Как справиться с Fb и Instagram oEmbed Challenge в WordPress
Опубликовано: 2023-02-17Хотите понять, как справиться с проблемой Facebook и Instagram oEmbed в WordPress?
Если вы ранее включали письменный контент Facebook или Instagram в WordPress, используя блок oEmbed или Embed по умолчанию, этот аспект больше не будет работать. Это может привести к ошибкам и отсутствию материала на вашей веб-странице WordPress.
В этом руководстве мы покажем вам, как устранить трудности со встраиванием в Fb и Instagram, чтобы посетители веб-сайта могли оценить социальную информацию на вашем веб-сайте WordPress.

В чем проблема Facebook и Instagram oEmbed в WordPress?
Раньше вы могли очень легко вставлять сообщения Instagram и Facebook в WordPress, используя протокол, известный как oEmbed.
Тем не менее, Facebook изменил способ работы oEmbed, так что теперь вы можете без труда вставлять фильмы, фотографии, обновления и другой контент из Fb или Instagram.
Вместо этого вам теперь нужно зарегистрировать приложение и использовать токен покупателя, чтобы получать факты из Fb Graph API, прежде чем вы сможете встраивать материалы Facebook или Instagram на свой сайт WordPress.
Это потребует массу времени и усилий, особенно если вы хотите размещать на своей веб-странице множество различных сообщений в социальных сетях. Имея это в виду, люди, стоящие сегодня за WordPress, решили убрать элемент встраивания Facebook и Instagram.
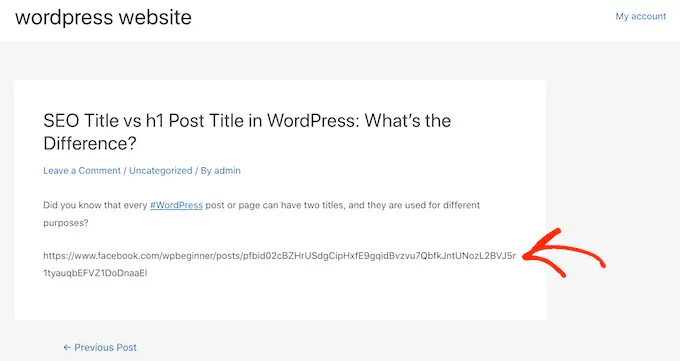
Если вы заранее добавили какой-либо Fb-контент на свой веб-сайт с помощью oEmbed, теперь он будет выглядеть примерно так, как будто он привязан к графике.

Если вы внедрили какие-либо посты в Instagram с применением oEmbed, вы получите аналогичную ошибку.
Это плохой пользовательский опыт, и некоторые посетители веб-сайта могут подумать, что ваш сайт сломан, больше не управляется или что вы не являетесь надежным или надежным бизнесом.
Существуют стратегии, позволяющие решить проблему вручную. Например, вы можете просмотреть почти каждую страницу веб-сайта, опубликовать и удалить встроенный письменный контент. С другой стороны, это займет уйму времени и работы, и нет никакой гарантии, что вы позаботитесь о каждой поврежденной вставке.
С этим заявлением, давайте посмотрим, как вы можете просто исправить сложность Facebook и Instagram oEmbed на WordPress.
Как позаботиться о проблеме Facebook и Instagram oEmbed
Наименее сложный способ исправить проблему с oEmbed — использовать один из совершенно бесплатных плагинов Smash Balloon.
Если вы хотите встроить посты из Instagram в WordPress, вам понадобится плагин Smash Balloon Social Picture Feed.

Хотите встроить пост Facebook в WordPress? Затем вы можете использовать вместо него бесплатный плагин Smash Balloon Social Submit Feed.
Во-первых, вам нужно установить и активировать плагин. Для получения более подробной информации см. Наше пошаговое руководство по настройке плагина WordPress.
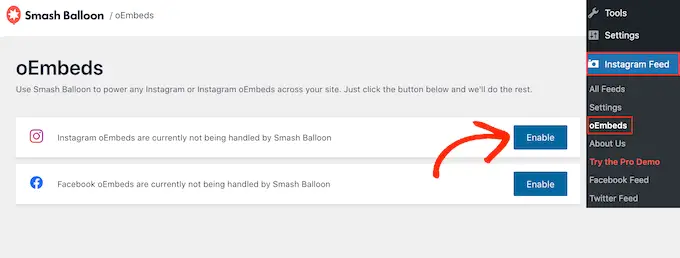
Сразу после установки обоих плагинов просто зайдите в Instagram Feed » oEmbeds или Fb Feed » oEmbeds , в зависимости от того, какой плагин вы используете.
Мы используем плагин Social Picture Feed во всех наших иллюстрациях или фотографиях, но методы будут точно такими же, независимо от того, какой плагин вы используете.

На этом экране просто нажмите кнопку «Включить».
Вот и все. Теперь вы можете вставлять сообщения Fb и Instagram на свою веб-страницу WordPress.
Как встроить сообщения Instagram или Facebook в WordPress
Независимо от того, используете ли вы Facebook или Instagram, вы можете встроить собственную публикацию в любой веб-сайт, разместить или установить все виджеты, такие как боковая панель.
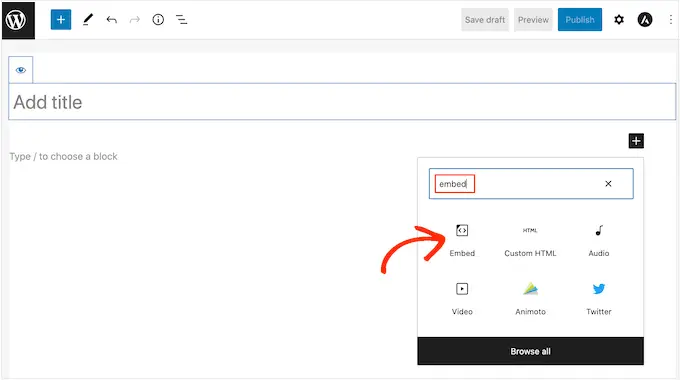
Одна из возможностей — открыть веб-страницу или создать место, где вы хотите размещать письменный контент из социальных сетей. Затем нажмите значок «+» и отсортируйте «Встроить».
Когда появится нужный блок, нажмите, чтобы добавить его на веб-страницу или в статью.

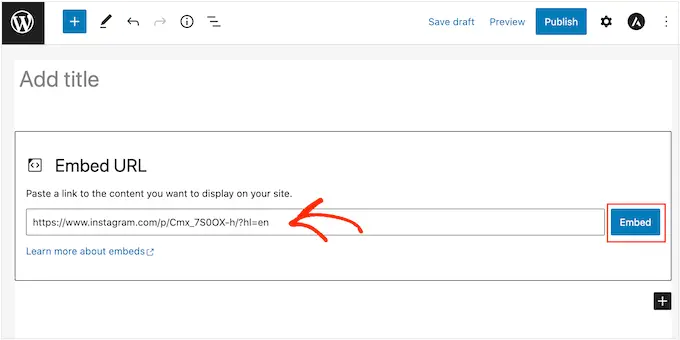
В теме «Вставить» просто вставьте URL-адрес публикации в Instagram или Facebook, которую вы хотите разместить на своем веб-сайте.
Затем просто нажмите «Встроить».

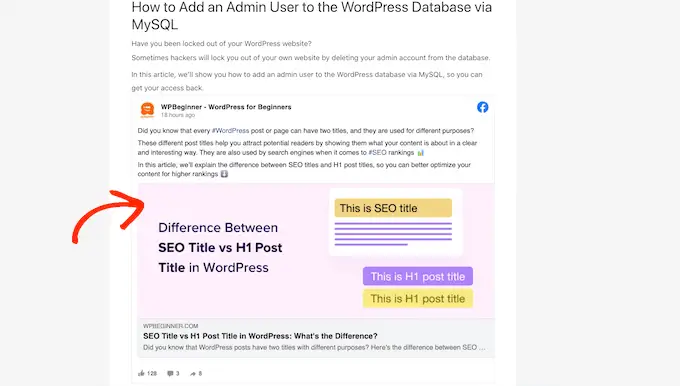
Теперь WordPress покажет эту уникальную статью. Когда вы будете готовы опубликовать сообщение, просто нажмите «Обновить» или «Опубликовать».
Теперь, когда вы заходите на страницу, вы увидите сообщение в социальной сети.

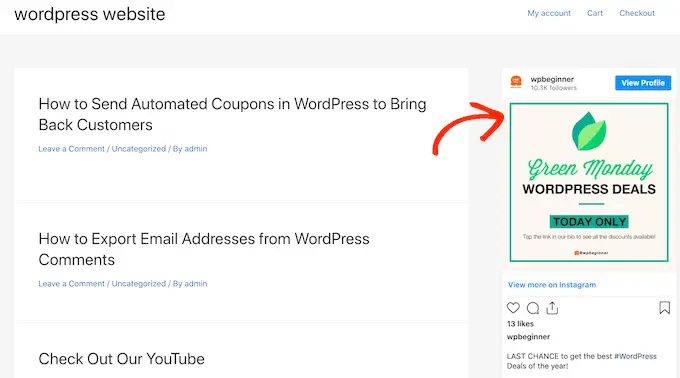
Еще один вариант — добавить Instagram или Fb в область, подготовленную для виджетов, в качестве боковой панели. Таким образом, вы можете продвигать один и тот же пост на каждой отдельной странице вашего сайта.
Например, вы можете встроить свою самую популярную публикацию в Instagram или пост, рекламирующий распродажу или конкурс в социальных сетях, которые вы используете для расширения своего веб-сайта.

Чтобы добавить публикацию в Facebook или Instagram в область, полностью готовую к виджетам, перейдите в раздел Look » Widgets и просто нажмите синюю кнопку «+».

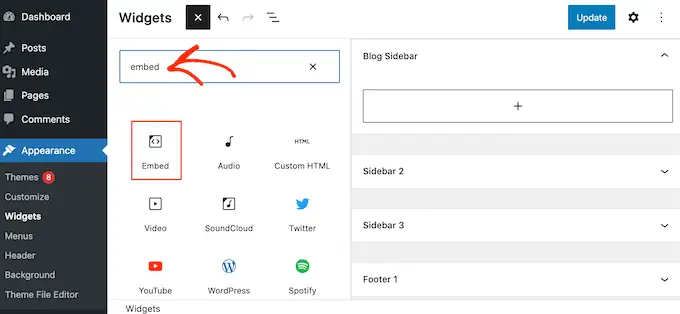
В строке поиска введите «Вставить», чтобы найти правильный блок.

Когда появится блок «Вставить», перетащите его в пространство, где вы хотите четко показать размещение Facebook или Instagram.
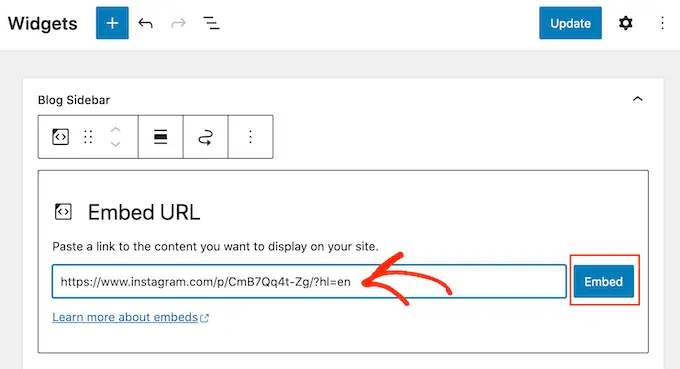
В разделе «Встроить» просто вставьте URL-адрес публикации в Instagram или Fb, которую вы хотите четко отображать на своей веб-странице. Затем просто нажмите «Вставить».

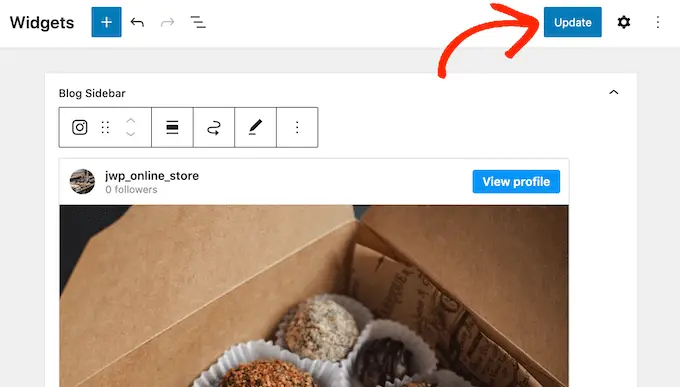
WordPress теперь будет отображать этот конкретный пост.
Если вы довольны тем, как это выглядит, просто нажмите «Обновить», чтобы оно заработало.

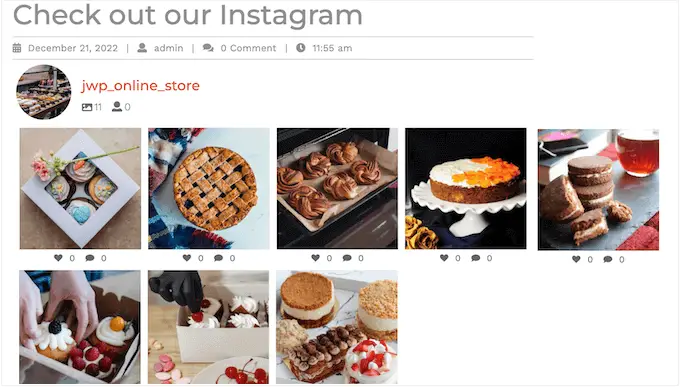
Теперь, когда вы зайдете на свой сайт, вы увидите остановку в Instagram или Fb.
Как включить ленту Instagram или Facebook в WordPress
С бесплатными плагинами Smash Balloon можно быстро исправить сложность oEmbed, чтобы вы могли добавлять публикации Facebook и Instagram на свою веб-страницу.
Это замечательно, если вы хотите встраивать только компактные записи или хотите обрабатывать именно то место, где каждая социальная публикация отображается в WordPress. Тем не менее, вы также можете встроить ленту Fb или Instagram на свою веб-страницу.
Создав ленту, вы сможете продемонстрировать все свои самые горячие посты в прекрасном формате. Более того, фид будет обновляться немедленно, поэтому посетители веб-сайта, как правило, видят самые новые сообщения, и вам не нужно обновлять свою веб-страницу вручную.
Это может сохранить ваш сайт новым и интересным даже для обычных людей.
Если вы хотите встроить контент Instagram в WordPress, вы можете использовать плагин Smash Balloon Instagram Feed.

Хотите создать ленту, в которой будут показываться ваши последние посты о позициях в Fb, фильмы, обзоры и многое другое?
Затем вы можете использовать плагин Smash Balloon Fb Feed.

Хотите вставить обе эти ленты Fb и Instagram на свой веб-сайт WordPress? Тогда вы можете взглянуть на социальную стену Smash Balloon.
Этот мощный плагин позволяет вам включать любые каналы, которые вы разработали, работая с плагинами Smash Balloon, такие как Facebook, Twitter, каналы YouTube и многое другое.

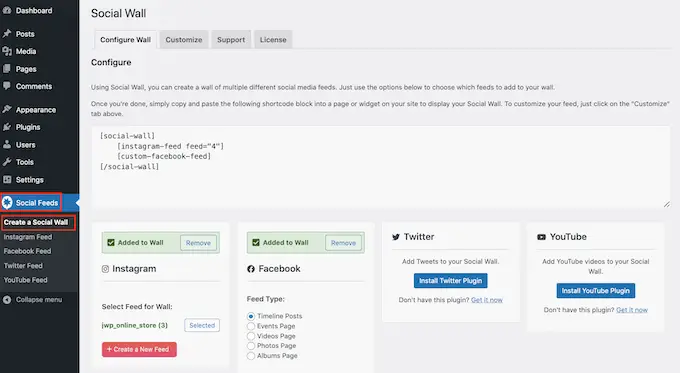
Например, если вы настроили плагины Fb Feed и Instagram Feed, вы можете просто перейти в «Социальные каналы » » Создать социальную стену на панели инструментов WordPress.
Прямо здесь вы увидите все различные каналы, которые вы так много сделали.

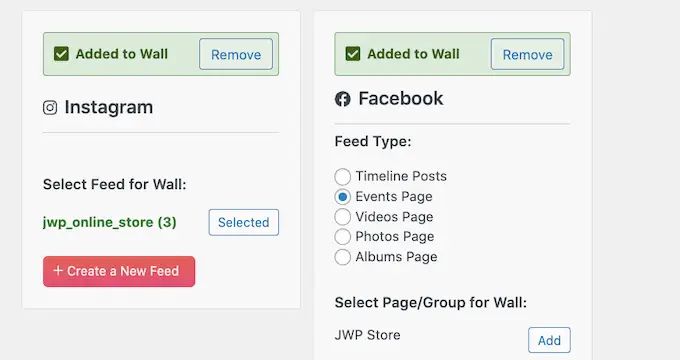
По сути, найдите каждый канал, который вы хотите добавить на социальную стену.
Например, вы можете смешивать посты из своих аккаунтов Instagram и Fb.

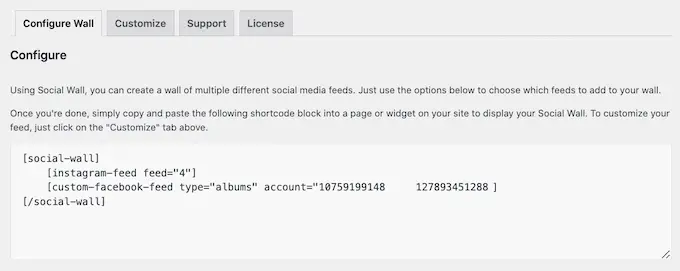
Затем Little Balloon Social Wall создаст шорткод, который позволит вам включить социальную стену в любую веб-страницу, публикацию или область, подготовленную для виджета.
Для получения более подробной информации о работе с шорткодами обязательно ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.

Сразу после вставки шорткода просто сохраните или опубликуйте свои изменения, чтобы они остались.
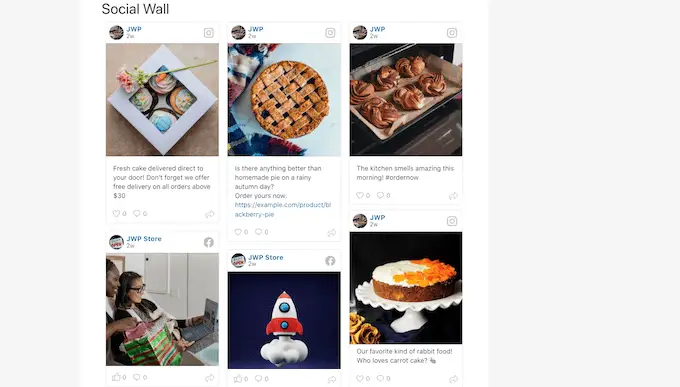
Теперь, если вы зайдете на свой интернет-сайт, вы увидите социальную стену со всеми самыми популярными сообщениями из ваших разных учетных записей и платформ.
Мы надеемся, что эта публикация помогла вам узнать, как исправить проблему oEmbed Fb и Instagram в WordPress. Возможно, вы также захотите увидеть, как наши специалисты выбирают лучшие плагины для социальных сетей для WordPress, а также наше руководство о том, как создать публикацию по электронной почте.
Если вам понравилась эта статья, не забудьте подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете узнать о нас в Twitter и Fb.
