Как настроить страницы продуктов WooCommerce (метод без кода)
Опубликовано: 2023-05-02Вы ищете способ настроить страницы продуктов WooCommerce?
Путем точной настройки страниц продуктов WooCommerce вы можете увеличить продажи и повысить коэффициент конверсии вашего магазина.
В этой статье мы покажем вам, как настроить страницы продуктов WooCommerce без написания кода.

Зачем настраивать страницы продуктов WooCommerce в WordPress?
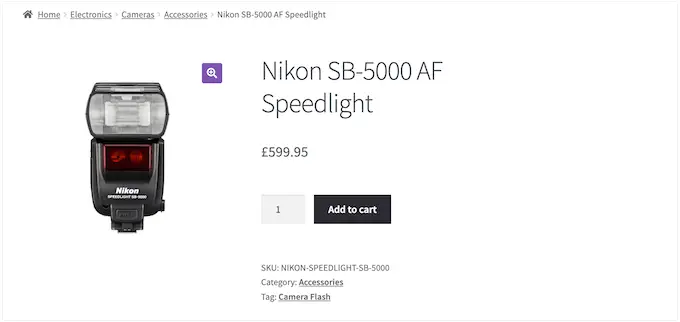
Страницы вашего продукта — это один из самых ценных материалов в вашем интернет-магазине. Проблема в том, что страницы продуктов WooCommerce по умолчанию не оптимизированы для конверсий.

Создавая уникальные страницы продуктов, вы часто можете конвертировать посетителей в платящих клиентов с гораздо большей скоростью. Это означает, что вы можете зарабатывать больше денег без необходимости привлекать больше посетителей на свой сайт или улучшать SEO-оптимизацию WooCommerce.
Прежде чем вы начнете настраивать страницы продуктов WooCommerce, вам необходимо убедиться, что у вас самый быстрый хостинг WooCommerce для поддержки вашего интернет-магазина, поскольку скорость также оказывает большое влияние на коэффициенты конверсии.
После того, как вы это сделаете, давайте посмотрим, как вы можете настроить страницы продуктов WooCommerce без кода.
Как настроить страницы продуктов WooCommerce в WordPress
Самый простой способ создать пользовательскую страницу продукта WooCommerce — использовать SeedProd.
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания, который поставляется с более чем 180 профессионально разработанными шаблонами.
Более того, вы можете использовать расширенный конструктор тем SeedProd для создания пользовательской темы WordPress без написания единой строки кода.

Вы можете использовать этот конструктор тем с перетаскиванием, чтобы настроить каждую часть вашего интернет-магазина, включая страницы продуктов.
У SeedProd даже есть готовые шаблоны WooCommerce и блоки электронной коммерции, которые позволяют быстро создать интернет-магазин с высокой конверсией.
Просто имейте в виду, что этот метод заменит вашу текущую тему WooCommerce.
Установите и активируйте SeedProd
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует бесплатная версия SeedProd, которая позволяет создавать потрясающие дизайны независимо от вашего бюджета. Однако в этом руководстве мы будем использовать плагин премиум-класса, поскольку он поставляется с блоками WooCommerce и конструктором тем. Вам нужно будет купить подписку Pro или выше, чтобы использовать конструктор тем.
После активации перейдите в SeedProd »Настройки и введите свой лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ».
Выберите набор шаблонов WooCommerce
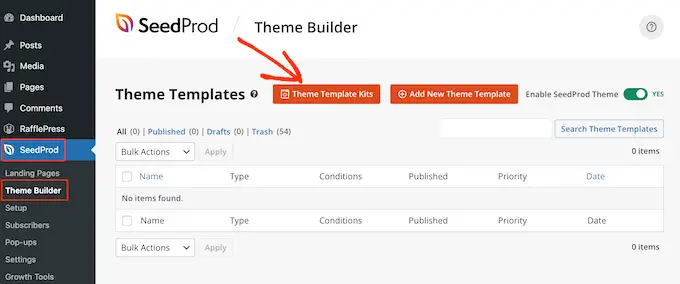
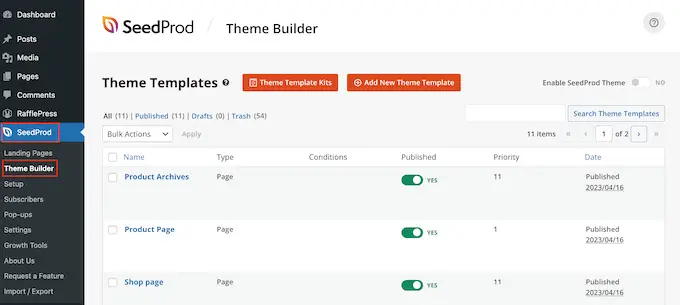
После этого пришло время выбрать набор шаблонов WooCommerce, который вы будете использовать для своего интернет-магазина. Просто зайдите в SeedProd » Theme Builder и нажмите кнопку «Наборы шаблонов тем».

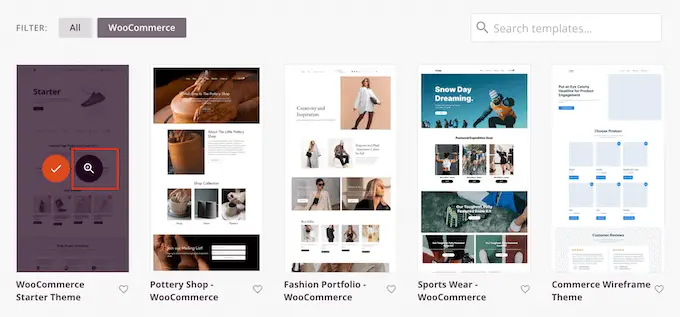
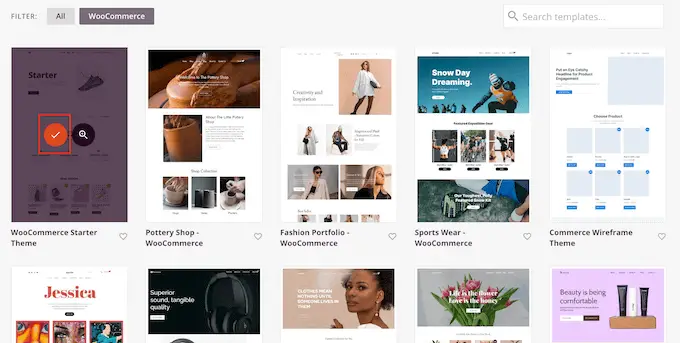
Поскольку мы создаем собственную тему WooCommerce, нажмите на вкладку «WooCommerce», чтобы увидеть все различные наборы для электронной коммерции.
Чтобы просмотреть дизайн, просто наведите на него указатель мыши, а затем нажмите на увеличительное стекло.

Откроется набор шаблонов в новой вкладке.
Это предварительный просмотр в реальном времени, поэтому вы можете увидеть другие дизайны в наборе, щелкнув ссылки, меню навигации, кнопки и другой интерактивный контент.

Поскольку вы создаете пользовательскую страницу продукта WooCommerce, обязательно ознакомьтесь с дизайном страницы продукта.
Когда вы найдете набор шаблонов, который хотите использовать, наведите на него курсор, а затем нажмите на галочку, когда она появится. В этом руководстве мы используем стартовую тему WooCommerce, но вы можете использовать любой шаблон.

Настройте шаблон страницы продукта WooCommerce
SeedProd импортирует весь комплект на ваш веб-сайт WordPress, поэтому вы можете использовать его для создания собственного архива продуктов, страницы магазина, указателя блога и многого другого.
Чтобы увидеть все эти шаблоны, перейдите в SeedProd »Theme Builder .

После установки шаблона вы готовы приступить к настройке страницы продукта.
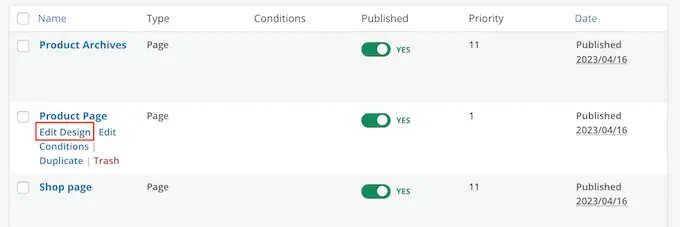
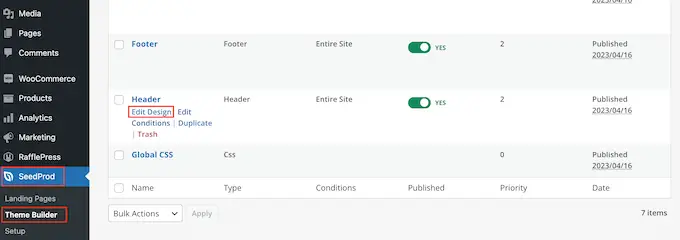
Чтобы начать, наведите указатель мыши на шаблон страницы продукта, а затем нажмите ссылку «Редактировать дизайн», когда она появится.

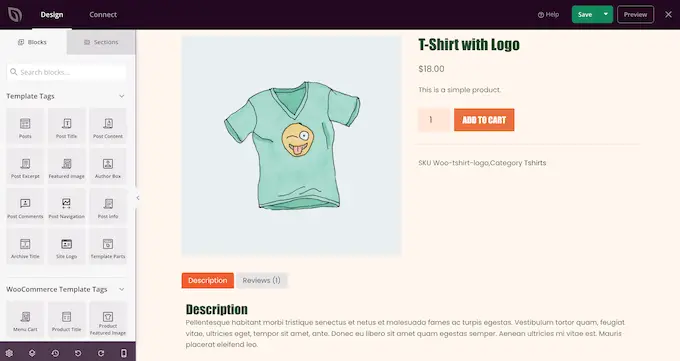
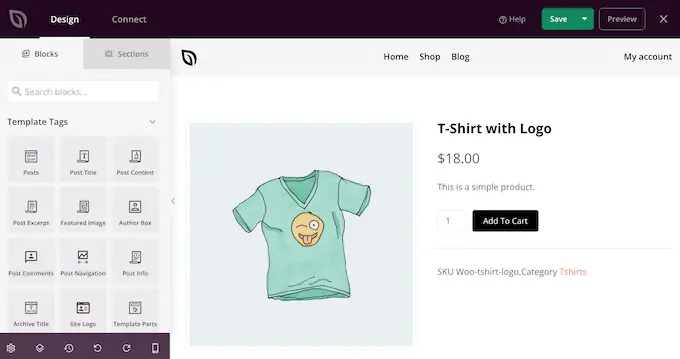
Это откроет шаблон в редакторе перетаскивания SeedProd с предварительным просмотром вашего шаблона WooCommerce справа и некоторыми настройками блока слева.
SeedProd покажет пример того, как будет выглядеть страница продукта, используя контент одного из ваших продуктов WooCommerce.

Все шаблоны WooCommerce поставляются со встроенными блоками, которые являются основным компонентом всех дизайнов SeedProd.
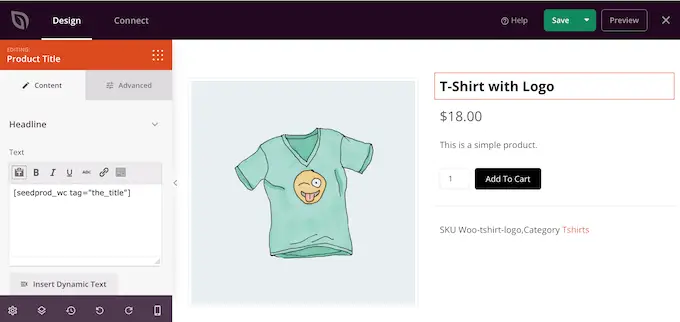
Чтобы настроить блок, просто нажмите, чтобы выбрать его в предварительном просмотре страницы, а затем внесите любые изменения в меню слева.

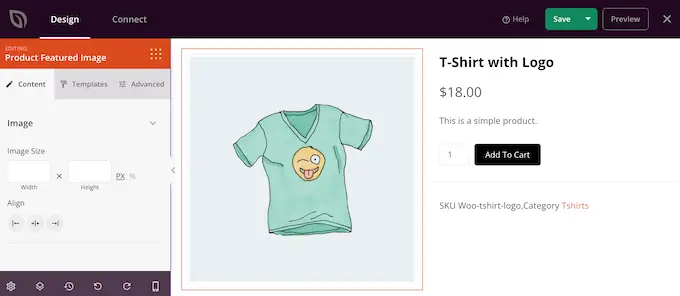
Например, шаблон поставляется со встроенным блоком рекомендуемых продуктов, который можно настроить несколькими способами.
Для начала вы можете изменить размер и выравнивание блока, используя настройки в левом меню.

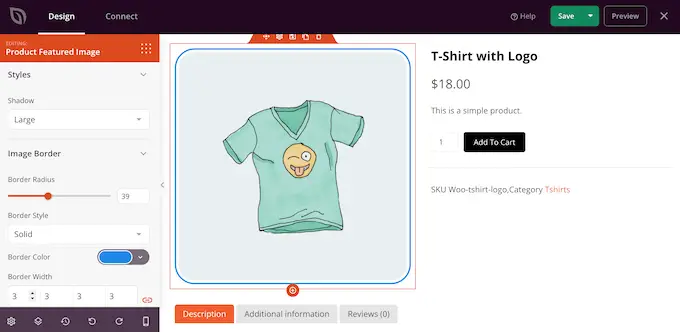
Дополнительные настройки вы найдете на вкладке «Дополнительно». Здесь вы можете сделать изображение действительно выделяющимся, добавив границу или тень, добавив анимацию CSS и многое другое.
Когда вы вносите изменения, предварительный просмотр в реальном времени будет автоматически обновляться, поэтому вы можете попробовать разные настройки, чтобы увидеть, что лучше всего выглядит в вашем интернет-магазине.

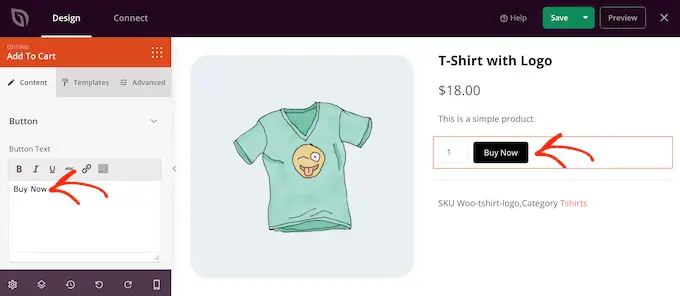
В шаблоне WooCommerce также есть кнопка призыва к действию «Добавить в корзину». Это позволяет покупателям покупать ваши товары, поэтому вам нужно выделить кнопку.
Для начала вы можете заменить «Добавить в корзину» своим собственным сообщением, например «Купить сейчас» или «Получить сегодня». Чтобы внести это изменение, просто нажмите кнопку «Добавить в корзину», а затем введите новый текст в поле «Текст кнопки».

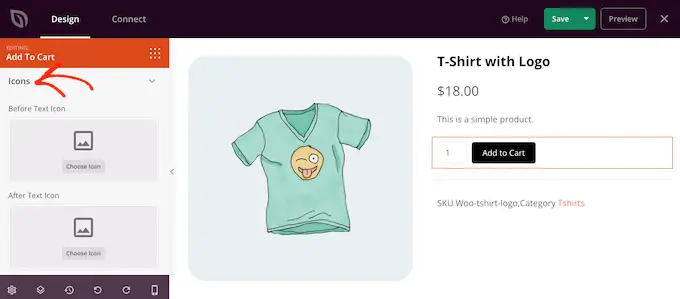
Вы также можете добавить к кнопке значок шрифта, чтобы помочь посетителям с первого взгляда понять, что эта кнопка делает.
SeedProd поставляется со встроенной библиотекой из более чем 1400 иконок Font Awesome, которые вы можете использовать на страницах своих продуктов. В меню слева нажмите, чтобы развернуть раздел «Значки».
Теперь вы можете выбрать, показывать ли значок до или после текста кнопки.

Просто примите решение, а затем нажмите кнопку «Выбрать значок».
Теперь вы увидите все различные значки Font Awesome, которые вы можете использовать. Когда вы найдете значок, который вам нравится, щелкните по нему.

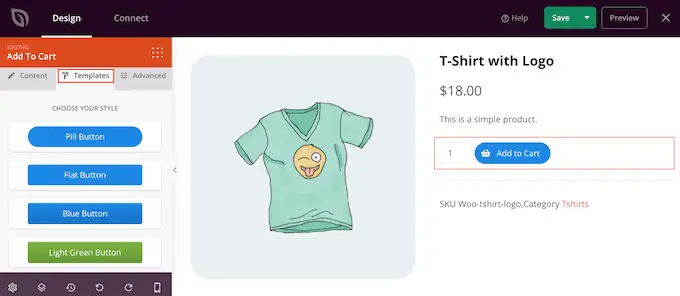
Когда вы довольны сообщениями кнопки, вы можете изменить ее внешний вид, щелкнув вкладку «Шаблоны». Здесь вы найдете различные шаблоны кнопок, которые вы можете использовать.
Чтобы использовать любой из этих дизайнов, просто нажмите на тот, который вы хотите.

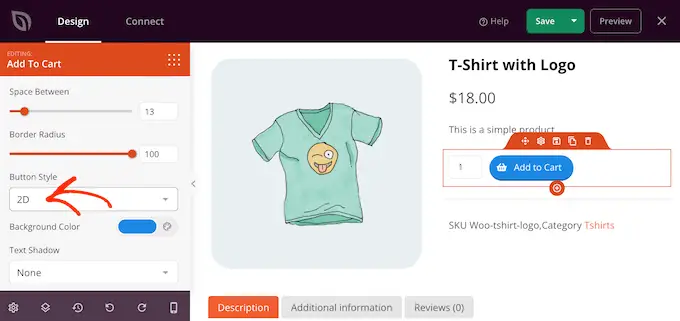
После выбора шаблона вы можете настроить внешний вид кнопки, щелкнув вкладку «Дополнительно». Здесь вы можете изменить расстояние между кнопкой и полем количества, увеличить радиус границы для создания изогнутых углов и многое другое.
Другой вариант — открыть раскрывающийся список «Стиль кнопки» и выбрать новый стиль из списка.

Большинство настроек говорят сами за себя, поэтому их стоит просмотреть, чтобы увидеть, какие различные эффекты вы можете создать.
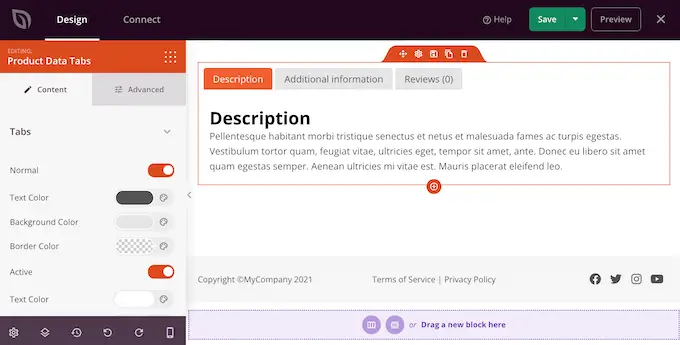
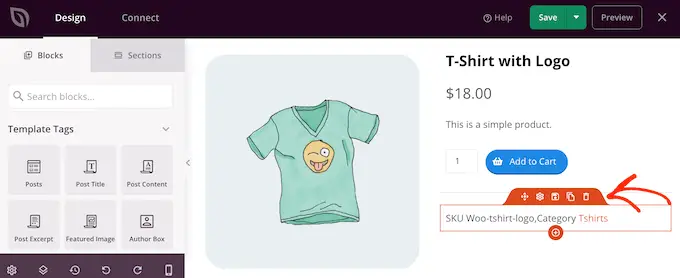
Еще одним важным разделом является блок вкладок с данными о товарах. Это показывает покупателям подробную информацию, такую как теги продукта, атрибуты и категории.
Имея это в виду, стоит щелкнуть, чтобы выбрать блок, а затем посмотреть, какие изменения вы можете внести в меню слева. Например, вы можете изменить цвет фона, цвет текста, увеличить отступ и многое другое.

Чтобы удалить любой из блоков по умолчанию, просто наведите указатель мыши на этот блок.
Затем щелкните значок корзины, когда он появится.

Вы также можете перемещать блоки по странице с помощью перетаскивания.
Получите больше продаж с пользовательской страницей продукта WooCommerce
Встроенные блоки шаблона — отличное начало, но вы можете добавить свой собственный контент.
В SeedProd есть множество блоков WooCommerce, которые вы можете использовать для создания онлайн-рынка или магазина с высокой конверсией. Чтобы помочь вам, вот несколько блоков, которые вы можете добавить на страницу продукта WooCommerce.
Показать сопутствующие товары WooCommerce
Вы можете увеличить объем продаж и увеличить среднюю стоимость заказа, показывая связанные товары на страницах продуктов. Это могут быть продукты, которые покупатели часто покупают вместе, или товары, дополняющие друг друга.
Например, если клиент покупает ноутбук, его также может заинтересовать сумка для ноутбука.
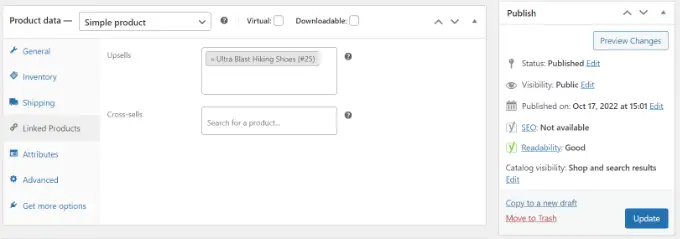
SeedProd поставляется с готовым блоком сопутствующих товаров. Однако, чтобы получить максимальную отдачу от этого блока, вам необходимо настроить связанные продукты в плагине WooCommerce, как вы можете видеть на следующем изображении.

Пошаговые инструкции по добавлению связанных продуктов см. в нашем руководстве по допродаже продуктов в WooCommerce.
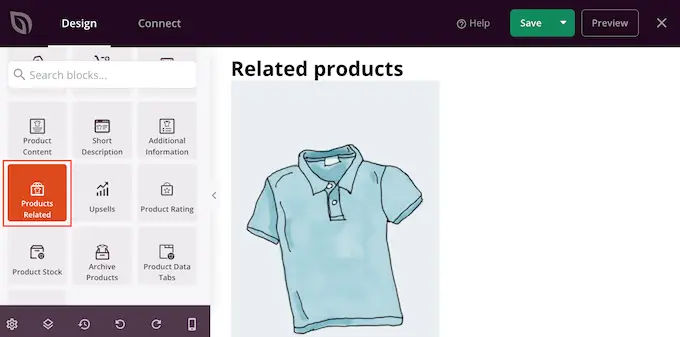
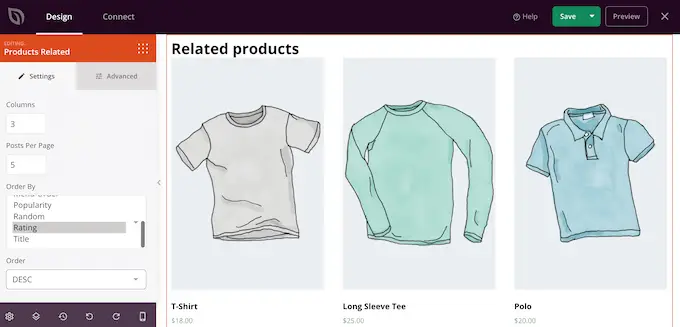
После этого просто найдите блок «Связанные товары» в редакторе SeedProd и перетащите его на свой макет.

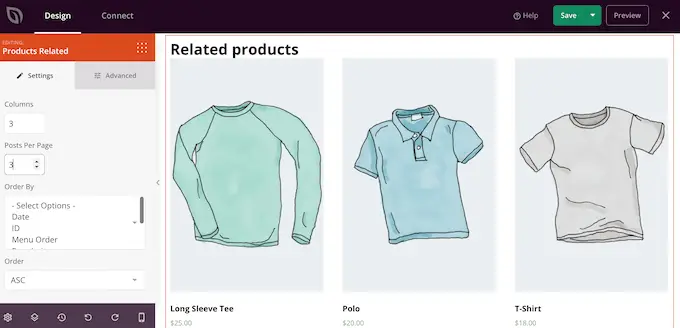
По умолчанию блок показывает один связанный продукт в одном столбце.
Вы можете показать больше продуктов, введя новые числа в поля «Столбцы» и «Сообщения на странице» или нажав кнопки со стрелками.

Если вы показываете несколько продуктов, вы можете изменить их расположение с помощью поля «Упорядочить». Например, вы можете сначала показать продукты с самым высоким рейтингом, так как они больше всего нравятся покупателям.

Вы также можете открыть раскрывающийся список «Порядок» и выбрать, отображать ли связанные элементы в порядке возрастания (ASC) или убывания (DESC).

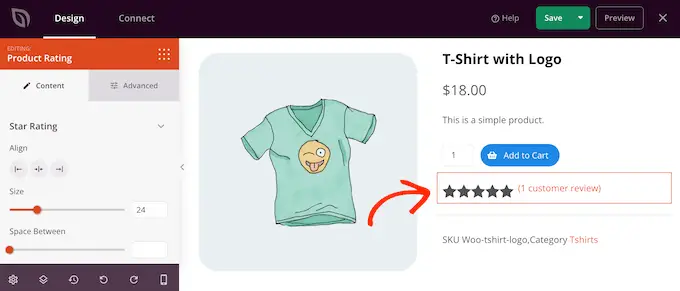
Добавить звездный рейтинг
Отображение звездного рейтинга для каждого продукта может помочь убедить покупателей в том, что ваши товары хорошего качества. Тем не менее, вы можете перетащить блок звездного рейтинга на свой дизайн.

Для достижения наилучших результатов мы рекомендуем отображать рейтинг в верхней части экрана, где клиентам будет легко его заметить. Это может помочь покупателям быстрее принимать решения о покупке, поскольку они сразу видят, рекомендуют ли товар другие покупатели.
Используйте FOMO, показывая товарный запас
FOMO, или «страх упустить выгоду», побуждает покупателей действовать прямо сейчас.
Если вы продаете товары с ограниченным тиражом или регулярно имеете небольшой запас, вы можете указать количество оставшихся продуктов. Это может убедить покупателей покупать сейчас, а не ждать и рисковать тем, что товар будет распродан.
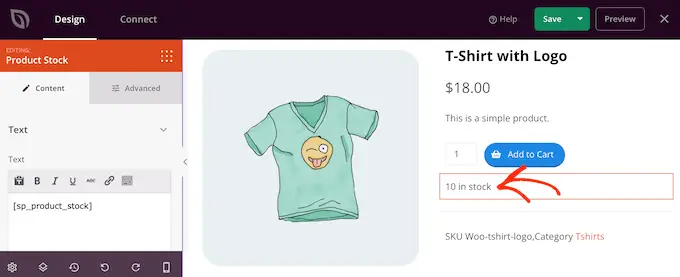
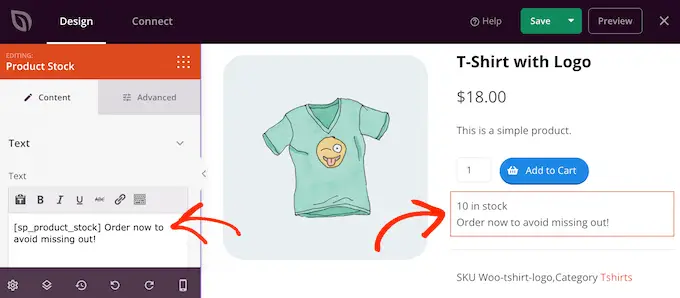
Чтобы отобразить эту информацию, перетащите блок Product Stock на свой дизайн.

По умолчанию в блоке отображается количество оставшихся товаров, а затем «в наличии». Вы можете добавить свои собственные сообщения к этому тексту по умолчанию.
Для этого просто введите в небольшой текстовый редактор в левом меню. Если вы добавляете какой-либо текст, будьте осторожны, чтобы не изменить тег «[sp_product_stock]», так как это позволяет SeedProd отображать общее количество оставшихся товаров.

Замените избранное изображение продуктом
Рекомендуемое изображение продукта позволяет покупателям увидеть, что они покупают в интернет-магазине.
Однако иногда вы можете захотеть заменить отдельное изображение камбузом продукта. Например, вы можете показать один и тот же товар с разных сторон. Некоторые магазины даже используют интерактивные 360-градусные изображения, чтобы покупатели могли более подробно изучить товар.
Если вы добавили галерею к своим продуктам WooCommerce, то имеет смысл заменить блок избранного изображения продукта по умолчанию блоком галереи.
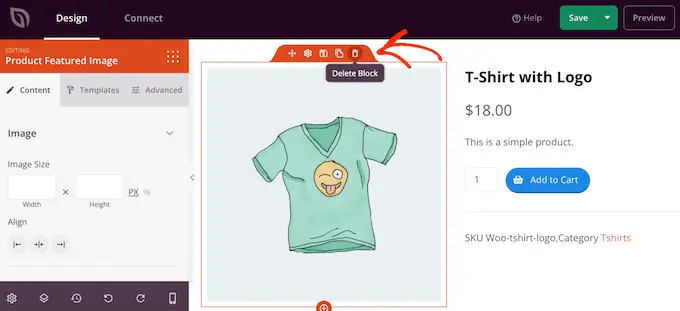
Для этого просто наведите указатель мыши на блок рекомендуемых продуктов, а затем щелкните значок корзины, когда он появится.

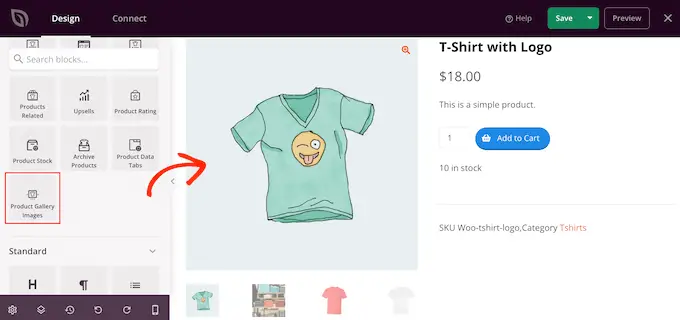
Затем вы можете найти блок изображения галереи продуктов в меню слева и перетащить его на макет страницы.
Мы рекомендуем размещать этот блок вверху страницы, чтобы посетители могли сразу увидеть, что они покупают.

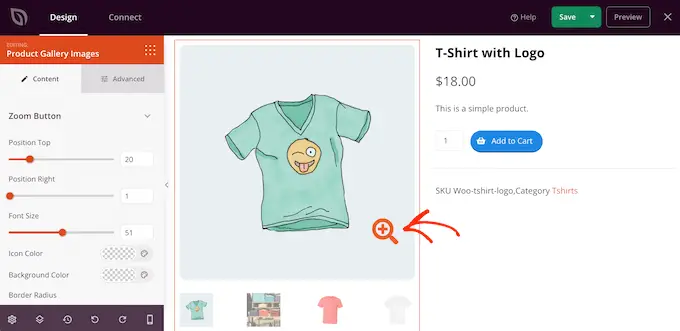
Покупатели могут увеличить изображение, наведя указатель мыши на галерею товаров.
По умолчанию значок масштабирования отображается в правом верхнем углу текущего избранного изображения, но вы можете изменить это с помощью ползунков «Положение вверху» и «Положение справа».

Вы также можете увеличить или уменьшить значок увеличительного стекла с помощью ползунка «Размер шрифта» или изменить цвет значка и цвет фона.
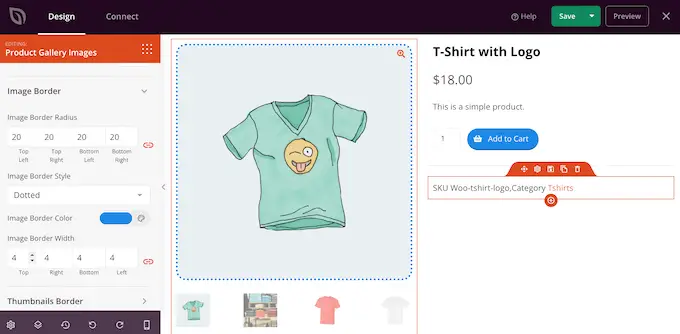
Вы также можете добавить границы вокруг разных изображений, используя настройки границ «Граница изображения» и «Миниатюры».

Создайте шумиху в социальных сетях с помощью кнопок «Поделиться»
Если покупатель поделится вашим продуктом в социальных сетях, это может привлечь больше людей в ваш интернет-магазин. Имея это в виду, рекомендуется добавить кнопки социальных сетей на страницы ваших продуктов.
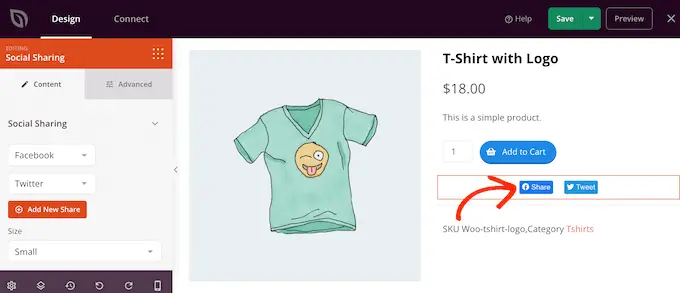
SeedProd имеет блок Social Sharing, который поддерживает Facebook, Twitter, LinkedIn и Pinterest. Просто перетащите этот блок на свою страницу, и он автоматически добавит кнопки обмена Facebook и Twitter.

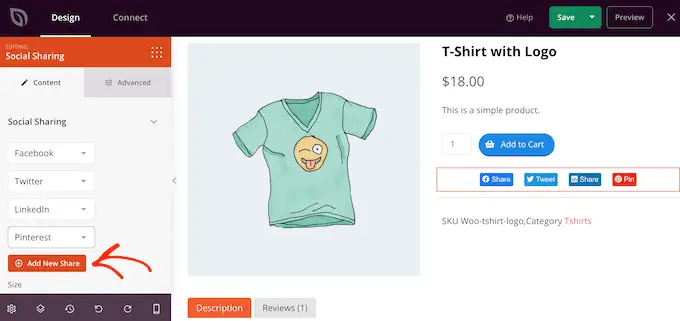
Чтобы добавить больше социальных сетей, просто нажмите кнопку «Добавить новую акцию».
Затем вы можете выбрать сайт социальной сети из выпадающего меню.

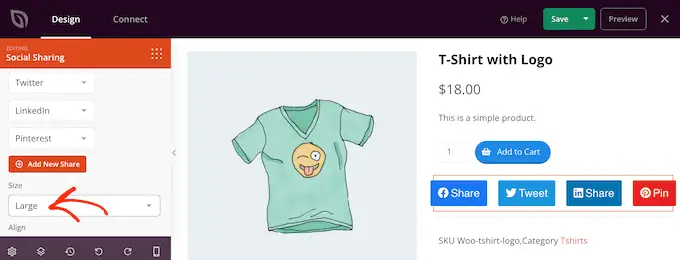
После добавления всех сетей, которые вы хотите использовать, вы можете изменить размер кнопок общего доступа, используя раскрывающийся список «Размер».
Кнопки социальных сетей большего размера будут выделяться больше, хотя они могут отвлекать от другого содержимого страницы, включая призыв к действию «Добавить в корзину».

Показать отзывы клиентов и бизнес-обзоры
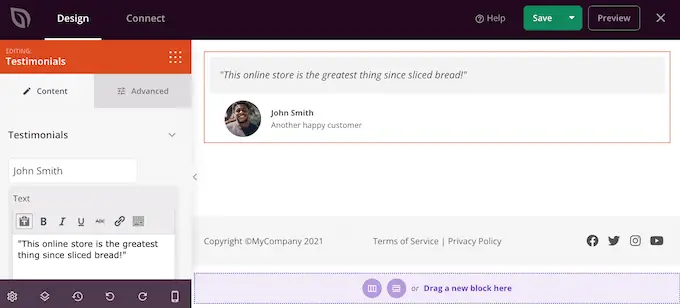
WooCommerce позволяет клиентам просматривать ваши отдельные продукты, но вы также можете показать отзывы клиентов. Это могут быть цитаты из ваших лучших обзоров, комментарии о вашем превосходном обслуживании клиентов или любой другой контент, который вы хотите выделить.
Блок Testimonials SeedProd позволяет создавать чередующиеся отзывы, что является отличным способом показать много информации на небольшом пространстве.

Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить чередующиеся отзывы в WordPress.
Выделите недавно просмотренные продукты в WooCommerce
Раздел «Недавно просмотренные» побуждает клиентов вернуться к товарам, которые они недавно видели, но не добавили в корзину. Это помогает покупателям сравнивать товары и находить то, что им подходит. Это также дает им возможность передумать и купить продукт, который они недавно посещали, но не добавили в свою корзину.
При этом вы можете добавить в свой дизайн блок Recent Products SeedProd.

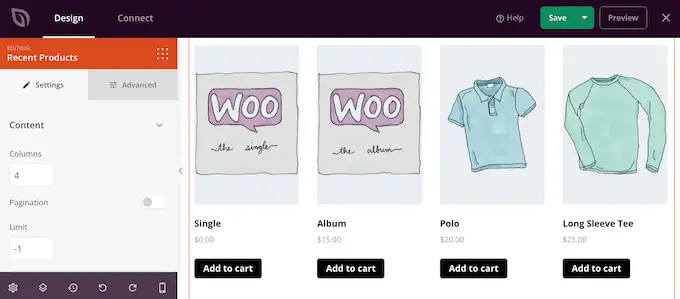
После добавления блока вы можете изменить количество колонок с помощью настроек в левом меню.
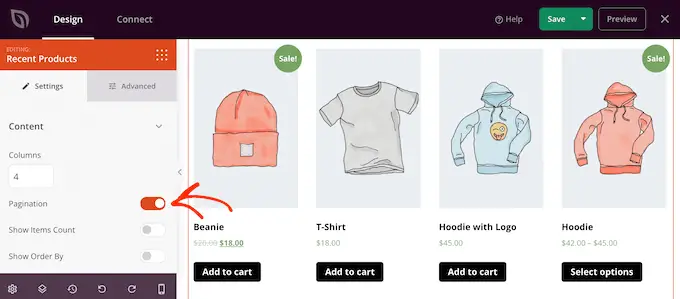
Если вы хотите показать много разных продуктов, вы можете добавить разбиение на страницы, активировав переключатель «Разбиение на страницы».

Если вы включите «Разбиение на страницы», вы получите доступ к некоторым дополнительным настройкам.
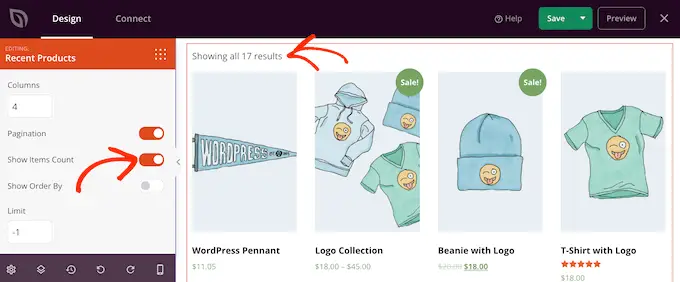
Для начала вы можете отобразить общее количество результатов в верхней части блока «Недавние продукты», включив переключатель «Показать количество товаров».

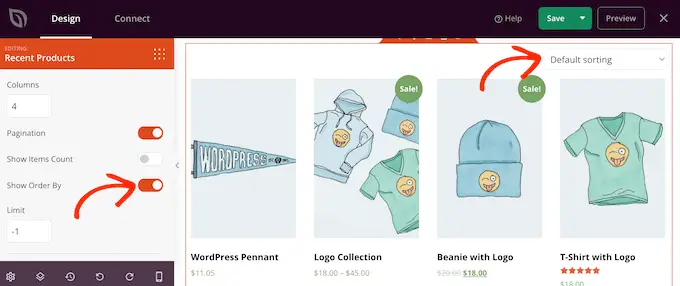
Вы также можете включить ползунок «Показать заказ по», так как это позволяет посетителям сортировать последние продукты.
Как вы можете видеть на следующем изображении, это добавляет в область раскрывающийся список «Сортировка по умолчанию».

Покажите свои самые популярные продукты WooCommerce
Вы можете захотеть показать самые продаваемые продукты или продукты с самым высоким рейтингом на своих страницах продуктов. Поскольку эти товары уже хорошо себя зарекомендовали, показ их большему количеству людей может стать простым способом увеличения продаж.
Другой вариант — показать товары, которые в настоящее время продаются со скидкой. Это может мотивировать покупателей покупать эти товары сейчас, чтобы получить лучшее предложение.
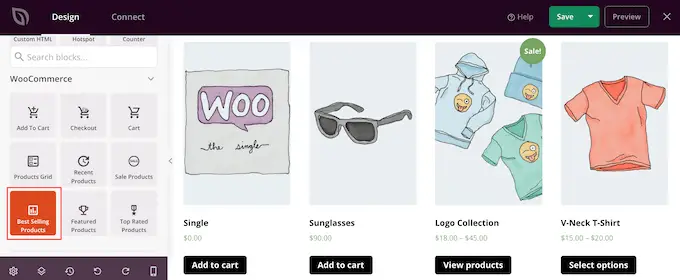
В SeedProd есть несколько блоков, которые могут автоматически получать эти продукты. Если вы хотите показать своих самых продаваемых товаров, добавьте в свой дизайн блок «Самые продаваемые товары».

Для получения дополнительной информации см. наше руководство о том, как отображать популярные продукты на страницах продуктов WooCommerce.
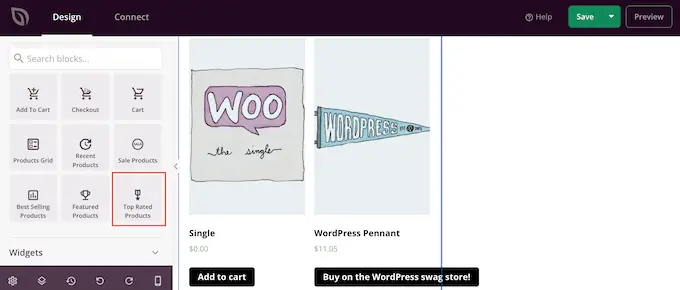
Если вы хотите показать продукты с наивысшим рейтингом, вы можете перетащить блок Top Rated Products на страницу.

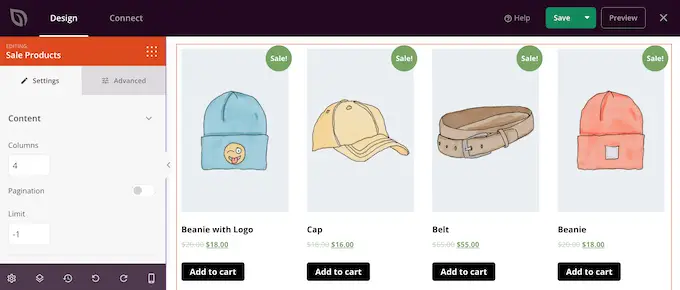
Наконец, есть блок «Продукты со скидкой», в котором показаны все товары, которые в настоящее время продаются со скидкой.
Независимо от того, какой блок вы добавляете, нажмите, чтобы выбрать его, а затем взгляните на настройки в меню слева. Все эти настройки просты, поэтому стоит пройтись по ним, чтобы увидеть, какие различные эффекты вы можете создать.

Как опубликовать свою пользовательскую страницу продукта WooCommerce
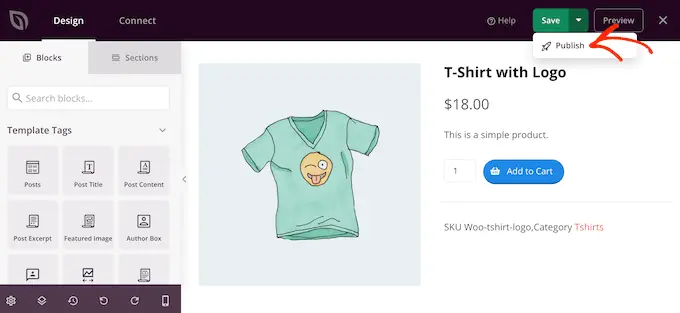
Когда вы довольны тем, как выглядит страница продукта, пришло время сохранить изменения. Просто продолжайте и щелкните стрелку раскрывающегося списка рядом с «Сохранить», а затем выберите параметр «Опубликовать».

Пользовательская страница продукта не появится в вашем интернет-магазине, пока вы не активируете всю пользовательскую тему WooCommerce. Это дает вам возможность просмотреть другие дизайны в вашем наборе тем, а затем внести любые изменения, используя конструктор SeedProd с функцией перетаскивания.
Например, вы обычно хотите отредактировать шаблоны верхнего и нижнего колонтитула, чтобы добавить свои собственные меню навигации, собственный логотип вашего магазина и другой контент. Для вдохновения посмотрите наш контрольный список вещей, которые можно добавить в нижний колонтитул вашего сайта WordPress.
Чтобы отредактировать любой другой шаблон, перейдите в SeedProd »Theme Builder . Затем наведите указатель мыши на шаблон, который хотите настроить.
Затем вы можете нажать на ссылку «Редактировать дизайн», когда она появится.

Теперь просто измените дизайн, добавив больше блоков, а затем настройте их с помощью настроек в меню слева.
Просто повторяйте эти шаги, пока не будете довольны тем, как настроены все шаблоны.
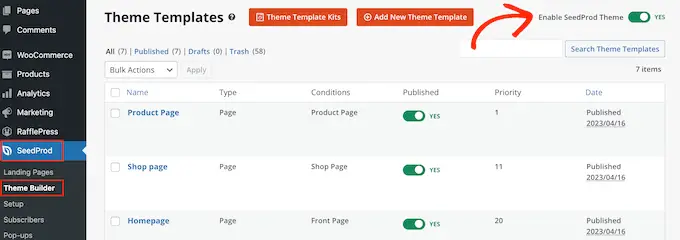
Когда вы будете готовы запустить пользовательскую тему WooCommerce, перейдите в SeedProd » Theme Builder . Затем вы можете щелкнуть переключатель «Включить тему SeedProd», чтобы он отображал «Да».

Теперь, если вы посетите свой интернет-магазин, вы увидите настраиваемую страницу продукта WooCommerce в реальном времени.
Мы надеялись, что эта статья помогла вам настроить страницы продуктов WooCommerce без кодирования. Возможно, вы захотите ознакомиться с нашим руководством о том, как увеличить трафик вашего блога, или с нашим экспертным выбором лучших плагинов WooCommerce для вашего магазина.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
