Как отобразить отдельную боковую панель для каждой отдельной отправки и веб-страницы в WordPress
Опубликовано: 2023-09-30Хотите ли вы отображать различные боковые панели для определенных сообщений и страниц на вашем веб-сайте WordPress?
В большинстве случаев вам захочется разместить одну и ту же боковую панель на всем своем веб-сайте или в блоге. С другой стороны, иногда вам может потребоваться представить отдельный контент боковой панели в некоторых ваших сообщениях и веб-страницах.
В этой статье мы покажем вам, как разрабатывать и отображать отличительные боковые панели экрана для каждой отдельной записи и страницы в WordPress.

Когда вам потребуются отдельные боковые панели в WordPress?
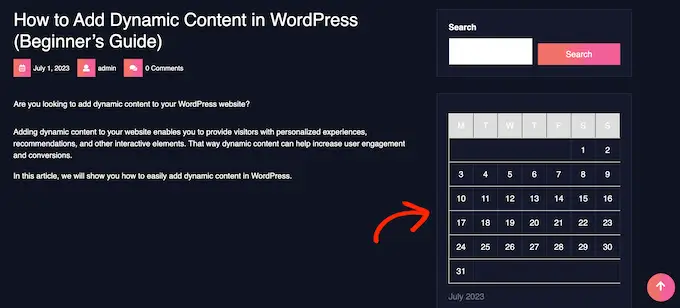
Многие темы WordPress имеют боковую панель, куда можно добавить практичные виджеты и статьи. Например, многие веб-страницы вставляют строку поиска на боковую панель или четко отображают контрольный список современных сообщений.
Если ваша тема WordPress имеет боковую панель, то по умолчанию она будет отображаться на всех ваших сообщениях, веб-страницах, категориях и архивных веб-страницах.
Однако вы можете захотеть отображать различные виджеты боковой панели на определенных сообщениях и интернет-страницах.
Например, вы вполне можете четко отображать другой контент на боковой панели ваших самых популярных публикаций или показывать рекламу, которая гораздо более применима к отдельной веб-странице.
Вы даже можете использовать различные типы вызовов в зависимости от информации на странице.
Компания заявила, что давайте посмотрим, как создать и отобразить отдельную боковую панель для каждой отдельной статьи и страницы веб-сайта в WordPress. В основном используйте быстрые односторонние ссылки ниже, чтобы перейти прямо к методу, который вы хотите использовать:
Система 1: отображение различных боковых панелей для каждой статьи и веб-страницы в WordPress (просто)
Если ваша концепция поддерживает виджеты боковой панели, вы можете очень легко создать множество боковых панелей с помощью Lightweight Sidebar Manager. Этот плагин позволяет вам создавать столько настраиваемых боковых панелей, сколько вы хотите, а затем назначать их различным сообщениям и страницам. Вы также можете включить их в индивидуальные варианты публикаций или назначить боковую панель всем веб-страницам или публикациям, имеющим точную классификацию.
Первое, что вам нужно сделать, это настроить и активировать плагин Lightweight Sidebar Supervisor. Более подробную информацию можно найти в нашем пошаговом руководстве по настройке плагина WordPress.
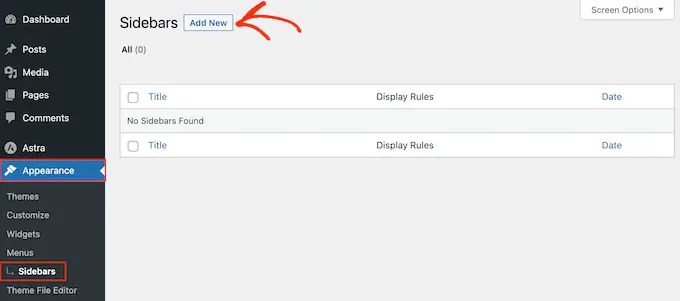
После активации вам нужно будет перейти в Look » Sidebars . Чтобы создать первую боковую панель, просто нажмите кнопку «Добавить новую».

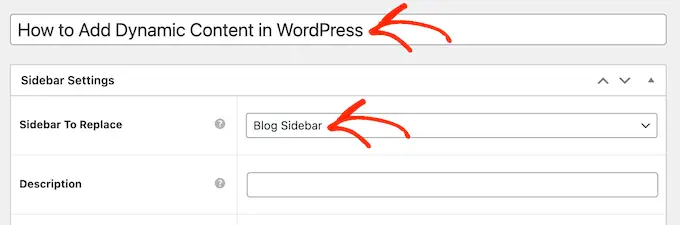
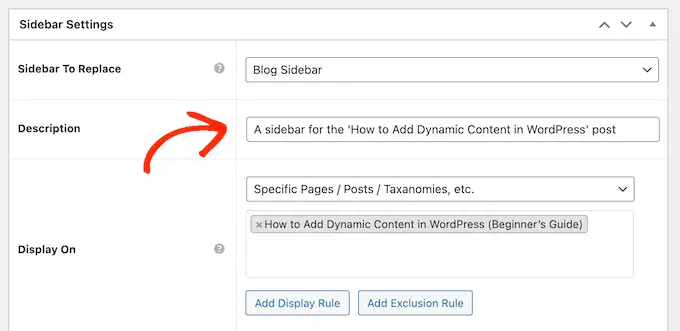
Теперь вы можете ввести заголовок для боковой панели. Это только для справки, поэтому вы можете использовать практически все, что захотите.
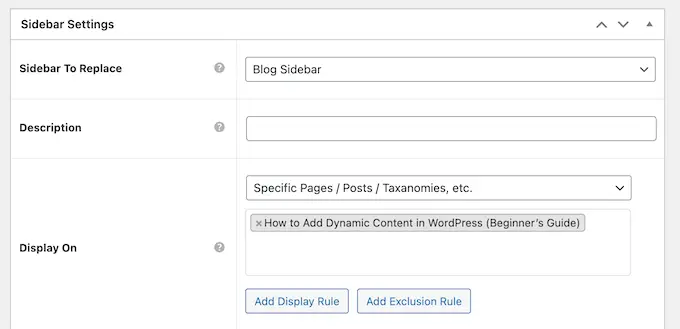
После этого откройте раскрывающееся меню «Боковая панель для замены» и выберите сайт, на котором вы хотите разместить боковую панель. Выбор, который вы видите, возможно, может отличаться в зависимости от вашей темы WordPress.

Теперь вы можете контролировать отображение боковой панели, устанавливая правила включения или исключения.
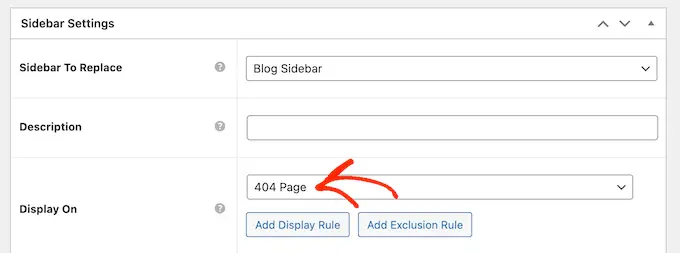
Чтобы разработать правило включения, просто откройте раскрывающийся список «Отображение включено» и выберите интернет-страницы, публикации, пользовательские стили размещения или группы, в которых вы хотите использовать боковую панель.
Например, вы можете добавить боковую панель на отдельную веб-страницу, например страницу с ошибкой 404 или архив создателя.

Дополнительная возможность — применить боковую панель для конкретного веб-сайта, статьи или группы, выбрав «Конкретные страницы/публикации/таксономии».
Это добавляет поле, в котором вы можете выбирать сайт, публикацию или категорию.

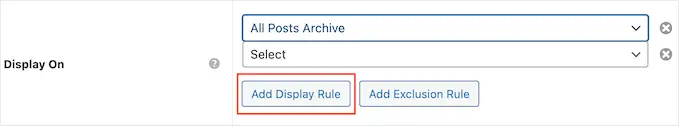
Чтобы создать больше политик включения, просто нажмите кнопку «Добавить правило отображения».
Это добавляет часть, где вы можете создать новое правило включения.

Если вы предпочитаете, вы можете создать вместо них правила исключения. Для иллюстрации вы можете захотеть отображать боковую панель на каждой отдельной странице, кроме главной.
Вы также можете включить политики включения и исключения для точного управления отображением боковой панели на вашей веб-странице WordPress.
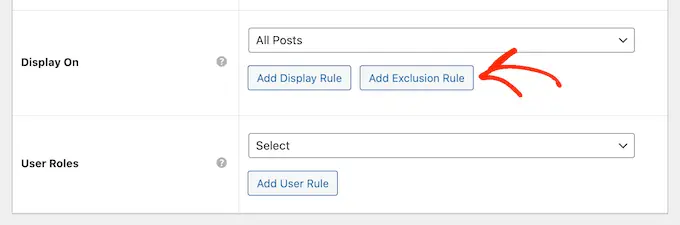
Чтобы создать правило исключения, просто нажмите кнопку «Добавить правило исключения».

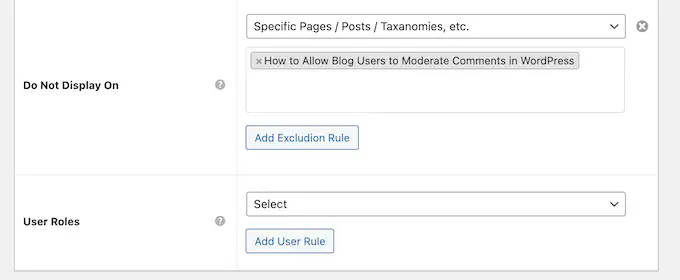
В новой области «Не включать экран» откройте раскрывающееся меню и выберите страницу веб-сайта или публикацию, которая не должна использовать эту боковую панель.

Вы также можете исключить боковую панель со страниц Интернета, имеющих уникальный класс, выполнив те же действия, которые были описаны ранее.

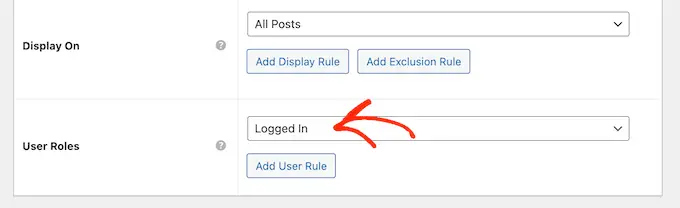
После того, как вы определите, где будет отображаться боковая панель в вашем блоге WordPress, вы, возможно, захотите отображать различные материалы для конкретных пользователей.
Например, если у вас есть членский веб-сайт, вы вполне можете использовать уникальную боковую панель для посетителей, а не для вошедших в систему клиентов.
Для этого откройте раскрывающийся список «Пользователь» и выберите цель из раскрывающегося меню. Теперь боковую панель будут видеть только люди с этой конкретной функцией человека.

Наконец, вы можете добавить дополнительное описание. Это будет видно только на панели управления WordPress, поэтому это отличный способ поделиться подробностями с другими администраторами или клиентами на веб-сайте WordPress с несколькими авторами.
Если вы собираетесь создать множество боковых панелей, вы также можете использовать это поле для размещения своих заметок и ценных напоминаний.

Когда вы будете довольны введенной информацией и фактами, просто нажмите «Опубликовать».
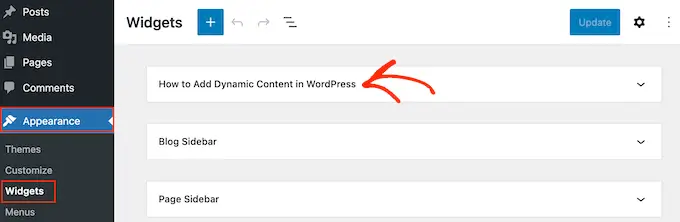
После этого перейдите в «Просмотр» «Виджеты» . Теперь вы увидите все части набора виджетов, которые ваша концепция поддерживает по умолчанию, а также новую боковую панель, которую вы создали ранее.

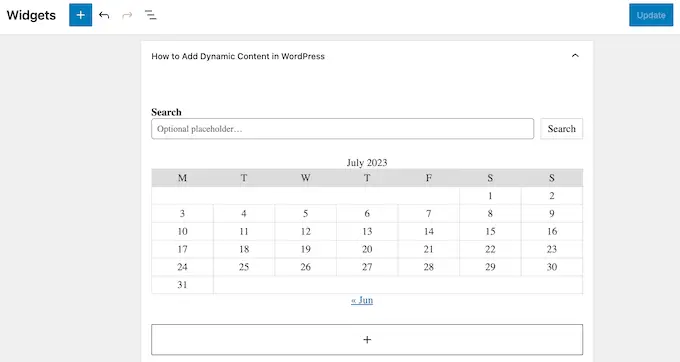
Теперь вы можете заранее включить виджеты на боковую панель, как и в любое другое пространство, полностью готовое для размещения виджетов.
Для получения пошаговых инструкций обязательно ознакомьтесь с нашим руководством по вставке и использованию виджетов.

Когда вы будете довольны тем, как настроена боковая панель, нажмите «Обновить».
Теперь, если вы зайдете в свой блог WordPress, вы увидите новую боковую панель.

Чтобы создать более индивидуальные боковые панели, просто продолжайте повторять эти меры.
Если ваша тема не поддерживает боковые панели, вы, тем не менее, можете создавать отдельные боковые панели, используя плагин для перетаскивания сайтов.
SeedProd — идеальный плагин для создания целевых веб-сайтов для WordPress. С помощью этого плагина вы можете создать любой тип индивидуального веб-сайта без необходимости создания какого-либо кода. Он также имеет десятки специализированных наборов и шаблонов веб-сайтов, которые вы можете очень легко редактировать и настраивать с помощью конструктора с возможностью перетаскивания.
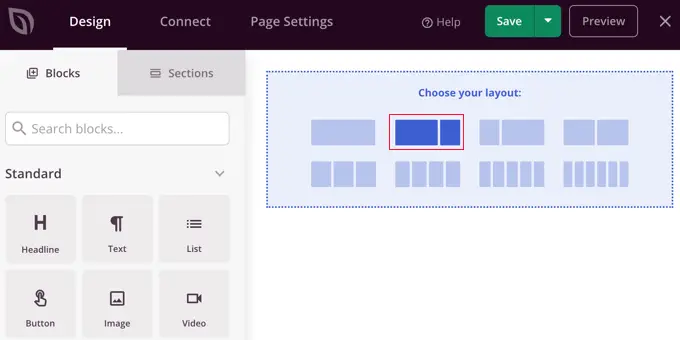
При планировании индивидуальной веб-страницы вы можете выбрать макет с боковой панелью.

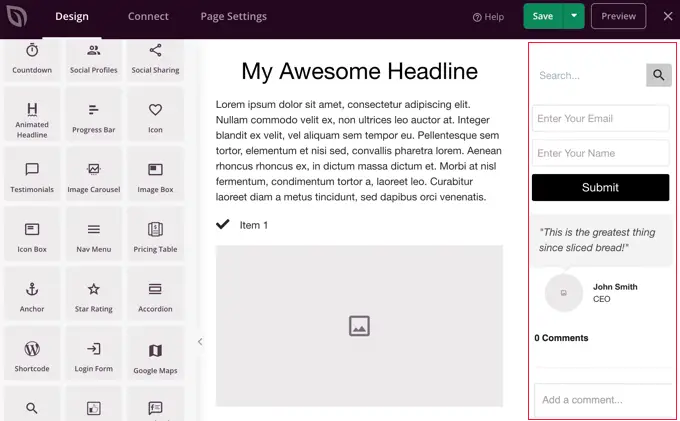
Затем вы просто открываете блоки, которые хотите представить на этой боковой панели, и вставляете их с помощью перетаскивания.
SeedProd имеет все блоки и атрибуты, которые вы ожидаете от мощного конструктора веб-страниц, такие как типы подписки, социальные профили, таймеры обратного отсчета, формы звонков, кнопки, блоки различных материалов контента и многое другое. Это упростит создание сильных и уникальных боковых панелей для вашего сайта WordPress.

Чтобы узнать, как использовать плагин компоновщика страниц SeedProd на вашем интернет-сайте, вы можете ознакомиться с нашим руководством по созданию индивидуального веб-сайта в WordPress.
Мы надеемся, что эта статья помогла вам изучить, как включать отличительные боковые панели в каждую публикацию или веб-сайт в WordPress. Возможно, вы также захотите узнать, как создать персонализированную ленту Instagram в WordPress, или ознакомиться с нашими профессиональными подборками лучших тем блоков для редактирования всего веб-сайта.
Если вам понравилась эта публикация, вам следует подписаться на наш канал YouTube с обучающими видеороликами по WordPress. Вы также можете найти нас в Twitter и Facebook.
