Как настроить страницу входа в WordPress
Опубликовано: 2022-09-11Если вы хотите настроить страницу входа в WordPress без использования плагина, вы можете сделать несколько вещей. Вы можете изменить логотип, фон и даже добавить настраиваемые поля. Чтобы изменить логотип, вам нужно будет отредактировать код в файле functions.php. Вы можете сделать это, выбрав Внешний вид > Редактор. Прокрутите вниз до функции с именем wp_login_logo. Это функция, которая управляет логотипом на странице входа. Вы можете изменить логотип, просто заменив URL-адрес в коде своим собственным логотипом. Фон страницы входа также можно изменить. Для этого вам потребуется отредактировать код в файле style.css. Прокрутите вниз до селектора body.login. Это код, который управляет фоном страницы входа. Вы можете изменить фон, просто заменив URL-адрес в коде своим собственным фоновым изображением. Вы также можете добавить настраиваемые поля на страницу входа. Для этого вам нужно будет отредактировать код в файле functions.php. Прокрутите вниз до функции с именем wp_login_form. Это функция, которая управляет формой на странице входа. Вы можете добавить настраиваемые поля, просто добавив код для настраиваемого поля в соответствующее место. После внесения изменений обязательно сохраните их и загрузите файлы на свой сервер. Теперь ваша страница входа в WordPress должна быть настроена по вашему вкусу.
Когда посетители заходят на веб-сайт, страница входа является одной из первых вещей, которые они видят. Посетитель веб-сайта входит в это пространство, чтобы начать свой опыт. Страницы регистрации и входа на сайт можно изменить различными способами. Существует плагин или нет плагина, который можно использовать для решения этой проблемы. Немного сложно научиться настраивать страницу входа в WordPress без использования плагина, но это возможно. Может показаться сложной задачей изменить одну из самых важных функций WordPress. Однако для того, чтобы начать работу, достаточно нескольких щелчков мыши, благодаря усилиям некоторых действительно выдающихся разработчиков.
Формы WordPress могут отображаться разработчиками тем WordPress в любом месте благодаря форме WP-login . Используя этот метод, пользователь может создать страницу входа в любом месте на своем веб-сайте. После того, как вы загрузили общедоступный HTML или корень документа, вам нужно создать новый файл WP login.php. После того, как мы закончили работу с серверной частью, мы можем добавить несколько строк кода на настраиваемую страницу входа. URL-адрес входа в WordPress можно изменить без использования плагина. Если вам требуется, чтобы форма была оформлена, также может потребоваться файл CSS. Он еще не активирован.
В результате этого руководства мы составили список некоторых полезных статей о том, как настроить страницу входа в WordPress без плагина. На некоторых веб-сайтах вам потребуется войти под своим именем пользователя и паролем, чтобы получить доступ ко всему контенту (блог, статья, файлы, отдельный пост). Создание страницы входа в WordPress не требует плагина или функции шорткода.
Как создать собственную страницу WordPress без плагинов?
 1 кредит
1 кредитЕсть несколько способов создать пользовательскую страницу WordPress без использования плагинов. Один из способов — создать дочернюю тему, а затем создать собственный шаблон страницы для вашей пользовательской страницы. Другой способ — использовать пользовательский конструктор страниц, например Beaver Builder или Visual Composer.
Важность безопасной процедуры входа
Если вы хотите обеспечить безопасность своего веб-сайта, требуется процедура безопасного входа в систему. WordPress предлагает множество способов входа в систему, включая имя пользователя и пароль, а также двухфакторную аутентификацию.
Как настроить панель администратора WordPress без плагинов?
 1 кредит
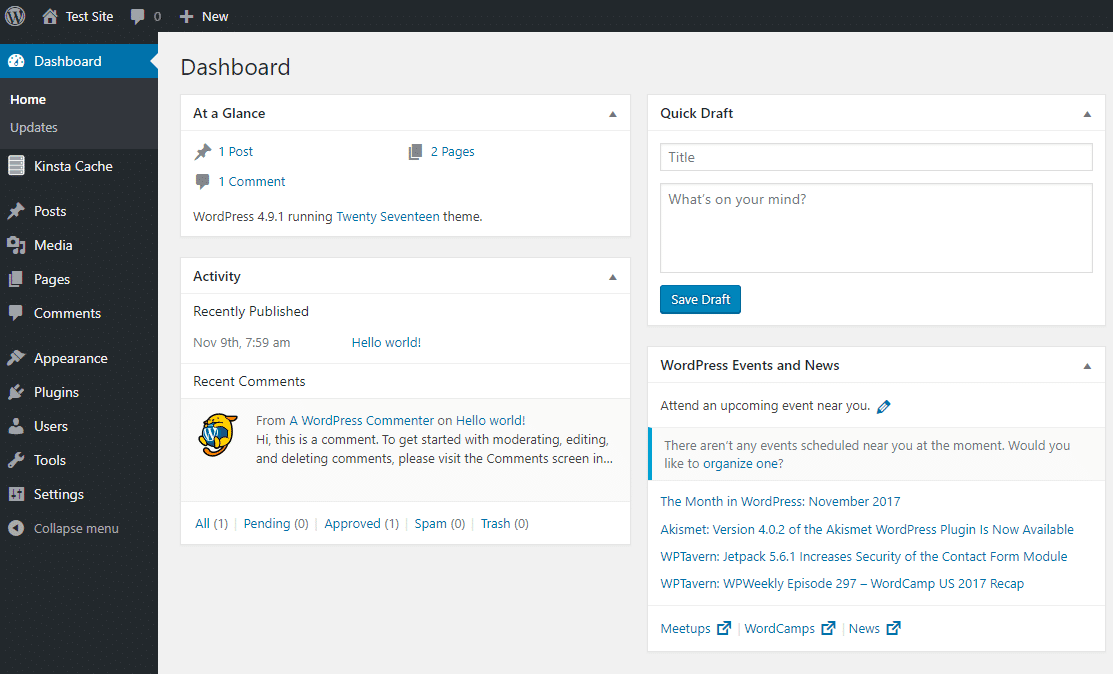
1 кредитВ WordPress вы можете изменить внешний вид своей панели инструментов без использования каких-либо плагинов, наведя значок своего профиля на значок в правом верхнем углу. Цветовую схему администратора можно найти в разделе «Личные параметры». Вы можете внести свои собственные изменения цвета, выбрав одну из цветовых схем.
Узнайте, как настроить панель администратора WordPress с помощью бесплатных плагинов и кода от WPMU DEV. Прежде чем приступить к изменению своего сайта, сделайте его резервную копию. Если вы хотите узнать, как создать дочернюю тему WordPress, воспользуйтесь нашим пошаговым руководством. Лучше всего использовать наш собственный плагин Branda, чтобы настроить все ваши элементы. Вы можете настроить практически любой аспект своей страницы входа и сделать так, чтобы она выглядела именно так, как вы хотите. Добавьте приведенный выше код в функции вашей дочерней темы, чтобы удалить стандартные виджеты панели управления WordPress для всех пользователей, не являющихся администраторами. При первом входе в WordPress вверху страницы появляется панель администратора.
Боковая панель расположена в левой части панели инструментов и служит вертикальным меню. Следующий код будет использоваться для добавления нового виджета на панель управления как часть файла function.php вашей дочерней темы. Хотя вы можете использовать HTML или PHP для добавления дополнительных функций, это самый простой виджет, который вы можете создать, используя всего лишь строку текста. Как будто цветовая схема WordPress по умолчанию — это произведение искусства. Цветовую тему можно изменить, перейдя на панель инструментов WordPress и выбрав «Настройки профиля». Основная команда WordPress предоставляет пакет плагинов, известный как плагин Admin Color Schemes, который позволяет вам добавлять больше цветовых схем. Плагин Force Admin Color Scheme можно использовать для изменения цветовой схемы всех ваших пользователей.
Плагины, которые изменяют внешний вид вашей панели управления WordPress Тема Slate Admin с минималистичным дизайном является идеальным инструментом для написания и редактирования. Aquila — это комплексный редизайн панели инструментов WordPress, разработанный специально для простоты использования. Вы можете выделить свои экраны администратора WordPress, настроив их.
Почему моя панель инструментов WordPress выглядит иначе?
Версия WordPress 5.0, выпущенная в декабре 2018 года, оказала огромное влияние на ваш сайт. Вы можете использовать классический редактор или другой тип плагина для редактирования страниц, чтобы внести это изменение, но это не очень полезно для уже созданных веб-сайтов.
Плагин для страницы входа в WordPress
Существует множество доступных плагинов, которые могут добавить страницу входа в WordPress. Одни бесплатные, другие платные. Какой плагин вы выберете, будет зависеть от ваших потребностей и бюджета. Такой плагин, как LoginPress, может добавить пользовательскую страницу входа на ваш сайт WordPress. Он включает в себя такие функции, как настройка URL-адреса страницы входа, добавление фонового изображения и изменение дизайна формы входа . Если вы ищете бесплатный плагин, WP Login Customizer — хороший вариант. Это позволяет вам настроить страницу входа без необходимости что-либо кодировать. Вы можете изменить URL-адрес страницы входа, фоновое изображение, дизайн формы и многое другое.

Вы можете использовать форму входа WP , чтобы создать простую форму входа, которую вы можете использовать в любом месте вашего сайта WordPress. Его можно добавить в публикацию, на страницу или на боковую панель с помощью шорткода. Параметры по умолчанию перечислены ниже, но вы также можете настроить шорткод, добавив дополнительные параметры. Форма входа в WP поддерживает Google reCAPTCHA v3, чтобы защитить вашу форму от спама и других автоматических злоупотреблений. Перейдя в «Настройки», вы можете настроить эти параметры для этой функции. Разметка формы чиста, но нет необходимости включать CSS, поскольку он его не содержит.
Настроить страницу входа администратора Wp
Чтобы настроить страницу входа администратора WordPress , вам потребуется доступ к файлам WordPress через учетную запись хостинга. После того, как вы получили доступ к своим файлам WordPress, вам нужно будет найти файл «wp-login.php». После того, как вы нашли файл «wp-login.php», вам нужно будет отредактировать его с помощью текстового редактора, такого как Notepad++. После того, как вы отредактировали файл «wp-login.php», вам нужно будет добавить следующий код в начало файла:
Могу ли я редактировать Wp Login Php?
Создание пользовательского входа в WordPress. Плагины WordPress способны легко изменить большую часть страниц входа в WordPress . Вы также можете вручную добавить код в функции темы WordPress, чтобы изменить его.
Популярная система управления контентом WordPress бесплатна и имеет открытый исходный код
WordPress — это популярная система управления контентом (CMS), которая позволяет владельцам веб-сайтов создавать веб-сайты и управлять ими. Фонд WordPress предоставляет бесплатное программное обеспечение с открытым исходным кодом сообществу WordPress.
Как изменить текст входа в WordPress?
Вы можете изменить текст, используемый в WooCommerce, с помощью плагина, такого как https://wordpress.org/plugins/loco-translate/ — это даст вам простой пользовательский интерфейс для изменения этого текста непосредственно в области администрирования WordPress.
Пользовательский код страницы входа в WordPress
Пользовательскую страницу входа в WordPress можно создать, добавив простой фрагмент кода в файл functions.php. Этот фрагмент кода создаст новый шаблон страницы, который можно использовать для создания пользовательской страницы входа. Фрагмент кода также добавит новый хук действия, который можно использовать для добавления пользовательского кода на страницу входа.
Пользователи должны зарегистрироваться, а затем войти в систему, используя свои учетные данные, что выполняется через страницу входа. Вы можете разрешить им посещать ваш сайт, делиться им и вносить свой вклад через публикации, изображения, видео или комментарии. WordPress автоматически назначает каждому пользователю страницу входа по умолчанию . В нем отсутствуют какие-либо встроенные функции, позволяющие создавать собственный логотип и изменять внешний вид страницы в соответствии с темой вашего веб-сайта. Используя прилагаемый код, вы можете создать пользовательскую страницу входа в WordPress. Однако, чтобы добиться успеха, вы должны сначала изучить HTML, PHP и CSS. Чтобы он работал, в файле function.php должны быть изменения.
Если вы обновите WordPress, вы потеряете эти изменения. Крайне важно понимать, как устранять обновления страниц WordPress, которые не работают должным образом. Если вы забыли URL-адрес для входа в WordPress, вы можете найти его, войдя в свою учетную запись. Чтобы изменить его, вы можете включить следующие строки в свой CSS. Вы также можете использовать плагины для создания пользовательских страниц входа в WordPress. В результате вы можете использовать этот метод для настройки страницы входа. Для пользовательских страниц входа в WordPress требуется плагин, такой как Loginer.
После того, как вы установили и активировали его, вы сможете увидеть его на панели инструментов в разделе «Стиль формы входа в систему». Вы можете стилизовать свою страницу входа в соответствии со стилем формы ниже, чтобы она соответствовала вашей текущей теме WordPress. Цвет символа звездочки (* будет во многом совпадать с цветовой схемой вашей темы. Когда вы используете этот символ, это означает, что поле должно быть введено. Это также зависит от вас, хотите ли вы его изменить. Плагин включает в себя несколько классов и пользовательский CSS, который можно использовать для персонализации формы Это мощный пакет плагинов, который позволяет создавать настраиваемые страницы входа.
Он включает в себя множество дополнений, таких как возможность редактировать цвет фона и изображение, а также цвет и шрифт формы входа. Рекомендуется, чтобы WordPress отображал небольшую страницу для управления пользователями. Если у вас есть веб-сайт, который позволяет пользователям регистрироваться и входить в систему, вы можете настроить страницу входа, чтобы пользователям было проще это делать. Если используются логотип и дизайн WordPress, пользователи будут ощущать более аутентичный вкус, чем если бы они были перенаправлены на страницу входа в WordPress по умолчанию. Было показано, что настраиваемая страница входа в систему увеличивает маркетинг по электронной почте и участие в социальных сетях. Кроме того, страницу входа в WordPress можно настроить таким образом, чтобы ее можно было улучшить и защитить.
Вход в Google WordPress без плагина
Есть несколько способов войти в WordPress без использования плагина. Один из способов — использовать приложение Google Authenticator. Это приложение будет генерировать уникальный код, который вам нужно будет вводить каждый раз при входе в систему. Другой способ — использовать такой сервис, как Authy, который отправит код входа на ваш телефон с помощью текстового сообщения или push-уведомления.
Если у вас не установлен плагин WordPress для входа в Google, возможно, вы не лучший вариант. Добавить Google Analytics на веб-сайт без плагина не так просто, как добавить веб-сайт к плагину. Monsterinsights ответит напрямую на любые ваши вопросы о процессе входа на портал для входа в систему Google WordPress без плагина. Вы можете использовать Google Analytics, чтобы следить за активностью вашего веб-сайта, используя его как компонент набора инструментов вашего веб-сайта. Этот инструмент очень прост в использовании, независимо от того, используете ли вы WordPress или нет. Хотя плагины не требуются для преобразования вашего веб-сайта на другой язык, они могут помочь, если вам это нужно. В этом посте мы покажем вам, как добавить Google Translate в WordPress без использования каких-либо плагинов.
