Как настроить область администрирования WordPress (панель инструментов) для начинающих
Опубликовано: 2022-08-25Хотите настроить панель администратора WordPress?
Область администрирования WordPress иногда может быть слишком загромождена виджетами, элементами меню и параметрами, добавленными самим WordPress или другими плагинами и темами.
В этом руководстве для начинающих мы покажем, как легко настроить панель администратора WordPress, скрыв ненужные элементы и переупорядочив экраны администратора. Мы также расскажем, как изменить меню администратора, и многое другое.

Вот краткий обзор тем, которые мы рассмотрим в этой статье.
Готовый? Давайте начнем.
Зачем настраивать область администрирования WordPress?
Если вы уже некоторое время управляете веб-сайтом WordPress, вы могли заметить различные виджеты, уведомления и элементы меню в области администрирования WordPress.

Некоторые элементы, такие как уведомления и предупреждения плагинов, исчезают, когда вы их закрываете или отклоняете. Однако многие другие элементы остаются на своих местах на разных экранах администратора WordPress.
Большинство новичков в WordPress не знают, что они могут легко скрывать эти элементы, перемещать их и настраивать свою панель администратора WordPress на своем веб-сайте.
Многие разработчики настраивают панель администратора WordPress для своих клиентов, чтобы упростить ее.
При этом давайте посмотрим, как легко настроить вашу административную область WordPress и улучшить работу с WordPress.
1. Скрытие элементов администрирования WordPress с помощью параметров экрана
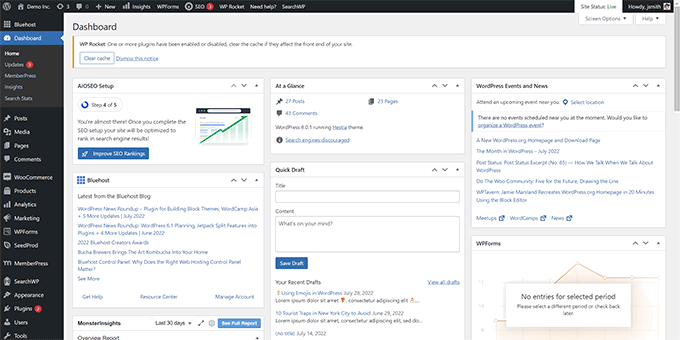
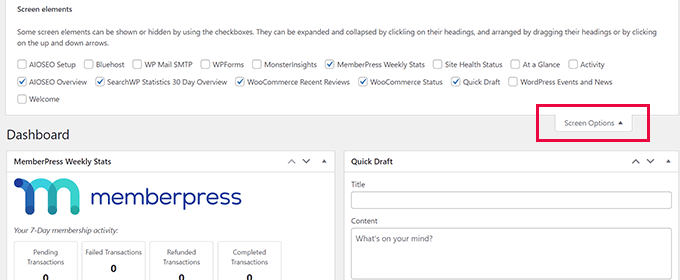
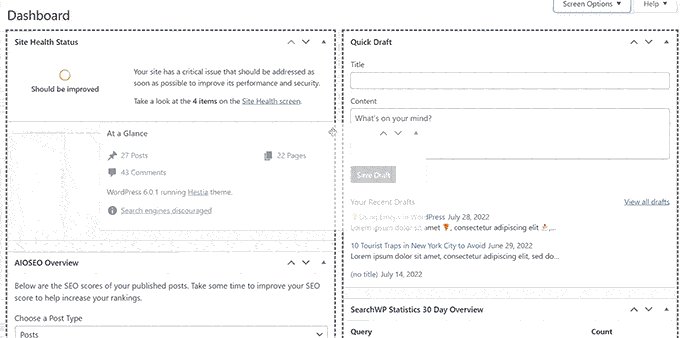
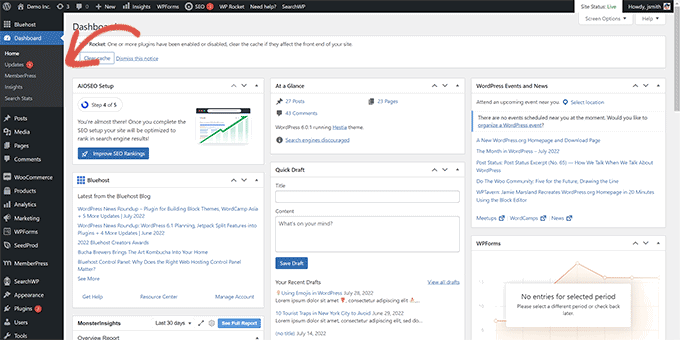
На многих страницах администрирования WordPress, включая главную панель инструментов, есть кнопка «Параметры экрана» в правом верхнем углу экрана.
При нажатии на нее откроется выпадающее меню с различными вариантами. Просто снимите флажки с опций, которые вы не хотите видеть, и они исчезнут с этой страницы.

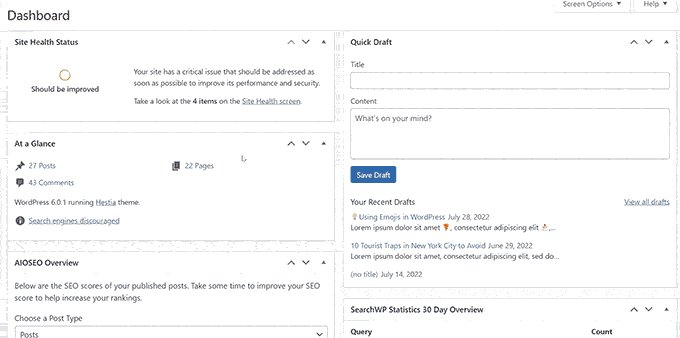
Например, на странице «Панель инструментов» вы можете скрыть виджеты, которые никогда не использовали, и оставить виджеты, предоставляющие ценную информацию.
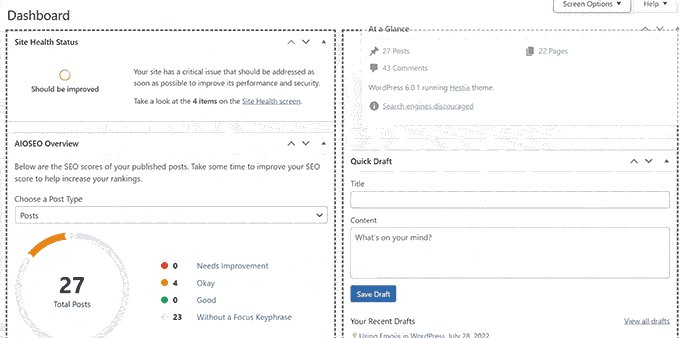
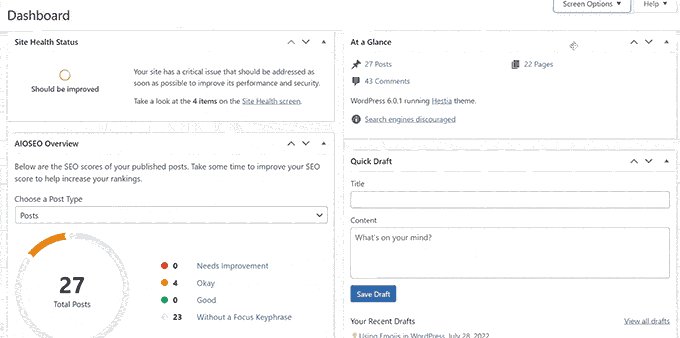
Находясь на странице «Панель инструментов», вы также можете перетаскивать виджеты, чтобы изменить их расположение на экране. Например, вы можете переместить виджет «Краткая информация» и виджет «Состояние сайта» наверх.

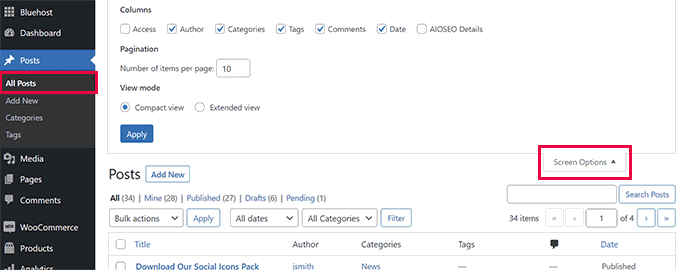
Кнопка «Параметры экрана» покажет вам различные параметры в зависимости от того, какую страницу в области администрирования WordPress вы просматриваете.
Например, на странице Сообщения »Все сообщения кнопка параметров экрана позволит вам показать или скрыть столбцы, изменить количество отображаемых сообщений или переключиться на расширенный вид.

Попробуйте использовать функцию «Параметры экрана» на разных страницах в области администрирования WordPress, чтобы увидеть доступные параметры для настройки этих страниц в соответствии с вашими потребностями.
Примечание. Настройки параметров экрана сохраняются для каждого пользователя. Ваши изменения не будут применяться к другим пользователям или авторам на вашем сайте WordPress.
2. Настройте экран редактора блоков в административной области WordPress.
Средний пользователь WordPress проводит большую часть своего времени в редакторе блоков. Это редактор контента WordPress по умолчанию, который вы используете для написания сообщений в блогах и создания страниц для своего веб-сайта.
Редактор блоков уже поставляется с простым пользовательским интерфейсом, который предоставляет вам много места для редактирования вашего контента.

Тем не менее, он также позволяет вам настраивать определенные параметры, чтобы сделать ваш письменный опыт еще лучше.
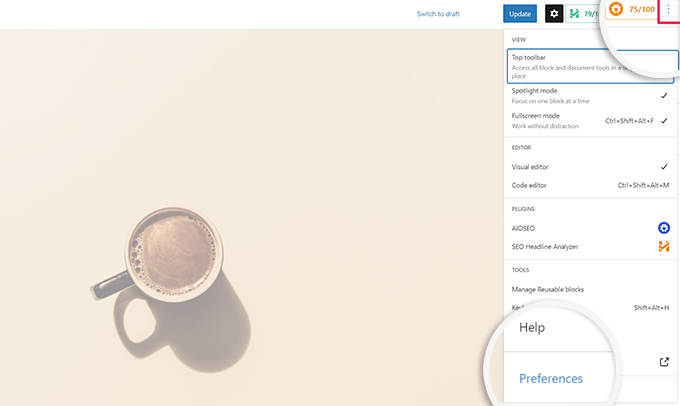
Просто нажмите кнопку меню с тремя точками в правом верхнем углу экрана и выберите параметр «Настройки».

Появится всплывающее окно, в котором вы можете настроить различные параметры редактора блоков.
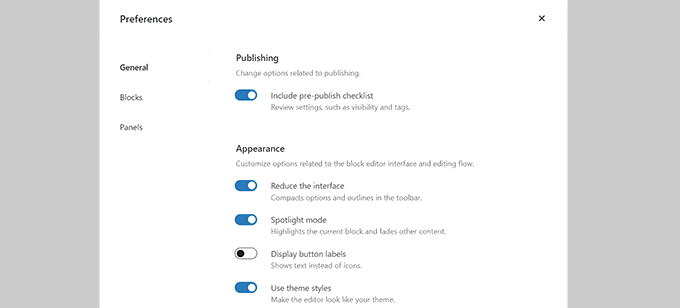
Во-первых, на вкладке «Общие» вы можете уменьшить пользовательский интерфейс, что сделает интерфейс более компактным.

Вы также можете включить «Режим прожектора», который будет выделять только блок, в котором вы находитесь, и затемнять другие части экрана.
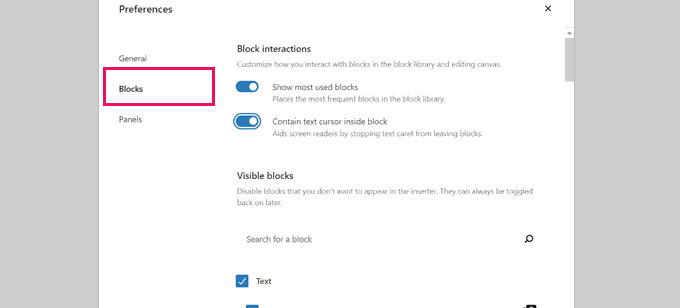
Далее вы можете перейти на вкладку «Блоки». Отсюда вы можете показывать и скрывать блоки, доступные вам внутри редактора.

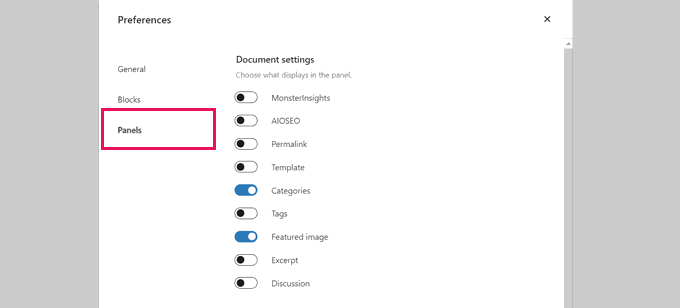
Наконец, на вкладке «Панели» есть еще больше возможностей.
Отсюда вы можете решить, какие панели будут показаны или скрыты внутри правой боковой панели редактора блоков.

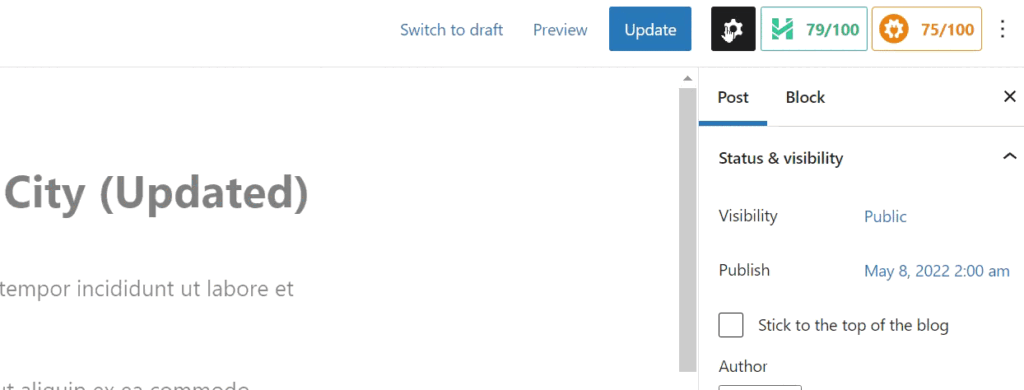
После того, как вы скрыли функции, которые не используете, вы можете нажать «X» в правом верхнем углу, чтобы вернуться в редактор сообщений.
Затем, щелкнув значок «Шестеренка» вверху, вы развернете или скроете панель настроек. Это удобно, когда вы работаете с полноразмерными макетами контента.

Внутри боковой панели, отображаемой значком шестеренки, вы можете свернуть любую вкладку, щелкнув стрелку вверх.
Это устранит дополнительный беспорядок и поможет создать экран редактора блоков, не отвлекающий вас.

Вы также можете ознакомиться с дополнительными советами по освоению редактора контента WordPress, чтобы сделать процесс создания контента более приятным.
Когда вы установите больше плагинов WordPress на свой веб-сайт, вы увидите, что многие из них добавляют свои собственные пункты меню в меню левой боковой панели на панели администратора WordPress.

Теперь некоторые из них вам могут понадобиться регулярно. Например, вам может понадобиться легкий доступ к записям контактной формы или тонкая настройка параметров SEO для вашего блога WordPress.
Однако вам может не понадобиться постоянный доступ к некоторым из этих пунктов меню, или вы можете не хотеть, чтобы другие пользователи вашего сайта их видели.
К счастью, есть плагин, который поможет вам контролировать, какие пункты меню отображаются на боковой панели администратора WordPress. Вы также можете контролировать, какая роль пользователя может видеть пункт меню в области администратора.
Во-первых, вам нужно установить и активировать плагин Admin Menu Editor. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
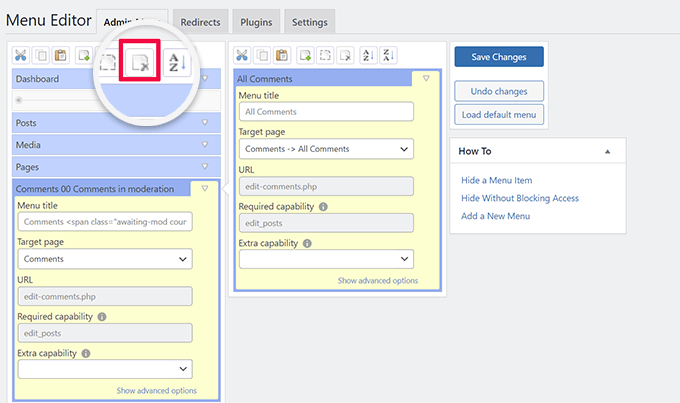
После активации вам необходимо посетить страницу Настройки » Редактор меню , чтобы настроить меню административной области.
Вы увидите все пункты главного меню в первой колонке. Щелкнув по элементу меню, вы увидите дочерние элементы, расположенные под ним во втором столбце.

Вы можете щелкнуть, чтобы выбрать пункт меню, а затем нажать кнопку удаления на верхней панели инструментов, чтобы удалить его.
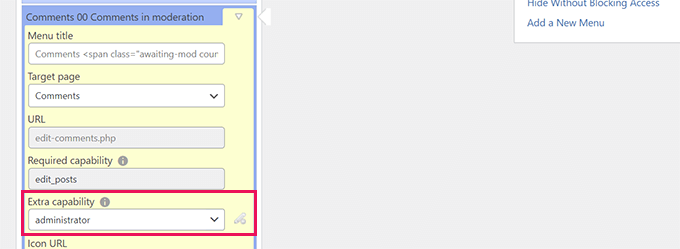
Вы также можете ограничить, кто может видеть пункт меню на боковой панели администратора WordPress. Просто нажмите, чтобы выбрать пункт меню, а затем в настройках установите ограничение в разделе «Дополнительные возможности».

Например, на изображении выше мы скрыли пункт меню «Комментарии» от всех пользователей, кроме пользователей с ролью «Администратор».

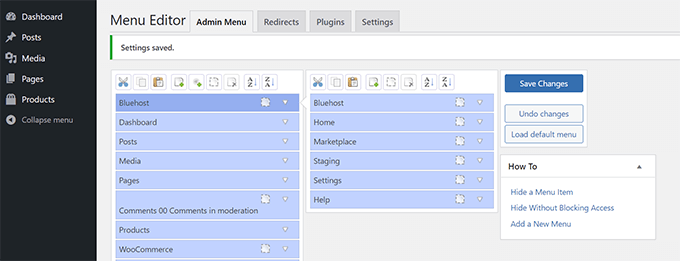
После внесения изменений в меню административной области не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Плагин отобразит на экране настроенные вами меню административной области WordPress.

Если вы не видите, что изменения появляются сразу, вам, возможно, придется обновить свою страницу или выйти и снова войти, чтобы настройки меню отобразились.
Для получения дополнительной информации см. наш полный учебник о том, как скрыть ненужные элементы меню в области администрирования WordPress.
4. Настройте то, что отображается на панели администратора WordPress.
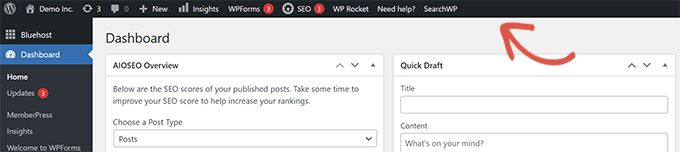
Панель инструментов администратора — это меню в верхней части экранов области администрирования WordPress. Панель инструментов также видна, когда вы посещаете общедоступные области вашего веб-сайта, когда вы вошли в систему.

Чтобы настроить панель инструментов администратора WordPress, установите и активируйте плагин Adminimize. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
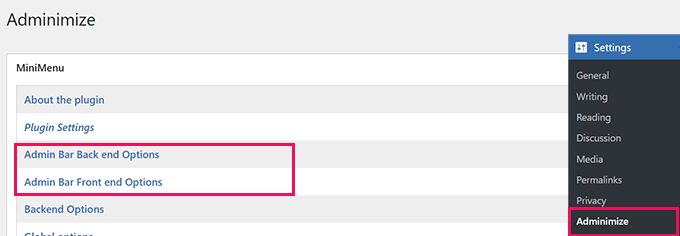
После активации перейдите на страницу « Настройки» »Администрирование и найдите вкладки «Параметры внутренней панели администратора» и «Параметры внешнего интерфейса панели администратора».

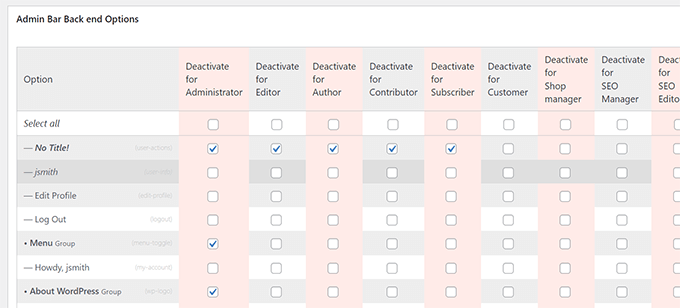
Нажав на любой из них, вы попадете на экран параметров, где вы можете выбрать, какие элементы отображать в панели администратора WordPress.
Вы также можете выбрать элементы, которые будут видны для каждой роли пользователя.

Не забудьте нажать кнопку «Обновить параметры», чтобы сохранить изменения.
Дополнительные сведения см. в нашем руководстве для начинающих по панели инструментов администратора WordPress.
5. Измените цветовую схему администратора WordPress
WordPress поставляется с несколькими основными вариантами цвета, которые вы можете использовать для области администрирования.
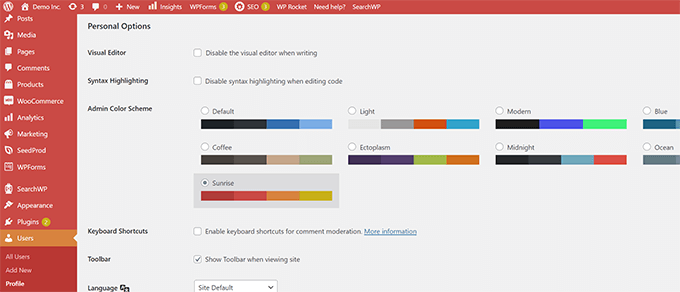
Просто перейдите на страницу « Пользователи» Профиль и найдите параметры «Цветовая схема администратора».
Затем вам просто нужно щелкнуть цветовую схему, чтобы просмотреть ее в области администрирования WordPress.

Не забудьте нажать кнопку «Обновить профиль» внизу, чтобы сохранить изменения.
Не нравятся доступные цветовые схемы?
Вы можете создать свою собственную цветовую схему, установив и активировав плагин Admin Color Schemer. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Плагин Admin Color Schemer может отображать предупреждение о том, что он некоторое время не обновлялся. Это потому, что плагин не нуждался в обновлении. Он создан основной командой WordPress и безопасен в установке.
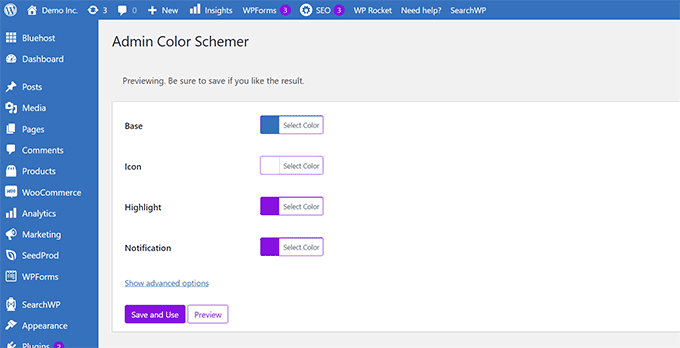
После активации вам необходимо посетить страницу « Инструменты» » Цвета администратора , чтобы создать свою цветовую схему.

Когда вы довольны своими настройками, вы можете нажать «Сохранить и использовать», чтобы применить их к панели инструментов.
Примечание. Вы можете отменить изменения цвета, просто деактивировав плагин или загрузив цветовую схему по умолчанию на странице Пользователи » Профиль .
Для получения более подробной информации см. наш учебник о том, как изменить цветовую схему администратора WordPress для начинающих.
6. Создайте пользовательскую страницу входа в админ-панель WordPress.
Хотите заменить страницу входа в WordPress по умолчанию своей собственной страницей входа без написания кода?
Для этого вам понадобится SeedProd. Это лучший конструктор страниц WordPress, который позволяет создавать дизайн вашего веб-сайта WordPress с помощью красивого инструмента перетаскивания (кодирование не требуется).

Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
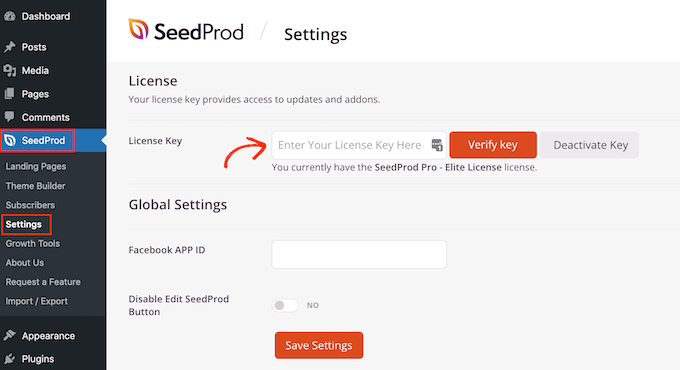
После активации перейдите на страницу SeedProd »Настройки , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

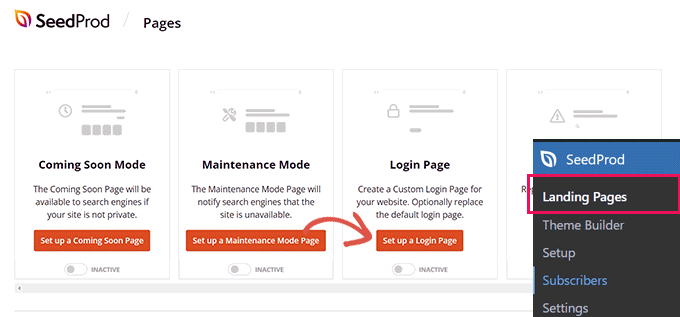
После этого перейдите на SeedProd » Landing Pages .
Теперь вы увидите выбор различных типов целевых страниц, которые вы можете создать, поэтому найдите страницу с надписью «Страница входа» и нажмите кнопку «Настроить страницу входа».

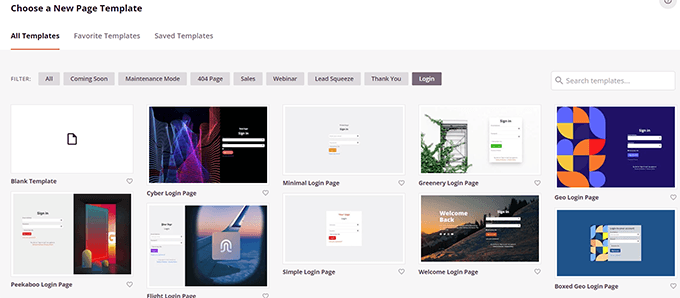
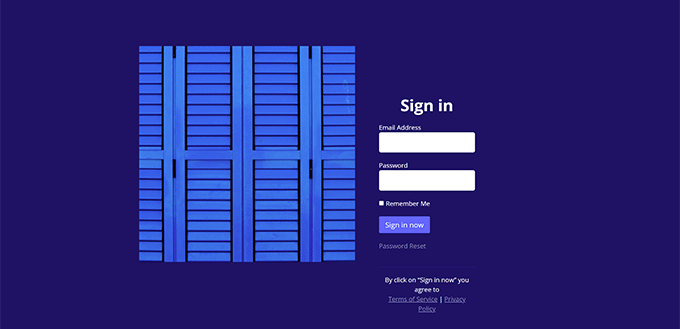
Далее вам будет предложено выбрать шаблон для оформления страницы входа.
SeedProd поставляется с множеством красивых дизайнов, которые вы можете использовать в качестве отправной точки.

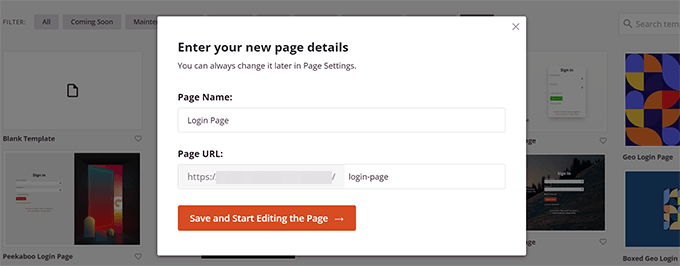
Просто нажмите, чтобы выбрать шаблон, а затем укажите имя для страницы входа.
Это имя будет использоваться внутри для идентификации этой страницы, когда вам нужно будет снова ее отредактировать.

Нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.
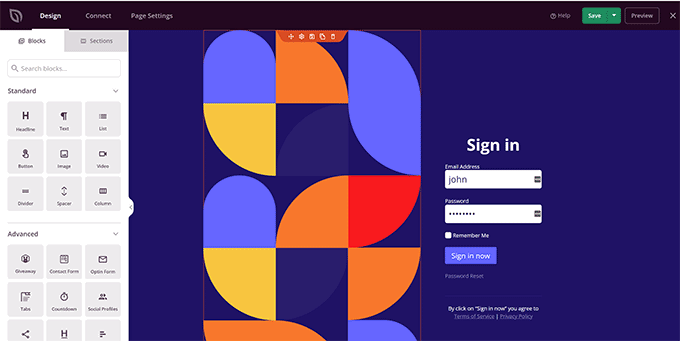
Это запустит интерфейс конструктора страниц SeedProd. Это инструмент дизайна с перетаскиванием, в котором вы можете указать и щелкнуть любой элемент на экране, чтобы отредактировать его.

Вы можете добавить новые элементы на боковой панели или отредактировать форму входа, чтобы выбрать, что происходит после входа пользователей в систему.
Вы также можете настроить любые метки или текст формы, помимо самого дизайна страницы.

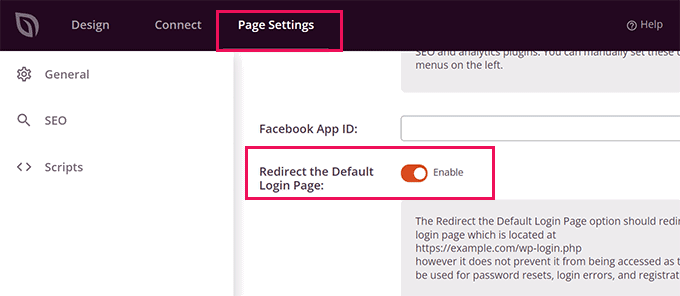
Когда вы закончите, перейдите на вкладку «Параметры страницы» в конструкторе.
Прокрутите вниз до параметра «Перенаправить страницу входа по умолчанию», чтобы включить его.

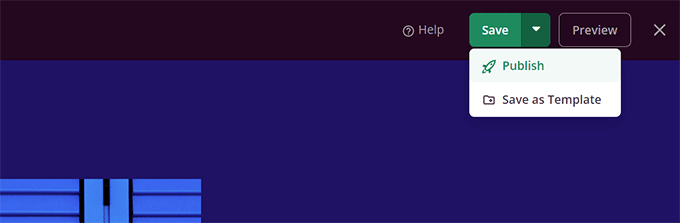
Наконец, не забудьте нажать кнопку «Сохранить» в правом верхнем углу.
Затем нажмите «Опубликовать», чтобы создать новую страницу входа.

Теперь вы можете посетить обычную страницу входа на свой сайт WordPress.
Вместо этого вы увидите свой индивидуальный дизайн, как и ваши пользователи.

Для получения более подробной информации см. наше руководство о том, как создать пользовательскую страницу входа в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко настраивать панель администратора WordPress. Вы также можете ознакомиться с нашим руководством по защите административной области WordPress или ознакомиться с нашим полным руководством по безопасности WordPress для защиты всего вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
