Как создать просматриваемые файлы SVG
Опубликовано: 2023-02-09Файлы SVG, доступные для просмотра, можно создавать различными способами. Чаще всего используется редактор векторной графики, такой как Adobe Illustrator , Inkscape или CorelDRAW. Эти программы позволяют создавать и редактировать векторную графику, которую можно сохранять в виде файлов SVG. Другой метод заключается в использовании редактора растровой графики, такого как Adobe Photoshop, GIMP или Paint. СЕТЬ. Эти программы позволяют создавать и редактировать растровые изображения, которые можно преобразовать в файлы SVG, используя ряд различных методов. После того, как вы создали или преобразовали свой файл в SVG, вы можете обрезать его, используя ряд различных методов. Эти программы позволяют выделить область изображения, а затем обрезать ее. После того, как вы обрежете свой SVG-файл, вы можете сохранить его для использования на своем веб-сайте или в блоге.
При экспорте SVG через TLDR снимите флажок «Адаптивный». Для монтажной области Illustrator должны быть установлены требуемые размеры, и они отображаются в правом верхнем углу при выборе монтажной области. Когда вы обрезаете монтажную область, выберите / выделите свой логотип и убедитесь, что он точно подходит.
Как сохранить и отредактировать файл Svg?

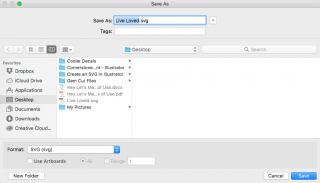
Чтобы сохранить файл SVG, вам нужно использовать редактор векторной графики, такой как Adobe Illustrator, Inkscape или Sketch. С помощью этих программ вы можете открыть файл SVG, а затем сохранить его в собственном формате программы.
Чтобы отредактировать файл svg в Интернете, перейдите на веб- сайт Vector Ink , выберите «Новый дизайн» и нажмите «Редактировать». Ваш файловый браузер можно использовать для его импорта, перехода к нему и запуска. Выберите импортированный дизайн, затем выберите «Разгруппировать» или дважды нажмите на элемент, чтобы настроить его. Пипетку можно использовать, чтобы выбирать цвета с холста и наносить их на другие поверхности. Вы можете изменить или удалить цветовую палитру, перейдя в редактор цветовой палитры и нажав кнопку изменения цвета. Вы можете изменить свойства объектов, изменив их. Вы можете изменить размер, поворот, положение, наклон и видимость объекта, выбрав его значок на панели «Преобразование». Используя Point Tool, вы можете изменить векторный путь. Дополнительные изменения пути теперь можно внести с помощью панели управления контуром.
Можно ли редактировать файл Svg?
Чтобы отредактировать изображение .VSW в Office для Android, выберите SVG, который вы хотите изменить, и на ленте должна появиться вкладка «Графика». Раздел «Стили» содержит предопределенные стили, которые вы можете добавить в свой SVG-файл, чтобы изменить его вид за считанные секунды.
Может ли Svg обрезать изображения?
Если вам нужно обрезать и масштабировать изображение в Internet Explorer и обеспечить поддержку обратно в IE9, вы можете сделать это, обернув изображение в svg, а затем используя атрибуты viewBox и saveRatio, чтобы оно соответствовало объектам, подходящим и объектным. установка положения.
Убедитесь, что вы включили изображение. Обрежьте его в формате SVG одним из двух способов. Используйте поддерживаемую программу для открытия файла. Вы должны использовать Adobe Illustrator или Inkscape. Обрезать — это кнопка, которую вы можете использовать на панели инструментов. С помощью Zamzar можно преобразовать файл .svg в другой формат. С помощью графических эффектов вы можете добавлять к своим изображениям такие эффекты, как тени, свечение, 3D-эффекты и многое другое.
С помощью команды «Повернуть» вы можете повернуть изображение по вертикали или по горизонтали. Функция «Обтекание текста» упрощает управление тем, как текст обтекает изображение. Изображение должно быть обрезано и расположено так, чтобы оно как можно плотнее помещалось на странице. В Inkscape профессиональный иллюстратор, веб-дизайнер или дизайнер может создавать свои собственные произведения искусства. Он загружен мощными инструментами для создания объектов и управления ими. Перетащите Svg, измените его и сохраните как изображение JPG, PDF или PNG . Чтобы обрезать изображение, выберите операционную систему, в которой пользователь просматривает веб-страницы.

Самый эффективный способ обрезки изображений — использование векторных объектов в Adobe Photoshop. Использование градиента или размытия — лучший способ обрезать любой векторный объект . Выбрав изображение с помощью кнопки кадрирования, вы можете его обрезать. Объект может быть удален после обрезки. Затем обрезанное изображение можно сохранить, нажав кнопку «Сохранить» после того, как оно было обрезано.
Почему вы должны использовать Svg для графики с высоким разрешением
Графику с высоким разрешением можно создавать с помощью SVG, которую не нужно пикселизировать или растягивать. Использование SVG позволяет создавать графику с большей детализацией, чем при использовании PNG, и добиваться прозрачности графики. Хотя PNG по-прежнему являются отличным инструментом для многих графических изображений, их может быть сложно создать в форматах с высоким разрешением, таких как .SVG.
Окно просмотра кадрирования SVG
Окно просмотра svg — это способ обрезать изображение svg . Это позволяет вам выбрать часть изображения, а затем просмотреть его в окне кадрирования. Это полезно, если вы хотите сфокусироваться на определенной области изображения или если вы хотите вырезать часть, которую вы не хотите видеть.
Вы должны создать свой собственный мир, когда используете SVG. Нет ничего лучше, чем держать весь мир в своих руках. В результате вы должны выбрать, что показать своим друзьям, сделав фотографии. Вы можете атрибутировать viewBox вашей камеры как атрибут любым количеством способов. ViewBox управляет тем, как вы панорамируете и масштабируете объектив камеры, и при его использовании мы показываем только то, что хотим видеть. При значении viewBox вы получаете список из четырех чисел: min-x, min-y, ширина и высота. Изменение этих значений изменит ход человеческих событий в мгновение ока.
Множество применений Viewbox в Svg
Виртуальные координаты ViewBox очень похожи на координаты в другом формате. Несмотря на то, что все векторы в SVG создаются с помощью viewBox, вы можете изменить фактическую высоту, ширину и другие свойства SVG, не влияя на него. С viewBox для SVG создать его намного проще. SVG не может быть создан без него.
ViewBox особенно полезен, когда вы хотите жестко контролировать размер SVG. Если вы хотите создать файл SVG одинакового размера на всех устройствах или если вы хотите создать файл SVG такого же размера, как изображение, учитывайте размер устройства.
viewBox также может быть полезен, если вы хотите разместить что-то за пределами sVG. В этом случае изображение в центре вашего SVG было бы идеальным.
ViewBox также полезен для сокрытия других элементов или позиционирования текста. Вы можете выбрать, следует ли печатать большой объем текста или элемента и при этом сделать его большим.
При создании SVG атрибут viewBox — отличный выбор.
Обрезать SVG фотошоп
Если вы хотите удалить фон изображения в Photoshop, вы можете использовать инструмент кадрирования . Вы также можете использовать инструмент обрезки, чтобы удалить ненужные части изображения. Чтобы обрезать изображение, выберите инструмент обрезки на панели инструментов. Затем щелкните и перетащите инструмент обрезки вокруг той части изображения, которую вы хотите сохранить. Когда вы довольны выбором, нажмите кнопку обрезки.
Обрезка изображений в Photoshop
Чтобы выбрать область, в которой должен находиться объект, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac) и перетащите мышь, чтобы выбрать нужную область. Отпустите кнопку мыши и введите нужные размеры в маркеры обрезки после того, как вы это сделали.
