Как настроить страницу оформления заказа WooCommerce с помощью Elementor и PowerPack
Опубликовано: 2023-03-10Ищете самый простой способ настроить страницу оформления заказа WooCommerce с помощью Elementor?
Красиво оформленная и привлекательная страница оформления заказа помогает улучшить впечатления ваших клиентов от покупок и процесс оформления заказа.
В этой статье мы узнаем, как легко настроить страницу оформления заказа WooCommerce с помощью конструктора страниц Elementor и PowerPack — без добавления HTML CSS и кода!
Как улучшить внешний вид страницы оформления заказа WooCommerce?
Если вы знакомы с WordPress и имеете опыт использования плагина Woocommerce, вы уже знаете, что дизайн страницы оформления заказа Woocommerce зависит от темы, которую вы используете на своем веб-сайте.
Помимо дизайна темы по умолчанию, вы можете добавить собственный CSS для настройки страницы оформления заказа WooCommerce. Однако оба способа не являются удобными для пользователя, так как настройка темы во многом ограничивает вас, а использование пользовательского CSS является сложной задачей для начинающих пользователей.
Один из самых простых способов настроить вашу страницу WooCommerce — использовать надстройки Elementor и PowerPack.
PowerPack Addons — одно из лучших дополнений, которое вы можете использовать с конструктором страниц Elementor. Он имеет более 80 творческих виджетов, в том числе мощные виджеты для настройки страниц вашего сайта WooCommerce без жонглирования кодом.
Чтобы настроить страницу оформления заказа WooCommerce, вы можете использовать виджет PowerPack Woo Checkout для Elementor. Этот виджет включает в себя множество параметров стиля, которые позволяют легко изменить дизайн страницы оформления заказа WooCommerce по умолчанию в рекордно короткие сроки.

Самое приятное то, что вам не нужно писать ни единого кода для стилизации страницы оформления заказа.
Настройте страницу оформления заказа WooCommerce с помощью Elementor и PowerPack
Если вы предпочитаете смотреть видео, вы можете просмотреть видео ниже, чтобы изучить руководство по настройке страницы оформления заказа WooCommerce.
Теперь без лишних слов давайте посмотрим, как вы можете использовать виджет проверки PowerPack Woo для настройки страницы проверки WoCommerce с помощью Elementor.
Прежде чем мы продолжим, убедитесь, что вы установили и активировали надстройки WooCommerce, Elementor и PowerPack для Elementor на своем веб-сайте WordPress.
После того, как вы активировали все три плагина, переходите к следующему шагу.
Шаг 1. Отредактируйте страницу оформления заказа WooCommerce по умолчанию
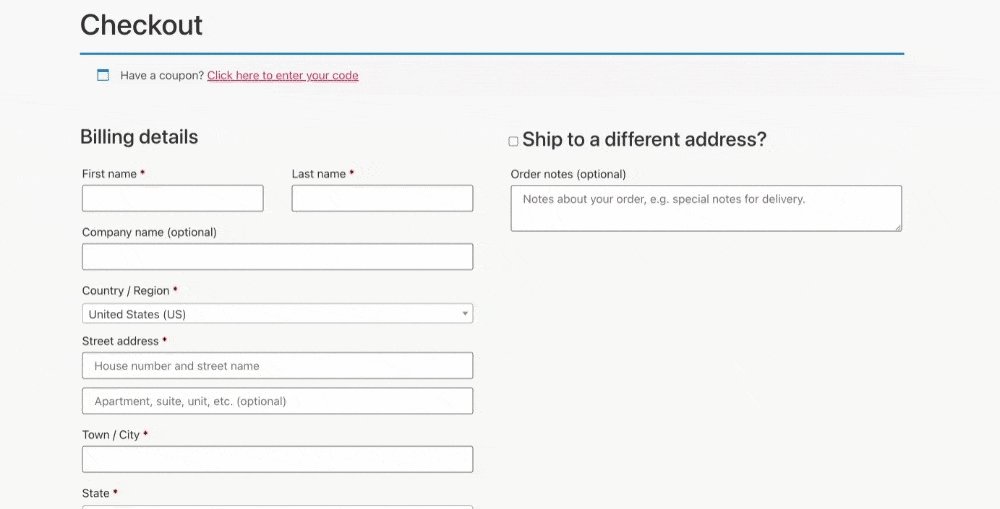
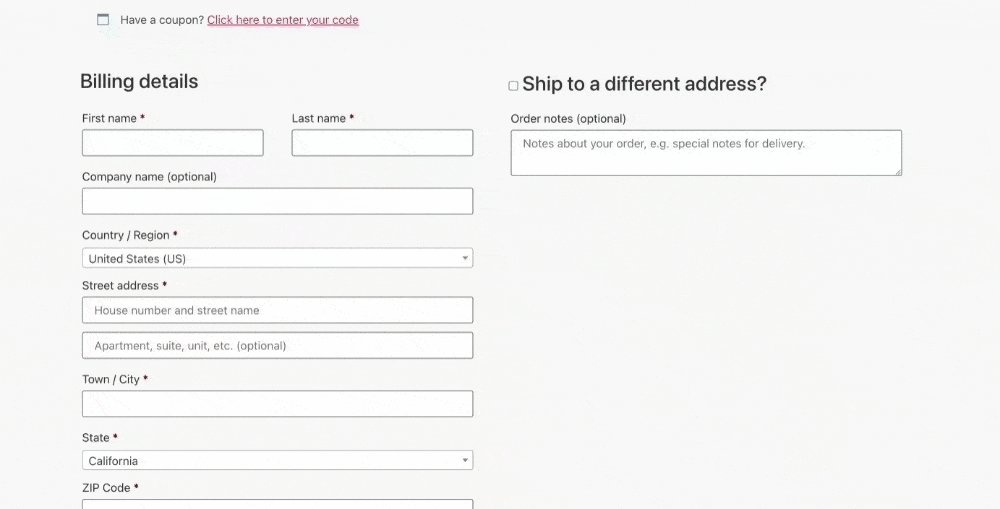
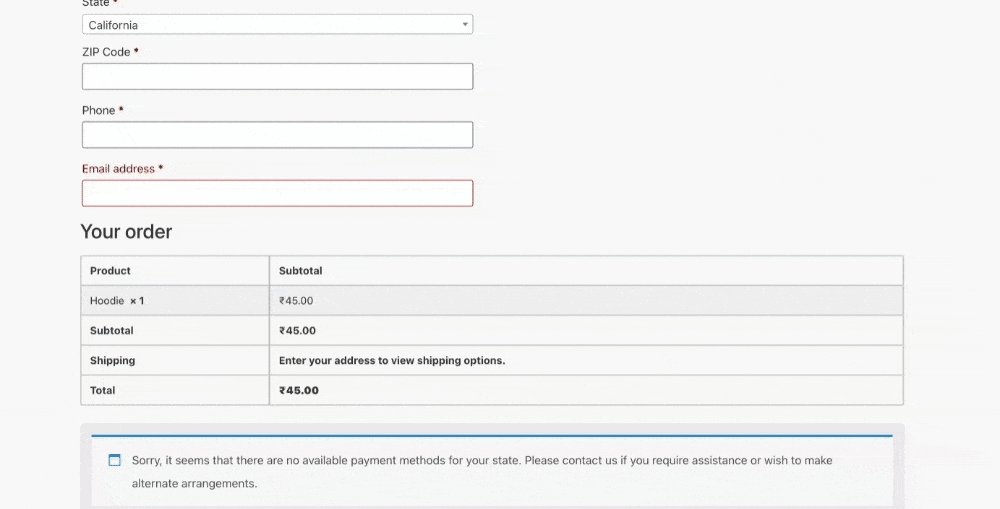
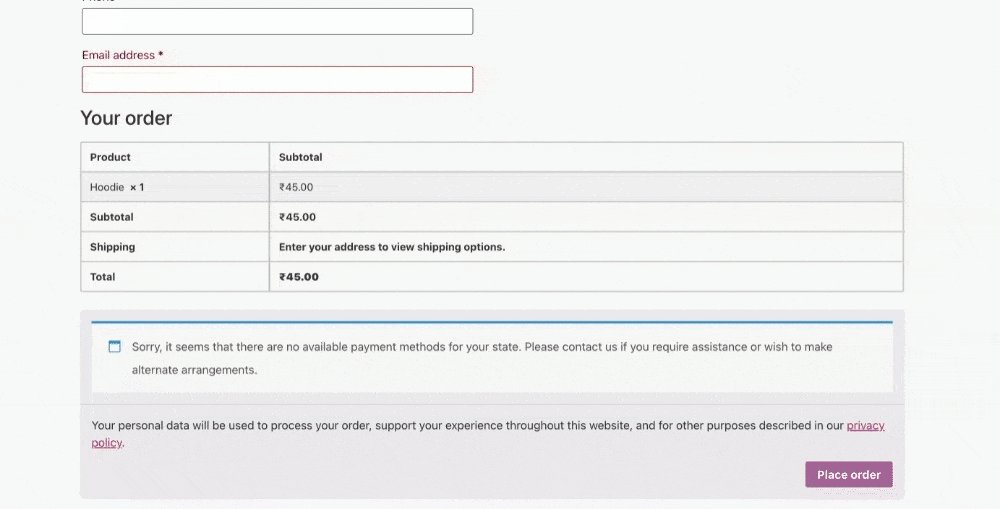
WooCommerce автоматически создает страницу оформления заказа на вашем сайте. А вот как выглядит дизайн стандартной страницы оформления заказа WooCommerce:

Как видите, дизайн страницы оформления заказа WooCommerce по умолчанию очень простой и простой. Здесь вы можете использовать комбинацию надстроек WooCommerce, Elementor и PowerPack для редактирования страницы WooCommerce по умолчанию.
Сначала перейдите в панель администратора WordPress и нажмите «Страницы». Теперь найдите страницу Checkout и нажмите кнопку Edit .
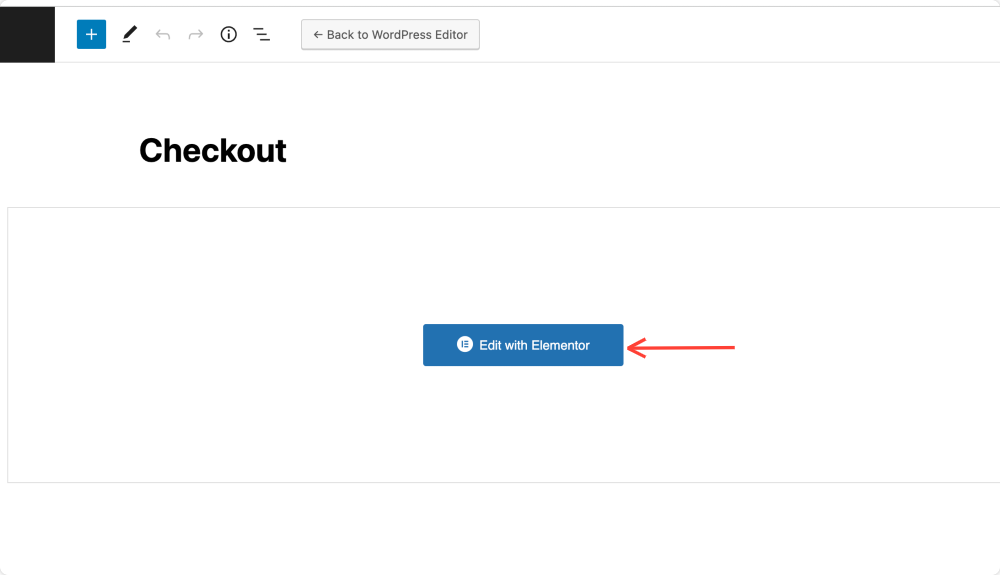
В редакторе блоков WordPress нажмите кнопку «Редактировать с помощью Elementor» .

Это приведет вас к редактору Elementor. Теперь вы можете создать свою страницу оформления заказа с помощью виджета оформления заказа PowerPack.
Шаг 2. Измените макет страницы и отключите заголовок
Далее вам нужно изменить макет страницы и отключить заголовок.
Для этого нажмите на значок ⚙️ в левом нижнем углу страницы.
Когда настройка откроется, включите параметр «Скрыть заголовок» и выберите «Макет страницы» как «Элемент» или «Полная ширина» или «Элементор холст».
Вы заметите, как только измените макет страницы, отображаемая по умолчанию страница оформления заказа преобразуется в шорткод.
Шаг 3. Перетащите виджет PowerPack Woo Checkout
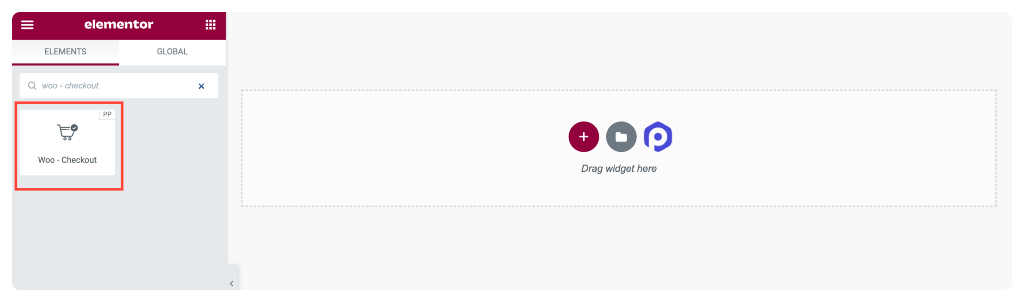
Найдите виджет Woo – Checkout и перетащите его на страницу. Обязательно проверьте значок PP в правом углу виджета.

Таблица оформления заказа появляется, как только вы добавляете виджет на страницу.

Давайте посмотрим, какие параметры настройки вы получаете в виджете PowerPack Woo-Checkout.

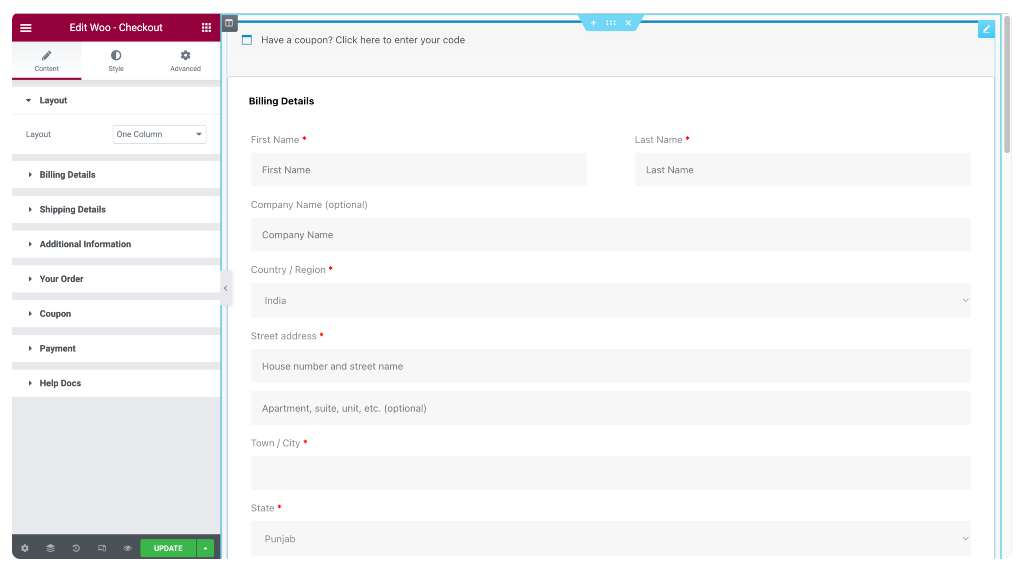
Шаг 4. Настройте вкладку «Содержимое» виджета оформления заказа.
Вкладка Content виджета Checkout включает 7 подразделов:
- Макет
- Платежные реквизиты
- Отгрузочные реквизиты
- Дополнительная информация
- Твоя очередь
- Купон
- Платежи
Давайте рассмотрим параметры каждого подраздела один за другим.
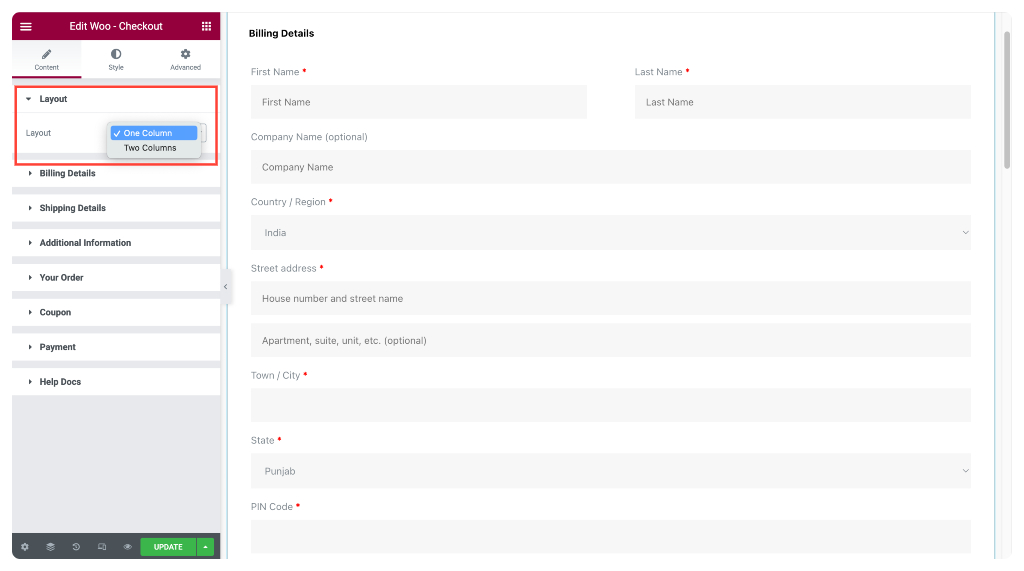
Макет
В подразделе «Макет» вы можете выбрать «Один столбец» или «Два столбца» для макета страницы корзины.
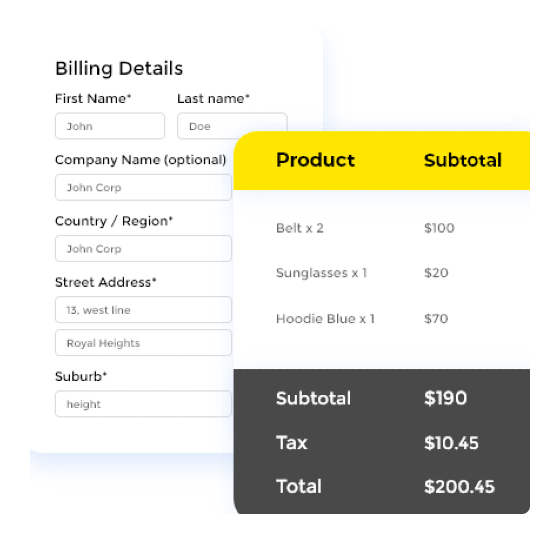
Страница оформления заказа WooCommerce в стиле макета с одной колонкой

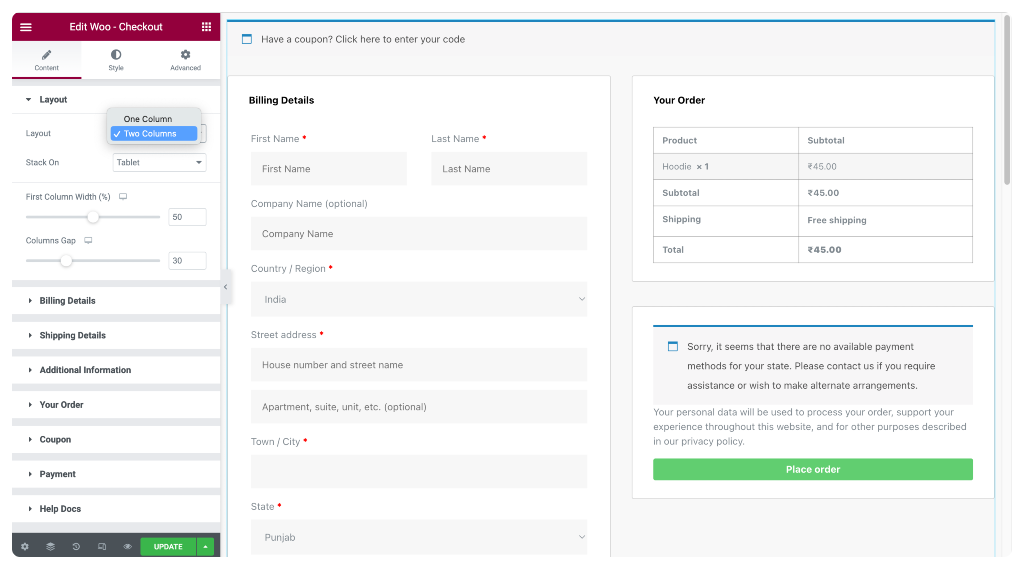
Страница оформления заказа WooCommerce в стиле макета с двумя столбцами

Если вы выберете макет «Два столбца», вы также получите следующие параметры:
- Stack-On — отображение адаптивных столбцов на экранах мобильных устройств и планшетов.
- Ширина первого столбца — определяет ширину первого столбца.
- Зазор между столбцами — укажите расстояние между первым и вторым столбцами.
Платежные реквизиты
Этот подраздел позволяет изменить пользовательский текст в разделе «Сведения о платежах» на странице «Оплата».
Например,
- Вы можете изменить название раздела.
- Установите выравнивание по левому краю, по центру или по правому краю.
- Настройте тексты меток и заполнителей элементов формы по своему усмотрению.
Подразделы, как упоминалось ранее, предлагают такие же параметры настройки, как и «Информация для выставления счетов». Выберите один из различных вариантов в каждом подразделе, а затем настройте содержимое страницы оформления заказа по своему усмотрению.
Шаг 5. Настройте вкладку «Стиль» виджета «Оформить заказ».
С PowerPack Woo — Checkout Widget вы можете настроить каждый элемент страницы корзины WooCommerce. Например, вы можете изменить типографику, изменить цвета, добавить границы и отступы и многое другое.
На вкладке стилей виджета Woo — Checkout есть 10 разделов:
- Разделы
- Столбцы
- Входы
- Купон Бар
- Заголовки
- Платежные реквизиты
- Дополнительная информация
- Просмотреть заказ
- Способ оплаты
- Кнопка
Рассмотрим подробнее каждый из этих разделов.
Разделы
Отсюда вы можете одновременно стилизовать все разделы страницы оформления заказа.
Вы можете настроить внешний вид своей страницы, выбрав стиль фона для каждого раздела.
У вас есть возможность выбрать классический или градиентный фон.
Кроме того, вы можете добавить границу вокруг каждой секции, выбрав один из различных стилей, таких как сплошная, двойная, пунктирная, пунктирная и канавка.
Вы также можете установить интервал и отступы для каждого раздела, которые будут определять расстояние между каждым разделом и количество пространства между содержимым и полем раздела.
Наконец, добавьте к секциям эффект box-shadow, чтобы придать им более трехмерный вид.
Столбцы
Здесь вы можете отдельно оформить оба столбца, чтобы сделать страницу оформления заказа более привлекательной.
Вы можете выбрать классический или градиентный фон и добавить границу вокруг каждого столбца. Граница может быть сплошной, двойной, пунктирной, пунктирной или желобчатой.
Вы также можете придать столбцам мягкие края с помощью параметра «Радиус границы».
Добавьте эффект тени блока, чтобы выделить столбцы, и создайте пространство между таблицей и столбцами, отрегулировав отступы.
С помощью этих параметров настройки вы можете создать страницу оформления заказа, которая будет выглядеть уникально и профессионально.
Как и в случае с макетами и столбцами, вы настраиваете другой раздел страницы оформления заказа с помощью простых параметров стиля Woo — виджет оформления заказа от PowerPack Elementor Addons.
Все варианты стилей говорят сами за себя; поэкспериментируйте с функциями и создайте собственный дизайн страницы оформления заказа.
Завершение!
Настройка страницы оформления заказа WooCommerce с помощью Elementor — отличный способ улучшить качество покупок для ваших клиентов и выделить ваш интернет-магазин.
С помощью мощного визуального редактора Elementor и креативного виджета Woo — Checkout от PowerPack вы можете создать уникальную и персонализированную страницу оформления заказа, которая соответствует потребностям вашего бизнеса и демонстрирует индивидуальность вашего бренда.
Следуя простым шагам, описанным в этом сообщении в блоге, вы можете легко настроить страницу оформления заказа WooCommerce с помощью надстроек PowerPack и вывести свой интернет-магазин на новый уровень.
Еще из блога:
- Как создать собственный магазин WooCommerce с помощью Elementor?
- Как настроить страницу моей учетной записи WooCommerce с помощью Elementor?
- Как создать карусель продуктов WooCommerce с помощью Elementor?
Пожалуйста, оставьте свои комментарии здесь; мы будем рады вашим ответам.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
