Как настроить тему WordPress? (Руководство для начинающих)
Опубликовано: 2023-02-13Хотите узнать, как настроить тему WordPress? Мы можем помочь тебе!
Если вы установили тему для своего сайта WordPress, но хотите внести в нее изменения, вы можете настроить ее.
Даже после того, как вы найдете лучшую тему, вы можете изменить некоторые ее части, чтобы они соответствовали требованиям вашего сайта.
И когда вы настраиваете тему для своего сайта, вы можете задать тон и индивидуальность, чтобы отличать ваш сайт от других.
Итак, в этой статье мы научим вас настраивать тему WordPress четырьмя способами. Но перед этим давайте кратко обсудим, зачем настраивать тему WordPress.
Зачем настраивать тему WordPress?
Темы WordPress имеют различные ниши, чтобы соответствовать определенному стилю веб-сайта. Но даже после выбора темы, основанной на нише вашего сайта, некоторые элементы могут не соответствовать вашему сайту.
Следовательно, вы можете изменить тему по своему усмотрению.
Настройка темы может принести вашему сайту следующие преимущества:
Выделяет ваш сайт среди других
Как мы упоминали ранее, не все, а некоторые темы созданы для определенной ниши.
Но даже такие темы, как правило, выглядят и ощущаются похожими друг на друга. Таким образом, вы можете настроить его, чтобы выделить свой сайт среди конкурентов.
Дает вашему сайту больше структуры
Чтобы ваш сайт получил наивысший рейтинг, он должен иметь отличный пользовательский интерфейс и управляемую структуру с точки зрения дизайна. Это возможно, когда вы настраиваете свой сайт для улучшения взаимодействия с пользователем.
Таким образом, настройка сайта может повысить его эффективность, а также добавить больше структуры!
Привлекает посетителей
При настройке темы вы можете изменить цвета, шрифты, макет и многое другое, чтобы они соответствовали бренду вашего сайта. Итак, при правильной настройке элементов вы сможете влиять на аудиторию своего сайта и привлекать больше посетителей.
Вы даже можете установить товарный знак, чтобы произвести впечатление на визуальные эффекты вашего сайта!
Как настроить тему WordPress?
Вы можете настроить свою тему WordPress, используя различные методы. Здесь мы обсудим четыре наиболее распространенных и эффективных метода.
Вы можете использовать любой из методов, описанных ниже, в зависимости от того, какой из них вам больше подходит!
1. Использование полнофункционального редактора сайта
Полное редактирование сайта (FSE) — это новая великолепная функция WordPress, которая позволяет создавать и редактировать весь веб-сайт с помощью блоков.
Это совершенно новый тип редактора, представленный в версии WordPress 5.9. Вам нужна версия WordPress 5.9 или более поздняя и «блочная тема», чтобы использовать это.
Блочные темы — это новый тип темы WordPress, который позволяет полностью редактировать сайт и полностью настраивается с помощью блоков.
С учетом сказанного давайте узнаем, как настроить вашу тему с помощью Full Site Editor.
Итак, убедитесь, что вы установили блочную тему.
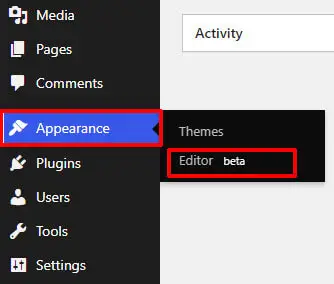
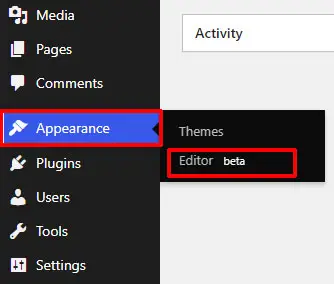
Сначала войдите в свою админку WordPress и перейдите в Внешний вид >> Редактор .

Нажав на эту вкладку, вы откроете полный редактор сайта .

FSE позволяет настраивать макет страниц WordPress блоками. Также все части страницы находятся под блочными элементами.
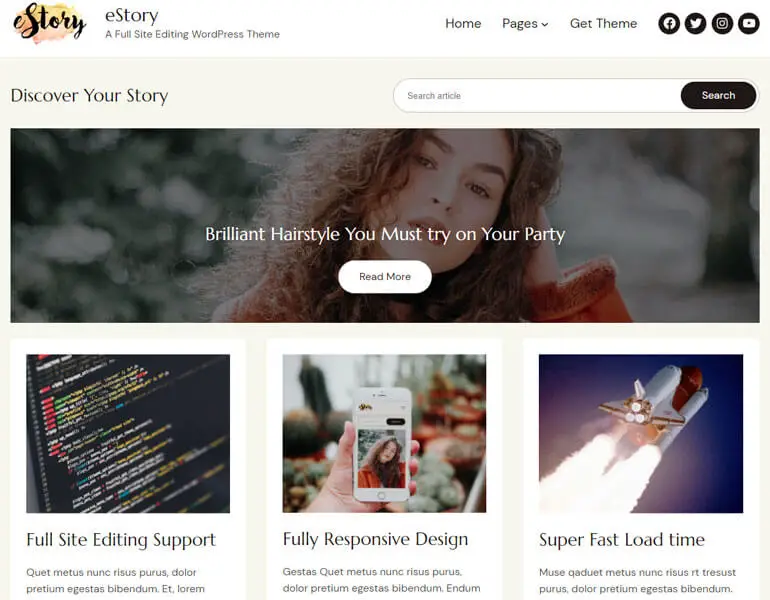
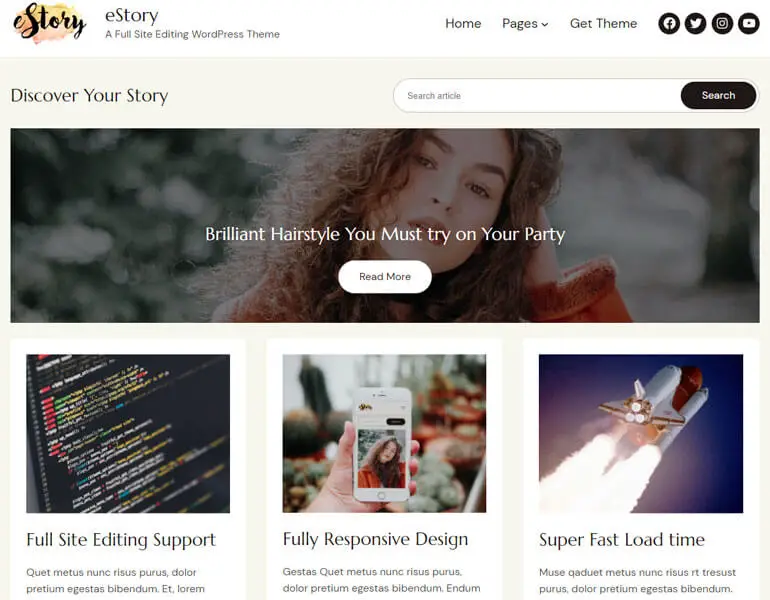
Здесь мы будем настраивать одну из лучших блочных тем eStory. Эта современная тема блога позволяет настроить ваш сайт с помощью полнофункционального редактора сайта.

eStory имеет бесплатную и премиальную версии. Однако в этом уроке мы будем использовать премиальную версию для настройки сайта!
i) Настройка цветов с помощью FSE
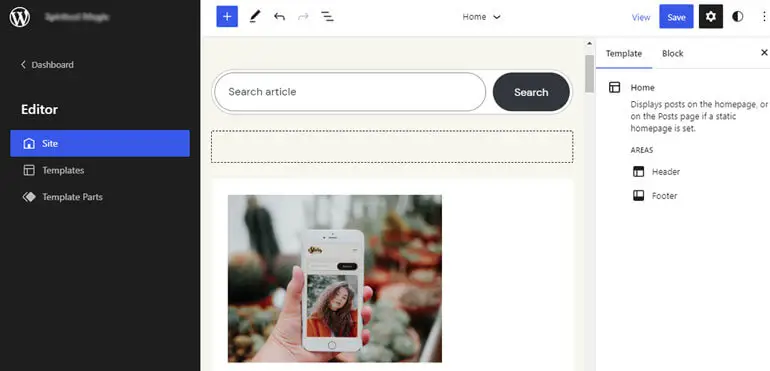
При переходе к редактору откроется редактор сайта, из которого вы сможете настроить свой сайт.
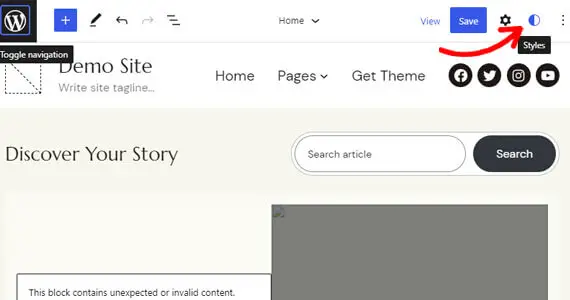
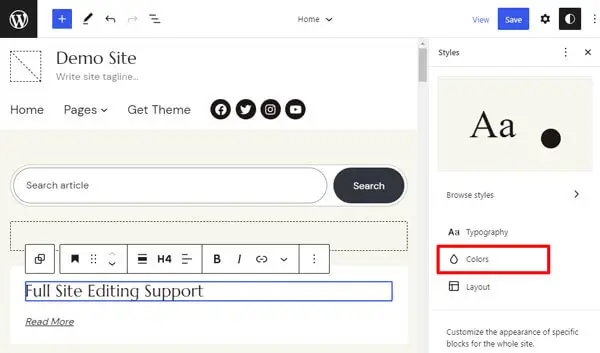
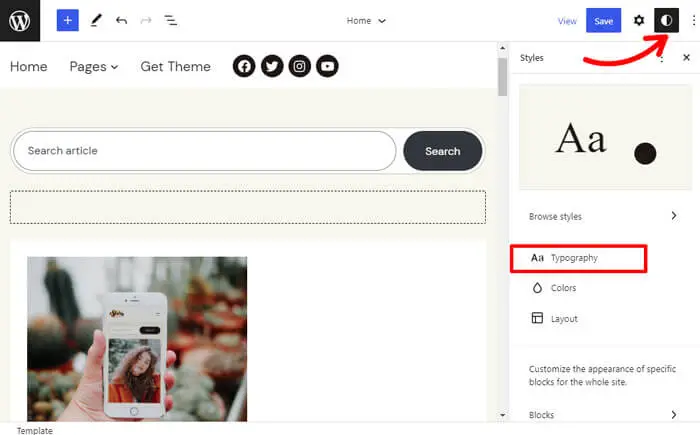
Вы можете настроить цвета и типографику с помощью стилей в редакторе сайта. Щелкните значок «Стили» в правом верхнем углу, чтобы открыть настройки стилей .

Здесь вы можете редактировать цветовые палитры и шрифты темы. Нажмите на опцию «Цвета» , чтобы начать настройку цветов вашей темы.

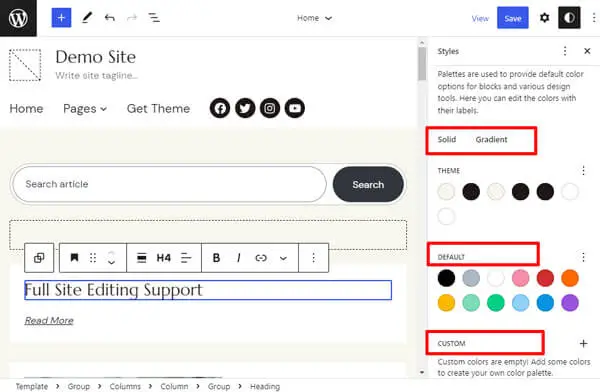
Теперь вы можете редактировать палитры Color, Duotone и Gradient темы. Вы также можете добавить пользовательскую цветовую палитру.

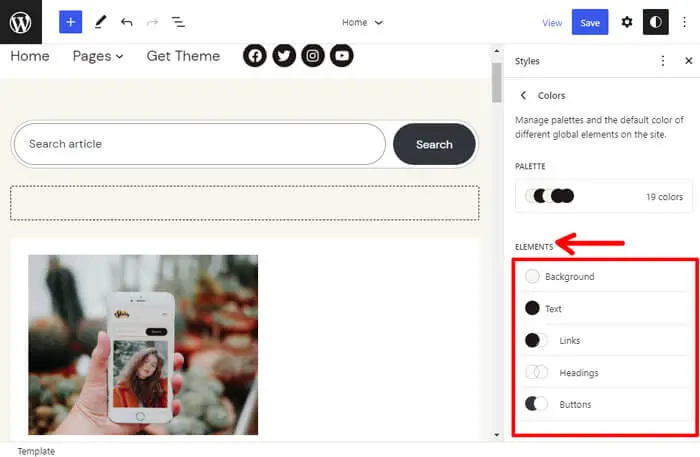
Не говоря уже о том, что вы также можете настроить цвета для различных элементов, таких как фон, текст, ссылки, заголовки и кнопки.

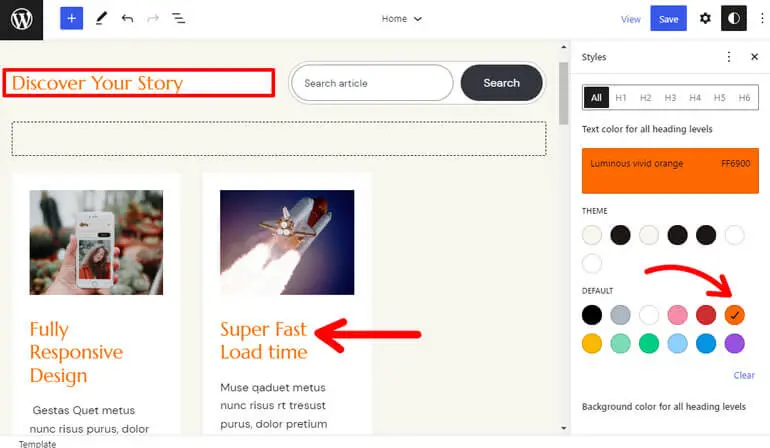
Здесь мы выбрали цвет для заголовка из цветовой палитры, как показано ниже.

Кроме того, ваши изменения в стилях будут автоматически отражены в шаблонах, использующих цвета. Кроме того, это отразится везде, где вы уже использовали этот цвет.
Таким образом, вы должны использовать цвета из цветовых палитр, а не пользовательские цвета, когда вы настраиваете цвета в блоках своей страницы и публикации.
ii) Настройка типографики
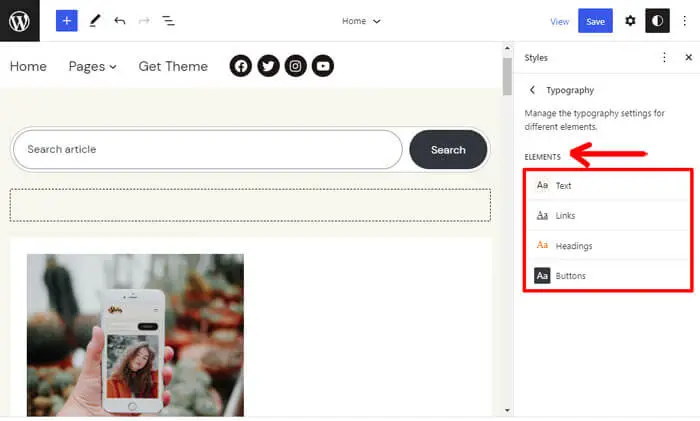
Затем, чтобы настроить шрифты, щелкните параметр «Типографика» в разделе «Стили» .

Теперь вы можете установить шрифты для текста, ссылок, заголовков и кнопок .

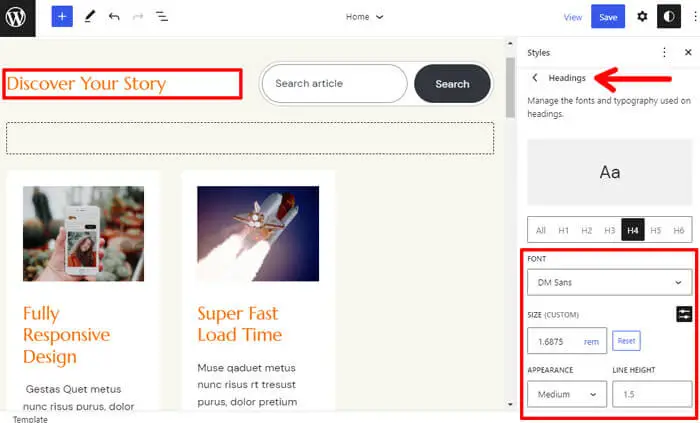
Здесь мы меняем шрифт для заголовка , как показано ниже. Вы можете установить шрифт среди доступных вариантов и выбрать размер, внешний вид и высоту строки в соответствии с вашими требованиями.

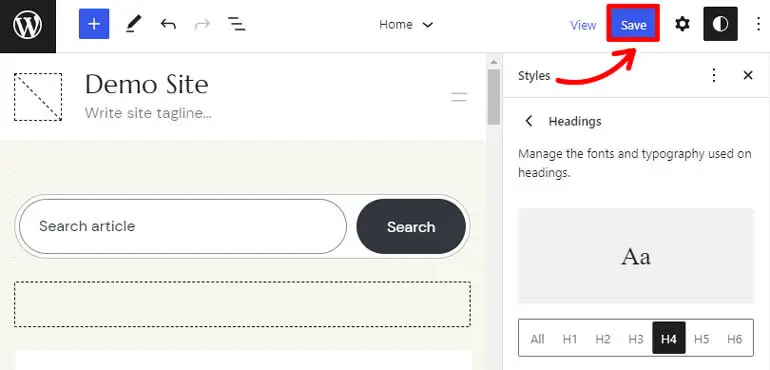
После настройки цветов и типографики не забудьте нажать кнопку «Сохранить» , чтобы сохранить изменения.

iii) Настройка заголовка вашего сайта с помощью FSE
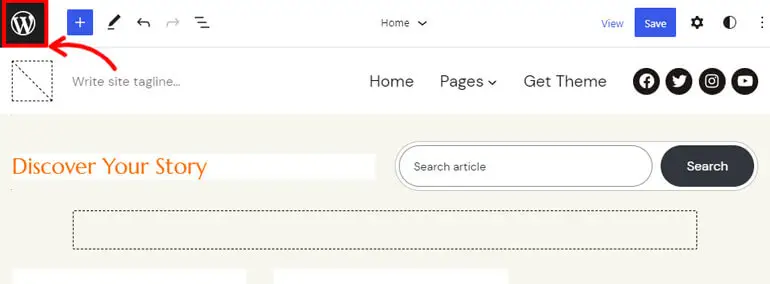
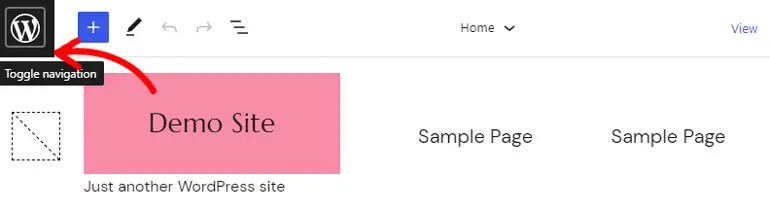
Теперь вы можете увидеть кнопку с логотипом WordPress в верхнем левом углу.

Нажмите на нее, чтобы открыть редактор .

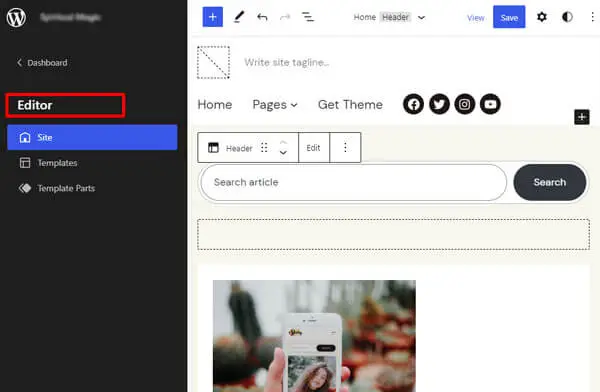
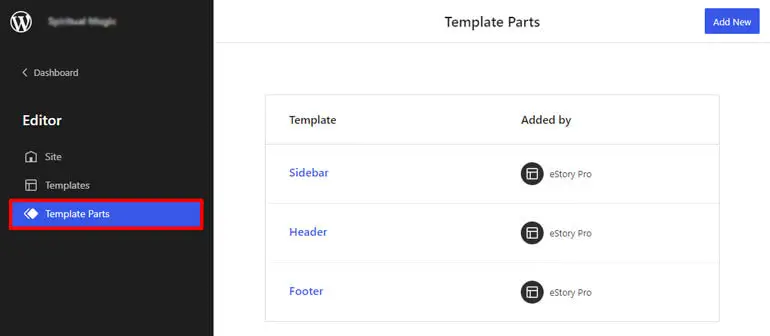
Здесь вы можете увидеть три вкладки: Сайт, Шаблоны и Части шаблона . Итак, нажмите на части шаблона , чтобы настроить заголовок вашего сайта.

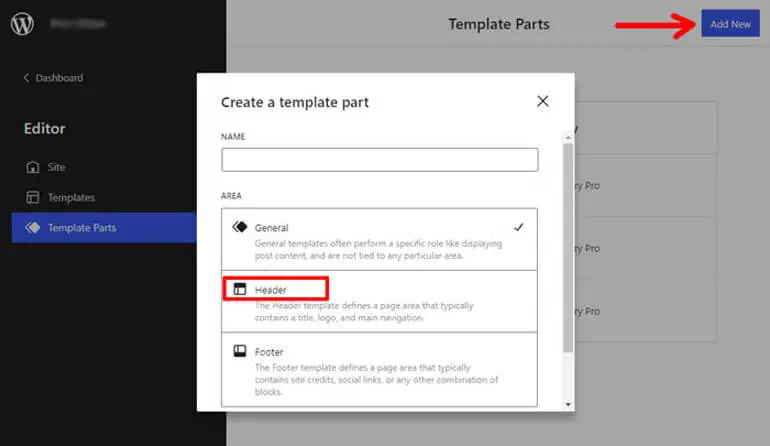
Здесь вы можете увидеть опцию «Заголовок» . Затем нажмите «Добавить новый» , чтобы отредактировать существующий заголовок или создать новый.

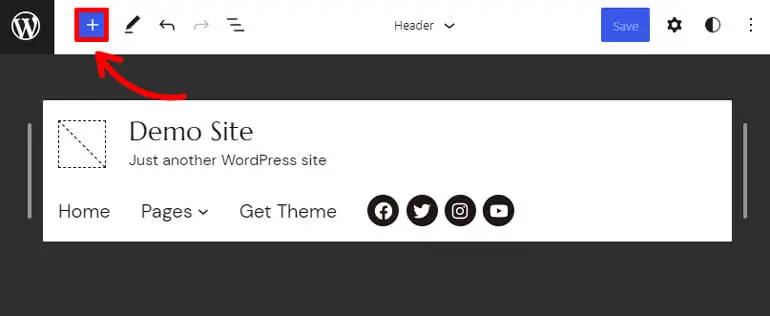
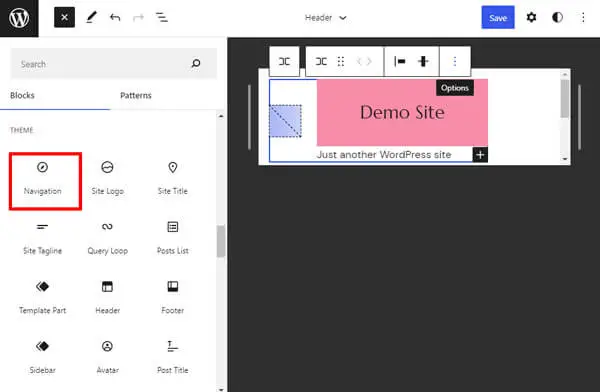
Теперь вы можете настроить внешний вид и макет заголовка. Вы можете настроить свой заголовок с помощью блоков. Нажмите кнопку «+» , чтобы найти и выбрать нужные блоки в заголовке.

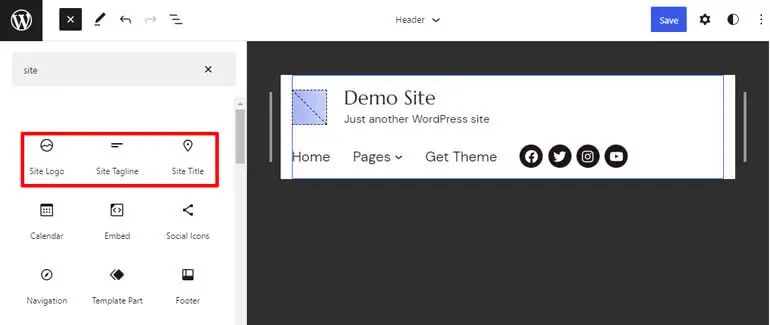
В области заголовка вы можете добавить такие блоки, как название сайта, логотип сайта, слоган сайта и т. д.

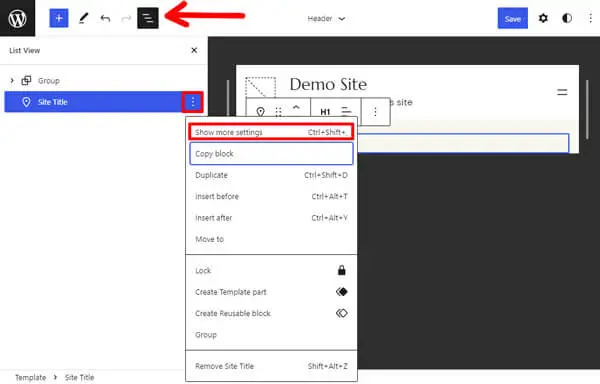
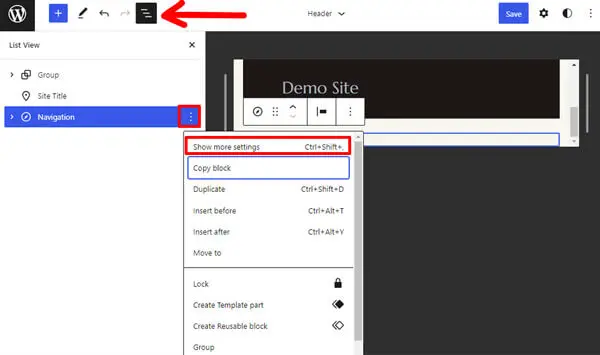
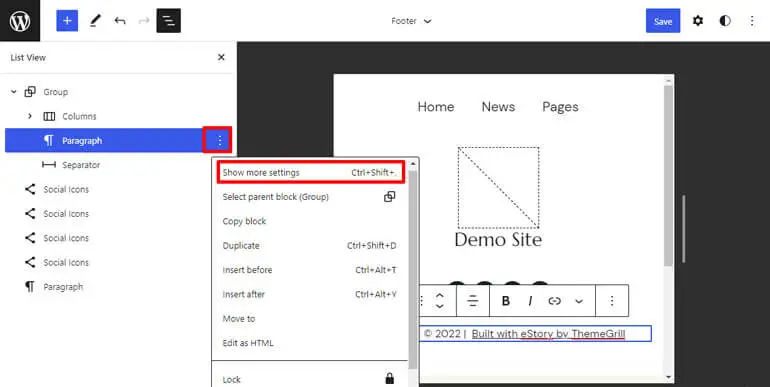
После добавления нужного блока вы можете настроить его с помощью настроек на боковой панели. Нажмите кнопку, показанную ниже, чтобы открыть боковую панель, и нажмите Показать дополнительные настройки .

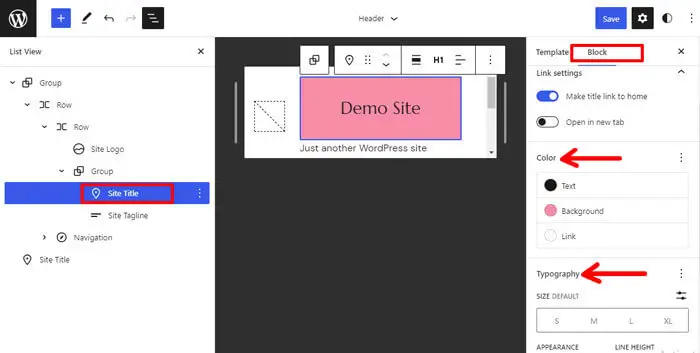
Например, мы добавили блок заголовка сайта и настроили его в соответствии с нашими предпочтениями.

Еще один важный блок в вашем заголовке — блок навигации . Это потому, что блоки помогают настроить меню вашего сайта.

После добавления блока навигации вы можете выбирать меню и настраивать их на панели инструментов. Кроме того, вы можете увидеть опцию с тремя точками рядом с каждым меню. Нажмите на нее, чтобы увидеть опцию « Показать дополнительные настройки» .

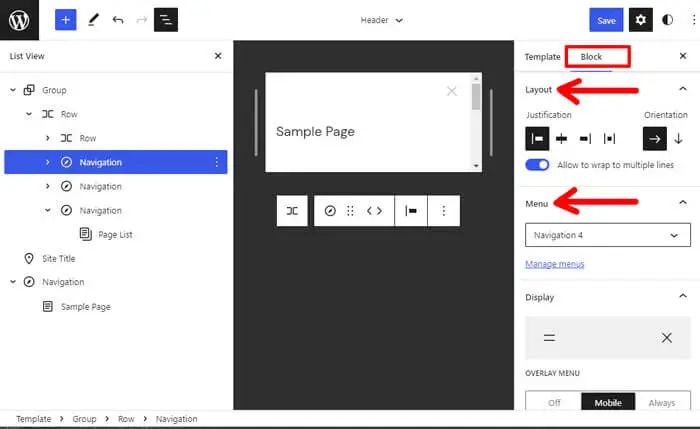
При нажатии на Показать дополнительные настройки откроется другой набор параметров настройки. Здесь вы можете настроить макет и меню, которые вы хотите использовать в навигации.

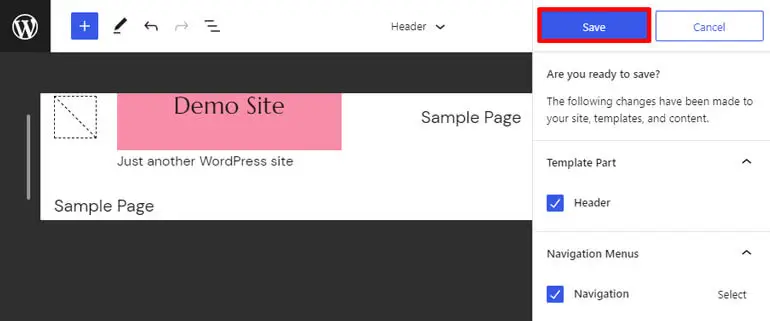
Итак, когда вы закончите разработку своего заголовка, вы можете просто сохранить его, нажав кнопку «Сохранить» .

iv) Настройка нижнего колонтитула вашего сайта с помощью FSE
Вы можете настроить нижний колонтитул вашего сайта так же, как и верхний колонтитул. Нажмите на ту же вкладку «Части шаблона» в редакторе , и теперь вы увидите возможность настроить нижний колонтитул.

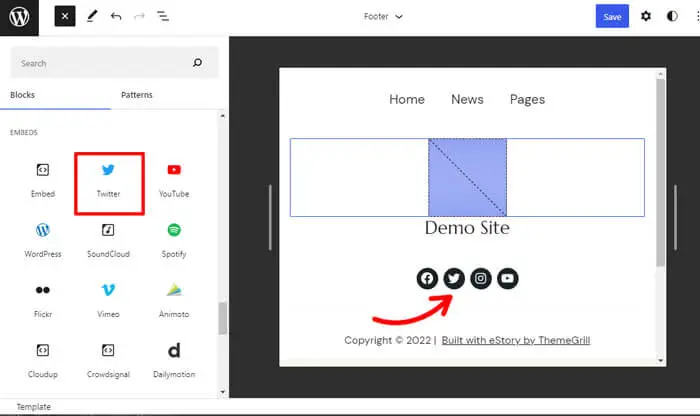
Чтобы добавить блоки, нажмите кнопку «+» и добавьте нужные блоки в нижний колонтитул.

Вы можете добавить блоки, такие как значки социальных сетей, в нижний колонтитул.

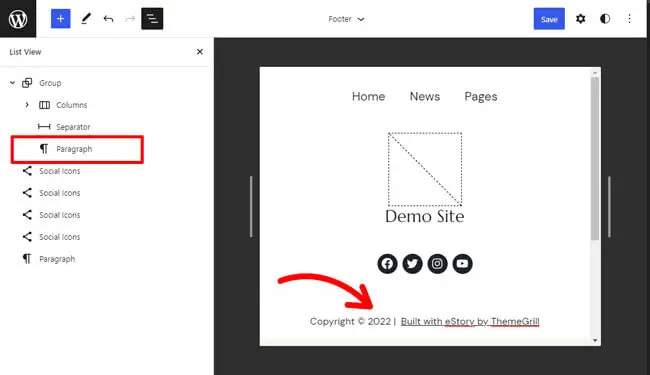
Здесь мы добавили блок «Абзац» , чтобы добавить сообщение об авторских правах для сайта.

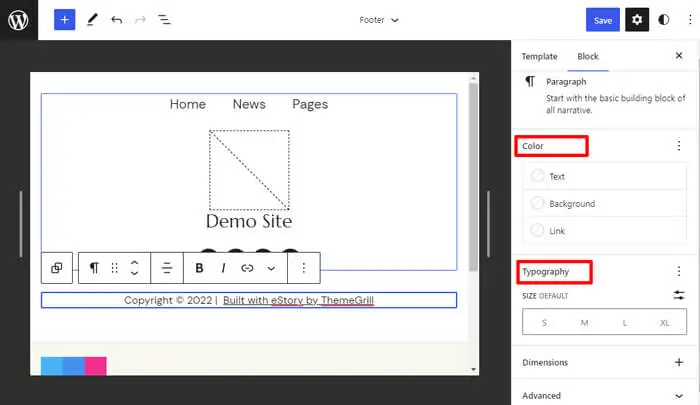
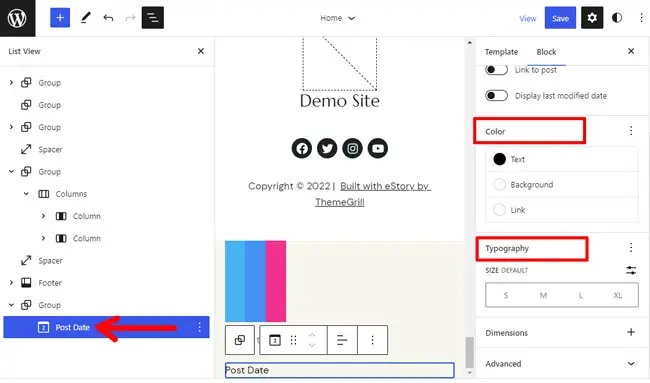
Точно так же нажмите на трехточечный параметр на боковой панели блока, чтобы показать или скрыть дополнительные параметры настроек.

Здесь вы можете изменить и настроить цвет, типографику, размеры и т. д. блоков.

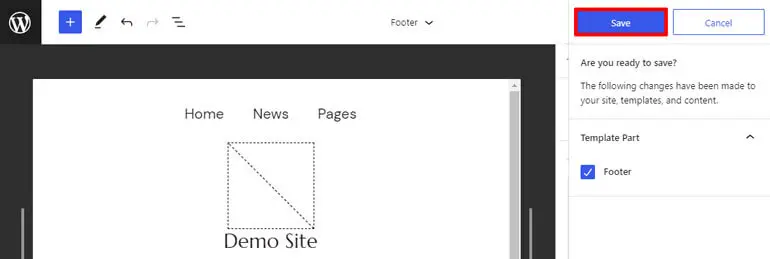
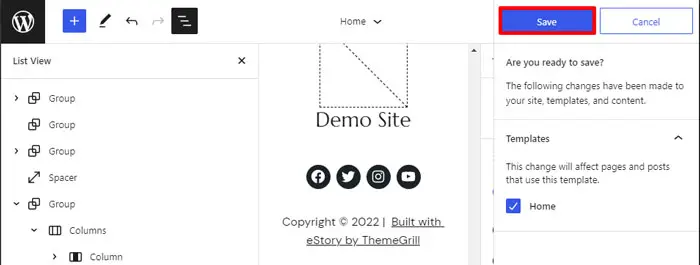
И, наконец, не забудьте нажать кнопку «Сохранить» вверху, чтобы сохранить изменения в нижнем колонтитуле.

v) Настройка домашней страницы с помощью FSE
Ваша домашняя страница — это первое, что видят посетители, попадая на ваш сайт. Поэтому, прежде чем настраивать домашнюю страницу, вам нужно выбрать вариант домашней страницы между последними сообщениями или статической страницей .
Проще говоря, если вы выберете «Последние сообщения» , на вашей домашней странице будут отображаться все ваши последние сообщения. Таким образом, каждый раз, когда вы публикуете новую запись в блоге, она будет отображаться на вашей домашней странице вместе с предыдущими записями.
А что касается Static Page , если вы выберете этот вариант, он позволит вам создавать и отображать определенный контент, например добавлять кнопки для перенаправления посетителей на другую страницу, дополнительную информацию и т. д.
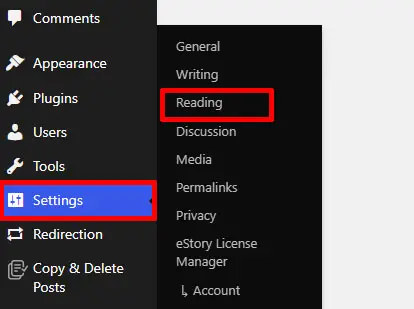
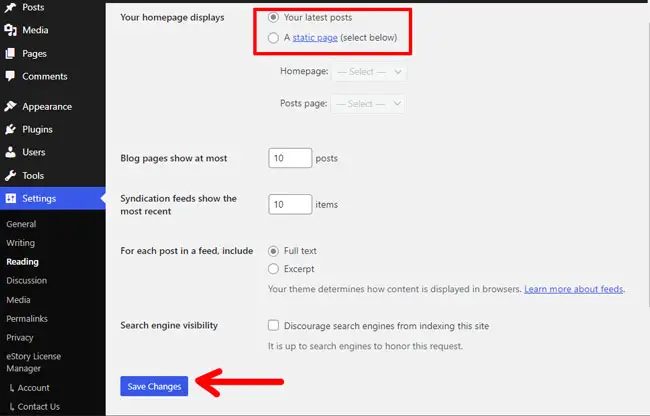
Итак, чтобы выбрать между «Последними сообщениями» и «Статической страницей» , перейдите в «Настройки» и перейдите к «Чтение» на панели инструментов. Вы увидите параметр «Отображается ваша домашняя страница».

Выберите «Ваши последние сообщения» или «Статическая страница» по своему усмотрению и нажмите кнопку «Сохранить изменения».

Далее перейдите в Внешний вид>>Редактор .

В редакторе щелкните значок WordPress в левом верхнем углу.

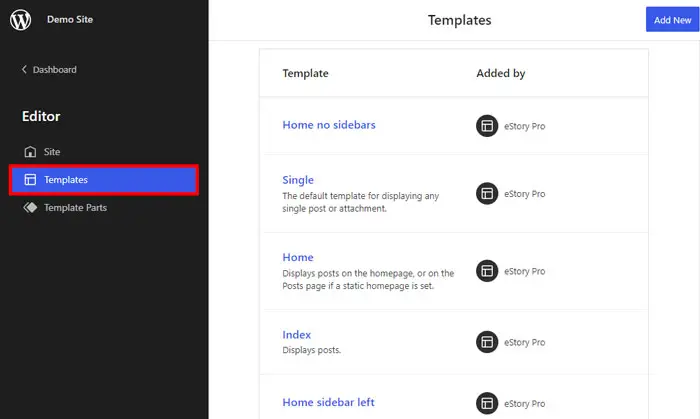
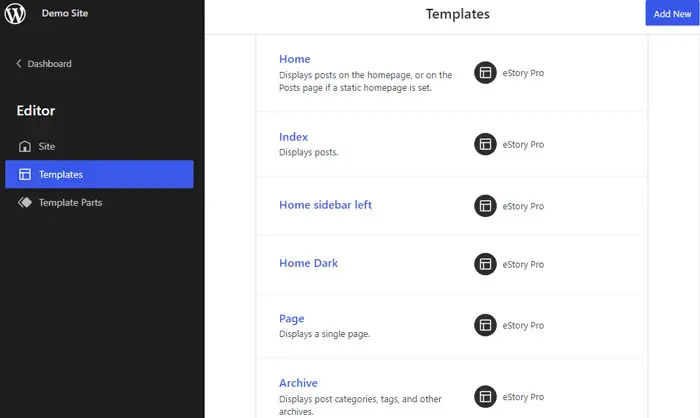
И нажмите Шаблоны .

Вы также должны знать, что в большинстве случаев шаблоны домашней страницы загружаются по умолчанию в редакторе сайта.
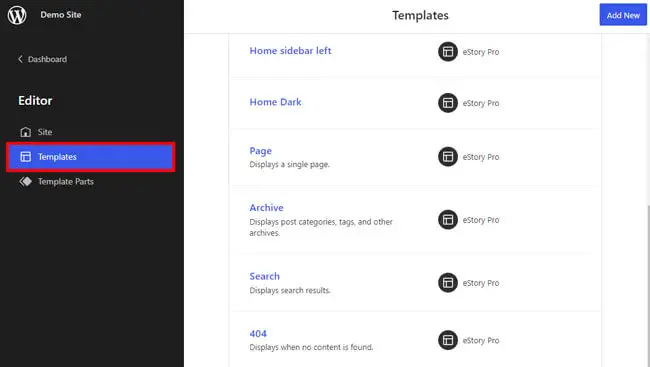
Нажав «Шаблоны», вы увидите параметры шаблона, такие как «Страница», «Поиск», «Главная», «Индекс » и т. д.

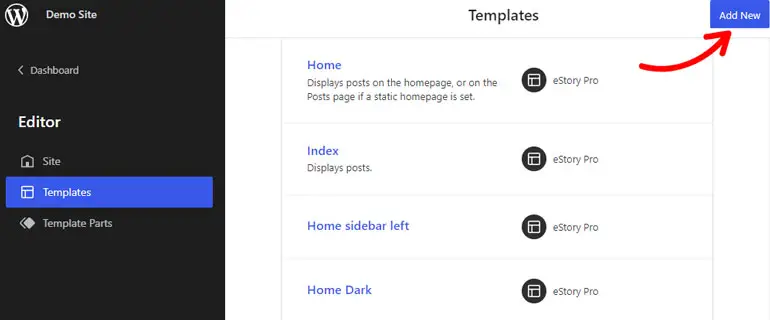
И если вы не видите нужных шаблонов, вы всегда можете нажать «Добавить новый» и добавить шаблоны.

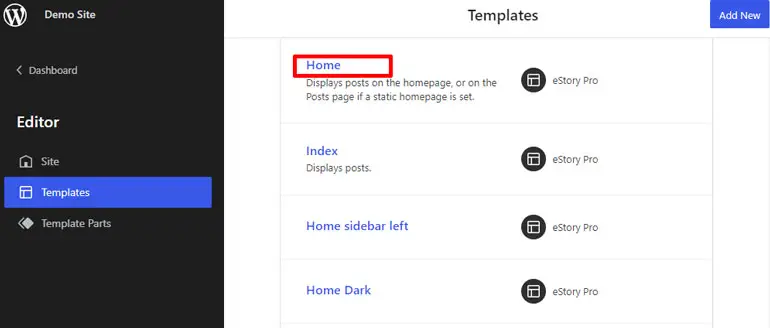
Вернитесь к шаблонам , откройте параметры главной страницы , чтобы настроить домашнюю страницу.

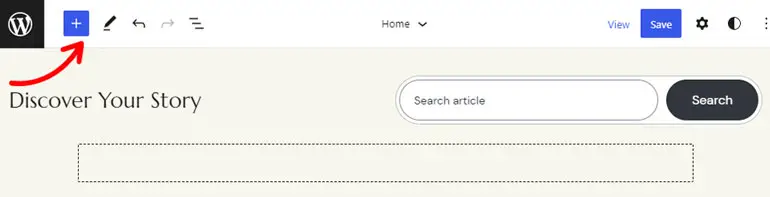
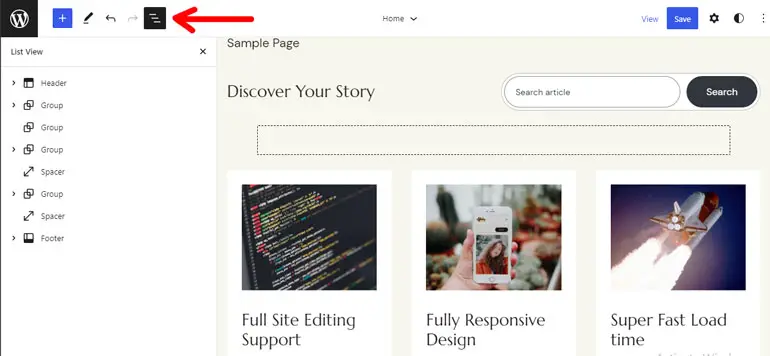
Теперь, чтобы добавить новый блок на свою домашнюю страницу, щелкните значок «+» в левом верхнем углу и прокрутите вниз, чтобы найти блок темы.

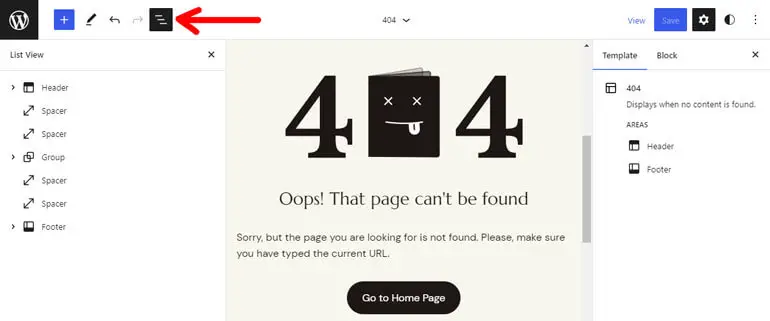
Затем щелкните значок с тремя линиями, чтобы открыть представление списка . Здесь вы можете изменить выравнивание заголовка, нижнего колонтитула, изображения и т. д. на домашней странице.

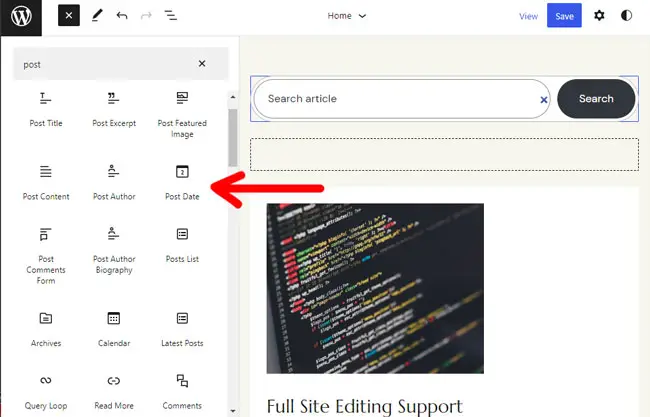
Здесь вы можете найти такие блоки, как «Дата публикации», «Списки публикаций», «Контент публикации», «Избранное изображение публикации » и т. д., которые могут быть полезны на домашней странице «Последние публикации» вашего сайта.

Здесь мы добавили эти блоки, чтобы создать домашнюю страницу и настроить цвета, типографику, изображения и т. д.

Добавьте блок, который вы хотите настроить на своей домашней странице, и нажмите кнопку «Сохранить» , чтобы сохранить изменения в редакторе.

vi) Настройка макета внутренних страниц
Далее, внутренние страницы также важны, как и домашняя страница сайта.

Таким образом, ваши внутренние страницы включают такие элементы, как страница результатов поиска, страница с ошибкой 404, отдельная страница и т. д.
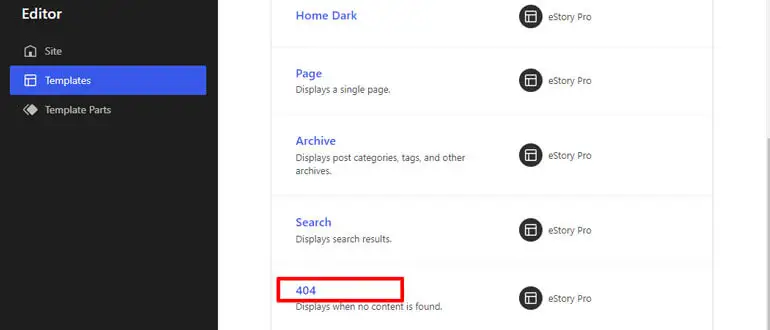
Откройте вкладку «Шаблоны» в Редакторе , чтобы настроить внутреннюю страницу с темой eStory. Вы можете увидеть шаблон для поиска, 404 и т. д. здесь, на внутренних страницах вашего сайта.

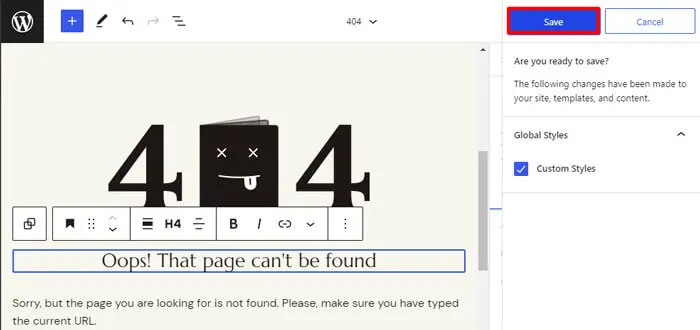
Например, мы будем открывать страницу 404 для настройки.

В представлении списка вы можете увидеть различные блоки, такие как верхний колонтитул, разделитель, нижний колонтитул и т. д. Вы можете добавить дополнительные блоки для отображения на странице 404 или настроить существующие блоки в шаблоне.

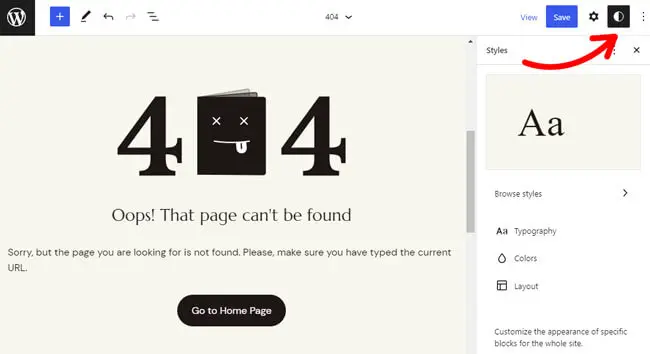
Вы можете изменить цвета, типографику и макет страницы с помощью стилей в правом верхнем углу.

Точно так же вы можете настроить другие внутренние страницы и сохранить изменения, нажав кнопку «Сохранить» .

2. Использование настройщика тем
Настройщик WordPress — это самое простое решение для настройки любой темы WordPress. Если ваша тема еще не поддерживает полнофункциональный редактор сайта , вы можете использовать этот метод для настройки темы.
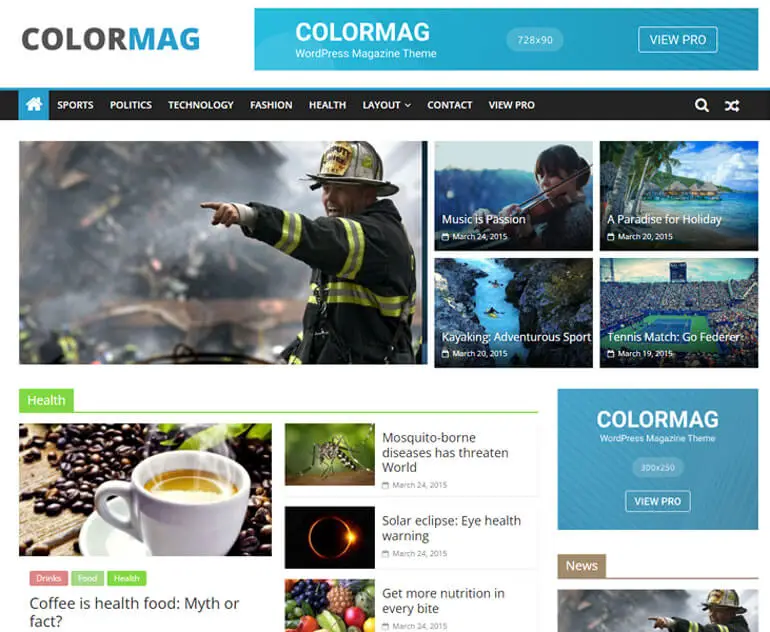
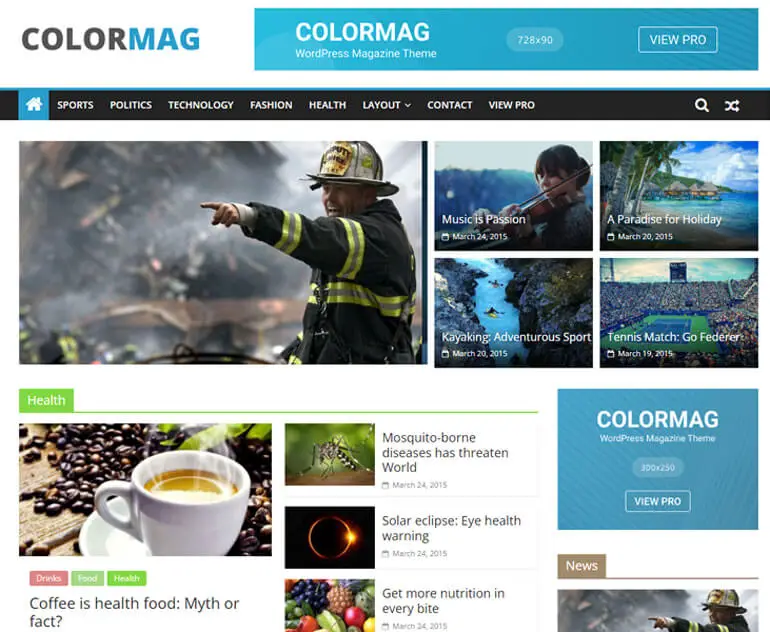
Здесь мы настроим лучшую журнальную тему WordPress — ColorMag.

Во-первых, перейдите во Внешний вид >> Тема .

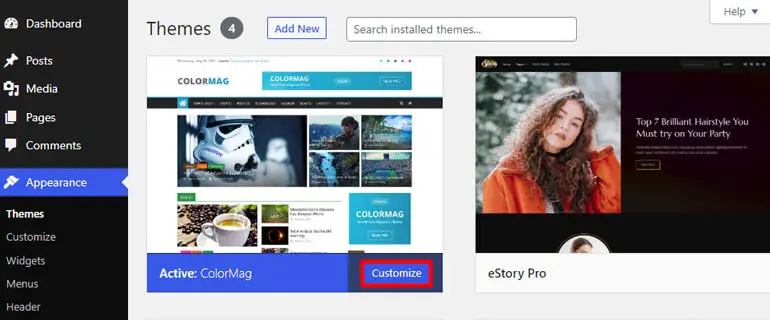
Затем нажмите кнопку «Настроить» активной темы, которую вы хотите настроить.

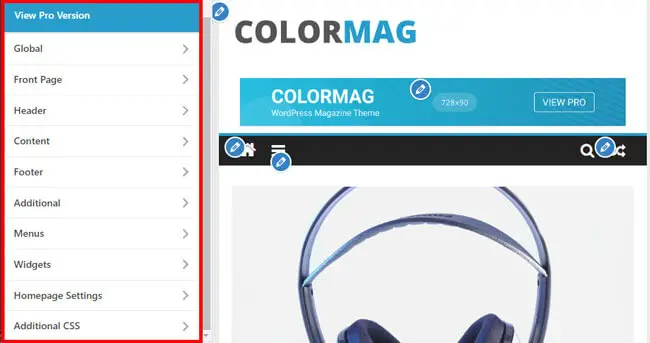
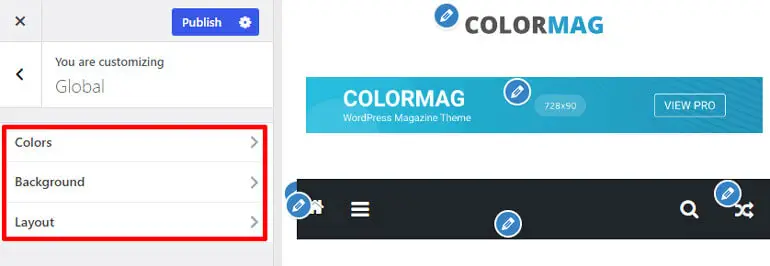
Теперь вы будете перенаправлены в Customizer . На левой боковой панели вы можете увидеть различные параметры настройки ниже:

- Глобальные: с помощью глобальных настроек вы можете настроить ширину области содержимого вашего сайта, изменить основной цвет и цвет заголовка сайта, а также изменить цвет текста ссылки.
- Первая страница: здесь вы можете включить или отключить последние сообщения в блоге или статический контент страницы. Вы также можете установить уникальную почтовую систему и настроить ширину первой страницы!
- Заголовок: он позволяет вам изменить логотип сайта, значок, заголовок и слоган вместе с заголовком. Вы также можете настроить дату и бегущую строку новостей в шапке.
- Контент: вы можете настроить макет, включить изображения для одного поста и многое другое в настройках контента.
- Нижний колонтитул: позволяет настроить дизайн, типографику, а также нижнюю панель нижнего колонтитула. Кроме того, вы можете добавить кнопки, такие как прокрутка вверх, из настроек нижнего колонтитула.
- Дополнительно: дополнительный параметр позволяет настраивать больше, например добавлять значки социальных сетей, интегрировать внешний API и т. д.
- Виджеты: Вы можете добавлять на свой сайт различную рекламу, используя настройки виджета. Он лучше всего подходит для таких областей, как верхний и нижний колонтитулы и боковая панель.
Итак, с учетом сказанного, мы покажем простой пример того, как вы можете настроить параметры заголовка темы.
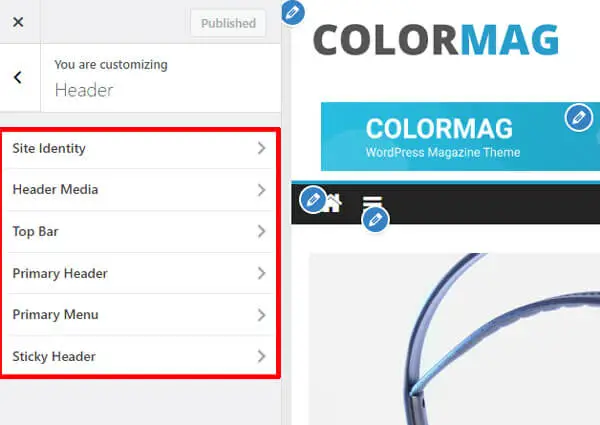
Вам нужно перейти к Внешний вид >> Настройка >> Заголовок . В настройках заголовка вы можете настроить носитель заголовка, главное меню, логотип сайта, значок, заголовок, липкий заголовок и многое другое.

Например, давайте посмотрим, как можно настроить макет и стиль заголовка.
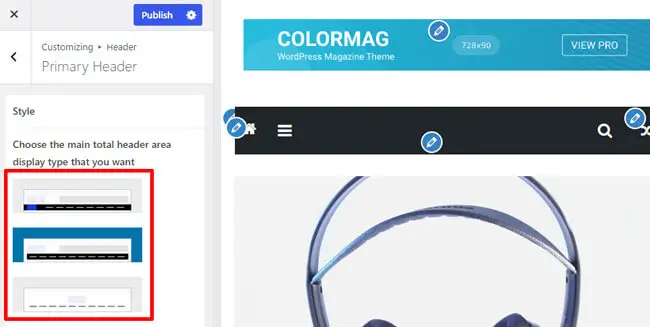
После того, как вы перейдете к заголовку , вам нужно открыть параметр основного заголовка . Итак, вы получаете 3 стиля заголовков с бесплатной версией ColorMag.

Различные стили включают в себя такие элементы, как полное основное меню/ширина контейнера со светлым/темным фоном, а также различное размещение идентичности сайта.
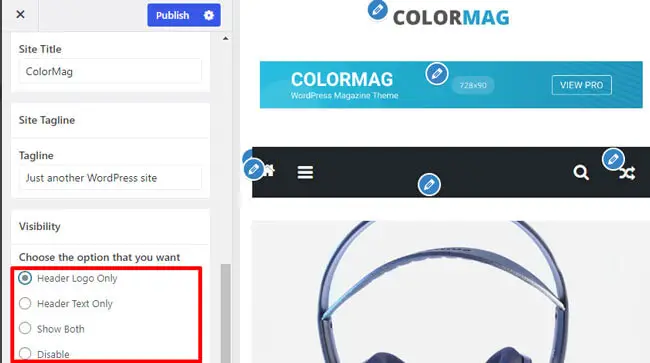
Вы также можете изменить элементы заголовка, такие как Site Identity . Вы можете выбрать один из 3 типов, включая различное размещение текста заголовка, логотипа и боковой панели заголовка.

Кроме того, вы можете изменить цвет, фон и макет в глобальной настройке.

Точно так же вы можете настроить другие параметры темы ColorMag с помощью настройщика!
3. Использование плагина компоновщика страниц
Вы также можете настроить свою тему WordPress с помощью плагинов для создания страниц. Существуют различные плагины для создания страниц, такие как Elementor, Brizy и т. д.
Одним из самых популярных является Elementor. Это плагин визуального редактора с возможностью перетаскивания и продвинутым дизайном для создания любого сайта. Итак, для этого урока мы будем использовать Elementor.

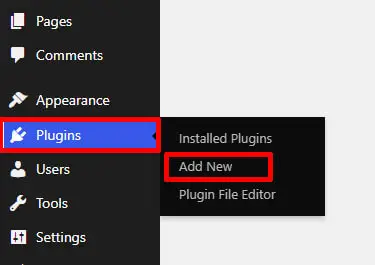
Ваш первый шаг — установить и активировать Elementor. Для этого перейдите в «Плагины» и нажмите «Добавить новый» на боковой панели панели инструментов WordPress.

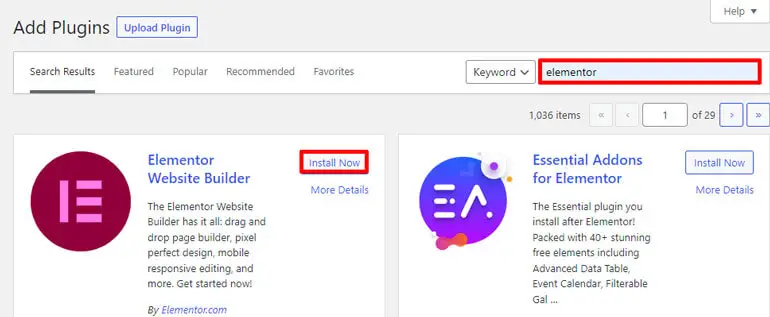
Теперь найдите Elementor в строке поиска, и он появится в результатах поиска. Нажмите кнопку «Установить» .

И, наконец, активируйте плагин.

Таким образом, главная страница вашего сайта — это ваша домашняя страница, которую пользователи видят, когда заходят на ваш сайт. Это целевая страница, поэтому важно создать красивую домашнюю страницу для вашего сайта.
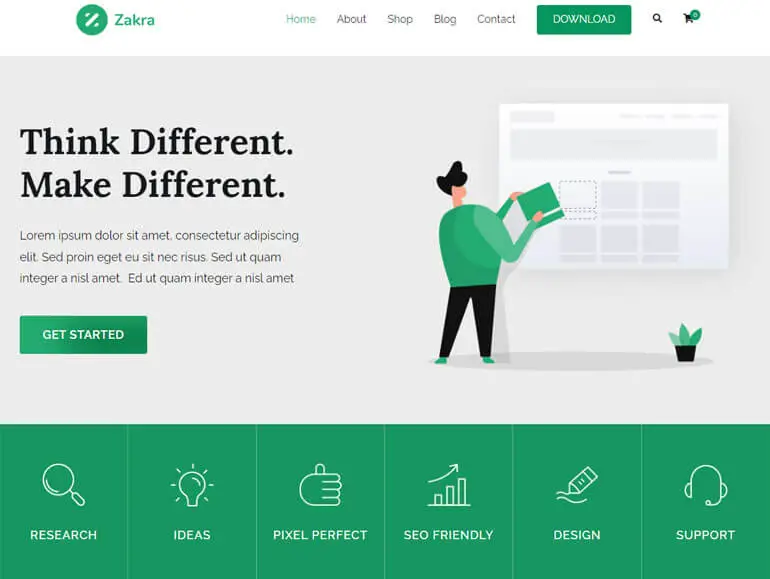
Zakra — лучшая многоцелевая тема, которая предлагает несколько демонстраций для создания любого нишевого веб-сайта. Итак, в этом уроке мы покажем, как вы можете настроить свою домашнюю страницу с помощью темы Zakra и Elementor.

В панели управления WordPress откройте «Страницы» и нажмите «Все страницы». Здесь вы попадете на страницу с различными заголовками.

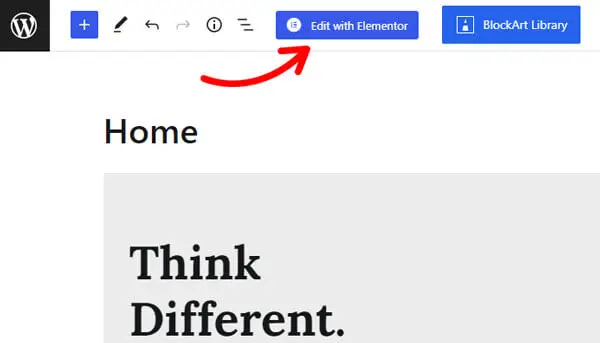
Найдите «Главная». Если вы импортировали демо, созданное с помощью Elementor , вы можете увидеть параметр «Редактировать с помощью Elementor». Нажмите на нее, чтобы начать настройку домашней страницы.

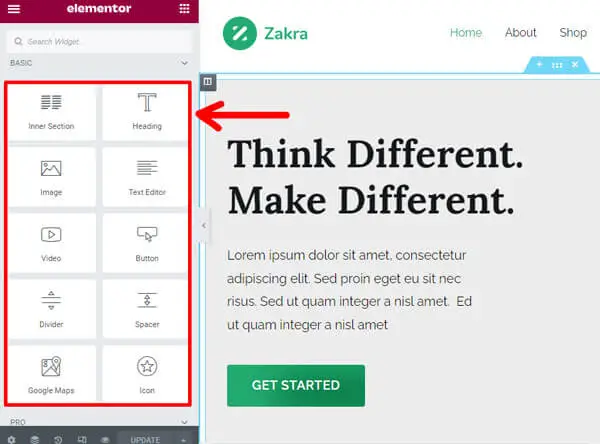
Теперь с левой стороны вы можете видеть виджеты, такие как текст, кнопки, изображения, социальные сети и т. д. Кроме того, вы можете использовать виджеты Elementor WooCommerce, если вы являетесь сайтом интернет-магазина.

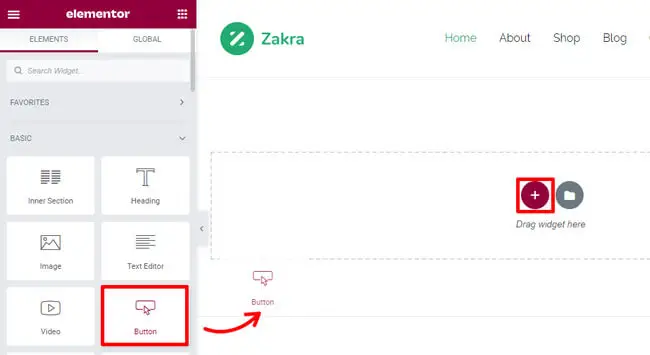
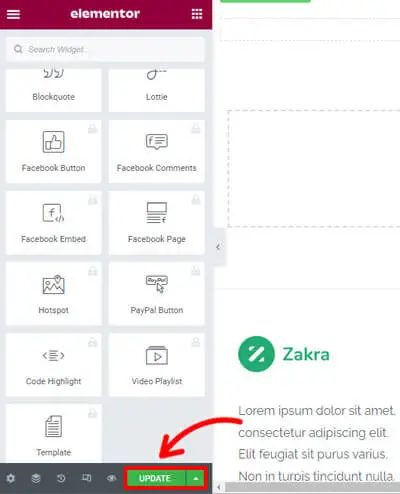
Нажмите значок «+» , чтобы добавить новые виджеты, и перетащите нужный виджет справа. Elementor позволяет добавлять столько виджетов, сколько вы хотите.

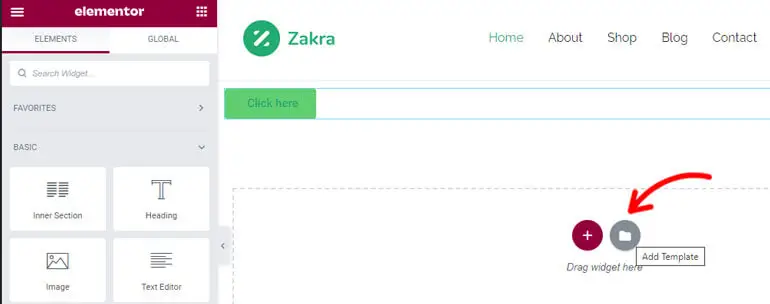
Вы также можете импортировать готовые шаблоны страниц и блоки. Для этого нажмите кнопку «Добавить шаблон» .

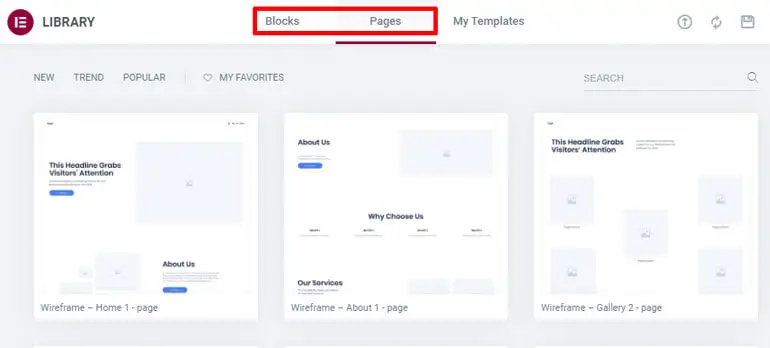
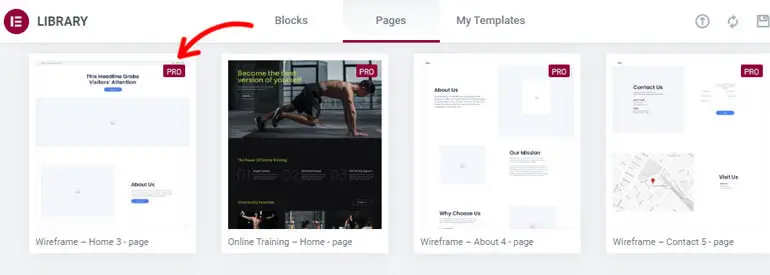
Когда вы это сделаете, появится всплывающее окно, в котором вы можете найти встроенные страницы и блоки.

Вы также можете увидеть премиальные шаблоны здесь. Чтобы получить к нему доступ, вы можете перейти на профессиональную версию Elementor.

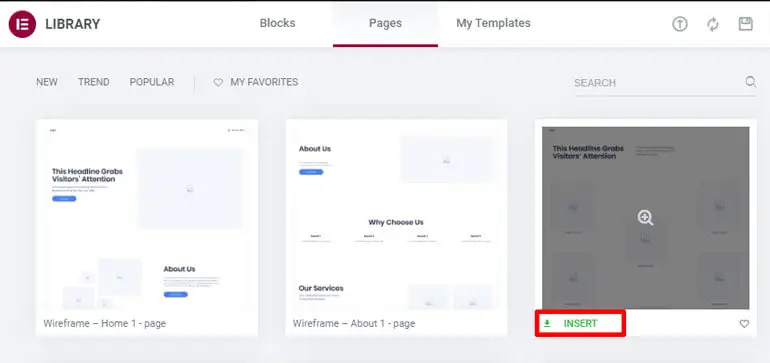
Затем выберите понравившийся шаблон, наведите на него курсор и нажмите кнопку «Вставить» .

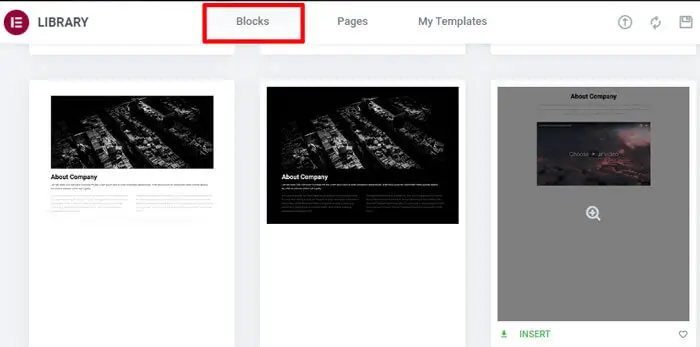
Кроме того, вы можете добавлять различные блоки для оформления домашней страницы.

Наконец, нажмите кнопку «Обновить» , чтобы сохранить изменения!

4. Использование Theme Framework и дочерней темы
Если вы не хотите использовать плагин конструктора страниц, вы также можете использовать фреймворк для настройки темы WordPress.
Будет одна родительская тема, которая считается фреймворком, и дочерняя тема, которую можно использовать для настройки основной темы.
Дочерние темы позволяют настраивать тему без изменения файла родительской темы. Таким образом, вместо того, чтобы напрямую изменять файлы темы, вы можете просто переопределить их с помощью шаблонов в дочерней теме.
Вы можете создать дочернюю тему, если вы знакомы с Style.CSS и PHP . Или, если вы хотите не заниматься кодированием, вы можете использовать плагин под названием Мастер дочерних тем, который позволяет создавать дочернюю тему.

Как создать дочернюю тему?
Мы научим вас, как создать дочернюю тему, используя лучшую многоцелевую тему Zakra.
Вы можете сделать это, используя ручной метод и метод шорткода .
Чтобы изучить ручной метод, вы можете следовать нашему простому руководству по созданию дочерней темы.
Быстрый метод
Есть еще один способ создать дочернюю тему за несколько шагов.
Как следует из названия, создание дочерней темы — это простой ярлык.
Вы можете скачать начальный zip-файл темы Zakra Child отсюда: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
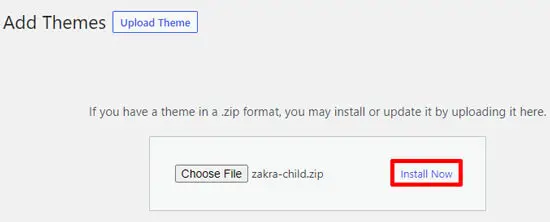
После загрузки откройте панель управления WordPress и перейдите в раздел «Внешний вид» >> «Тема». Затем нажмите «Добавить новую» и нажмите «Загрузить тему» , чтобы загрузить загруженный файл.

Наконец, нажмите «Установить сейчас» , чтобы установить его.

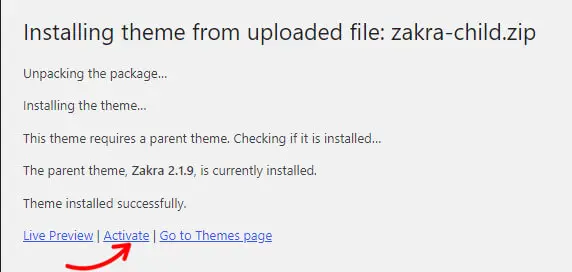
Теперь нажмите кнопку «Активировать» , чтобы использовать дочернюю тему Zakra.

После создания и активации дочерней темы вы можете полностью настроить ее по своему усмотрению!
Лучшие настраиваемые темы
1. Закра
Zakra — это современная многоцелевая тема, которая является идеальным решением для создания любого сайта. Вы можете выбрать из более чем 80 начальных шаблонов Zakra для создания любого нишевого сайта.

Вы получаете начальные шаблоны для блогов, электронной коммерции, бизнеса, агентств, портфолио и т. д. Это настраиваемая тема с множеством параметров настройки, таких как верхний и нижний колонтитулы, настройки домашней страницы, меню и многое другое.
Ключевая особенность
- Интегрирован с WooCommerce для создания интернет-магазина.
- Готовые демоверсии можно импортировать одним щелчком мыши.
- Совместимость с основными конструкторами страниц, такими как Elementor, Brizy и т. д.
- Предлагает более 100 вариантов настройки.
- Предлагает более 30 вариантов настроек страницы.
Цена: у Zakra есть как бесплатная, так и премиальная версии. Вы можете скачать бесплатную версию с WordPress.org. Что касается премиум-версии, у Zakra следующие планы:
- Личный: 58,65 долларов США за один сайт.
- Personal Plus: $66,75 за лицензию на 3 сайта.
- Разработчик: $209,30 за лицензию на неограниченное количество сайтов.
2. КолорМаг
Если вы ищете настраиваемую тему журнала, ColorMag — это то, что вам нужно. Тема лучше всего подходит для создания сайтов, связанных с новостями, журналами и блогами. Это тема с самым высоким рейтингом с более чем 1250 5-звездочными рейтингами и более чем 100 000 активных установок.

Вы можете выбрать один из 25+ стартовых сайтов, которые можно импортировать одним щелчком мыши. Тема имеет все необходимое для настройки вашего сайта. Вы можете настроить типографику, виджеты и все остальное с помощью ColorMag!
Ключевая особенность
- Сверхбыстрая скорость с доказанными результатами в различных инструментах ускорения.
- Стартовые сайты, подходящие для различных журналов.
- Предлагает уникальную почтовую систему.
- Интегрирован с конструкторами страниц — Elementor, Gutenberg и другими.
- Чистый код для обеспечения безопасности.
Цена: это бесплатная тема. Вы можете приобрести премиум-версию за 59 долларов США за лицензию для одного сайта.
3. Электронная история
eStory — это блочная тема WordPress для любого сайта WooCommerce. Он полностью разработан с учетом возможности полного редактирования сайта. С eStory вы можете использовать более 25 шаблонов блоков вместе с более чем пятью стартовыми сайтами.

Чтобы добавить больше, тема предлагает более 5 готовых шаблонов с различными макетами. Тема позволяет настраивать ее на основе параметров цвета, виджетов, типографики и многого другого.
Ключевая особенность
- Редактор сайта для настройки.
- Предлагает макеты верхнего и нижнего колонтитула.
- Полностью совместим с плагинами WooCommerce и YITH WooCommerce Wishlist.
- Адаптивный дизайн для разных размеров экрана.
- 100% совместимость с конструкторами страниц, такими как Elementor, Brizy и т. д.
Цена: Бесплатно
Заключение
Наконец, мы подошли к концу статьи о том, как настроить тему WordPress. Мы надеемся, что вы сможете выбрать один из четырех описанных нами методов, в зависимости от вашего сайта и темы.
При выборе и поиске темы вам может понравиться тема другого веб-сайта, и вы зададитесь вопросом, как узнать тему сайта.
Мы также можем помочь вам в этом с помощью нашей статьи о поиске темы сайта WordPress. Кроме того, если вы ищете темы, мы можем помочь вам выбрать одну из нашего списка лучших многоцелевых тем WordPress.
Хотите узнать больше? Посетите наш информативный блог, в котором есть все, что связано с WordPress.
Кроме того, если вы хотите быть в курсе, подписывайтесь на нас в Twitter и Facebook!
Приятного чтения.
Отказ от ответственности: некоторые ссылки в посте могут быть партнерскими ссылками. Поэтому, если вы покупаете что-либо по ссылке, мы получаем партнерскую комиссию.
