Как настроить страницу входа в WooCommerce (3 метода)
Опубликовано: 2022-08-17Хотите настроить страницу входа клиента WooCommerce?
Страница входа в WordPress по умолчанию проста и не соответствует брендингу вашего магазина. Настройка страницы входа клиента WooCommerce поможет вам улучшить взаимодействие с пользователем.
В этой статье мы покажем вам, как создать полностью настраиваемую страницу входа в WooCommerce, а также поделимся советами о том, как настроить страницу входа в систему оформления заказа.

Зачем создавать пользовательскую страницу входа для клиентов WooCommerce?
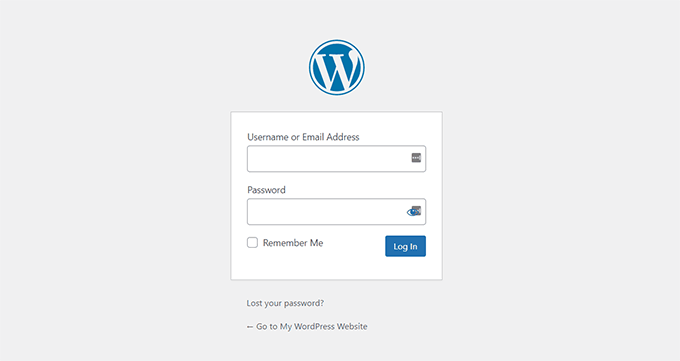
Когда клиенты войдут в ваш магазин WooCommerce, они увидят страницу входа в WordPress по умолчанию только с логотипом и фирменным знаком WordPress.

Эта страница подойдет, если вы просто хотите получить доступ к панели управления вашего сайта. Однако клиентов может оттолкнуть простой дизайн, и они сочтут подозрительным, что страница входа не соответствует внешнему виду вашего веб-сайта.
Настраивая страницы входа в WooCommerce, вы можете добавить свой логотип и изменить дизайн в соответствии с вашим веб-сайтом. Это делает ваш сайт более профессиональным и обеспечивает лучший пользовательский интерфейс.
Это также позволяет вам добавлять больше полей формы и даже позволяет вам продвигать определенные продукты или показывать специальные предложения клиентам.
При этом давайте посмотрим, как вы можете создать пользовательскую страницу входа клиента в WooCommerce.
Создайте полностью настраиваемую страницу входа в WooCommerce с помощью SeedProd
Лучший способ создать пользовательскую страницу входа клиента WooCommerce — использовать SeedProd. Это лучшая целевая страница WordPress и конструктор тем для WordPress, и он невероятно прост в использовании.
Вы можете использовать конструктор перетаскивания SeedProd, чтобы настроить дизайн и макет страницы или темы WordPress, не затрагивая ни одной строки кода.
В этом руководстве мы будем использовать лицензию SeedProd Pro, поскольку она включает шаблон страницы входа и другие расширенные параметры настройки. Существует также версия SeedProd Lite, которую вы можете использовать бесплатно.
Во-первых, вам нужно установить и активировать плагин SeedProd. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы увидите экран приветствия SeedProd . Введите лицензионный ключ и нажмите кнопку «Подтвердить ключ». Вы можете найти лицензионный ключ в личном кабинете SeedProd.

Затем вы можете создать собственную страницу входа в свой магазин WooCommerce.
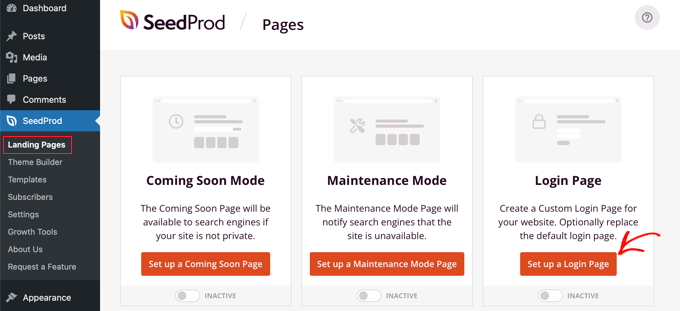
Просто зайдите в SeedProd » Целевые страницы на панели инструментов WordPress и нажмите кнопку «Настроить страницу входа».

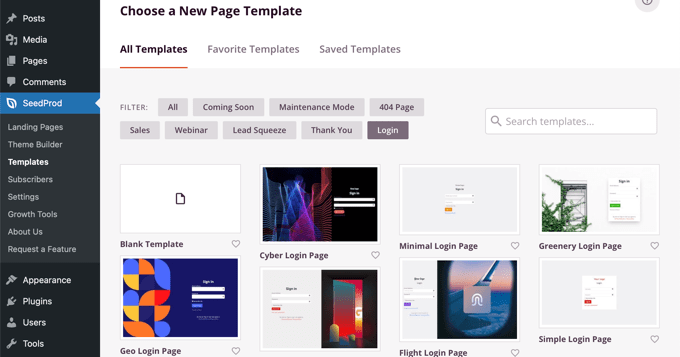
После этого SeedProd покажет вам несколько шаблонов. Вы можете быстро выбрать один и настроить его в соответствии с вашими потребностями. Это помогает сэкономить время, и вы можете использовать существующий дизайн для создания собственной страницы входа в WooCommerce.
Плагин также позволяет вам создать страницу входа с нуля, используя пустой шаблон.

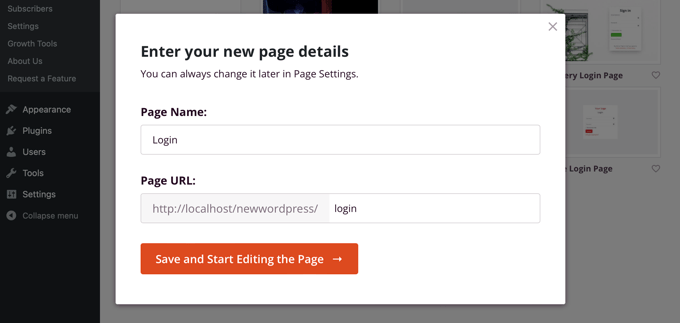
После выбора шаблона откроется всплывающее окно.
Идите вперед и введите имя для своей страницы и нажмите кнопку «Сохранить и начать редактирование страницы».

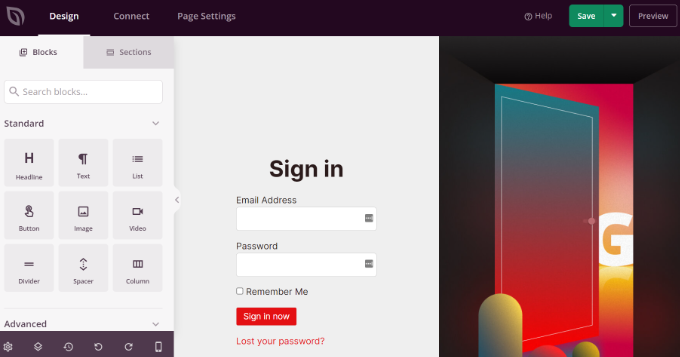
Далее вы увидите конструктор страниц с возможностью перетаскивания.
Теперь вы можете настроить страницу входа, добавив новые блоки в шаблон из меню слева.
SeedProd предлагает стандартные блоки, такие как заголовок, текст, изображение, кнопка и многое другое.

Помимо этого, вы можете добавить расширенные блоки, такие как раздача подарков, контактная форма, кнопки обмена в социальных сетях, форма подписки и многое другое. Существуют также блоки WooCommerce, такие как последние продукты, рекомендуемые продукты и самые продаваемые продукты, которые вы можете добавить в свой шаблон страницы входа.
Используя блоки WooCommerce, вы можете легко рекомендовать свои лучшие продукты и продвигать предложения скидок, чтобы получить больше конверсий.
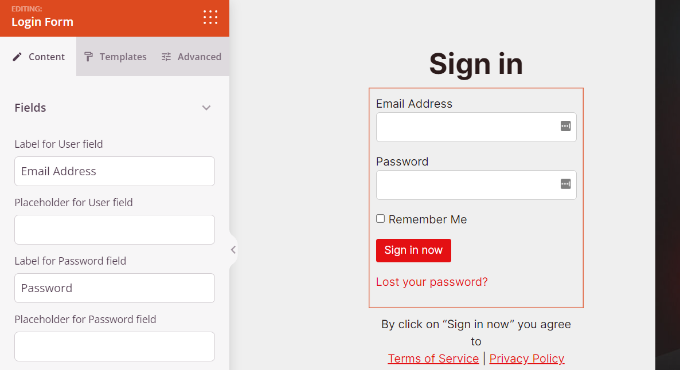
Помимо этого, SeedProd также позволяет дополнительно настраивать любой раздел на странице входа. Просто нажмите на раздел, и вы увидите дополнительные параметры, такие как редактирование метки, цвета, шрифта и интервала.

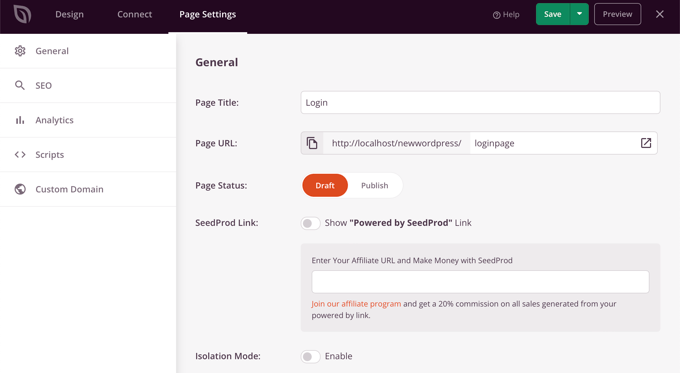
Когда вы закончите настройку страницы входа в WooCommerce, не забудьте нажать кнопку «Сохранить» вверху.
После этого вы можете перейти на вкладку «Настройки страницы» и щелкнуть переключатель «Статус страницы», чтобы изменить его с «Черновик» на «Опубликовать». Затем вы можете продолжить и нажать кнопку «Сохранить» и закрыть конструктор страниц.

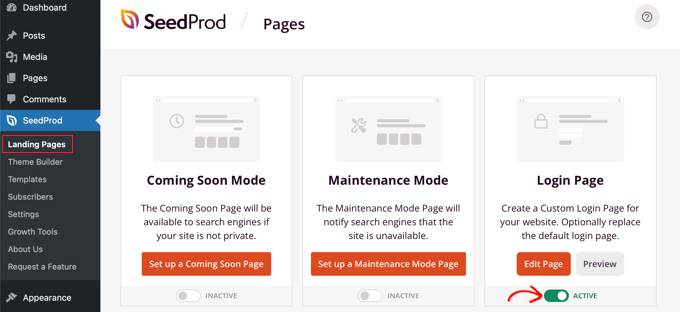
Отсюда все, что осталось, — сделать так, чтобы ваша новая пользовательская страница входа в WooCommerce отображалась для пользователей. Для этого перейдите в SeedProd » Целевые страницы на панели инструментов WordPress.
Просто щелкните переключатель под «Страницей входа», чтобы он стал зеленым и говорил «Активно».

Как только это будет включено, ваша новая страница входа появится на вашем сайте!
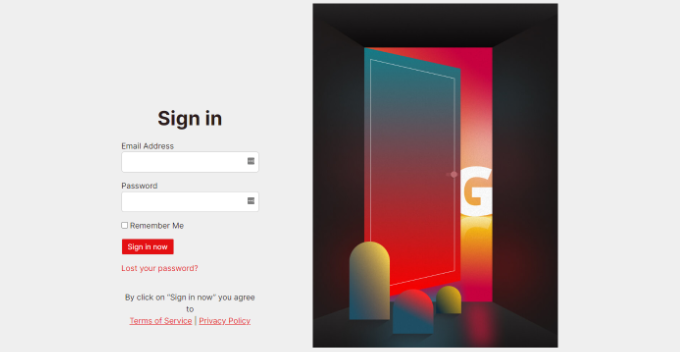
Вы можете посетить свой магазин электронной коммерции, чтобы увидеть его в действии.

Настройте форму входа клиента WooCommerce с помощью WPForms
Вы хотите создать форму входа, которая также соответствует теме вашего веб-сайта и предлагает больше полей формы?
Форма входа в WordPress по умолчанию позволяет пользователям вводить только свой адрес электронной почты или имя пользователя вместе с паролем. С помощью настраиваемой формы входа вы можете добавить больше полей и позволить клиентам входить в систему, используя свое имя или номер телефона.
Лучший способ сделать это — использовать WPForms. Это лучший конструктор форм WordPress, который удобен для начинающих. Более 5 миллионов веб-сайтов используют WPForms для создания более умных форм.
Вы можете легко создать пользовательскую форму входа в WooCommerce и отобразить ее в любом месте вашего интернет-магазина, например, на боковой панели или странице продукта.
В этом уроке мы будем использовать план WPForms Pro, поскольку он включает надстройку «Регистрация пользователя». Вы также можете попробовать бесплатную версию WPForms, чтобы начать.
Во-первых, вам нужно установить и активировать плагин WPForms. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.

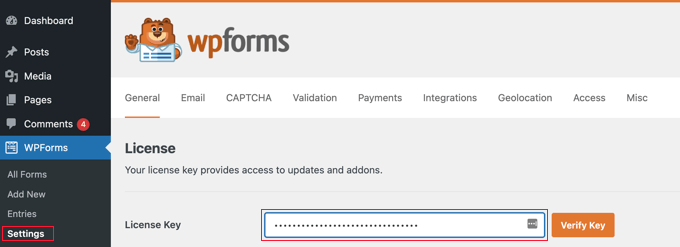
После активации вы можете перейти в WPForms »Настройки на панели управления WordPress и ввести лицензионный ключ. Вы можете найти лицензионный ключ в области учетной записи WPForms.

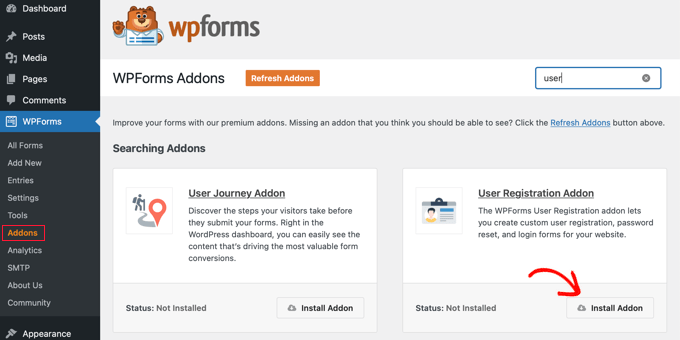
Далее вам нужно перейти в WPForms » Addons в панели администратора WordPress.
После этого прокрутите вниз до «User Registration Addon» и нажмите кнопку «Install Addon».

Теперь вы готовы создать пользовательскую форму входа для WooCommerce. Просто перейдите в WPForms »Add New , чтобы запустить конструктор форм.
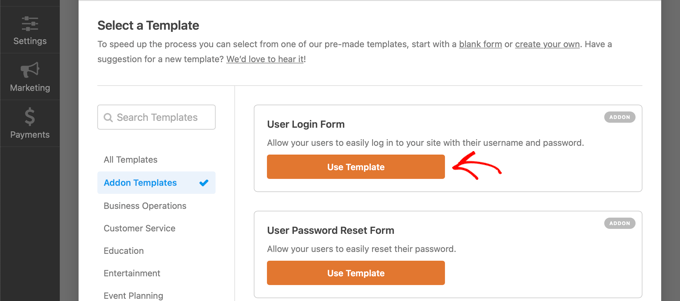
На следующем экране вы можете ввести имя для своей формы вверху. Затем найдите шаблон «Форма входа пользователя» и нажмите кнопку «Использовать шаблон».

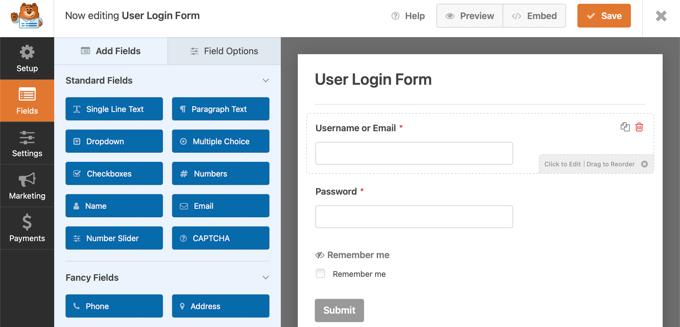
После этого вы можете настроить шаблон формы входа пользователя с помощью конструктора перетаскивания. WPForms позволяет очень легко добавлять различные поля в форму или изменять порядок существующих полей в шаблоне.
Например, вы можете добавить расширенные поля, такие как номера телефонов, перетащив их из меню слева в шаблон.

Вы можете дополнительно настроить каждое поле формы в шаблоне. Просто нажмите на любое поле и отредактируйте его метку, добавьте описание и сделайте его обязательным полем в форме.
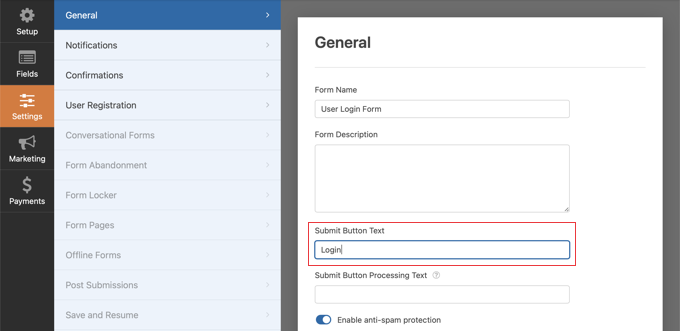
После этого вы можете перейти на вкладку «Настройки» в конструкторе форм. В общих настройках вы можете изменить «Текст кнопки отправки» на «Войти».

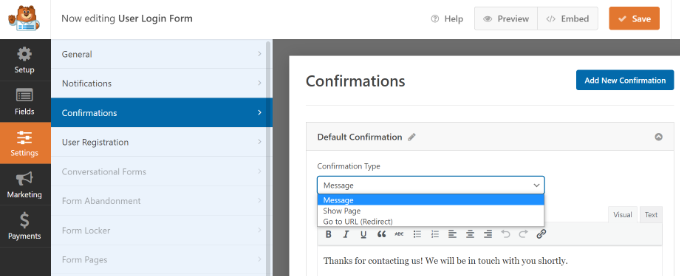
Затем вы можете перейти на вкладку «Подтверждения», чтобы изменить то, что произойдет, когда пользователь успешно войдет в систему.
Просто щелкните раскрывающееся меню «Тип подтверждения» и выберите вариант. Вы можете показать клиентам сообщение, отобразить страницу или перенаправить их на определенный URL-адрес.
Например, вы можете добавить форму входа в WooCommerce на страницу продукта и позволить клиентам быстро войти в систему, чтобы приобрести ваш продукт.

Когда вы закончите, просто нажмите кнопку «Сохранить» вверху.
Затем вам нужно добавить форму входа клиента WooCommerce на страницу вашего сайта.
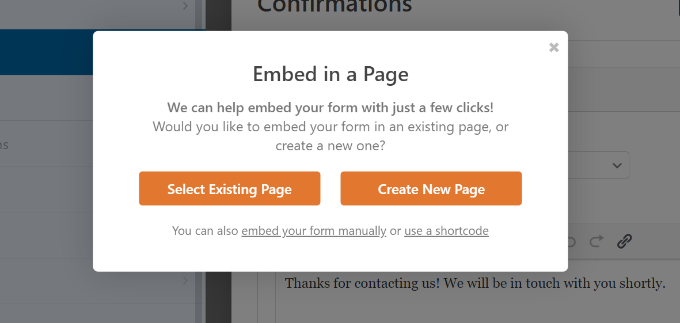
Просто нажмите кнопку «Встроить» в верхней части конструктора. Затем вы можете выбрать, поместите ли вы форму на существующую страницу или создадите для нее новую.

Давайте пока выберем опцию «Создать новую страницу».
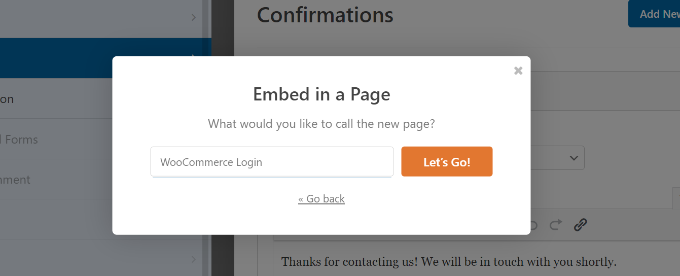
Затем вам нужно будет ввести имя для своей страницы и нажать кнопку «Поехали!». кнопка.

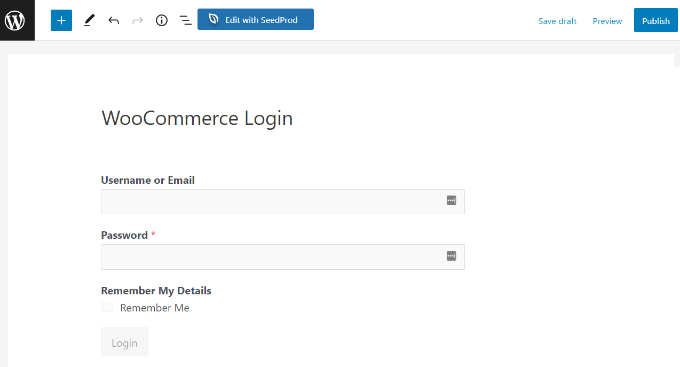
После этого вы увидите форму входа в WPForms внутри области контента WordPress.
Теперь вы можете просмотреть свою форму, опубликовать новую страницу и отобразить пользовательский логин WooCommerce для своих клиентов.

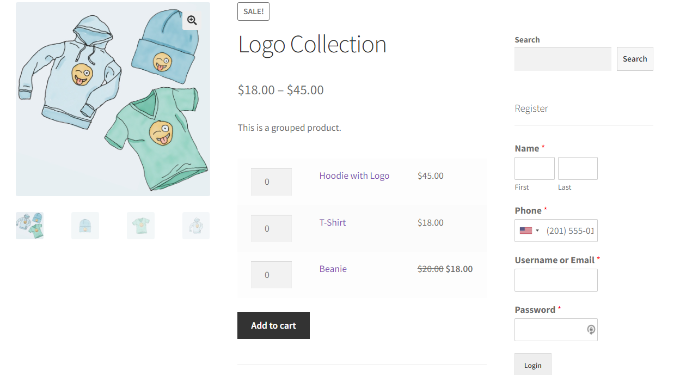
С другой стороны, вы также можете добавить форму входа в WooCommerce на боковую панель вашего магазина. Таким образом, ваша форма будет отображаться на каждой странице продукта и позволит клиентам быстро войти в систему.
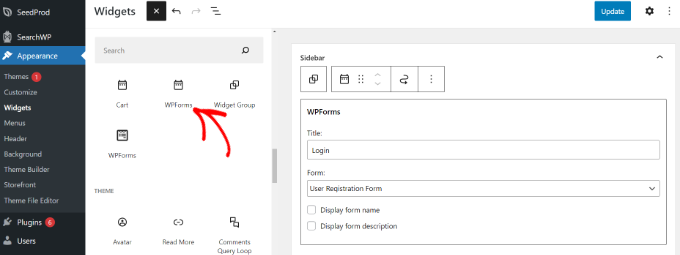
Просто зайдите в Внешний вид »Виджеты на панели инструментов WordPress. Затем нажмите кнопку «+» и добавьте блок виджетов WPForms.
После этого вы можете выбрать форму входа в раскрывающемся меню и ввести заголовок.

Когда вы закончите, нажмите кнопку «Обновить».
Теперь вы можете посетить свой интернет-магазин, чтобы увидеть форму входа на боковой панели.

Чтобы узнать больше о способах создания пользовательской страницы входа в систему WooCommerce, вы можете ознакомиться с нашим руководством по созданию пользовательской страницы входа в WordPress.
Кроме того, вы также можете ознакомиться с нашим руководством о том, как добавить меню навигации в WordPress, чтобы вы могли добавить свою страницу входа WooCommerce в навигацию по сайту.
Бонус: настройка страницы входа в систему WooCommerce Checkout
WooCommerce позволяет возвращающимся посетителям входить в систему на странице оформления заказа. Если вы хотите настроить страницу входа в систему оформления заказа WooCommerce, то лучший способ сделать это — использовать мощный плагин для создания воронок, такой как WooFunnels.
WooFunnels позволяет настроить страницу оформления заказа WooCommerce, добавить многошаговую проверку, добавить дополнительные продажи в один клик и многое другое.
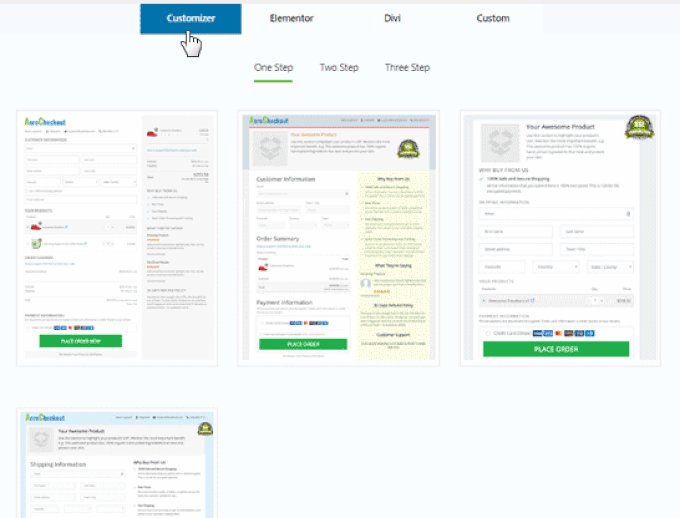
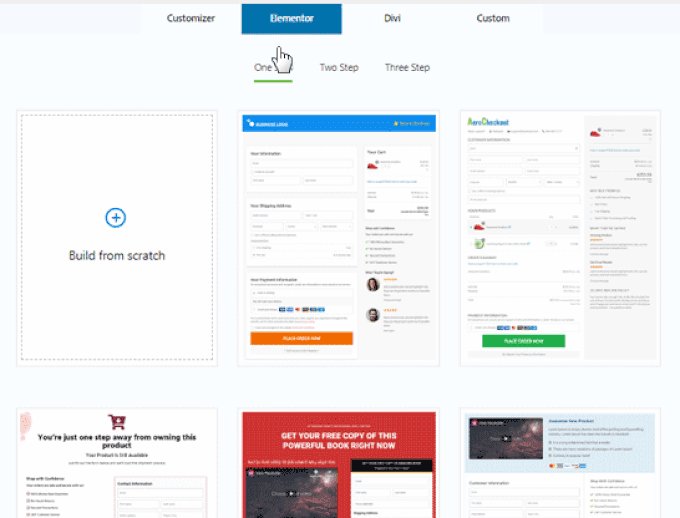
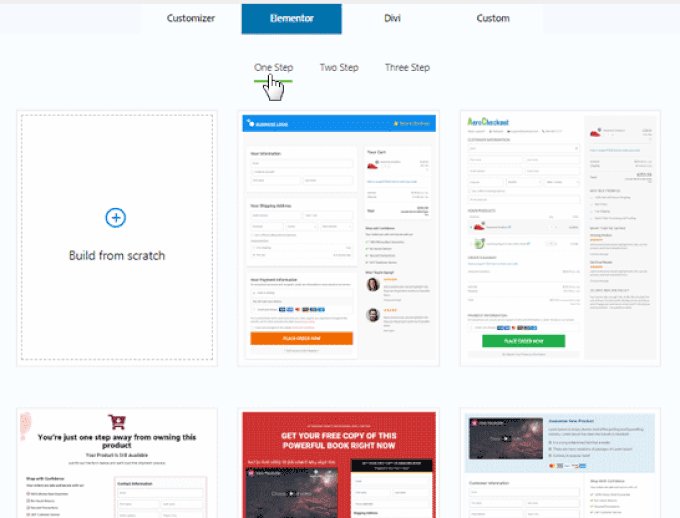
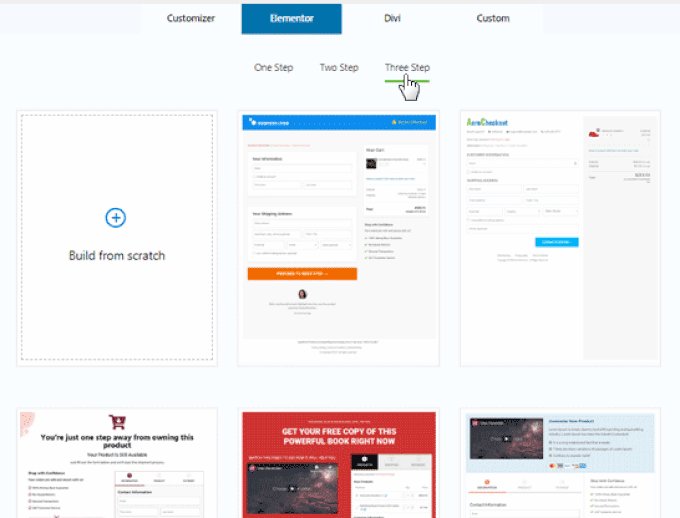
Вы можете выбрать из десятков готовых шаблонов оформления заказа, которые оптимизированы для конверсий, и самое приятное то, что вы можете настроить их с помощью любого из популярных конструкторов страниц WordPress.

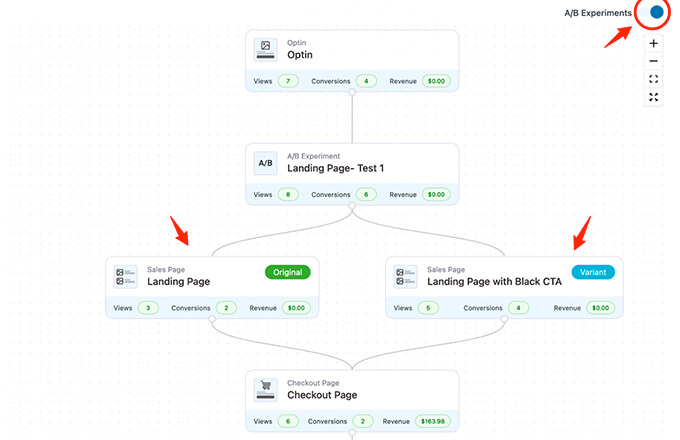
У вас есть возможность провести A/B-тестирование нескольких воронок, страниц продаж и дополнительных предложений.
WooFunnels предоставляет вам подробную аналитику на каждом этапе воронки WooCommerce.

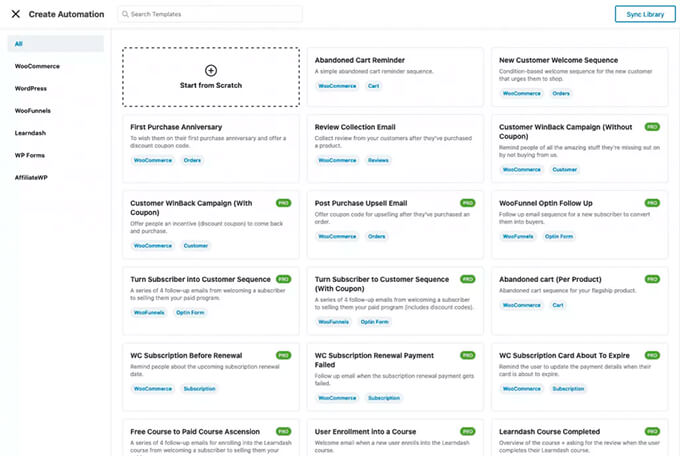
Он также поставляется с мощным дополнением для автоматизации маркетинга Autonami, которое позволяет настраивать электронные письма WooCommerce, отправлять уведомления по электронной почте в WooCommerce о брошенной корзине, приветственные серии и многое другое.

Если вы серьезно относитесь к расширению своего магазина WooCommerce, то это один из обязательных инструментов, который мы рекомендуем.
Мы надеемся, что эта статья помогла вам научиться создавать пользовательскую страницу входа для клиентов WooCommerce. Вы также можете ознакомиться с нашим экспертным выбором лучших плагинов WooCommerce и нашим исчерпывающим руководством о том, как исправить проблему с отправкой электронной почты WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
