Как вывести на экран ярлыки с информацией о диете в WordPress
Опубликовано: 2023-06-28Вы ищете способ разместить этикетки с информацией о питании в WordPress?
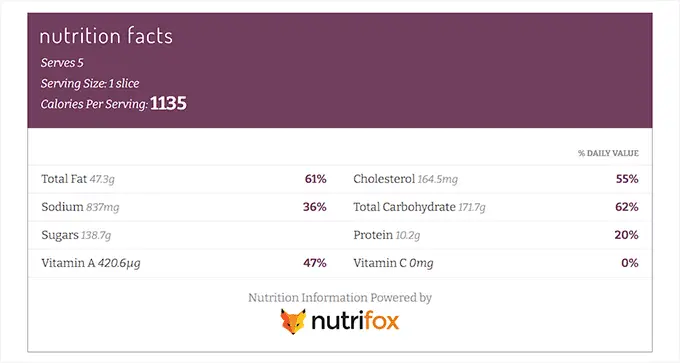
Ярлыки с информацией о питании содержат информацию о питательных веществах блюд, а также о количестве энергии, белка, избыточного жира, углеводов и т. д. Эти этикетки помогают покупателям делать более осознанные выводы о здоровье и физической форме в соответствии со своими диетическими программами.
В этом отчете мы покажем вам, как очень легко вставлять метки точек диеты в WordPress.

Зачем включать в WordPress метки с информацией о питании?
Если вы ведете блог о еде или рекламируете продукты питания в своей интернет-магазине, то добавление этикеток с диетическими баллами вместе с вашими рецептами и товарами может помочь вам соблюдать любые нормативные требования к продуктам питания.
Сообщая людям о калорийности, углеводах, белках и других витаминах и минералах ваших продуктов, вы также даете им возможность делать обоснованные выводы о своих диетических программах.

Например, введение этикетки с информацией о пищевой ценности с рецептом позволит людям, страдающим диабетом, следить за потреблением сахара и оставаться здоровыми.
Внедрение этикеток с информацией о питании также может повысить рейтинг поисковой оптимизации вашего веб-сайта WordPress. Это связано с тем, что поисковые системы обычно отдают предпочтение интернет-сайтам, которые улучшают работу пользователей, предоставляя подходящую информацию о своих товарах.
После того, как стало известно, давайте посмотрим, как вы можете очень легко добавить метки продуктов питания в WordPress.
Как добавить метки о питании в WordPress
Вы можете просто добавить ярлыки с информацией о питании в WordPress с помощью Nutrifox.
Это онлайн-генератор этикеток о пищевых продуктах, который позволяет потребителям создавать и настраивать этикетки о пищевой ценности для своих пищевых продуктов или рецептов.
Создайте этикетку с фактами о диете с помощью Nutrifox
Сначала вам нужно будет зайти на веб-сайт Nutrifox и зарегистрировать учетную запись, нажав кнопку «Начать бесплатную пробную версию» в верхнем углу экрана.
Nutrifox предоставляет 14-дневную пробную версию абсолютно всем, сразу после чего вам будет выставлен счет около 9 долларов в месяц или 89 долларов в год.

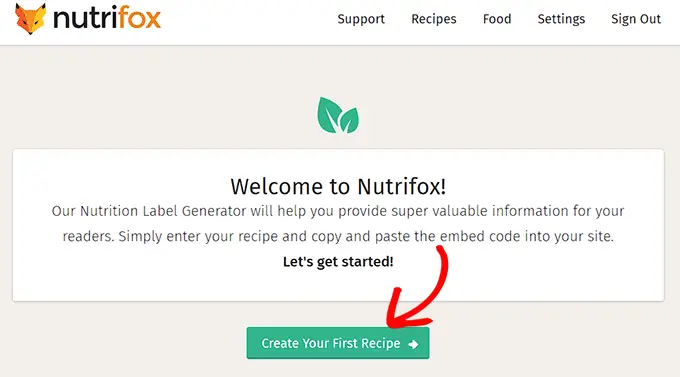
После создания учетной записи вы будете перенаправлены на веб-страницу «Добро пожаловать в Nutrifox».
В этой статье просто нажмите кнопку «Создать свой первый рецепт», чтобы начать.

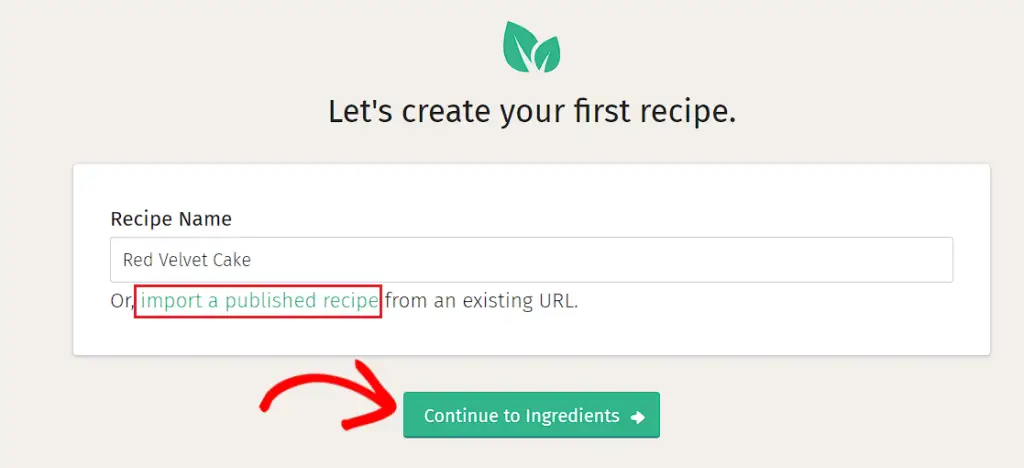
Далее вы будете перенаправлены на новый монитор, где вам нужно будет ввести название рецепта, который вы собираетесь производить.
Если у вас есть дополнительное название рецепта, просто нажмите кнопку «Перейти к ингредиентам».
Обратите внимание : если вы хотите, вы также можете импортировать раскрытый рецепт в Nutrifox со своего веб-сайта WordPress, щелкнув обратную ссылку «импортировать раскрытый рецепт».

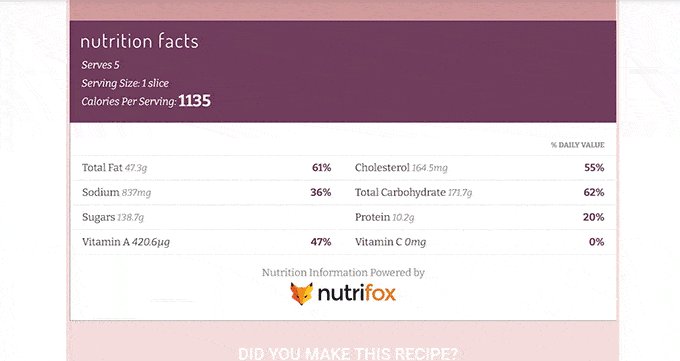
Это приведет вас к новому монитору, где вы будете делать рецепт. Прямо здесь вы будете готовы увидеть метку с информацией о диете в нужном столбце экрана.
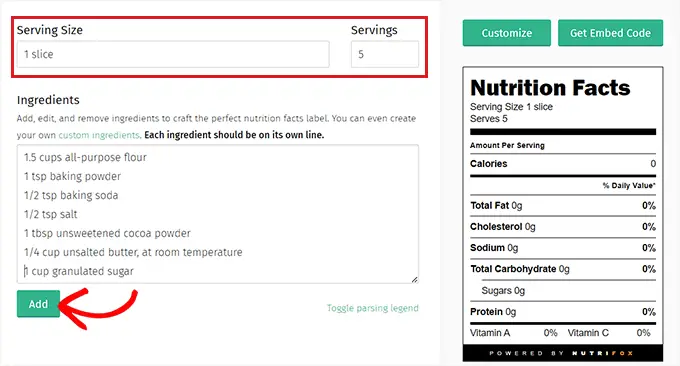
Теперь вы можете приступить к работе, заполнив поля для параметра порции и выбора порций.
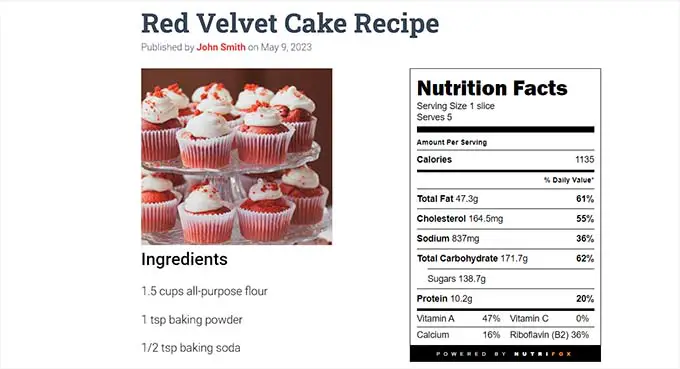
Например, если вы разрабатываете рецепт торта «Красный бархат», вам нужно указать 1 ломтик в качестве размера порции. Сразу после этого вы должны указать количество ломтиков, которые будут в торте, под опцией «Порции».
Как только вы это сделаете, просто внесите ингредиенты рецепта в раздел «Ингредиенты» и нажмите кнопку «Добавить».

Вскоре после того, как рецепт будет добавлен, этикетка с информацией о диете будет немедленно обновлена.
Настройте этикетки с информацией о пищевой ценности
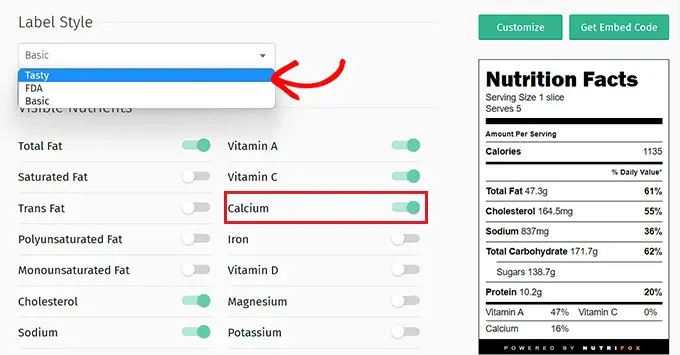
Теперь вам нужно нажать кнопку «Настроить» в соответствующем столбце, чтобы создать и оформить этикетку с деталями.
Отсюда идите вперед и выберите «Стиль метки» в раскрывающемся меню. Вы можете выбрать «Вкусный», «Управление по санитарному надзору за качеством пищевых продуктов и медикаментов» или «Базовый».
После этого вы также можете выбрать питание, которое вы хотите отображать на этикетке фактов о диете, переключив будущее изменения на эти параметры.
Например, если вы хотите показать процент кальция в еде, вам нужно будет переключить предстоящее изменение на опцию «Кальций».

После того, как вы будете удовлетворены этикеткой с информацией о питании, вам необходимо продублировать этикетку.
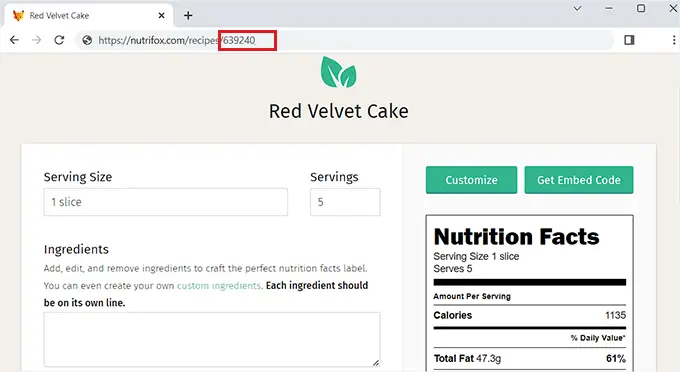
После того, как вы довольны ярлыком с информацией о диете, вы хотите продублировать его идентификатор с URL-адреса веб-сайта Nutrifox.
Этот идентификатор метки представляет собой разновидность от 4 до 5 цифр, которая позволит вам встроить информационную метку на ваш веб-сайт WordPress.

Добавьте ярлыки с информацией о питании в публикацию WordPress
Сразу после копирования идентификатора ярлыка перейдите на панель инструментов вашего сайта WordPress.
После того, как вы там, вам нужно настроить и активировать плагин Nutrifox WP Connector. Для получения дополнительных рекомендаций не забудьте ознакомиться с нашим пошаговым руководством о том, как установить плагин WordPress.
Этот плагин добавит блок «Ярлык Nutrifox» в редактор Gutenberg, который позволит вам демонстрировать этикетки с информацией о питании вместе с вашими рецептами.
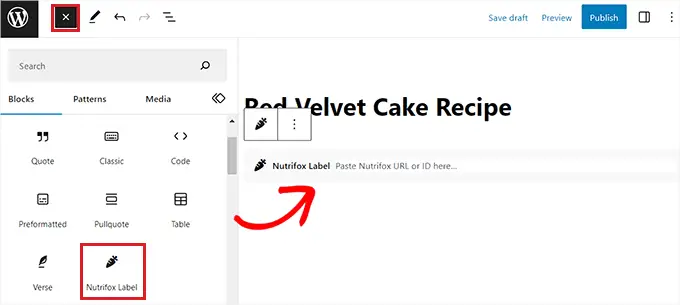
После активации плагина откройте страницу или опубликуйте ее там, где хотите добавить метку сведений. Затем вам нужно нажать кнопку «+» в верхнем левом углу экрана и открыть блок «Nutrifox Label».
При добавлении блока просто вставьте идентификатор метки Nutrifox, который вы скопировали ранее, в блок.


Наконец, идите вперед и просто нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить ваши изменения.
Теперь вы можете проверить свой веб-сайт, чтобы изучить этикетку точек питания в движении.

Бонус: используйте вкусные рецепты, чтобы улучшить свой блог о еде и вставить ярлыки с информацией о диете.
Delicious Recipes — это хороший плагин рецептов WordPress, который позволит вам оптимизировать ваш сайт блога о еде для маркетинга рецептов в поисковых системах. Это также позволяет вам изменять стиль и формат ваших карточек рецептов.
Кроме того, он позволяет вам интегрировать свои игральные карты с рецептами в Nutrifox, чтобы добавлять ярлыки с информацией о диете вместе с рецептами.
Изначально вам нужно установить и активировать плагин Tasty Recipes. Для получения подробных рекомендаций ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации перейдите на страницу «Параметры» «Вкусные рецепты» и введите необходимое значение лицензии. Вы можете получить критическую лицензию на веб-сайте учетных записей Tasty Recipes.

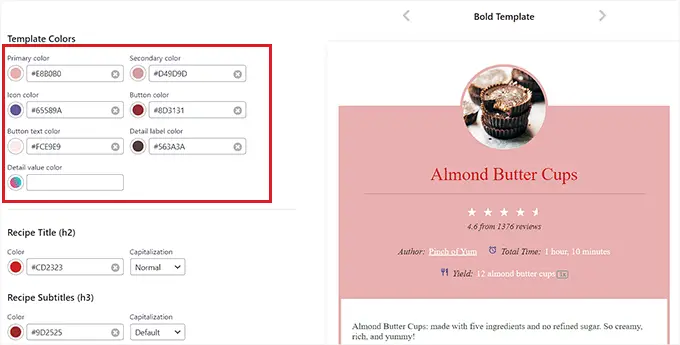
После этого просто перейдите на вкладку «Дизайн» на веб-странице «Вкусные рецепты».
Отсюда вы можете выбрать шаблон структуры для карты рецепта из столбца предварительного просмотра справа.
Вы также можете еще больше персонализировать шаблон с помощью конфигураций экранного меню на оставшейся части монитора.

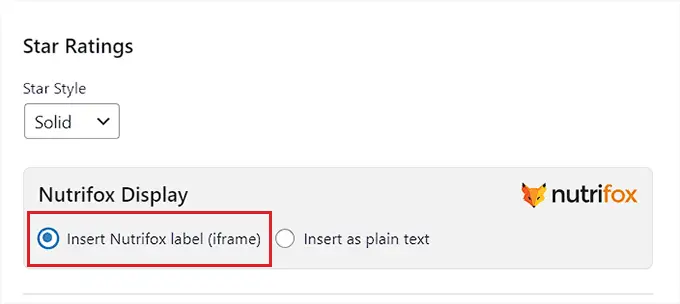
После того, как вы создали шаблон карточки рецепта, прокрутите вниз до раздела «Отображение Nutrifox» и убедитесь, что установлен флажок «Вставить метку Nutrifox (iframe)».
Если вы выберете вариант «Вставить как простой текст», вам нужно будет вручную ввести данные для этикеток, посвященных пищевой ценности.
Когда вы довольны своими решениями, не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.

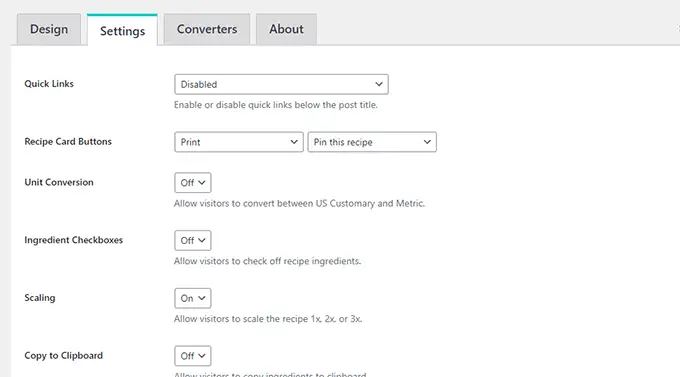
В ближайшее время перейдите на вкладку «Настройки» вверху, чтобы настроить параметры плагина.
Снизу вы можете выбрать, какие кнопки отображать в рецептах, показать контейнеры рядом с ингредиентами, позволить покупателям менять модели и масштабировать рецепты для различных размеров порций.
Вы также можете разрешить пользователям копировать элементы одним щелчком мыши и вставлять рецепт в другое место.
Наконец, не забудьте просто нажать кнопку «Сохранить изменения», чтобы сохранить изменения.

Включите карточку рецепта и этикетку с описанием питания в сообщение WordPress
Чтобы включить карточку рецепта и метку точек диеты на свой веб-сайт, вам нужно открыть новую или текущую публикацию в редакторе блоков на боковой панели администратора WordPress.
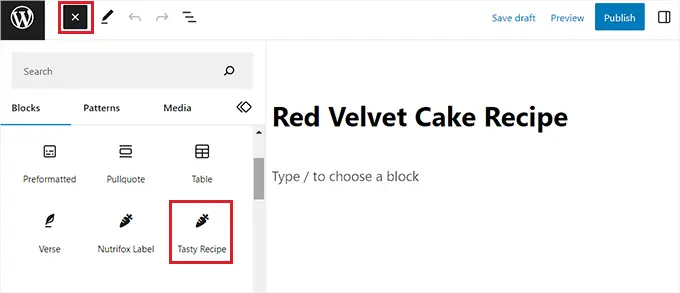
В тот момент, когда вы там, просто нажмите кнопку «+» в самом лучшем левом углу монитора и наткнитесь на блок «Вкусный рецепт».

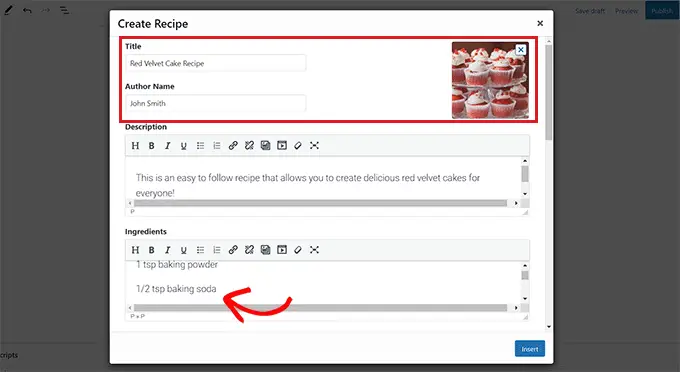
После добавления блока в редакторе блоков откроется всплывающее окно «Создать рецепт». Здесь вы можете начать с включения заголовка, описания, изображения и идентификатора создателя для карточки рецепта.
Затем стилизуйте элементы рецепта в разделе «Ингредиенты» и добавьте рекомендации, которым люди должны следовать, в сегменте «Инструкции».

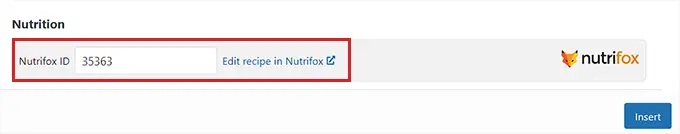
После этого просто прокрутите вниз до раздела «Питание», где вам нужно указать идентификатор этикетки для этикеток фактов о питании.
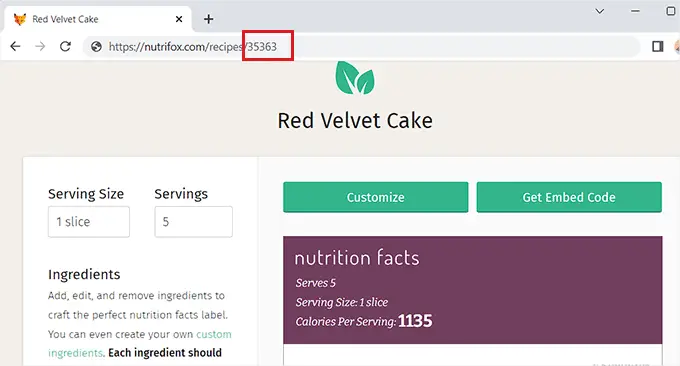
Для этого вам нужно будет зайти на веб-страницу Nutrifox и открыть этикетку с информацией о диете, которую вы хотите интегрировать с рецептом.
В то время, когда вы там, вы можете получить идентификатор ярлыка из URL-адреса веб-сайта. Это будет от 4 до 5 цифр в конце URL-адреса.

Просто продублируйте его и снова зайдите на панель инструментов WordPress.
Затем вам нужно вставить идентификатор этикетки в поле «Идентификатор Nutrifox». Как только вы закончите, просто нажмите кнопку «Вставить», чтобы добавить карточку рецепта в редактор блоков.

Наконец, нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить ваши варианты.
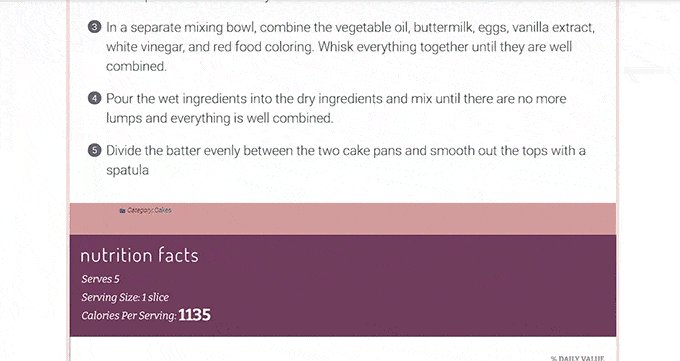
Теперь вы можете заглянуть на свой веб-сайт, чтобы протестировать карточку рецепта со встроенной в нее этикеткой с указанием пищевой ценности.

Мы надеемся, что этот отчет помог вам узнать, как отображать метки точек диеты в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством о том, как включить схему рецептов, полезную для маркетинга в поисковых системах, в WordPress, а также с нашим лучшим выбором наиболее эффективных тем WordPress для блогов с рецептами.
Если вам понравился этот пост, обязательно подпишитесь на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете найти нас в Twitter и Fb.
