Как отобразить вашу временную шкалу Facebook в WordPress
Опубликовано: 2023-01-17Вы хотите, чтобы ваши сообщения в хронике Facebook отображались в WordPress?
Добавляя свои обновления Facebook в WordPress, вы можете сделать свой сайт свежим и интересным, а также поощрять посетителей следить за вами на Facebook.
В этой статье мы покажем вам, как легко отображать временную шкалу Facebook в WordPress.

Отображение вашей временной шкалы Facebook в WordPress
Самый простой способ встроить свою временную шкалу Facebook в WordPress — использовать плагин Smash Balloon Custom Facebook Feed.
Этот плагин позволяет встраивать альбомы Facebook, комментарии, обзоры, сообщения сообщества и многое другое на ваш сайт.

В этом руководстве мы будем использовать премиум-версию Smash Balloon, поскольку она позволяет показывать фотографии и видео из вашей хроники Facebook.
Посетители также могут прокручивать ваш контент во всплывающем окне лайтбокса, не покидая ваш сайт. Однако есть и бесплатная версия, которая позволяет отображать текст и ссылки из вашей временной шкалы независимо от вашего бюджета.
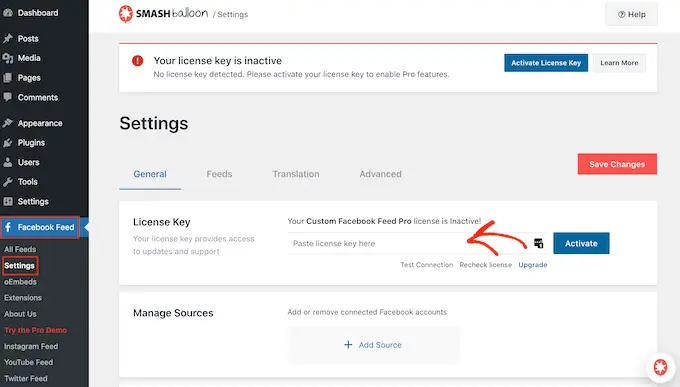
После активации вам нужно будет перейти в Facebook Feed »Настройки и ввести свой лицензионный ключ в поле «Лицензионный ключ».

Вы найдете эту информацию в своей учетной записи на веб-сайте Smash Balloon.
После ввода ключа нажмите на кнопку «Активировать».
Подключение страницы или группы Facebook к WordPress
Затем вам нужно решить, отображать ли временную шкалу со страницы Facebook или временной шкалы группы. Мы собираемся использовать страницу Facebook, но шаги будут в основном одинаковыми для групп Facebook.
Чтобы получить более подробную информацию о группах, ознакомьтесь с нашим полным руководством о том, как встроить ленту групп Facebook в WordPress.
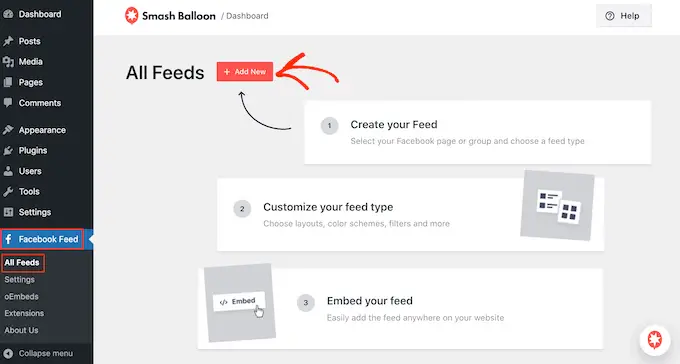
Чтобы подключить свою страницу или группу Facebook к WordPress, перейдите в « Лента Facebook» »Все каналы и нажмите «Добавить новый».

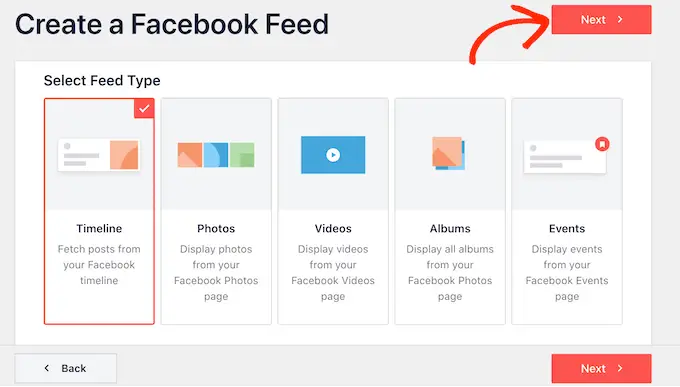
Smash Balloon позволяет создавать различные ленты для показа ваших фотоальбомов, событий, хронологии и многого другого на Facebook.
Поскольку мы хотим отобразить нашу временную шкалу Facebook в WordPress, вам нужно нажать «Временная шкала», а затем нажать «Далее».

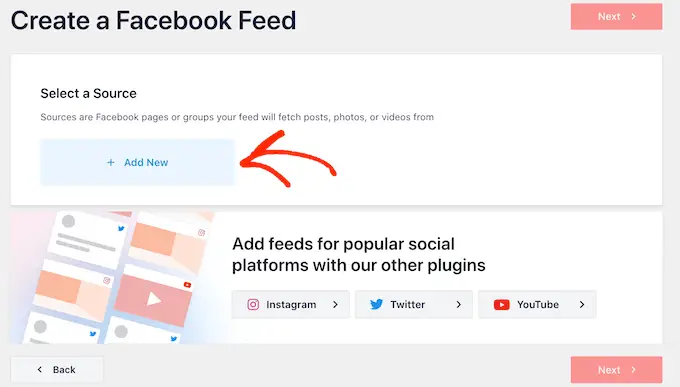
После этого вы можете выбрать страницу или группу Facebook, которую хотите добавить на свой сайт.
Просто нажмите «Добавить новый», чтобы начать.

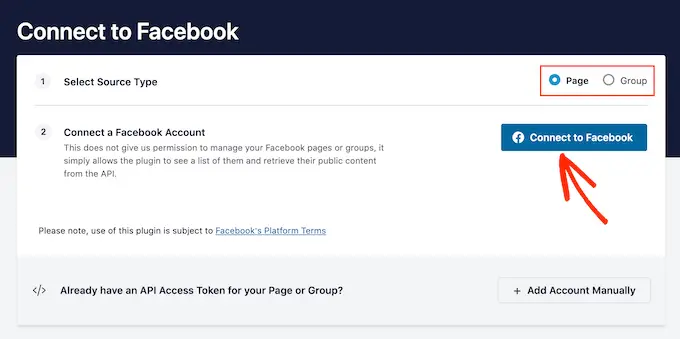
На следующем экране выберите, хотите ли вы встроить временную шкалу со страницы или группы.
Приняв это решение, нажмите «Подключиться к Facebook».

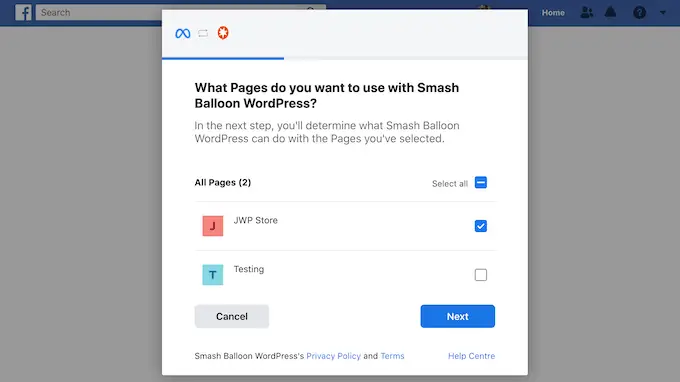
Откроется всплывающее окно, в котором вы можете войти в свою учетную запись Facebook и выбрать страницы или группы, которые вы хотите использовать.
После этого нажмите «Далее».

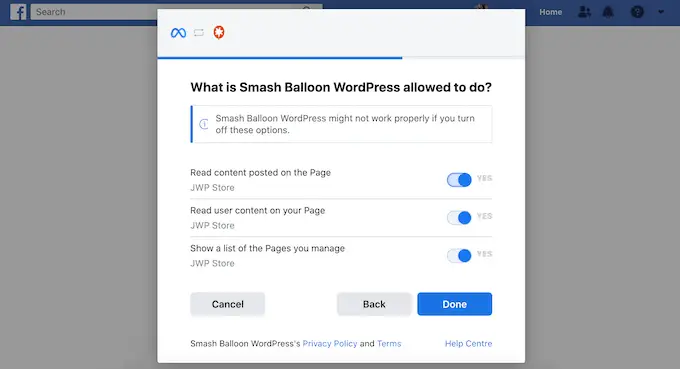
Как только вы это сделаете, Facebook покажет всю информацию, к которой будет иметь доступ Smash Balloon, и действия, которые он может выполнять на вашей странице или в группе Facebook.
Чтобы ограничить доступ Smash Balloon к вашей учетной записи Facebook, просто нажмите любой из переключателей, чтобы переключить его с «Да» на «Нет». Просто имейте в виду, что это может ограничить контент Facebook, отображаемый в вашем блоге или на веб-сайте WordPress.
Имея это в виду, вы должны по возможности оставлять все переключатели включенными.

Далее нажмите кнопку «Готово».
Через несколько секунд вы должны увидеть сообщение, подтверждающее, что вы связали свой сайт WordPress с Facebook. Теперь, когда вы это сделали, пришло время нажать «ОК».

Теперь Smash Balloon автоматически вернет вас на панель управления WordPress.
Как встроить свою временную шкалу Facebook в WordPress
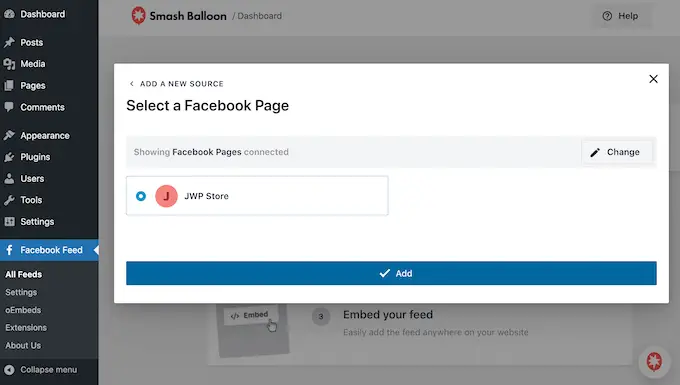
На этом этапе вы увидите всплывающее окно с группой или страницей, которую вы только что подключили к WordPress.
Просто выберите переключатель рядом с этим источником, а затем нажмите кнопку «Добавить».

Если вы случайно закрыли всплывающее окно, не волнуйтесь. Просто обновите вкладку, чтобы снова открыть всплывающее окно.
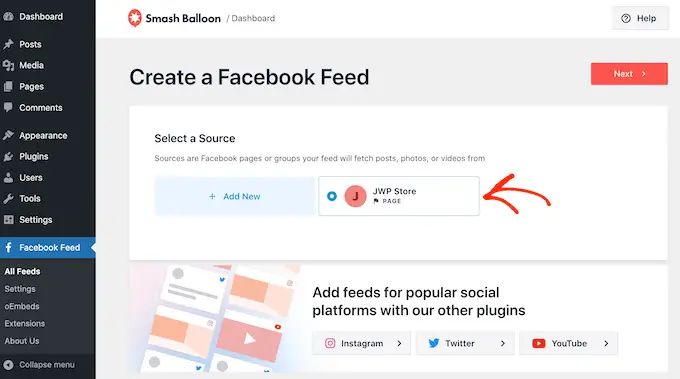
После этого WordPress автоматически вернет вас на страницу Facebook Feed »All Feeds . Как и раньше, нажмите кнопку «Добавить новый», выберите «Временная шкала», а затем нажмите кнопку «Далее».
Теперь выберите свою страницу или группу Facebook и нажмите «Далее».

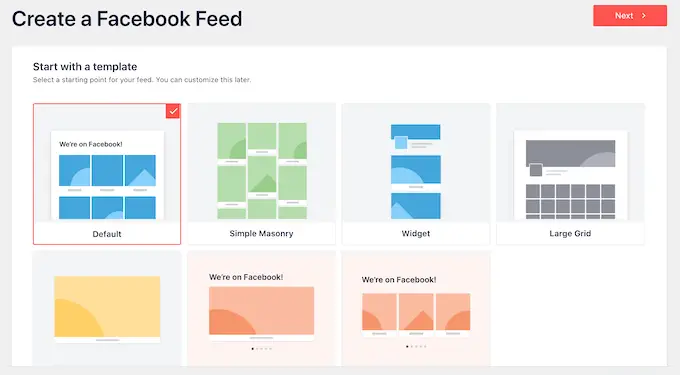
Вы можете выбрать шаблон, который будет использоваться в качестве отправной точки для встроенной временной шкалы. Все эти шаблоны полностью настраиваемые, поэтому вы можете точно настроить дизайн в зависимости от того, как вы хотите отображать временную шкалу на своем веб-сайте WordPress.
Мы используем шаблон «По умолчанию», но вы можете выбрать любой шаблон. Вы также можете изменить шаблон позже, если он вас не устраивает.

Когда будете готовы, нажмите кнопку «Далее».
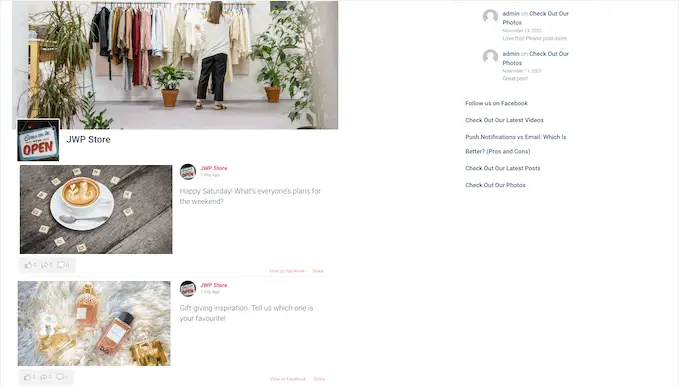
Теперь Smash Balloon создаст ленту хронологии на основе вашего шаблона и вашей страницы или группы в Facebook. Это хорошее начало, но вы можете настроить внешний вид временной шкалы на своем сайте WordPress.
Как настроить встроенную ленту Facebook
Плагин Smash Balloon Custom Facebook Feed дает вам множество способов настроить отображение временной шкалы на вашем сайте. Имея это в виду, давайте посмотрим, какие изменения вы можете внести в свою хронику Facebook.
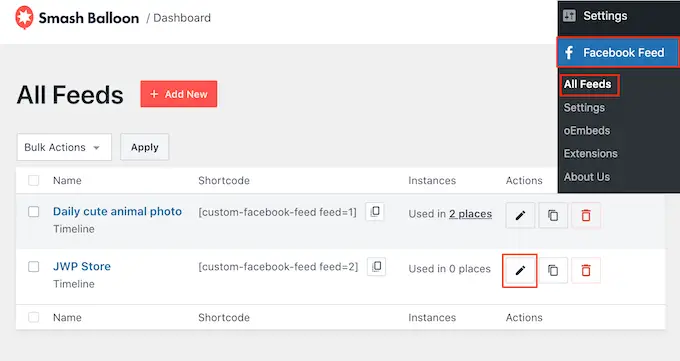
На странице Facebook Feed » All Feeds найдите свою ленту временной шкалы и нажмите кнопку «Изменить», которая выглядит как маленький карандаш.

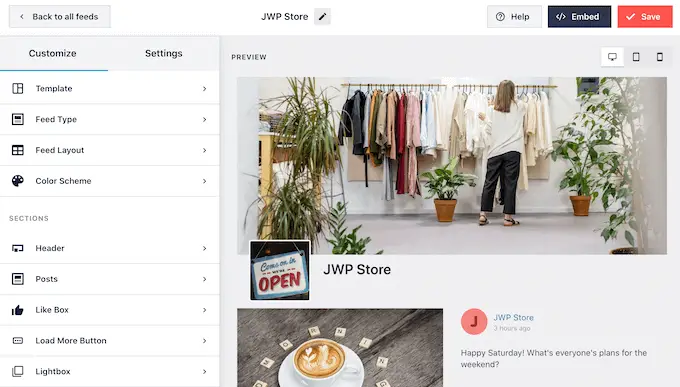
Откроется редактор ленты Smash Balloon, который показывает предварительный просмотр группы Facebook или временной шкалы страницы справа.
С левой стороны вы увидите все настройки, которые можно использовать для изменения внешнего вида временной шкалы. Большинство этих настроек говорят сами за себя, но мы быстро рассмотрим каждую область.

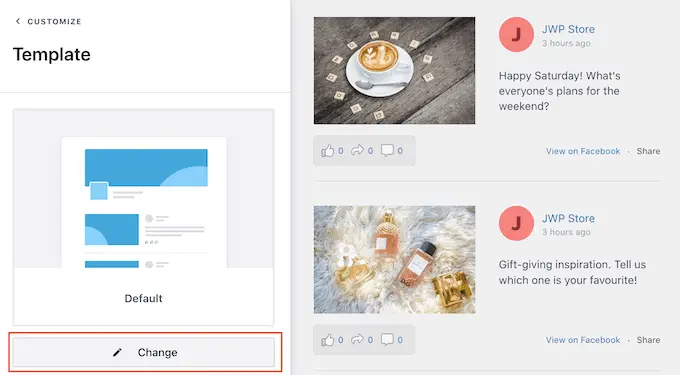
Если вас не устраивает внешний вид канала, вы можете попробовать другой шаблон, щелкнув пункт меню «Шаблон».
Затем выберите кнопку «Изменить».

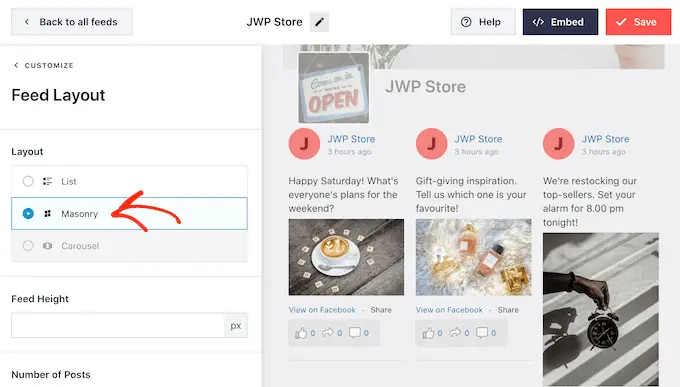
После этого вы можете изменить способ отображения своих сообщений, нажав «Макет ленты».
На этом экране вы можете переключаться между макетами списка и каменной кладки. По мере внесения изменений предварительный просмотр будет автоматически обновляться, чтобы вы могли попробовать разные макеты, чтобы увидеть, какой из них лучше всего подходит для вашей временной шкалы Facebook.

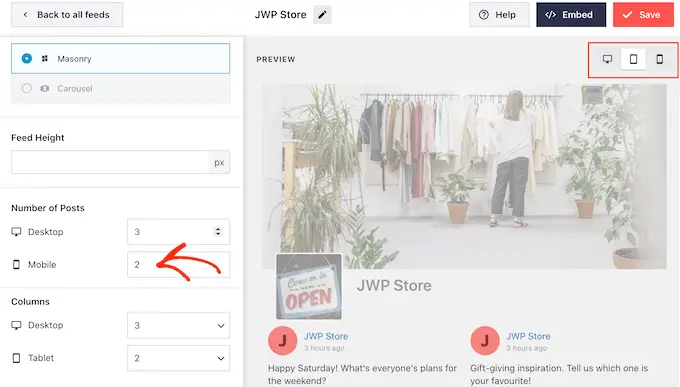
Вы также можете изменить высоту подачи и количество сообщений, которые Smash Balloon показывает на настольных компьютерах, смартфонах и планшетах.
Если вы измените количество сообщений, вы можете предварительно просмотреть, как ваша лента будет выглядеть на настольных компьютерах и мобильных устройствах, с помощью ряда кнопок в правом верхнем углу.

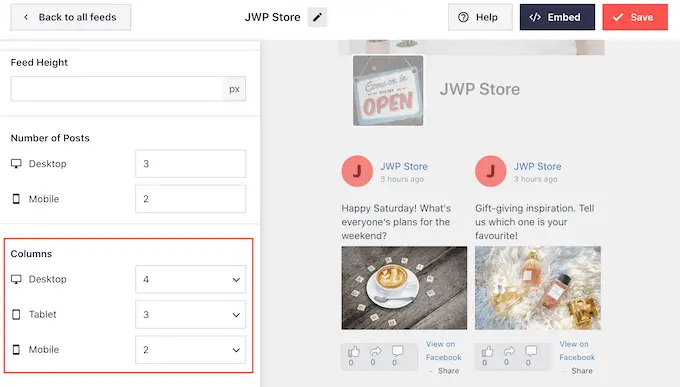
При тестировании мобильной версии вашего веб-сайта WordPress вы также можете изменить количество столбцов, которые Smash Balloon показывает на настольных компьютерах, планшетах и смартфонах.
Например, на следующем изображении мы разбиваем содержимое на 4 столбца на компьютере, 3 столбца на планшетах и 2 столбца на мобильных устройствах. Это может помочь вашей временной шкале удобно разместиться на экране, независимо от того, какое устройство использует посетитель.

Если вы довольны макетом, нажмите ссылку «Настроить».
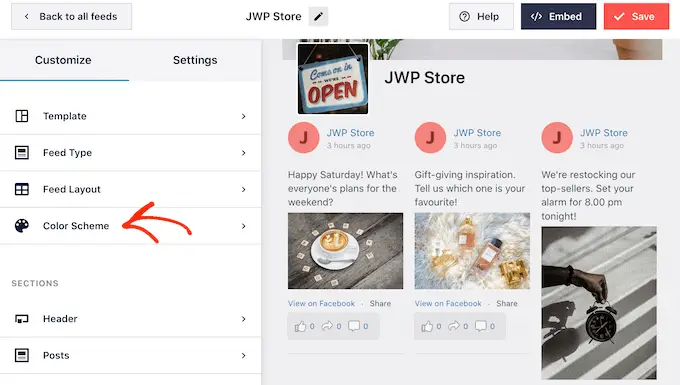
Это вернет вас к основному редактору Smash Balloon, чтобы вы могли перейти к следующему пункту меню, который называется «Цветовая схема».

По умолчанию ваша временная шкала будет использовать те же цвета, что и ваша тема WordPress, но этот экран также позволяет вам переключаться между «светлым» и «темным» макетами.
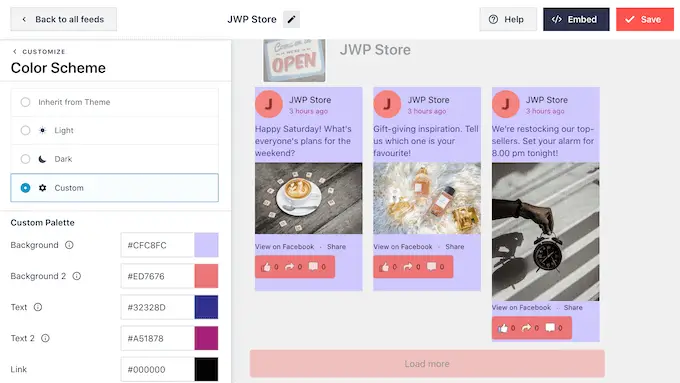
Вы даже можете создать свою собственную цветовую схему, выбрав «Пользовательский», а затем используя настройки, чтобы изменить цвет фона, цвет ссылки, изменить цвет текста в WordPress и многое другое.

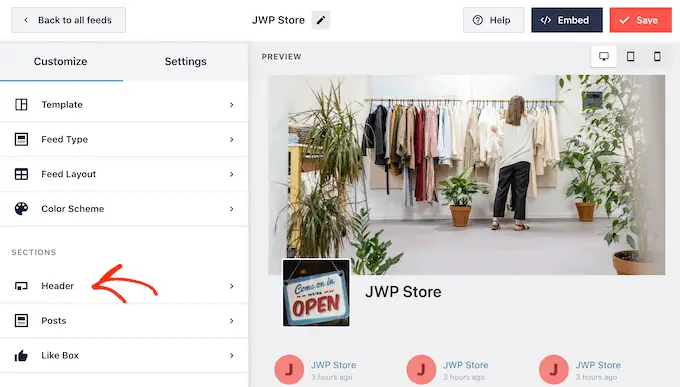
По умолчанию Smash Balloon добавляет заголовок в вашу ленту, которая представляет собой вашу обложку, изображение профиля и название вашей страницы в Facebook.
Чтобы изменить внешний вид этого раздела, нажмите «Заголовок» в меню слева.

На этом экране вы можете изменить размер и цвет заголовка, скрыть или показать изображение своего профиля Facebook и многое другое.
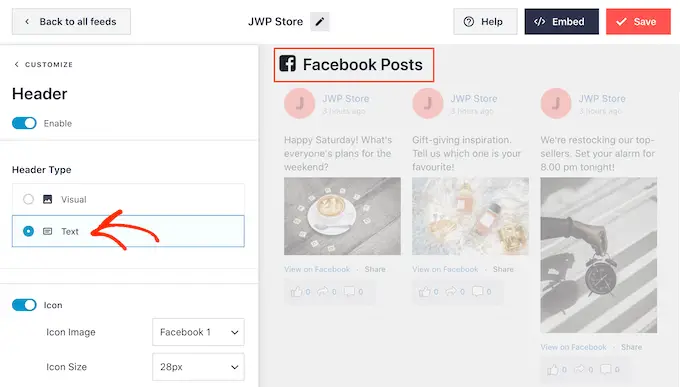
Вы также можете переключаться между заголовком «Визуальный» по умолчанию и заголовком «Текст».


Хотите полностью удалить заголовок? Затем просто нажмите на переключатель «Включить», чтобы отключить его.
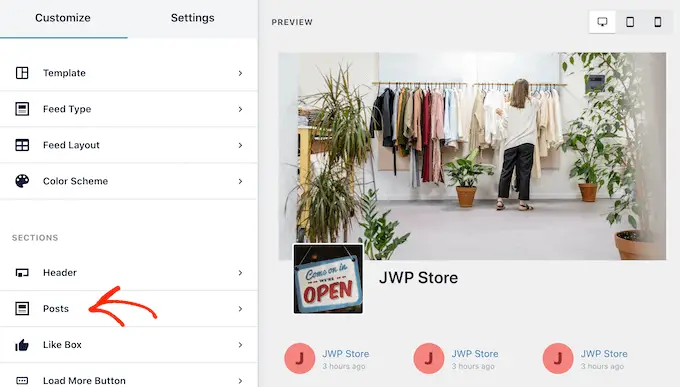
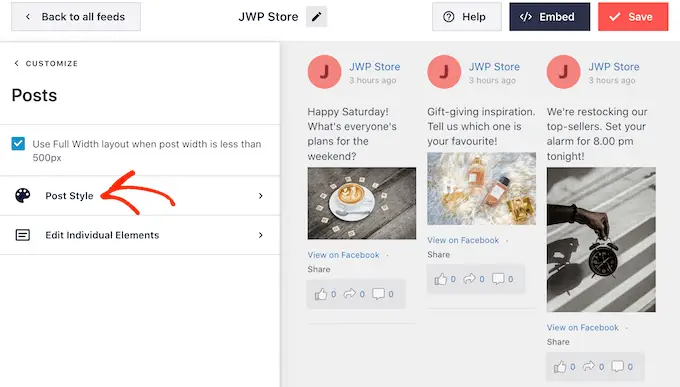
После этого вы можете изменить внешний вид отдельных сообщений в ленте вашей группы, выбрав «Стиль сообщения» в меню слева.

На следующем экране у вас будет два разных варианта.
Чтобы начать, нажмите «Стиль публикации».

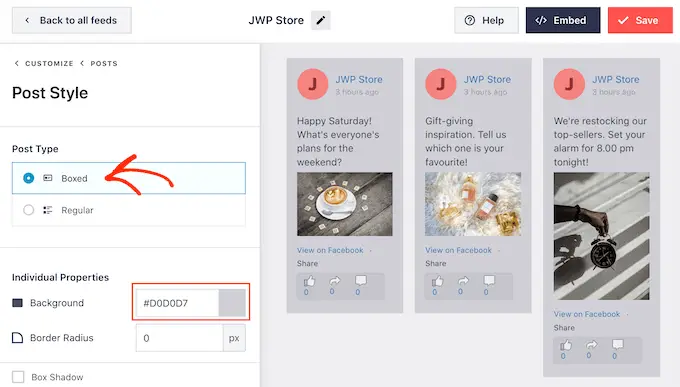
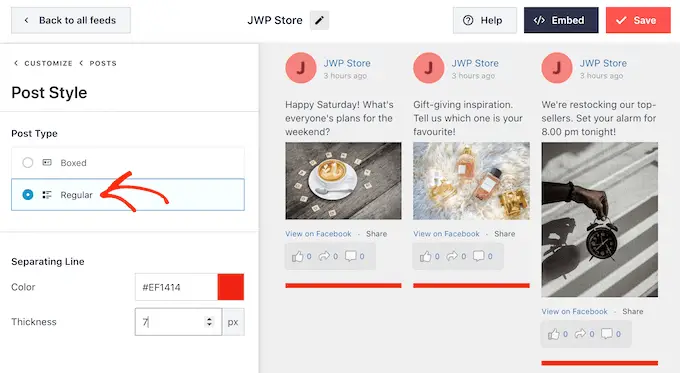
На этом экране вы можете выбрать между обычным и коробочным макетом.
Если вы выберете «В штучной упаковке», вы можете создать цветной фон для каждого сообщения. Это может помочь вашим сообщениям в Facebook выделиться на фоне остальной части вашего сайта, а также может облегчить чтение текста.

Вы также можете увеличить радиус границы, чтобы создать изогнутые углы, или добавить тень.
Если вы выберете «Обычный», вы сможете изменить толщину и цвет линии, разделяющей ваши сообщения в социальных сетях.

Вы также можете настроить отдельные части каждого поста, вернувшись на главный экран настроек.
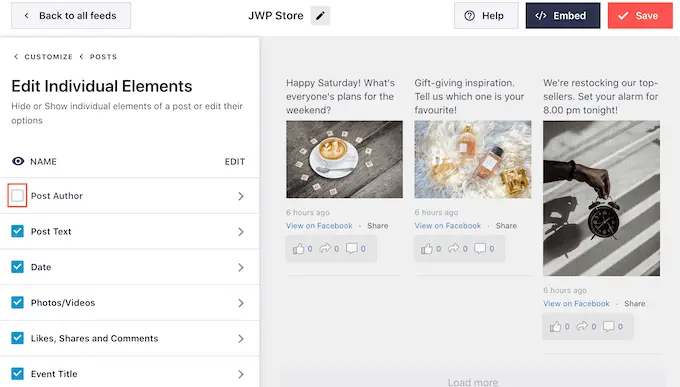
Еще раз выберите «Стиль публикации», но на этот раз вместо этого выберите «Редактировать отдельные элементы».
На этом экране вы увидите весь различный контент, который Smash Balloon включает в каждую публикацию на временной шкале, например, автора публикации, название события, поле общей ссылки и многое другое.
Чтобы удалить часть контента из ваших сообщений, просто снимите соответствующий флажок.

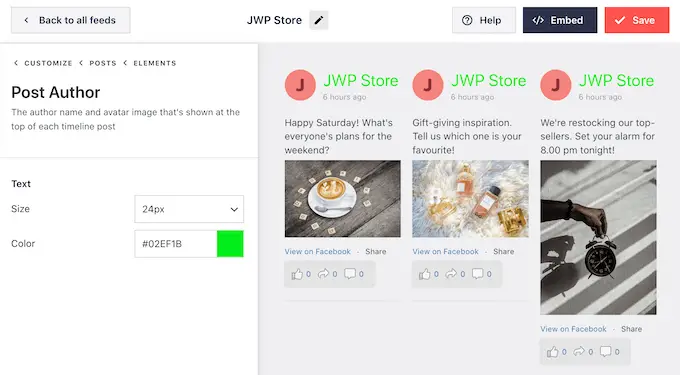
Вы также можете изменить размер и цвет этих отдельных элементов. Просто нажмите на название элемента, например «Автор публикации» или «Текст публикации».
Затем вы можете использовать настройки для настройки этого контента. Например, вы можете увеличить текст, чтобы он выделялся, или добавить новый цвет.

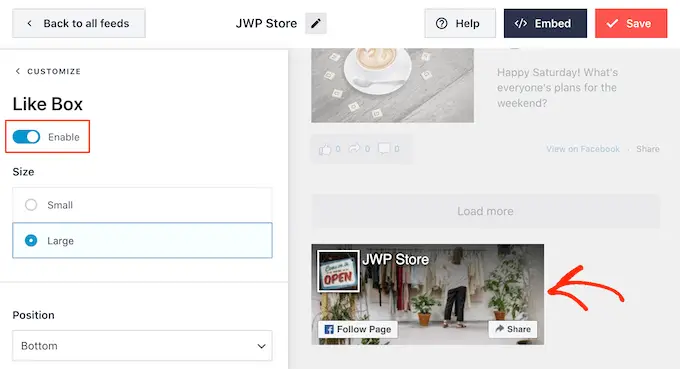
По умолчанию Smash Balloon не включает кнопку «Мне нравится» Facebook на вашей временной шкале. Чтобы увеличить количество подписчиков на Facebook, вы можете добавить эту кнопку, выбрав «Мне нравится» в левом меню редактора.
После этого просто нажмите кнопку «Включить», чтобы она стала синей.

По умолчанию Smash Balloon добавляет эту кнопку под временную шкалу, но вы можете изменить это, открыв раскрывающийся список «Положение» и выбрав вместо этого «Верх».
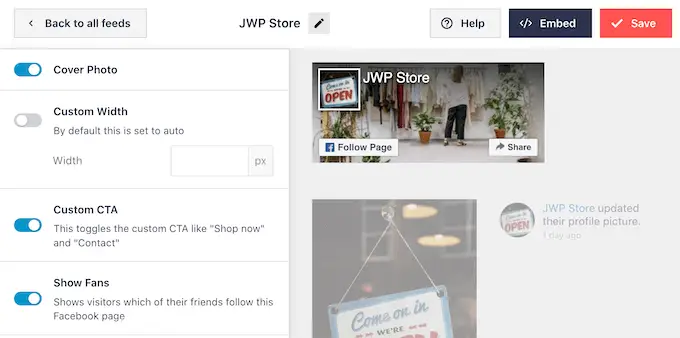
На этом экране вы также можете изменить внешний вид раздела «Нравится», включая добавление пользовательского призыва к действию, отображение количества людей, подписанных на вас на Facebook, добавление обложки вашей страницы и многое другое.

Когда вы довольны тем, как выглядит кнопка «Нравится», вы можете перейти к настройкам «Загрузить еще кнопку».
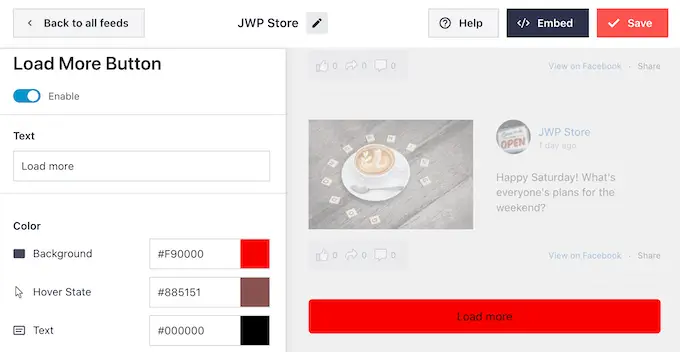
Кнопка «Загрузить еще» дает посетителям простой способ прокрутить больше вашей хроники Facebook, поэтому Smash Balloon по умолчанию добавляет ее в ленту.
Это хорошее начало, но, поскольку это такая важная кнопка, вы можете выделить ее, изменив цвет фона, состояние наведения и метку.
Вы также можете изменить текст, отображаемый на кнопке, введя текст в поле «Текст».

Если вы предпочитаете убрать кнопку «Загрузить еще», щелкните переключатель «Включить».
По умолчанию Smash Balloon позволяет посетителям просматривать фотографии и видео на вашей временной шкале, не покидая ваш сайт.
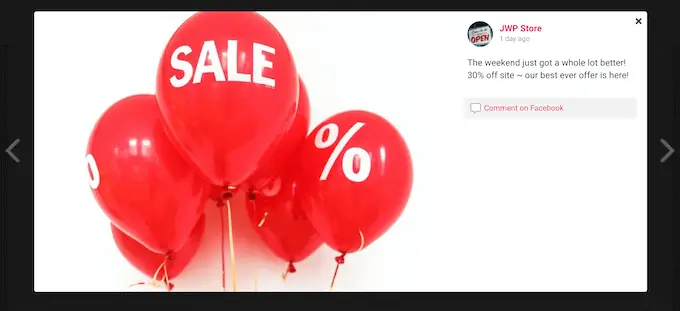
Посетитель может просто щелкнуть любую фотографию или видео, чтобы открыть всплывающее окно лайтбокса, как вы можете видеть на следующем изображении.

Затем посетитель может использовать стрелки для прокрутки всех фотографий и видео на вашей временной шкале Facebook.
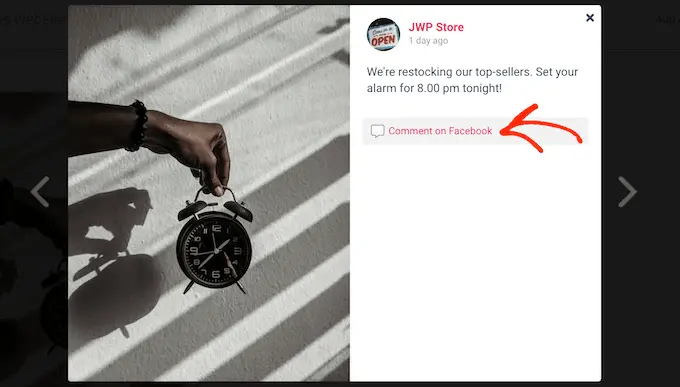
Если они хотят поставить лайк фотографии, оставить комментарий или поделиться изображением со своими друзьями в Facebook, они могут щелкнуть ссылку «Комментарий на Facebook».

Откроется новая вкладка, и посетитель перейдет прямо к посту на вашей странице в Facebook.
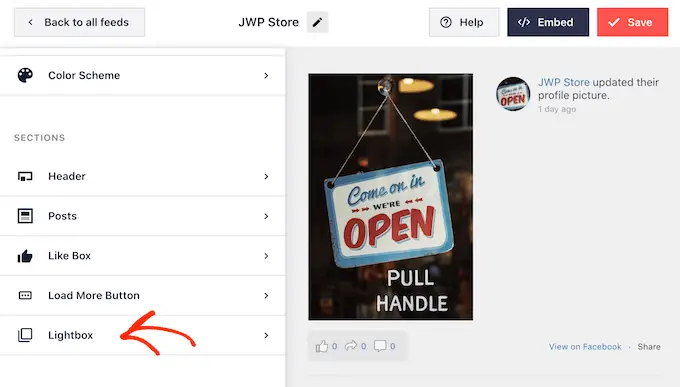
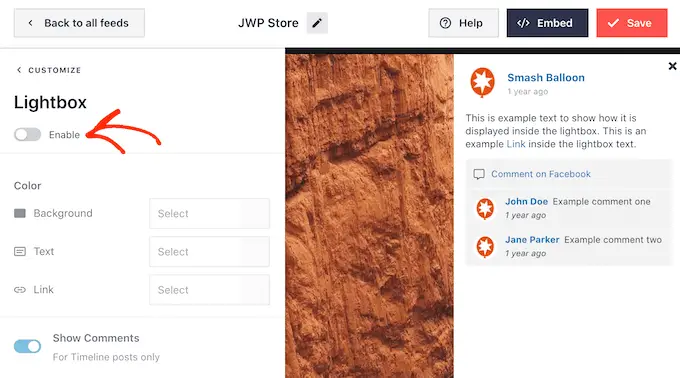
Есть несколько различных способов настроить функцию лайтбокса Smash Balloon. Чтобы просмотреть варианты, нажмите «Лайтбокс» в меню слева.

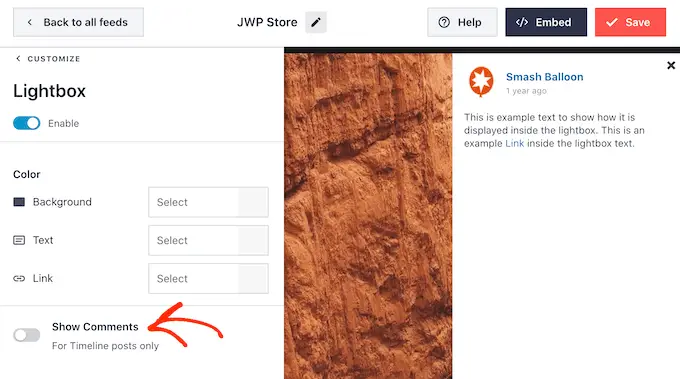
Здесь вы можете изменить цвет текста, ссылок и фона лайтбокса.
По умолчанию в лайтбоксе отображаются все комментарии, оставленные людьми к вашим фотографиям и видео. Если вы предпочитаете скрывать эти комментарии, вы можете щелкнуть переключатель «Показать комментарии», чтобы изменить его цвет с синего (включено) на серый (отключено).

Функция лайтбокса позволяет людям прокручивать ваши фотографии и видео прямо на вашем веб-сайте WordPress.
Однако вместо этого вы можете побудить людей посетить вашу страницу в Facebook. В этом случае вы можете отключить функцию лайтбокса, щелкнув переключатель «Включить».

Теперь посетителю нужно будет щелкнуть ссылку «Просмотреть на Facebook», чтобы более подробно рассмотреть любое фото или видео.
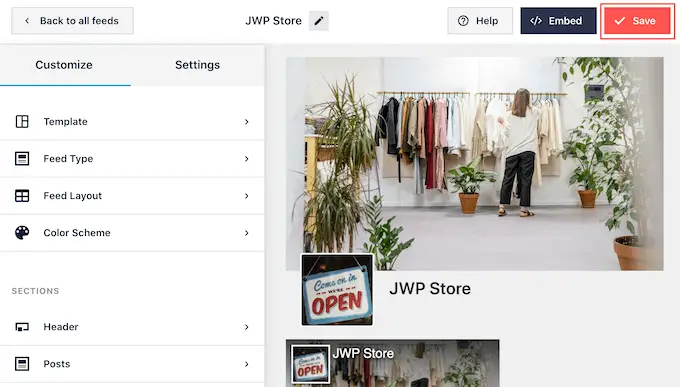
Когда вы будете довольны тем, как выглядит временная шкала Facebook, не забудьте нажать «Сохранить», чтобы сохранить изменения.

Как добавить свою временную шкалу Facebook в WordPress
Теперь вы готовы добавить временную шкалу на свой веб-сайт с помощью блока, виджета или шорткода.
Если вы создали более одного канала с помощью Smash Balloon, вам необходимо знать код канала, чтобы добавить его в блок или виджет.
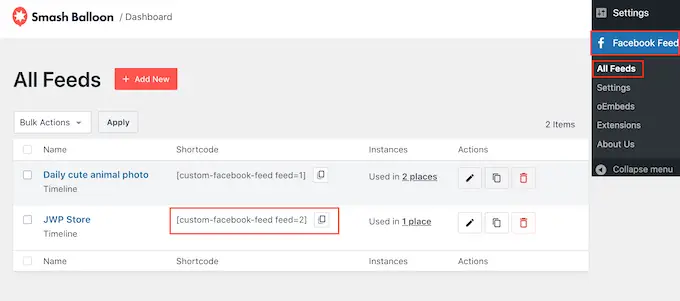
Просто перейдите в Facebook Feed » All Feeds , а затем посмотрите на feed="" часть шорткода. Вам нужно будет добавить этот код в блок или виджет, так что запишите его.
На следующем изображении нам нужно использовать feed="2" .

Если вы хотите встроить свою временную шкалу Facebook на страницу или в публикацию, мы рекомендуем использовать блок «Пользовательская лента Facebook».
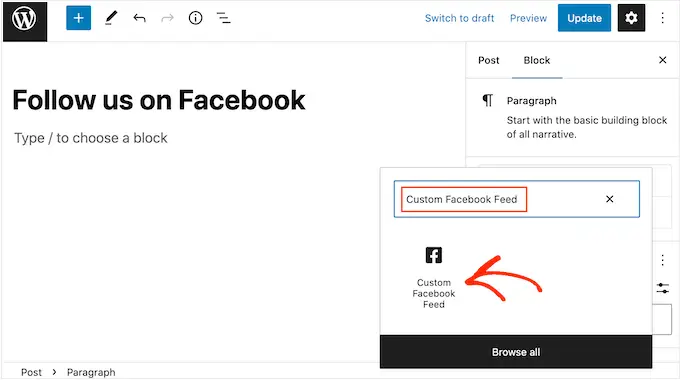
Просто откройте страницу или публикацию, где вы хотите показать свою временную шкалу Facebook. Затем нажмите значок «+» и начните вводить «Пользовательская лента Facebook».
Когда появится нужный блок, нажмите, чтобы добавить его на страницу или в публикацию.

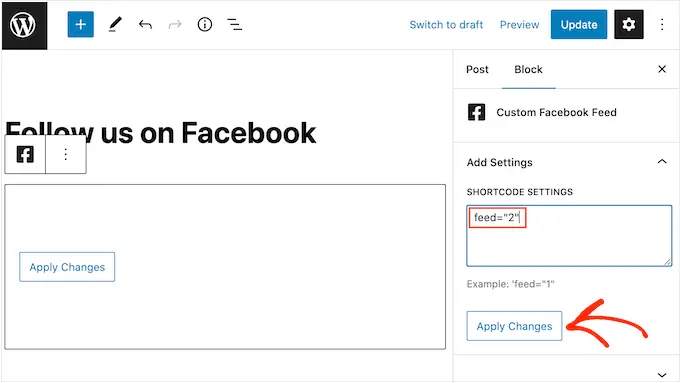
По умолчанию в блоке будет отображаться один из ваших каналов Smash Balloon. Если это не тот канал, который вы хотите показать, просто найдите «Настройки короткого кода» в меню справа.
Теперь вы можете добавить код feed="" в это поле. После этого нажмите «Применить изменения».

Теперь в блоке будет отображаться временная шкала с вашей страницы или группы Facebook. Просто опубликуйте или обновите страницу, чтобы временная шкала появилась на вашем веб-сайте.
Кроме того, вы можете добавить ленту в любую область, готовую для виджетов, например на боковую панель или аналогичный раздел. Это простой способ продвижения вашей страницы на Facebook по всему сайту.
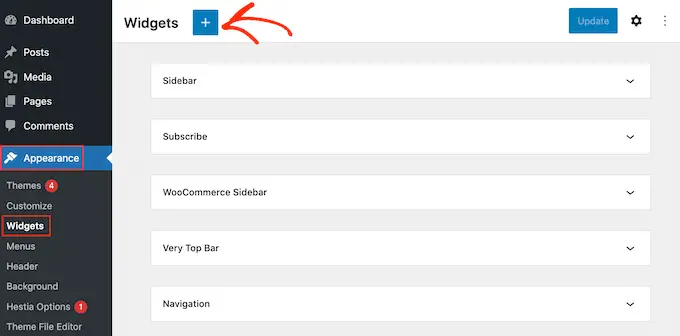
Просто перейдите в Внешний вид »Виджеты и нажмите кнопку «+».

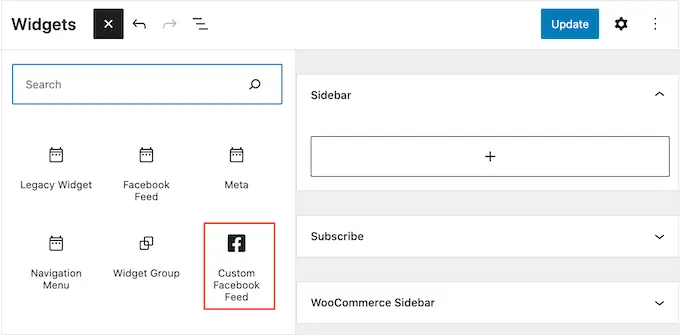
После этого найдите виджет Custom Facebook Feed.
Затем перетащите его в область, где вы хотите показать временную шкалу Facebook.

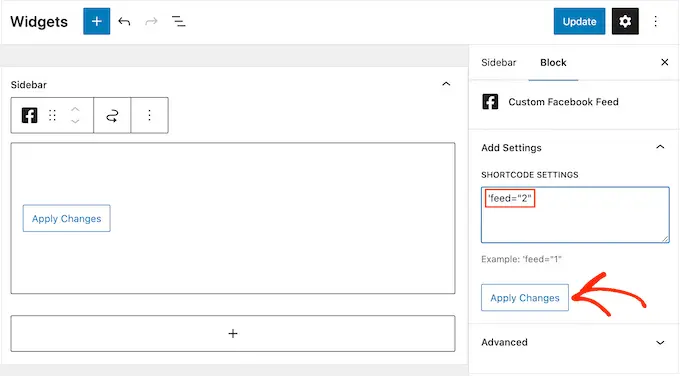
Как и блок, виджет «Пользовательская лента Facebook» будет отображать одну из лент, созданных вами с помощью Smash Balloon.
Чтобы отобразить другой канал, просто введите код этого канала в поле «Настройки короткого кода», а затем нажмите «Применить изменения».

Теперь вы можете активировать виджет, нажав кнопку «Обновить». Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством о том, как добавлять и использовать виджеты в WordPress.
Наконец, вы можете встроить временную шкалу на любую страницу, публикацию или область, готовую для виджетов, с помощью шорткода.
Просто перейдите в Лента Facebook » Все ленты и скопируйте код в столбец «Шорткод». Теперь вы можете добавить этот код в свой блог или веб-сайт WordPress.
Подробное пошаговое руководство см. в нашем руководстве о том, как добавить шорткод в WordPress.
Кроме того, если вы используете блочную тему, вы можете использовать полнофункциональный редактор сайта, чтобы добавить «Пользовательскую ленту Facebook» в любом месте вашего сайта.
Мы надеемся, что эта статья помогла вам научиться отображать временную шкалу Facebook в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать контактную форму в WordPress, или ознакомиться с нашим экспертным выбором лучших плагинов WordPress для Instagram.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
