Как отобразить недавно зарегистрированных пользователей в WordPress
Опубликовано: 2022-08-30Вы хотите отображать недавно зарегистрированных пользователей в WordPress?
Иногда вам может понадобиться отобразить недавно зарегистрированных пользователей на вашем сайте, чтобы создать ощущение сообщества и побудить других стать его участниками, присоединиться к вашему форуму или просто создать учетную запись.
В этой статье мы покажем вам, как отобразить недавно зарегистрированных пользователей на вашем сайте WordPress.

Зачем отображать недавно зарегистрированных пользователей в WordPress?
Если у вас есть членский сайт, онлайн-курс, форум или любой другой тип веб-сайта WordPress, который допускает регистрацию пользователей, вы можете захотеть отобразить недавно зарегистрированных пользователей.
Это добавляет социальное доказательство, а также дает другим участникам возможность приветствовать новых участников в сообществе. Если вы запускаете веб-сайт для малого бизнеса, вы даже можете создать фильтруемый каталог членов вашей команды или участников.
Есть множество причин для отображения недавно зарегистрированных пользователей в WordPress:
- Создайте ресурс общей контактной информации
- Продемонстрируйте список доноров для вашей некоммерческой организации
- Выделите список недавно зарегистрированных владельцев бизнеса
- Поощряйте новые регистрации на форуме, показывая большое и активное сообщество
С учетом сказанного, давайте покажем вам, как вы можете отображать недавно зарегистрированных пользователей в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Показать недавно зарегистрированных пользователей с грозными формами
Лучший способ отобразить недавно зарегистрированных пользователей — использовать плагин Formidable Forms. Это одна из лучших контактных форм и лучших плагинов для регистрации пользователей для WordPress на рынке.

Он поставляется с расширенными функциями, которые позволяют форматировать, фильтровать и отображать данные, отправленные пользователями, в интерфейсе вашего веб-сайта, включая данные профиля пользователя.
Вы можете использовать его для создания всевозможных полезных онлайн-инструментов, таких как веб-каталоги, онлайн-калькуляторы, пользовательские каталоги и многое другое. Кроме того, у вас есть полный контроль над тем, как выглядят и функционируют ваши пользовательские каталоги.
Он даже интегрируется с MemberPress, так что вы можете легко отобразить список ваших недавно зарегистрированных участников на вашем веб-сайте членства.
Примечание . Грозные формы не будут автоматически отображать всех новых пользователей. Вместо этого он дает вам полный контроль над тем, какие пользователи и какую информацию отображать. Для отображения пользователя в вашем каталоге потребуется создать и заполнить отдельную форму. Мы покажем вам, как это сделать.
Первое, что вам нужно сделать, это установить и активировать плагин Formidable Forms. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
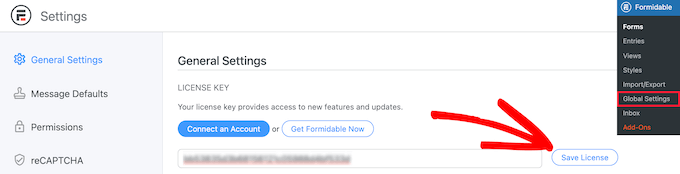
После активации вам необходимо перейти в раздел « Грозные» » Глобальные настройки , а затем нажать кнопку «Подключить учетную запись» или вручную ввести лицензионный ключ и нажать кнопку «Сохранить лицензию».

Вы можете найти эту информацию в своей учетной записи на веб-сайте Formidable Forms.
Затем вам нужно установить дополнение Formidable Directory. В зависимости от вашего плана, этот аддон может быть уже активен.
Если нет, то вам нужно перейти на страницу Formidable Directory и нажать кнопку «Получить Formidable Directory». После того, как вы совершите покупку, она будет автоматически добавлена в вашу учетную запись.

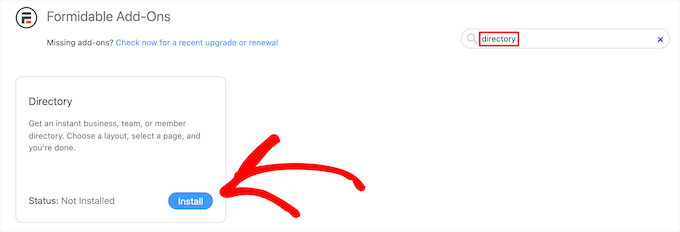
Затем перейдите в раздел « Грозные формы» «Дополнения» и найдите дополнение «Каталог».
Затем нажмите кнопку «Установить».

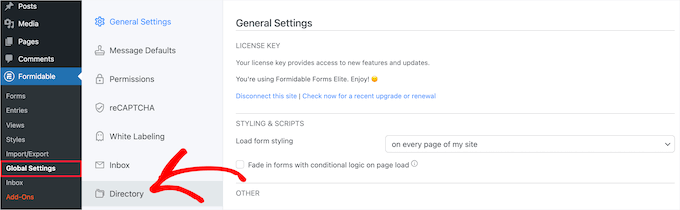
После этого перейдите в «Грозный» » Глобальные настройки .
Затем выберите пункт меню «Каталог».

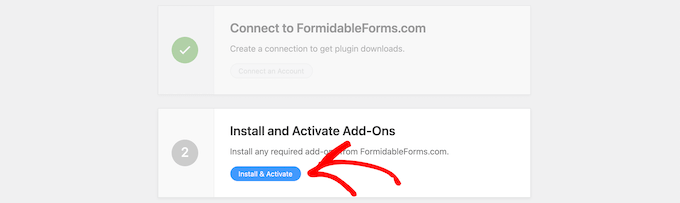
Это автоматически запустит мастер установки, который поможет вам создать пользовательский каталог. Если вы еще не подключили свой сайт к Formidable Forms, вам будет предложено сделать это сейчас.
Затем нажмите кнопку «Установить и активировать», чтобы установить и активировать все необходимые дополнения.

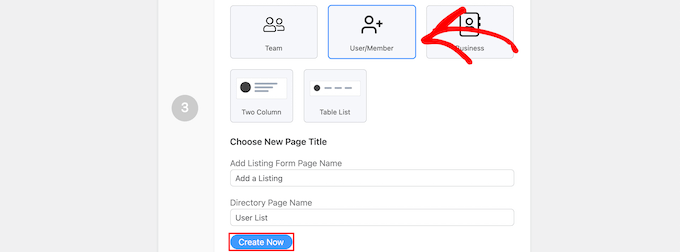
Затем щелкните поле «Пользователь/Член», чтобы отобразить недавно зарегистрированных пользователей, и выберите отображение «Две колонки» или «Список таблиц».
Затем введите имя страницы для формы листинга и страницы каталога и нажмите кнопку «Создать сейчас».

Это автоматически создаст необходимые формы, представления и страницы для отображения ваших пользователей, но еще не опубликует их, поэтому вы все равно сможете вносить изменения.
После этого нажмите кнопку «Просмотреть страницу» в разделе «Настроить новые страницы».

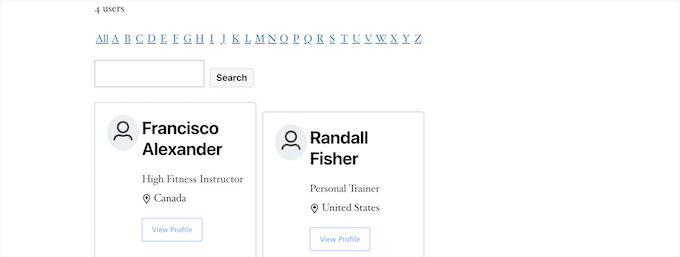
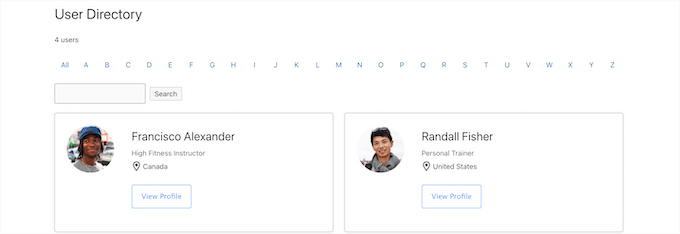
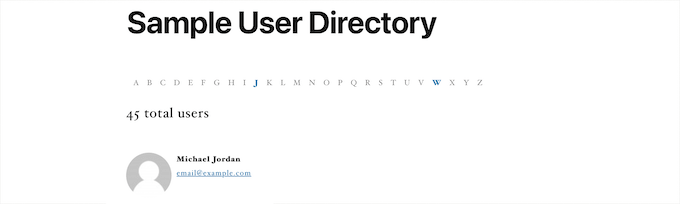
Вы автоматически перейдете на страницу со списком зарегистрированных пользователей.
Он включает в себя панель поиска, фильтр AZ и поля, содержащие каждого из ваших зарегистрированных пользователей.

После этого вам нужно оживить свою страницу.
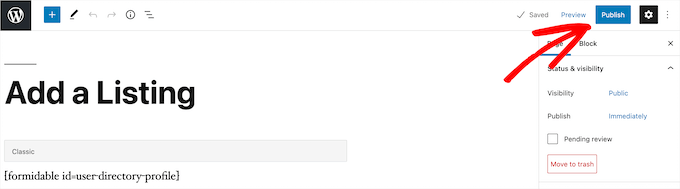
Для этого просто нажмите кнопку «Редактировать страницу» в верхней части экрана.

Это приведет вас к экрану редактора страниц. Вы можете редактировать эту страницу так же, как и любую другую страницу WordPress.
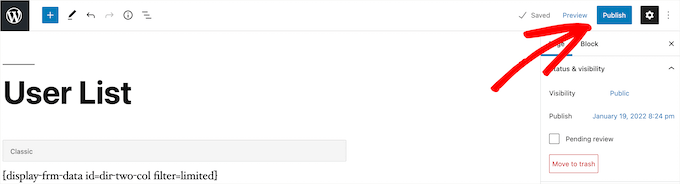
Когда вы закончите редактирование страницы, вам нужно нажать кнопку «Опубликовать», чтобы она заработала.

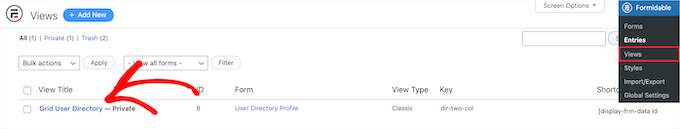
Если вы хотите настроить внешний вид вашего каталога зарегистрированных пользователей, перейдите в раздел Formidable » Views .
Затем наведите указатель мыши на только что созданный вид и нажмите «Изменить».

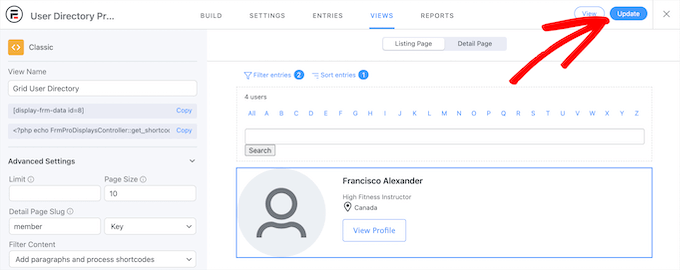
Это приведет вас к экрану редактора представления.
Здесь вы можете полностью настроить внешний вид вашего пользовательского каталога. Например, вы можете ограничить количество пользователей на странице, отфильтровать и отсортировать записи пользователей или добавить больше контента в их индивидуальные профили.

Когда вы закончите вносить изменения, нажмите кнопку «Обновить».
Он автоматически обновит пользовательский каталог, который вы опубликовали ранее.

Опубликуйте свою форму для сбора информации от новых пользователей
После того, как вы настроите и опубликуете свой пользовательский каталог, вам также потребуется опубликовать форму, связанную с каталогом.
Пользователи, которые уже зарегистрировались на вашем сайте WordPress, должны будут заполнить эту отдельную форму, чтобы быть внесенными в каталог пользователей.
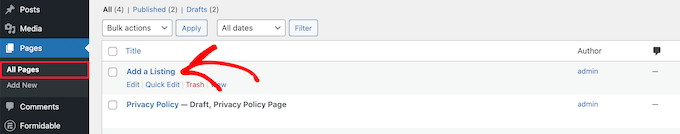
Во-первых, вам нужно перейти в Страницы »Все страницы , а затем нажать на страницу, которая была создана ранее, в данном случае это «Добавить листинг».

Это приведет вас к экрану редактора страниц, где вы увидите заголовок страницы и шорткод.
Затем нажмите кнопку «Опубликовать», чтобы ваша страница заработала.

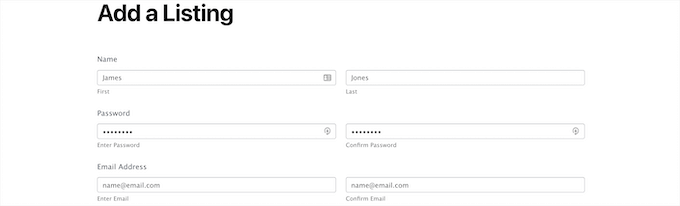
После этого вы можете просмотреть свою страницу с формой регистрации пользователя.
Новые пользователи могут использовать эту форму, чтобы заполнить информацию о своем профиле каталога пользователей на вашем веб-сайте.


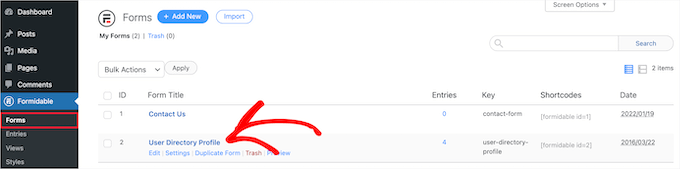
Если вы хотите настроить поля формы, перейдите к Formidable »Forms .
Затем щелкните форму, которую вы назвали ранее, в данном случае это «Профиль каталога пользователей».

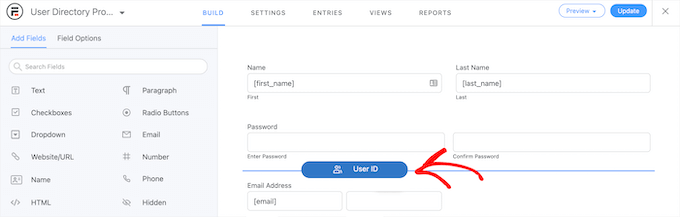
Это вызовет конструктор форм.
Если вы хотите добавить новые поля формы, просто перетащите их с панели параметров слева на форму.

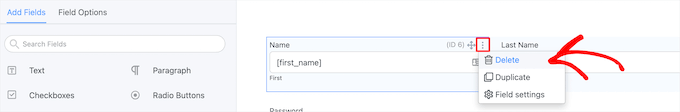
Чтобы удалить существующие поля формы, щелкните поле и выберите пункт меню «Три точки».
Затем нажмите «Удалить».

Когда вы закончите настройку формы, не забудьте нажать кнопку «Обновить», чтобы сохранить изменения, и ваша форма автоматически обновится.
Способ 2. Отображение недавно зарегистрированных пользователей с помощью динамического каталога пользователей
Еще один способ отобразить недавно зарегистрированных пользователей — использовать бесплатный плагин Dynamic User Directory.
Он не такой продвинутый и настраиваемый, как Formidable Forms, но позволяет отображать простой список недавно зарегистрированных пользователей.
Первое, что вам нужно сделать, это установить и активировать плагин. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
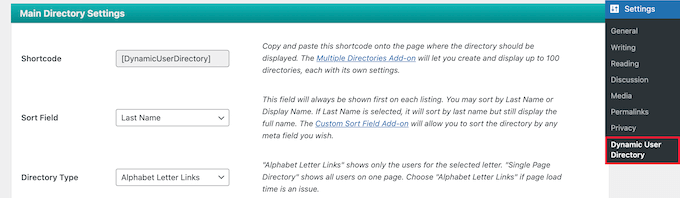
После этого вам нужно перейти в «Настройки» »Динамический каталог пользователей , чтобы настроить параметры каталога.
Во-первых, вы можете управлять сортировкой списка зарегистрированных пользователей в раскрывающемся списке «Поле сортировки» и выбирать, какой тип каталога вы хотите отображать в раскрывающемся списке «Тип каталога».

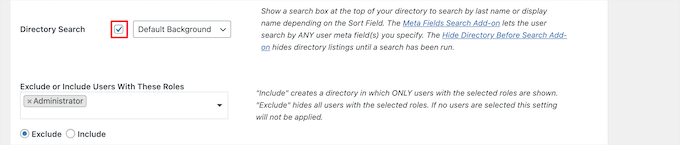
После этого вы можете включить функцию поиска в каталоге, установив флажок «Поиск в каталоге».
Если вы хотите исключить определенные роли пользователей или конкретных пользователей, вы можете выбрать их из раскрывающегося списка.

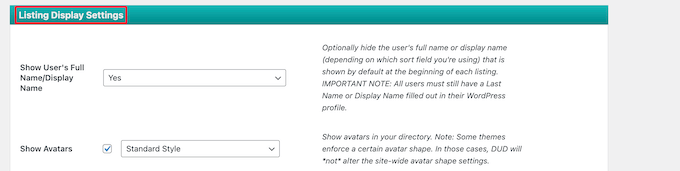
Затем вы можете контролировать внешний вид вашего каталога и информацию о пользователе, которая будет отображаться в разделе «Настройки отображения списка».
Вы можете контролировать имя пользователя, аватары, границы и многое другое.

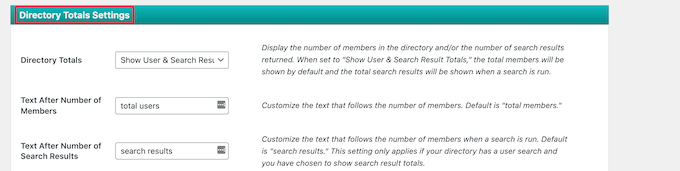
Ниже этого, в мета-поле «Настройки общего количества каталогов», вы можете выбрать общее количество пользователей, настроить текст и многое другое.
Отображение общего количества пользователей может быть полезно, если вы хотите использовать социальное доказательство, чтобы побудить новых пользователей создать учетную запись на вашем сайте.

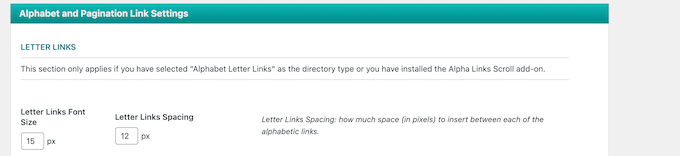
Затем вы можете настроить отображение буквенных ссылок и нумерации страниц в вашем списке пользователей.
Вы можете установить количество пользователей для отображения на странице, изменить интервал и многое другое.

Когда вы закончите, нажмите кнопку «Сохранить параметры» в нижней части экрана, чтобы сохранить каталог.
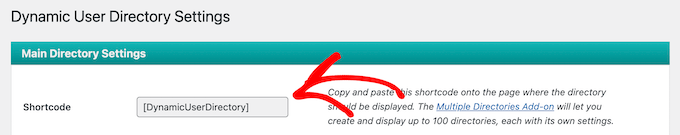
Это создаст и отобразит шорткод для вашего пользовательского каталога в верхней части страницы. Вам нужно скопировать это, чтобы добавить свой каталог на свой сайт.

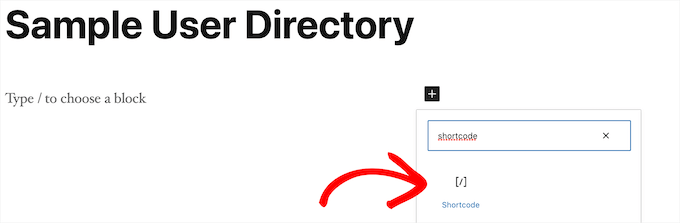
Затем откройте страницу, публикацию или область виджетов, чтобы отобразить список пользователей.
Затем нажмите значок «Плюс», чтобы добавить блок, найдите «Шорткод» и выберите его.

После этого просто вставьте шорткод в поле.
Затем нажмите кнопку «Опубликовать» или «Обновить».

Теперь вы можете просмотреть список недавно зарегистрированных пользователей на вашем сайте.
Если вы хотите добавить список недавно зарегистрированных пользователей в публикацию или область виджета, просто выполните описанные выше шаги.

Способ 3. Отображение недавно зарегистрированных пользователей путем добавления кода в WordPress
Еще один способ отобразить недавно зарегистрированных пользователей — добавить код в WordPress. Если вы еще этого не сделали, посмотрите наше руководство о том, как копировать и вставлять код в WordPress.
Затем вы можете добавить следующий фрагмент кода в файл functions.php вашей темы или использовать плагин фрагментов кода, такой как WPCode (рекомендуется):
function wpb_recently_registered_users()
global $wpdb;
$recentusers="<ul class="recently-user">";
$usernames = $wpdb->get_results("SELECT user_nicename, user_url, user_email FROM $wpdb->users ORDER BY ID DESC LIMIT 5");
foreach ($usernames as $username)
if (!$username->user_url) :
$recentusers .= '<li>' .get_avatar($username->user_email, 45) .$username->user_nicename."</a></li>";
else :
$recentusers .= '<li>' .get_avatar($username->user_email, 45).'<a href="'.$username->user_url.'">'.$username->user_nicename."</a></li>";
endif;
$recentusers .= '</ul>';
return $recentusers;
Этот фрагмент кода создает простой список ваших недавно зарегистрированных пользователей и отображает изображение аватара и имя пользователя.
После этого есть два разных способа отображения недавно зарегистрированных пользователей. Во-первых, добавьте тег шаблона в файлы шаблонов вашей темы, такие как sidebar.php, footer.php и другие.
Чтобы узнать больше, ознакомьтесь с нашей памяткой по иерархии шаблонов WordPress, которая поможет вам найти правильный файл шаблона темы.
Затем добавьте следующий фрагмент кода тега шаблона:
<?php wpb_recently_registered_users(); ?>
Второй способ проще для новичков и позволяет отображать новых зарегистрированных пользователей с помощью шорткода.
Во-первых, добавьте следующий фрагмент кода в файл functions.php вашей темы или с помощью плагина фрагментов кода, чуть ниже кода, который вы добавили ранее.
add_shortcode('wpb_newusers', 'wpb_recently_registered_users');
Этот код создаст следующий шорткод, который вы можете использовать в своих сообщениях, страницах и областях виджетов.
[wpb_newusers]
Чтобы добавить шорткод на свой веб-сайт, просто откройте страницу, на которой вы хотите отобразить список пользователей.
Затем нажмите значок «Плюс», чтобы добавить блок, найдите «Шорткод» и выберите его.

После этого вставьте шорткод, который вы скопировали выше, в поле шорткода.
Когда вы закончите вносить изменения, нажмите кнопку «Обновить» или «Опубликовать», чтобы изменения вступили в силу.

Вы можете выполнить те же действия, добавив шорткод в запись или область виджета.
Теперь вы можете просмотреть список недавно зарегистрированных пользователей. Чтобы настроить их внешний вид, вам нужно будет добавить собственный CSS на свой сайт.

Мы надеемся, что эта статья помогла вам научиться отображать недавно зарегистрированных пользователей в WordPress. Вы также можете ознакомиться с нашим руководством о том, как получить бесплатный SSL-сертификат, и нашими экспертами, которые выбирают лучшие услуги телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
