Как создать собственное расширение для Chrome
Опубликовано: 2022-06-03Что, если бы вы могли получить максимальную отдачу от просмотра? Узнайте, как создавать собственные расширения Google Chrome.
Вы когда-нибудь были недовольны функциями, предоставляемыми вашим веб-браузером? Даже если вы потратили часы на изучение Интернет-магазина Google, не всегда достаточно просто нажать кнопку «Загрузить», чтобы улучшить работу в Интернете.
Здесь в игру вступают надстройки для браузера. В этом уроке мы рассмотрим, как создать собственное расширение для Google Chrome своими руками с нуля.
Что такое расширение Google Chrome?

Современные браузеры, такие как Google Chrome, включают в себя множество возможностей, которые делают их простыми в использовании и способными удовлетворить потребности большинства пользователей. Однако расширение этих основных функций может иметь ряд преимуществ. Вот почему производители браузеров обычно позволяют создавать для них расширения, надстройки и плагины.
Эта возможность доступна в Google Chrome, что позволяет любому, кто обладает знаниями в области веб-программирования, легко создавать собственные расширения Chrome. Как и многие веб-сайты, вы можете создать расширение с помощью HTML, JavaScript и CSS.
В отличие от веб-сайтов, расширения могут работать в фоновом режиме во время просмотра, иногда даже взаимодействуя с посещаемыми вами сайтами.
Какие функции будет предоставлять наше расширение Google Chrome?
Мы создадим базовое расширение для Chrome, которое позволит вам посещать веб-сайт Make Use Of и выполнять случайный поиск по доступным там категориям статей. Хотя это простой проект, вы многому научитесь.
Вы узнаете, как
- Разработать расширение Google Chrome
- Используя расширение Chrome, вставляйте пользовательский код на веб-страницы.
- Имитация кликов путем создания прослушивателей событий.
- Производить случайные числа
- Используйте массивы и переменные.
Создайте собственное расширение для Chrome своими руками
Google упростил разработку собственных расширений Chrome, так что вы сразу же начнете работать. Выполнение приведенных ниже инструкций займет от 10 до 15 минут, но мы приглашаем вас также поэкспериментировать с собственным кодом.
Шаг 1: Создайте файлы

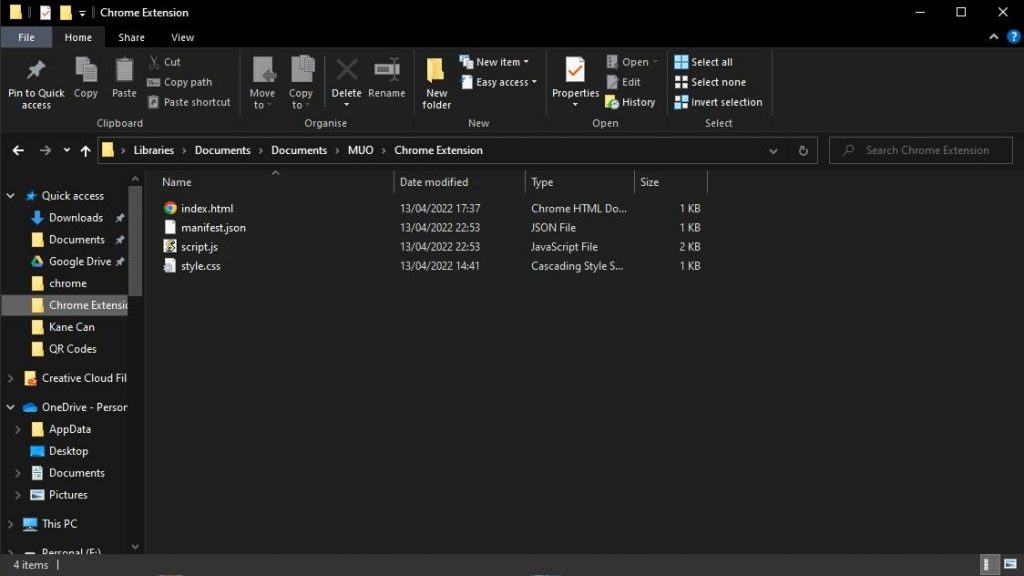
Если вы не хотите делиться своим расширением, вы можете оставить его в своей локальной системе. Чтобы создать наше расширение, нам просто нужны четыре файла: HTML-страница, файл CSS, файл JavaScript и файл JSON.
Index.html, style.css, script.js и manifest.json — это имена, которые мы дали нашим файлам. Файл манифеста должен иметь это имя для правильной работы, но другие могут иметь любое имя, которое вы выберете, если вы соответствующим образом измените свой код.
Эти файлы должны быть размещены в одной корневой папке.
Шаг 2: Создайте файл манифеста
Каждое расширение Google Chrome включает файл манифеста. Он информирует Chrome о расширении, а также реализует некоторые основные настройки. В этот файл должны быть включены имя, номер версии, описание и версия манифеста. Мы также предоставили разрешения и действие, которое загружает index.html в качестве всплывающего окна расширения.
{ "name": "MakeUseOf.com Automated Search", "version": "1.0.0", "description": "A search tool to find interesting articles", "manifest_version": 3, "author": "Samuel Garbett", "permissions": ["storage", "declarativeContent", "activeTab", "scripting"], "host_permissions": [""], "action":{ "default_popup": "index.html", "default_title": "MUO Auto Search" } }Шаг 3: Создайте HTML и CSS
Прежде чем мы начнем кодировать наш сценарий, мы должны сначала разработать простой пользовательский интерфейс (UI) с использованием HTML и CSS. Вы можете использовать библиотеку CSS, такую как Bootstrap, чтобы не писать свою собственную, но для нашего дополнения требуется всего несколько правил.
Теги HTML, head и body присутствуют в нашем файле index.html. Тег head содержит заголовок страницы и ссылку на нашу таблицу стилей, а body содержит тег h1, ссылку на MakeUseOf.com и еще одну кнопку, которая будет использоваться в качестве триггера для скрипта. Файл script.js включен в тег скрипта в конце документа.
<html> <head> <title>MUO Auto Search</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h1>MUO Auto Search</h1> <a href="https://www.makeuseof.com/" target="_blank"><button>Go to MakeUseOf.com</button></a> <button>Start Random Search</button> </body> <script src="script.js"></script> </html>Наш CSS-файл еще проще, чем наш HTML-файл, так как он изменяет стиль только пяти компонентов. У нас есть рекомендации для тегов html и body, а также для тегов h1 и обеих кнопок.

html { width: 400px; } body { font-family: Helvetica, sans-serif; } h1 { text-align: center; } #buttonOne { border-radius: 0px; width: 100%; padding: 10px 0px; } #buttonTwo { border-radius: 0px; width: 100%; padding: 10px 0px; margin-top: 10px; }Шаг 4: Создайте JavaScript
Последним шагом в этой процедуре является создание нашего файла script.js.
Функция insertScript() в этом файле используется для вставки другой функции ( autoSearch() ) на текущую страницу. Это позволяет нам редактировать страницу и использовать параметры поиска, доступные в настоящее время на веб-сайте MakeUseOf.com.
За этим следует прослушиватель событий, который ждет, пока не будет нажата кнопка «Начать случайный поиск», прежде чем запускать ранее обсуждавшуюся функцию.
Метод autoSearch() немного сложнее. Он начинается с массива, содержащего 20 категорий веб-сайта MUO, что дает нам достойную выборку для выполнения случайного поиска. После этого мы используем функцию Math.random() для создания случайного целого числа от 0 до 19 для выбора элемента из нашего массива.
Теперь нам нужно имитировать нажатие кнопки, чтобы открыть окно поиска MUO с нашим поисковым словом в руке. Сначала мы используем консоль разработчика Chrome, чтобы получить идентификатор кнопки поиска, который затем добавляем в наш код JavaScript с помощью метода click() .
// This method incorporates our autoSearch functionality into the page's code function insertScript() { // This chooses the operation's focused tab and invokes the autoSearch function chrome.tabs.query({active: true, currentWindow: true}, tabs => { chrome.scripting.executeScript({target: {tabId: tabs[0].id}, function: autoSearch}) }) // This closes the extension pop-up window that allows you to pick the website search bar window.close(); } // This is an event listener that detects when our "Start Random Search" button is clicked document.getElementById('buttonTwo').addEventListener('click', insertScript) // This code chooses a topic at random from an array and function autoSearch() { // This is an array in which we will store our search keywords const searchTerms = ["PC and Mobile", "Lifestyle", "Hardware", "Windows", "Mac", "Linux", "Android", "Apple", "Internet", "Security", "Programming", "Entertainment", "Productivity", "Career", "Creative", "Gaming", "Social Media", "Smart Home", "DIY", "Review"]; // This creates a number between 0 and 19 at random let selectorNumber = Math.floor(Math.random() * 20); // The random number is used to choose an element from the array let selection = searchTerms[selectorNumber]; // This mimics clicking on the MUO website search button document.getElementById("js-search").click(); // This variables the MUO website search bar var searchBar = document.getElementById("js-search-input"); // This enters our arbitrary search query into the search field searchBar.value = searchBar.value + selection; // The process is completed by activating the online form document.getElementById("searchform2").submit(); }Шаг 5. Загрузка файлов в Chrome:/extensions
Файлы, которые вы только что создали, теперь должны быть добавлены на страницу расширений Chrome. После этого расширение будет доступно в Chrome и будет автоматически обновляться каждый раз, когда вы вносите изменения в свои файлы.

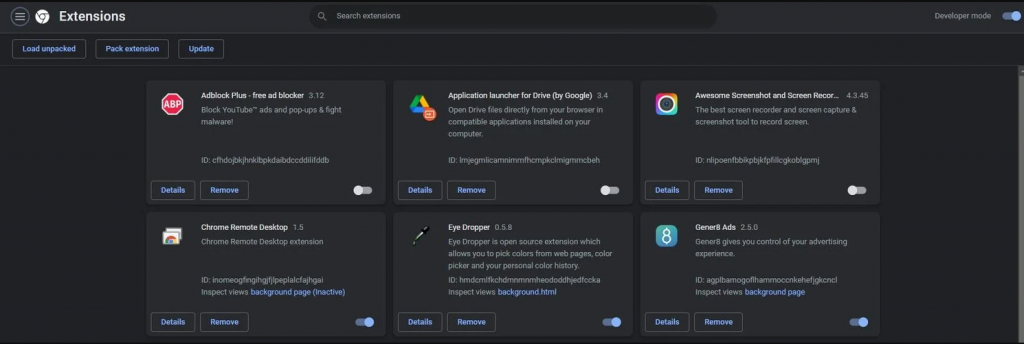
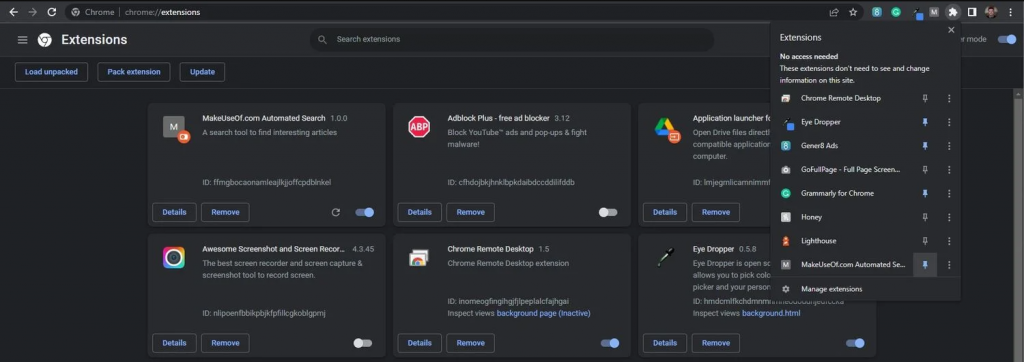
Откройте Google Chrome, перейдите к chrome:/extensions и убедитесь, что ползунок режима разработчика в правом верхнем углу включен.

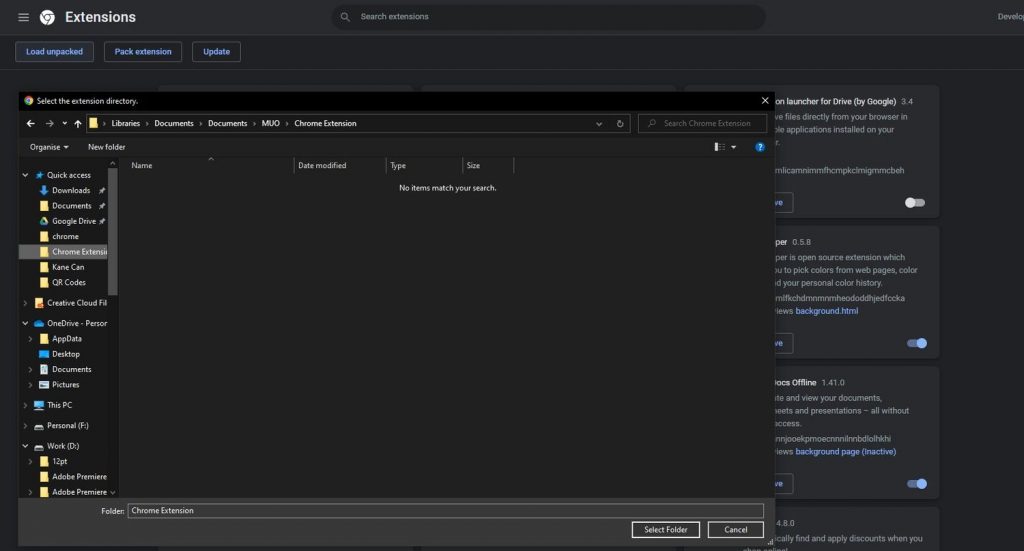
Нажмите « Загрузить распакованное » в верхнем левом углу, затем выберите папку, содержащую ваши файлы расширения, и нажмите « Выбрать папку ».

После загрузки расширения щелкните значок кусочка головоломки в правом верхнем углу, чтобы закрепить его на главной панели задач для более быстрого доступа.
Теперь вы должны увидеть готовое расширение в своем браузере. Важно отметить, что это расширение будет работать только на веб-сайте MUO или веб-сайтах, которые используют один и тот же идентификатор для кнопки поиска и панели.
Создание расширения Google Chrome
Этот пост лишь поверхностно касается функций, которые вы можете включить в собственное расширение Google Chrome. Как только вы освоите основы, определенно стоит потратить время на эксперименты со своими собственными идеями.
Расширения Chrome могут помочь вам улучшить работу в Интернете, но избегайте некоторых известных отрывочных расширений Chrome для безопасной и надежной работы в Интернете.
