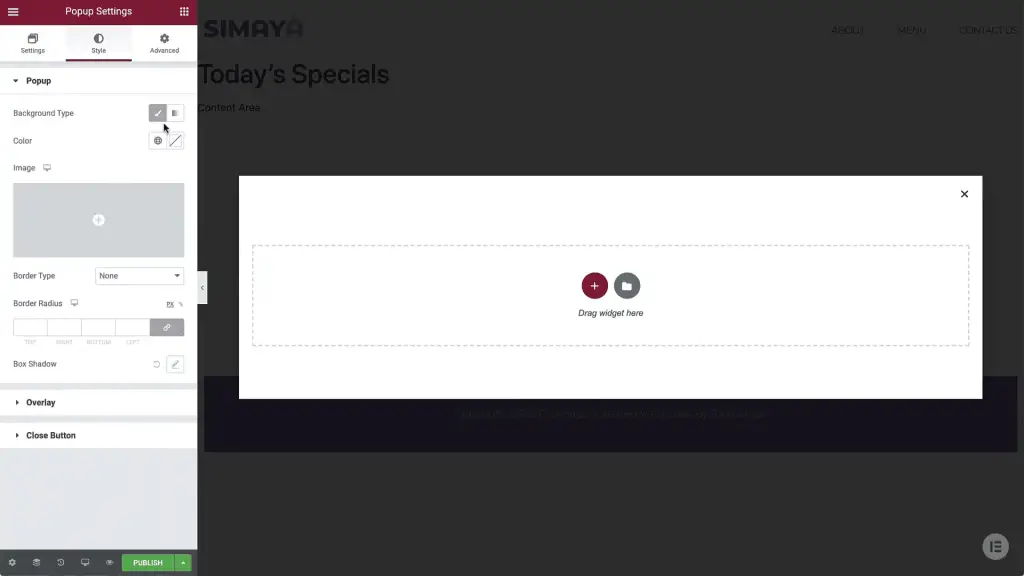
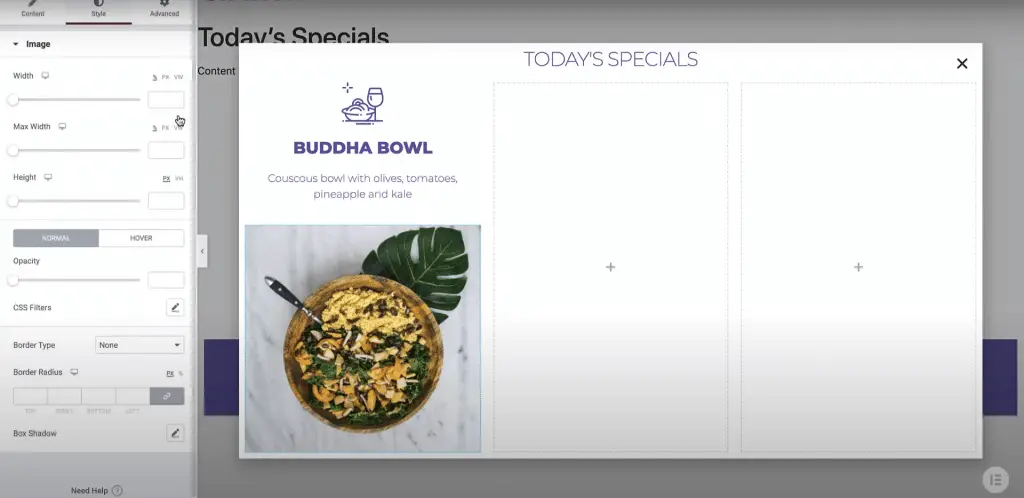
- На вкладке «Стиль» вы можете настроить дизайн всплывающего окна следующим образом: цвет фона, границы, радиус границы, тень блока, непрозрачность наложения, а также положение, размер и цвет кнопки выхода.

- Затем перейдите на вкладку «Дополнительно». Эта вкладка дает вам некоторые дополнительные параметры поведения всплывающих окон, включая отключение прокрутки.

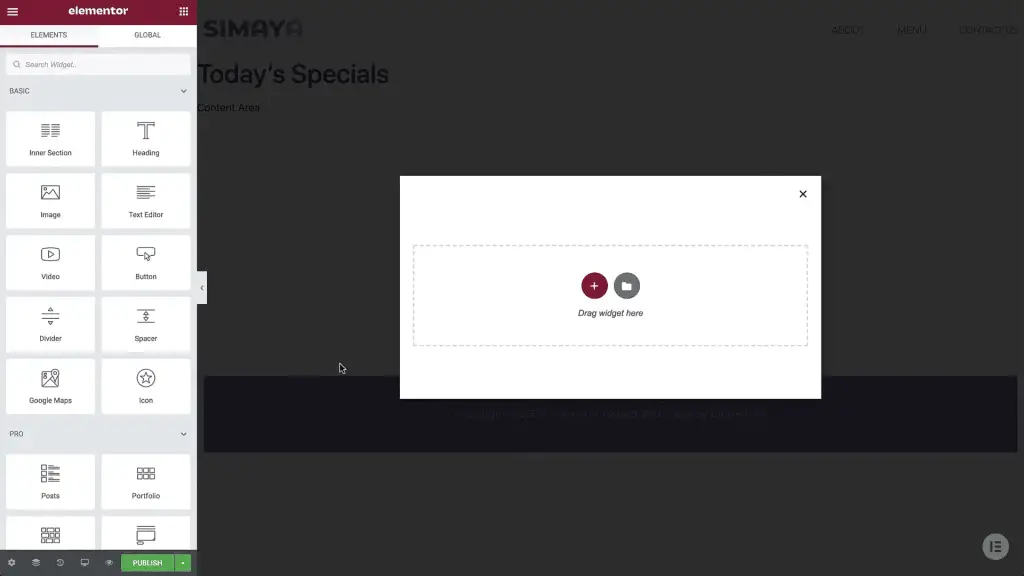
- Теперь пришло время разработать всплывающее окно. Щелкните значок плюса в центре страницы, чтобы выбрать структуру всплывающего окна.
- В меню виджетов добавьте заголовок во всплывающее окно и введите нужный заголовок.
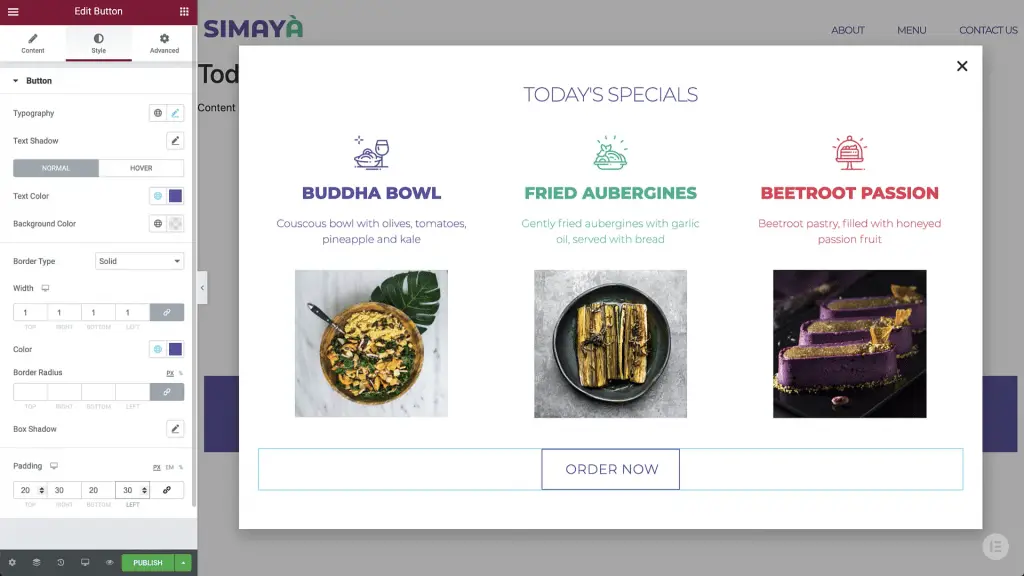
- Вы можете добавлять различные разделы, изображения, заголовки и описания, а также настраивать все размеры и шрифты по своему усмотрению.

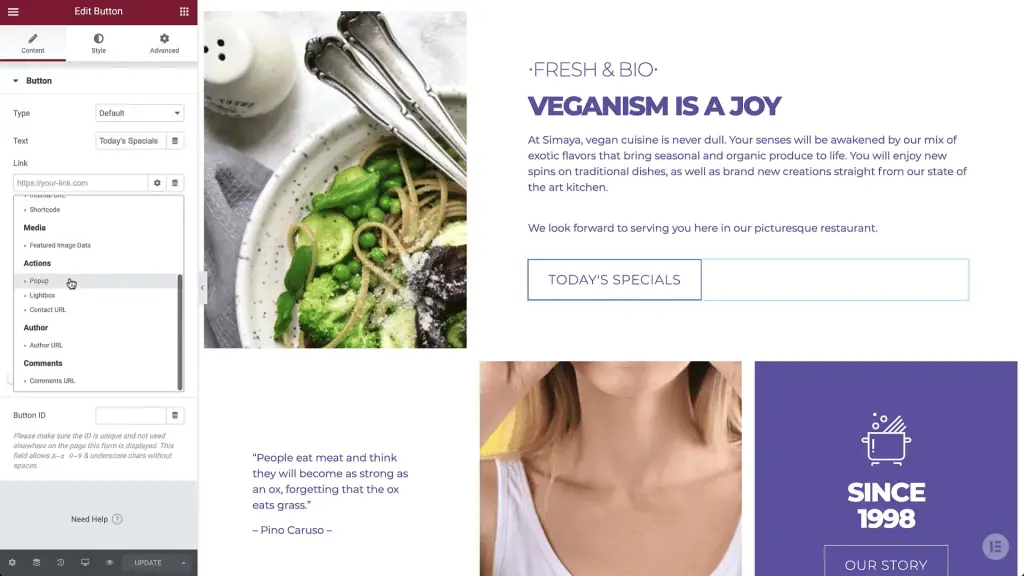
- Когда ваш дизайн будет готов, добавьте во всплывающее окно кнопку призыва к действию и свяжите ее со страницей, на которую вы хотите перенаправить свою аудиторию. Вы даже можете изменить параметры наведения, чтобы отображать другой фон, когда пользователь наводит на него курсор.

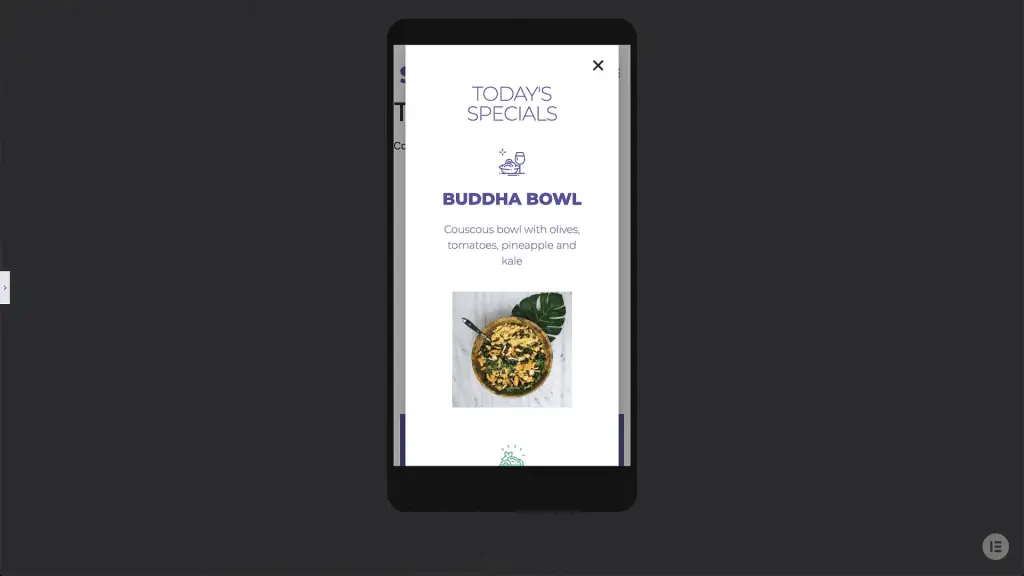
- Чтобы проверить, адаптируется ли ваше всплывающее окно к мобильным устройствам, вы можете нажать на адаптивное меню в левом нижнем углу экрана и выбрать мобильный. Если вы скроете панель, вы сможете полностью просмотреть мобильную версию всплывающего окна.

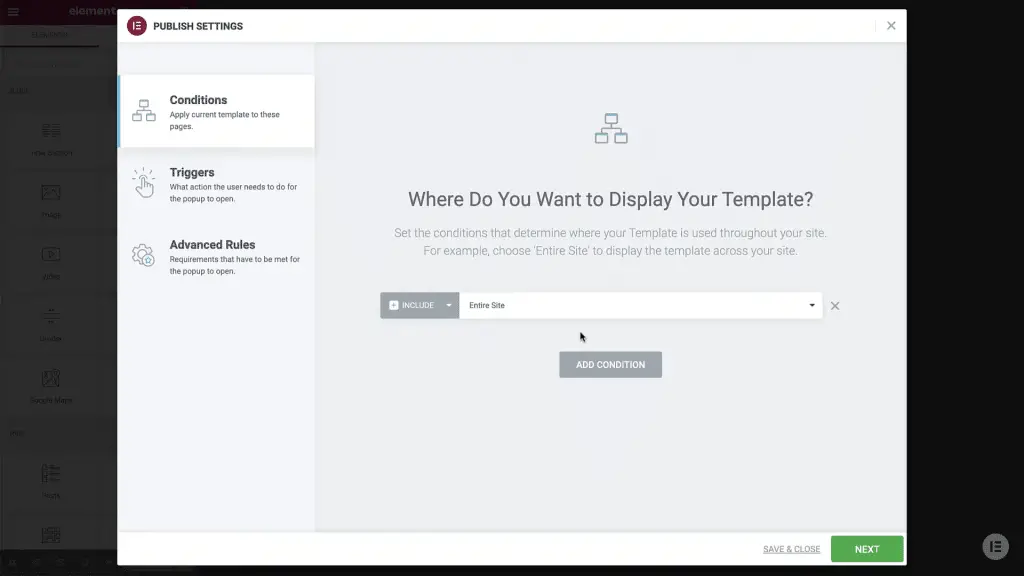
- Когда все будет готово, нажмите «Опубликовать» и задайте условия. Эти условия определяют, в каких разделах веб-сайта будет отображаться всплывающее окно. Вы можете настроить его отображение только на главной странице или выбрать отображение на нескольких страницах.

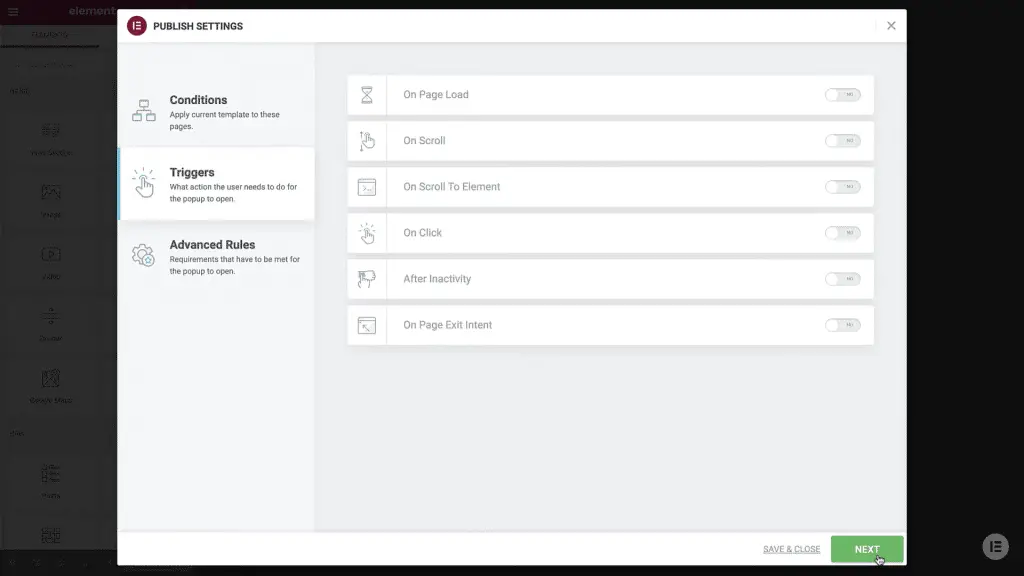
- В меню триггеров вы можете выбрать время, необходимое для отображения всплывающего окна, и условия для нажатия на всплывающее окно или его закрытия.

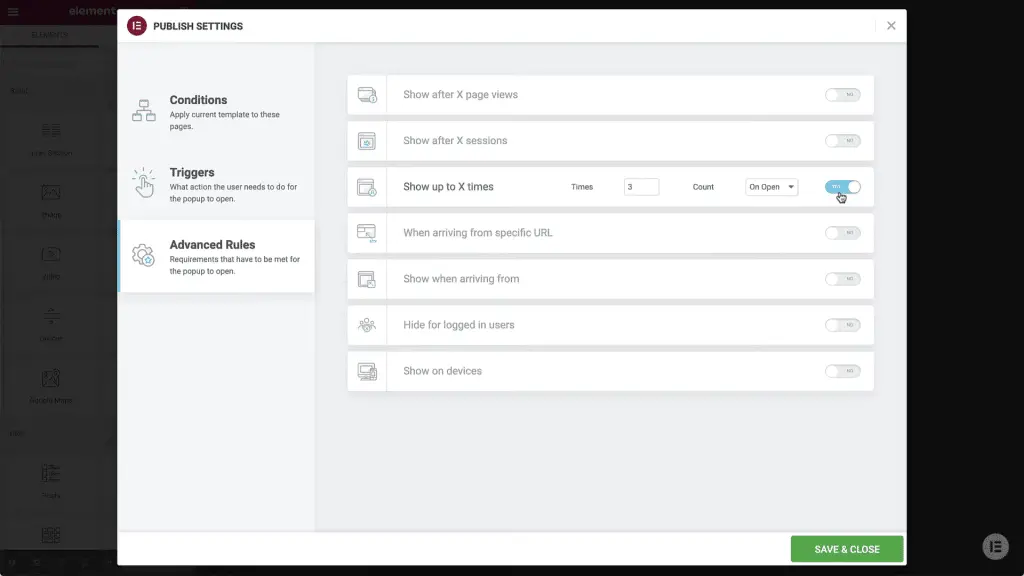
- Кроме того, есть расширенные параметры, которые позволяют вам выбрать, сколько раз одна аудитория увидит всплывающее окно. Когда все будет так, как вы хотите, вы можете нажать «Сохранить» и выйти.

- Наконец, вы можете сделать просмотр всплывающего окна необязательным, сохранив кнопку сбоку экрана для аудитории, которая хочет снова увидеть всплывающее окно. Эта функция задается на динамической вкладке ссылки.

Использование кода
Если вы профессиональный разработчик и имеете опыт работы с кодами HTML, CSS и JavaScript, вы можете создавать всплывающие окна в WordPress без плагинов с использованием кодов и вставлять их в тему вашего сайта. Затем, когда ваш код будет готов, вам нужно только открыть окно администратора WordPress и вставить код в блок HTML внизу страницы.
Другое место, где вы можете ввести свой код, — это редактор тем панели инструментов WordPress. В этом случае вам нужно вставить свой код в файл functions.php в самом низу. Не забудьте ввести все настройки всплывающего окна в свой код.
Эти настройки включают: сколько раз должно отображаться всплывающее окно? Через какое время после входа на страницу она показывается? Что такое всплывающее изображение и текст? И на какой URL должен быть перенаправлен пользователь?
Последние мысли
Использование всплывающих окон на ваших целевых страницах может служить многим целям. Тем не менее, есть тонкая грань между тем, чтобы раздражать вашу аудиторию с вашего веб-сайта и предлагать им то, что они хотели бы видеть в виде всплывающего окна. Поэтому вы должны собрать как можно больше данных о вашей аудитории, их симпатиях и антипатиях.
Более того, вы должны сделать свой веб-сайт как можно более легким и быстрым, сократив количество плагинов. Вот почему важно знать, как создавать всплывающие окна в WordPress без плагинов. Используя информацию из этой статьи, вы можете разработать и опубликовать профессионально выглядящее всплывающее окно на своем веб-сайте.
Дайте нам знать, если вам понравился пост.
