Как отключить мобильную тему в WordPress?
Опубликовано: 2022-04-05Предположим, вы хотите узнать, как отключить мобильную тему в WordPress:
Один из способов убедиться, что ваш сайт WordPress отлично выглядит на всех устройствах, — отключить мобильную тему. Хотя большинство тем WordPress являются адаптивными и адаптируются к разным размерам экрана, могут быть случаи, когда вы захотите отключить мобильную тему по определенной причине. В этой статье мы покажем вам, как отключить мобильную тему в WordPress.
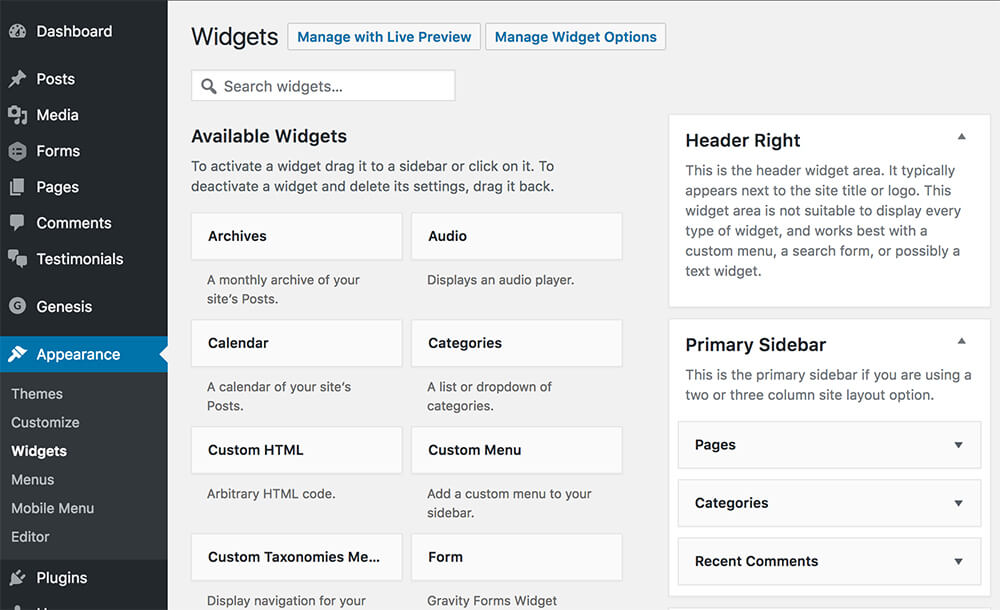
Панель администратора WP позволяет отключить мобильные темы, выбрав Внешний вид * Мобильный, а затем выбрав Нет для Включить мобильную тему. Вы должны прокрутить меню до конца и нажать на элемент, который хотите скрыть. Удалите темы WordPress с вашего хост-компьютера, и они у вас больше никогда не появятся. Как исправить проблему с отзывчивостью в WordPress? Проверьте, не вызывают ли ваши плагины проблемы с адаптивным макетом. Как добавить мобильные уведомления на сайт WordPress, не затрагивая вид на рабочем столе? Видео ниже объясняет, как отключить мобильную тему WordPress.
Как отключить мобильную тему Jetpack?
 1 кредит
1 кредитВы можете отключить эту функцию на странице настроек Jetpack, выбрав «Улучшения темы» на вкладке «Письмо»: найдите параметр «Оптимизировать свой сайт для смартфонов» и выберите его.
Как скрыть на мобильном WordPress?
 Предоставлено: www.wildflowersandpixels.co.uk
Предоставлено: www.wildflowersandpixels.co.ukНа этот вопрос нет универсального ответа, так как лучший способ скрыть контент на мобильном сайте WordPress зависит от характера контента и желаемого уровня безопасности. Тем не менее, некоторые распространенные методы скрытия контента на мобильном сайте WordPress включают защиту страниц и сообщений паролем, использование настройки частной видимости для страниц и сообщений или установку плагина, который добавляет дополнительные функции безопасности на ваш сайт.
Руководство о том, как скрыть меню или части меню на мобильном устройстве с помощью CSS. Для этого вам нужно написать код самостоятельно и использовать инструмент проверки. Вы можете легко найти меню в настольной версии вашего сайта, но это не единственное, что вы должны скрыть. Используя код из этой статьи, вы можете скрыть содержимое вашего мобильного меню WordPress. Перейдите к разделу «Внешний вид/Настройка» на панели инструментов WordPress и выберите раздел «Дополнительные CSS». Если вы скроете несколько элементов, мобильным пользователям будет проще ориентироваться и сократить ваш дизайн. Единственный способ скрыть один элемент — добавить CSS в меню.
Мобильное меню WP позволяет скрыть меню WordPress на мобильных устройствах. Элементы меню скрыты, если ширина сайта не превышает 767 пикселей. Вы можете сделать это с любым из элементов меню или скрыть или отобразить различные элементы в зависимости от устройства. Рекомендуется использовать только основные параметры навигации в меню для мобильных устройств. Мобильные пользователи чаще используют панель поиска, если ищут определенную страницу. Чтобы отобразить ваше мобильное меню, вы должны сначала сделать его видимым. Когда выбрано большинство элементов меню, они проверяются на скрытие.
Как включить мобильный вид в WordPress?
Используя настройщик темы WordPress, вы можете предварительно просмотреть мобильную версию своего сайта WordPress. Войдя в свою панель управления WordPress, вы можете получить доступ к внешнему виду. Вы можете изменить внешний вид экрана. В нижней части страницы щелкните значок мобильного телефона. Вы сможете увидеть, как ваш сайт выглядит в действии на мобильном устройстве после завершения предварительного просмотра для мобильных устройств.
Как скрыть изображения в мобильном WordPress?
Введя настройки строки на вкладке «Дополнительно», вы можете скрыть строку изображения на мобильном устройстве. Вы можете просмотреть свои изменения, щелкнув значок «Предварительный просмотр для мобильных устройств» на нижней панели инструментов. Изображения, выделенные серым цветом, не будут отображаться на мобильных сайтах.
Как скрыть свой контент на мобильных устройствах
Если у вас есть какие-либо вопросы о способе скрытия контента на мобильном устройстве, обратитесь в нашу службу поддержки.
Отключить мобильную версию WordPress
Чтобы отключить оптимизацию сайта для смартфонов, перейдите на вкладку «Написание» и найдите «Оптимизируйте свой сайт для смартфонов». Для этого перейдите на страницу «Настройки» > «Внешний вид» > «Мобильная тема» на WordPress.com.
Большинство веб-сайтов в настоящее время спроектированы таким образом, что страница на смартфоне выглядит иначе, чем на вашем компьютере. В некоторых случаях функции могут быть удалены из-за ограничений пропускной способности или недостаточной визуальной привлекательности на маленьких экранах. Мы расскажем вам, как просмотреть версию любого веб-сайта для настольных компьютеров на вашем смартфоне. Ваша повседневная деятельность упростится, если вы используете Internet Explorer в качестве браузера по умолчанию на своем телефоне с Windows. С помощью Android настроить отключение мобильной версии на телефоне Android просто. Вы должны включать эту опцию каждый раз, когда хотите отобразить сайт на рабочем столе; просто зайдите в меню браузера и включите его.
Как отключить адаптивный WordPress
Перейдя в «Внешний вид», вы можете снять флажок «Отзывчивость» в «Макете».
Сайт WordPress неправильно отображается на мобильных устройствах
Например, домашняя страница вашего мобильного сайта может не совпадать с версией для настольного компьютера, или слайдер вашей темы может не отображаться на мобильном сайте, что, скорее всего, связано с тем, что вы установили и активировали плагин JetPack, который переопределяет вашу мобильную версию

Даже если ваш сайт WordPress является адаптивным, на вашем мобильном устройстве он может отличаться от на рабочем столе. Согласно исследованию MobileMetrics, 67% пользователей с большей вероятностью совершат покупку в компании, ориентированной на мобильные устройства, чем в другой. Существует пять распространенных причин, по которым сайт WordPress может выглядеть иначе на мобильных устройствах. Пользователь неотзывчивой темы заметит тот же контент на своем рабочем столе, что и на своем мобильном устройстве. Невозможно преобразовать горизонтальную настольную установку в вертикальную мобильное устройство. Если вы выберете хорошую адаптивную тему, ваш сайт WordPress будет хорошо выглядеть на мобильных устройствах. Некоторые плагины могут не отвечать, поэтому убедитесь, что они есть.
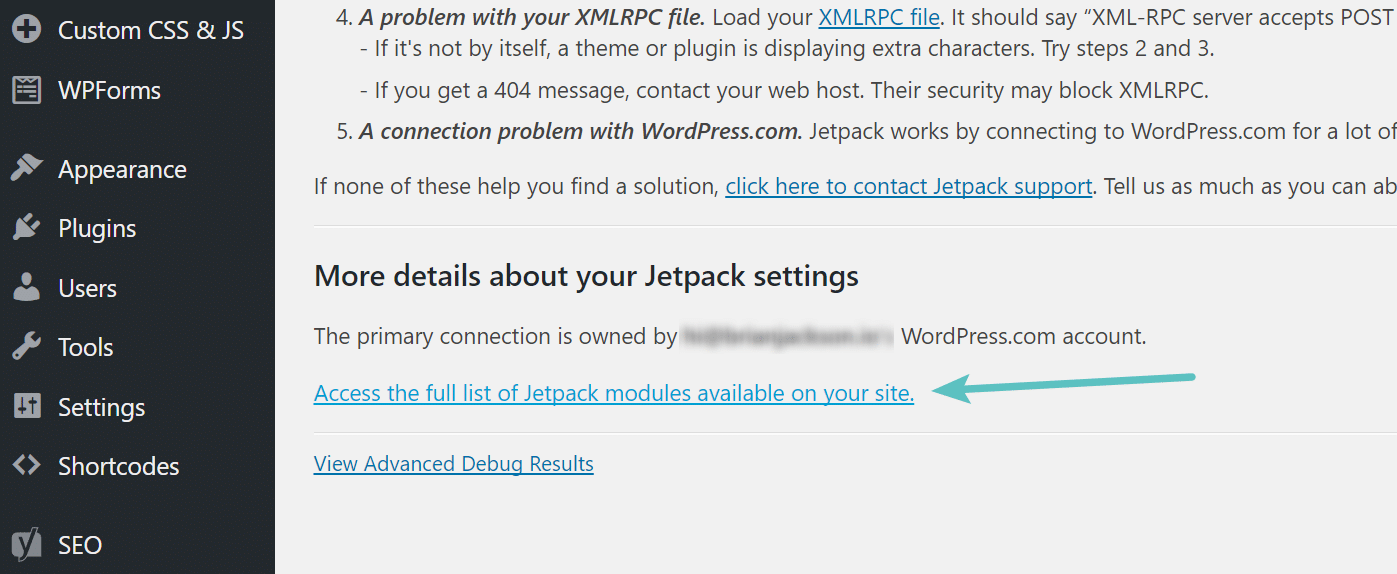
Чтобы убедиться, что ваш носитель имеет правильный размер, дважды проверьте размер файла. Даже если у вас есть большие файлы, загрузка вашего сайта часто замедляется, и эти файлы могут не отображаться до загрузки страницы. Если вы сожмете свои медиафайлы, скорость вашей страницы улучшится как на настольных, так и на мобильных устройствах. Можно использовать короткие коды, чтобы указать, какие элементы на вашем мобильном сайте должны быть скрыты. У вас уже должно быть установлено несколько тем для мобильных устройств. Этот модуль можно использовать только в том случае, если вы не используете Jetpack. Если вы перейдете на панель инструментов WordPress и щелкнете по этому пути к файлу, вы можете отключить модуль. Когда вы посещаете мобильный сайт, убедитесь, что он выполнен в той же теме, что и ваш сайт для ПК.
Как оптимизировать ваш сайт WordPress для мобильных устройств
Вы должны убедиться, что ваш сайт WordPress хорошо выглядит на мобильных устройствах, чтобы оставаться актуальным. Вы также можете заметить, что элементы не расположены должным образом на вашем мобильном устройстве, из-за чего ваш сайт выглядит неуклюжим. Вы можете создавать адаптивные сайты, которые будут отлично выглядеть на всех устройствах, независимо от подключения к сети. Если у вас есть мобильный сайт, который не загружается должным образом, это может быть связано с тем, что большие изображения не сжаты, и вам пришлось подождать несколько секунд, пока загрузится мобильное приложение.
Как редактировать мобильную версию на WordPress
Чтобы отредактировать мобильную версию на WordPress, сначала перейдите к значку гамбургера в верхнем левом углу и выберите «Мои сайты». Затем выберите сайт, который хотите отредактировать, и перейдите на его панель управления. Как только вы окажетесь на панели инструментов, выберите «Мобильный» в меню слева. Оттуда вы можете вносить изменения в мобильную версию своего сайта, включая тему, меню и виджеты.
50% всего веб-трафика приходится на мобильные устройства. Веб-сайты, разработанные для мобильных устройств, просты в использовании и интуитивно понятны. Эти сервисы упрощают контакт с вами, поскольку обеспечивают удобство работы пользователей. Вы можете использовать адаптивную тему WordPress, чтобы получить множество преимуществ, но вас должно беспокоить то, как ваш сайт будет отображаться на смартфонах. Для тех, кто не чувствует себя комфортно с помощью WP Theme Customizer, всегда можно использовать Google Chrome, чтобы определить, подходит ли ваш сайт для мобильных устройств. Это простая и понятная процедура, которая потребует от вас выполнения нескольких шагов. С помощью этого метода вы можете просмотреть свой мобильный веб-сайт на самых разных смартфонах, что позволяет увидеть, как страница выглядит на разных устройствах.
Поскольку WPBakery и Elementor могут удовлетворить широкий спектр различных потребностей, они являются отличным выбором. Конструктор страниц необходим для RWD, но тема, которую вы собираетесь использовать, может быть очень впечатляющей. Бесплатная тема WordPress особенно важна, если вы собираетесь ее использовать. Нет сомнений, что Elementor — лучший конструктор мобильных страниц. Столбцы и строки можно отключить на отдельных устройствах, чтобы они не были видны (или не были видны вообще) на экранах определенных размеров. Этот значок указывает на то, что значение можно редактировать отдельно как на рабочем столе, так и на мобильных устройствах. Меню является важным компонентом взаимодействия с пользователем, и это одно из первых, что видят посетители, когда они заходят на ваш сайт.
Контент на мобильных устройствах будет переупорядочен, как показано на изображении ниже, в соответствии с исходным порядком на рабочем столе. При изменении порядка раздела на мобильном устройстве или планшете мы можем использовать для этого обратную колонку. Плагин Responsive Menu упрощает создание анимации, фона и размещения кнопок меню. Envira Gallery Lite — отличный инструмент для создания мощных галерей. Используя WPtouch, вы можете создать стильную и простую мобильную тему для своего веб-сайта. Всплывающие окна, занимающие большую часть экрана, должны быть удалены из поля зрения пользователя, прежде чем он сможет получить доступ к содержимому страницы. В большинстве случаев Google наказывает веб-сайты, которые отображают навязчивые всплывающие окна. Если у вас возникли трудности с этой темой, вам следует рассмотреть возможность использования подключаемого модуля Accelerated Mobile Pages.
Вы можете сделать свой сайт WordPress мобильным несколькими способами
Вы можете создать мобильную версию своего сайта WordPress, пройдя тест Google Mobile-Friendly Test. Подумайте, должна ли ваша тема WordPress реагировать на мобильные устройства (или создать свою собственную), и если да, то какие плагины WordPress следует включить. Упростите регистрацию на мобильном устройстве.
