Как создать единую страницу продукта WooCommerce с помощью Elementor: пошаговое руководство
Опубликовано: 2024-09-03Введение: В этом посте мы увидим, как вы можете легко создать полностью настраиваемую страницу одного продукта WooCommerce с помощью Elementor — без необходимости возиться с каким-либо кодом!
Создание отдельной страницы продукта может улучшить качество покупок на вашем сайте. С помощью Elementor и WooCommerce Builder от PowerPack Addons вы можете создать потрясающую функциональную страницу продукта, которая будет соответствовать стилю и дизайну вашего веб-сайта. Это руководство проведет вас через весь процесс: от настройки шаблона страницы одного продукта до настройки каждой детали.
Давайте начнем!
Что такое страница одного продукта в WooCommerce?
Единая страница продукта — это отдельная страница на вашем веб-сайте электронной коммерции, на которой подробно отображается конкретный продукт. Эта страница имеет решающее значение на пути покупателя, поскольку она предоставляет всю информацию, необходимую покупателю для принятия решения о покупке.
Вот разбивка того, что обычно включает в себя одна страница продукта и почему это важно:
- Название продукта: Название продукта отображается на видном месте вверху страницы. Это первое, что замечает посетитель, и оно определяет суть продукта.
- Изображение продукта: демонстрируются высококачественные изображения продукта, часто с возможностью увеличения или просмотра под разными углами. Визуализация играет ключевую роль в онлайн-покупках, поскольку покупатели не могут физически взаимодействовать с продуктом.
- Цена продукта: Стоимость продукта четко указана, включая любые скидки или распродажные цены. Цена обычно отображается рядом с названием продукта или изображением, что делает ее легко видимой.
- Описание продукта: В этом разделе представлена подробная информация о продукте, такая как функции, характеристики и преимущества. Хорошо написанное описание может помочь убедить покупателя в ценности продукта.
- Кнопка «Добавить в корзину»: это призыв к действию (CTA), который позволяет клиентам добавить продукт в корзину. Кнопка обычно размещается рядом с ценой и изображением продукта, чтобы побудить к немедленному действию.
- Варианты продукта: если продукт поставляется в разных размерах, цветах или стилях, отображаются эти параметры, позволяющие клиентам выбрать предпочтительный вариант.
- Обзоры и рейтинги продуктов. Отзывы и рейтинги клиентов служат социальным доказательством и помогают укрепить доверие. Покупатели могут прочитать об опыте других людей, прежде чем принять решение.
- Сопутствующие товары: часто отображаются предложения по похожим или дополнительным продуктам, чтобы побудить к дополнительным покупкам.
Как создать единую страницу продукта WooCommerce с помощью Elementor и PowerPack
Если вы предпочитаете посмотреть видеоурок, перейдите по ссылке ниже:
Шаг 1. Войдите на свой сайт WordPress.
Войдите на свой сайт WordPress и перейдите на панель управления. Это ваш центр управления, где вы будете управлять содержимым и дизайном вашего сайта.
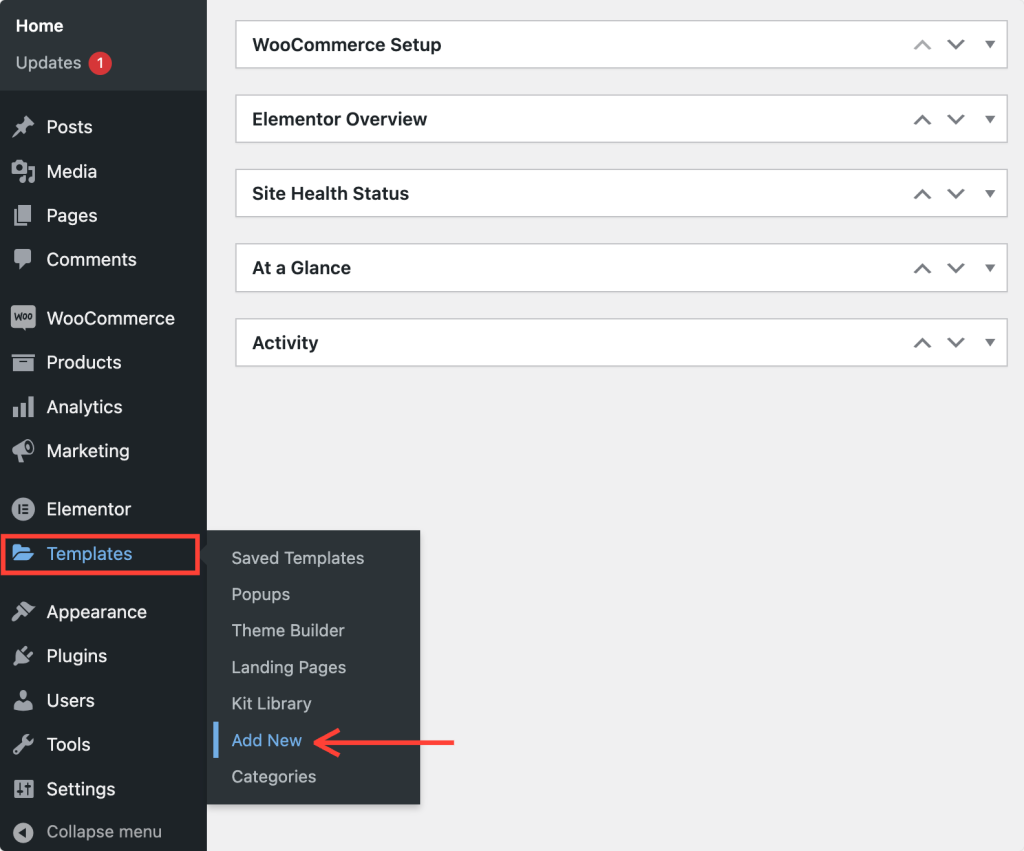
- Добавьте новый шаблон. На панели управления нажмите «Шаблон >> Добавить новый» . Откроется окно, в котором вам нужно будет выбрать тип шаблона.

Шаг 2. Настройте новый шаблон
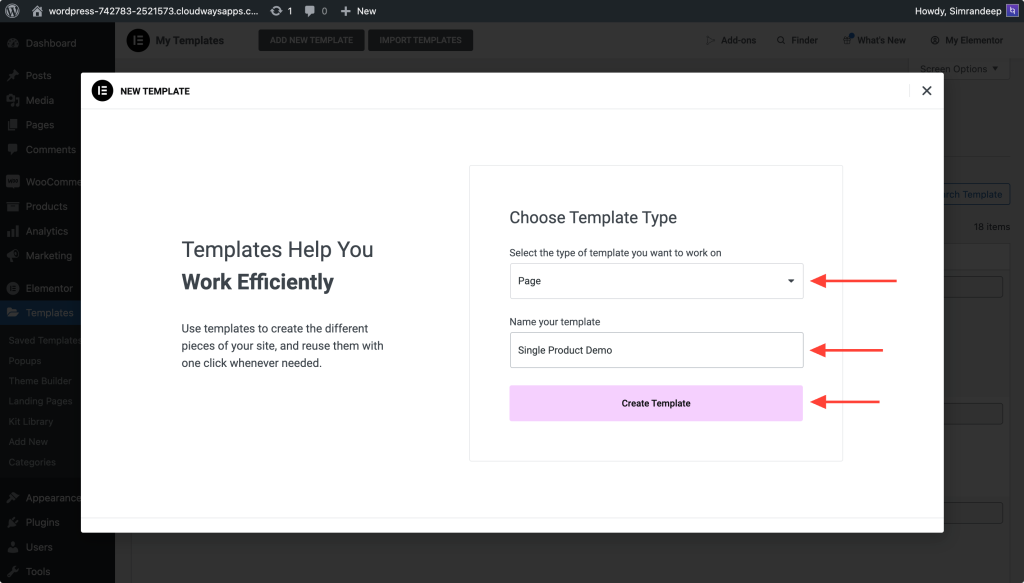
- Выберите тип шаблона: в новом окне выберите тип шаблона «Страница» в раскрывающемся меню.
- Назовите свой шаблон. Дайте шаблону четкое и описательное имя. Это поможет вам идентифицировать его позже, особенно если у вас есть несколько шаблонов.
- Создайте шаблон: нажмите кнопку «Создать шаблон» . Вы попадете в редактор Elementor, где сможете начать проектирование.

Шаг 3. Измените макет страницы
В редакторе Elementor вы увидите макет страницы по умолчанию. Вот что делать дальше:
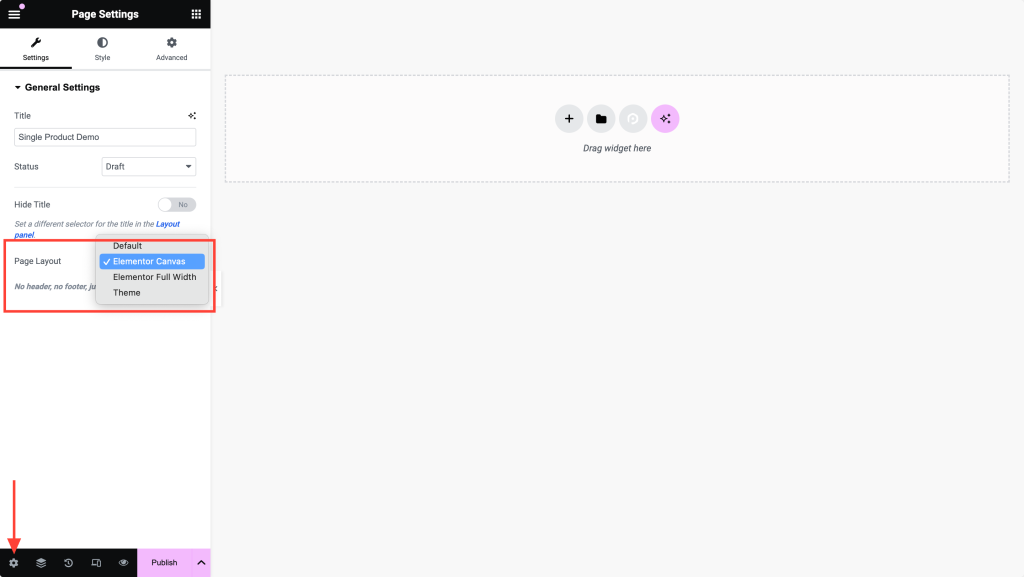
- Измените макет (необязательно). Если вы хотите изменить макет страницы, щелкните значок настроек в левом нижнем углу панели. Отсюда вы можете выбрать макет холста или любой другой макет, который соответствует вашим потребностям в дизайне.
Если вас устраивает текущий макет, вы можете начать добавлять элементы в свой шаблон.

Шаг 4. Опубликуйте шаблон
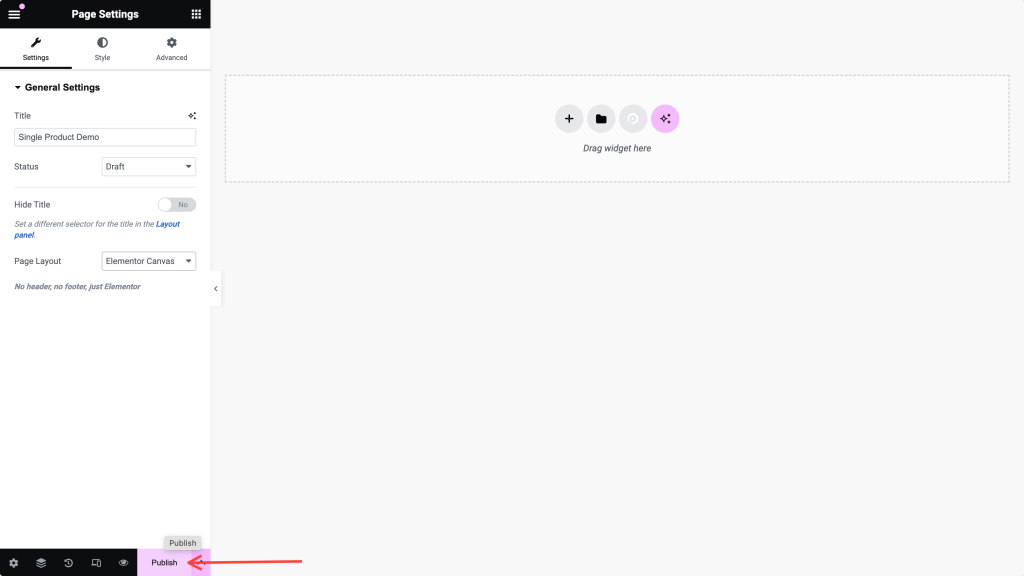
Прежде чем продолжить, опубликуйте свой шаблон, нажав кнопку «Опубликовать» в нижней части панели Elementor. Вы вернетесь к этому шаблону позже для дополнительной настройки, поэтому не волнуйтесь, если он еще не идеален.

Шаг 5. Включите PowerPack WooCommerce Builder
Затем вам необходимо включить функцию WooCommerce Builder, предоставляемую PowerPack Addons.
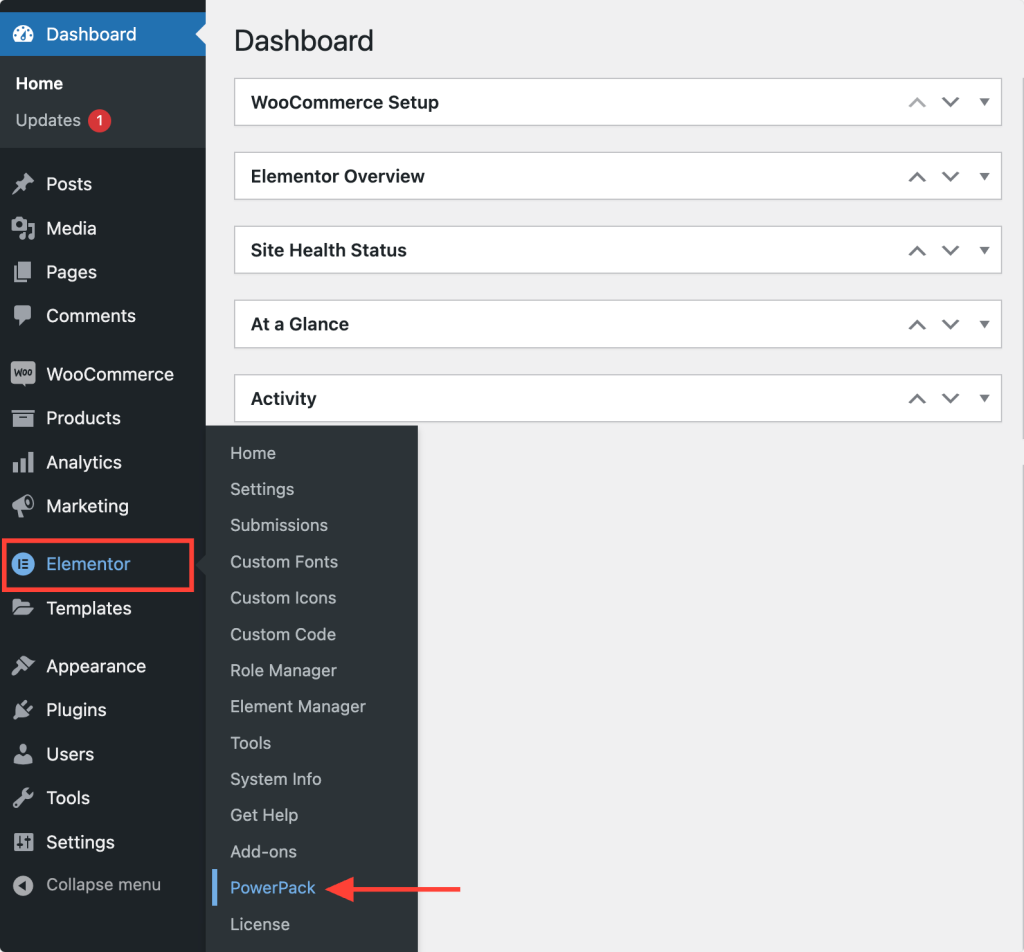
- Вернитесь на панель управления WordPress и перейдите в Elementor >> PowerPack.

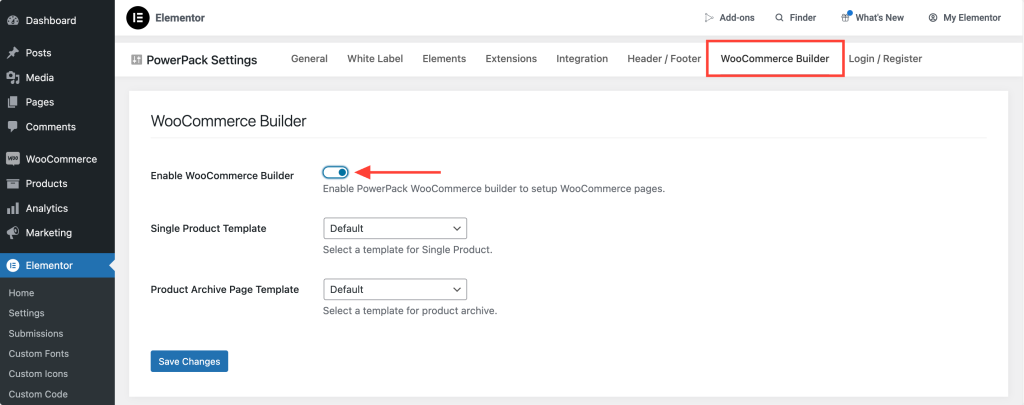
- Включить WooCommerce Builder. В настройках PowerPack найдите вкладку WooCommerce Builder и переключите переключатель, чтобы включить ее.

Шаг 6. Выберите шаблон одного продукта
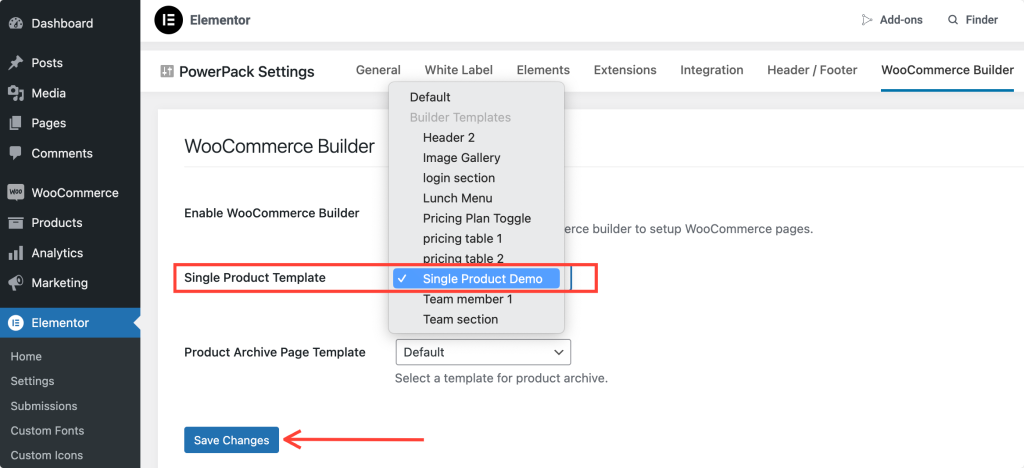
Как только WooCommerce Builder будет включен, в настройках появятся две новые опции.
Поскольку мы создаем одну страницу продукта, выберите только что созданный шаблон из раскрывающегося меню под опцией «Шаблон одной страницы» .

Не забудьте нажать кнопку «Сохранить изменения» , чтобы убедиться, что ваш шаблон правильно связан.
Шаг 7. Отредактируйте шаблон одного продукта
Теперь, когда ваш шаблон подключен, пришло время отредактировать и разработать единую страницу продукта.
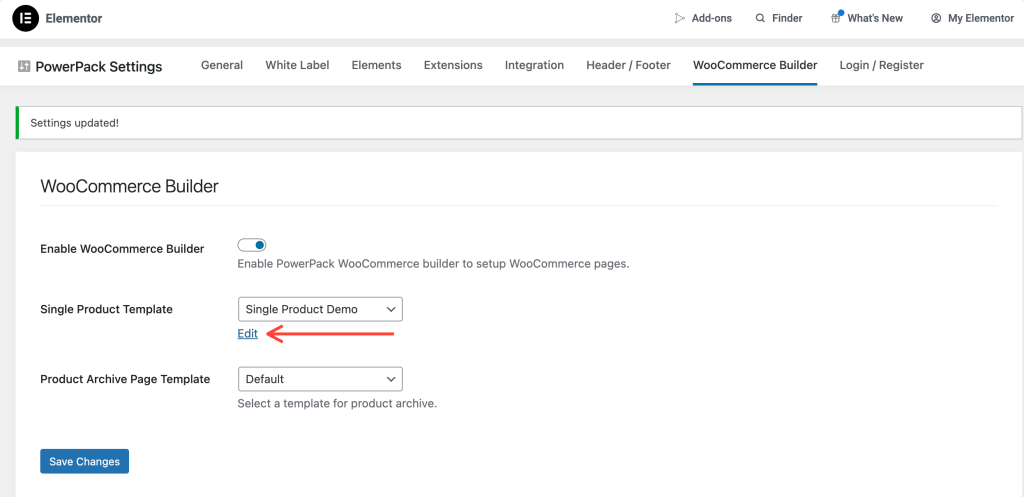
Нажмите кнопку «Редактировать» под опцией «Шаблон одной страницы». Это вернет вас обратно в редактор Elementor, где вы сможете начать настройку.

Шаг 8. Разработка макета страницы одного продукта
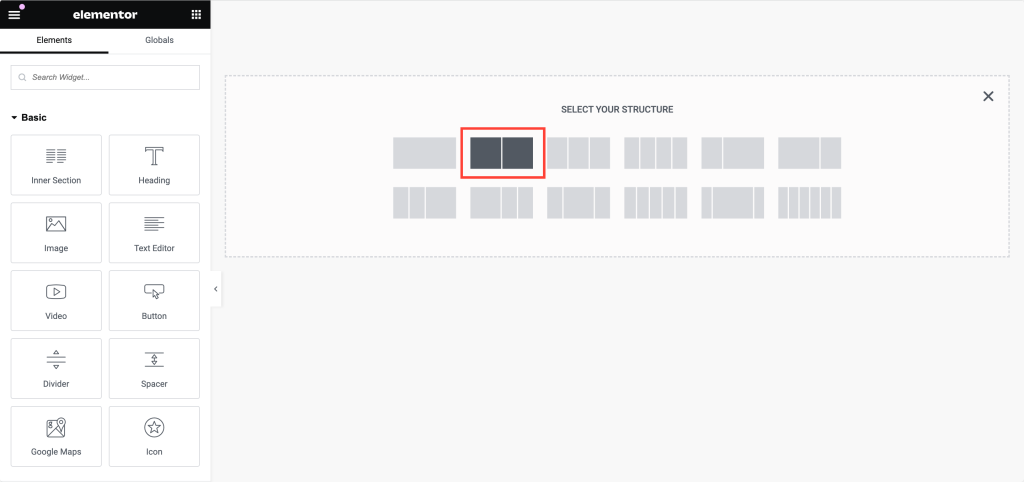
Начнем с добавления структуры из двух столбцов. Этот макет идеально подходит для отображения изображений продуктов на одной стороне и подробной информации о продукте на другой.

Шаг 9: Добавление изображения продукта
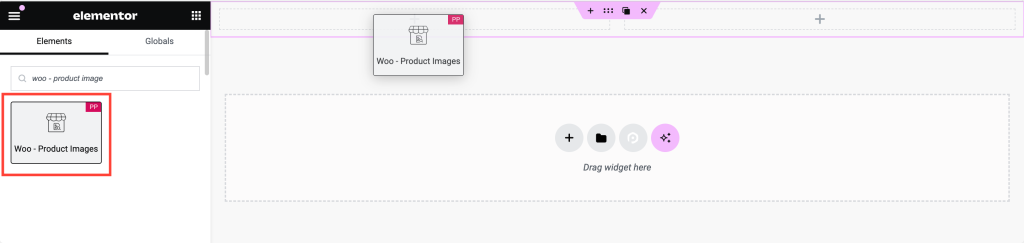
- Вставьте виджет Woo — изображения продукта: в левом столбце найдите « woo — изображение продукта ». Убедитесь, что виджет имеет значок «PP» в углу, указывающий, что он взят из PowerPack.
- Перетаскивание: перетащите виджет в левый столбец. Виджет автоматически отобразит изображение товара.

- Настройка изображения: на вкладке «Стиль» вы можете настроить параметры изображения. Опции включают в себя:
- Отображение флэш-тега продажи
- Настройка полей и отступов для тега продажи
- Настройка цвета, цвета фона, оформления и интервала для тега «Распродажа».
- Настройка основного изображения и миниатюр
Шаг 10: Добавление названия продукта
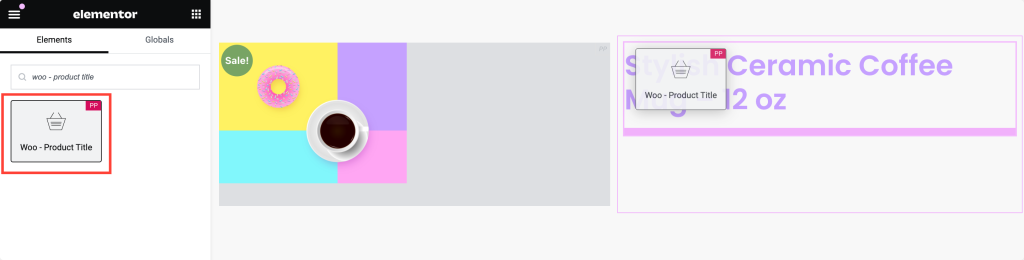
- Вставьте виджет Woo — Product Title: перейдите в правый столбец и найдите « woo — название продукта ».
- Перетаскивание: добавьте виджет в правый столбец. Этот виджет автоматически отображает название продукта.
- Оформление заголовка. Вы можете настроить заголовок с помощью различных параметров, в том числе:
- Цвет текста
- Типография
- Текстовый режим (например, прописные и строчные буквы)
- Режим наложения для творческих текстовых эффектов

Шаг 11. Отображение рейтингов продуктов
Социальное доказательство имеет решающее значение для любой страницы продукта. Добавление рейтингов продуктов может помочь завоевать доверие потенциальных покупателей.
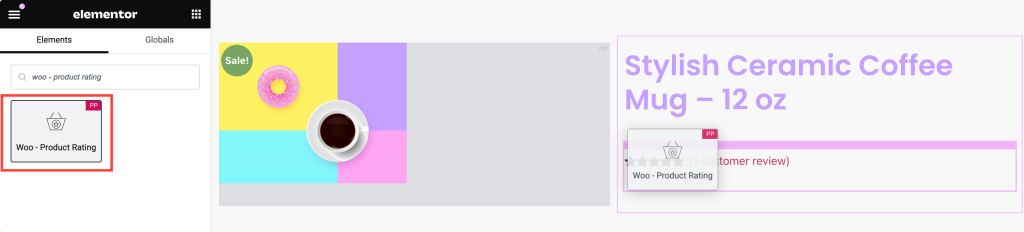
- Вставьте виджет рейтинга продукта: найдите «woo – рейтинг продукта» и перетащите виджет в свой дизайн.
- Настройте рейтинги: этот виджет автоматически отображает рейтинги продукта. Вы можете настроить:
- Цвет звезды
- Пустой цвет звезды
- Цвет ссылки
- Типография
- Размер звезды и расстояние
- Выравнивание в соответствии с вашим дизайном

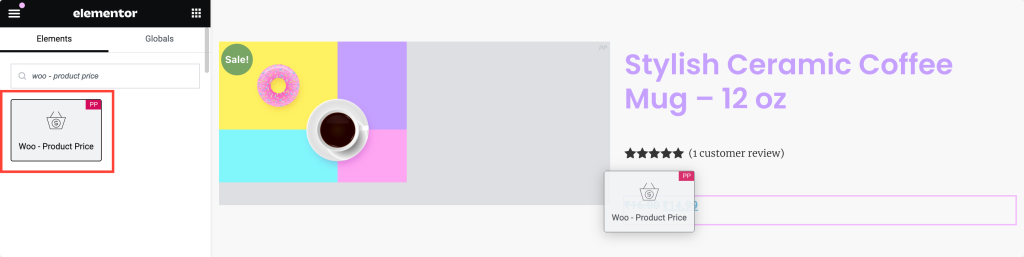
Шаг 12: Добавление цены продукта
Цена продукта — один из наиболее важных элементов на вашей странице.

- Вставьте виджет цены продукта: найдите «woo — цена продукта» и добавьте виджет в свой дизайн.
- Настройте цену: виджет автоматически получит цену продукта. Вы можете настроить его:
- Настройка выравнивания
- Изменение цвета и типографики
- Настройка параметров продажной цены, включая цвет, типографику и интервал.

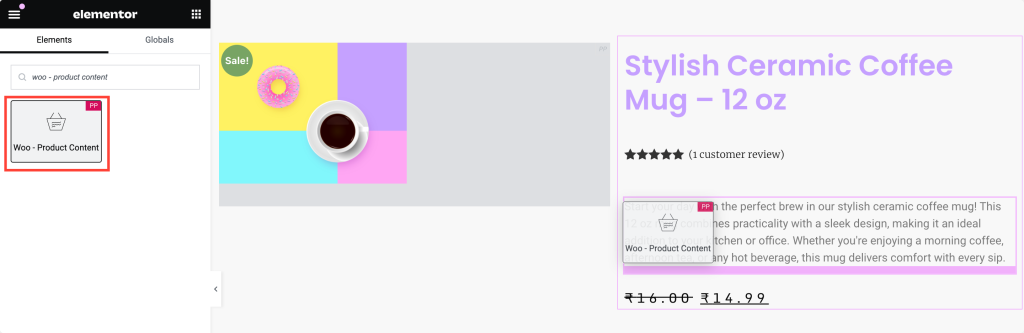
Шаг 13: Добавление контента продукта
Содержание продукта помогает клиентам понять детали и преимущества продукта.
- Вставьте виджет контента продукта: найдите «woo – контент продукта» и добавьте виджет на свою страницу.
- Настройка содержимого. На вкладке «Стиль» вы можете настроить:
- Выравнивание
- Цвет текста
- Типографика, соответствующая дизайну вашего сайта

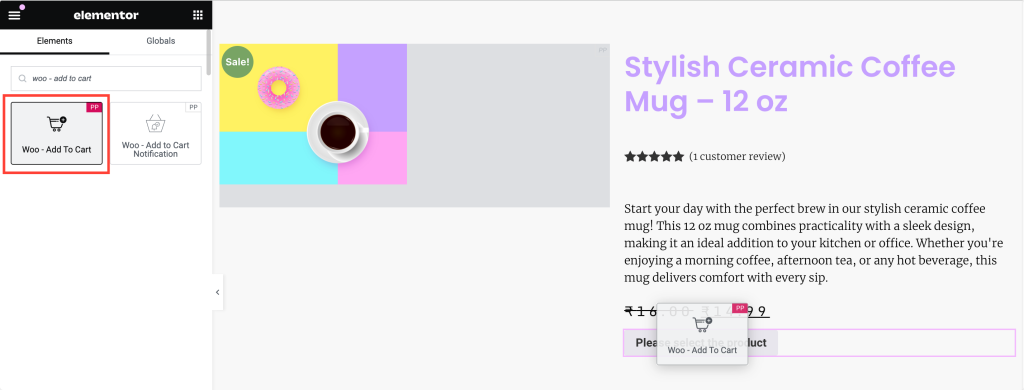
Шаг 14: Добавление кнопки «Добавить в корзину»
Кнопка «Добавить в корзину» — важнейший элемент конвертации посетителей в клиентов.
- Вставьте виджет «Добавить в корзину». Найдите «woo – добавить в корзину» и перетащите виджет на свою страницу.

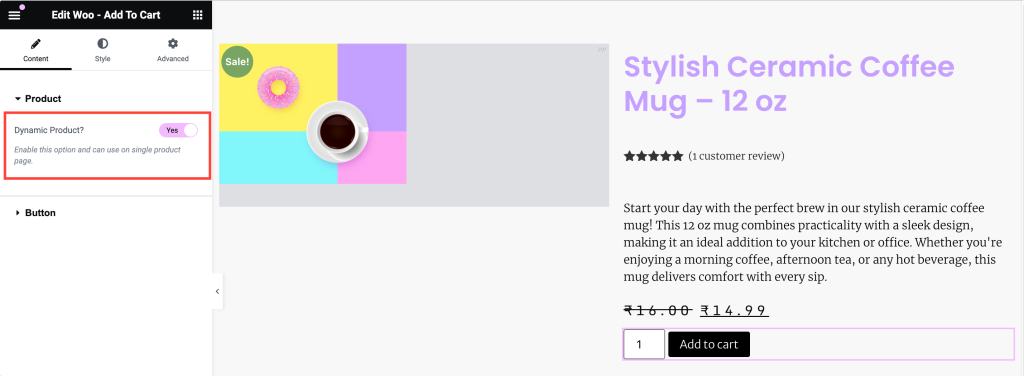
- Включить опцию динамического продукта. Поскольку это страница одного продукта, обязательно включите опцию динамического продукта . Это гарантирует обновление цен в зависимости от продукта, который просматривает пользователь.
- Оформление кнопки. Настройте внешний вид кнопки, настроив:
- Типография
- Цвет текста
- Тип фона (например, сплошной, градиентный)
- Радиус границы для закругленных углов

Шаг 15. Завершение разработки и публикация страницы отдельного продукта
Просмотрите свою страницу и убедитесь, что все выровнено и оформлено в соответствии с вашим брендом. И как только вы будете удовлетворены дизайном, нажмите кнопку «Обновить» в Elementor.
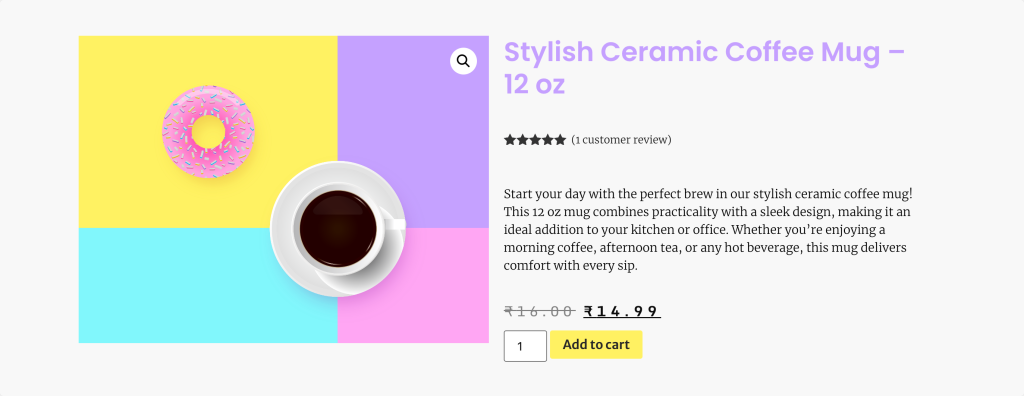
Вот как выглядит наша страница с одним продуктом:

Если вы все еще сомневаетесь, является ли PowerPack WooCommerce Builder правильным выбором, мы создали специальный раздел ниже:
Почему стоит выбрать PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder для Elementor — это идеальный инструмент для создания полностью настраиваемого и визуально потрясающего интернет-магазина. PowerPack, легко интегрируемый с WooCommerce и Elementor, предлагает широкий спектр виджетов, специфичных для WooCommerce, которые позволяют вам с легкостью создавать уникальные шаблоны отдельных продуктов и страниц архива.
Некоторые из ключевых особенностей PowerPack WooCommere Builder:
- Полная настройка: с помощью виджетов WooCommerce PowerPack вы можете настроить каждый аспект вашего продукта и страниц архива. От макета и типографики до цветов и интервалов — у вас есть свобода создавать страницы, которые будут одновременно функциональными и эстетически приятными.
- Простота перетаскивания: используя интуитивно понятный интерфейс перетаскивания Elementor, PowerPack позволяет легко создавать сложные макеты без написания единой строки кода. Вы можете создавать проекты профессионального уровня за гораздо меньше времени, чем при использовании традиционных методов.
- Улучшенный пользовательский опыт: демонстрируя специальные и полностью настраиваемые страницы продуктов, на которых подчеркиваются особенности ваших продуктов, вы можете создать привлекательный и удобный опыт покупок.
Подведение итогов!
Вот оно! Следуя этим подробным шагам, вы сможете создать полностью настроенную страницу одного продукта с помощью Elementor и PowerPack WooCommerce Builder.
Если у вас возникнут какие-либо трудности при выполнении шагов, упомянутых в этой статье, свяжитесь с нами или оставьте свои вопросы в разделе комментариев.
Что вы думаете об этом уроке? Поделитесь, если вы нашли это полезное руководство! Также присоединяйтесь к нам в Twitter, Facebook и YouTube.
Еще из блога:
- Как добавить мини-корзину WooCommerce с помощью Elementor
- Как настроить страницу оформления заказа WooCommerce с помощью Elementor
- Как настроить страницу моей учетной записи WooCommerce с помощью Elementor
- Как создать карусель продуктов WooCommerce с помощью Elementor

Оставить комментарий Отменить ответ