Как настроить электронные письма WordPress — код не нужен (просто перетащите)
Опубликовано: 2022-04-07Ищете способ настроить электронные письма WordPress с вашим собственным уникальным дизайном?
По умолчанию WordPress отправляет скучные текстовые электронные письма для ключевых действий, таких как регистрация нового пользователя, сброс пароля и так далее.
Имея возможность настраивать эти электронные письма, вы можете настроить их дизайн в соответствии с вашим сайтом, а также настроить содержимое, чтобы предоставить столько информации, сколько вы хотите.
В этом посте вы узнаете, как создать свой собственный шаблон электронной почты WordPress, который вы можете использовать для всех типов электронных писем. Вы можете использовать один и тот же шаблон для всех своих электронных писем и просто настроить содержимое или создать совершенно уникальные шаблоны для каждого электронного письма, если это необходимо.
Лучше всего то, что этот метод не требует технических знаний , и вы сможете настроить дизайн электронной почты с помощью визуального конструктора с перетаскиванием. Вы также получите доступ к тегам слияния, чтобы можно было легко включать динамическую информацию, такую как имя пользователя WordPress получателя.
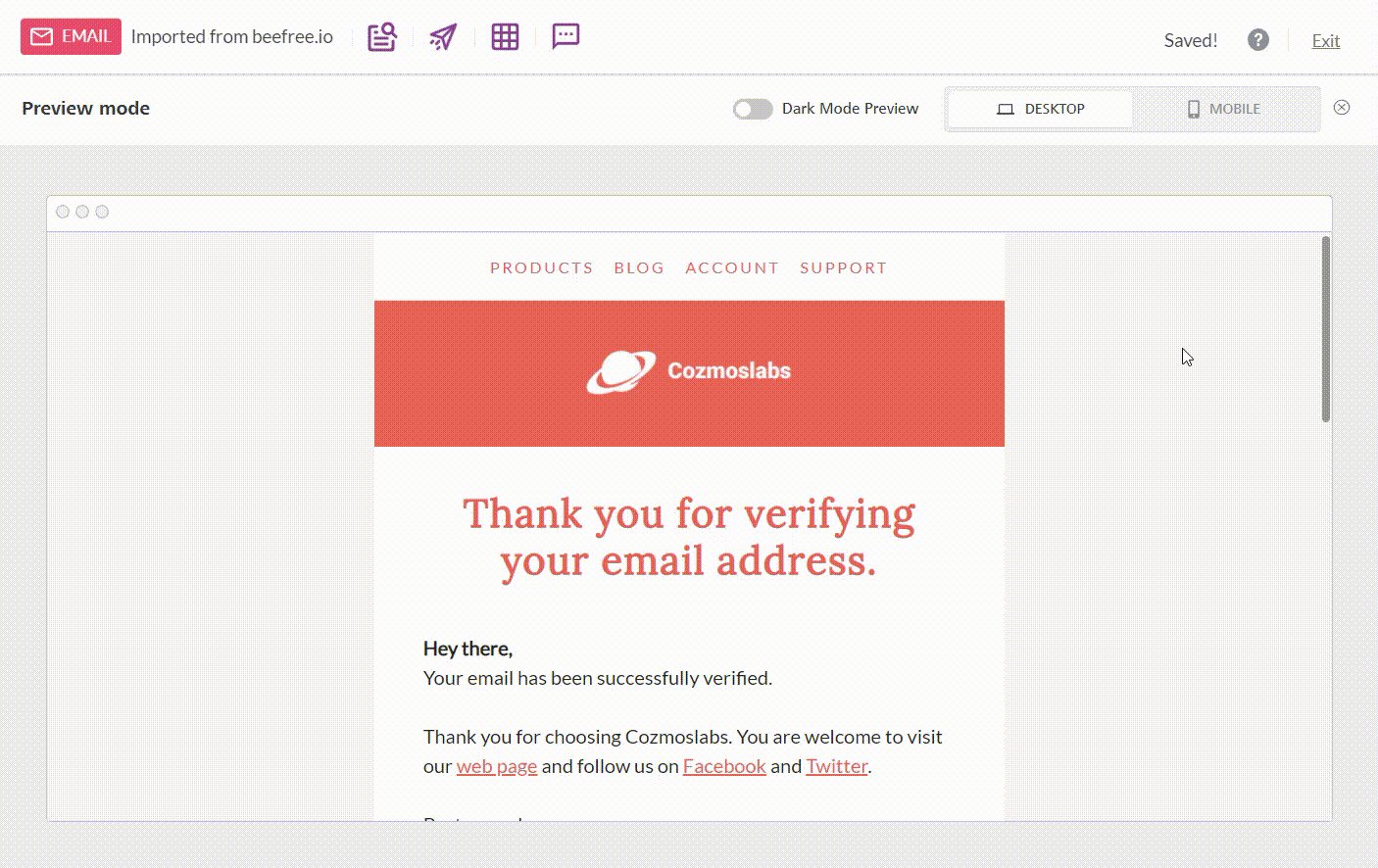
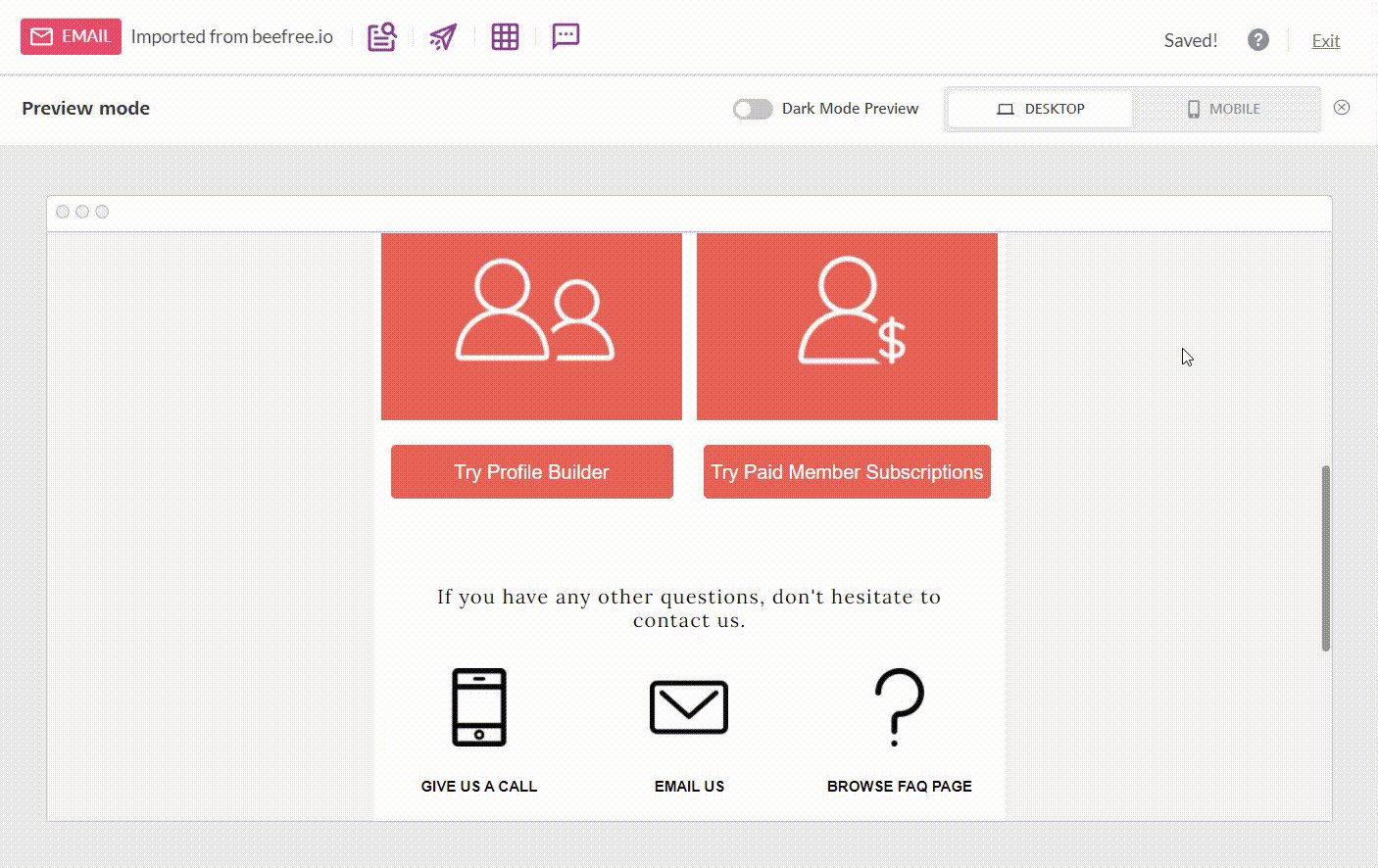
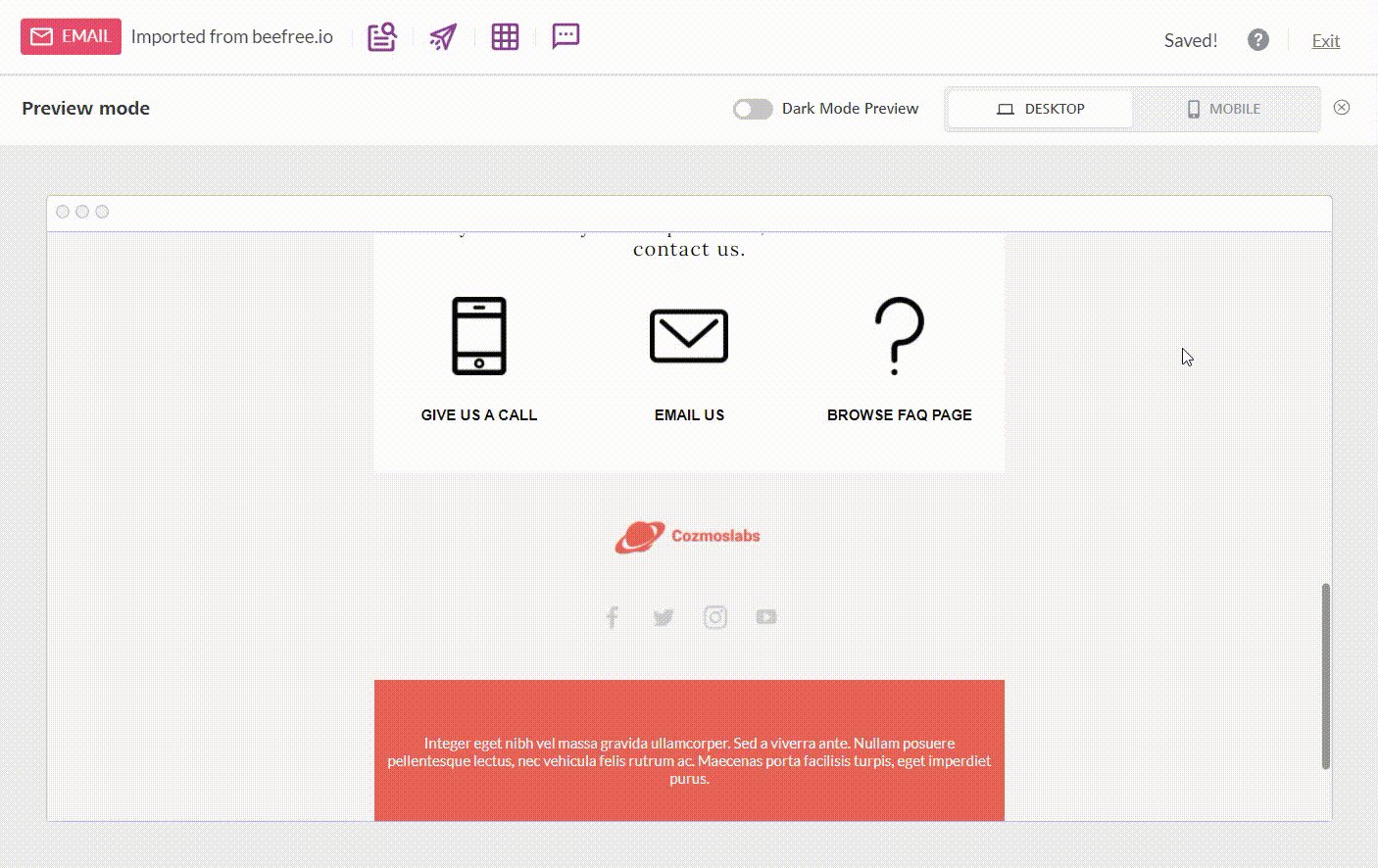
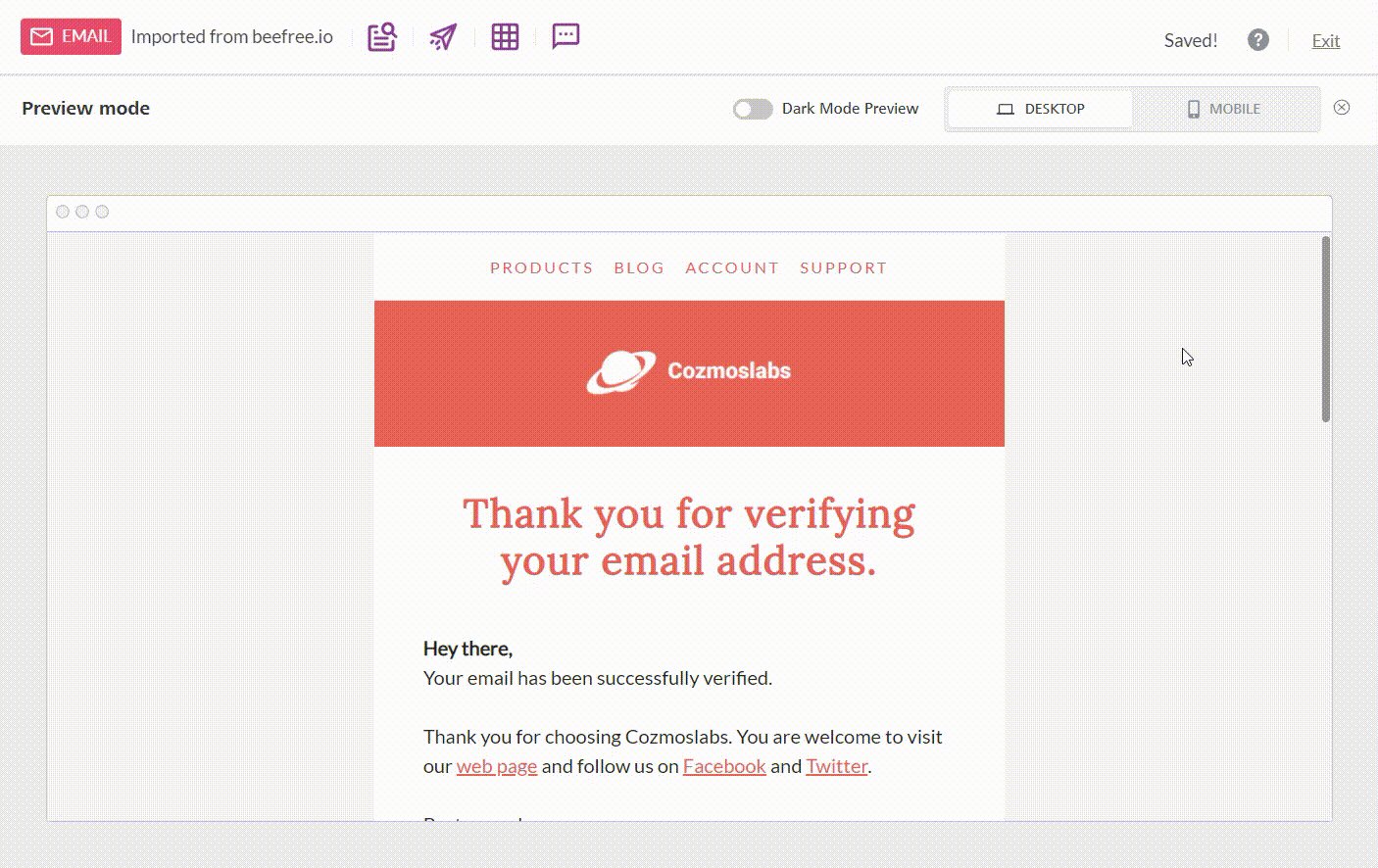
К концу вы сможете создавать великолепные пользовательские электронные письма WordPress, которые выглядят примерно так:

Давайте погрузимся!
Что вы узнаете из этой статьи
Прежде чем мы перейдем к учебнику, мы хотим дать вам краткий обзор того, что вы собираетесь изучать.
Во-первых, давайте поговорим о том, с какими типами пользовательских писем WordPress вы сможете работать.
В этой статье мы сосредоточимся на настройке электронных писем, которые ваш сайт отправляет пользователям для ключевых действий, включая следующие:
- Сообщение об успешной регистрации по электронной почте
- Регистрационное письмо с запросом подтверждения по электронной почте
- Одобрение администратором новой регистрации (или отклонение)
- Электронная почта для сброса пароля
- Письмо об успешном сбросе пароля
- Измененный адрес электронной почты
При необходимости вы также можете настроить электронные письма, которые отправляются администраторам сайта.
Чтобы настроить эти электронные письма WordPress, вам понадобится плагин Profile Builder и надстройка Email Customizer.
Profile Builder дает вам полный контроль над регистрацией WordPress, входом в систему и редактированием профиля. Вы можете создавать собственные формы регистрации и редактирования профиля, а затем вы также можете настроить все электронные письма, связанные с этим.
Если вы используете платные подписки для создания членского сайта , мы также поговорим о том, как настроить все отправляемые электронные письма, включая активацию подписки, продление и т. д.
Надстройка Email Customizer для Profile Builder доступна по лицензии Pro .

Конструктор профилей Pro
Лучший плагин для настройки электронной почты WordPress без каких-либо технических знаний.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
С помощью Profile Builder вы можете полностью настроить свои электронные письма с помощью пользовательского HTML, а также тегов слияния для вставки динамической информации, такой как имя пользователя, адрес электронной почты и т. д.
Однако, если вы не являетесь разработчиком, возможно, вы не сможете написать собственный HTML-код для своего дизайна электронной почты. Не волнуйся! Как мы и обещали выше, вам не нужно быть разработчиком, чтобы следовать этому руководству.
Вместо этого вы можете использовать один из множества бесплатных редакторов электронной почты, чтобы создать HTML-дизайн вашего электронного письма с помощью визуального редактора с перетаскиванием. В этом уроке мы будем использовать бесплатный редактор BEE, но тот же процесс применим и к другим редакторам электронной почты. Затем вы сможете использовать этот дизайн для своих электронных писем WordPress благодаря Profile Builder — все, что вам нужно сделать, это скопировать и вставить код из BEE (или редактора по вашему выбору) в Profile Builder.
Как настроить электронную почту WordPress с помощью Profile Builder
Теперь давайте перейдем к пошаговому руководству по настройке электронной почты WordPress с помощью Profile Builder и BEE.
1. Установите и настройте Конструктор профилей
Для начала вам нужно установить и активировать плагин Profile Builder на своем сайте WordPress.
Для настройки электронной почты требуется лицензия Pro, поэтому обязательно приобретите хотя бы лицензию Pro.
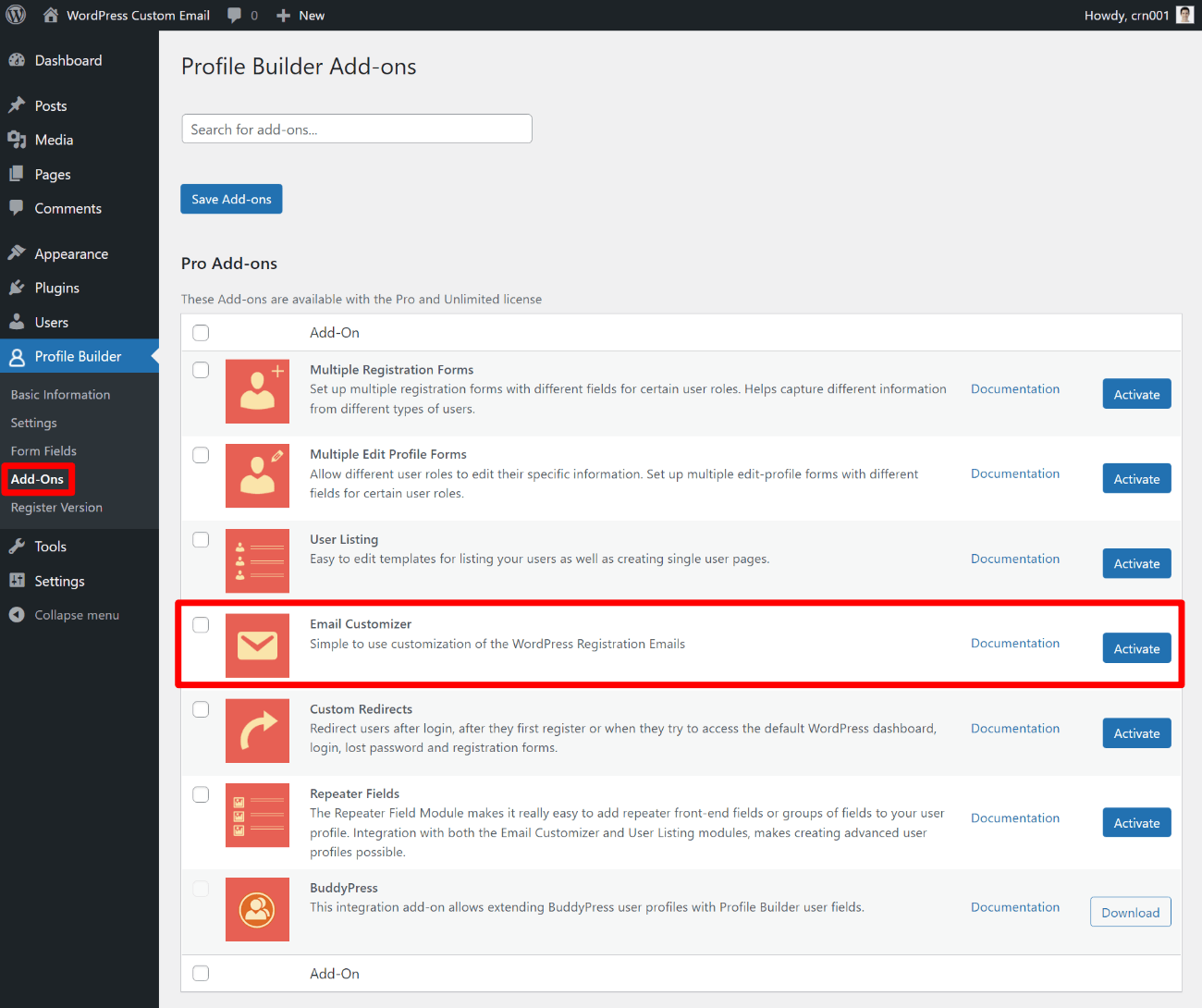
После того, как вы активировали плагин Profile Builder, вы можете перейти в Profile Builder → Add-Ons , чтобы активировать дополнение Email Customizer:

На этом этапе вы также можете использовать Profile Builder для создания пользовательской страницы регистрации и страницы входа, если это необходимо. Хотя это не является предметом этой статьи, у нас есть много сообщений о том, как использовать Profile Builder для улучшения регистрации вашего сайта и функциональности учетной записи пользователя.
Вот несколько полезных руководств, если вам интересно:
- Создайте пользовательскую регистрационную форму
- Создайте пользовательскую страницу профиля пользователя внешнего интерфейса
- Добавьте пользовательскую форму входа в любое место на вашем сайте
2. Создайте свой шаблон электронной почты с помощью редактора электронной почты
Теперь вы готовы разработать собственный шаблон электронной почты WordPress, который вы будете использовать для своих электронных писем.
Чтобы создать это без каких-либо технических знаний, вы можете использовать бесплатный редактор BEE.
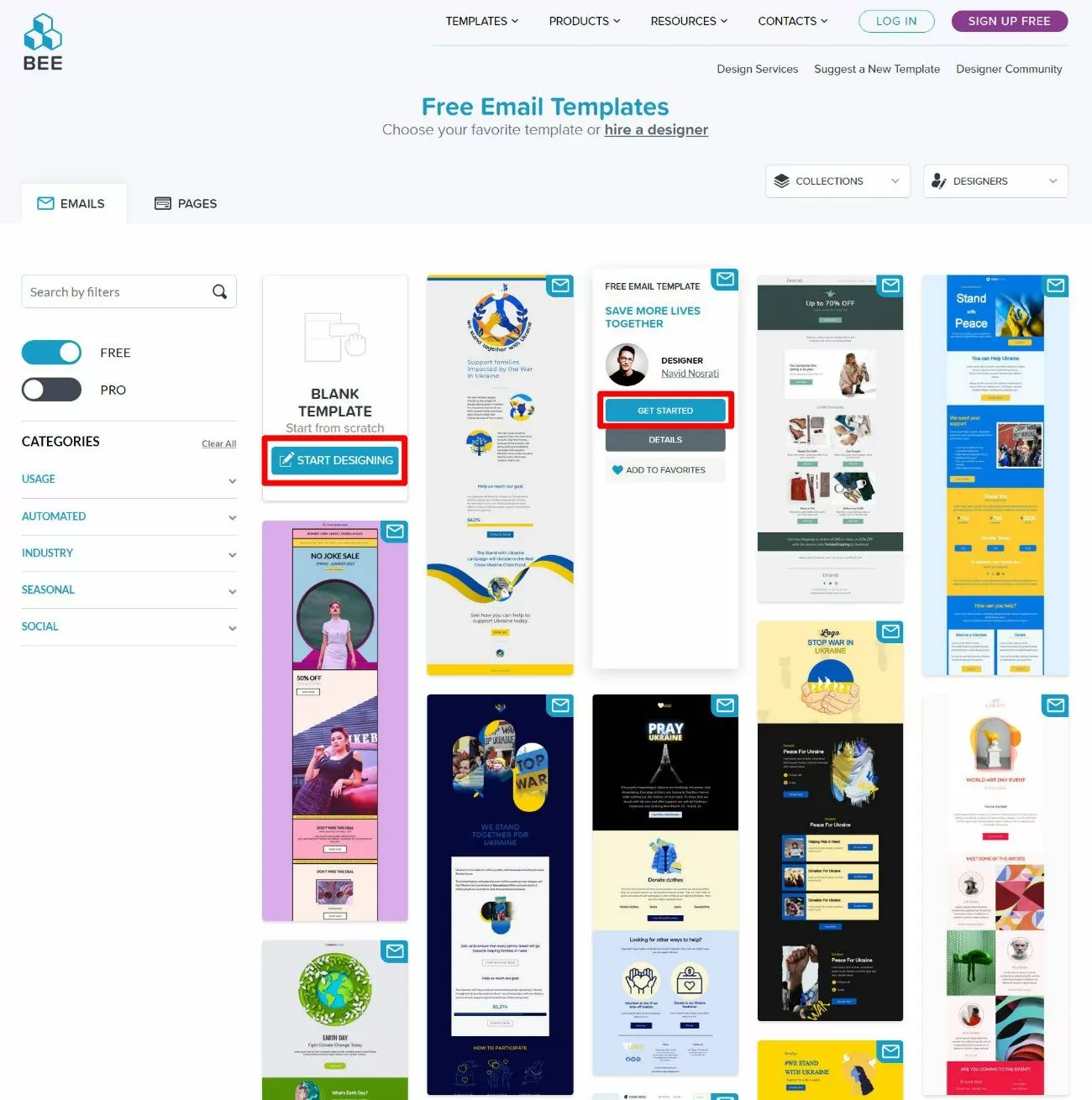
Чтобы начать, нажмите здесь, чтобы просмотреть все бесплатные шаблоны электронной почты от BEE.
Что касается отправной точки вашего дизайна, у вас есть два варианта:
- Вы можете начать с одного из готовых шаблонов, наведя на него курсор и нажав «Начать ».
- Вы можете создать свой собственный шаблон с нуля, нажав кнопку « Начать разработку » под опцией « Пустой шаблон ».

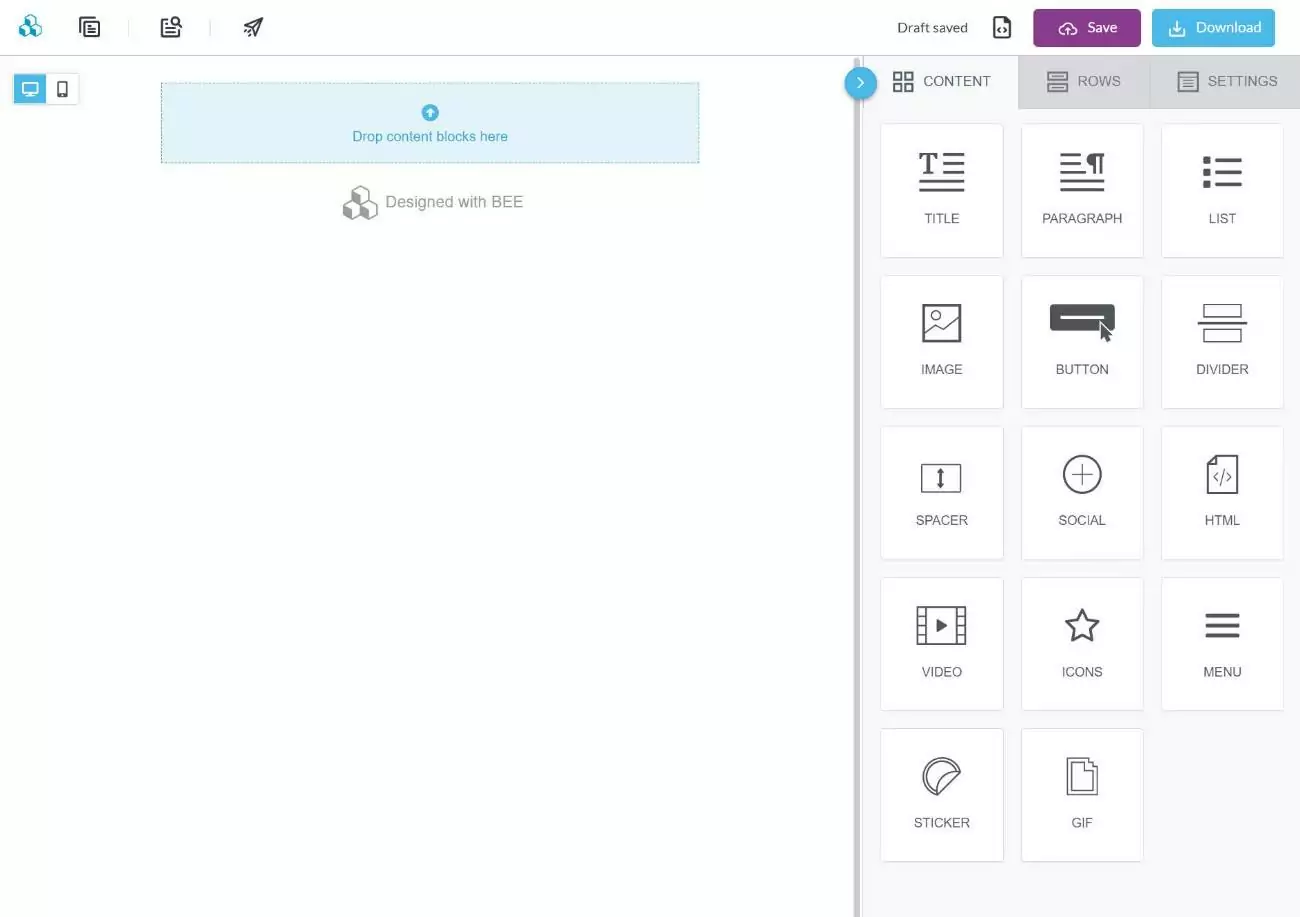
Выбор одного из этих вариантов запустит вас в визуальный редактор BEE. Вы увидите либо пустой холст, либо выбранный вами шаблон.
Теперь вы можете использовать редактор для создания/изменения вашего дизайна. Если вы когда-либо использовали плагин для создания страниц WordPress, редактор использует тот же базовый подход.
Вы можете перетаскивать элементы контента справа, а затем настраивать их в соответствии со своим дизайном. Вы также можете использовать строки для группировки элементов контента и создания макетов с несколькими столбцами, если это необходимо:

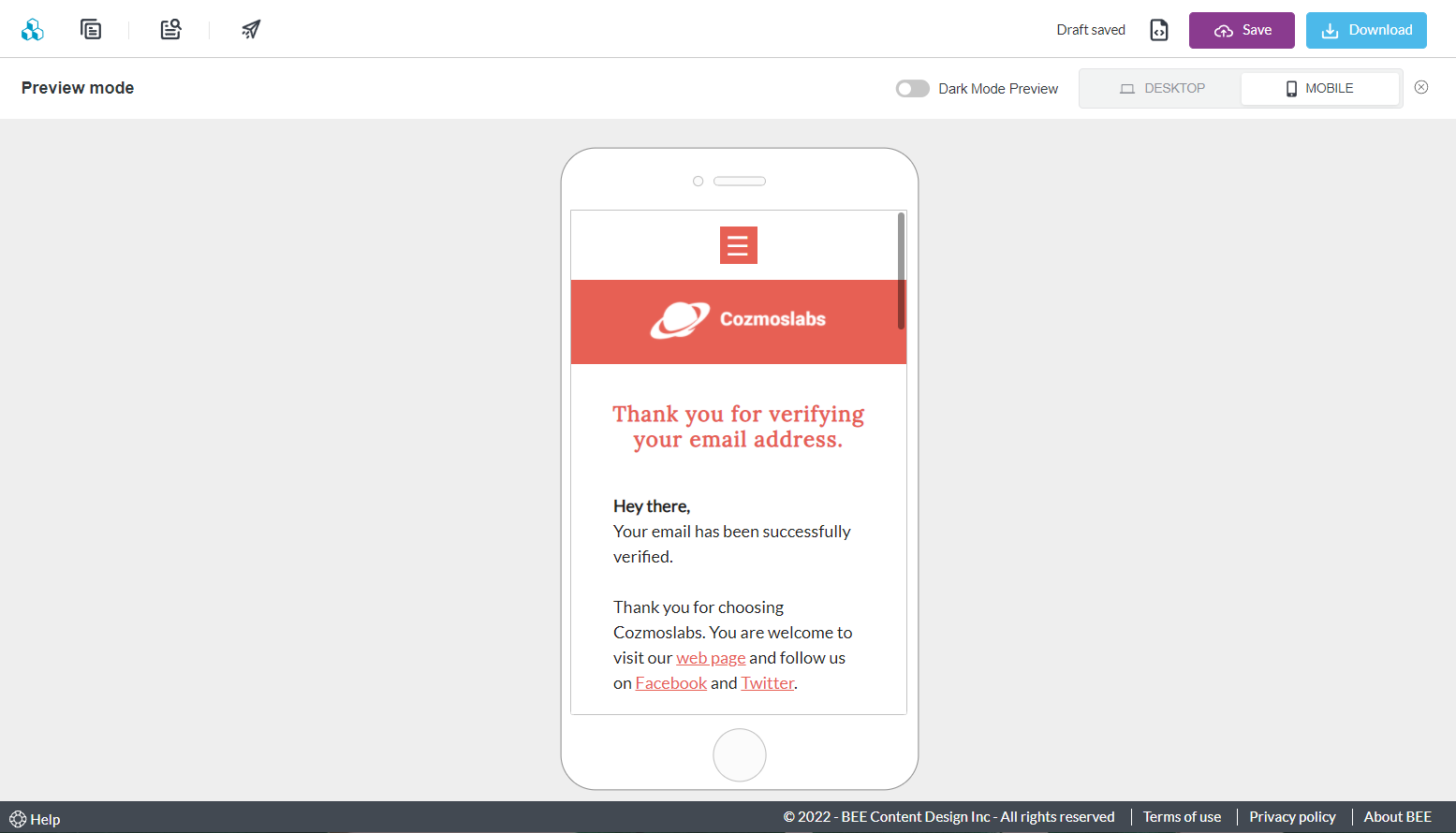
Не забудьте просмотреть свои электронные письма как на компьютере, так и на мобильном телефоне, чтобы вы могли видеть, как они будут выглядеть для всех посетителей. Опция предварительного просмотра для мобильных устройств находится в верхнем левом углу редактора.
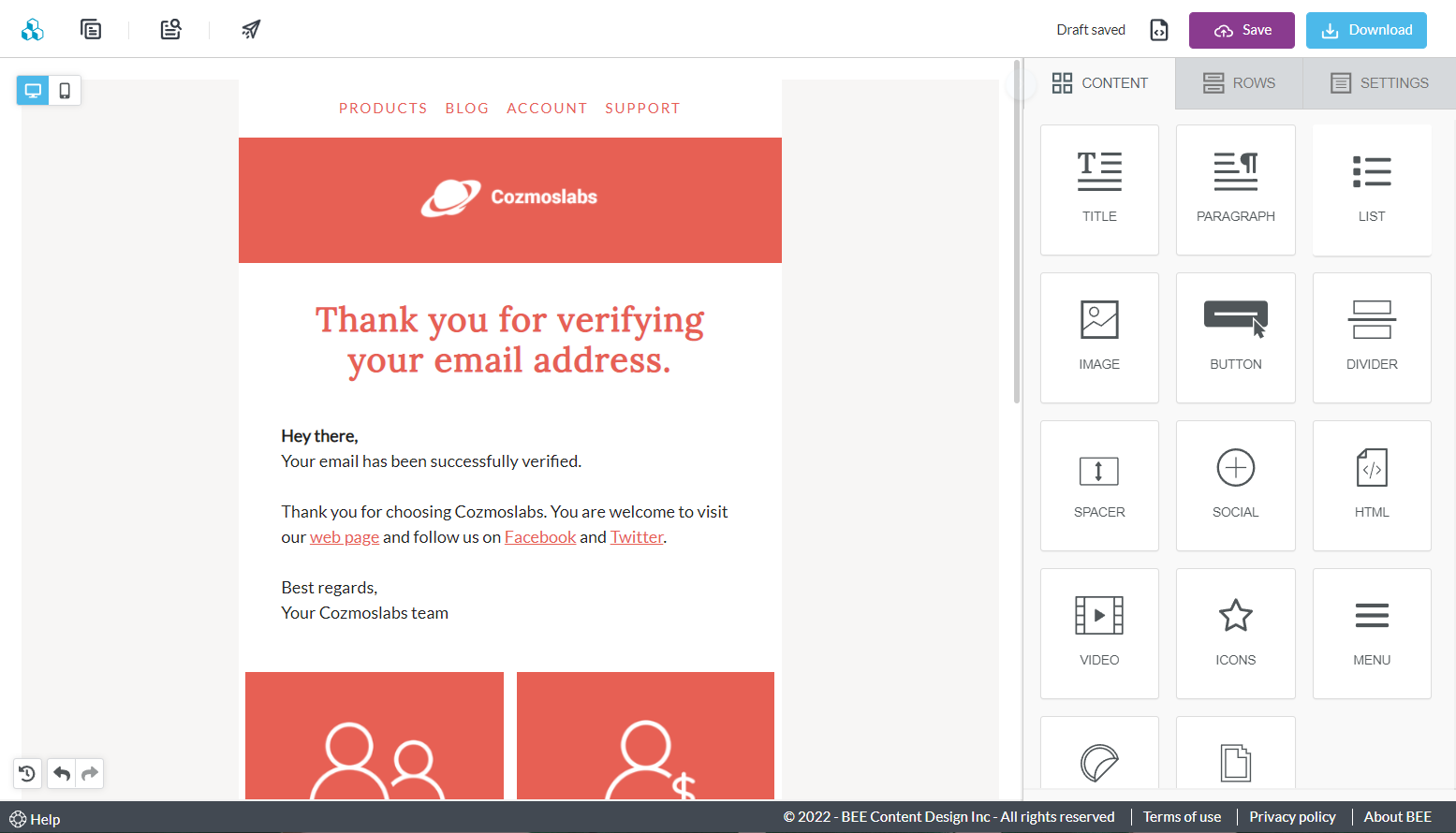
Когда вы закончите свой дизайн, у вас должно получиться что-то вроде этого:

А вот пример того, как это может выглядеть в мобильной версии:

BEE также включает возможность отправить тестовое электронное письмо, чтобы вы могли увидеть, как оно будет выглядеть в вашем почтовом клиенте.
Необязательно: добавьте теги слияния для вставки динамической информации
Этот шаг является необязательным. Однако у вас могут возникнуть ситуации, когда вы хотите динамически вставлять информацию о пользователе в свои электронные письма.

Например, вы можете включить чье-то имя пользователя в электронное письмо с подтверждением регистрации.
Для этого все, что вам нужно сделать, это добавить один из тегов слияния Profile Builder там, где вы хотите отображать динамическую информацию.
Например, чтобы обращаться к каждому пользователю по его имени, вы можете написать что-то вроде этого в BEE:
«Привет, {{username}}, добро пожаловать на {{site_name}}»
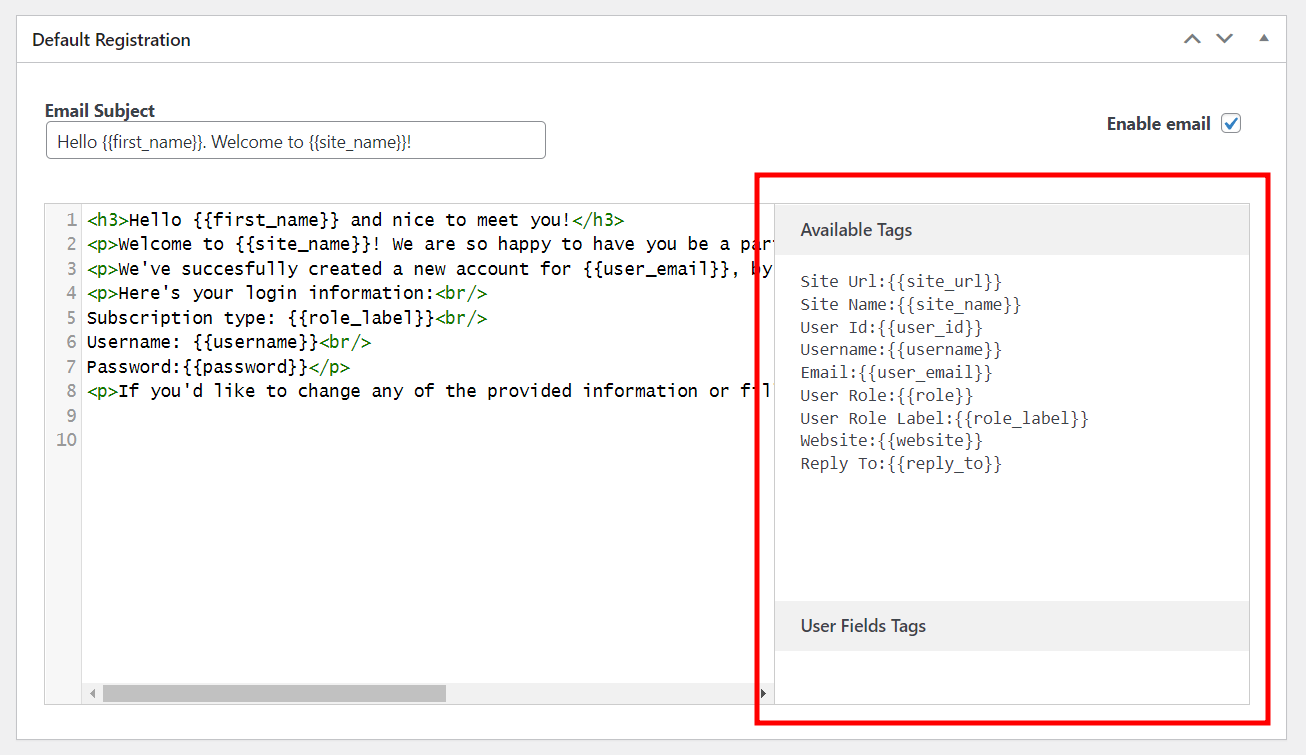
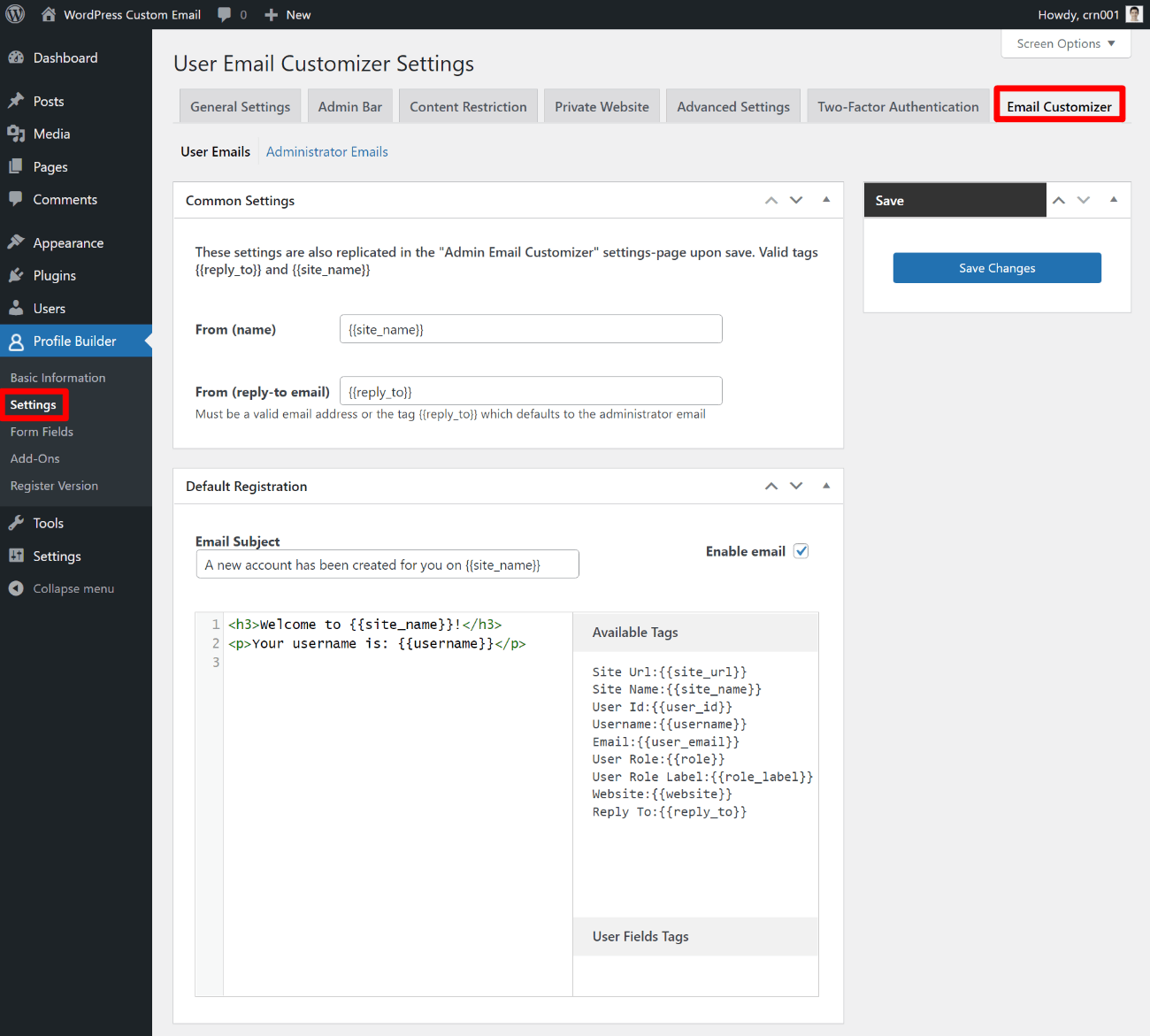
Чтобы увидеть полный список тегов слияния для электронного письма, которое вы разрабатываете, вы можете открыть панель инструментов WordPress и перейти в « Конструктор профилей» → «Настройки» → «Настройщик электронной почты». Найдите электронное письмо, которое вы хотите настроить, а затем найдите список « Доступные теги ».

3. Загрузите HTML-шаблон электронной почты
Если вы довольны тем, как выглядит ваш шаблон электронной почты, вы готовы экспортировать и загрузить HTML-код для этого шаблона. Затем, на следующем шаге, вы скопируете и вставите этот HTML-код в WordPress.
Для этого нажмите кнопку Сохранить в редакторе BEE. Это предложит вам создать бесплатную учетную запись BEE Pro. Несмотря на название, BEE Pro по-прежнему на 100% бесплатен ( для этого варианта использования ), и вам не нужно вводить платежную информацию для создания учетной записи.
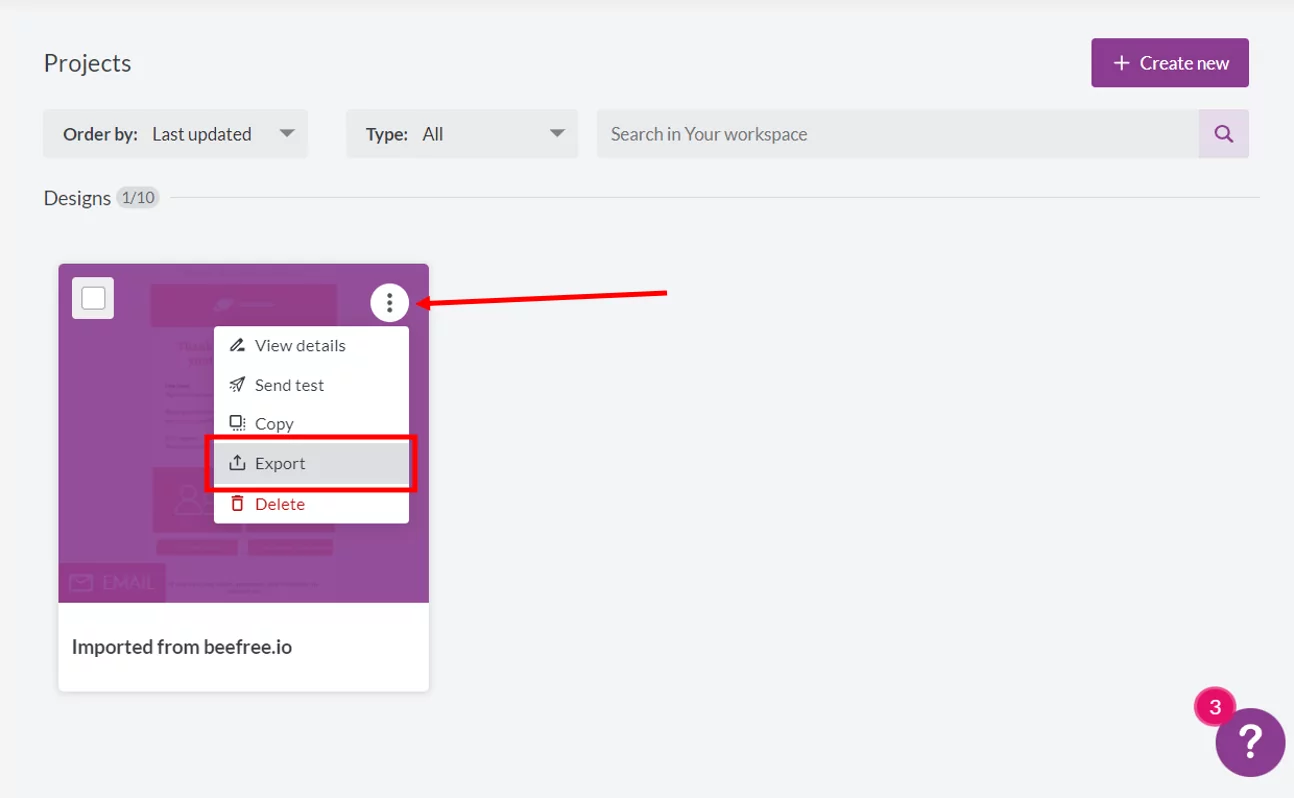
Как только вы это сделаете, вы должны оказаться в списке проектов . Выберите только что созданный шаблон, щелкнув значок с тремя точками и выбрав Экспорт :

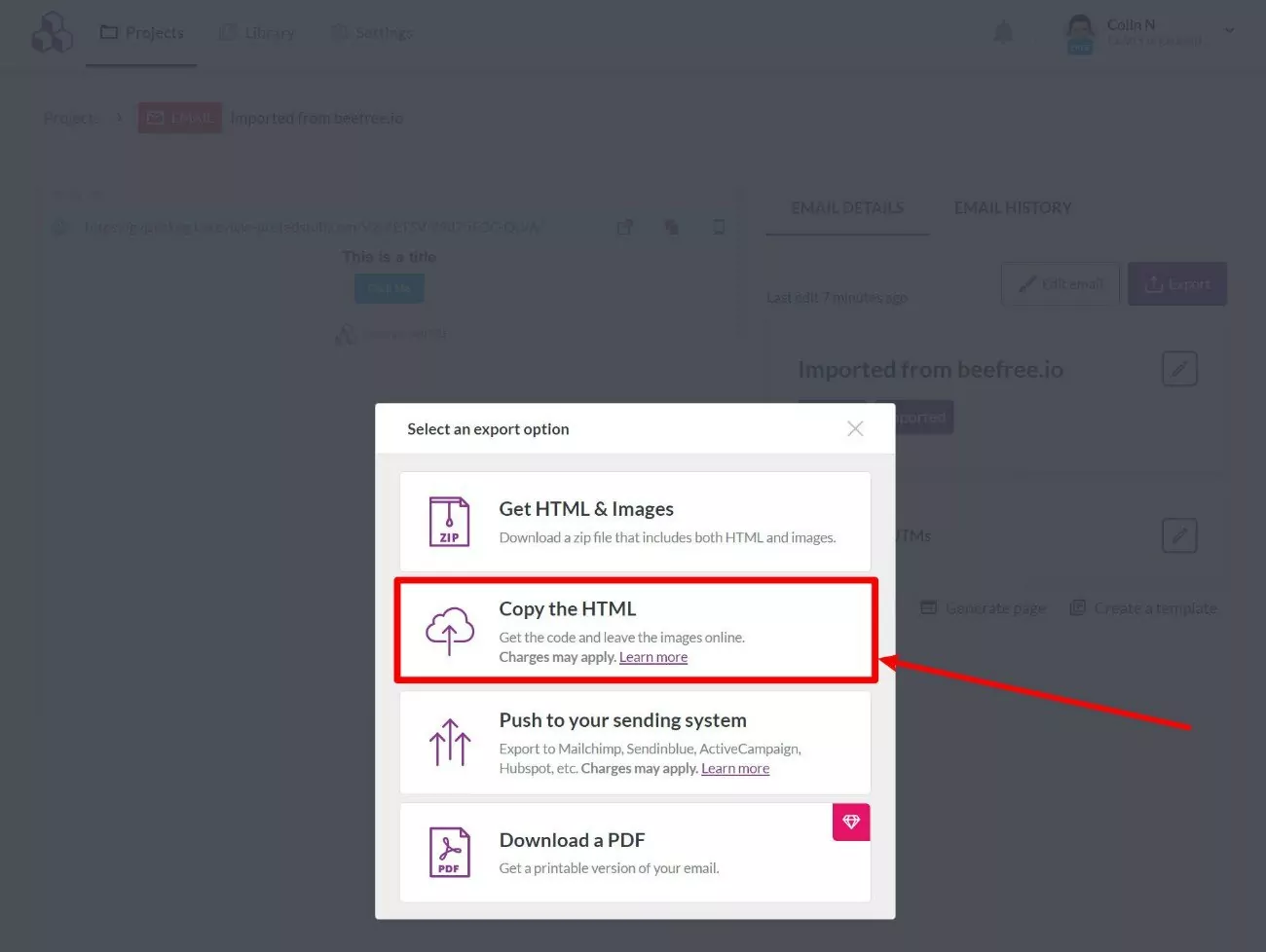
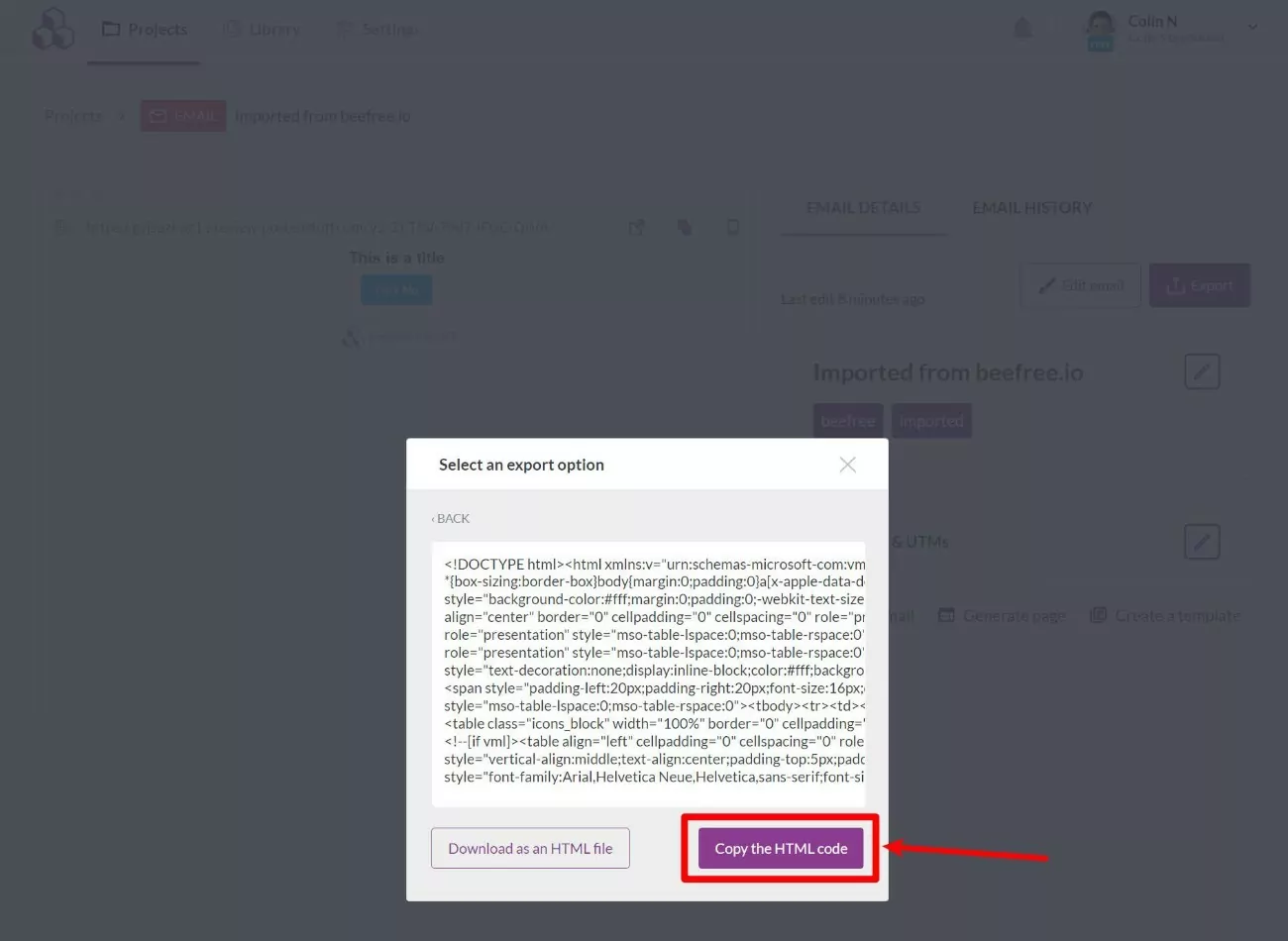
В появившемся всплывающем окне выберите параметр « Копировать HTML »:

Если вы включили изображения в свой дизайн, вы также можете выбрать параметр « Получить HTML и изображения ». Это загрузит все на ваш компьютер. Вам нужно будет открыть HTML-код в текстовом редакторе, а затем загрузить изображения на свой сайт WordPress (и обновить расположение URL-адресов изображений в HTML).
Если вы выбрали «Копировать HTML », вы увидите кучу кода во всплывающем окне. Выберите параметр « Скопировать код HTML », чтобы скопировать его в буфер обмена:

4. Добавьте HTML-шаблон электронной почты в конструктор профилей.
Теперь, когда у вас есть HTML-код для вашего шаблона электронной почты, вам нужно добавить его на свой сайт WordPress.
Откройте панель управления WordPress и перейдите в «Конструктор профилей» → «Настройки» → «Настройщик электронной почты» . Если вы не видите параметр « Настройщик электронной почты », убедитесь, что вы включили надстройку, как мы показали вам на шаге № 1.

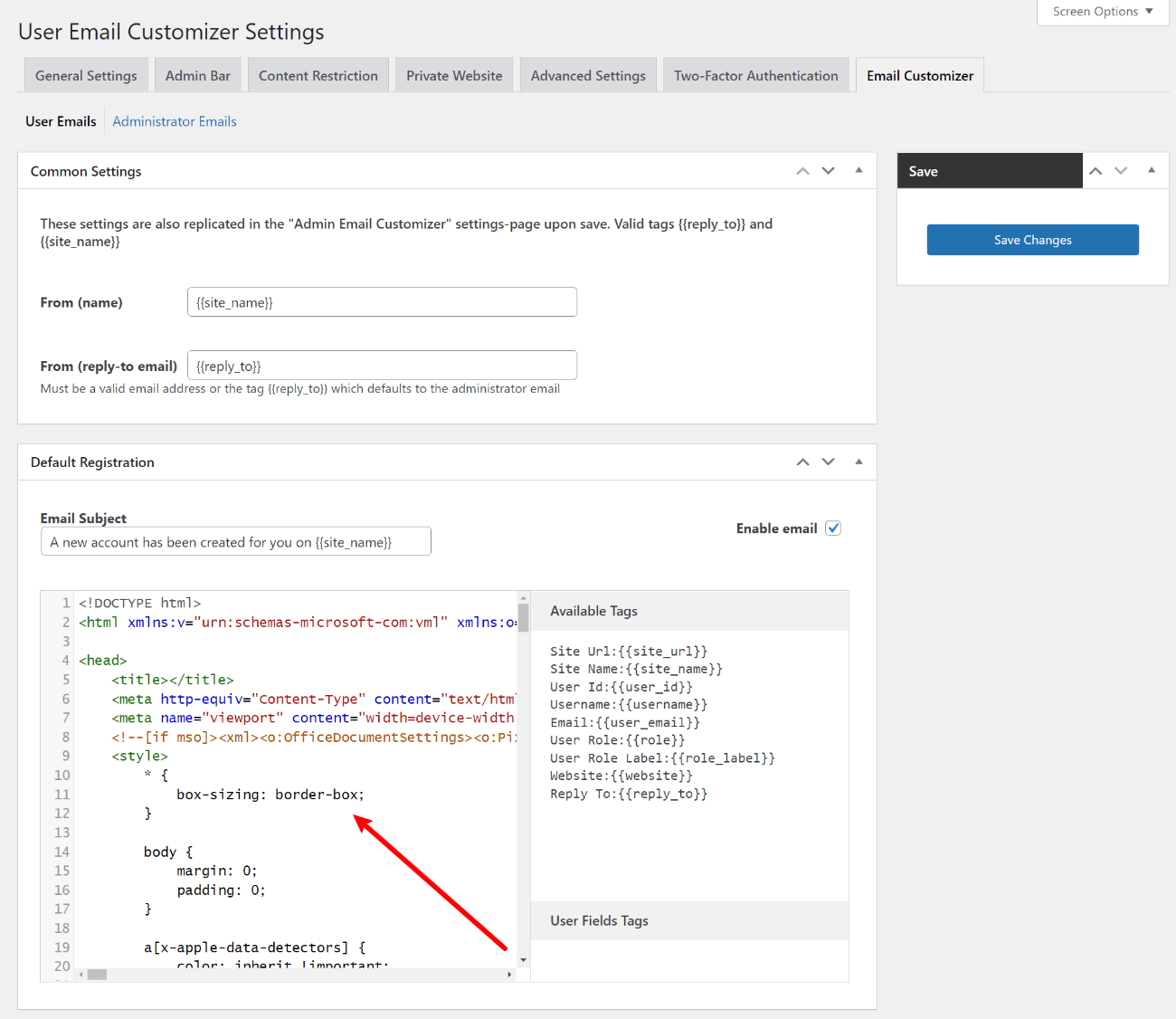
Каждое электронное письмо будет иметь свой собственный ящик, поэтому вам нужно найти электронное письмо, которое вы хотите настроить. Затем вставьте HTML-код, скопированный из BEE, в поле редактора HTML для этого электронного письма:

Затем нажмите кнопку Сохранить изменения .
И это все! Ваш сайт теперь начнет использовать этот настраиваемый шаблон электронной почты для соответствующего электронного письма, которое вы выбрали.
5. Повторите для других писем
Если вы хотите настроить дополнительные электронные письма, вы можете повторить описанные выше шаги по мере необходимости, чтобы создать уникальные электронные письма для разных действий.
Вы можете использовать существующий шаблон электронной почты в качестве основы и просто настроить текст/контент. Или вы также можете создать совершенно другой шаблон с уникальным дизайном, если хотите.
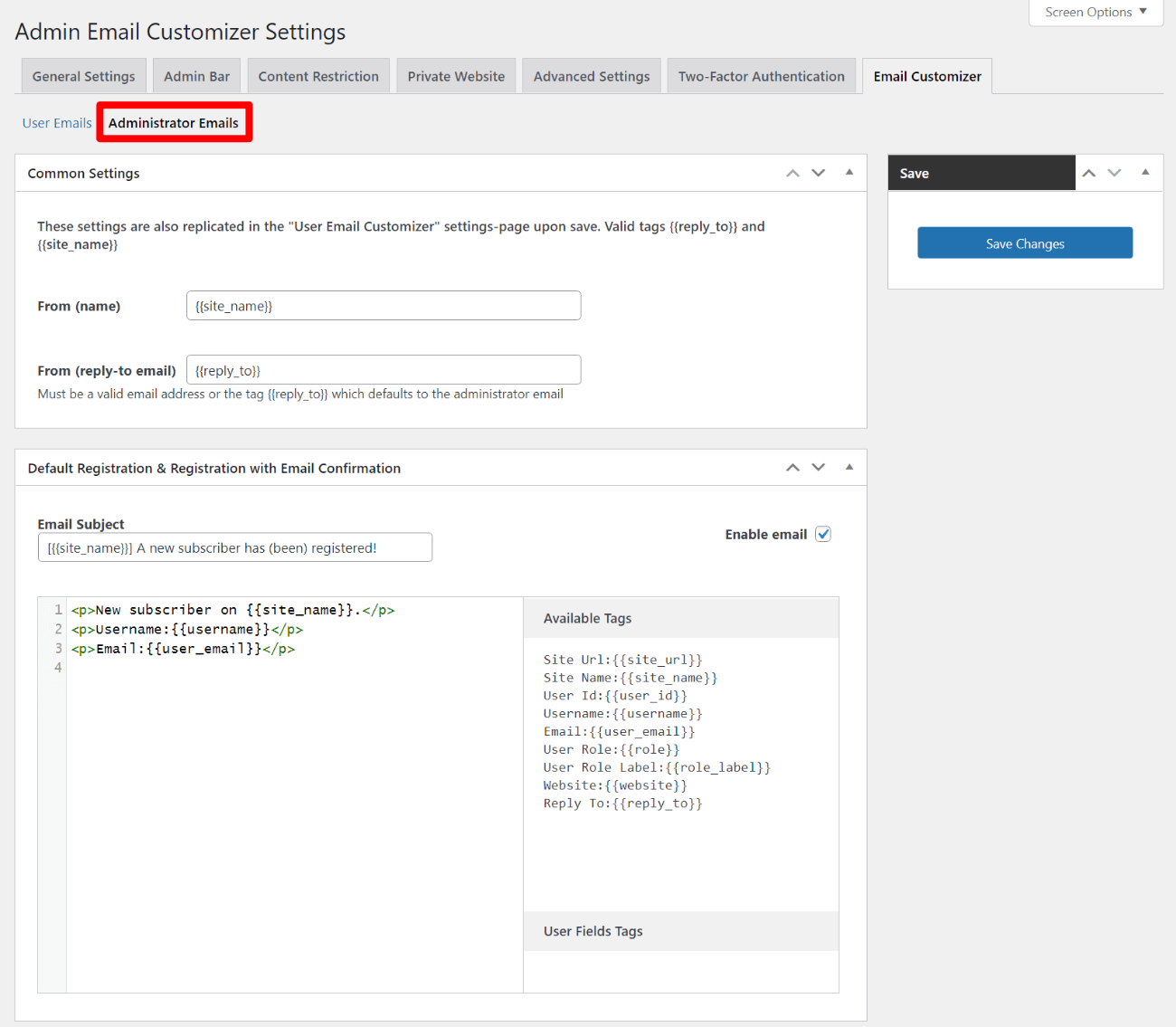
Помимо настройки электронных писем, которые ваш сайт отправляет пользователям, вы также можете настроить электронные письма, которые администраторы сайта получают на вкладке Электронная почта администратора:

Бонус: как работать с пользовательскими электронными письмами WordPress в платных подписках
Если вы хотите настроить базовую регистрацию WordPress, войти в систему и редактировать электронные письма профиля, все, что вам нужно, — это плагин Profile Builder.
Однако, если вы используете платные подписки для создания членского сайта WordPress, вы также можете настроить электронные письма, отправляемые платными подписками для важных действий, таких как новые подписки, предстоящие обновления и т. д.
Создание пользовательских электронных писем WordPress для платных подписок работает почти так же, как и в Profile Builder, с небольшими отличиями.
Для начала вы можете использовать бесплатный редактор BEE, как мы показали вам выше. Все шаги одинаковы, от создания шаблона до экспорта HTML. Однако вам нужно будет добавить их в WordPress немного другим способом, потому что вы работаете с платными подписками участников, а не с Конструктором профилей.
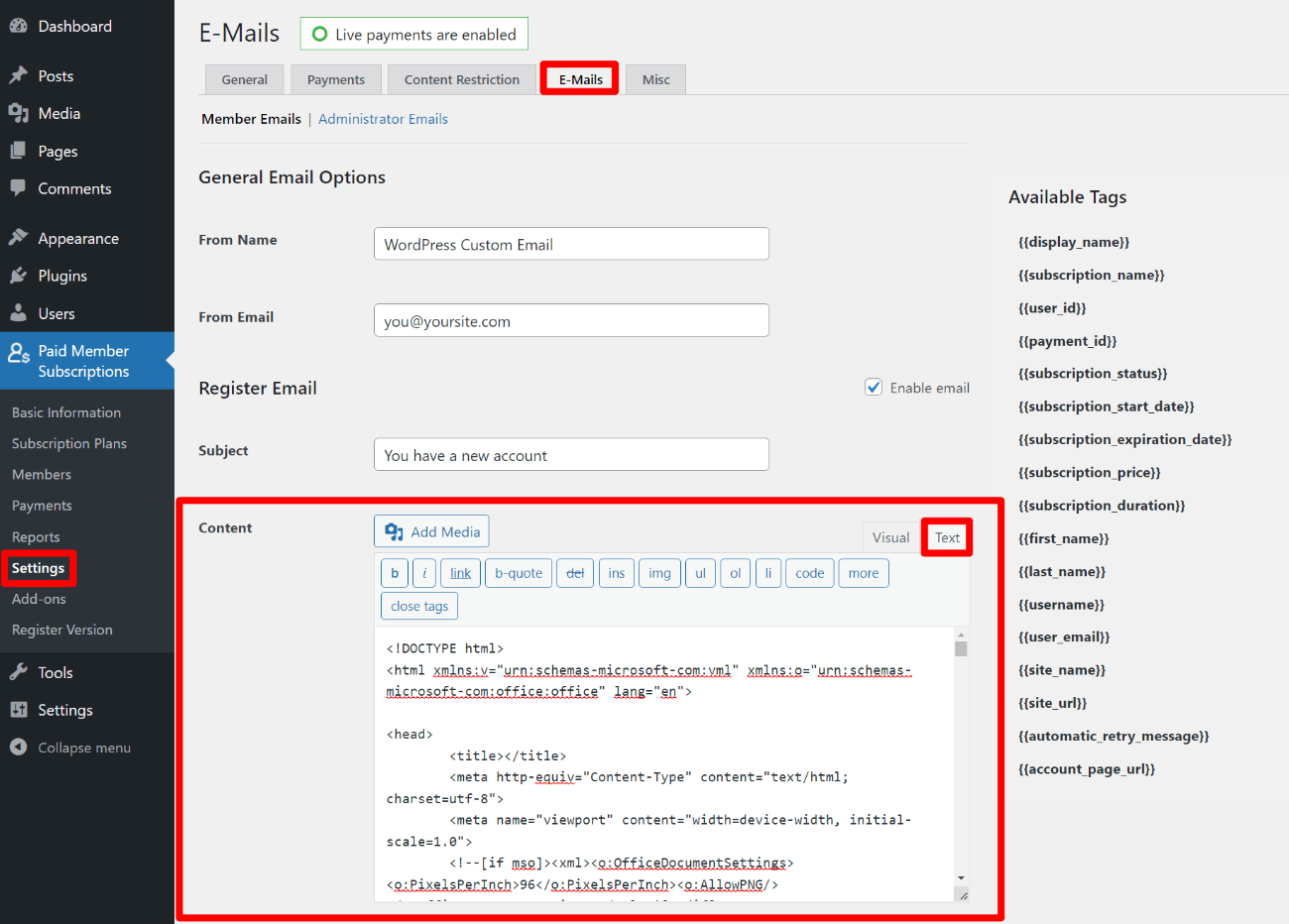
После того, как вы экспортировали HTML-код для своей электронной почты, вы можете перейти в раздел « Платные подписки участников» → «Настройки» → «Электронная почта ».
Найдите электронное письмо, которое вы хотите настроить, и откройте вкладку « Текст » в редакторе содержимого . Затем просто вставьте HTML-код своего электронного письма и сохраните изменения:

Здесь вы также можете найти соответствующие теги слияния для платных подписок участников, если вы хотите включить их в свой дизайн электронной почты BEE. Здесь у вас есть варианты, отличные от тех, которые вы получаете в Profile Builder, поэтому вам может потребоваться настроить теги слияния в ваших электронных письмах.
Настройте свои электронные письма WordPress сегодня
С помощью Profile Builder и бесплатного редактора BEE легко полностью настроить электронную почту WordPress.
Вы также можете использовать любой другой редактор электронной почты, чтобы создать дизайн HTML-шаблона для своих электронных писем, не требуя каких-либо знаний HTML или CSS. Затем Profile Builder позволяет легко применять эти HTML-шаблоны к WordPress, а также при необходимости вставлять динамическую информацию с помощью тегов слияния.
Кроме того, Profile Builder также может помочь вам настроить другие аспекты пользовательского интерфейса вашего сайта, такие как создание настраиваемых регистрационных форм и редактирование страниц профиля.
Если вы используете платные подписки для создания членского сайта WordPress, вы также можете использовать тот же подход для настройки всех электронных писем, которые платные подписки отправляют пользователям.
Если вы готовы приступить к работе, купите Profile Builder сегодня, а затем создайте свой первый HTML-шаблон с помощью редактора BEE.

Конструктор профилей Pro
Лучший плагин для настройки электронной почты WordPress без каких-либо технических знаний.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
У вас все еще есть вопросы о том, как настроить электронную почту WordPress при использовании Profile Builder? Дайте нам знать об этом в комментариях!
