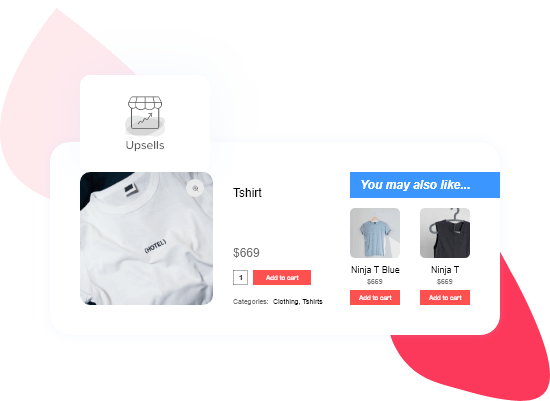
Как отображать продукты Upsell на странице продукта WooCommerce с использованием элементарного
Опубликовано: 2025-04-21Ищете простой способ отобразить продукты Upsell на странице продукта WooCommerce? Демонстрация связанных продуктов является мощной стратегией для увеличения среднего значения заказа вашего магазина электронной коммерции, а с помощью Ementor и виджета Upsell PowerPack WOO-Product вы можете сделать это красиво, не написав ни одной строки кода.
В этом руководстве я проведу вас, как настроить и отобразить продукты Upsell на ваших страницах продуктов WooCommerce с использованием Elementor и PowerPack.
Начнем!
Почему важно показать продукты на страницах продукта

Отображение продуктов Upsell непосредственно на страницах продуктов WooCommerce - это не просто выбор дизайна; Это умная стратегия продаж. Вот почему:
Когда клиент уже заинтересован в продукте, он в режиме покупки. Это идеальное время, чтобы познакомить их с аналогичными, дополнительными или более высокими продуктами, которые они, возможно, не обнаружили иначе. Предлагая эти варианты повышения прямо на странице продукта, вы увеличиваете шансы на большую покупку, не будучи настойчивыми.
Это также улучшает общий опыт покупок. Вместо того, чтобы заставлять клиента поиск лучших альтернатив или дополнений, вы активно направляете их к опциям, которые предлагают большую ценность. Это укрепляет доверие и держит их дольше на вашем сайте.
С точки зрения бизнеса, повышение может значительно повысить вашу среднюю стоимость заказа (AOV), что означает больший доход без увеличения трафика или расходов на рекламу. Это один из самых простых способов максимизировать рентабельность инвестиций каждого посетителя.
Как отображать продукты Upsell на странице продукта WooCommerce с использованием элементарного
Сложите продукты Upsell в Woocommerce
Прежде чем что -либо еще, убедитесь, что в вашем магазине WooCommerce добавлены некоторые продукты. Затем вам нужно будет назначить продукты Upsell на те, которые вы хотите продвигать.
Вот как ты это делаешь:
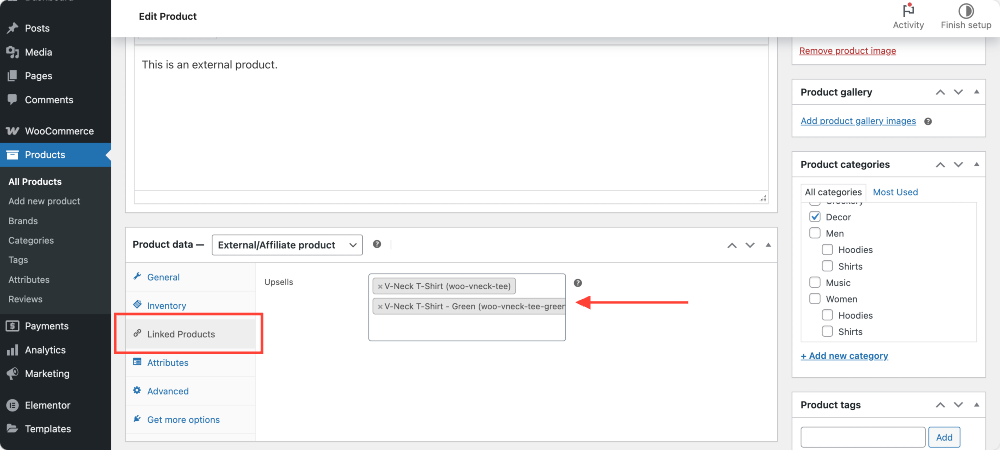
Перейдите к своей панели WordPress и перейдите к WooCommerce >> продуктам. Нажмите на продукт, который вы хотите отредактировать, а затем прокрутите вниз до раздела данных о продукте. На вкладке «Связанные продукты» вы увидите поле с надписью Upsells.
Просто введите названия продуктов, которые вы хотели бы порекомендовать в качестве выбора, и Woocommerce будет справляться с остальными.

Не забудьте нажать «Обновление» , чтобы сохранить ваши изменения.
Отредактируйте шаблон единого продукта с помощью элементарного
Теперь, когда ваши продукты Upsell назначены, пришло время отобразить их на страницах продукта. Для этого вам нужно будет настроить свой шаблон единственного продукта в Elementor.
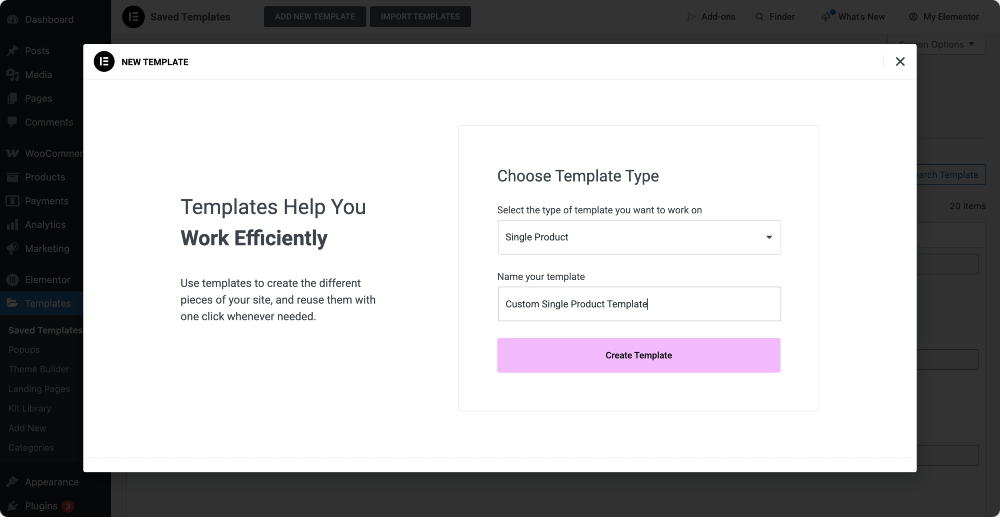
С панели WordPress, перейдите в шаблоны . Если у вас уже есть шаблон одного продукта, отредактируйте шаблон, используя редактор Elementor. В противном случае, создайте новый шаблон, нажав «Добавить новый» !
Далее выберите отдельный продукт и нажмите шаблон создания .
Как только вы находитесь в редакторе шаблонов, нажмите «Редактировать с элементом» . Это открывает макет, который контролирует, как выглядят ваши отдельные страницы продукта.

Имейте в виду, что это динамический шаблон- он влияет на все страницы вашего продукта, поэтому избегайте добавления какого-либо конкретного содержания продукта непосредственно здесь.
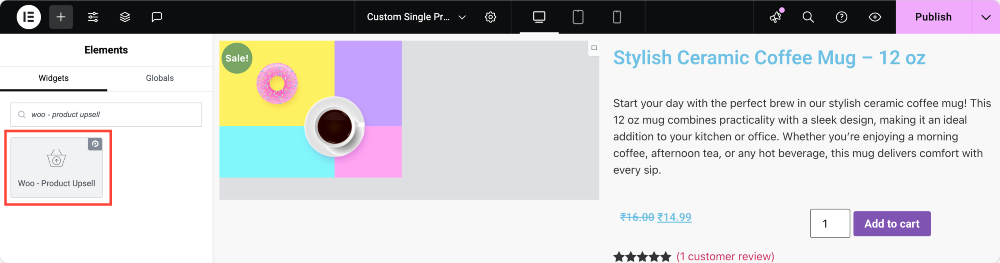
Добавьте виджет woo-product upsell из PowerPack
С установленным плагином Addons PowerPack вы получаете доступ к набору виджетов WooCommerce, которые делают настройку супер гибкой. Одним из них является виджет Woo-Product Upsell , который мы будем использовать сегодня!
На боковой панели Elementor используйте панель поиска, чтобы найти «Woo - Product Upsell» , затем перетащите ее в макет шаблона. Виджет автоматически принесет и отображает продукты Upsell, которые вы назначили ранее!
Не нужно настраивать что -либо вручную. Он динамичен, что означает, что он будет адаптироваться и отображать соответствующие продукты для каждой страницы продукта.

Настройте внешний вид секции Upsell
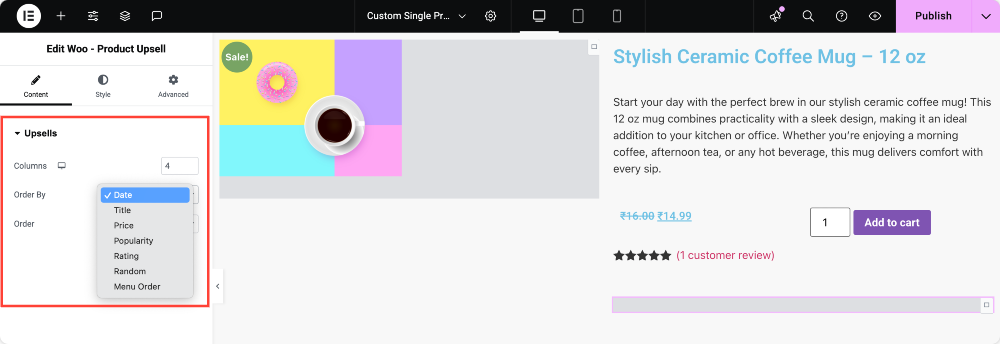
Под вкладкой контента настройки виджета вы можете выбрать:
- Сколько продуктов показывать в ряду
- контролировать количество столбцов
- Сортируйте продукты Upsell по таким вариантам, как дата, цена, популярность или рейтинг
- Установите заказ на восходящий или спуск, в зависимости от того, как вы хотите, чтобы они отображались

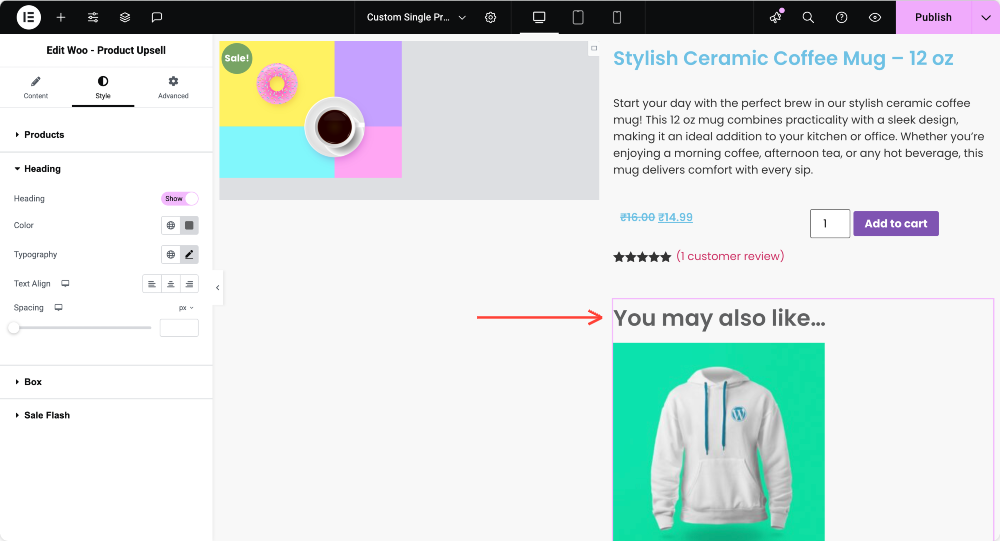
Переходя на вкладку «Стиль» , вы получаете тонны гибкости дизайна. Ты можешь:
- Направьте расстояние между столбцами и рядами
- Совместите контент по своему вкусу
- Стиль всего от изображения продукта и заголовка до звездного рейтинга и ценового дисплея.
Даже кнопка «Добавить в корзину» настраиваемой-отлично поддерживать ваш дизайн на бренде.
Хотите отобразить заголовок над разделом Upsell? Вы можете легко включить это и настроить цвет, типографику, выравнивание и интервал, чтобы соответствовать стилю вашего сайта.

Виджет также дает вам полный контроль над окружающей коробкой продукта, что позволяет изменить цвет фона, добавить границы или тени, а также настраивать прокладку.
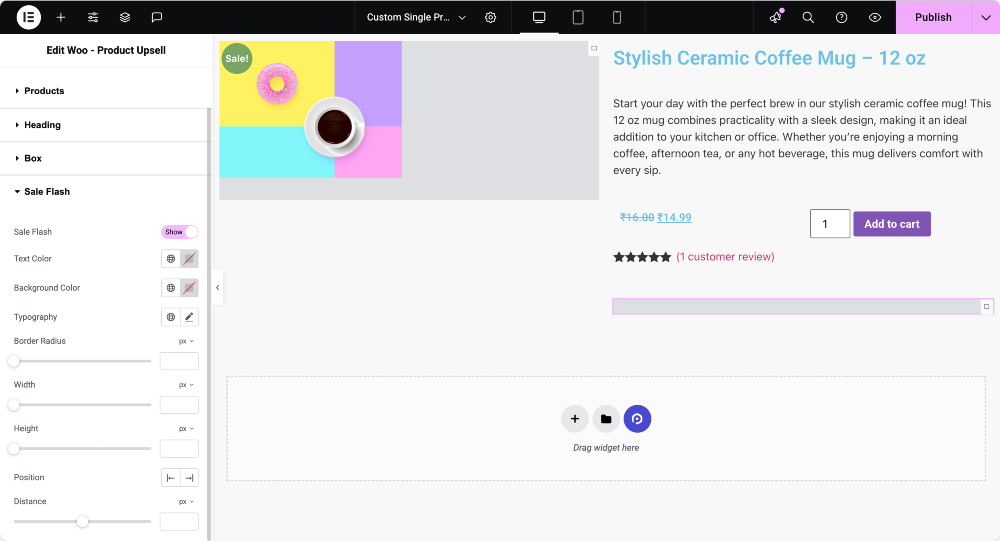
Есть даже функция Sale Flash, если ваши продукты Upsell продаются. Вы можете переключить его и стилизовать текст значка, цвет фона, размер, положение и многое другое!

Бонусный совет: где разместить раздел Upsell для максимальных преобразований
Расположение играет ключевую роль в конверсии. Для достижения наилучших результатов рассмотрите возможность размещения раздела Upsell ниже описания продукта или выше обзора продукта. Таким образом, клиенты уже исследовали текущий продукт и более открыты для просмотра альтернатив или обновлений.

Кроме того, держите свою секцию в чистоте и не слишком подавляюще. Выделите 2–4 соответствующие продукты - как можно предложить варианты, но не так много, что он отвлекает или смущает покупателя.
Зачем использовать PowerPack для виджета WooCommerce Upsells?
Вы можете отображать продукты с настройками WooCommerce по умолчанию, но дизайн ограничен и редко соответствует стилю вашего сайта. С помощью аддонов PowerPack вы получаете не только динамическую функциональность upsell, но и полную свободу дизайна, все внутри редактора Elementor.
Завершившись!
И там у вас есть это - ваше полное руководство по отображению продуктов Upsell на страницах продуктов WooCommerce с использованием Ementor и PowerPack WOO - виджет продукта Upsell. С всего лишь несколькими простыми шагами вы можете повысить свою среднюю стоимость заказа и дать своим клиентам более управляемый опыт покупок!
Если вы нашли этот учебник полезным, вы также можете быть заинтересованы в том, чтобы узнать, как показать звездный рейтинг на страницах продуктов WooCommerce с использованием Ementor.
Поделитесь, если вы нашли это полезное руководство! Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
Есть вопросы или нужна помощь? Отбросьте комментарий ниже!
Подробнее
- Улучшить качество обслуживания клиентов в магазине WooCommerce с базой знаний
- Лучшие аддонс элементар для woocommerce
- Лучшие темы Woocommerce в 2025 году [бесплатно и оплачиваются]
- Как добавить мини -корзину WooCommerce с помощью элементарного

Оставьте комментарий отменить ответ