Как создать стильные этикетки в Inkscape
Опубликовано: 2023-02-10Если вы хотите добавить несколько стильных этикеток к своим проектам Inkscape, вы попали в нужное место. В этом уроке мы покажем вам, как создавать впечатляющие этикетки, используя формат SVG. Мы начнем с создания простого дизайна этикетки в Inkscape. Затем мы воспользуемся инструментом «Преобразовать в контур», чтобы превратить наш текст в векторные контуры. Оттуда мы будем использовать возможности инструментов редактирования узлов Inkscape для точной настройки дизайна нашей этикетки. Наконец, мы добавим несколько завершающих штрихов к нашему дизайну, таких как тень и немного цвета. К концу этого урока вы будете знать, как создавать стильные и функциональные этикетки. Давайте начнем!
Вы можете использовать Inkscape для преобразования jpg и других типов файлов в векторные файлы, это бесплатный инструмент. Насколько мне известно, это наиболее удобный способ создания файлов SVG с высоким разрешением . Если вы хотите использовать ИИ в профессиональной среде, вы сможете сделать это дешевле, чем цена одной программы ИИ. Вы можете научиться создавать свои собственные файлы SVG с помощью Inkscape. Этот видеоурок проведет вас через процесс создания файла SVG в Inkscape. Вам будет легко конвертировать файлы jpg и PNG в svega, если вы знаете основы.
Как сделать текст SVG в Inkscape?
Вы должны преобразовать свой текст в путь в Inkscape, чтобы сделать текст SVG . Выбрав текст, а затем «путь», вы можете выбрать «объект к пути» в верхней строке меню. Когда вы это сделаете, ваш текст станет путем. Вы можете щелкнуть каждую букву вашего текста, а затем отредактировать его в любом порядке.
Благодаря возможности поиска, копирования и редактирования текст является лучшим представлением информации. Вы можете использовать специальные шрифты для текста в своей электронной книге, например, для математических уравнений или цитат на иностранном языке. Векторная графика с масштабируемой векторной графикой (SVG) — лучшая вещь после самого шрифта, позволяющая масштабировать изображение как в большую, так и в меньшую сторону без потери качества. В контексте выбора щелкните и перетащите, чтобы выделить определенные слова или символы. Если вам нужен шрифт с именем, стилем, размером, выравниванием и высотой строки, перейдите на вкладку «Шрифт». Вкладка «Текст» позволяет добавлять или удалять текст, пробелы и переводы строк (а также редактировать текст). Примените цвет заливки, нажав кнопку «Применить».
Object to Path можно выбрать в меню PATH -> Object to Path, [или сдвинуть CTRL C вправо]. Пути создаются, когда текстовый объект преобразуется в изображения. Сделайте его выше, если вы установите его размер в ems, чтобы он оставался синхронизированным с окружающим текстом. Скриншот включает в себя два фрагмента греческого текста и небольшое количество черных букв.
Текстовый слой можно выбрать, щелкнув его в диалоговом окне «Слои». Семейство шрифтов — это имя шрифта, который вы только что создали. Откроется диалоговое окно «Слои», и вы сможете нажать «ОК». На данный момент вы можете ввести текст непосредственно в текстовую область редактора SVG . При вводе текстовый слой скрыт; он отображается, пока вы печатаете. Нажав на значок в диалоговом окне Слои, вы можете увидеть текстовый слой. Вы можете изменить шрифт, размер и цвет текста с помощью редактора SVG. Вы также можете изменить размер, цвет и шрифт в редакторе шрифтов.
Можете ли вы создавать файлы SVG в Inkscape?

Да, Inkscape может создавать файлы SVG. SVG — это векторный графический формат, а Inkscape — редактор векторной графики, поэтому они хорошо работают вместе. Фактически, родной формат файла Inkscape — SVG, поэтому вы можете создать файл SVG в Inkscape, даже не задумываясь об этом — просто сохраните файл с расширением .svg.
Inkscape — бесплатная программа, позволяющая создавать файлы SVG. Затем вы можете вырезать изображение, преобразовав его в масштабируемую векторную графику (SVG) с помощью программного обеспечения Cricut или SCAL. Здесь нет предела тому, что вы можете сделать. Запуск upSCAL и выбор образа занимает всего несколько секунд. В следующих шагах проследите Bitmap (или Shift Alt B), нажав кнопку «Обновить» в появившемся диалоговом окне, а затем «ОК». Диалоговое окно должно быть закрыто. Пятый шаг — удалить красный крестик с трассируемого изображения. Пожалуйста, сохраните ваши файлы. Теперь его можно обрезать так, как вы считаете нужным.
Текст Inkscape в SVG
Inkscape — отличная программа для создания векторной графики. Одной из его лучших функций является возможность легко конвертировать текст в SVG. Это отличный способ создавать логотипы, иллюстрации и другую графику, которая должна быть в векторном формате.
Как редактировать SVG в Inkscape
Чтобы отредактировать файл SVG в Inkscape, откройте файл в Inkscape и выберите объект, который хотите изменить. Чтобы переместить объект, выберите объект и нажмите кнопку «Редактировать» на верхней панели инструментов. Чтобы масштабировать или повернуть объект, выберите объект и нажмите кнопку «Преобразовать» на верхней панели инструментов.
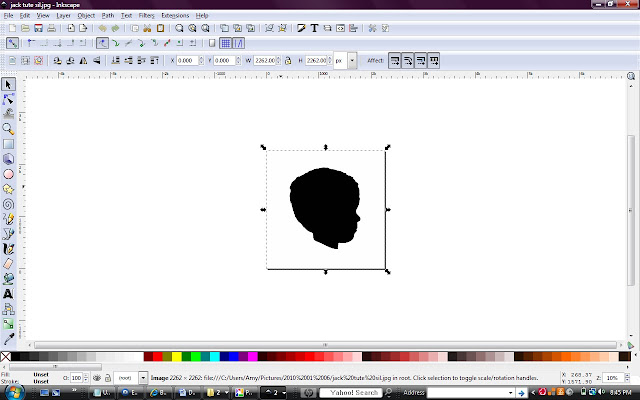
В этой статье мы рассмотрим, как конвертировать Jpeg и растры в векторные файлы и сохранять их как векторные файлы, чтобы их можно было использовать на других платформах. Функции трассировки растровых изображений программного обеспечения Inkscape изменяются в этом процессе в дополнение к параметрам. Кроме того, для достижения наших целей будут рассмотрены несколько других параметров. Когда вы выберете эту часть губы, перейдите в меню «Путь», выберите параметр «Объединение» в раскрывающемся меню и выберите «Ctrl» в качестве сочетания клавиш. Если вы хотите выбрать следующий цвет, снимите выделение с предыдущей части трассируемого изображения; в противном случае новый цвет будет заменен предыдущим цветом. Заполните все части персонажа, повторив ту же процедуру, которую мы использовали выше. Нажав клавишу Ctrl d на клавиатуре, вы можете скопировать контур этого персонажа в отдельный документ для использования в дальнейшей работе.

Сделайте одинаковые детали для всех частей, которые вы хотите сделать из одного куска. Чтобы сохранить его как файл svg, перейдите в меню «Файл» и выберите «Сохранить как». Как вариант для выпадающих меню.
Могу ли я редактировать файл Svg в Inkscape?
Поскольку Inkscape — это формат файла, его можно редактировать в этом формате, чтобы увеличивать или уменьшать размер его объектов без потери их качества; Масштабируемая векторная графика является одним из ее типов.
Как отредактировать существующий файл Svg?
Если вы хотите отредактировать изображение SVG в Office для Android, выберите его, а затем щелкните вкладку «Графика» на ленте. Вы можете быстро и легко изменить внешний вид файла SVG, используя эти предопределенные стили.
Как редактировать вектор в Inkscape?
Выберите «Заливка и обводка» в меню объекта Inkscape. Панель «Цвет» можно использовать для изменения цвета панели. Теперь вы можете изменить цвет любого элемента, просто перетащив его. Следуя этим шагам, вы сможете легко редактировать и изменять векторы, загруженные с Vecteezy.
Как удалить части Svg в Inkscape?
Удерживая клавиши Ctrl и Alt, вы можете создать узел вокруг линии, которую хотите удалить. Если вы сделаете это снова, у вас будет два узла: создайте еще один узел на противоположной стороне. Чтобы разорвать путь между этими двумя узлами, нажмите верхнюю кнопку (Разорвать путь в выбранных узлах).
Как сделать многослойный SVG в Inkscape
Чтобы создать многослойный SVG в Inkscape, откройте документ, в котором вы хотите создать многоуровневый SVG. Затем щелкните меню «Слой» и выберите «Добавить слой». Новый слой будет добавлен в ваш документ. Чтобы добавить объект на слой, выберите объект и щелкните меню «Слой». Затем выберите слой, на который вы хотите добавить объект. Объект будет добавлен на слой.
Inkscape Создать SVG Из Png
В Inkscape вы не можете напрямую конвертировать изображения PNG в SVG. В заявлении не указано, что это невозможно. Чтобы создать новый файл SVG с помощью инструмента «Трассировка растрового изображения», вы можете проследить изображение PNG, используя функцию отслеживания PNG в Inkscape; в этом разделе мы рассмотрим, как это сделать.
Расширение Inkscape PNG to SVG, которое преобразует любой файл PNG в формат .VNG, понятно как редакторам изображений, так и разработчикам графики. В Inkscape мы можем преобразовать PNG в вектор за считанные секунды. Это изображение можно преобразовать в векторный формат, выбрав параметр Trace Bitmap в меню Path. Если ваше изображение имеет сложный дизайн, вы не можете отслеживать его с помощью параметра «Трассировка растрового изображения»; однако вы можете использовать инструмент Безье для трассировки изображения вручную. Когда вы перемещаете трассируемое изображение, кажется, что оно имеет тот же цвет, что и логотип изображения, который у нас есть. Мы проследили изображение, используя векторный формат. Когда я рисую фигуру и помещаю ее под логотип векторной фигуры , фон обеих фигур становится прозрачным.
Если вы нажмете на логотип, цвет изображения будет определяться в зависимости от того, где вы нажали. Это плоский цвет, к которому позже можно добавить градиент. На панели «Заливка и обводка» я удалю обводку.
Можете ли вы сделать SVG из Png?
Бесплатный конвертер Adobe Express PNG в SVG можно использовать для преобразования изображения PNG в изображение HTML.
Как использовать Inkscape для создания SVG для Cricut
Существует несколько различных способов создания файлов SVG для Cricut с помощью Inkscape. Один из способов — использовать функцию «trace bitmap» для преобразования изображения PNG или JPG в файл SVG. Другой способ — нарисовать свой дизайн прямо в Inkscape, а затем сохранить его как файл SVG. Какой бы метод вы ни выбрали, обязательно экспортируйте файл SVG как оптимизированный файл, чтобы гарантировать его совместимость с машинами Cricut.
В этом уроке мы рассмотрим, как создать простой вырезанный файл в Illustrator, который можно вырезать с помощью Silhouette Cameo или Cricut Explore. Illustrator — мощный и пугающий инструмент для начинающих дизайнеров. Поскольку я большой поклонник сочетаний клавиш, я также пройдусь по ним бирюзовым цветом. Поскольку Cricut может вырезать чрезвычайно сложные рисунки, важно понимать, как они вырезаются, чтобы это было как можно проще. В отличие от машинного программного обеспечения, машинное программное обеспечение предпочитает сохранять небольшое количество узлов (маленьких квадратиков) вокруг шрифта. С помощью инструмента «Объединить» вы можете создать отдельную фигуру для каждого слова. На шаге 6 создайте составной контур в Illustrator и импортируйте его как единую фигуру. Расширение файла native.ai используется для файлов SVG, сохраненных в формате Illustrator. После этого вы будете готовы вырезать файл и использовать его на любом устройстве.
Inkscape: отличный инструмент, но не полнофункциональное редактирование Svg
Как вы редактируете файлы svg в Inkscape? Inkscape — фантастический инструмент для создания svg, но он не обладает возможностями полнофункционального редактора SVG. Выберите специальный редактор SVG , например Adobe Illustrator или собственный редактор SVG Inkscape, если вы хотите выполнить расширенное редактирование.
