Как создавать изображения масштабируемой векторной графики (SVG) с помощью пера
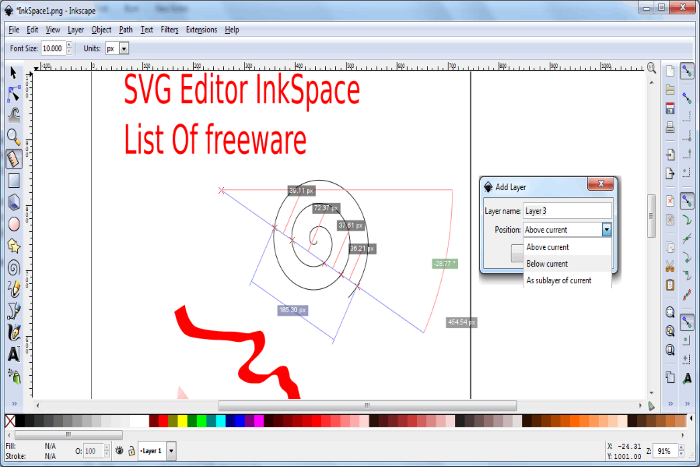
Опубликовано: 2023-02-26Предполагая, что вы хотели бы ознакомиться с тем, как создавать изображения масштабируемой векторной графики (SVG) с помощью пера, ниже приведен один из возможных способов сделать это: изображения SVG создаются с помощью редактора векторной графики , который позволяет использовать формы, линии и текст. для добавления к изображению. Inkscape — одна из таких программ, которую можно использовать для создания изображения SVG. После установки Inkscape откройте программу и создайте новый файл. Для этого перейдите в меню «Файл» > «Создать». Появится холст. Затем выберите инструмент «Перо» на панели инструментов слева. С помощью инструмента «Перо» щелкните и перетащите, чтобы нарисовать контур фигуры, которую вы хотите создать. После того, как контур завершен, можно использовать инструмент заливки, чтобы добавить цвет к фигуре. После того, как изображение SVG будет готово, его можно сохранить как файл .svg и открыть в веб-браузере.
Какая программа откроет файл Svg?

Вы можете отображать изображения вега в Google Chrome, Firefox, IE и Opera, а также в любом другом популярном браузере. Файл SVG также можно использовать с базовым текстовым редактором или графическим редактором высокого класса.
Масштабируемая векторная графика (SVG) относится к типу графики, которую можно масштабировать. Формат файла SVG — это компьютерный файл, который использует стандарт для отображения изображения. Их можно масштабировать как в большую, так и в меньшую форму без потери качества или резкости. Поскольку мероприятие может проводиться любого размера, они автономны. Чтобы создать или отредактировать файл SVG, вам понадобится приложение, поддерживающее его формат. Силуэт можно сохранить в виде. файлы VSCA, а также . Файлы VG с использованием Adobe Illustrator, Inkscape и GIMP. Кроме того, вы можете преобразовать SVL в растровый формат, используя бесплатный онлайн-конвертер, такой как SVGtoPNG.com.
Однако сторонний плагин можно использовать для преобразования файла SVG в файл Photoshop за считанные секунды. Плагин доступен бесплатно с веб-сайта GraphicRiver и может быть загружен здесь. После установки Photoshop выберите файл svg, который вы хотите преобразовать. Параметр SVG в PNG можно выбрать на панели инструментов и преобразовать, нажав кнопку «Преобразовать». Вы также можете редактировать преобразованный файл, как и любой другой файл Photoshop, выбрав SVG в PNG. Закончив редактирование, вы можете сохранить файл в формате PNG или SVG или закрыть Photoshop и наслаждаться только что преобразованным файлом. Файл SVG можно редактировать с помощью возможностей векторного редактирования Photoshop, даже если вы не хотите использовать сторонний плагин. Поняв, как вносить простые изменения в структуру и содержимое файла, вы сможете легко делать это при редактировании векторов. При редактировании SVG в Photoshop следует помнить о нескольких вещах. Первое преимущество использования файлов SVG заключается в том, что они основаны на векторном формате, а это означает, что элементы можно редактировать и изменять их размер без потери их первоначальной формы или внешнего вида. Photoshop использует несколько слоев для достижения желаемого эффекта, поэтому очень важно понимать, как работает каждый слой и как его удалить. Наконец, даже большие SVG-файлы можно редактировать слишком быстро, поэтому очень важно сделать это, чтобы не получить слишком большой файл, чтобы загрузить его на веб-сайт или поделиться с коллегами. Если у вас всего несколько строк кода, вы можете легко преобразовать файл .sva в Photoshop. Если у вас нет доступа к стороннему плагину или вам нужно быстро внести изменения в файл, доступны функции редактирования векторов Adobe. Поскольку файлы SVG являются векторными файлами, они не потеряют своего первоначального вида до тех пор, пока вы не измените структуру или содержимое. В Photoshop также используется большое количество слоев, поэтому помните, как работает каждый из них и как их удалить. Наконец, поскольку файлы SVG могут быть большими, вы должны быть внимательны при их редактировании, чтобы они не стали слишком большими для загрузки или совместного использования.
Какое лучшее приложение для открытия файлов Svg?
Загрузка и сохранение файлов в формате SVG изначально поддерживается Adobe Illustrator, который хорошо известен созданием векторных изображений. Inkscape и GIMP, две бесплатные программы, которые могут сохранять файлы в формате SVG, также могут делать то же самое.
Можете ли вы конвертировать SVG в JPG?

Да, вы можете конвертировать svg в jpg. Есть несколько способов сделать это, но наиболее распространенным является использование инструмента конвертера. Их много в Интернете, и они, как правило, очень просты в использовании. Просто загрузите файл svg и выберите вариант вывода jpg, а конвертер сделает все остальное.
Illustrator и графические файлы широко используются для различных целей, включая иллюстрации, графику и веб-графику. Благодаря своей способности оставаться четким и четким при любом разрешении и размере, сжатие изображений является отличным выбором для создания высококачественных изображений. Кроме того, благодаря прозрачности и поддержке анимации это фантастический инструмент для создания привлекательной и интерактивной графики.
Почему вы должны конвертировать изображения в формат Svg
Разметка XML используется для разметки изображения в формате SVG. Изображение можно преобразовать с помощью онлайн-инструментов в форматы JPG, PNG и GIF. В отличие от форматов PNG и GIF, JPG поддерживает прозрачность. Вам также потребуется указать цвет фона для выходного изображения. Вы также можете выбрать соотношение/качество размера JPG.
Как открыть файл Svg в Chrome?

Если у вас есть компьютер с Windows, вы можете открыть файл SVG с помощью приложения Microsoft Photos. Если у вас Mac, вы можете открыть файл SVG с помощью приложения Apple Preview. Если у вас есть Chromebook, вы можете открыть файл SVG в браузере Google Chrome.
Chrome — единственный браузер, который не отображает изображения, отправленные через Интернет. В теге Object вы должны определить ширину и высоту, как и для любой другой функции. Этот URL-адрес должен иметь стиль *img style *width: 100%. Chrome, Firefox, Opera, Safari и все современные браузеры (за исключением IE) изначально поддерживают SVG, для которого не требуются плагины.
Если исходный код svg не включает атрибут со значением, браузер Chrome не будет отображать изображение svg. Вы должны включить атрибут ширины в свое изображение svg, чтобы оно отображалось в браузере Chrome. Если имя файла изображения svg — test.svg, к нему необходимо добавить следующую строку: [svg width[/200px]
Как открыть файл SVG
При использовании текстового редактора или графического редактора, такого как CorelDRAW, вы можете открывать файлы SVG, выбирая их из списка файлов и нажимая кнопку «Открыть в». При использовании браузера вы можете просматривать файлы SVG, выбрав файл, который хотите просмотреть, и щелкнув элемент меню SVG в списке файлов. Если вы используете браузер, например Google Chrome, есть пункт меню View SVG. Контекстное меню в Firefox позволяет вам щелкнуть правой кнопкой мыши файл SVG и выбрать «Открыть с помощью…», если вы хотите его открыть. В IE вы можете открыть файл SVG, выбрав «Файл», затем «Открыть». Файл SVG можно открыть в Opera, выбрав Файл | Открыть файл. Когда вы открываете файл .SVG в Safari, выберите «Файл» > «Открыть», а затем выберите файл SVG. Пункт меню «Просмотр SVG» в Google Chrome позволяет просматривать файлы SVG в среде без браузера. Большинство текстовых и графических редакторов имеют возможность открывать файлы SVG.
Как открыть файл Svg в Linux

Есть несколько способов открыть файл SVG в Linux. Один из способов — дважды щелкнуть файл, который откроет его в приложении по умолчанию для обработки файлов SVG (обычно Inkscape). Другой способ — щелкнуть файл правой кнопкой мыши и выбрать «Открыть с помощью» в контекстном меню. Это даст вам список приложений, которые могут открывать файлы SVG. Выберите тот, который вы хотите использовать, и файл откроется в этом приложении.
Масштабируемая векторная графика (SVG) — это формат файла на основе XML для двумерной графики, обеспечивающий интерактивность и анимацию. Импортировать файлы так же просто, как и экспортировать их в такие форматы, как Svg, AI, EPS, PDF, PS и PNG. Поскольку формат SVG не зависит от разрешения, он позволяет масштабировать изображение любого размера без потери качества. Масштабируемую векторную графику (SVG) можно преобразовать в файлы других типов с помощью онлайн-конвертера SVG Autotracer. Генераторы диаграмм и графиков широко используются при разработке веб-страниц, но они не требуются для каждого типа страниц. Файлы HTML имеют все те же функции, что и RSS-каналы. Нет необходимости изучать программирование, чтобы проектировать и создавать веб-сайты с использованием пары файлов масштабируемой векторной графики.
Хотя этот тип изображения не пикселизируется при увеличении или уменьшении масштаба, оно обычно светлее, чем изображения JPEG. Прежде чем загружать файл Svg в WordPress, вы должны сначала научиться его открывать. Файл Svg (Scalable Vector Graphics) — это векторный файл, а файл PNG — это растровый файл. Откройте, отредактируйте, а затем преобразуйте файл в формат изображения, такой как JPG, PNG, svg, TIFF, GIF или WMP, с помощью Inkspace. Файлы Svg можно найти во всех основных браузерах, включая Google Chrome, Firefox, Internet Explorer и Opera. В дополнение к векторной графике он широко используется для создания и отображения изображений в Интернете с использованием открытого стандартного формата. Если вы хотите получить доступ к файлу Svg, вам нужно будет использовать браузер Safari на вашем Mac.
GIMP, Inkscape и Vectornator — бесплатные программы, которые могут открывать файлы Svg. Как открыть ан. SVG-файл на Mac? Вы можете добавлять фотографии, перетаскивая файлы SVG в интерфейс добавления фотографий. Существует множество преимуществ и недостатков использования как Jpeg, так и Svg. Чтобы открыть файл Svg на устройстве Android, вам необходимо загрузить стороннее приложение Adobe Illustrator Draw или Inkscape. С помощью редактора SVG для Linux вы можете легко и быстро редактировать, создавать и манипулировать векторными изображениями.

Inkscape — это бесплатное приложение, которое можно загрузить из App Store или Windows Store и использовать для редактирования файлов Svg на компьютерах Mac, Windows или Linux. Это программное обеспечение является идеальным выбором для создания графики, такой как плакаты, логотипы и векторные иллюстрации . Элемент html и атрибут href можно использовать для связи двух документов. Поскольку XML не имеет волшебного атрибута href, ссылки не создаются с использованием XML или Spellcasting. Вместо него будет использоваться XLink. Кроме того, вы можете создать ссылку на файл с помощью онлайн-сервиса, такого как SVG-Coordinates.com. К векторной графике, в отличие от текстовых файлов, можно получить доступ через XML-файлы.
SVG можно использовать для создания логотипов, которые можно использовать в заголовках веб-сайтов, электронных письмах и печатать на толстовках, кепках и рекламных щитах. Если изображение не слишком глубокое, формат SVG более эффективен, чем растровый формат. Векторная графика может отображаться в различных разрешениях и размерах и даже может быть пикселизирована до другого разрешения. Векторное изображение — это небольшой файл данных, состоящий всего из нескольких линий и кривых, в отличие от растровых изображений, которые могут быть больше. При использовании SVG вы можете создавать высококачественные иллюстрации и графику с помощью приложения для векторной графики .
Файл SVG, файл векторной графики, можно увеличивать или уменьшать для достижения желаемого разрешения без потери разрешения. Это позволяет легко создавать логотипы, значки и другую графику, которую можно использовать на различных устройствах, от смартфонов до настольных компьютеров. Вы можете вставить SVG в документ, открыв ленту и выбрав «Вставить». Выберите «Это устройство…» из списка доступных устройств, а затем перейдите в категорию «Изображения», где вы найдете файлы SVG. Файл SVG можно вставить, выбрав его и нажав «Вставить».
Лучший способ просмотра файлов Svg
Файл SVG можно открыть на нескольких платформах, включая Windows, macOS и Linux. В Linux встроенные средства просмотра фотографий также можно использовать для просмотра файлов sva. Веб-браузеры также могут просматривать исходные файлы SVG . Если вы ищете хорошую программу для просмотра SVG, Inkscape — отличный выбор. Он доступен как для Linux, так и для Windows, а также для MacOS и macOS, интерактивный и анимированный.
SVG-просмотрщик
Средство просмотра SVG — это средство просмотра файлов масштабируемой векторной графики (SVG). Масштабируемая векторная графика — это формат файла векторной графики для двумерной графики с поддержкой интерактивности и анимации. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года.
Вы можете открывать и настраивать файлы SVG в своем браузере с помощью средства просмотра файлов Pixelied. Вы можете сразу просматривать и редактировать файлы SVG, выполнив простую четырехэтапную процедуру. Перетащите файл в редактор в стиле HTML5 или загрузите его и перетащите. Мы предоставляем бесплатные инструменты для редактирования файлов SVG. С помощью бесплатной программы просмотра SVG от Pixelied вы можете экспортировать любое изображение в различные форматы с высоким разрешением. Вы можете легко настроить файлы SVG с помощью Pixelied, разрешив изменять размер, цвет, прозрачность, положение и многое другое. С помощью нашей онлайн-программы просмотра изображений SVG вы можете создавать великолепные файлы SVG с нуля или из множества адаптируемых шаблонов.
Pixelied — это простая в использовании онлайн-программа для чтения SVG, которую можно использовать без использования сложного программного обеспечения, такого как Photoshop или Gimp. Это приложение позволяет изменять и просматривать векторные файлы. Приложение позволяет пользователям добавлять текст, настраивать цвета фона и создавать коллажи.
CodePen (доступен бесплатно) — фантастический инструмент.
Открыть SVG в иллюстраторе
Вы можете импортировать файл sva в Illustrator, выбрав пункт меню «Файл» > «Импорт» > «SVG». Либо используйте сочетание клавиш Ctrl I (Mac) или Cmd I (Windows). После импорта файла SVG в Illustrator его необходимо преобразовать в векторную графику .
Прежде чем публиковать, убедитесь, что ваш контент является оригинальным, что вы указываете первоисточник и ищете дубликаты. На мой взгляд, быстрого решения этой проблемы не существует. Некоторые элементы хранятся в виде странных комбинаций нокаут-групп и смесей, поэтому внедрение нокаут-групп и смесей с поддержкой ИИ потребует обширных операций. Перед публикацией считайте свой контент оригинальным, указывайте первоисточник и не используйте дублированный контент. Поскольку CS 3 не поддерживает концепцию прозрачности в градиенте, эти прозрачные области могут не иметь истинной градиентной прозрачности. В результате вы должны уменьшить непрозрачность пути, чтобы получить истинный диапазон градиента. Могут возникнуть проблемы, если вы используете «Сохранить для Интернета», чтобы сохранить это, но вы должны сохранить как.
Если вы сохраните файл .ai с отсечением (обтравочными масками) в крошечном формате .svg, вы потеряете отсечение при передаче туда и обратно. Если вы не хотите использовать Svg в крошечном формате, используйте другой формат, например svg 1.2. Если вы используете обычный формат SVG , вы не потеряете обтравочную маску. Перед публикацией проверьте, нет ли дубликатов сообщений, будьте добры и уважительны, указывайте первоисточник и обязательно добавляйте комментарии. Всякий раз, когда я открываю компьютер, это происходит: когда я открываю компьютер, это происходит. Файл Illustrator содержит мою обтравочную маску и все мои градиентные изображения, которые я из нее удалил. Я полагаю, что некоторые из моих символов исчезли после того, как моя программа была установлена по ошибке.
Должен ли параметр масштабирования штрихов и эффектов проверяться в настройках? Перед публикацией, пожалуйста, учитывайте следующие факторы: будьте добры и уважительны; отдавать должное первоисточнику контента; и проверьте наличие дубликатов сообщений. Проверьте, установлено ли у вас 17 (AICC) с помощью приложения управления Creative Cloud. Вам следует переключиться на Inkscape, потому что он предоставляет те же преимущества. Чтобы быть добрым и уважительным, публикуйте контент, который был скопирован из оригинального источника и в котором указан первоначальный владелец. Что касается экспорта, с июня 2020 года я столкнулся с проблемами, связанными с той же проблемой с тенями и длинными тенями. Сообщалось о проблемах в Adobe Photoshop и Zeplin. Вы успешно открыли файл new.svg в иллюстраторе.
Редактирование задач для файлов Svg
Это похоже на то, как редактируется любой другой файл Illustrator после его создания. Обрезка, изменение размера и поворот — наиболее распространенные задачи редактирования, которые необходимо выполнять при использовании файлов SVG. Некоторые функции, такие как эффекты и фильтры, могут работать неправильно в файлах .SVG. Чтобы помочь с этими соображениями, вы должны протестировать любые изменения в файле SVG перед его сохранением.
SVG-файл
Файл SVG представляет собой файл масштабируемой векторной графики. Файлы SVG можно создавать в любом текстовом редакторе, но чаще всего они создаются в программах для рисования или векторной графики. Файлы SVG обычно меньше растровых файлов, потому что они содержат только инструкции по рисованию изображения, а не само изображение.
.VNG — это цифровой формат, позволяющий создавать красивые изображения любого размера, независимо от размера самого изображения. Поисковые системы используют их в качестве основного формата, помимо того, что они оптимизированы для поисковых систем, часто имеют меньший размер и поддерживают динамическую анимацию. В этом руководстве я покажу вам, как использовать эти файлы, объясню, что они из себя представляют, и объясню, как начать их использовать. Так как изображения астера имеют фиксированное разрешение, размер изображения снижает его качество. Изображения сохраняются в векторно-графических форматах в виде набора точек и линий, существующих между ними. XML — это язык разметки, используемый для описания данных в этих форматах. Код XML, включенный в файл SVG, определяет все формы, цвета и текст, из которых состоит изображение.
Когда дело доходит до XML-кода, преимущества, которые он предоставляет, невозможно переоценить, и он также очень эффективен для веб-сайтов и веб-приложений. SVG можно увеличить или уменьшить, не влияя на качество печати. Масштабируемая векторная графика (SVG) не имеет различий между размером изображения и типом отображения. В SVG отсутствует детализация растровых изображений по большей части из-за дизайна. В SVG разработчики и дизайнеры могут полностью контролировать внешний вид файла. Консорциум World Wide Web разработал формат файла как стандартизированный формат для веб-графики. SVG — это текстовый файл, который программист может легко найти и понять.
CSS и JavaScript можно использовать для преобразования SVG в динамические изображения. Графический дизайн можно реализовать различными способами с помощью масштабируемой векторной графики. Эти программы просты в использовании, интерактивны и универсальны для создания в графическом редакторе. В каждой программе есть кривая обучения и ограничения. Вы можете поэкспериментировать с несколькими вариантами, прежде чем выбрать бесплатный или платный.
Использование SVG в качестве шаблона позволяет создавать высококачественную векторную графику для веб-страниц. Разметка на основе XML упрощает изучение и использование SVG, который можно встраивать непосредственно в HTML для отображения или сохранения. Вы должны отформатировать файл svg и вставить его так же, как и любое другое изображение.
PNG может работать с очень высокими разрешениями, но не может быть динамически расширен. векторные файлы, с другой стороны, состоят из математической сети линий, точек, форм и алгоритмов, которые векторизованы. Они могут увеличиваться до любого размера, не теряя при этом способности достигать разрешения.
Это отличный выбор как для дизайна веб-страниц, так и для создания графики, независимо от того, хотите ли вы использовать его для различных целей или создавать графику, не зависящую от разрешения.
Преимущества файлов Svg
Создание масштабируемых векторных изображений — отличный способ использовать файлы SVG в различных приложениях. Их поддерживает большинство браузеров, и их можно редактировать с помощью простого текстового редактора и высококлассной графической программы. Файлы PNG могут иметь более высокое разрешение, чем файлы SVG, но они лучше всего подходят для использования на адаптивных веб-сайтах с поддержкой Retina.
