Как создавать собственные электронные письма с помощью шаблонов электронной почты WooCommerce
Опубликовано: 2024-09-09Создание собственных электронных писем в WooCommerce — это мощный способ связаться с вашими клиентами на более личном уровне. Адаптируя дизайн электронной почты так, чтобы он отражал индивидуальность вашего бренда, вы можете повысить вовлеченность, укрепить доверие и увеличить количество конверсий.
Независимо от того, отправляете ли вы подтверждения заказа или рекламные предложения, персонализированные электронные письма WooCommerce помогут вам выделиться в почтовых ящиках ваших клиентов, делая ваш бренд более запоминающимся и влиятельным.
Итак, давайте начнем с нашего руководства о том, как создавать собственные электронные письма с помощью шаблонов электронной почты WooCommerce.
Зачем персонализировать электронную почту WooCommerce?
В целом клиенты ожидают персонализированного опыта от получаемых ими электронных писем. Это значительно повышает их удовлетворенность и лояльность к бренду.
Вот несколько причин, почему вам следует персонализировать свои электронные письма WooCommerce:
Улучшение качества обслуживания клиентов. Благодаря персонализированным электронным письмам клиенты чувствуют, что их ценят и понимают.
Увеличение вовлеченности: персонализированный контент с большей вероятностью будет открыт, прочитан и нажат.
Более высокие показатели конверсии: релевантные и своевременные электронные письма могут увеличить продажи.
Повышение репутации бренда. Последовательный брендинг WooCommerce в ваших электронных письмах помогает укрепить доверие и узнаваемость.
Разработка электронных писем WooCommerce с использованием шаблонов EmailKit
EmailKit — мощный плагин, который упрощает процесс создания пользовательских электронных писем WooCommerce. Это конструктор шаблонов электронной почты WooCommerce с интерфейсом перетаскивания. Кроме того, этот инструмент позволяет легко создавать визуально привлекательные шаблоны без необходимости писать какой-либо код.
Вот пошаговое руководство по использованию шаблонов EmailKit:
Шаг 1. Установите и активируйте EmailKit
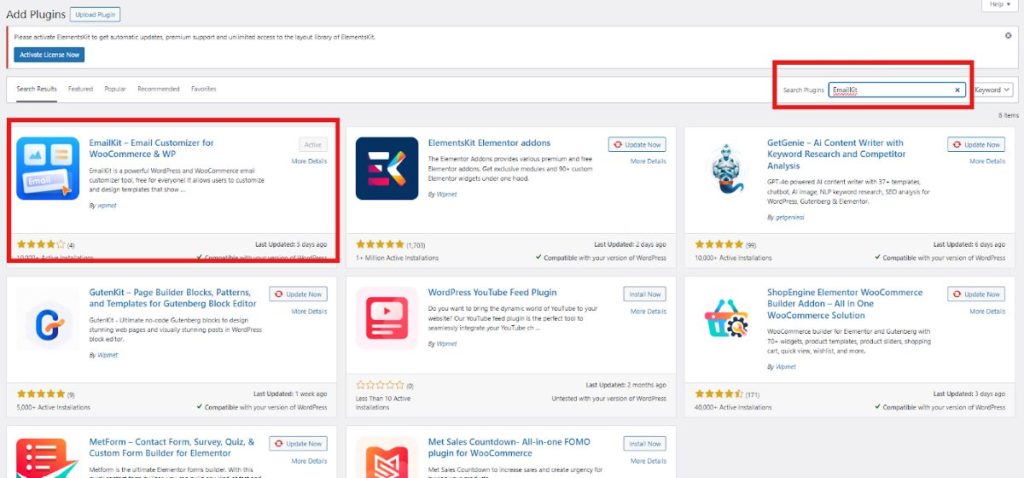
Перейдите в раздел «Плагины» >> «Добавить новый плагин», загрузите EmailKit из репозитория WordPress и активируйте его.

Шаг 2. Создание шаблона электронной почты
Чтобы начать создавать шаблон электронной почты, найдите EmailKit на панели управления WordPress и выберите «Все электронные письма». Вы можете открыть существующие шаблоны электронной почты, чтобы настроить дизайн вашего шаблона электронной почты, или создать новый шаблон электронной почты, нажав кнопку «Добавить новое письмо».
После того, как вы нажмете « Добавить новый адрес электронной почты », вы будете перенаправлены на страницу, где вам необходимо будет заполнить информацию о вашем шаблоне:
- Добавьте имя шаблона
- Выберите тип электронной почты — включая тип электронной почты WordPress , тип электронной почты WooCommerce и сохраненные шаблоны.
- Выберите тип шаблона
- И нажмите «Изменить с помощью EmailKit».
Теперь мы выберем тип электронной почты WooCommerce. У вас будут варианты выбора, такие как «Новый заказ», «Отложенный заказ», «Примечание клиента», «Новая учетная запись» и т. д., но в этом руководстве мы выберем шаблон «Новый заказ» .
Затем выберите пустой шаблон. После этого нажмите «Редактировать с помощью EmailKit» . Если вы хотите получить представление о том, как выглядит ваш шаблон электронной почты, нажмите на демонстрационный шаблон.
Шаг 3: Настройте дизайн
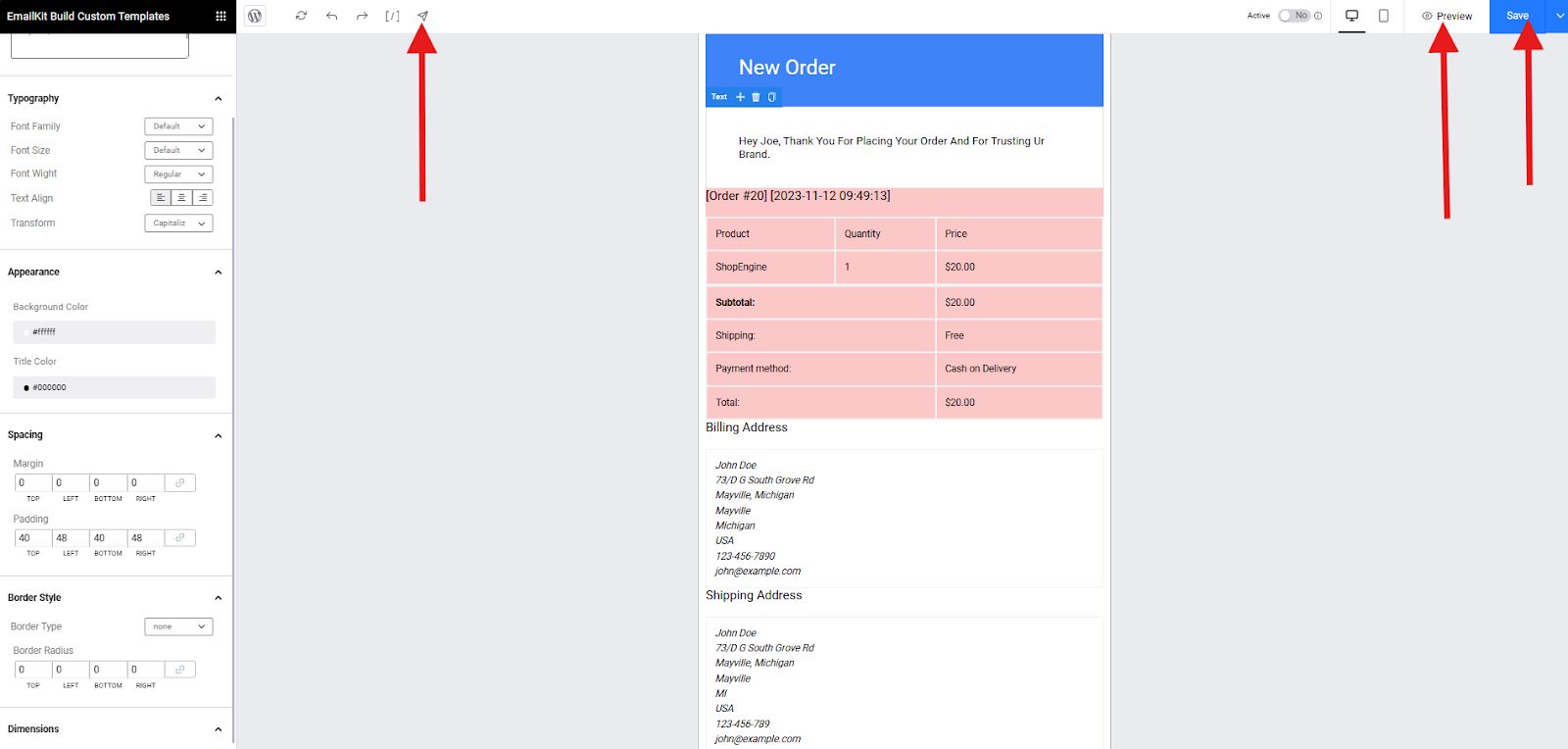
Как только вы нажмете кнопку « Редактировать с помощью EmailKit », вы будете перенаправлены на страницу редактора. В разделе «Элементы» вы найдете множество виджетов для создания шаблона электронной почты.
При разработке каждого раздела шаблона электронной почты вы можете выбрать его типографику, внешний вид, интервал, стиль границы и размер.

В разделе «Шаблоны» вы найдете ранее созданные шаблоны. Кроме того, раздел «Настройки» также позволяет вам настроить внешний вид и интервал вашего шаблона электронной почты.
Чтобы убедиться, что шаблон электронного письма охватывает важную информацию, которую вы хотите донести до получателей, сначала просмотрите и протестируйте его. Для этого воспользуйтесь опцией тестовой отправки электронного письма, расположенной на экране редактора. Затем сохраните его, как только вы будете удовлетворены.

Итак, как можно редактировать существующий шаблон?
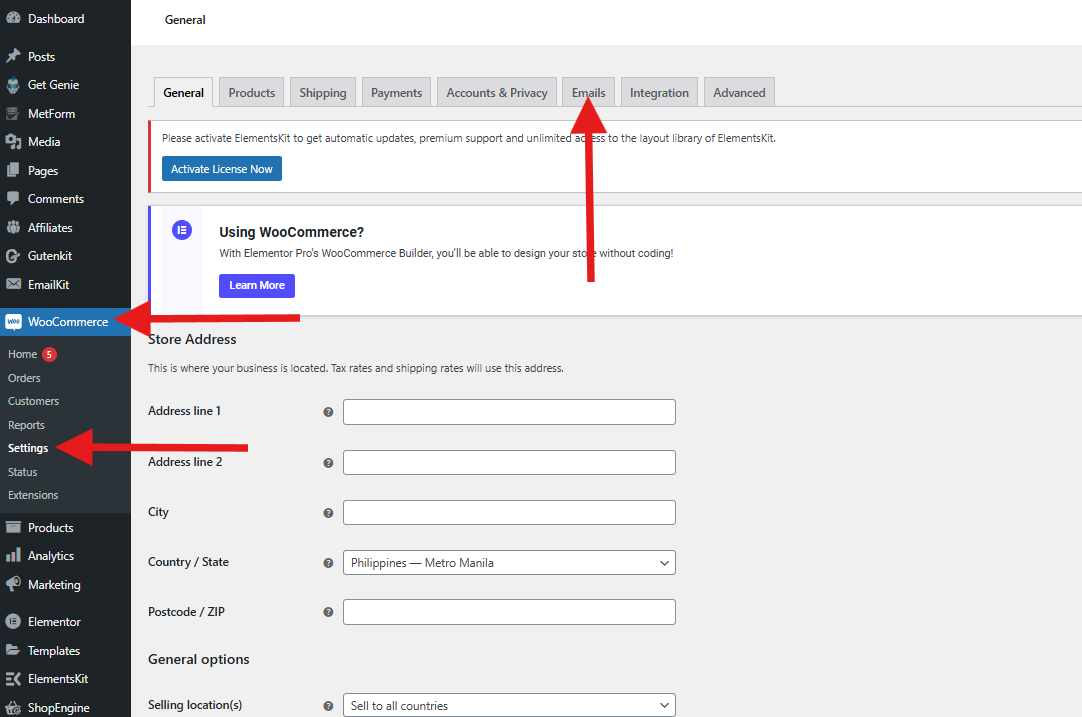
Редактирование существующего шаблона можно выполнить всего за несколько простых шагов. Перейдите к WooCommerce на своей панели управления и получите доступ к глобальным пользовательским настройкам электронной почты WooCommerce.

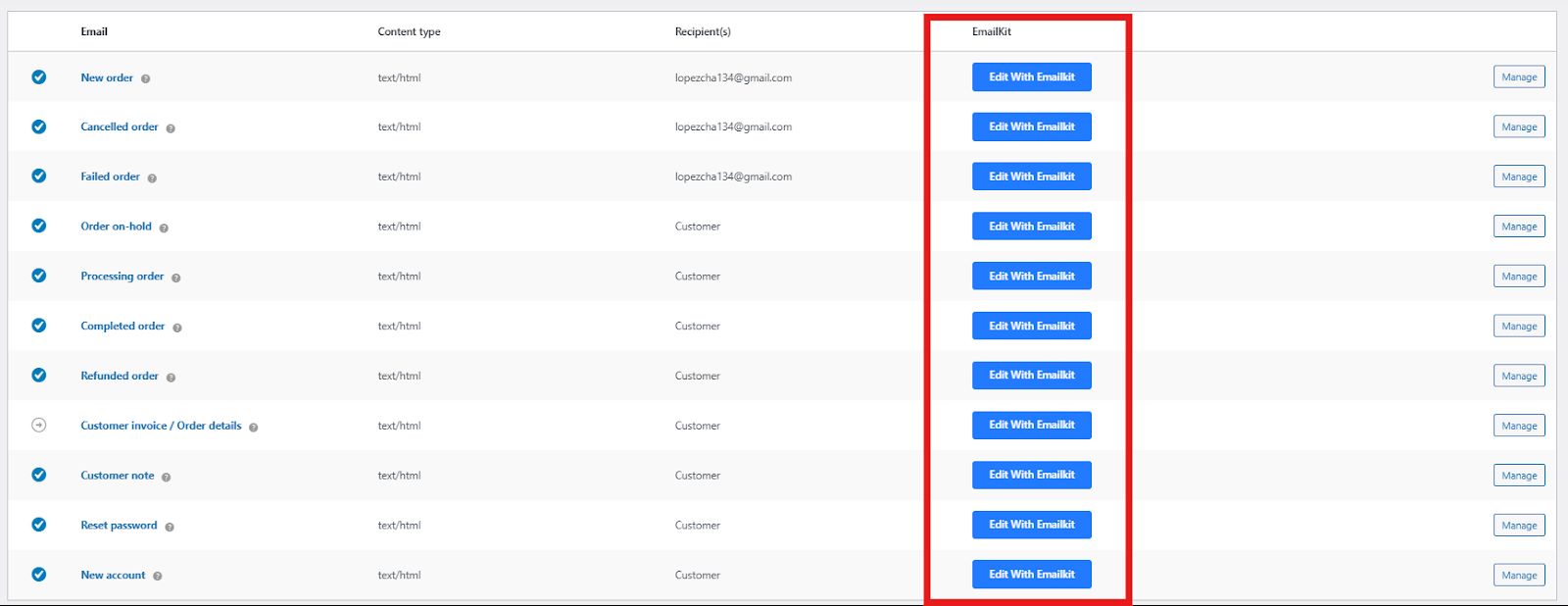
Затем перейдите в центр электронной почты, чтобы просмотреть все существующие шаблоны электронной почты.

В каждом из ваших шаблонов электронных писем вы найдете « Редактировать с помощью EmailKit ». Нажмите на нее, и вы сможете приступить к изменению дизайна своего шаблона электронной почты.
Настройка электронной почты с использованием глобальных настроек WooCommerce
Теперь, если у вас нет дополнительного бюджета для настройки шаблона электронной почты с помощью плагина, вы можете использовать глобальные настройки вашего WooCommerce.
Эти настройки позволяют вносить изменения во все электронные письма одновременно, например:
- Строки темы электронной почты: измените строки темы по умолчанию для различных типов электронных писем.
- Верхние и нижние колонтитулы электронной почты: настройте содержимое верхнего и нижнего колонтитула, которое будет отображаться во всех электронных письмах.
- Содержимое электронной почты: отредактируйте содержимое электронной почты по умолчанию для определенных типов электронной почты (например, подтверждение заказа, новая учетная запись).
Вот как это можно сделать:
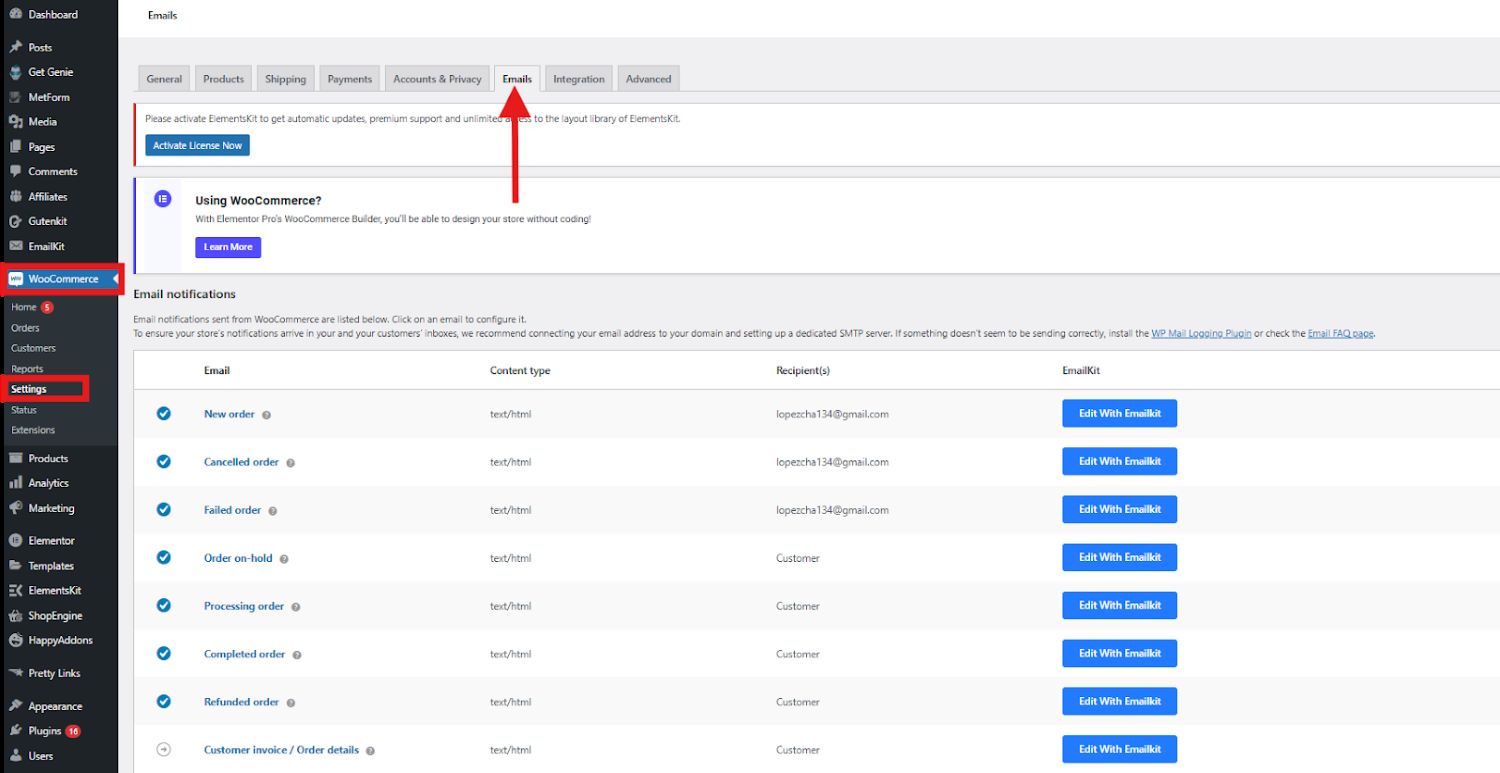
Чтобы получить доступ к глобальным настройкам, перейдите в WooCommerce → Настройки → Электронная почта на панели управления WordPress.

В Центре электронной почты вы найдете полный список всех шаблонов электронных писем. Сюда входят уведомления о новых заказах, отменах, неудачных платежах, возмещениях, сбросе паролей, регистрации новых учетных записей и т. д.
Затем прокрутите вниз до разделов «Параметры отправителя электронной почты» и «Шаблон электронной почты». Здесь вы можете изменить «От имени» и «От адреса».
Кроме того, вы можете добавить изображение заголовка, текст нижнего колонтитула и настроить базовый цвет, цвет фона и цвет основного текста в соответствии с предпочитаемым вами стилем.
Сохраните изменения после завершения редактирования. Помните, что эти изменения носят глобальный характер и повлияют на все ваши электронные письма WooCommerce. Поэтому всегда просматривайте обновления, щелкая ссылку «Нажмите здесь, чтобы просмотреть шаблон электронной почты».
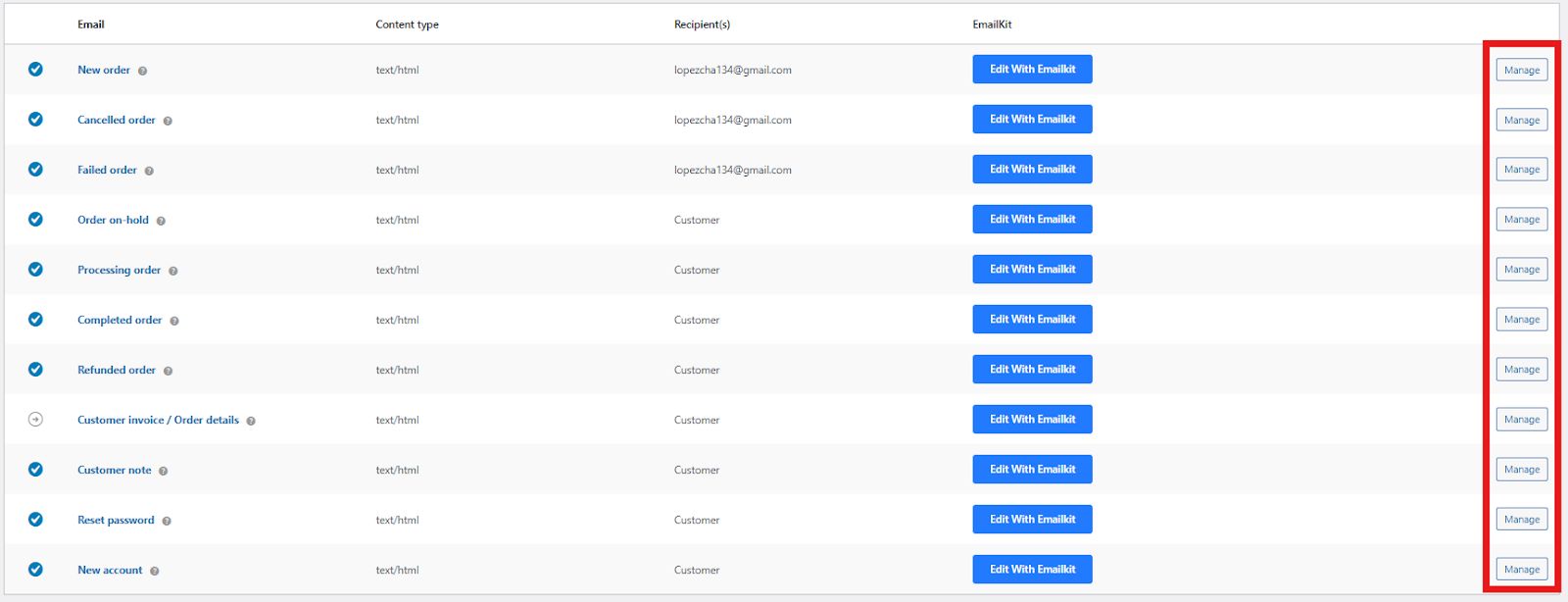
Более того, WooCommerce позволяет настроить каждое электронное письмо индивидуально. На вкладке «Электронная почта» в настройках WooCommerce просто нажмите на любое электронное письмо или нажмите кнопку «Управление» , чтобы получить доступ к настройкам для этого конкретного электронного письма.

Вы можете персонализировать или обновить различные аспекты электронного письма, такие как тема, содержание, заголовок и тип электронного письма. Обязательно сохраните все изменения в шаблоне.
Заключительные мысли
Разработка пользовательских электронных писем WooCommerce — отличный шаг для достижения значительной производительности электронной коммерции. Используя такие инструменты, как EmailKit, и настраивая глобальные параметры, вы можете создавать персонализированные, привлекательные и эффективные электронные письма, которые найдут отклик у ваших клиентов.
Если вас устраивает базовый процесс проектирования, вы можете использовать глобальные настройки вашего WooCommerce. Однако перейдите к EmailKit, если вы хотите иметь безграничные возможности дизайна для вашего шаблона электронной почты.
Выбор за вами, и никогда не забывайте попробовать EmailKit с этим руководством по дизайну электронной почты WooCommerce!
