Как отображать фотографии Instagram в виджете боковой панели WordPress
Опубликовано: 2023-03-03Вы хотите отображать свои фотографии из Instagram на боковой панели WordPress?
Ваши посты в Instagram являются отличным контентом для вашего сайта. Создавая ленту в Instagram, вы можете сделать свой сайт свежим и интересным, а также продвигать свою учетную запись в Instagram.
В этой статье мы покажем вам, как отображать фотографии и видео из Instagram в виджете боковой панели WordPress.

Зачем добавлять ленту Instagram на свой сайт WordPress ?
Instagram с более чем миллиардом активных пользователей в месяц — отличное место для продвижения ваших продуктов, услуг и сообщений в блогах.
В зависимости от вашей отрасли, Instagram может быть даже самой важной частью вашей стратегии в социальных сетях. Например, Instagram особенно популярен среди ведущих блогов о моде, сайтов о кулинарии, образе жизни и фотографии.
Однако люди не увидят ваши публикации в Instagram, если будут посещать только ваш сайт. Это может затруднить увеличение количества подписчиков в Instagram и получение участия в ваших фотографиях и видео.
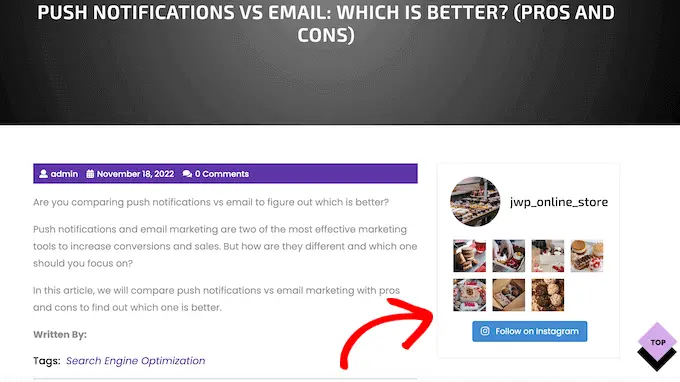
При этом рекомендуется добавить ленту Instagram на свой веб-сайт WordPress. Показывая свои последние публикации, вы можете продвигать свою учетную запись Instagram привлекательным и привлекательным способом.
Это привлечет больше трафика на вашу страницу в Instagram и побудит посетителей взаимодействовать с вашими сообщениями, оставляя комментарии, нажимая кнопку «Поделиться» и т. д.
Лента также будет автоматически обновляться каждый раз, когда вы делаете новую публикацию в Instagram, так что это отличный способ поддерживать актуальность вашего сайта.
При этом давайте посмотрим, как легко отображать фотографии из Instagram в виджете боковой панели WordPress.
Как установить плагин Instagram Photos
Лучший способ отобразить фотографии из Instagram на боковой панели WordPress или аналогичном виджете — использовать Smash Balloon Social Photo Feed. Этот бесплатный плагин позволяет отображать фотографии из одной или нескольких учетных записей Instagram в полностью настраиваемой ленте.
После создания канала вы можете добавить его на боковую панель с помощью шорткода или блока.

В этом руководстве мы будем использовать бесплатную версию Smash Balloon, так как в ней есть все необходимое для встраивания ленты Instagram. Тем не менее, есть также версия Pro, которая позволяет отображать каналы хэштегов, добавлять изображения для покупок в Instagram в WordPress и многое другое.
Прежде чем начать, вам необходимо связать свой аккаунт Instagram со страницей Facebook. Если у вас есть личная учетная запись Instagram, вы также можете превратить ее в бизнес-аккаунт, так как это позволяет Smash Balloon автоматически отображать вашу биографию и заголовок Instagram.
Для получения пошаговых инструкций о том, как сделать обе эти вещи, ознакомьтесь с нашим разделом часто задаваемых вопросов в конце сообщения.
Когда вы будете готовы, установите и активируйте плагин Smash Balloon Social Photo Feed. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
Как подключить учетную запись Instagram к WordPress
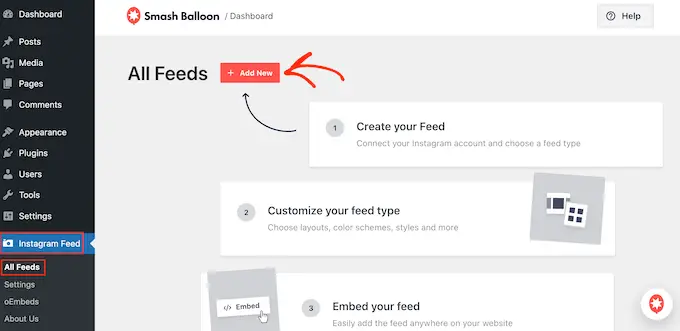
После активации плагина пришло время подключить вашу учетную запись Instagram к WordPress. Просто перейдите в Лента Instagram »Настройки и нажмите «Добавить новый».

С помощью Smash Balloon Pro вы можете создавать фиды из постов с тегами и хэштегов или даже создавать социальную стену с контентом с множества разных веб-сайтов, включая YouTube, Facebook и Twitter.
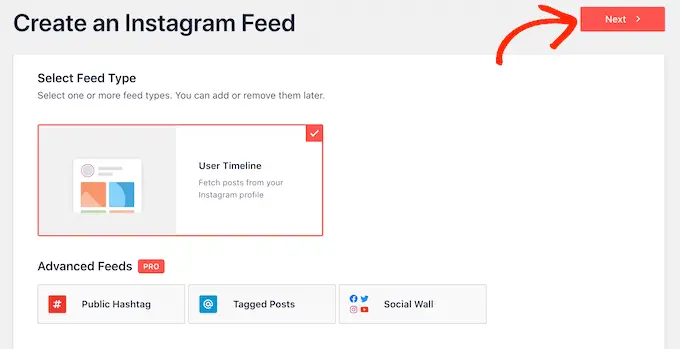
Поскольку мы используем бесплатную версию, просто выберите «Временная шкала пользователя» и нажмите «Далее».

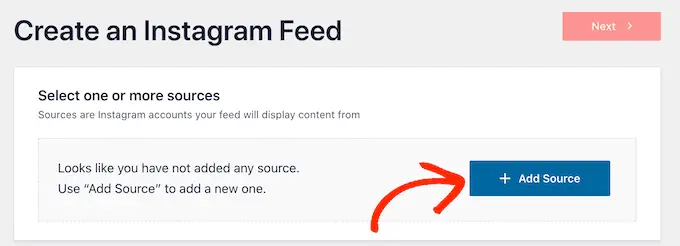
После этого вам нужно будет выбрать учетную запись Instagram, откуда вы будете получать фотографии.
Чтобы начать, нажмите «Добавить источник».

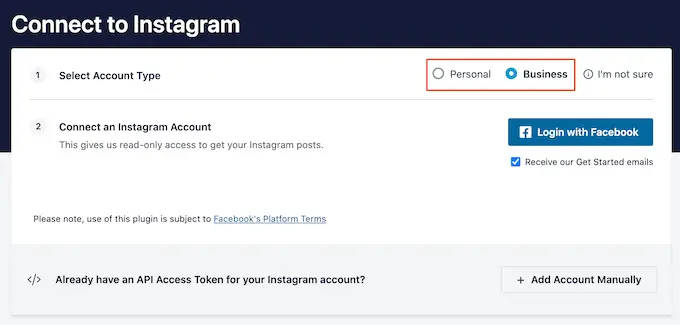
На следующем экране выберите, хотите ли вы отображать фотографии из личной или деловой учетной записи Instagram.
Если вы установите флажок «Личное», то Smash Balloon не будет включать аватар и биографию Instagram в ваш заголовок по умолчанию. Однако вы всегда можете добавить аватар и биографию вручную в настройках плагина.

Выбрав «Личный» или «Бизнес», нажмите «Войти через Facebook».
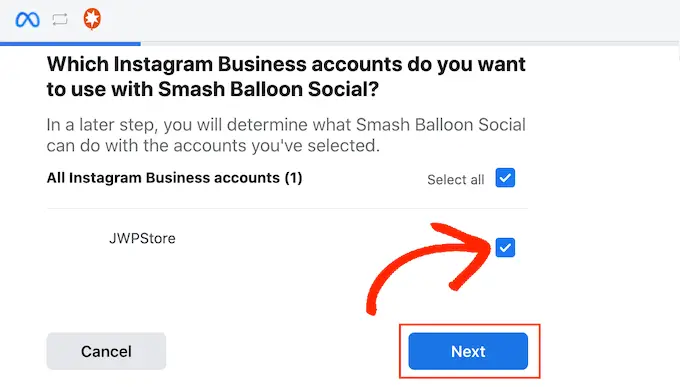
Теперь вы можете проверить учетную запись Instagram, которую хотите использовать, и нажать «Далее».

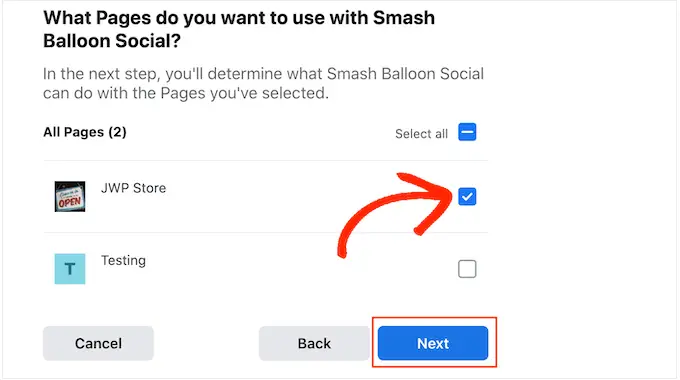
После этого установите флажок рядом со страницей Facebook, связанной с вашей учетной записью Instagram.
Сделав это, нажмите «Далее».

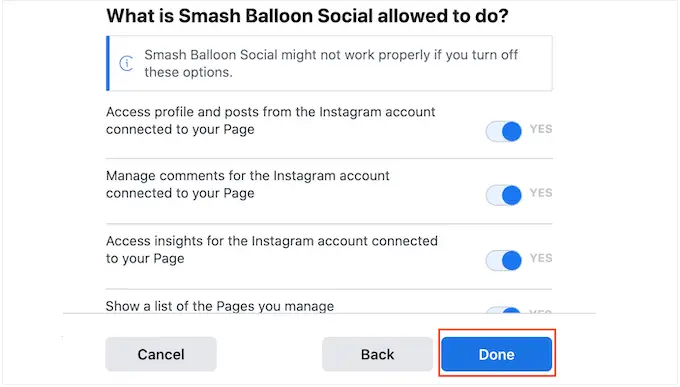
Smash Balloon теперь будет отображать всплывающее окно со всей информацией, к которой у него будет доступ, и действиями, которые он может выполнять.
Чтобы ограничить доступ Smash Balloon к вашей учетной записи Instagram, нажмите любой из переключателей, чтобы изменить его с «Да» на «Нет». Просто имейте в виду, что это может повлиять на фотографии и видео, которые вы можете встроить в свой блог или веб-сайт WordPress.
При этом мы рекомендуем оставить все переключатели включенными.
Когда будете готовы, нажмите «Готово».

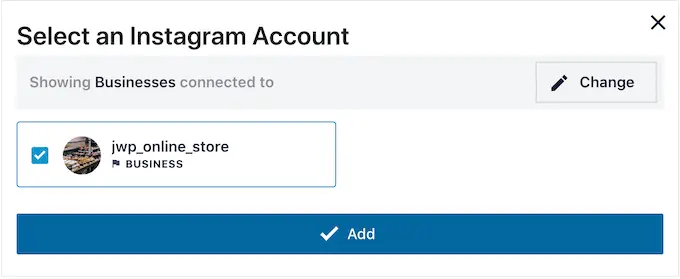
Теперь вы увидите всплывающее окно с учетной записью Instagram, которую вы только что связали с WordPress.
Просто установите флажок рядом с учетной записью и нажмите «Добавить».

Теперь Smash Balloon автоматически вернет вас в Ленты Instagram » Все ленты .
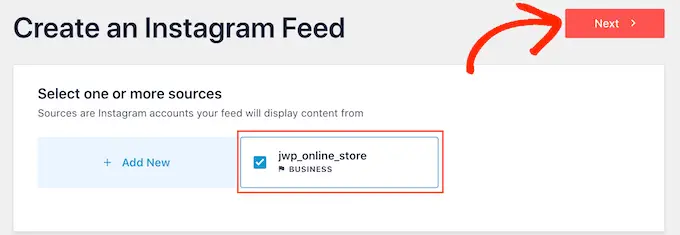
Чтобы создать ленту, просто установите флажок рядом со своей учетной записью Instagram. Затем нажмите «Далее».

Теперь плагин создаст ленту фотографий Instagram для вашего веб-сайта, а затем откроет эту ленту в редакторе Smash Balloon.
Как настроить ленту фотографий в Instagram
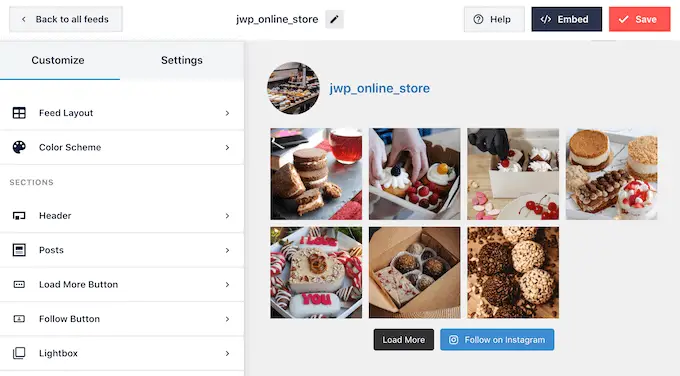
Вы можете использовать редактор для тонкой настройки того, как фотографии из Instagram будут выглядеть на вашем сайте.
Справа вы увидите превью вашего фото в Instagram. С левой стороны находятся все настройки, которые вы можете использовать для настройки фотопотока.

Большинство этих настроек говорят сами за себя, но мы быстро рассмотрим некоторые ключевые области.
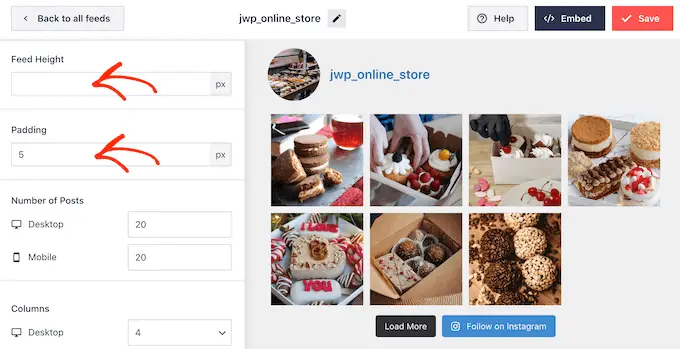
Для начала вы можете изменить макет ленты и добавить отступы, выбрав «Макет ленты» в меню слева. По мере внесения изменений предварительный просмотр будет обновляться автоматически, поэтому вы можете попробовать разные настройки, чтобы увидеть, что лучше всего подходит для вашей фотоленты в Instagram.

По умолчанию Smash Balloon показывает одинаковое количество сообщений на настольных компьютерах и мобильных устройствах.
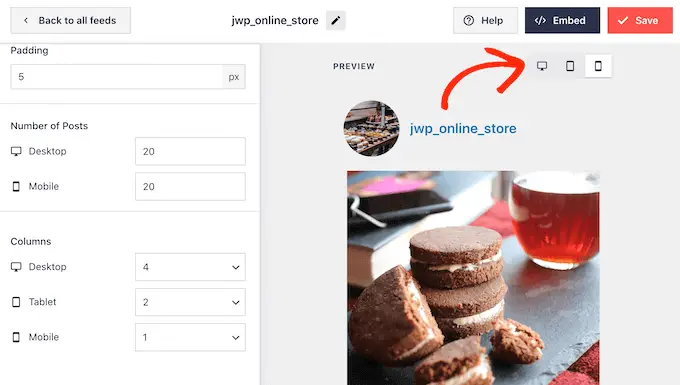
Вы можете просмотреть, как лента Instagram будет выглядеть на настольных компьютерах, планшетах и смартфонах, используя ряд кнопок в правом верхнем углу. Тестируя различные макеты, вы можете создать ленту Instagram, которая будет выглядеть великолепно, независимо от того, какое устройство использует посетитель.

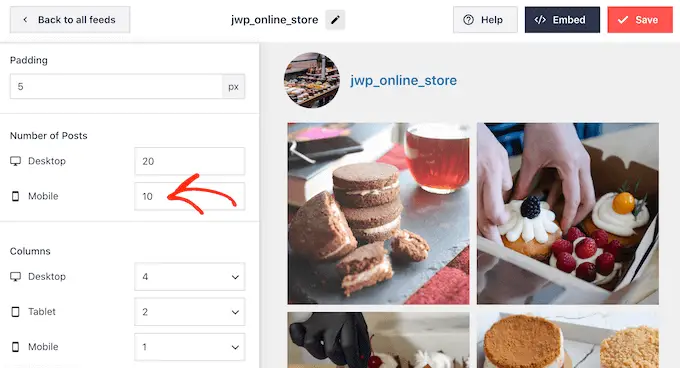
Смартфоны и планшеты обычно имеют меньшие экраны и меньшую вычислительную мощность, поэтому вы можете захотеть показывать меньше фотографий и видео на мобильных устройствах.
Для этого просто введите другое число в поле «Мобильный телефон» в разделе «Количество сообщений».

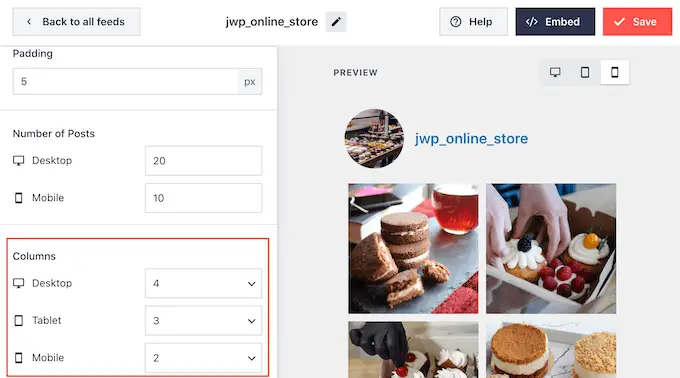
По умолчанию лента Facebook показывает меньше столбцов на смартфонах и планшетах по сравнению с настольными компьютерами. Это поможет вашим фотографиям и видео удобно разместиться на небольших экранах.
После тестирования мобильной версии вашего сайта WordPress вы можете быть недовольны тем, как столбцы выглядят на смартфонах и планшетах. В этом случае вы можете отобразить меньше столбцов, изменив числа в разделе «Столбцы».

Когда вы будете довольны внесенными изменениями, нажмите ссылку «Настроить».
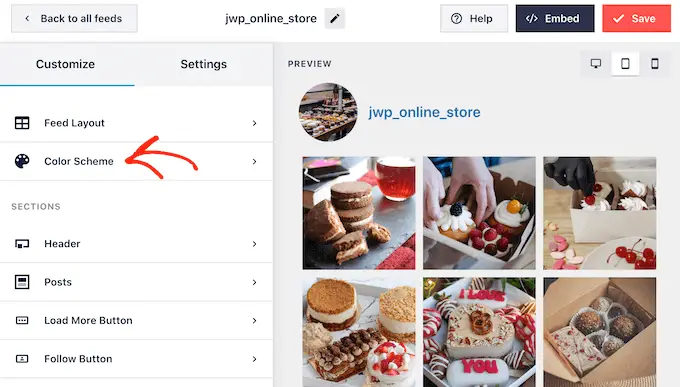
Это вернет вас к основному редактору Smash Balloon, где вы сможете изучить следующий экран настроек, который называется «Цветовая схема».

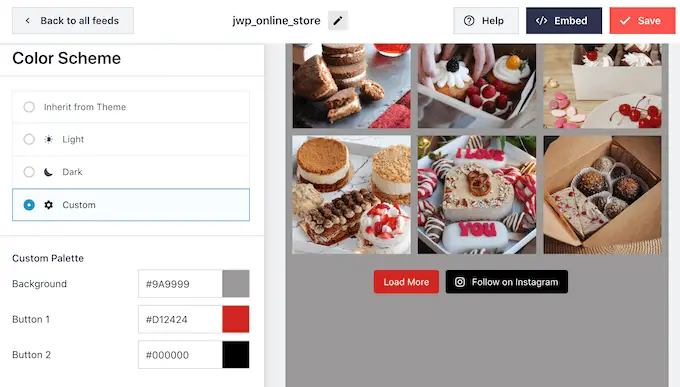
По умолчанию Smash Balloon использует цветовую схему, унаследованную от вашей темы WordPress, но также имеет «светлую» и «темную» темы, которые вы можете использовать.
Другой вариант — создать собственную цветовую схему, выбрав «Пользовательский», а затем используя элементы управления, чтобы изменить цвет фона, отредактировать цвет кнопки, изменить цвет текста и т. д.

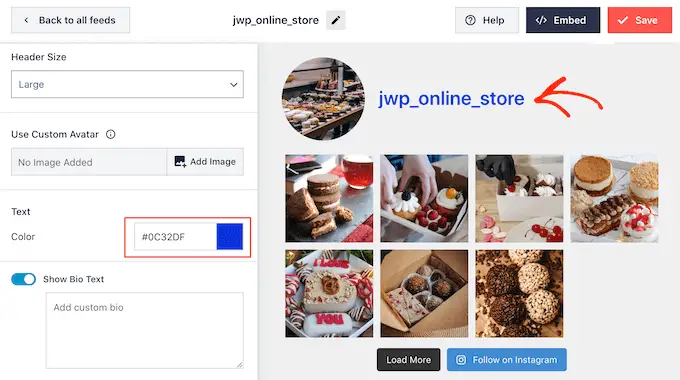
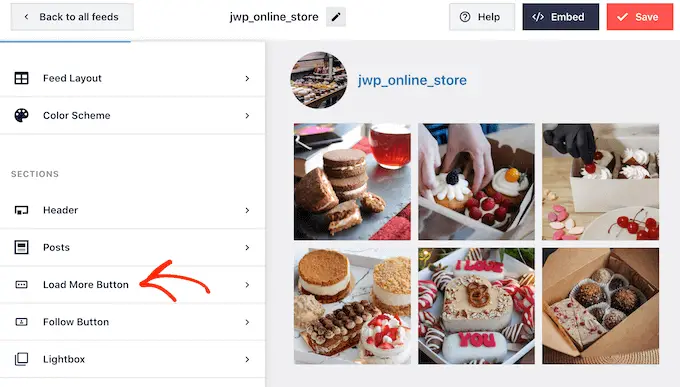
По умолчанию Smash Balloon добавляет заголовок к вашей ленте, который представляет собой изображение вашего профиля в Instagram и название вашей страницы. Чтобы изменить внешний вид этого раздела, нажмите «Заголовок» в меню слева.
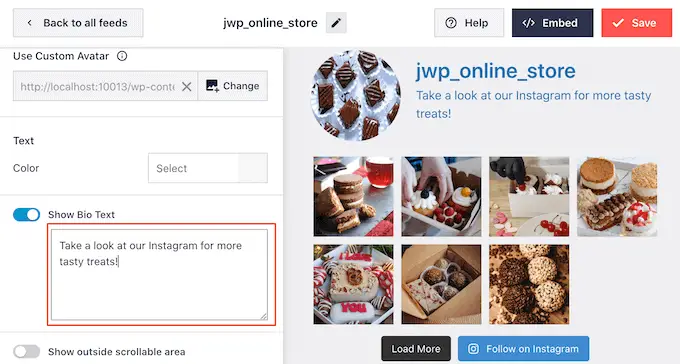
На этом экране вы можете изменить размер и цвет заголовка, а также показать или скрыть свою биографию в Instagram.

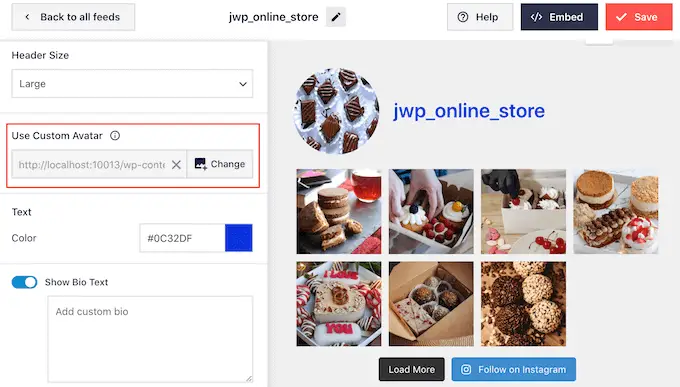
Иногда вы можете захотеть показать другое изображение профиля. Например, ваш аватар в Instagram может конфликтовать с вашей темой WordPress.
Для этого просто нажмите «Добавить изображение» в разделе «Показать собственный аватар».
Затем вы можете либо выбрать изображение из медиатеки WordPress, либо загрузить новую фотографию со своего компьютера.

Точно так же вы можете показать другую биографию. Например, вы можете захотеть представить свою ленту в Instagram или побудить людей следить за вами, чтобы получать больше полезного контента.
Чтобы заменить биографию Instagram, просто введите ее в поле «Добавить пользовательскую биографию».

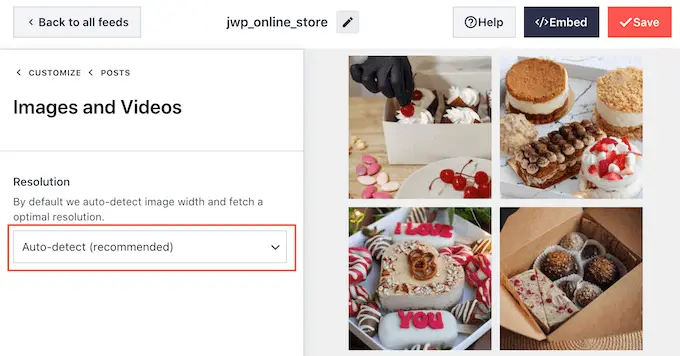
Smash Balloon автоматически анализирует ваши фотографии в Instagram и отображает их в лучшем разрешении. Хотя мы рекомендуем использовать эти настройки по умолчанию, изображения можно увеличивать или уменьшать.
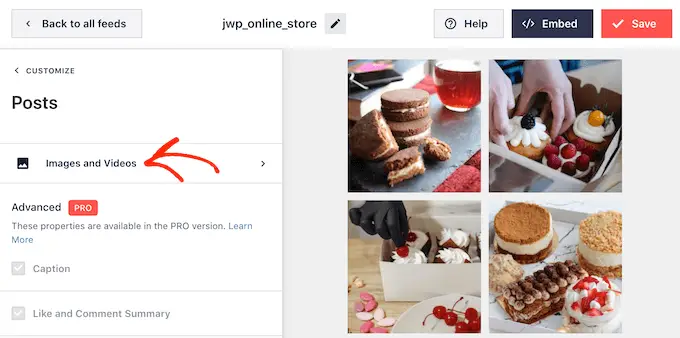
Чтобы изменить размер изображения, нажмите «Сообщения» в меню слева. Затем выберите опцию «Изображения и видео».

Теперь вы можете выбирать между миниатюрами, средними и полными размерами, используя раскрывающееся меню.
Если вы недовольны результатами, вы можете вернуться к этому экрану в любой момент и выбрать «Автоопределение (рекомендуется)» в раскрывающемся меню.

По умолчанию Smash Balloon добавляет кнопку «Загрузить еще» внизу вашей ленты Instagram, которая позволяет посетителям прокручивать больше ваших фотографий и видео.

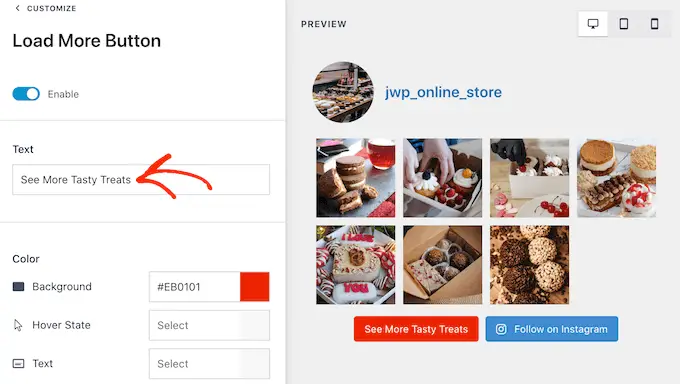
Поскольку это очень важная кнопка, вы можете настроить ее, выбрав опцию «Загрузить дополнительную кнопку» в меню слева.

Здесь вы можете помочь «Загрузить еще» выделиться, изменив цвет фона, цвет текста и состояние наведения.
Вы также можете изменить метку кнопки, введя текст в поле «Текст».

Другой вариант — полностью удалить кнопку, щелкнув переключатель «Включить». Таким образом, вы можете поощрять людей посещать ваш Instagram, ограничивая количество сообщений, которые они могут видеть на вашем сайте.
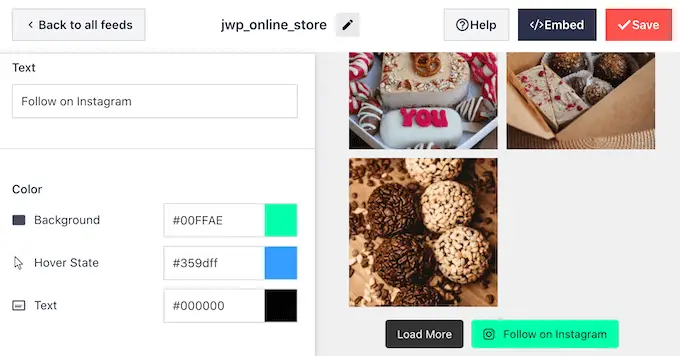
Если посетителям нравится то, что они видят, они могут подписаться на вас в Instagram с помощью кнопки «Подписаться на Instagram», которую Smash Balloon добавляет автоматически.
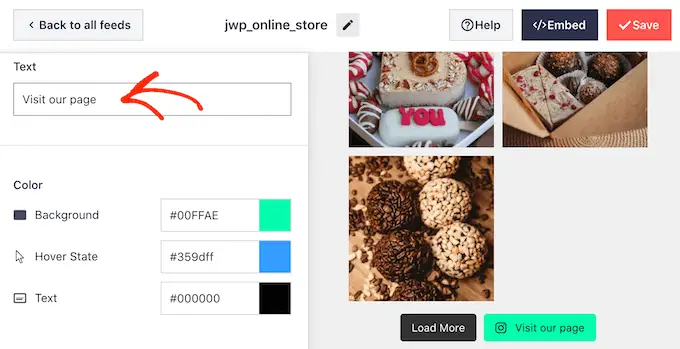
Имея это в виду, вы можете выделить кнопку, выбрав «Follow Button» в меню слева.
Здесь вы можете изменить цвет фона кнопки, состояние наведения и цвет текста.

По умолчанию кнопка имеет общий ярлык «Подписаться на Instagram».
Вы можете заменить это своим собственным сообщением, введя текст в поле «Текст».

Когда вы довольны тем, как выглядит лента Instagram, не забудьте нажать «Сохранить», чтобы сохранить изменения. Теперь вы готовы добавить ленту Instagram в виджет боковой панели WordPress.
Как добавить свои фотографии из Instagram в виджет боковой панели WordPress
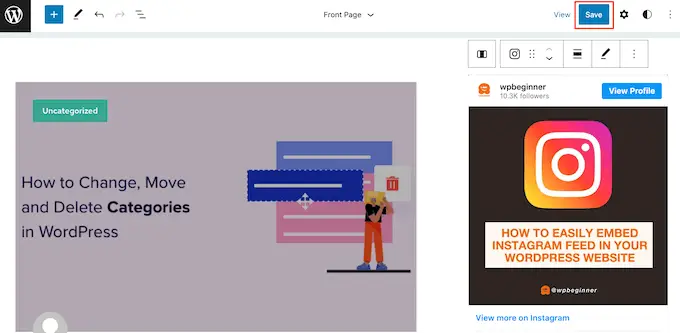
Вы можете добавить свою ленту на боковую панель или аналогичный раздел, используя блок «Лента Instagram».
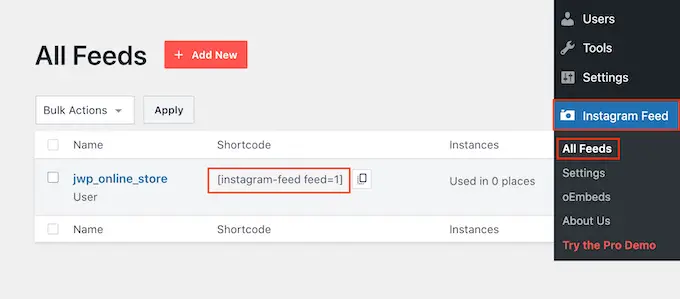
Если вы создали более одного канала с помощью Smash Balloon, вам необходимо знать код канала.
Просто перейдите в Instagram »Все каналы , а затем скопируйте значение в столбце «Шорткод».
На следующем изображении нам нужно использовать instagram-feed feed=1 .

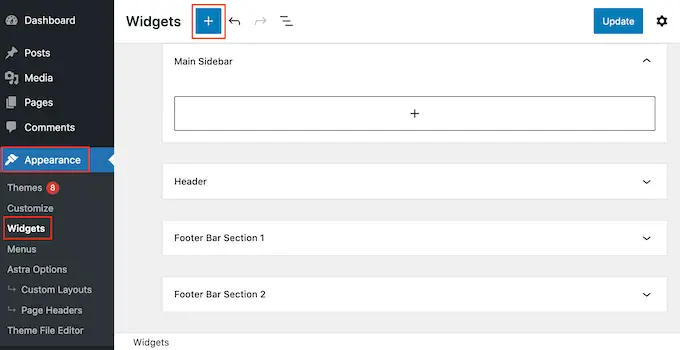
Сделав это, перейдите в «Внешний вид» — «Виджеты» на панели инструментов WordPress.
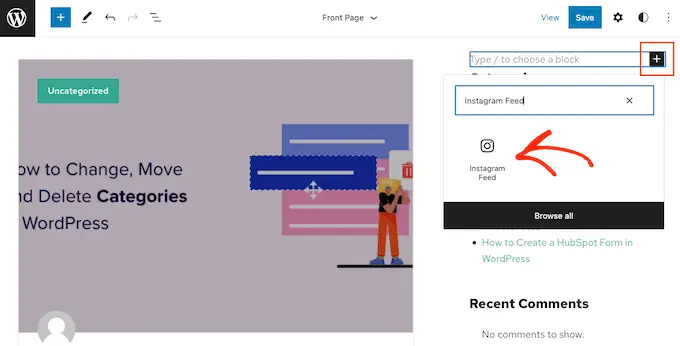
Затем нажмите синюю кнопку «+».

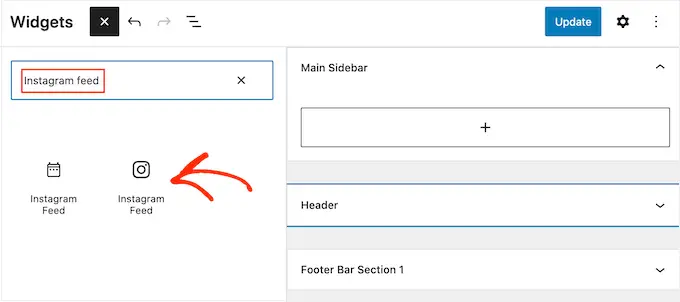
В строке поиска введите «Instagram Feed» и выберите нужный виджет, когда он появится.
WordPress имеет встроенный виджет Instagram, поэтому убедитесь, что вы выбрали тот, который показывает официальный логотип Instagram.

После этого просто перетащите виджет в область, где вы хотите показать ленту Instagram, например, на боковую панель или аналогичный раздел.
Виджет автоматически покажет один из каналов, созданных вами с помощью Smash Balloon.
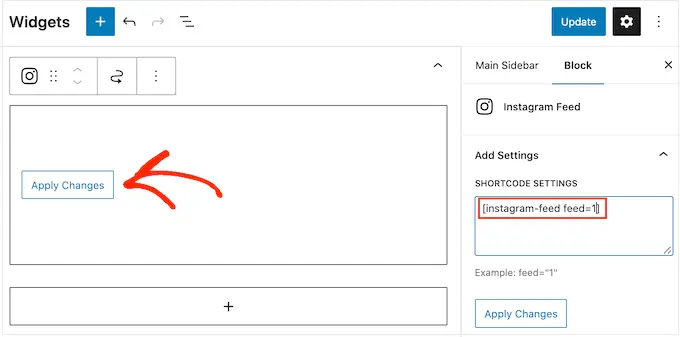
Чтобы вместо этого показать другой канал, просто введите короткий код канала в поле «Настройки короткого кода», а затем нажмите «Применить изменения».

Теперь вы можете нажать кнопку «Обновить», чтобы активировать виджет. Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством о том, как добавлять и использовать виджеты в WordPress.
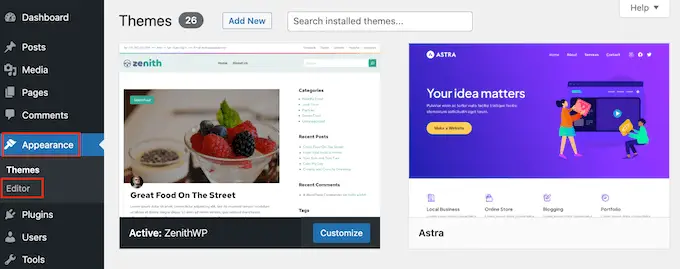
Если вы используете тему с поддержкой блоков, вы можете добавить ленту Instagram на боковую панель с помощью полнофункционального редактора сайта. Чтобы начать, просто перейдите во Внешний вид » Редактор .

В редакторе просто нажмите, чтобы выбрать раздел боковой панели, а затем нажмите кнопку «+».
Затем вы можете начать вводить «Instagram Feed» и выбрать нужный блок, когда он появится.

По умолчанию в полнофункциональном редакторе сайта отображается одна из лент Instagram, созданных вами с помощью Smash Balloon. Чтобы отобразить другую ленту, просто добавьте шорткод, следуя тому же процессу, который описан выше.
Когда вы будете довольны тем, как выглядит лента Instagram, нажмите «Сохранить», чтобы изменения вступили в силу.
Как отобразить определенную фотографию Instagram в WordPress
Иногда вы можете захотеть показать определенную публикацию в Instagram на своем веб-сайте. Это может быть ваша самая популярная фотография, вечный пост или даже конкурс в социальных сетях, который вы сейчас проводите.

Раньше вы могли легко встроить пост из Instagram в WordPress, используя протокол, известный как oEmbed. Однако Facebook изменил способ работы oEmbed, поэтому вы больше не можете легко вставлять фотографии из Instagram в WordPress.
Хорошей новостью является то, что Smash Balloon может исправить проблему oEmbed в Facebook и Instagram. Это позволяет легко встроить конкретную публикацию в Instagram на любую страницу, публикацию или область, готовую для виджетов, например боковую панель.
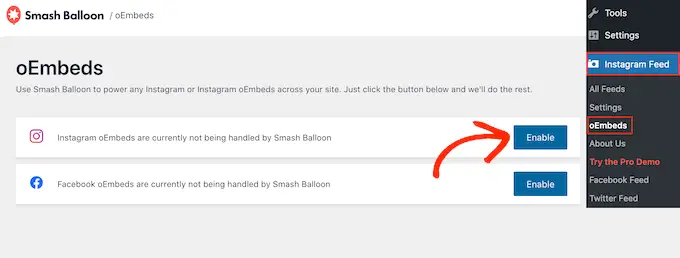
Чтобы включить эту функцию, просто перейдите в Лента Instagram » oEmbeds . Затем вы можете нажать кнопку «Включить».

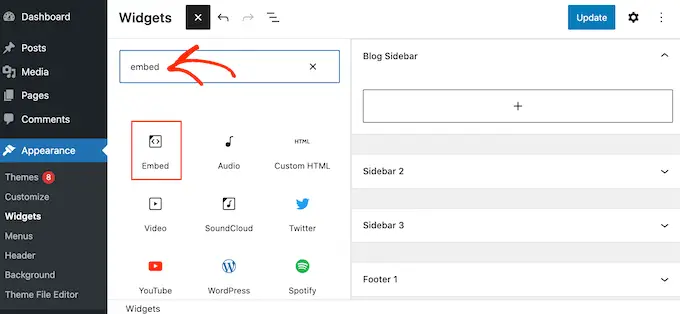
После этого перейдите в Внешний вид » Виджеты и нажмите синюю кнопку «+».
В строке поиска введите «Вставить», чтобы найти нужный блок.

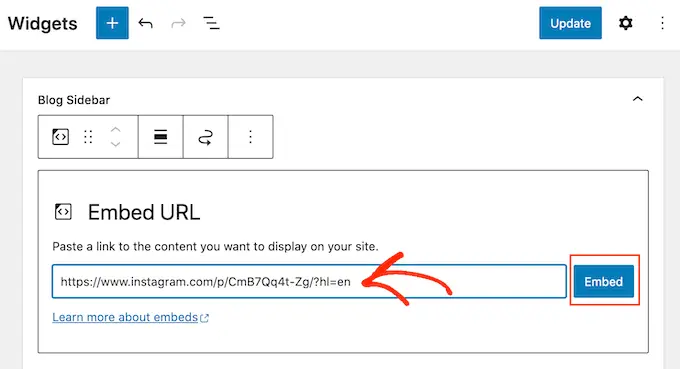
Когда появится блок «Встроить», перетащите его в область, где вы хотите показать фотографию.
В поле «Встроить» просто вставьте URL-адрес публикации в Instagram, которую вы хотите показать на своем веб-сайте. Затем нажмите «Вставить».

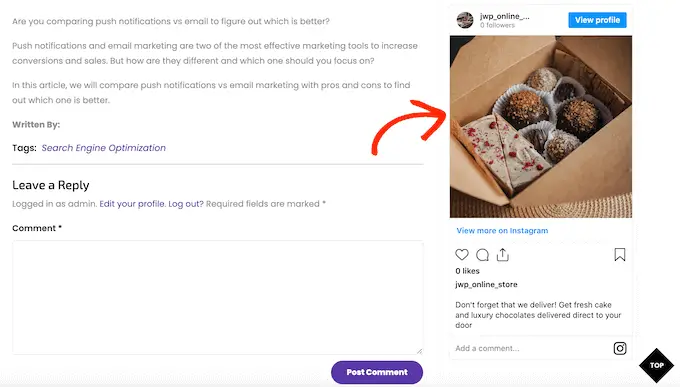
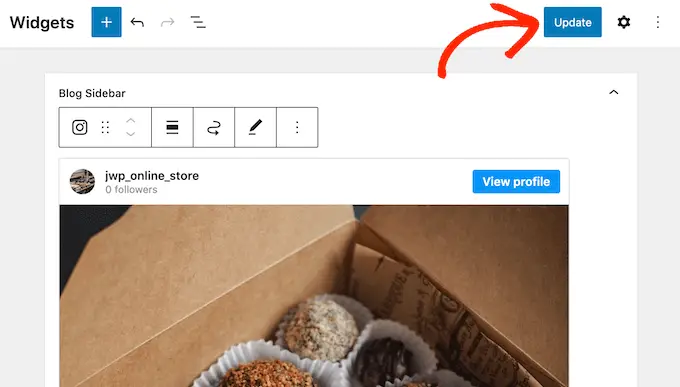
WordPress теперь будет отображать конкретный пост в Instagram.
Если вы довольны тем, как он выглядит, нажмите «Обновить», чтобы он заработал.

Теперь, если вы посетите свой веб-сайт, вы увидите публикацию в Instagram в прямом эфире.
Если вы используете тему с поддержкой блоков, вам нужно будет добавить определенные публикации в Instagram с помощью полнофункционального редактора сайта.
Для этого просто включите функцию oEmbed Smash Balloon и получите URL-адрес публикации в Instagram, выполнив тот же процесс, описанный выше.
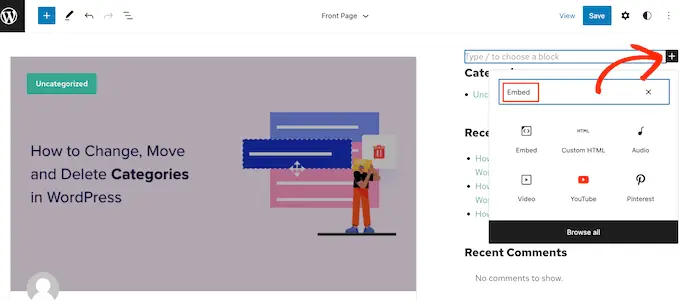
После этого откройте полноценный редактор сайта, выбрав «Внешний вид » Редактор на панели управления WordPress. Как только вы окажетесь в полнофункциональном редакторе сайта, нажмите кнопку «+» в разделе боковой панели, а затем введите «Встроить».

Когда появится нужный блок, нажмите, чтобы добавить его на боковую панель.
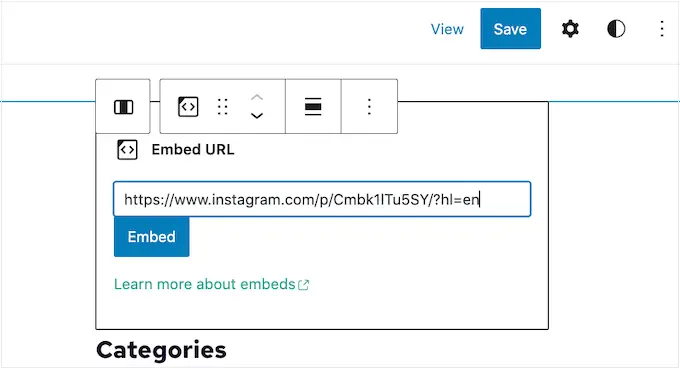
Затем вы можете добавить URL-адрес публикации, которую хотите встроить, и нажать кнопку «Встроить».

Полнофункциональный редактор сайта теперь будет отображать пост в Instagram.
Если вы довольны тем, как он выглядит, нажмите «Сохранить», чтобы опубликовать это фото или видео на боковой панели с поддержкой блокировки.

Часто задаваемые вопросы об отображении сообщений Instagram в WordPress
Smash Balloon позволяет легко создать собственную ленту Instagram или даже отображать определенные сообщения Instagram на вашем веб-сайте WordPress.
При этом вот некоторые из наиболее часто задаваемых вопросов о показе постов Instagram в WordPress.
Как создать бизнес-аккаунт в Instagram?
Smash Balloon может отображать фотографии из личной или деловой учетной записи Instagram.
Однако Smash Balloon не может автоматически получать аватар и биографию Instagram из личной учетной записи Instagram. Вместо этого вам нужно будет добавить аватар и биографию вручную в настройках плагина.
При этом вы можете проверить, есть ли у вас личный или бизнес-аккаунт, а затем при необходимости переключиться на бизнес-аккаунт.
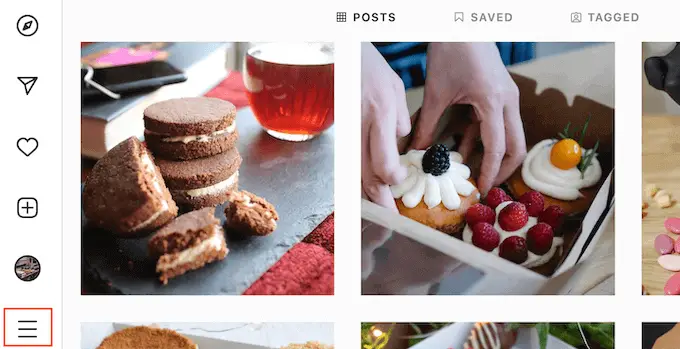
Для этого просто зайдите в свою учетную запись Instagram и нажмите на значок с линиями в боковом меню.

После этого нажмите «Настройки».
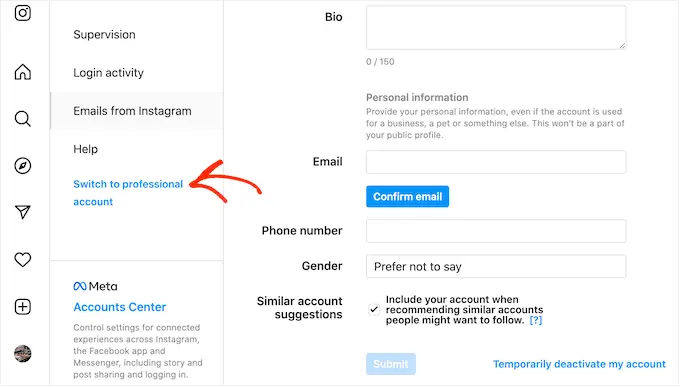
Если у вас нет бизнес-аккаунта, на этом экране в качестве последней опции будет отображаться «Переключиться на профессиональный аккаунт».

Если у вас в настоящее время есть личная учетная запись и вы хотите переключиться на бизнес-аккаунт, просто нажмите на эту ссылку.
Как подключить страницу Facebook к учетной записи Instagram?
Прежде чем вы сможете отображать фотографии Instagram в WordPress, вам сначала необходимо подключить свою учетную запись Instagram к странице Facebook.
Для этого перейдите на страницу Facebook, которую вы хотите использовать, и нажмите «Настройки» в меню слева.
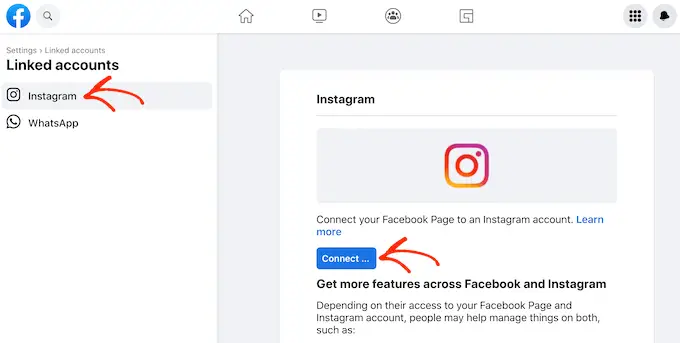
Сделав это, нажмите «Связанная учетная запись». Теперь вы можете выбрать «Instagram» и нажать кнопку «Подключиться».

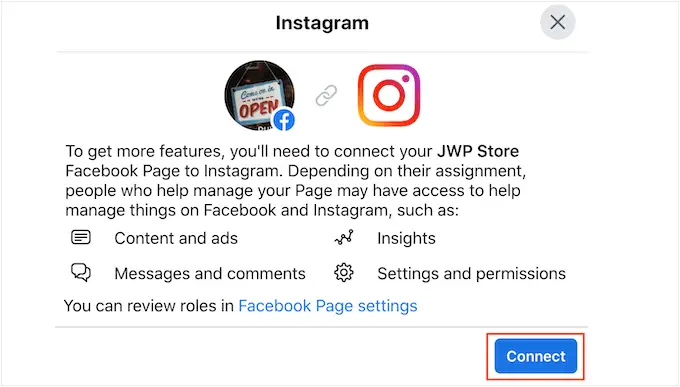
Facebook теперь покажет все действия, которые он может выполнить, и информацию, к которой он может получить доступ.
Если вас это устраивает, нажмите кнопку «Подключиться».

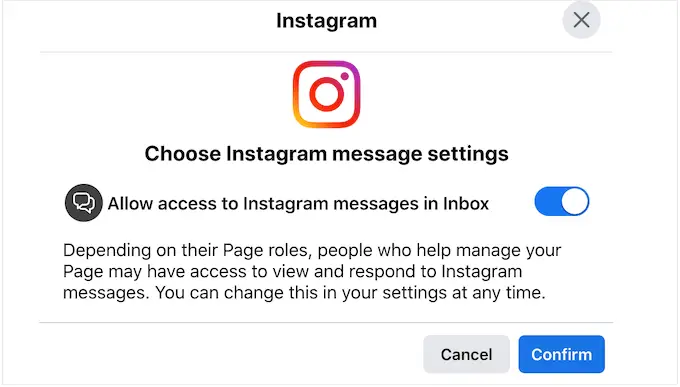
Просто имейте в виду, что люди, которые управляют вашей страницей в Facebook, могут видеть ваши сообщения в Instagram и отвечать на них. Если вы хотите остановить это и сохранить конфиденциальность ваших сообщений, нажмите, чтобы отключить ползунок.
Когда вы будете готовы перейти к следующему экрану, нажмите «Подтвердить».

Откроется всплывающее окно, в котором вы можете ввести свое имя пользователя и пароль в Instagram.
После этого нажмите на кнопку «Войти».

Через несколько секунд вы увидите сообщение о том, что ваши учетные записи Instagram и Facebook теперь связаны.
Мы надеемся, что эта статья помогла вам узнать, как отображать фотографии Instagram в виджете боковой панели WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать собственную ленту Facebook в WordPress, или ознакомиться с нашим экспертным выбором плагинов для социальных доказательств для WordPress и WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
