Как отобразить обзоры вашей страницы Facebook в WordPress
Опубликовано: 2023-02-24Вы хотите отображать обзоры страниц Facebook в WordPress?
Отзывы и рейтинги могут помочь вам завоевать доверие потенциальных клиентов и побудить их совершать покупки на вашем веб-сайте. Если у вас есть страница в Facebook, возможно, у вас уже есть много отзывов, которые вы можете легко встроить на свой веб-сайт WordPress.
В этой статье мы покажем, как отображать отзывы и оценки вашей страницы Facebook на вашем веб-сайте WordPress.

Почему вы должны отображать обзоры страниц Facebook в WordPress?
Отзывы могут помочь вам создать социальное доказательство и завоевать доверие ваших посетителей, что означает увеличение продаж для вашего бизнеса.
Существует множество способов сбора отзывов, в том числе использование лучших плагинов отзывов клиентов для WordPress или лучших плагинов отзывов клиентов.
Однако у Facebook есть собственная встроенная система отзывов. Если у вас уже есть страница в Facebook, подписчики могут просматривать ваши продукты и услуги на этой платформе. Это отлично подходит для создания привлекательной и надежной страницы Facebook.
Но это также хорошая идея, чтобы показать эти обзоры на вашем веб-сайте WordPress. Таким образом, люди смогут видеть все ваши положительные отзывы, даже если они не посещают вашу страницу в Facebook.
В обзорах также могут быть отмечены преимущества и функции, которые вы пропустили в тексте вашего веб-сайта, и они отлично подходят для улучшения вашего WordPress SEO.
После встраивания ленты отзывов на ваш сайт новые отзывы будут появляться на вашем сайте автоматически. Это означает, что посетители всегда будут видеть последние отзывы, и вам не придется добавлять их на сайт вручную.
Имея это в виду, давайте посмотрим, как отображать обзоры вашей страницы Facebook в WordPress.
Как установить плагин отзывов на странице Facebook
Лучший способ отобразить ваши обзоры Facebook в WordPress — использовать плагин Smash Balloon Custom Facebook Feed с расширением Reviews.
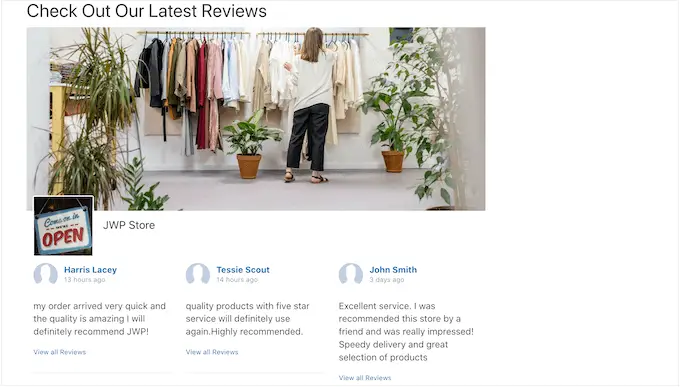
Этот плагин и расширение позволяют отображать все обзоры вашей страницы Facebook в привлекательном и полностью настраиваемом макете. По мере того, как вы будете получать больше отзывов, они будут автоматически добавляться на ваш сайт WordPress.

Вы можете купить плагин Smash Balloon Custom Facebook Feed, а затем приобрести расширение «Обзоры» отдельно. Или вы можете получить все плагины Smash Balloon и расширение Reviews, купив пакет Smash Balloon.
Примечание . В этом руководстве мы будем использовать Pro-версию Smash Balloon, так как она позволяет вставлять отзывы Facebook на ваш веб-сайт WordPress. Тем не менее, есть также бесплатная версия, которая позволяет легко встраивать посты о статусе Facebook в WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Smash Balloon Custom Facebook Feed. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
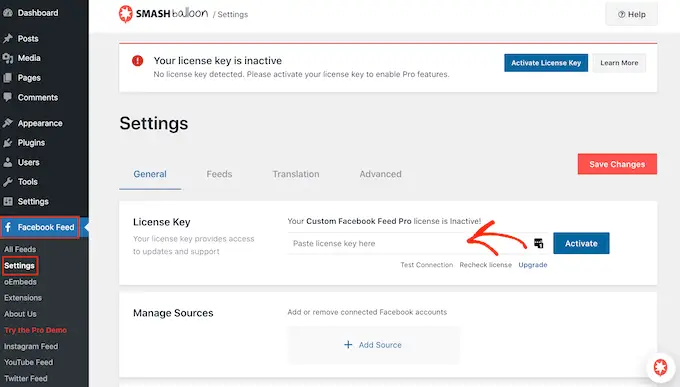
После активации вам нужно будет перейти в Facebook Feed »Настройки и ввести свой лицензионный ключ в поле «Лицензионный ключ».

Вы найдете эту информацию в своей учетной записи на веб-сайте Smash Balloon. После ввода ключа нажмите на кнопку «Активировать».
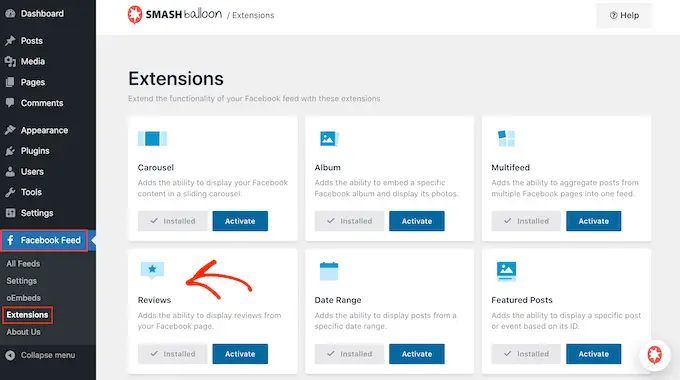
Затем перейдите в Лента Facebook » Расширения . Здесь найдите расширение «Отзывы».

Если вы еще не приобрели пакет или расширение, нажмите кнопку «Установить». Затем вы можете следовать инструкциям на экране, чтобы приобрести расширение «Обзоры».
Затем вы можете установить расширение точно так же, как вы настраиваете плагин WordPress. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
После установки расширения нажмите кнопку «Активировать».

Подключите плагин Facebook Reviews к своей странице
Теперь пришло время подключить вашу страницу Facebook к WordPress, чтобы вы могли показывать отзывы с этой страницы.
Чтобы начать, перейдите в Лента Facebook »Все ленты и нажмите «Добавить новую».

Smash Balloon позволяет встраивать альбомы Facebook в WordPress, а также фотографии, события, видео и многое другое.
Поскольку мы хотим встроить обзоры нашей страницы в Facebook, нажмите «Отзывы», а затем нажмите кнопку «Далее».

После этого вам нужно будет выбрать страницу Facebook, с которой вы будете получать отзывы.
Для этого нажмите «Добавить новый».

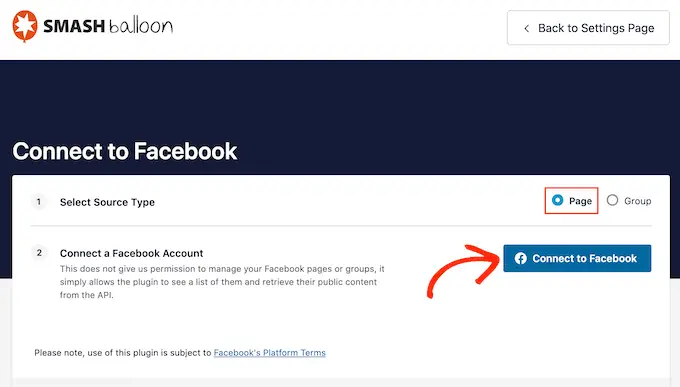
На следующем экране выберите переключатель рядом с «Страница».
Сделав это, нажмите «Подключиться к Facebook».

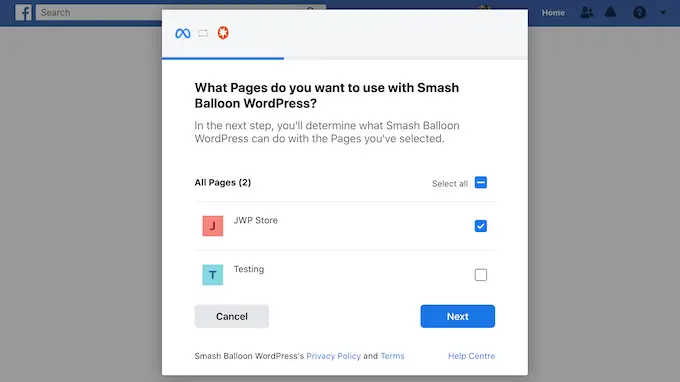
Откроется всплывающее окно, в котором вы можете войти в свою учетную запись Facebook и выбрать страницы, с которых вы будете получать отзывы.
Сделав это, нажмите «Далее».

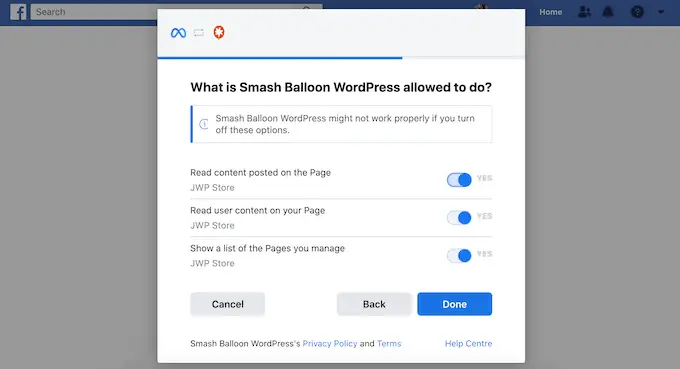
Затем Facebook покажет всю информацию, к которой Smash Balloon будет иметь доступ, и действия, которые он может выполнять.
Чтобы ограничить доступ Smash Balloon к вашей странице Facebook, просто нажмите любой из переключателей, чтобы переключить его с «Да» на «Нет». Просто имейте в виду, что это может повлиять на контент, который вы можете показывать в своем блоге или на веб-сайте WordPress.
Имея это в виду, рекомендуется оставить все переключатели включенными.

Когда вы довольны тем, как настроены разрешения Facebook, нажмите «Готово».
Через несколько секунд вы должны увидеть сообщение, подтверждающее, что вы подключили свой веб-сайт WordPress и свою страницу в Facebook.
Сделав это, нажмите кнопку «ОК».

Smash Balloon автоматически вернет вас на панель инструментов WordPress.
Как отобразить обзоры вашей страницы Facebook в WordPress
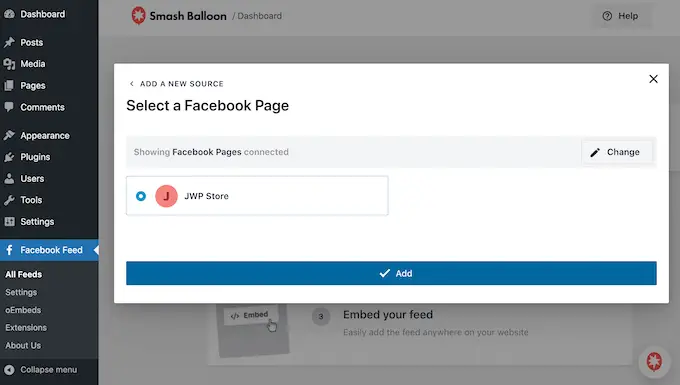
Теперь вы увидите всплывающее окно со страницей Facebook, которую вы подключили к своему веб-сайту WordPress. Просто выберите переключатель рядом с вашей страницей, а затем нажмите кнопку «Добавить».

Если вы случайно закрыли всплывающее окно, не волнуйтесь. Вы можете просто обновить вкладку, чтобы снова открыть всплывающее окно Smash Balloon.
После этого Smash Balloon автоматически вернет вас на страницу Facebook Feed »All Feeds . Как и раньше, нажмите кнопку «Добавить новый», выберите «Радио» и нажмите кнопку «Далее».
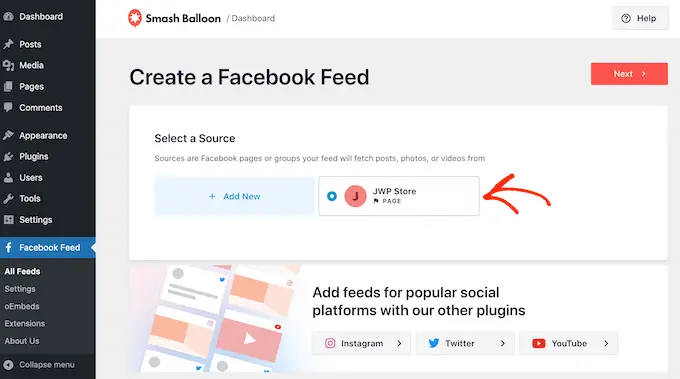
Теперь выберите свою страницу Facebook и нажмите «Далее».

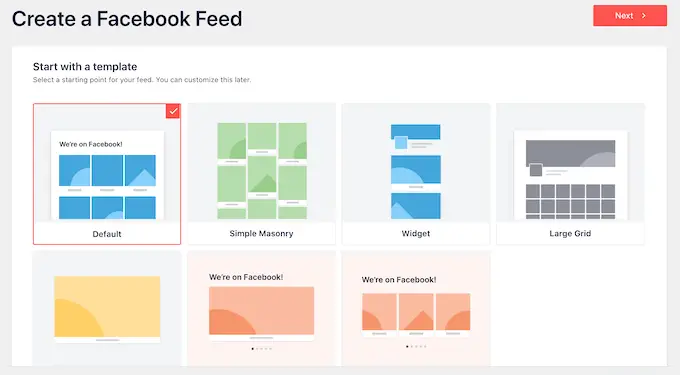
На этом экране вы можете выбрать шаблон, который вы будете использовать в качестве отправной точки для своей ленты отзывов. Вы можете настроить все эти шаблоны с помощью редактора Smash Balloon.
Мы используем шаблон «По умолчанию», но вы можете выбрать любой шаблон.

Сделав это, нажмите кнопку «Далее».
Теперь Smash Balloon создаст ленту всех ваших отзывов на Facebook.
Как настроить встроенные обзоры Facebook
Это хорошее начало, но Smash Balloon имеет множество настроек, которые вы можете использовать для настройки отображения отзывов на вашем веб-сайте WordPress.
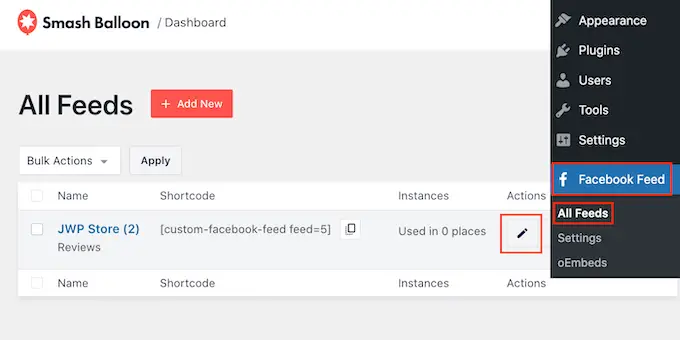
Чтобы настроить ленту отзывов, перейдите в Лента Facebook » Все ленты . Здесь найдите только что созданный канал и нажмите кнопку «Изменить» рядом с ним.

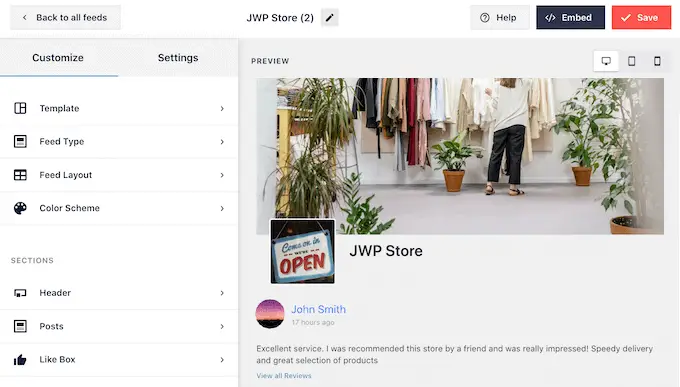
Откроется редактор ленты Smash Balloon, в котором показан предварительный просмотр вашей ленты отзывов.
С левой стороны вы увидите все различные настройки, которые вы можете использовать, чтобы настроить внешний вид ленты отзывов на вашем сайте. Большинство этих настроек довольно просты, но мы быстро рассмотрим все основные настройки.

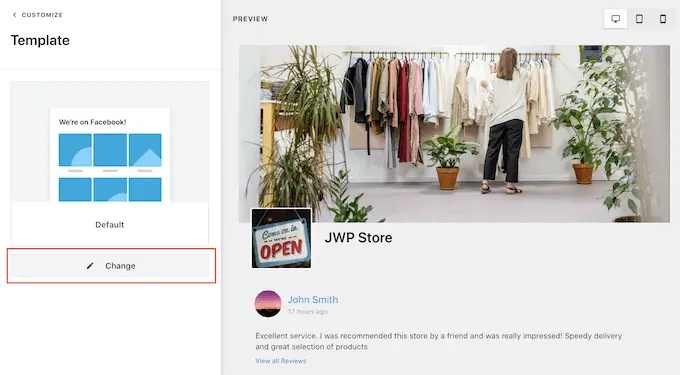
Если вы хотите изменить используемый шаблон, просто нажмите «Шаблон».
Затем нажмите кнопку «Изменить» и выберите новый шаблон.

Если вы довольны макетом, нажмите ссылку «Настроить».
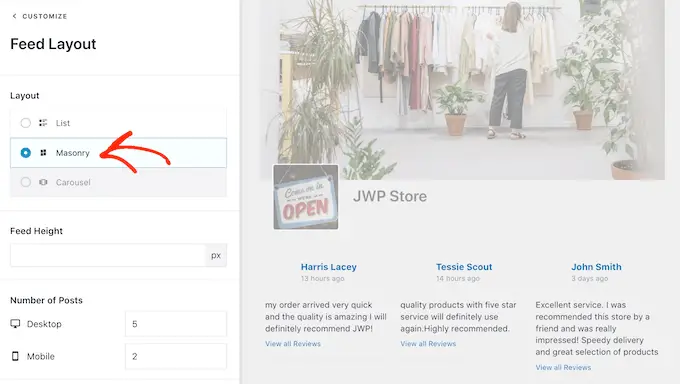
Это вернет вас к главному редактору Smash Balloon, где вы сможете перейти к следующему экрану настроек, который называется «Макет ленты».
На этом экране вы можете переключаться между макетами каменной кладки и списка и изменять высоту подачи.

По мере внесения изменений предварительный просмотр справа будет автоматически обновляться, поэтому вы можете попробовать разные настройки, чтобы увидеть, что лучше всего подходит для вашей ленты отзывов на Facebook.
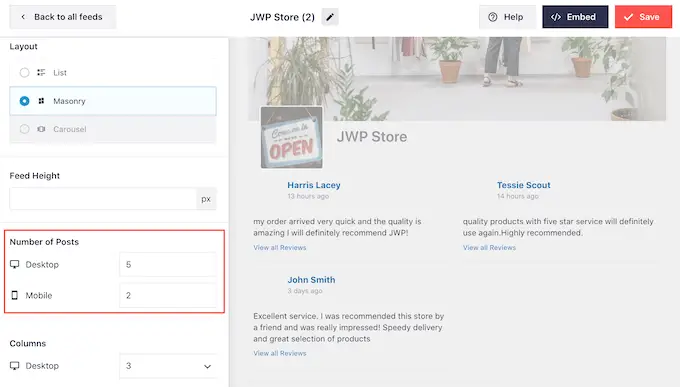
По умолчанию Smash Balloon показывает разное количество отзывов на настольных компьютерах и мобильных устройствах.
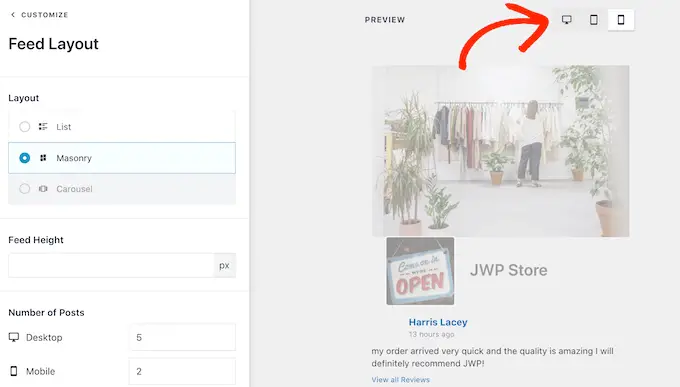
Вы можете просмотреть, как лента будет выглядеть на настольных компьютерах, планшетах и смартфонах, используя ряд кнопок в правом верхнем углу.

То, что ваша лента отлично выглядит на настольных устройствах, не означает, что она будет так же хорошо выглядеть на смартфонах и планшетах.
Итак, после тестирования мобильной версии вашего веб-сайта WordPress вы можете изменить количество сообщений, отображаемых на смартфонах и планшетах, чтобы фид более удобно помещался на экране.
Чтобы внести это изменение, просто найдите раздел «Количество сообщений» и введите другое число в поле «Мобильный».

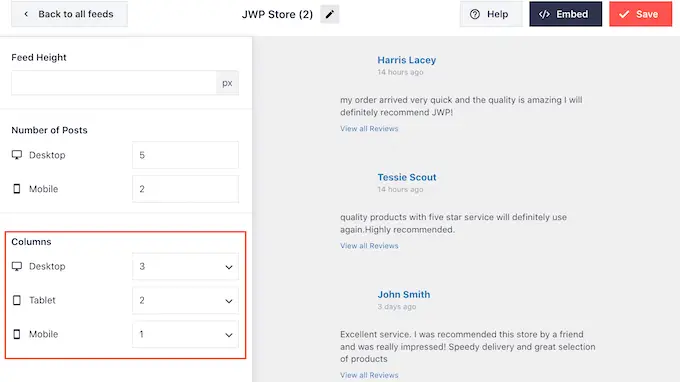
Если вы хотите, чтобы на смартфонах и планшетах отображалось меньше контента, вы также можете изменить количество столбцов.
Чтобы на мобильных устройствах отображалось меньше столбцов, просто введите новые числа в настройках «Столбцы». На следующем изображении мы разбиваем содержимое на 3 столбца на компьютере, 2 столбца на планшете и 1 столбец на мобильных устройствах.

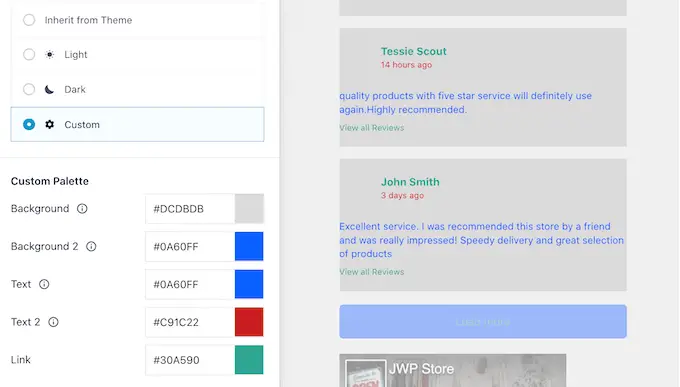
По умолчанию Smash Balloon использует ту же цветовую схему, что и ваша тема WordPress, но также позволяет переключаться на «светлую» или «темную» цветовую схему.
Чтобы взглянуть на эти параметры, нажмите «Цветовая схема» в главном меню Smash Balloon. Здесь вы можете протестировать цветовые схемы «Светлая» и «Темная», изменить цвет текста в WordPress, выбрать «Пользовательский» и использовать элементы управления для изменения цвета фона и многое другое.

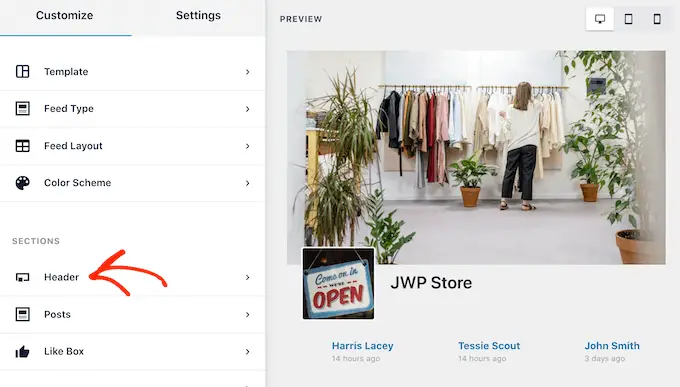
Затем вы можете добавить заголовок над лентой отзывов, который может включать такой контент, как изображение профиля и имя вашей страницы. Это дает понять, что все положительные отзывы относятся к вашей странице или бизнесу.

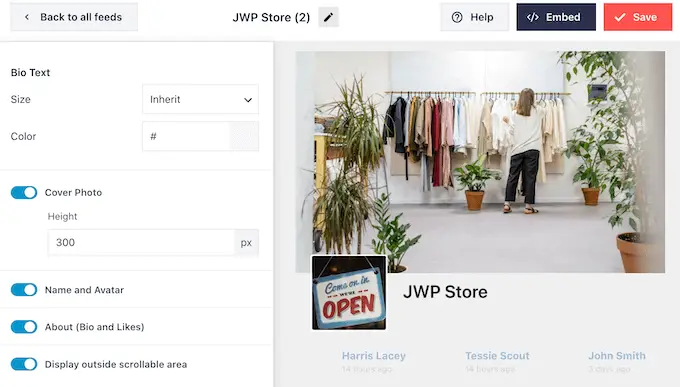
Чтобы добавить раздел заголовка, выберите «Заголовок» в меню слева.

Для начала вы можете добавить или скрыть заголовок, щелкнув ползунок «Включить».
Если вы показываете заголовок, вы можете использовать элементы управления, чтобы изменить размер заголовка и его цвет, скрыть или показать изображение профиля вашей страницы, показать биографию вашей страницы и лайки и многое другое.

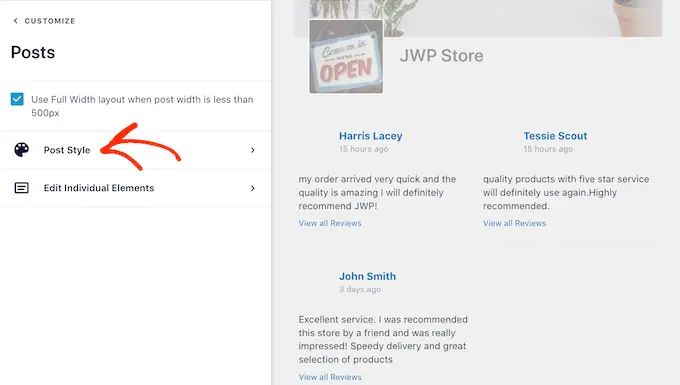
После этого вы можете изменить внешний вид отдельных отзывов в ленте, выбрав «Стиль публикации» в меню слева.
После этого снова нажмите «Стиль публикации».

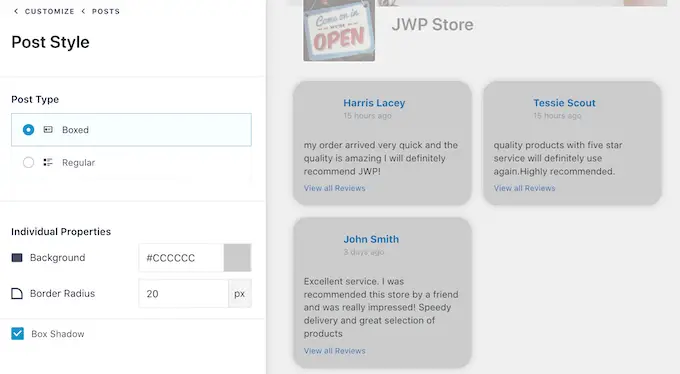
Здесь вы можете выбрать между обычным и коробочным макетом.
Если вы нажмете «В штучной упаковке», вы сможете создать цветной фон для каждого сообщения. Вы также можете увеличить радиус границы, чтобы создать изогнутые углы, или добавить тень границы, чтобы ваши отзывы выделялись.

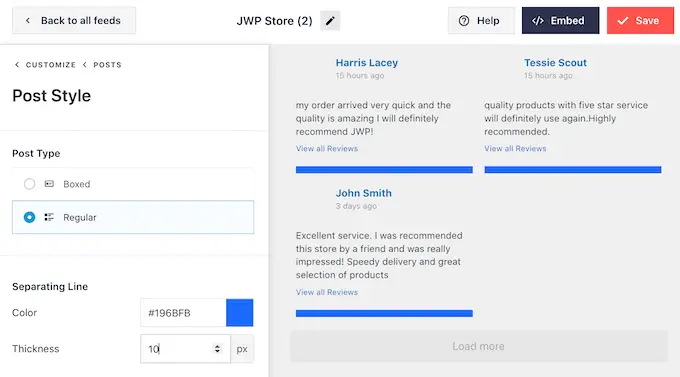
Если вы выберете «Обычный» макет, вы сможете изменить цвет и толщину линии, разделяющей разные обзоры.
На следующем изображении мы увеличили толщину линии и использовали другой цвет.

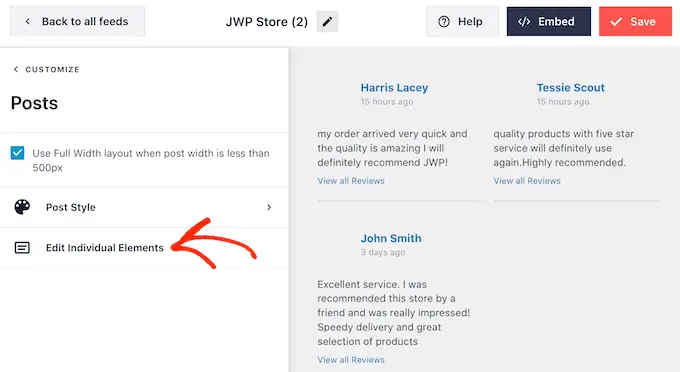
Вы также можете стилизовать отдельные части каждого обзора, вернувшись на главный экран настроек Smash Balloon.
Еще раз выберите «Стиль записи», а затем вместо этого нажмите «Редактировать отдельные элементы».

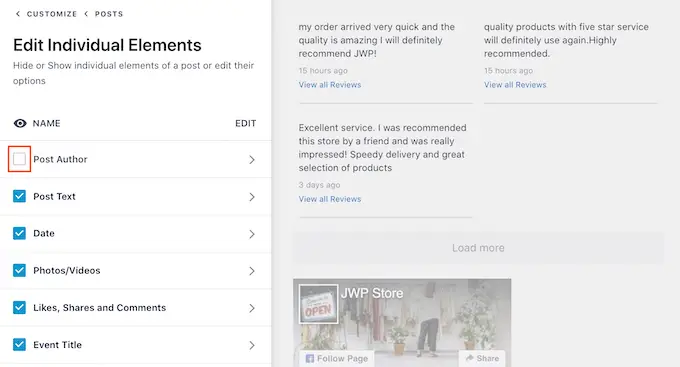
Теперь вы увидите весь различный контент, который Smash Balloon показывает из каждого обзора, например, имя клиента, дату и количество лайков, репостов и комментариев.
Чтобы удалить часть содержимого из встроенных обзоров, снимите соответствующий флажок.

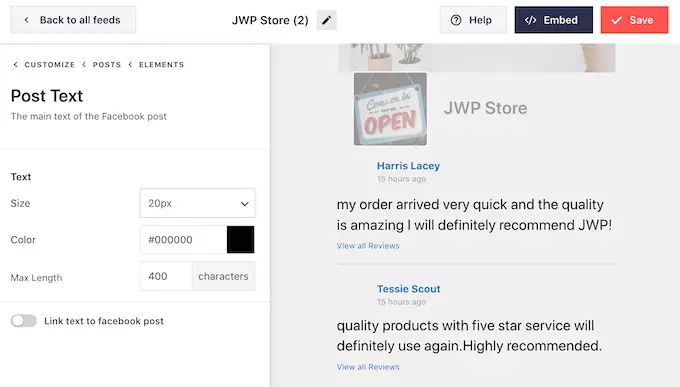
Чтобы стилизовать фрагмент контента, просто нажмите на его заголовок. Это приведет вас к экрану, где вы можете изменить размер и цвет текста.
Это позволяет сделать определенный контент более заметным, чем другие. Например, вы можете сделать текст отзыва больше, чем имя человека, оставившего отзыв.

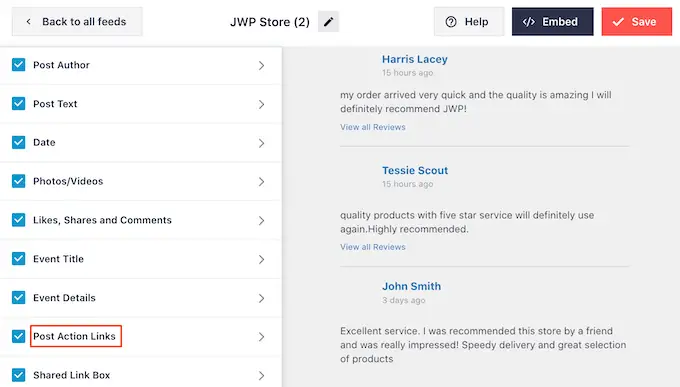
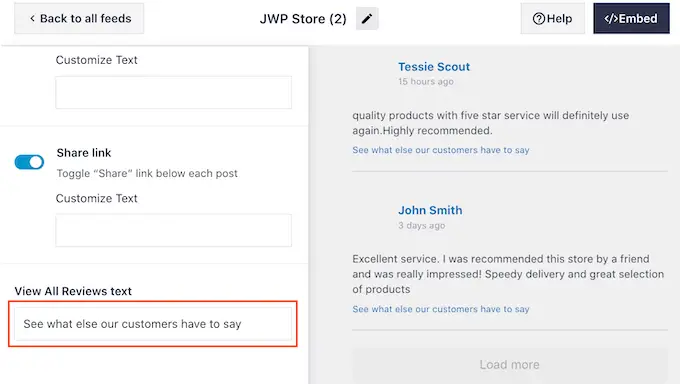
По умолчанию Smash Balloon показывает ссылку «Просмотреть все отзывы» под каждым отзывом.
Вы можете изменить внешний вид этой ссылки или даже заменить ее своим сообщением, нажав «Опубликовать ссылку действия».

Здесь вы можете изменить размер и цвет текста.
Чтобы заменить текст по умолчанию, просто введите его в поле «Просмотреть текст всех отзывов».

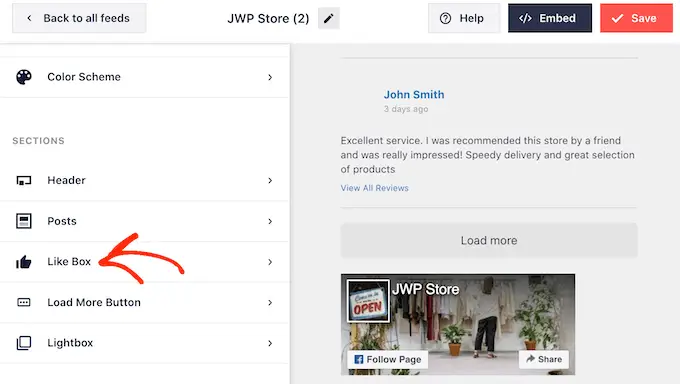
По умолчанию Smash Balloon не добавляет кнопку Facebook «Нравится» в вашу ленту отзывов. Эта кнопка облегчает посетителям подписку на вас на Facebook, чтобы они могли больше узнать о вашем бизнесе.
По этой причине вы можете добавить эту кнопку, выбрав настройки «Like Box».

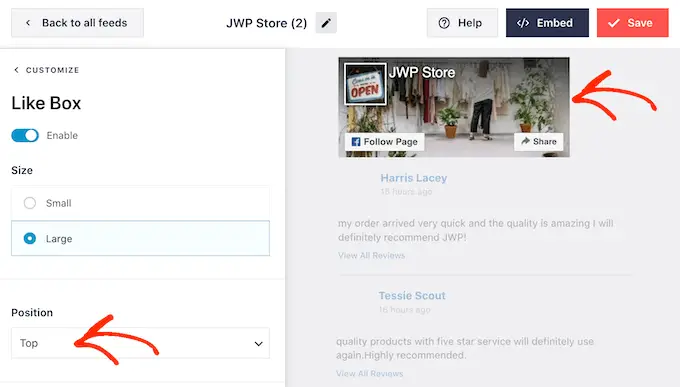
Здесь просто нажмите «Включить», чтобы переключатель стал синим.
Теперь вы можете использовать раскрывающийся список «Позиция», чтобы отобразить поле «Нравится» под или над лентой отзывов.

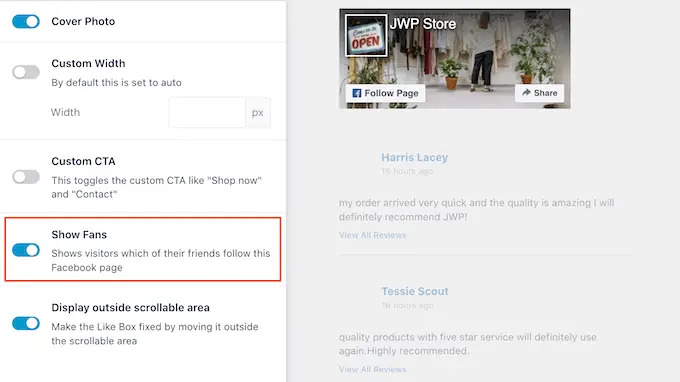
Вы также можете использовать эти настройки, чтобы сделать кнопку большой или маленькой, показать фотографию обложки вашей страницы или добавить собственный призыв к действию.
Отзывы уже являются мощной формой социального доказательства, но вы также можете показать общее количество людей, которые подписаны на вас на Facebook. Для этого просто нажмите на переключатель «Показать поклонников», чтобы он стал синим.

Кнопка «Загрузить еще» дает посетителям простой способ просмотреть другие ваши отзывы. Если у вас много отзывов, рекомендуется добавить эту кнопку в свою ленту, если она еще не включена.
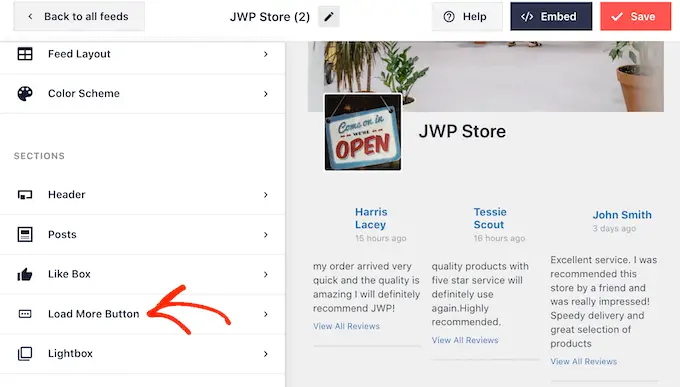
Для этого выберите опцию «Загрузить дополнительную кнопку» в меню слева.

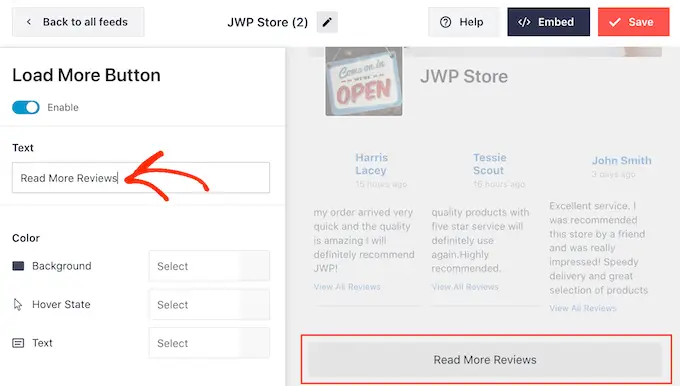
Затем нажмите на переключатель «Включить», чтобы он стал синим.
Вы также можете выделить кнопку, изменив цвет ее фона, состояние наведения и цвет текста.
Вы даже можете добавить к кнопке собственное сообщение, введя текст в поле «Текст». Например, вы можете использовать что-то вроде «Читать больше отзывов».

Если вы довольны тем, как выглядит лента отзывов на Facebook, не забудьте нажать «Сохранить», чтобы сохранить изменения.
Как встроить ленту отзывов Facebook в WordPress
Теперь вы готовы добавить ленту отзывов на свой сайт с помощью блока, виджета или шорткода.
Если вы создали более одного канала с помощью Smash Balloon, вам необходимо знать код обзора канала, если вы планируете использовать блок или виджет.
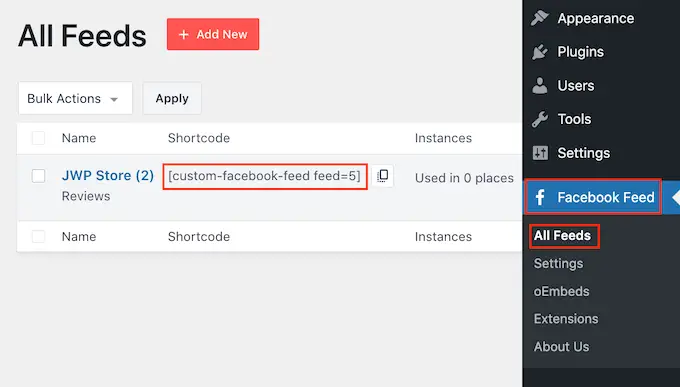
Чтобы получить эту информацию, перейдите в Facebook Feed » All Feeds , а затем посмотрите на feed="" часть шорткода. Это код, который вам нужно добавить в блок или виджет, так что запишите его.
На следующем изображении нам нужно использовать feed="5" .

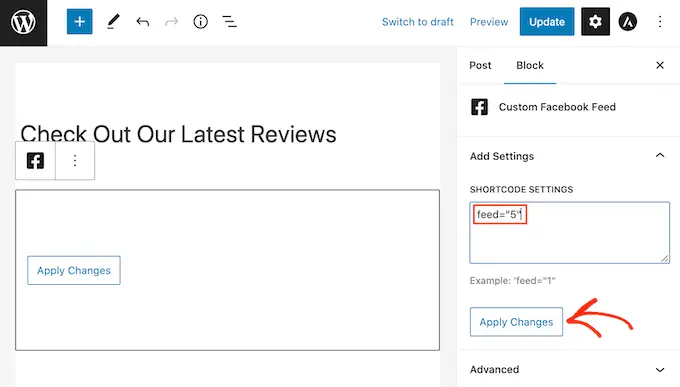
Если вы хотите встроить свои отзывы на страницу или в публикацию, вы можете использовать блок «Пользовательская лента Facebook».
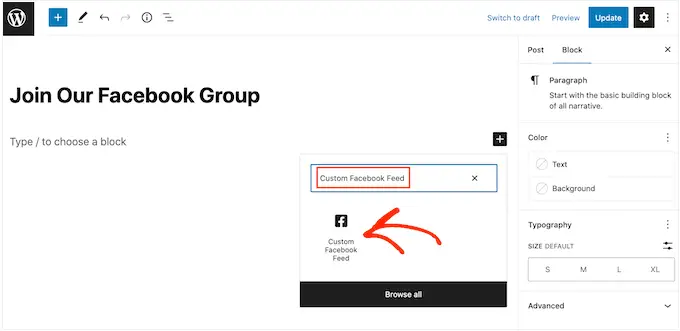
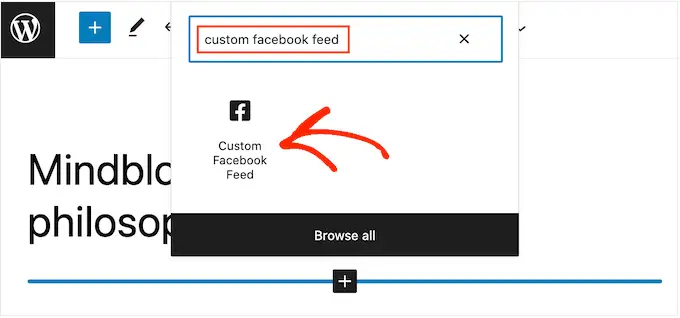
Просто откройте страницу или публикацию, где вы хотите показать свои отзывы. Затем нажмите значок «+», чтобы добавить новый блок, и начните вводить «Пользовательская лента Facebook».
Когда появится блок Facebook, нажмите, чтобы добавить его на свою страницу или в публикацию.

По умолчанию в блоке будет отображаться один из ваших каналов Smash Balloon. Если это не ваша лента отзывов на Facebook, найдите раздел «Настройки короткого кода» в правом меню.
Здесь добавьте код feed="" и нажмите "Применить изменения".

После этого опубликуйте или обновите страницу, чтобы отзывы появились на вашем сайте.
Другой вариант — добавить ленту в любую область, готовую для виджетов, например на боковую панель или аналогичный раздел. Это позволяет посетителям видеть ваши последние отзывы независимо от того, где они находятся на вашем сайте WordPress.
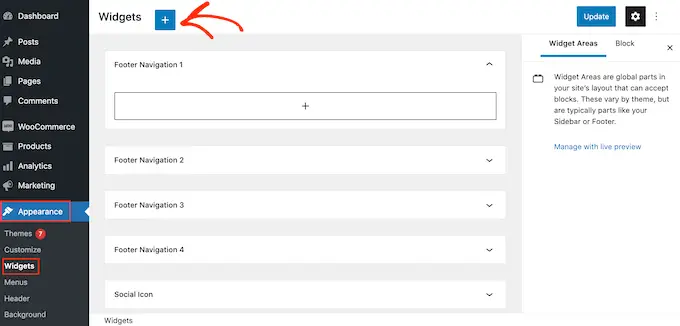
Для этого перейдите в Внешний вид »Виджеты на панели инструментов WordPress и нажмите синюю кнопку «+».

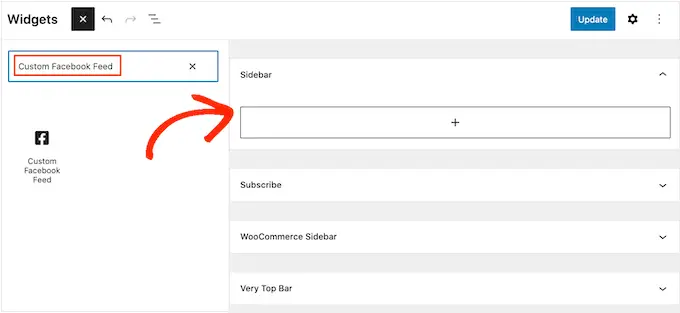
После этого введите «Пользовательская лента Facebook» в строке поиска.
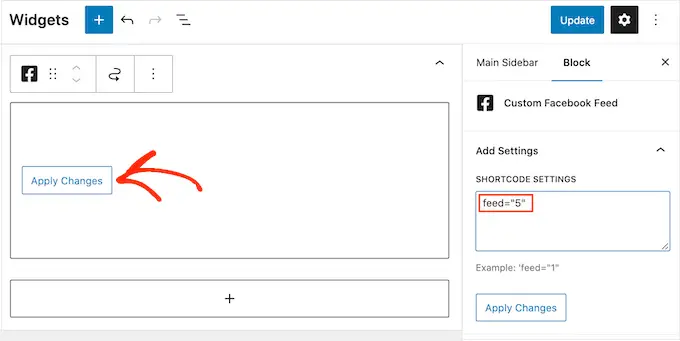
Когда появится нужный виджет, перетащите его туда, где вы хотите показывать отзывы на своем веб-сайте WordPress, например, на боковой панели.

По умолчанию виджет будет отображать одну из лент, созданных вами с помощью Smash Balloon.
Если это не ваша лента отзывов на Facebook, введите код ленты в поле «Настройки короткого кода». После этого нажмите «Применить изменения».

Теперь вы можете нажать кнопку «Обновить», чтобы активировать виджет социальных сетей. Для получения дополнительной информации ознакомьтесь с нашим полным руководством по добавлению и использованию виджетов в WordPress.
Другой вариант — встроить ленту обзора на любую страницу, публикацию или область, готовую для виджетов, с помощью шорткода. Просто зайдите в Facebook Feed » All Feeds и скопируйте весь код в столбце «Shortcode».
Теперь вы можете добавить этот код в любой блок шорткода. Для получения дополнительной информации см. наше полное руководство о том, как добавить шорткод в WordPress.
Наконец, если у вас есть тема с поддержкой блоков, вы можете использовать полнофункциональный редактор сайта, чтобы добавить блок «Пользовательская лента Facebook» в любом месте вашего сайта.
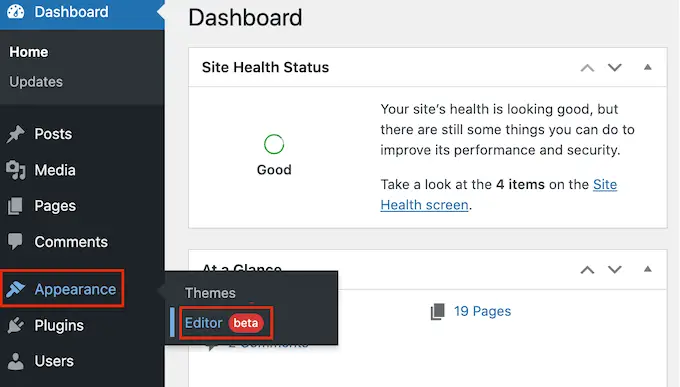
В панели управления WordPress просто перейдите в «Внешний вид» «Редактор» .

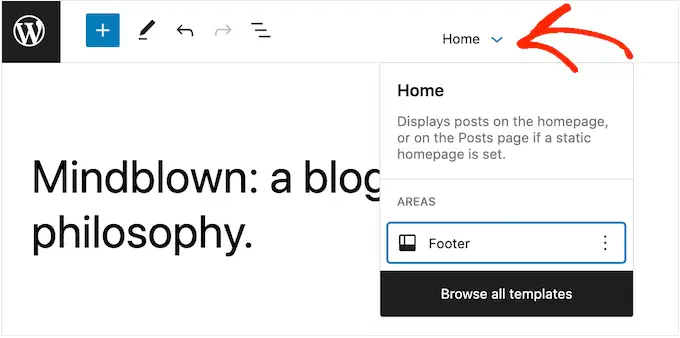
По умолчанию в полнофункциональном редакторе отображается домашний шаблон темы. Если вы хотите добавить ленту отзывов в другой шаблон, нажмите стрелку рядом с «Главная».
Затем вы можете выбрать шаблон из раскрывающегося меню, например шаблон нижнего колонтитула.

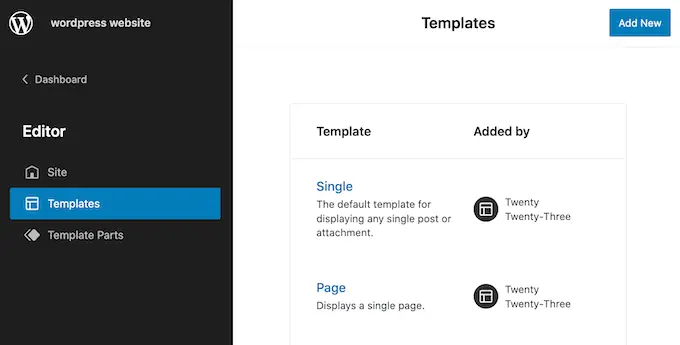
Другой вариант — нажать «Просмотреть все шаблоны».
В полнофункциональном редакторе теперь отображается список всех шаблонов, которые вы можете редактировать. Просто нажмите на шаблон, где вы хотите показать свои отзывы.

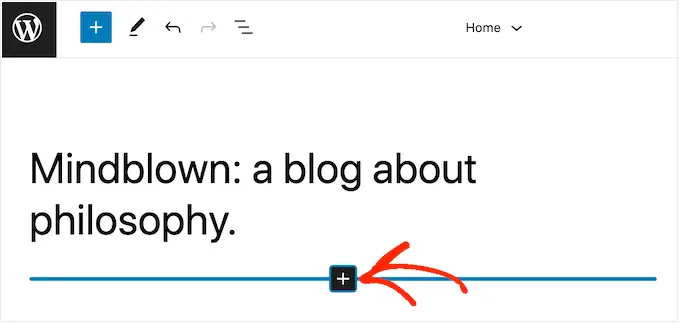
После того, как вы выбрали свой шаблон, просто наведите указатель мыши на область, в которую вы хотите добавить ленту отзывов.
Затем нажмите на синий «+», когда он появится.

После этого начните вводить «Пользовательская лента Facebook».
Когда появится нужный блок, нажмите, чтобы добавить его в шаблон.

Как всегда, Smash Balloon по умолчанию показывает ленту. Вы можете изменить эту ленту, добавив шорткод, следуя тому же процессу, который описан выше.
Мы надеемся, что эта статья помогла вам узнать, как отображать отзывы на странице Facebook в WordPress. Вы также можете ознакомиться с нашим экспертным выбором лучших плагинов Facebook для вашего блога или узнать, как создать собственную ленту фотографий в Instagram.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
