Как настроить страницу продукта WooCommerce с текстовыми полями?
Опубликовано: 2021-12-29Если вы создаете магазин WooCommerce и являетесь создателем веб-сайта, вы, вероятно, знаете, как это может разочаровать, если вы хотите добавить определенное текстовое поле и не знаете, как настроить страницу продукта WooCommerce или какой плагин WordPress вам следует использовать. В этом посте я постараюсь помочь вам в этом вопросе и расскажу, как настроить страницу продукта WooCommerce с текстовыми полями с помощью плагина Flexible Product Fields.
Оглавление
- Изменить страницу продукта WooCommerce
- Поля, доступные в бесплатной версии плагина
- Поля, доступные в профессиональной версии плагина
- Добавить текстовое поле на страницу продукта
- Тип поля абзаца
- Тип поля электронной почты
- Тип поля URL
- Тип поля HTML
Прежде всего, если вы хотите настроить страницу продукта WooCommerce, для начала вам понадобится подходящий плагин WordPress. Мы рекомендуем плагин Flexible Product Fields , в котором есть все, что вам нужно, и все основные функции доступны в бесплатной версии. Этот пользовательский аддон продукта WooCommerce был недавно обновлен, и в бесплатную версию было добавлено целых 10 новых типов полей.
Гибкие поля продукта для WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
Скачайте или перейдите на WordPress.orgПосмотрите это видео и узнайте, что вы можете ожидать от этого плагина в его бесплатной версии:
Как уже было сказано, недавно этот плагин WooCommerce был обновлен, и появилось множество бесплатных полей, которые помогут вам настроить страницу продукта WooCommerce в соответствии с вашими потребностями. Я кратко объясню вам, как работают некоторые из них и как их можно использовать для настройки страницы продукта WooCommerce.
Изменить страницу продукта WooCommerce
Давайте посмотрим на все поля, доступные в плагине Flexible Product Fields:
Поля, доступные в бесплатной версии плагина:
- Электронная почта (новая функция)
- URL -адрес (новая функция)
- HTML (новая функция)
- Заголовок (новая функция)
- Абзац (новая функция)
- Несколько флажков (новая функция)
- Радио с цветами (новая функция)
- Время (новая функция)
- Цвет (новая функция)
- Изображение (новая функция)
- Текст
- Текстовое поле
- Число
- Флажок
- Выбирать
- Выбор из нескольких вариантов
- Радио
- Радио с изображениями
Поля, доступные в профессиональной версии плагина:
- Загрузка файла (новая функция)
- Дата с расширенными параметрами исключения даты
Без сомнения, есть из чего выбрать, особенно в бесплатной версии этого плагина WordPress.
Добавить текстовое поле на страницу продукта
После того, как вы установите и активируете гибкие поля продукта (достаточно бесплатной версии), начинается настоящее веселье.
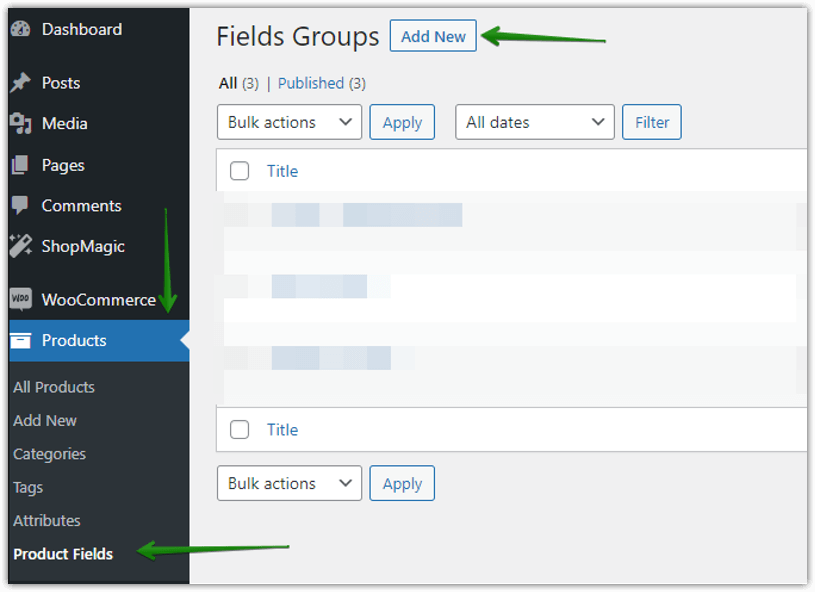
Плагин будет виден и готов к использованию в разделе «Продукты» → «Гибкие поля продукта». Нажмите на него и добавьте «Добавить новый» и назначьте его продукту, который вы уже создали ранее.

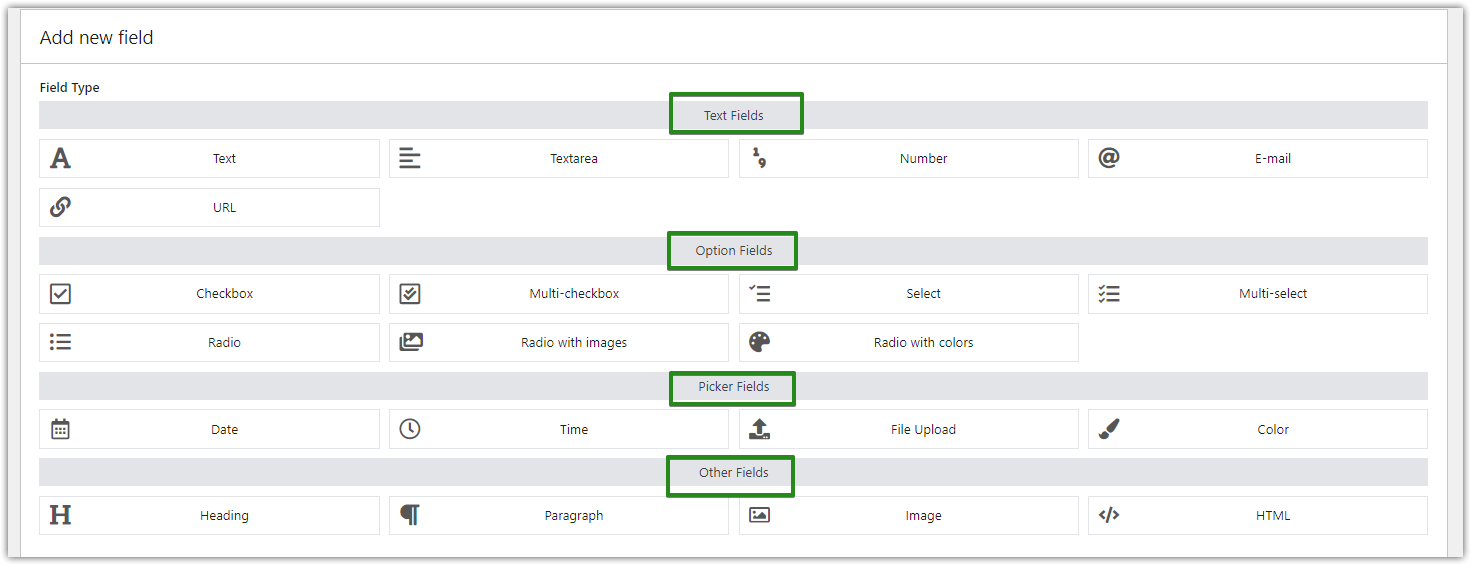
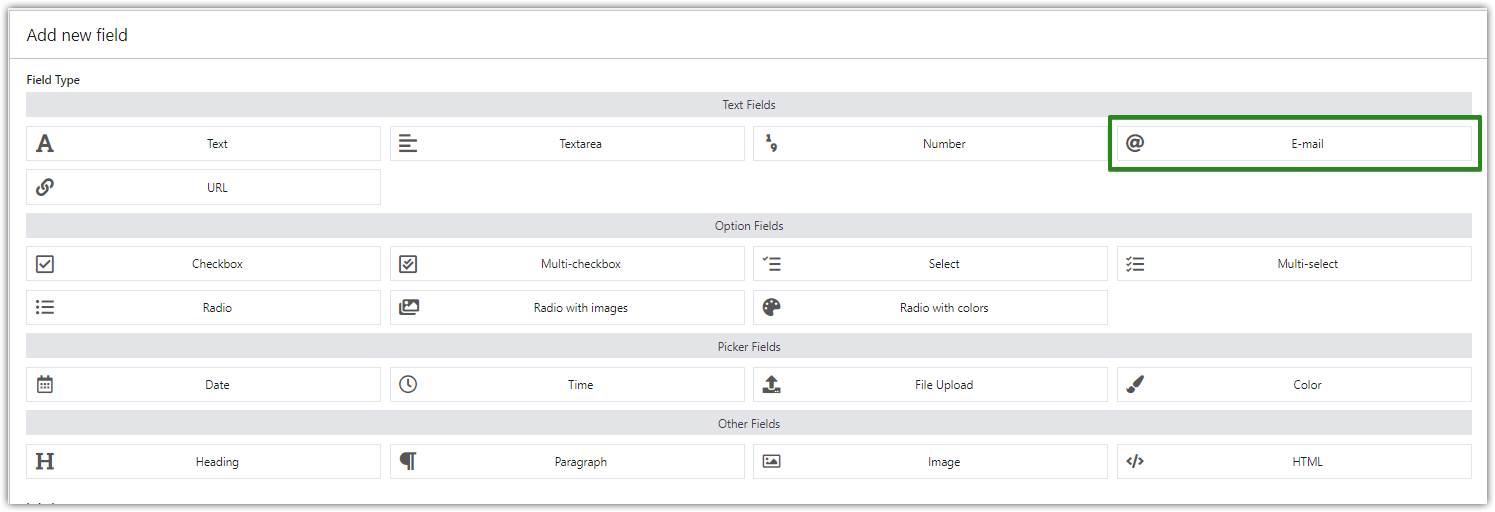
После этого вы увидите все поля, которые вы можете добавить с помощью плагина Flexible Product Fields, отсортированные по категориям:

Давайте сосредоточимся на некоторых недавно созданных полях, которые некоторое время назад были добавлены в качестве новых функций.

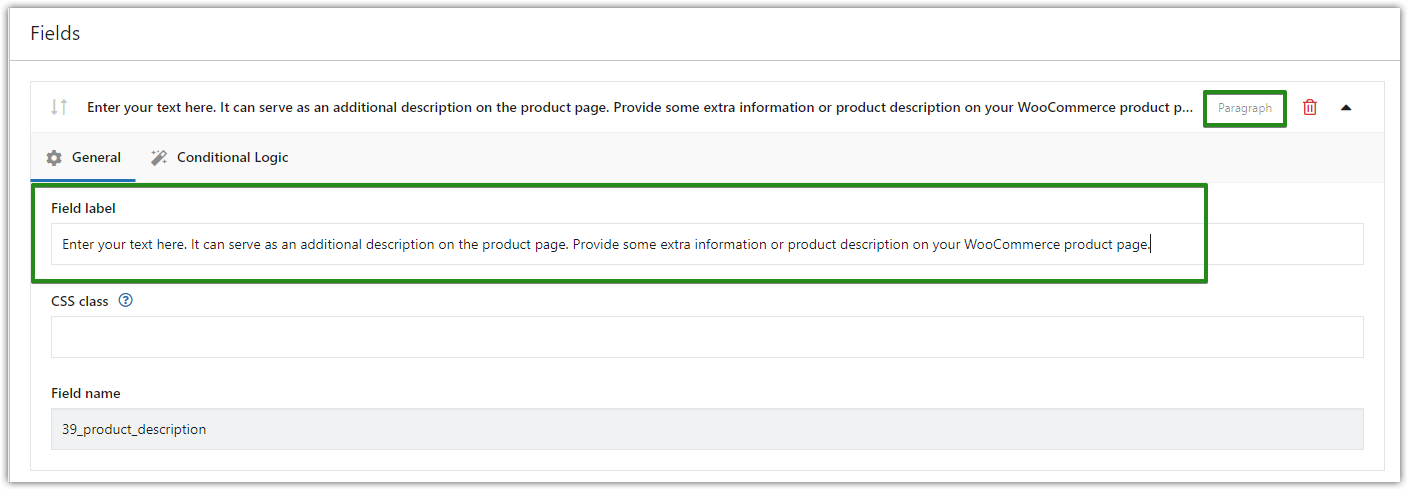
Тип поля абзаца
Используйте этот тип поля, если вам нужно предоставить дополнительную информацию или описание продукта на странице продукта WooCommerce. Это прекрасно работает, если вы хотите использовать это текстовое поле для описания продукта или услуги, которую вы продаете.
В поле label вставьте текст, который вы хотите отобразить:

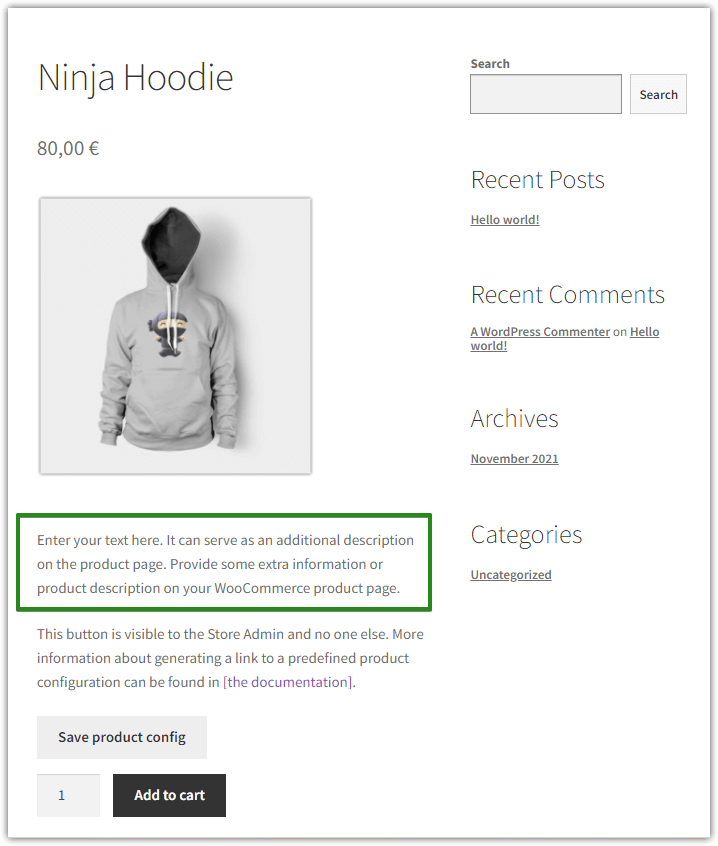
Затем нажмите «Обновить» , чтобы сохранить изменения. Вот как будет выглядеть страница вашего продукта после добавления поля абзаца:

Тип поля электронной почты
Еще одним интересным и полезным типом поля является поле ввода электронной почты. Позволяет вашим клиентам добавлять информацию об адресе электронной почты к продукту. Кроме того, он также проверяет, не является ли введенный адрес электронной почты ошибочным. Вот краткое руководство о том, как добавить это настраиваемое поле на страницу продукта:
Выберите тип поля электронной почты:

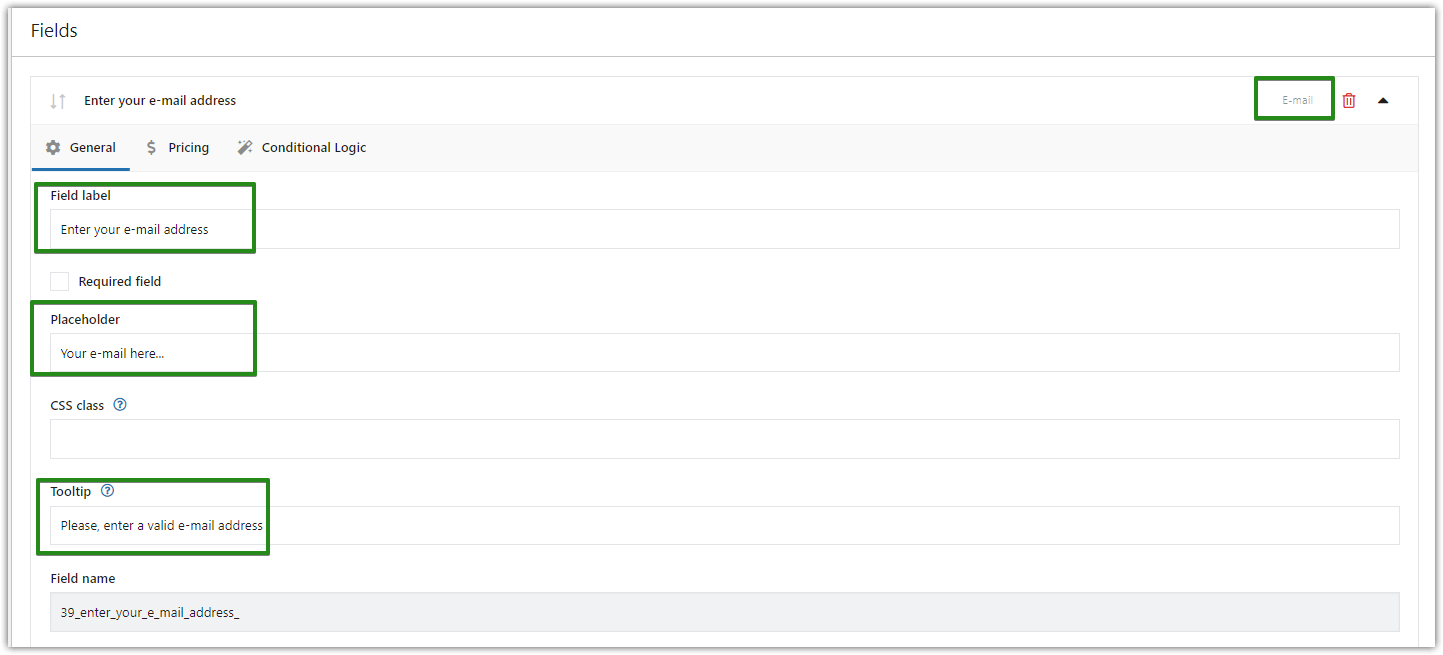
Кроме того, есть 3 поля, которые вы можете использовать для настройки этого типа поля, тогда как Placeholder и Tooltip не являются обязательными, но весьма полезными.

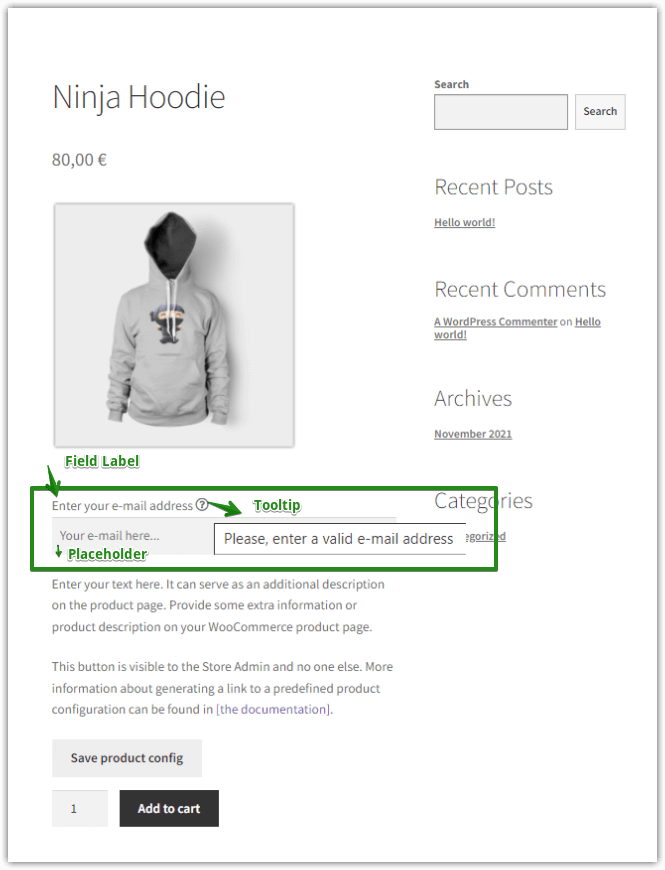
И это пример окончательного результата:

Тип поля URL
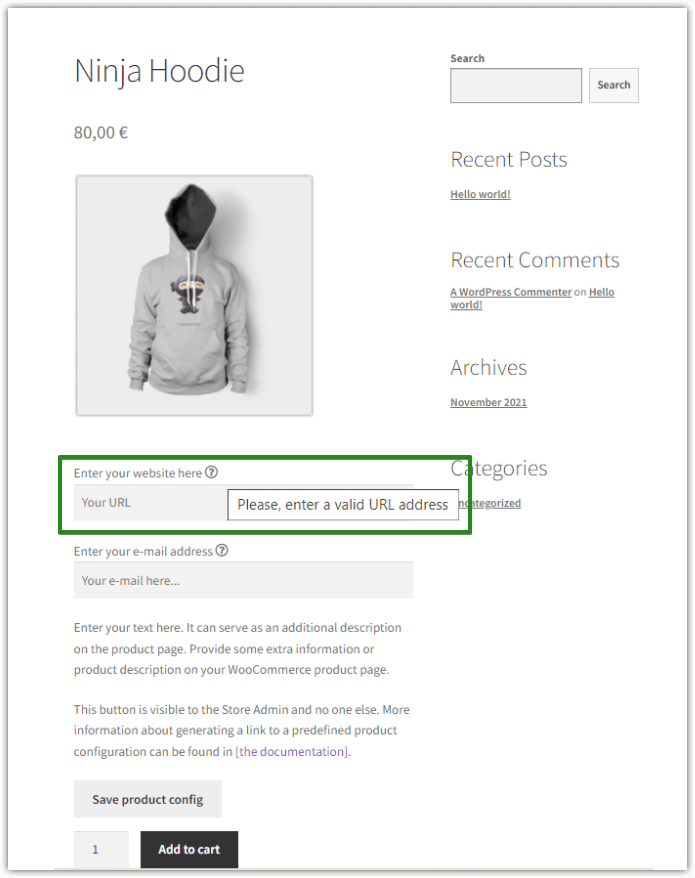
Аналогичный процесс можно применить к типу поля URL. Просто выберите поле URL-адреса из списка доступных полей и добавьте текст, который вы хотите отображать при настройке страницы продукта WooCommerce. И готово, готово!

Тип поля HTML
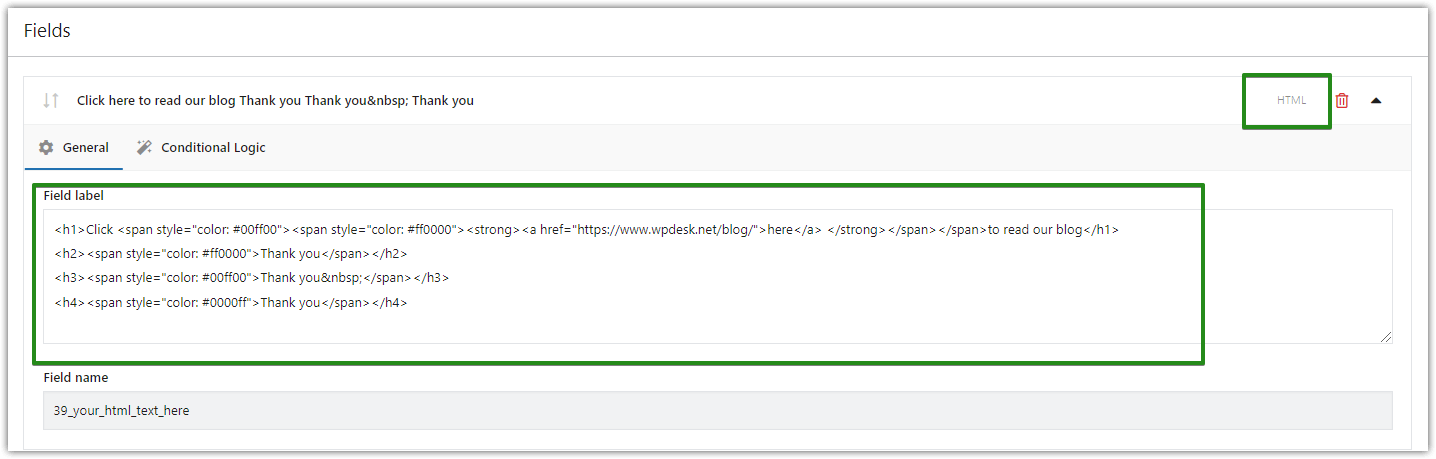
Еще один недавно добавленный тип поля плагина Flexible Product Fields WordPress — HTML. Используйте это поле, например, для создания гиперссылок, добавления цвета к тексту или изменения его формата. Как и в предыдущих примерах, сначала вы должны выбрать тип поля HTML из списка, а затем написать свой текст в коде HTML. Вот лишь некоторые примеры того, для чего вы можете использовать его:

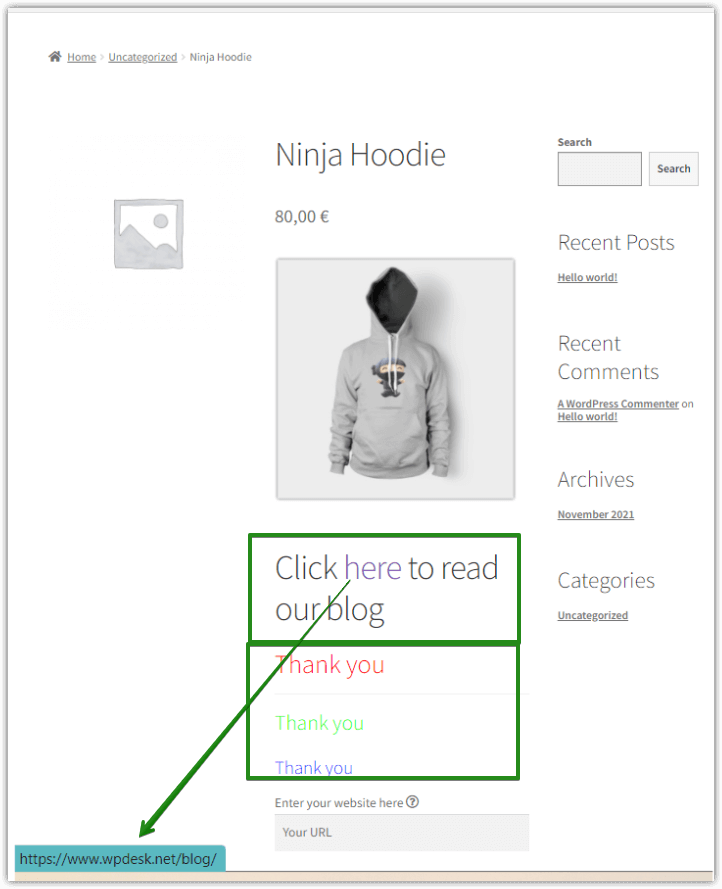
И вуаля, вот как это будет выглядеть на странице продукта WooCommerce:

Отныне в бесплатной версии плагина также доступен тип поля «Заголовок» . В основном это означает, что вы можете добавлять множество настраиваемых полей на страницу продукта, не тратя на это ни копейки.
Помимо этих типов полей, описанных в этом посте, есть и другие, которые будут обсуждаться и объясняться в следующих сообщениях блога, поэтому вам лучше быть в курсе наших статей и подписаться на нашу рассылку внизу страницы. И не забудьте прокомментировать и поделиться этим постом, если он вам понравился!
