Как отобразить последние сообщения в плавающей боковой вкладке Pro?
Опубликовано: 2024-10-16Хотите, чтобы посетители всегда видели ваши последние публикации в блоге? С помощью плагина Floating Side Tab Pro можно легко отображать последние публикации на вашем сайте, сохраняя ваш контент всегда под рукой. Добавление вкладки «Последние публикации» дает читателям возможность оставаться на связи с вашими обновлениями, даже во время просмотра. Это простой способ предоставить им доступ к вашему контенту и быть более связанными с ним.
Его настройка занимает всего несколько шагов, и как только вы закончите, ваши последние публикации будут отображаться так, как вы хотите. Плавающая боковая вкладка Pro позволяет легко адаптировать ваш сайт, чтобы читатели всегда могли быть в курсе того, чем вы делитесь. Это простое обновление, которое без труда привлечет больше внимания к вашему контенту.
Оглавление
- 1 пошаговое руководство по настройке вкладки «Последние публикации»
- 1.1 1. Установите и активируйте плавающую боковую вкладку Pro
- 1.2 2. Перейдите в меню плавающих боковых вкладок.
- 1.3 3. Добавить меню новой вкладки
- 1.4 4. Настройте параметры макета
- 1.5 5. Сохраните настройки
Пошаговое руководство по настройке вкладки «Последние публикации»
1. Установите и активируйте плавающую боковую вкладку Pro.
Для начала вам необходимо установить плагин Floating Side Tab Pro на свой сайт WordPress .
Сначала приобретите плагин на CodeCanyon . После покупки загрузите zip-файл плагина из своей учетной записи CodeCanyon.
Затем перейдите на панель управления WordPress, выберите «Плагины» > «Добавить новый » и загрузите только что скачанный zip-файл.
После загрузки нажмите кнопку «Активировать» , чтобы активировать плагин на вашем сайте.
После активации плагина вы сможете редактировать свои настройки в Floating Side Tab Pro и добавить вкладку «Последние публикации», чтобы ваши посетители могли видеть последние публикации.
2. Перейдите в меню плавающих боковых вкладок.
На панели управления выберите параметр «Плавающая боковая вкладка» в левом меню, чтобы получить доступ к настройкам плагина.
3. Добавить меню новой вкладки
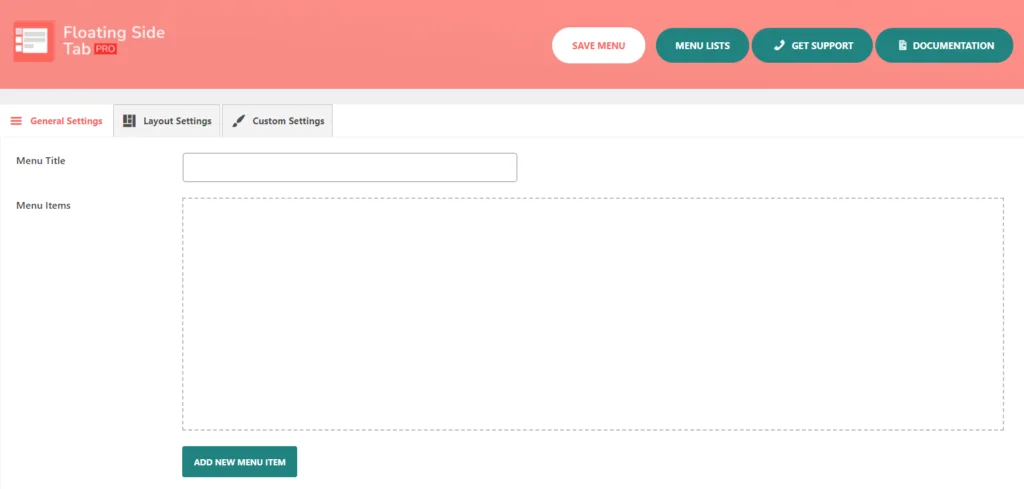
Теперь, когда вы находитесь в настройках плагина, вы можете добавить новую вкладку, в которой будут отображаться ваши последние сообщения. Нажмите «Добавить меню новой вкладки ». Вы будете перенаправлены на вкладку «Общие настройки» .

Здесь вы найдете такие параметры, как «Название меню», «Пункты меню» и кнопку «Добавить новый пункт меню» . Нажав эту кнопку, вы увидите пустой пункт меню, в котором вы можете добавить свои данные. Если хотите, вы можете создать больше вкладок, но в этом примере мы ограничимся одной для ваших последних публикаций.
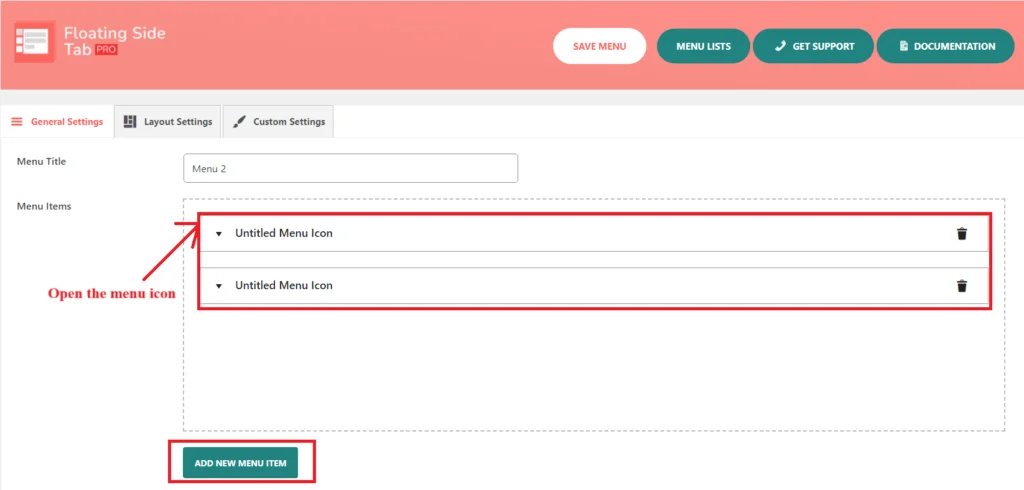
Каждый раз, когда вы нажимаете « Добавить новый пункт меню », открывается новый значок меню без названия. Каждый раз, когда вы нажимаете кнопку « Добавить новый пункт меню », появляется другой значок меню без названия.

Далее вам нужно открыть «Значок меню без названия». Вы заметите, что существуют дополнительные элементы или параметры подменю, которые появляются, когда пользователь нажимает на этот конкретный пункт меню.

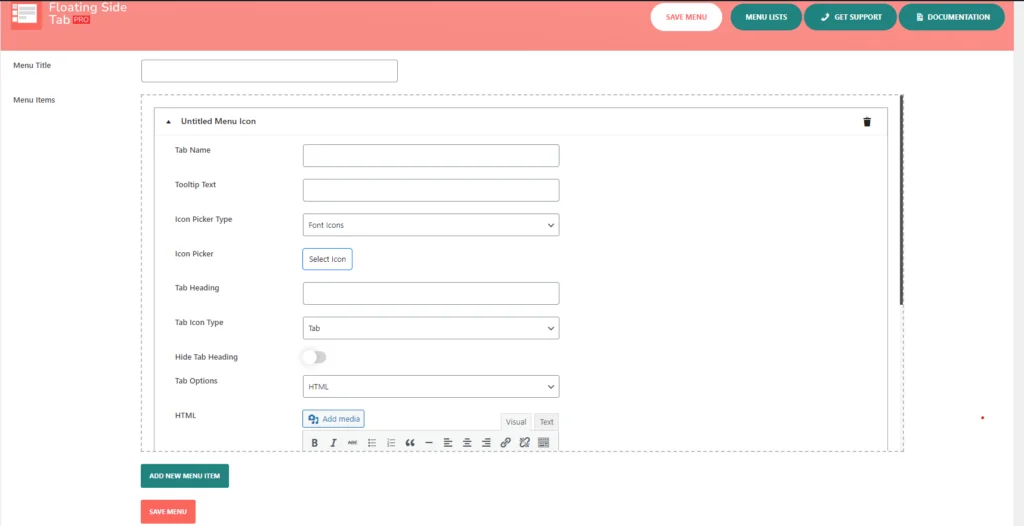
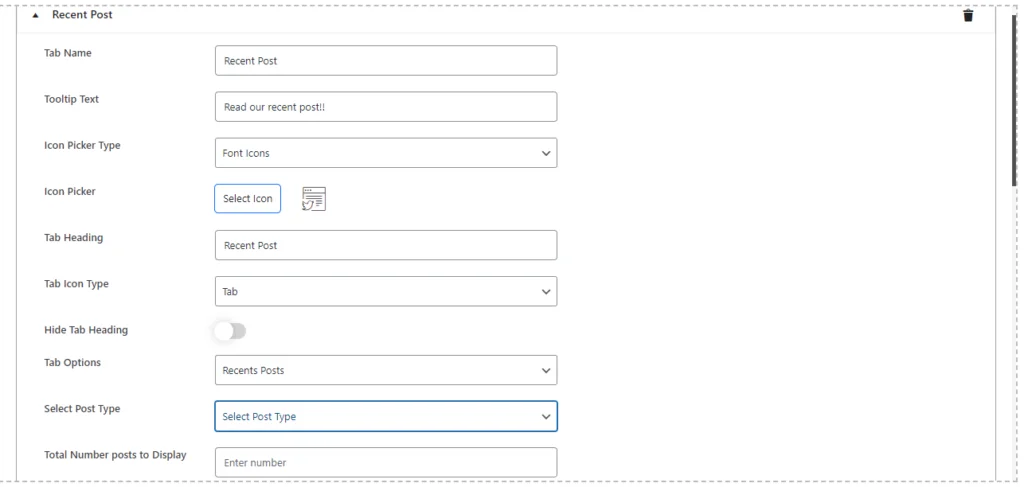
Сюда входят параметры для управления именем вкладки, текстом всплывающей подсказки, типом средства выбора значков, средством выбора значков, заголовком вкладки, скрыть заголовок вкладки, типом значка вкладки и параметром вкладки, как описано ниже.
Название вкладки должно быть простым: «Недавние публикации» работают хорошо. Это дает вашим посетителям понять, что представляет собой эта вкладка.

Далее я добавлю текст всплывающей подсказки : он появляется, когда пользователи наводят курсор на вкладку. Что-то вроде «Прочитайте наши последние публикации!!» добавляет немного индивидуальности, и приглашение перейти по ссылке именно это и делает.
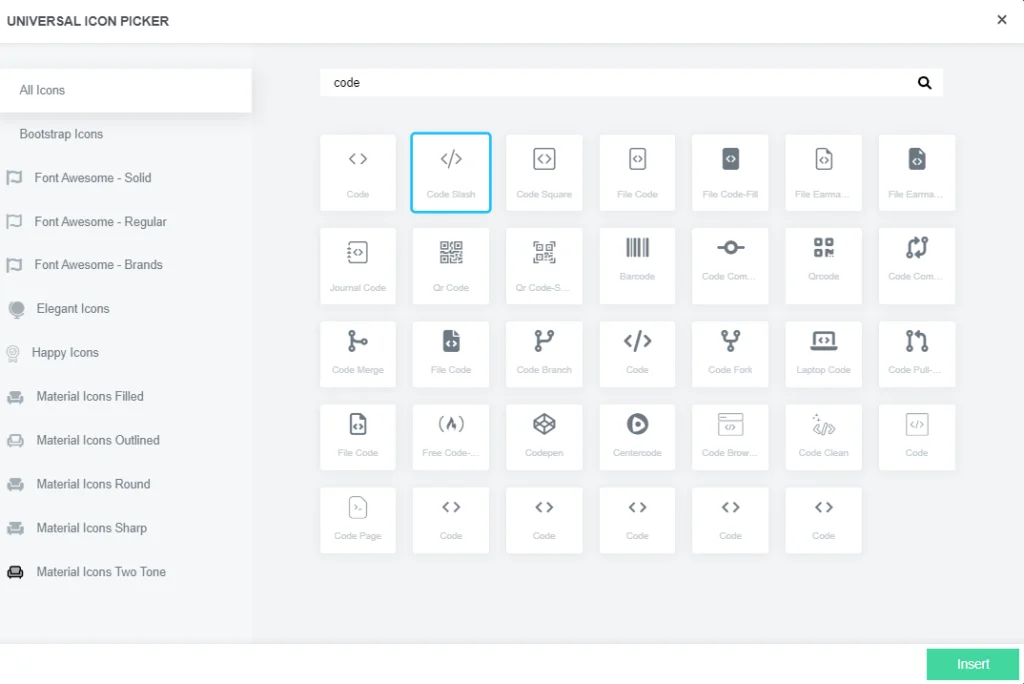
Затем выберите значок, чтобы визуально выделить вкладку. В разделе «Тип выбора значков» вы можете выбирать из различных библиотек, таких как Bootstrap, Elegant, Happy, Font-Awesome или Material Icons . Все дело в выборе значка, который будет соответствовать внешнему виду вашего сайта.


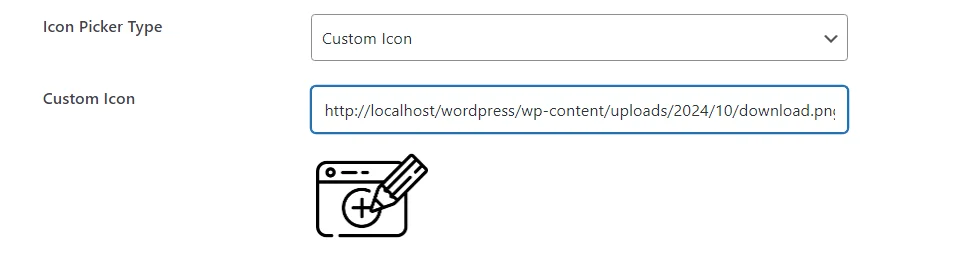
Если у вас есть собственный значок , вы даже можете загрузить свой собственный.

В качестве заголовка вкладки вы можете использовать то же имя, что и вкладка — «Последние публикации» — или проявить творческий подход, если это больше соответствует вашему стилю. Заголовок появляется после того, как пользователь переходит на вкладку, поэтому стоит подумать о том, как он дополняет дизайн вашего сайта. Вы также можете скрыть заголовок, если считаете, что один только значок делает всю работу.
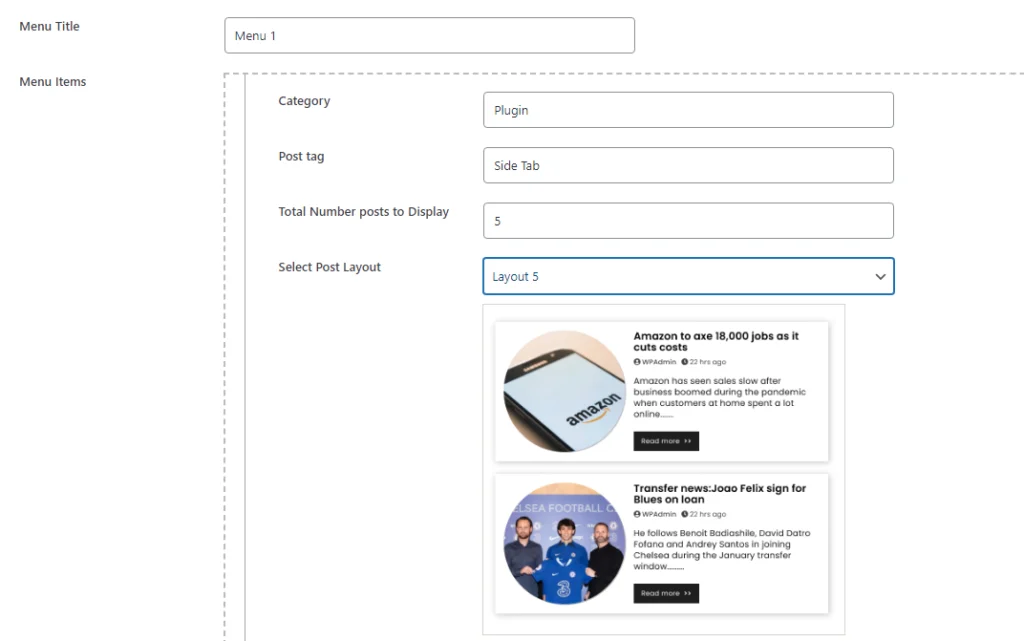
Теперь давайте разберемся с настоящей целью этой вкладки — отображением ваших последних сообщений в блоге .
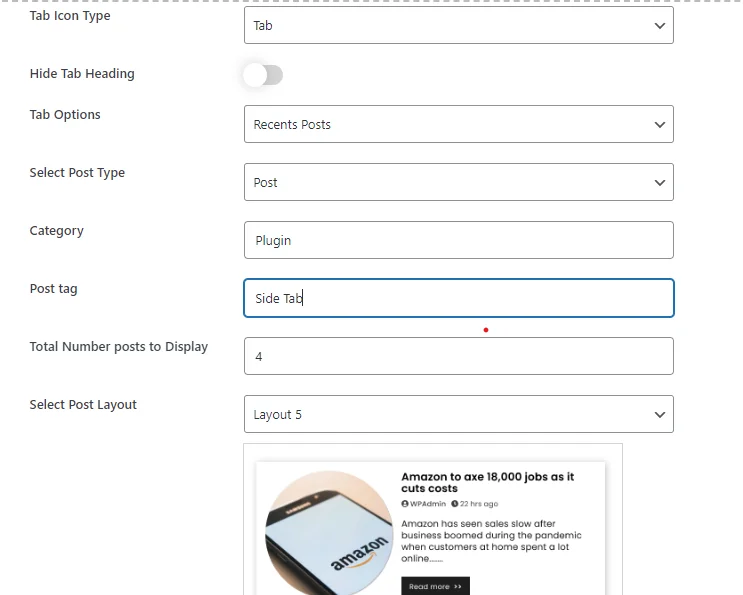
Во вкладке «Параметры» выберите «Последние публикации». Это говорит плагину автоматически извлекать и отображать ваши самые последние сообщения. В разделе «Тип публикации » обязательно выберите «Опубликовать», потому что мы имеем дело с сообщениями в блоге.

Если вы хотите уточнить детали, вы можете даже отфильтровать сообщения, отображаемые по категориям . Введите названия нужных категорий, разделенные запятыми, и будут отображаться только сообщения из этих категорий. Вы можете сделать то же самое с тегами , если предпочитаете именно так организовывать свой контент.

Как только вы определите, сколько сообщений должно отображаться на вкладке, вы сможете выбрать один из 5 различных форматов макета. От классических списков до динамических сеток — формат, который вы выбираете для демонстрации своего контента, зависит от вашего дизайна.
Такая гибкость гарантирует, что ваши последние публикации будут красиво представлены, улучшая общий вид вашего сайта. После того, как вы выбрали количество публикаций и идеальный макет , вы готовы двигаться дальше!
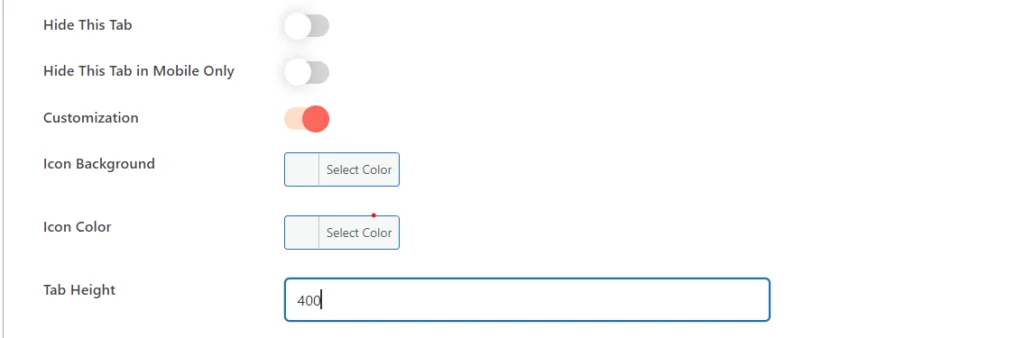
Прокрутите вниз до опции настройки .

Когда вы включите настройку и выберете тип значка меню «Вкладка» в плагине Floating Side Tab Pro, появятся три варианта настройки:
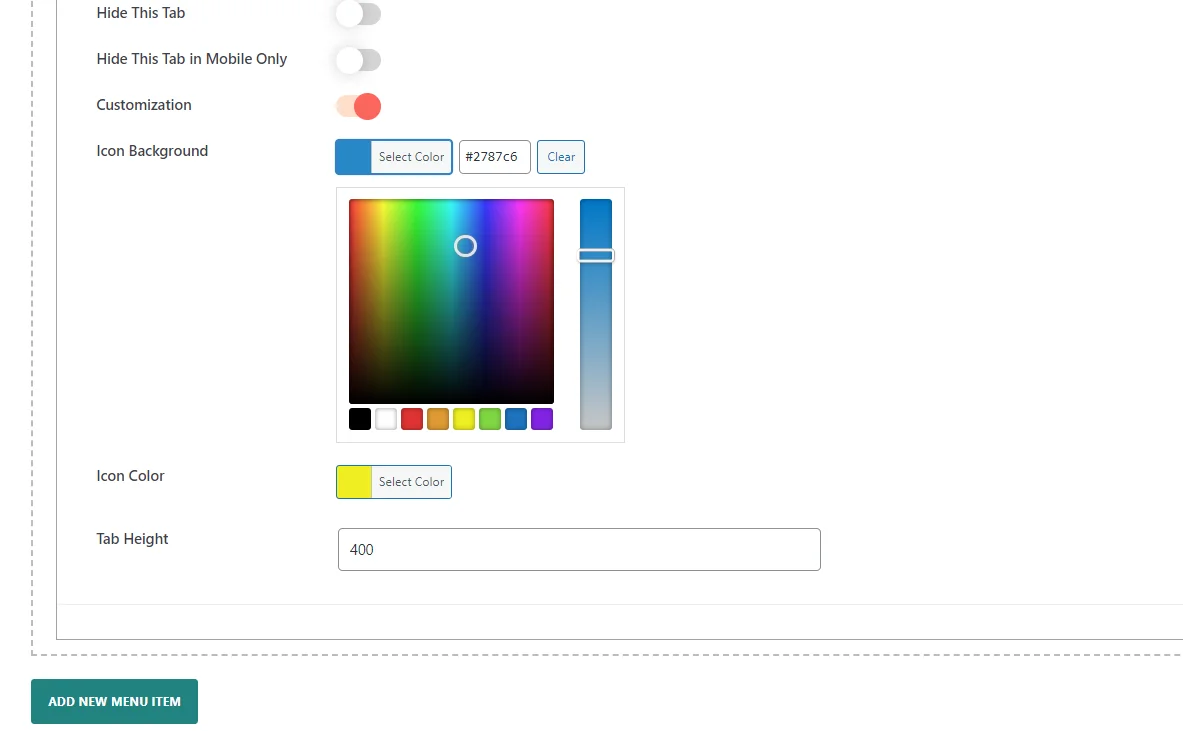
Здесь вы можете изменить фон значка и цвет значка , щелкнув инструмент выбора цвета.

Вы также можете изменить высоту вкладки, чтобы она соответствовала вашим требованиям к дизайну, чтобы улучшить ее внешний вид в соответствии с вашим макетом.
Эти настройки помогут вам настроить внешний вид вкладки в соответствии с дизайном вашего веб-сайта и улучшить взаимодействие с пользователем.
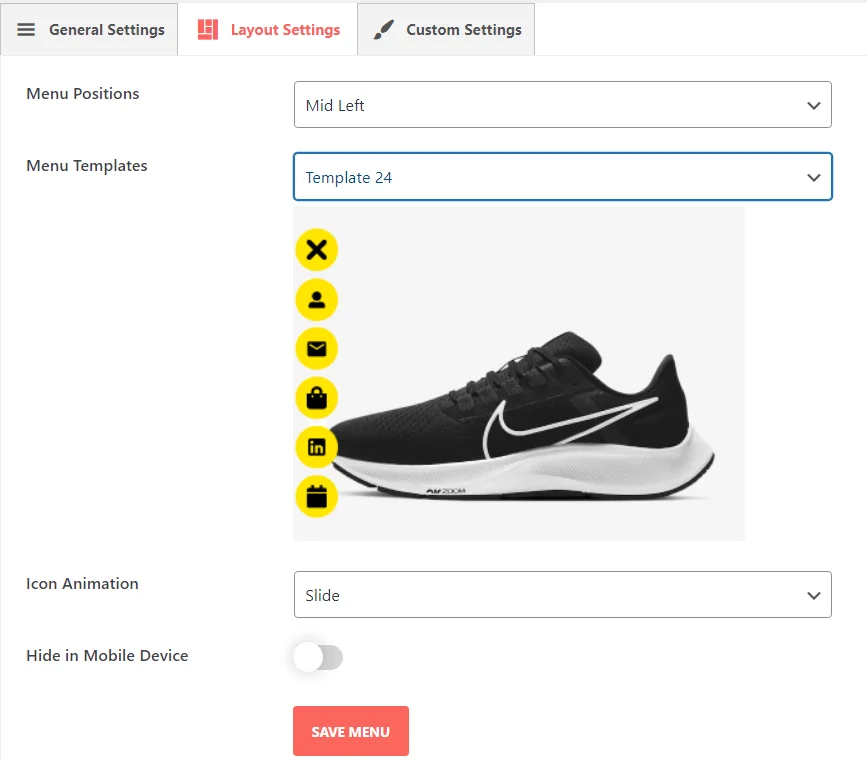
4. Настройте параметры макета
В настройках раздела «Настройки макета» плагина Floating Side Tab вы можете полностью настроить положение, дизайн и поведение меню. Эти настройки обеспечивают большую гибкость в том, как плавающая вкладка будет взаимодействовать с пользователями вашего веб-сайта.

Для получения более подробной информации перейдите по этой ссылке: Настройка макета.
5. Сохраните настройки
И последнее, но не менее важное: не забудьте сохраниться. Как только вы это сделаете, ваши новые публикации будут опубликованы и доступны на плавающей вкладке. Независимо от того, на какой странице находятся ваши посетители, они смогут получить доступ к вашему новейшему контенту одним щелчком мыши. Это делает ваши сообщения в блоге видимыми, привлекая больше внимания, поскольку пользователи продолжают находить ваш сайт.
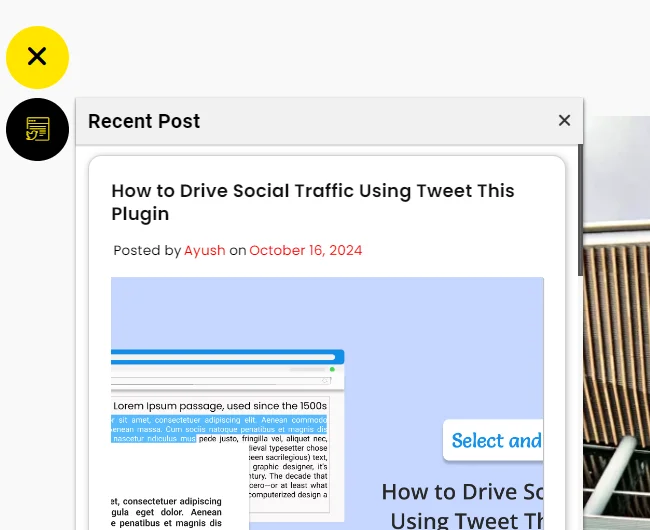
Предварительный просмотр :