Как настроить тему WordPress: методы и лучшие практики
Опубликовано: 2023-10-11WordPress — фантастический инструмент, получивший высокую оценку за свои многочисленные преимущества. Например, он интуитивно понятен, гибок, масштабируем и прост в использовании (после минимального обучения).
Однако независимо от вашего уровня знаний всегда остаются технические вопросы , на которые нет ответа.

Возможно, вам интересно, как сделать то или иное на своем сайте. Вот только один пример: как настроить тему WordPress?
Обычный вопрос, но на него есть несколько ответов, поскольку перед вами открыто так много возможностей. Знаете ли вы их все и как их применять?
Именно это я и предлагаю вам узнать в этой статье. Прочитав ее, вы узнаете 5 способов действий (один из которых вам не следует использовать, поэтому будьте внимательны!).
Но вы также узнаете множество советов и рекомендаций, как делать все правильно, не рискуя сломать свой сайт.
Обзор
- Что такое тема WordPress?
- Зачем вам настраивать свою тему WordPress?
- Каковы предварительные шаги перед настройкой темы WP?
- 5 способов настроить тему WordPress
- Заключение
Что такое тема WordPress?
Тема WordPress — это набор файлов, которые определяют внешний вид и макет вашего сайта.
Как поясняется в документации WordPress , тема создает «графический интерфейс с базовым унифицированным дизайном» для вашего сайта. Другими словами, тема отвечает за дизайн вашего сайта.
Чтобы дать вам «контроль над визуальным представлением контента и других данных на вашем сайте WordPress», тема часто опирается на следующие элементы, опять же согласно документации WordPress:
- Файлы шаблонов , такие как знаменитый
index.php(для классических тем) илиindex.html(для блочных тем). - Файлы изображений (
.jpg,.png,.gifи т. д.) - Таблицы стилей (
.css) - Пользовательские шаблоны страниц , которые можно применить к определенной странице или группе страниц.
- Другие исходные файлы , необходимые для его работы (
.php).
Собственные темы и типы тем
Как только вы устанавливаете WordPress, по умолчанию он поставляется с тремя последними собственными темами.
Нативная тема — это тема, установленная WordPress по умолчанию. Его название начинается с «Двадцать». На момент написания встроенной темой по умолчанию была Twenty Twenty-Three.

Ядро WordPress относится ко всем собственным файлам и каталогам, необходимым для правильного функционирования CMS ( системы управления контентом) .
Конечно, вам не обязательно использовать родную тему. В официальном каталоге WordPress, а также в специализированных магазинах тем и торговых площадках (например, Themeforest) доступны тысячи других.
Важно различать два типа тем:
- «Классические» темы, которые часто можно настроить с помощью WordPress Customizer. Так обстоит дело со многими известными темами, такими как Astra.
- Блочные темы , предназначенные для работы с редактором сайтов WordPress. Последний позволяет создавать и редактировать все части вашего сайта (шапку, подвал, страницу 404, архивы сообщений, зоны виджетов и т. д.) с помощью блоков (контейнеров, предлагаемых редактором WordPress Gutenberg).
- Jadro, например, представляет собой блочную тему. Если этот тип темы активен на вашем сайте, вы можете настроить его через меню «Внешний вид» > «Редактор» .
Ознакомьтесь с нашим незаменимым ресурсом по темам WordPress . Вы найдете выбор бесплатных и премиальных тем, где выбрать свою тему и какую выбрать для своего проекта.
Зачем вам настраивать свою тему WordPress?
Дизайн и плагины
После этого первоначального обзора тем WordPress и того, как они работают, давайте начнем с важного пояснения.
Под настройкой темы WordPress мы подразумеваем настройку ее дизайна и внешнего вида .
Если вы хотите персонализировать свой сайт, добавив функциональность, лучше использовать специальные плагины.
Например, плагин WP Rocket предложит вам варианты ускорения скорости загрузки вашего сайта. Плагин Yoast SEO поможет вам оптимизировать SEO вашего сайта.
Вам это яснее?
7 причин настроить тему WordPress
Что ж, давайте продолжим список причин, по которым вам может потребоваться настроить свою тему WordPress. В конце концов, это не то, что нужно делать легкомысленно и под влиянием момента!
Есть несколько возможных причин:
- Иметь уникальный веб-сайт , который выделяет вас среди конкурентов. Если вы используете тему из официального каталога или премиум-магазина, не забудьте настроить ее в соответствии со своим руководством по стилю. Вы можете объединить цветовую палитру, типографику, логотипы и визуальные элементы вашего сайта с индивидуальностью вашего бренда, повысив узнаваемость вашей компании.
- Для улучшения пользовательского опыта . Вы можете разработать удобный интерфейс, соответствующий ожиданиям вашей целевой аудитории, что может повысить удовлетворенность посетителей и повысить коэффициент конверсии.
- Для улучшения читаемости и доступности . Настройка темы WordPress позволяет вам выбирать шрифты, цвета и макет, которые улучшают читаемость вашего контента, что важно для удержания внимания посетителей.
- Чтобы улучшить адаптивность , чтобы ваш сайт читался на любом типе экрана (компьютере, смартфоне или планшете).
- Чтобы обновить графику , например, изменив дизайн вашего сайта. Веб-технологии и их использование развиваются очень быстро. Через несколько месяцев/лет ваш сайт устареет, поэтому важно настроить вашу тему, чтобы обновить ее. Настройка позволяет вам развивать свой сайт WordPress в соответствии с вашими потребностями без необходимости полностью менять тему, сохраняя при этом современный и привлекательный дизайн.
- Для создания индивидуального дизайна . В частности, если вам комфортно работать с кодом, вы можете создать собственный дизайн, который точно соответствует тому, что вы имеете в виду, вместо того, чтобы соглашаться на ограниченные возможности предвзятой темы.
- Чтобы адаптировать внешний вид вашего сайта к конкретному событию . Например, сайт WPMarmite украшен логотипом Рождества или Хэллоуина в честь этих двух событий. Со своей стороны, вы вполне можете изменить некоторые аспекты дизайна вашего сайта (кнопки, персонализированную страницу и т. д.) для запуска акции, нового продукта и т. д.

По другую сторону экрана: есть ли у вас другая причина настроить тему WordPress?
Прежде чем приступить к работе, убедитесь, что вас поддержат, применив два лучших метода, приведенных ниже.
Каковы предварительные шаги перед настройкой темы WP?
Сохраните свой сайт
Настройка вашей темы WordPress, особенно если это серьезная реконструкция, включает в себя изменение различных файлов независимо от того, просматриваете ли вы код или нет (мы вернемся к этому позже).
Какой бы объем изменений вы ни хотели внести, я рекомендую вам заранее сохранить сайт.
И если возможно, сделайте резервную копию как ваших файлов, так и базы данных . В случае возникновения проблемы (ошибка, технический инцидент, ошибка PHP или CSS и т. д.) вы будете спокойны и сможете мирным путем восстановить свой сайт.
Для резервного копирования вашего сайта у вас есть несколько вариантов, в том числе:
- Использование специального плагина . В этом тесте мы представляем некоторые из них, в частности UpdraftPlus. UpdraftPlus позволяет автоматически создавать резервные копии вашего сайта, одновременно отправляя резервные копии в удаленное хранилище, что является хорошей практикой. Бесплатной версии будет достаточно в большинстве случаев.
- Инструмент управления сайтом с функцией резервного копирования и восстановления одним щелчком мыши. Именно так обстоит дело с WP Umbrella, который мы представляем в этой статье.
Работа в тестовой среде
После того как ваш сайт будет зарезервирован и безопасен, я рекомендую вам настроить тему WordPress в тестовой среде.
Основное преимущество этого варианта заключается в том, что в случае возникновения проблемы вы не повлияете на бесперебойную работу вашего производственного (онлайн) сайта.
Вы можете настроить и решить любые проблемы без стресса. И когда работа будет завершена, все, что вам нужно сделать, это переключить сайт в режим онлайн.
Но сначала, какие у вас есть варианты работы в тестовой среде?
Один из основных способов — работать локально, т.е. на своей машине. Один из самых известных и эффективных инструментов для работы локально называется… Локальный.

Чтобы установить его, обратитесь к нашему руководству по этому вопросу. Чтобы скопировать рабочий сайт на будущий локальный сайт, используйте плагин миграции, например All-in-One WP Migration, Duplicator или Migrate Guru.
Бесплатные версии этих плагинов накладывают ограничения на размер файлов, которые можно перенести. Ознакомьтесь с их официальным описанием в каталоге и воспользуйтесь нашей статьей на эту тему , чтобы узнать больше об их возможностях (и возможностях других конкурентов) .
Обратите внимание: если вы хотите сделать обратное (перенести свой сайт с локального сервера на онлайн-сервер), эти плагины подойдут и для этого.
Наконец, вы также можете работать в тестовой среде, создав промежуточный сайт. Большинство хостинг-провайдеров предлагают для этого варианты, но вы также можете положиться на специальный плагин, такой как WP Staging.

Без лишних слов, пришло время рассмотреть 5 способов настройки вашей темы WordPress.
5 способов настроить тему WordPress
Способ 1: инструмент настройки темы
Доступен ли инструмент?
Начнем с классического способа настройки вашей темы WordPress прямо из бэк-офиса WordPress. Я имею в виду настройщик тем.
Он доступен из меню «Внешний вид» > «Настроить» . Тревога. Перед экраном вы потираете глаза. Вы обновляете свою страницу. Вы нажимаете на все меню на боковой панели. Но ничего не происходит.
У вас нет доступа к этому инструменту настройки. Не паникуйте, в некоторых случаях это нормально. Позволь мне объяснить.
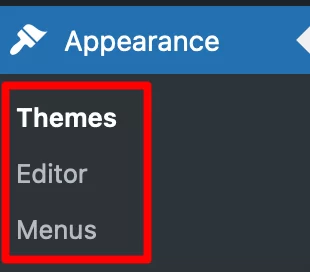
Если вы используете версию WordPress выше 5.9 — что я советую вам сделать, не в последнюю очередь из соображений безопасности — и тему на основе блоков (например, Twenty Twenty-Three), меню «Внешний вид» вашего сайта будет ограничено двумя подменю :
- Темы
- редактор

Редактор сайтов WordPress позволяет настроить весь сайт. Конечно, инструмент настройки больше не имеет смысла с момента появления редактора сайта в ядре WordPress с выпуском WP 5.9.
Однако у вас будет доступ к Инструменту настройки, если ваш сайт работает на версии ниже 5.9 (нехорошо) или если он работает на версии выше 5.9 С классической темой (которая не основана на блоках). .
Имеет ли это все смысл? Например, вы можете воспользоваться инструментом настройки, если активируете тему Astra в WordPress 6.3. В этом случае меню «Внешний вид» будет содержать дополнительные подменю:

Каковы особенности инструмента настройки тем WordPress и как его использовать?
Это все очень хорошо, но как это работает? Прежде всего, вы должны знать, что инструмент настройки будет доступен только в том случае, если ваша активная тема поддерживает функцию настройки.
Более того, в зависимости от активированной вами темы у вас будет больше или меньше возможностей настройки . Например, Astra предлагает больше возможностей, чем родная тема, такая как Twenty Twenty-One.
Вообще говоря, вот что вы обычно можете делать с помощью Настройщика:
- Измените типографику вашей темы (тип, размер и вес шрифта) и цвета.
- Добавьте логотип и значок
- Выберите макет своего блога
- Создать меню навигации
- Настройте домашнюю страницу для отображения последних сообщений или статической страницы.
- Настройте нижний колонтитул
- Добавьте дополнительный CSS-код
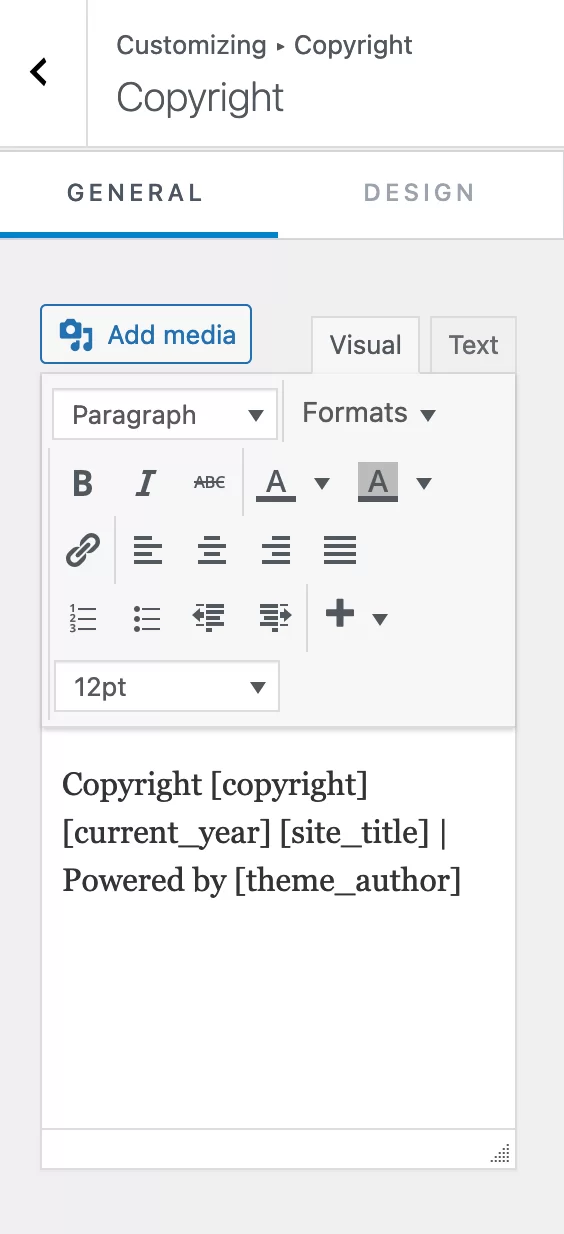
После этого степень настройки зависит от каждой темы. Например, в Astra вы можете изменить авторские права в нижнем колонтитуле.

Любые внесенные вами изменения будут видны в режиме реального времени в правой части страницы. Более того, они будут сохраняться каждый раз, когда вы обновляете свою тему и WordPress, что является большим плюсом.

Нажмите на значок синего карандаша, чтобы выбрать элемент для редактирования и открыть соответствующее меню на левой боковой панели.

Не забудьте нажать кнопку «Опубликовать» вверху страницы, чтобы сохранить все изменения.
Способ 2: Редактор сайтов WordPress
Как вы используете редактор сайта для настройки темы WordPress?
Теперь вернемся к панели управления WordPress. Давайте рассмотрим метод №2 настройки темы WordPress: использование редактора сайта.
Теперь позвольте мне повторить, чтобы внести ясность. Чтобы воспользоваться этим инструментом, вам необходимо:
- Иметь версию WordPress выше или равна 5.9.
- Активировать блочную тему
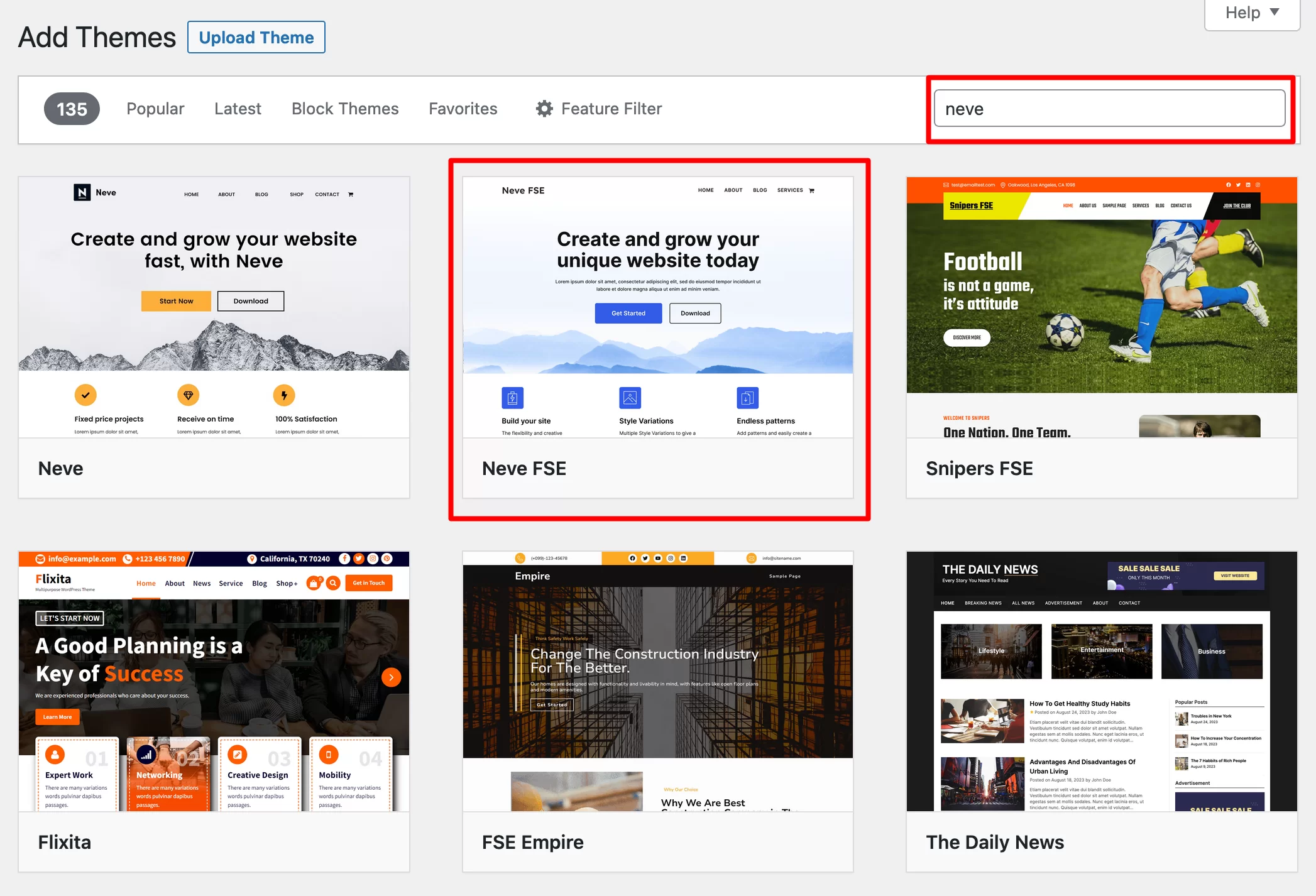
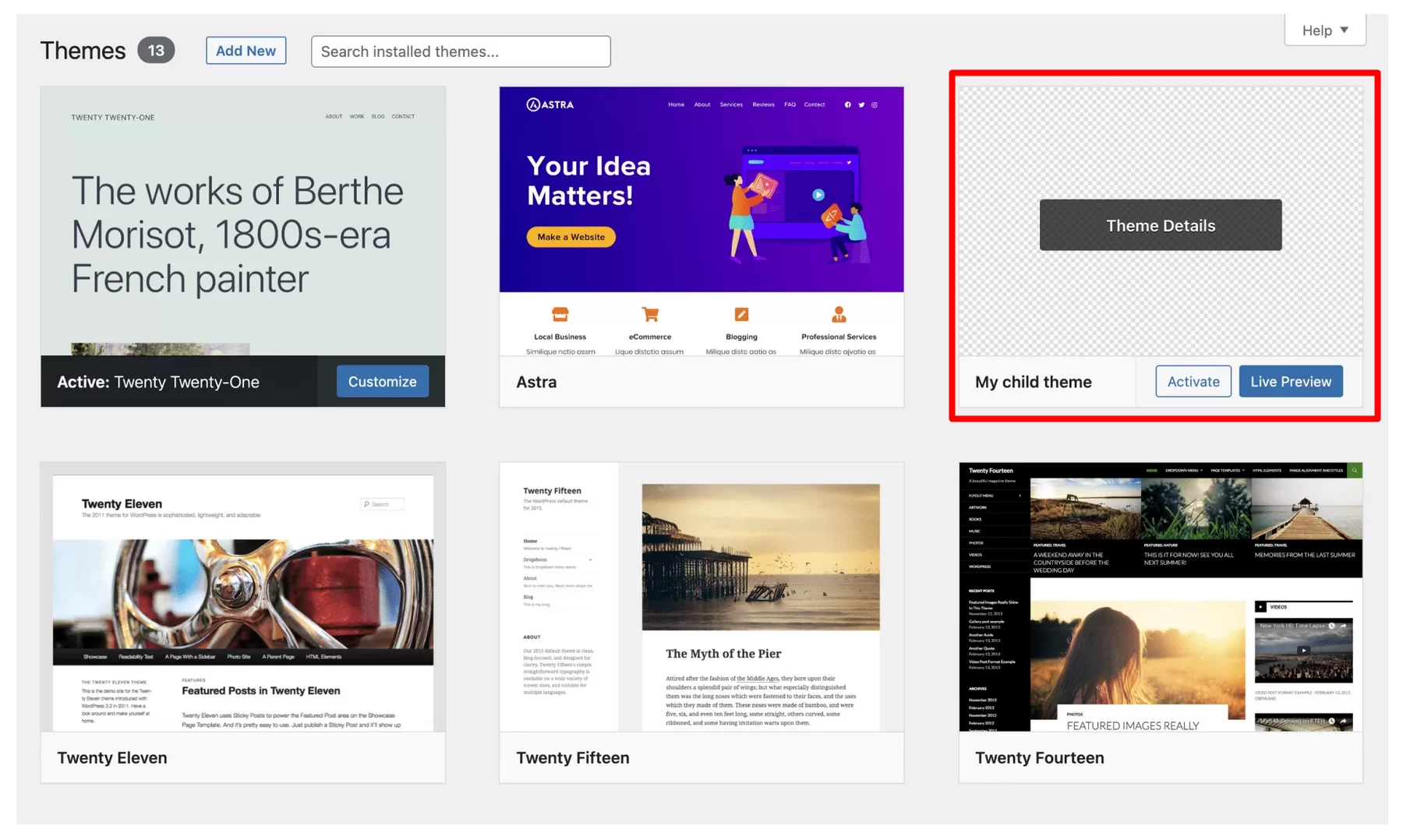
В этом примере мы собираемся активировать бесплатную тему Neve FSE из магазина Themeisle. Для этого перейдите в «Внешний вид» > «Темы» .
Нажмите на кнопку «Добавить». Затем нажмите на вкладку «Темы на основе блоков» и выберите «Neve FSE» (или найдите его в строке поиска):

Установите его, затем активируйте. Если все пойдет хорошо, ваше меню «Внешний вид» немного сократится и станет менее загруженным, чем при классической теме:

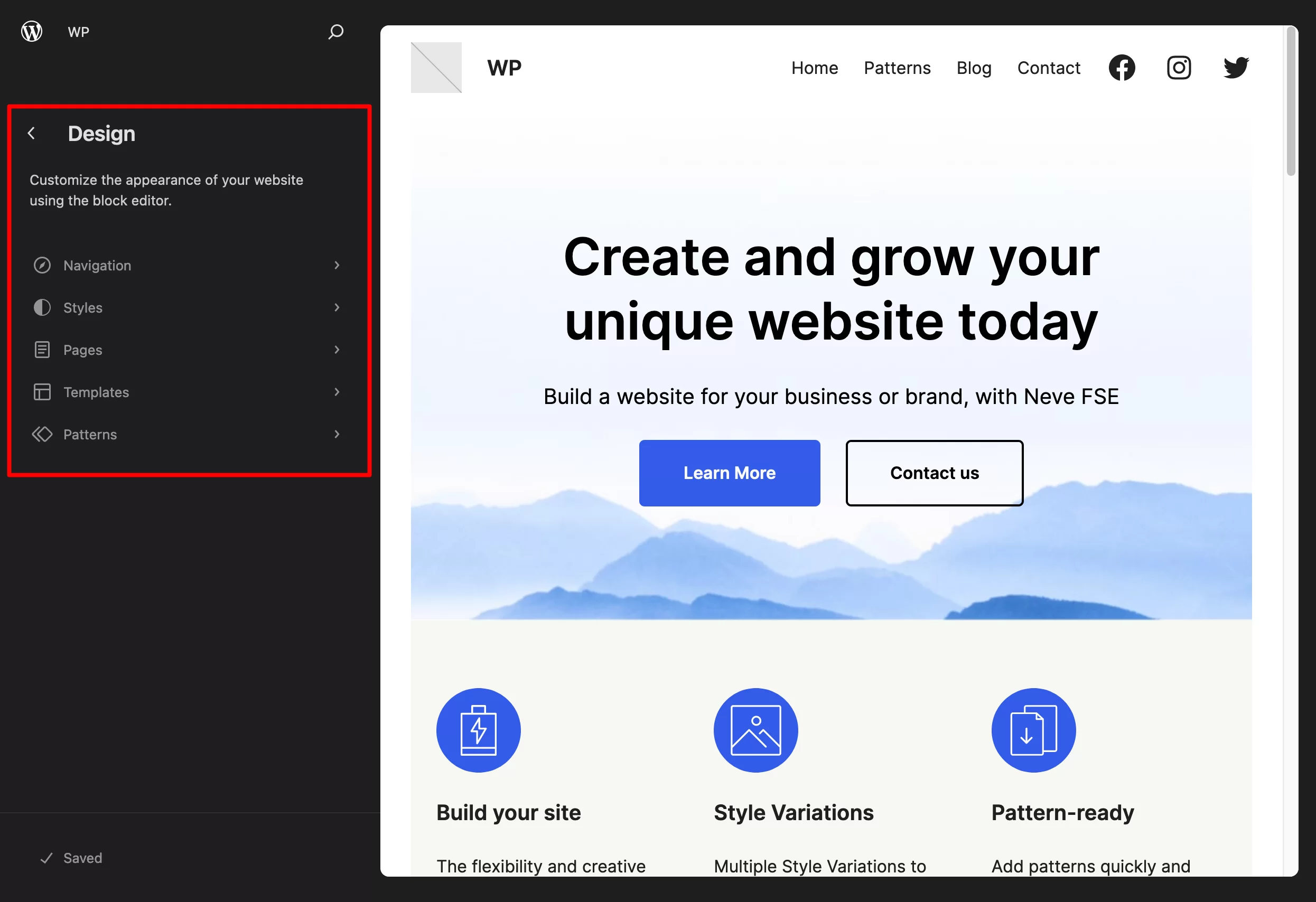
Чтобы настроить тему, выберите «Внешний вид» > «Редактор» . Прежде чем углубляться в подробности того, что вы можете сделать, прочтите предупреждение ниже:
Редактор сайта — это инструмент, который все еще разрабатывается и совершенствуется. Если вы хотите успешно создавать профессиональные макеты, вам потребуются глубокие технические знания как в области шаблонов, так и в веб-дизайне. Вот почему мы не рекомендуем его новичкам в WordPress. Если ваша цель — создать страницы и весь сайт без программирования, вместо этого обратитесь к конструктору страниц.
Какие варианты доступны?
Отсюда вы можете изменять ВСЕ части вашего сайта (шапку, подвал, страницу 404, архивы статей, зоны виджетов и т. д.) с помощью блоков.
Подробно, вот что вы можете сделать:
- Настройте меню навигации
- Настройте глобальные стили , то есть цветовую палитру, применяемую ко всей вашей теме WordPress.
- Измените все страницы вашего сайта
- Отредактируйте шаблоны страниц, включенные в вашу тему, или изображение на вашей домашней странице, в сообщениях блога или на странице 404. Вы также можете создавать свои собственные шаблоны.
- Управляйте шаблонами блоков и добавляйте новые

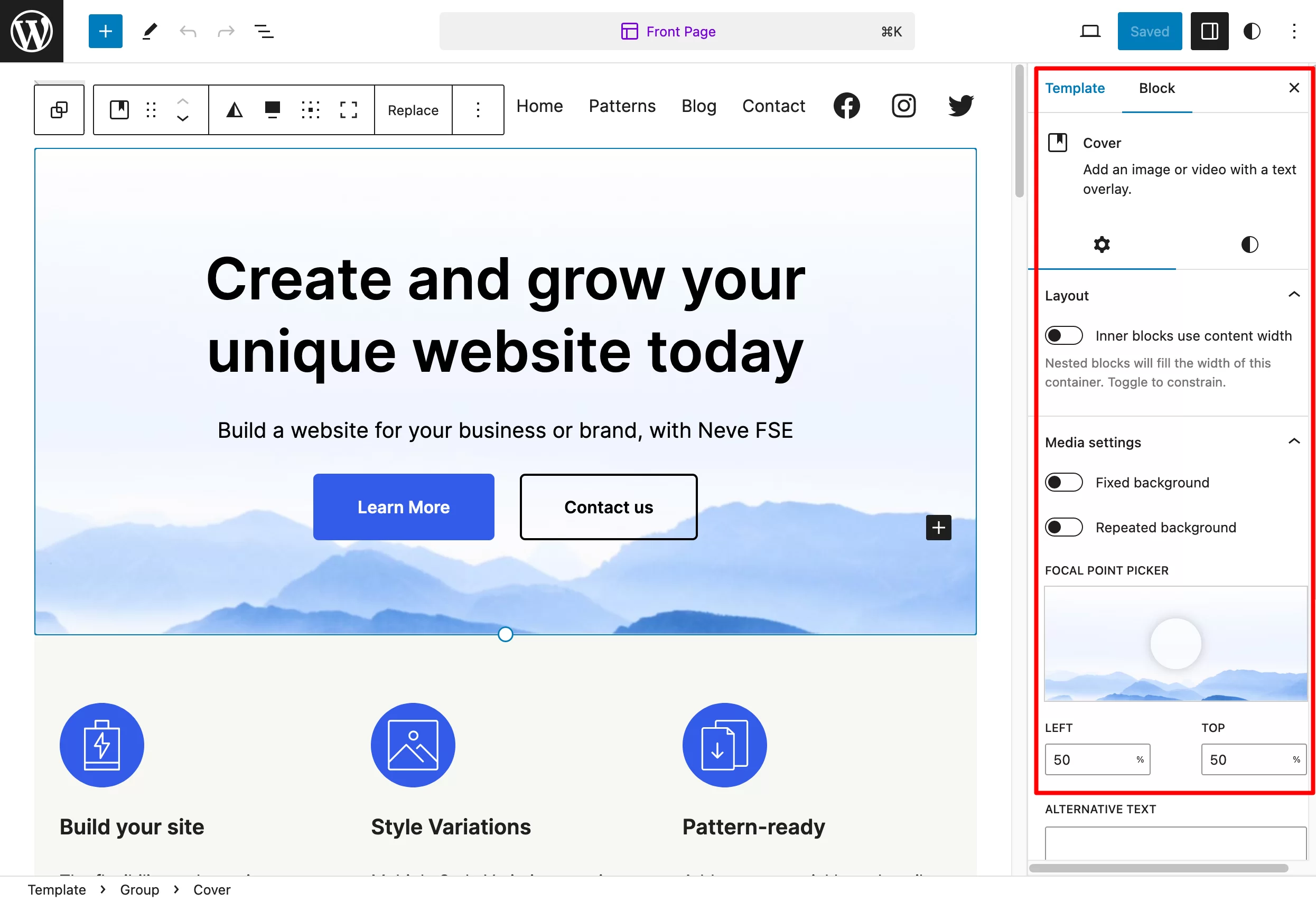
С точки зрения настройки мы очень близки к конструктору страниц. Все изменения производятся в режиме реального времени, прямо перед вами, прямо на вашем экране.
Например, вы можете изменить текст кнопки, удалив его и переписав. Вы можете заменить фоновое изображение, щелкнув по нему и т. д.

Чтобы полностью понять различия между конструктором страниц и редактором Gutenberg WordPress, прочитайте наше сравнение .
А поскольку режим работы Редактора сайта блочный, вы можете добавлять блоки по вашему выбору на свою страницу , нажав на инструмент вставки блоков.
Затем каждый блок можно изменить, открыв меню «Настройки», точно так же, как вы это делаете при написании сообщения с помощью редактора контента WordPress.
Способ 3: Конструктор страниц
Если вы внимательно прочитали предыдущий раздел, возможно, вы заметили следующий термин: построитель страниц.
Это третий метод настройки темы WordPress .
Если быть совсем точным, здесь мы немного жульничаем. Фактически, конструктор страниц позволяет вам настраивать не тему, а внешний вид вашего сайта. С технической точки зрения, конструктор страниц работает только с областью контента (а также с верхним и нижним колонтитулом, в зависимости от используемой вами версии конструктора страниц). С другой стороны, шаблоны верхнего и нижнего колонтитула больше не используются.
Прежде чем углубляться в подробности, давайте кратко рассмотрим определение.
Конструктор страниц — это плагин, который позволяет создавать богатые и сложные макеты страниц для вашего контента, не затрагивая ни единой строки кода.
Он выделяется, в частности , своей моделью редактирования в режиме реального времени с возможностью перетаскивания , а также множеством готовых к использованию шаблонов страниц, которые он предлагает пользователю.
Среди самых известных конструкторов страниц на рынке:
- Элементор (партнерская ссылка)
- Divi Builder (партнерская ссылка)
- Бобр-строитель
- Бризи
- Процветающий архитектор
Хотите узнать больше о конструкторах страниц и нашем обзоре десяти из них? Перейдите к нашему руководству по этой теме .
Как настроить тему с помощью конструктора страниц, такого как Elementor
Чтобы воспользоваться возможностями конструктора страниц, сначала необходимо убедиться, что он совместим с вашей темой.
Подавляющее большинство из них есть, так что проблем с этим у вас возникнуть не должно.
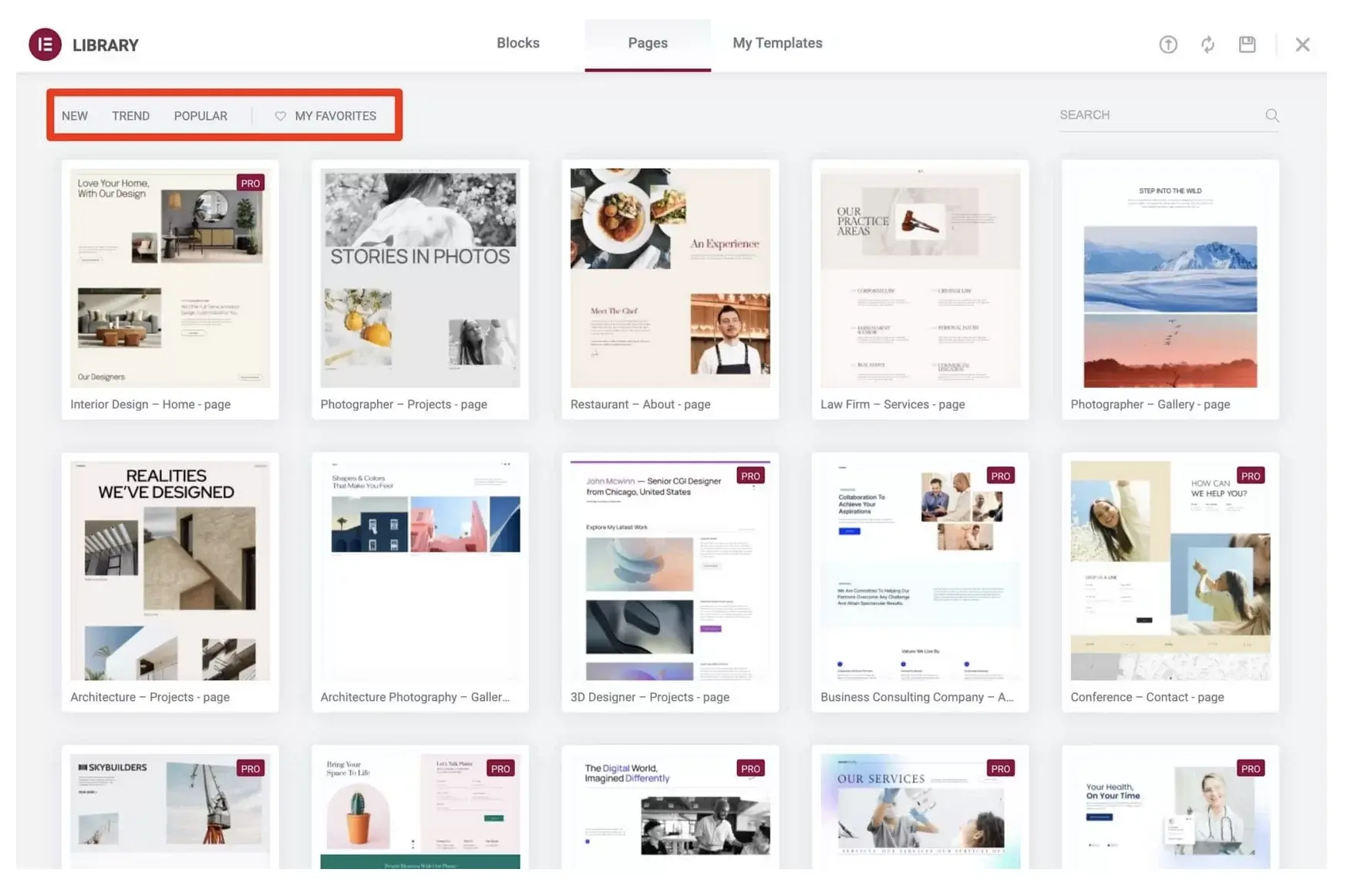
После того, как вы активировали выбранную вами тему на своем сайте, создайте страницу и начните ее редактировать. В этом примере я собираюсь использовать Elementor, самый популярный конструктор страниц в официальном каталоге WordPress ( более 5 миллионов активных установок).
Если вы хотите начать его настройку и узнать все об этом, взгляните на полное руководство, которое мы посвятили Elementor.
Вот краткое описание того, что вы можете сделать:
- Определите структуру для различных разделов вашей страницы, например контейнер со столбцами.
- Добавьте внутрь элементы контента , называемые в Elementor «виджетами». Вы найдете их на боковой панели в левой части экрана. Вы можете включить их, просто перетаскивая.
- Настройте каждый элемент визуально и перетащите его в любое место страницы.
- Настройте стиль и внешний вид каждого виджета на более высоком уровне.
- Активируйте шаблон страницы и/или даже весь сайт, используя готовые шаблоны.

По сравнению с редактором сайтов WordPress, хороший конструктор страниц предлагает несколько вариантов настройки и шаблонов страниц. Таким образом, на бумаге это более подходящий инструмент для новичков, но будьте осторожны и не обобщайте.
Хотя конструктор страниц в первую очередь предназначен для людей, которые не умеют программировать или не хотят это делать, он по-прежнему требует очень хороших знаний веб-дизайна, интерфейса и пользовательского опыта (UX ), если вы хотите создавать эстетически привлекательные, целостные сайты.
Более того, вам понадобится довольно долгое обучение, чтобы понять, как работает выбранный вами конструктор страниц, чтобы в конечном итоге вы не утонули в его бесчисленных функциях.
Способ 4. Редактор файлов темы.
Перейдем к способу 4: настройка с помощью редактора файлов темы.
Об этом важном методе следует упомянуть, поскольку его очень заманчиво использовать, учитывая его присутствие в вашем интерфейсе администрирования. Оно прямо здесь, у вас под рукой.
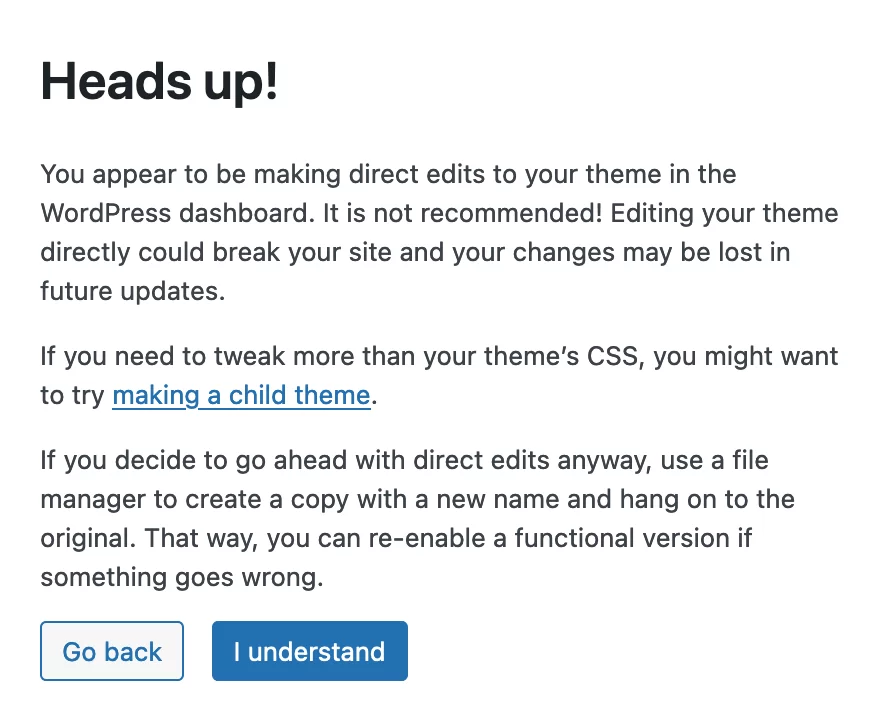
Но не используйте его! Использование редактора файлов (то есть редактора кода WordPress или редактора тем) — очень плохая практика.
Фактически, сам WordPress предупреждает вас, когда вы обращаетесь к его редактору файлов. Появится всплывающее окно с сообщением о том, что этот метод не рекомендуется:

Если вы пройдете через этот редактор кода, все ваши изменения будут удалены, как только ваша тема будет обновлена (если вы не отредактируете дочернюю тему). Более того, простая ошибка в коде или пропуск точки с запятой (например) приведет к сбою вашего сайта.
Опять же, забудьте об этом методе и не используйте его . Для справки: если ваш редактор тем WordPress исчез, это потому, что вы используете блочную тему.
Доступ к классической теме можно получить в разделе «Внешний вид» > «Редактор файлов темы» .
Но позвольте мне подчеркнуть это в последний раз: не используйте этот редактор . Береженого Бог бережет!
Способ 5: Настройка через код
Случай с дочерней темой
Если вы хотите настроить свою тему WordPress с помощью кода (в случае, если тема куплена или загружена из официального каталога), рекомендуемый метод — использовать дочернюю тему.
Дочерняя тема — это тема, которая унаследует функциональность, дизайн и макет темы, установленной на сайте (которая становится родительской темой), и допускает глубокую настройку.
Использование дочерней темы — хорошая практика, поскольку если вы обновите родительскую тему, вы обязательно сохраните свои изменения.
Однако создание дочерней темы не всегда лучший метод , особенно если вы только начинаете. Вам необходимо иметь минимальные знания кода, чтобы не сломать все.
Более того, возможны и другие альтернативы, как мы объясним в этой статье (где мы также покажем вам, как создать дочернюю тему).
Например, если вы используете тему, совместимую с Редактором сайта, вы можете настроить всю тему WordPress из интерфейса администрирования без необходимости просматривать код, содержащийся в дочерней теме.
Если вы считаете необходимым создать дочернюю тему, все, что вам нужно сделать, это изменить файлы по вашему выбору, которые вы сначала поместите в каталог дочерней темы (путем копирования и вставки файла из родительской темы). Это может включать, например:
-
style.css -
functions.php -
index.php-файл - И т. д.

Случай пользовательской темы
Раз уж мы заговорили о коде, давайте в последний раз взглянем на пользовательские темы.
В этом случае вам не обязательно понадобится дочерняя тема, если за обновление темы отвечает разработчик. Затем вы можете изменить код родительской темы .
С другой стороны, если вы хотите добавить код в определенные файлы (например,
functions.php) после обновления, лучше использовать дочернюю тему, чтобы не потерять все ваши изменения при следующем обновлении.
Вам интересно, как настроить свою #тему #WordPress?
Изучите 5 методов, которые можно попробовать, с программированием или без него, в руководстве WPMarmite.
Заключение
Ну, вот и все. Вы дошли до конца этой статьи, в которой подробно описывается, как настроить тему WordPress.
Напомним, что существует ряд причин для изменения дизайна темы. Это может быть обновление графики, улучшение пользовательского опыта и читабельности или выделение среди конкурентов.
Чтобы добиться этого, вы открыли для себя 5 различных методов персонализации :
- Инструмент настройки темы
- Редактор сайта
- Конструктор страниц
- Редактор файлов темы (не использовать!)
- Использование «жесткого» кода
Не забудьте сохранить сайт перед началом работы.
Есть ли у вас предпочтительный метод или, возможно, тот, который вы хотели бы использовать в ближайшем будущем? Расскажите нам об этом в комментариях и поделитесь своими советами с читателями WPMarmite.