Как настроить контактную форму 7 с Elementor
Опубликовано: 2022-04-07Ищете простой способ настроить контактную форму 7 с помощью Elementor?
Contact Form 7 — один из старейших и самых популярных конструкторов контактных форм, доступных для WordPress. Вы можете измерить его популярность, увидев, что облегченная версия Contact Form 7 на сегодняшний день имеет более 5 активных установок.
Хотя Contact Form 7 включает в себя все расширенные и необходимые функции, необходимые в плагине для создания форм, настройка его параметров стиля сложна для начинающих, и в нем нет встроенных функций настройки стиля.
Итак, в этой статье мы покажем вам, как стилизовать контактную форму 7 с помощью конструктора страниц Elementor — без добавления какого-либо пользовательского кода и HTML CSS.
Прежде чем мы начнем, давайте ответим на основной вопрос.
Можете ли вы использовать контактную форму 7 с Elementor?
Да, вы можете легко использовать контактную форму 7 с конструктором страниц Elementor, используя сторонние плагины.
В плагине Contact Form 7 нет встроенной функции, которая позволяла бы вам напрямую интегрировать его с Elementor, но использование сторонних плагинов и надстроек, таких как надстройки PowerPack для Elementor , дает вам гибкость в использовании и стилизации контактной формы 7 в Elementor live. редактор.
PowerPack Elements — один из лучших дополнений elementor, представленных на рынке. Он поставляется с множеством творческих и продвинутых виджетов, включая виджеты стилей форм для популярных плагинов форм WordPress.
Виджет формы Contact Form 7 PowerPack позволяет настраивать формы Contact Form 7 без лишней суеты.
Этот виджет стиля формы содержит удивительные функции и функции стиля, которые позволяют вам стилизовать каждый элемент вашей контактной формы всего за несколько кликов.
Итак, давайте посмотрим, как вы можете использовать виджет стилизатора PowerPack Contact Form 7 для стилизации Contact Form 7 на вашем веб-сайте WordPress с помощью Elemntor.
Как оформить контактную форму 7 с помощью Elementor
Прежде чем мы начнем, убедитесь, что вы установили и активировали эти плагины на своем сайте WordPress:
- Контактная форма 7
- Элементор Про или Лайт
- Элементы PowerPack Pro
Если вы предпочитаете смотреть видео-руководство, посмотрите видео ниже для получения подробных инструкций по учебнику.
Создайте форму с помощью плагина Contact Form 7
После того, как вы активируете все упомянутые выше плагины, вам нужно создать форму с помощью Contact Form 7.
Ознакомьтесь с документом, посвященным началу работы с контактной формой 7, для получения дополнительной информации.
Создайте новую страницу или отредактируйте существующую страницу в редакторе Elementor
Теперь, когда вы создали свою форму, вам нужно добавить новую страницу или отредактировать существующую и открыть ее в редакторе elementor.
Перетащите виджет PowerPack Contact Form 7 Style
Открыв страницу, найдите « контактную форму 7 » в строке поиска и перетащите виджет на страницу.

Обязательно проверьте наличие знака PowerPack PP в правом верхнем углу виджета.
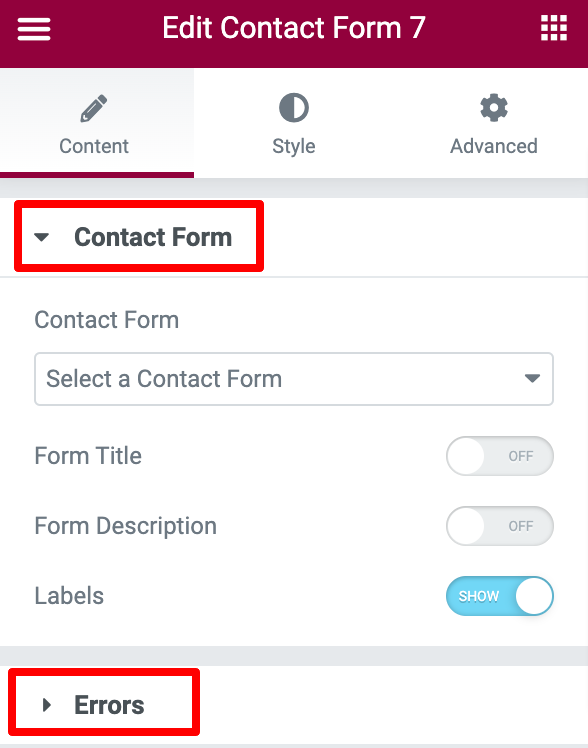
Настройки на вкладке «Содержимое» виджета контактной формы 7 Styler
Вкладка «Содержимое» виджета PowerPack Contact Form 7 состоит из 2 разделов: « Контактная форма » и « Ошибки» .

Выберите контактную форму
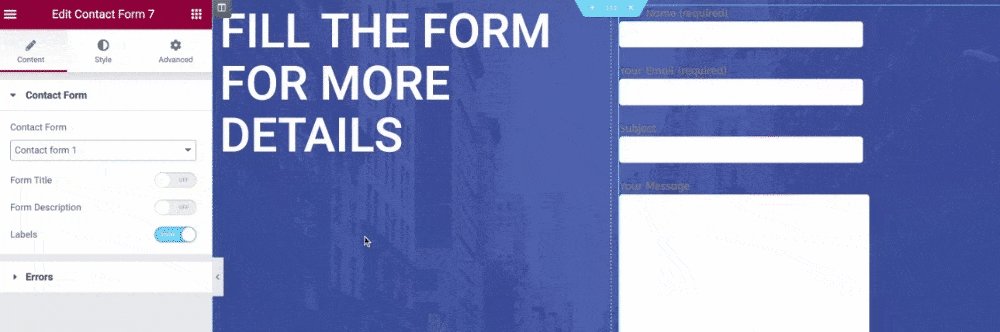
Первое, что вам нужно сделать, это выбрать контактную форму 7 из выпадающего меню. Как только вы выберете форму, она сразу появится в редакторе.

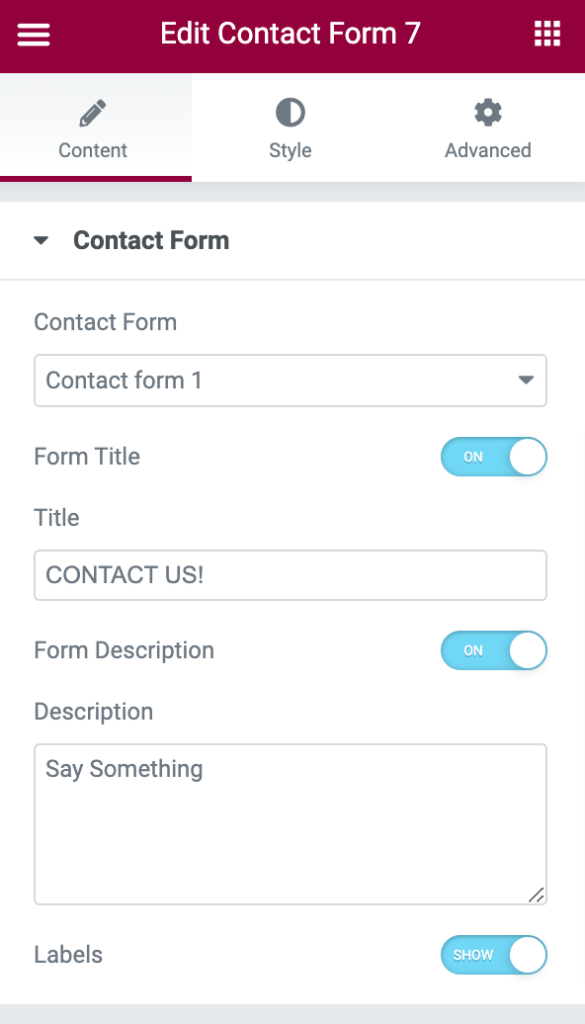
Добавить заголовок и описание пользовательской формы
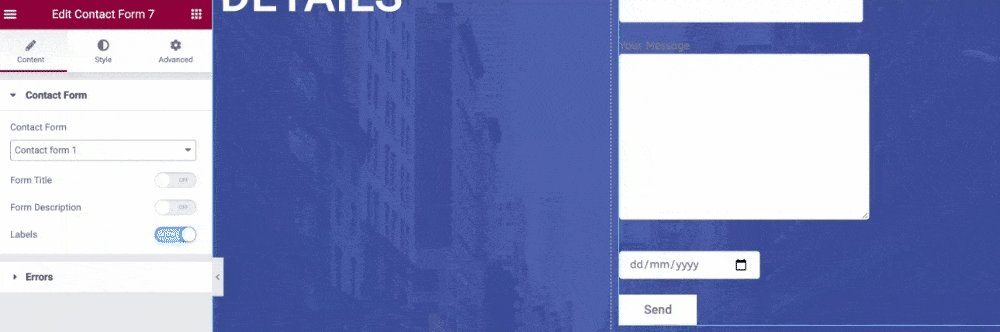
Как видно из приведенного выше видео, форма включает поля и параметры по умолчанию. С виджетом стилизатора PowerPack Contact Form 7 для Elementor вы получаете множество вариантов оформления и настройки этих параметров по своему вкусу.
Вы можете добавить привлекательный и настраиваемый заголовок и описание к своей форме на вкладке «Содержимое».
Кроме того, если вы хотите, вы можете скрыть или показать форму Заголовок, Описание и Метки , просто нажав кнопку переключения.

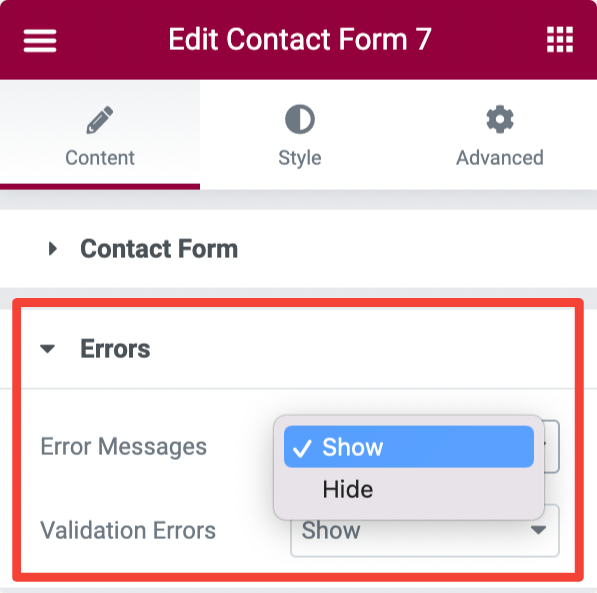
Показать/скрыть сообщения об ошибках и проверки
Используя подраздел «Ошибка», вы можете легко отобразить сообщение об ошибке и подтверждение для пользователей формы.

Настройки на вкладке «Стиль» контактной формы 7 Styler Widget
Вкладка «Стиль» стилизатора контактной формы 7 включает параметры стиля для настройки внешнего вида и внешнего вида вашей контактной формы.

Давайте посмотрим, какие все параметры настройки вы получаете здесь:
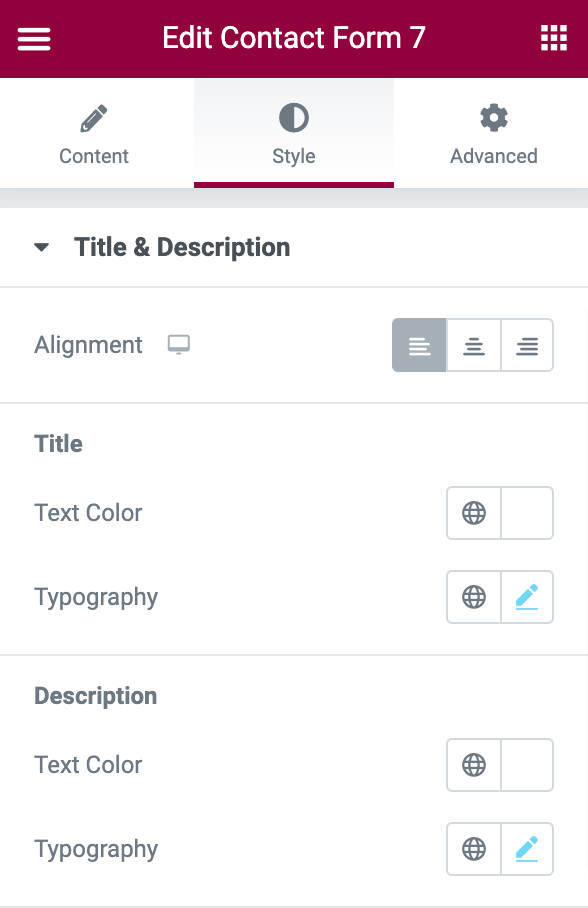
Название и описание формы стиля

Первый раздел на вкладке «Стиль» — это «Заголовок и описание», и, как следует из названия, здесь вы можете задать стиль для заголовка и описания формы. Ты сможешь:
- установить выравнивание заголовка и описания формы по левому краю, центру и правому краю.
- изменить заголовок, цвет текста и типографику.
- изменить цвет текста описания и типографику.
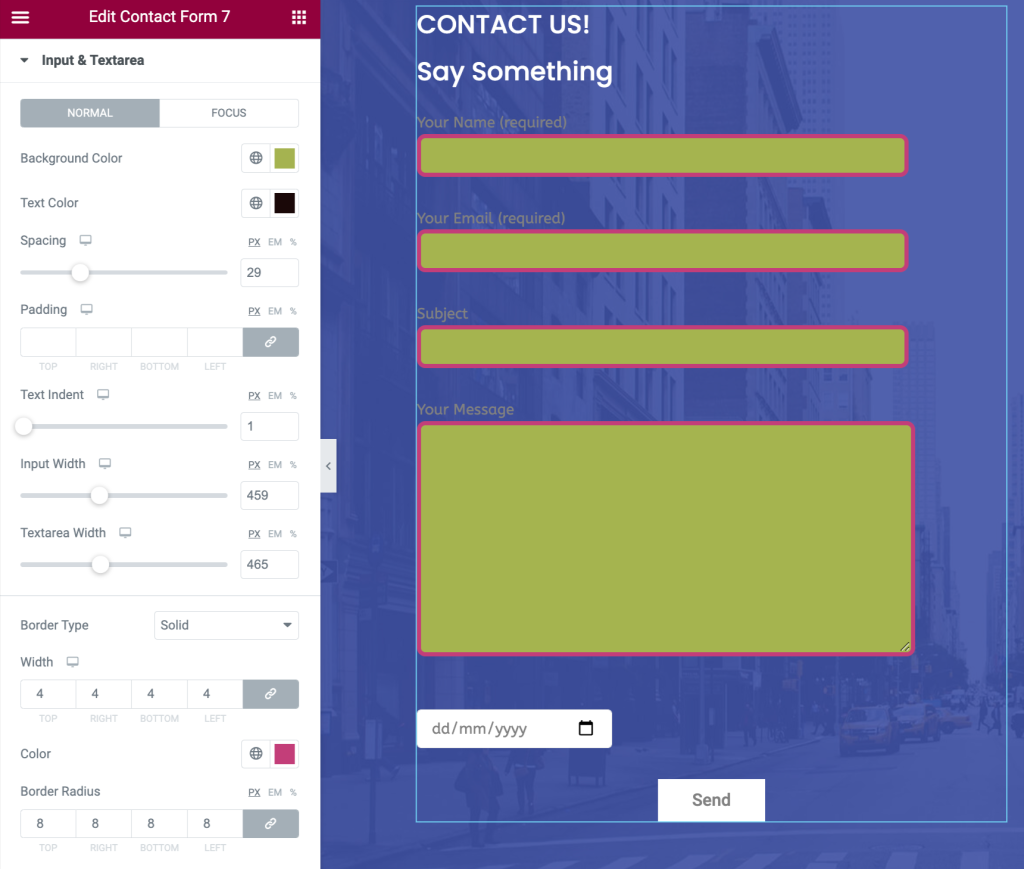
Параметры стиля для ввода и текстовой области

Поля ввода формы и текстовое поле обычно игнорируются владельцами сайтов, когда дело доходит до параметров стиля. Но виджет стилизатора формы PowerPack позволяет без особых усилий стилизовать поля ввода и текстовую область контактной формы 7.
Здесь вы получаете возможность:
- добавить цвет фона и текста
- настроить расстояние между полями
- установить текстовый отступ для полей ввода
- добавить границу и выбрать радиус границы и цвет
- Изменить типографику для ввода текста
- и многое другое.
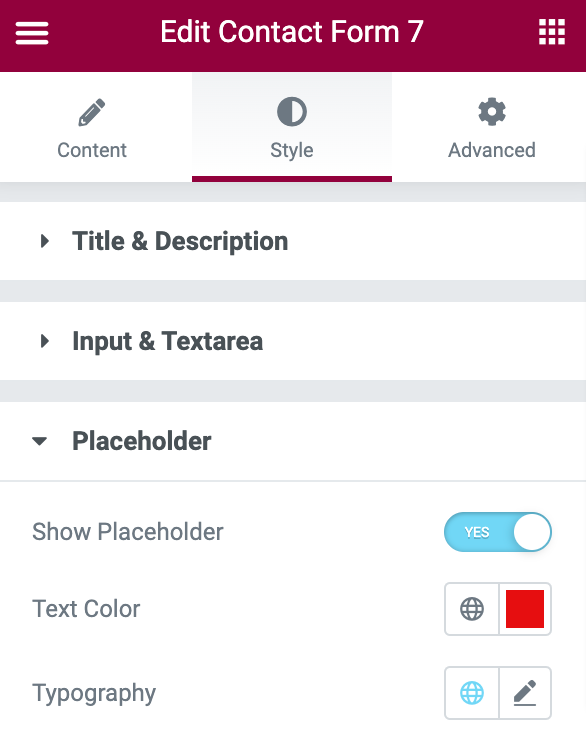
Настроить заполнитель

В следующем подразделе вы получите параметры для настройки текста заполнителя формы. Вы можете показать/скрыть текст заполнителя, включив/выключив кнопку.
Кроме того, вы можете изменить цвет текста заполнителя и настроить типографику.
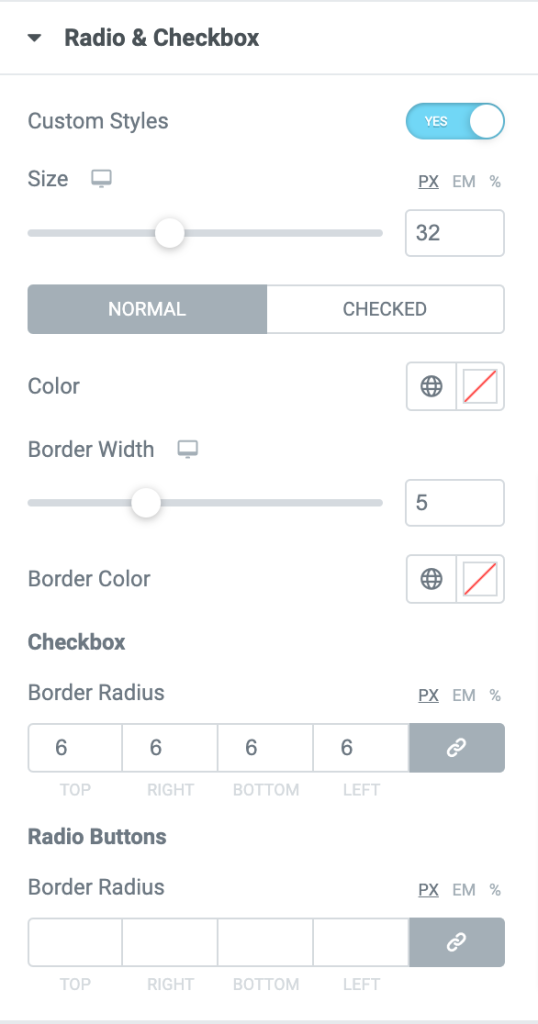
Стиль радио и флажок

С помощью виджета PowerPack Contact Form 7 вы можете добавить собственный стиль к кнопке «Радио и флажок».
Сначала нажмите кнопку «Пользовательские стили» в разделе «Радио и флажок», чтобы добавить собственный стиль.
Как только вы включите кнопку, вы будете отображаться с параметрами стиля кнопки-переключателя и флажка.
Здесь вы можете выбрать размер и цвет кнопки. Кроме того, чтобы сделать дизайн формы более привлекательным, вы можете добавить рамку к переключателям и флажкам.
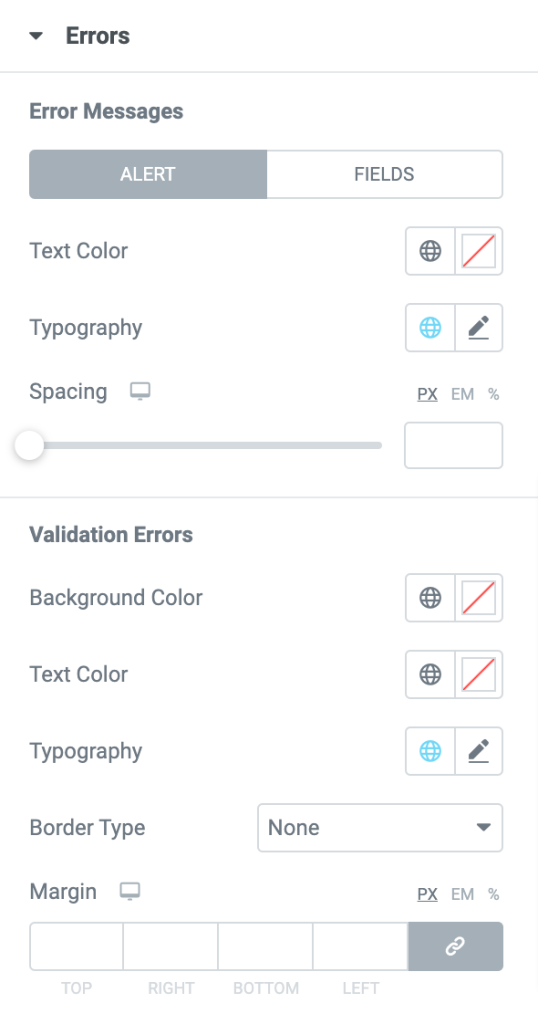
Параметры настройки для сообщения об ошибке и проверки

Виджет PowerPack Contact Form 7 позволяет отображать сообщение об ошибке и предоставляет множество возможностей для добавления к нему стиля.
Вы можете стилизовать ошибки и проверять сообщения, изменяя типографику, добавляя цвет фона и текста, а также настраивая границы и поля.
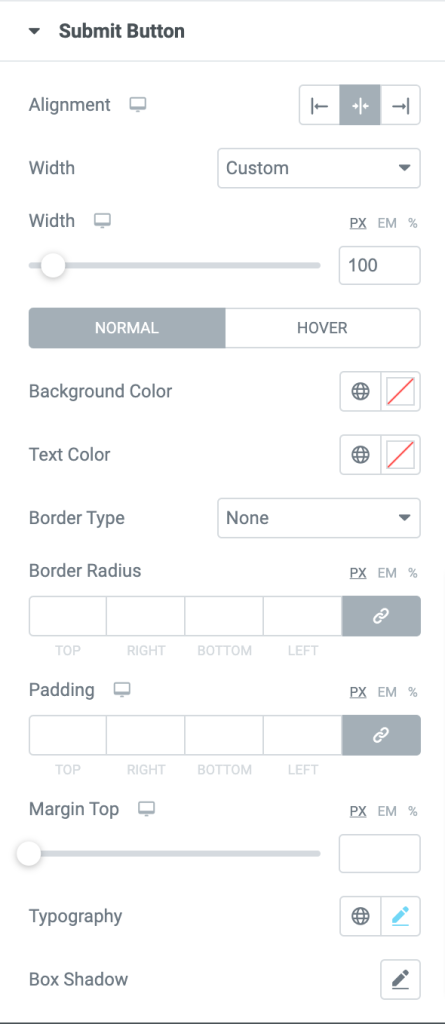
Стиль контактной формы 7 Кнопка отправки

Кнопка «Отправить» является одним из основных элементов любой контактной формы, а с помощью виджета PowerPack вы можете оформить отправку, чтобы сделать ее более привлекательной. Здесь вы получаете варианты стилей:
- установить выравнивание кнопки отправки влево, вправо и по центру
- выберите ширину кнопки отправки
- sdd фон и цвет текста
- настроить радиус границы и отступы
- настроить типографику, выбрав шрифт, размер текста, стиль текста и т. д.
- и многое другое
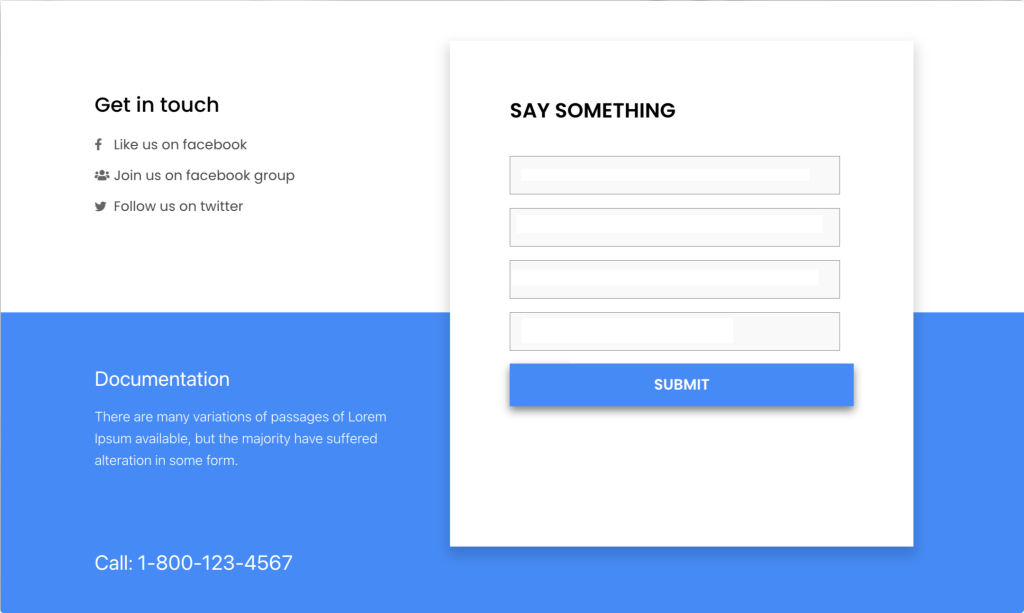
Окончательный результат: индивидуальная контактная форма 7
Так ваша контактная форма выглядит полностью разработанной и стилизованной.

Получить виджет PowerPack Contact Form 7 Style для Elementor
Вот как просто оформить контактную форму 7 с помощью Elemntor и PowerPack. Я надеюсь, что это руководство поможет вам создавать красивые контактные формы на ваших веб-сайтах WordPress.
Дополнения PowerPack Elementor поставляются с более чем 80 творчески разработанными виджетами elementor и более чем 200 готовыми шаблонами страниц и разделов.
Пакет этих виджетов поможет вам создавать продвинутые веб-сайты Elementor без какого-либо кодирования. Нажмите здесь , чтобы получить PowerPack прямо сейчас!
Если вам нравится этот урок, пожалуйста, поделитесь своими комментариями в разделе комментариев ниже.
