Как загрузить файл SVG в библиотеку силуэтов
Опубликовано: 2023-01-02Если вы хотите загрузить файл svg в свою библиотеку силуэтов, вам нужно знать несколько вещей. Во-первых, файл должен быть в формате svg. Во-вторых, у вас должен быть раскройный станок, совместимый с программным обеспечением Silhouette. И в-третьих, у вас должно быть программное обеспечение Silhouette Studio Designer Edition , которое требуется для использования файлов svg.
Как только вы щелкнете значок расширения рядом с строкой URL, вы увидите новую вкладку, на которой отображаются все файлы SVG, которые вы обнаружили на странице. Чтобы добавить все ваши SVG в zip-файл, скопируйте их в буфер обмена, загрузите только те, которые вам нужны, или нажмите кнопку «Загрузить все SVG», чтобы добавить их все.
Для просмотра sva-файла (а не его редактирования) все современные веб-браузеры, включая Chrome, Firefox и Edge, поддерживают определенный вид рендеринга sva-файла. Это означает, что вам не придется загружать их, чтобы открыть в Интернете.
После этого вам нужно будет загрузить программное обеспечение Cricut Design Space (если вы используете программное обеспечение в первый раз, вам необходимо создать учетную запись, а затем загрузить программное обеспечение). Значок «Загрузить» находится в левом нижнем углу экрана. Чтобы загрузить файл SVG, выберите значок «Загрузить » .
Как добавить загрузки в мою библиотеку силуэтов?

Чтобы добавить файлы для загрузки в библиотеку Silhouette, сначала убедитесь, что файлы имеют формат, который может прочитать Silhouette. Затем подключите Silhouette к компьютеру и откройте программу Silhouette Studio . В программе перейдите на вкладку «Библиотека» и нажмите кнопку «Импортировать в библиотеку». Откроется окно, позволяющее вам выбрать файлы, которые вы хотите добавить в свою библиотеку силуэтов. После того, как вы выбрали файлы, нажмите кнопку «Открыть», и файлы будут добавлены в вашу библиотеку силуэтов.
Может ли Silhouette открывать файлы Svg?

Одной из лучших особенностей Silhouette Studio Designer Edition является возможность импорта файлов SVG. Правда, файл SVG, также известный как масштабируемая векторная графика, можно масштабировать в различных размерах без потери качества. Поскольку с файлами SVG можно использовать множество программ для резки, пользоваться ими одно удовольствие.
Существует множество причин, по которым невозможно открыть файл .svg непосредственно в Silhouette Studio. Если вы хотите разблокировать эту функцию, вы должны обновить или получить обновление Designer Edition более высокого уровня. ZIP-файлы обычно представляют собой сжатые файлы, которые необходимо разархивировать или извлечь из ZIP-папки. Если вы хотите открывать файлы .svg двойным щелчком, вам, скорее всего, потребуется изменить программу по умолчанию на компьютере. Первый шаг — открыть файл .svg в веб-браузере, а затем скопировать его в выбранный вами каталог. Программное обеспечение Silhouette делает невозможным отслеживание прогресса. Есть свойства svg , о которых вам следует знать.
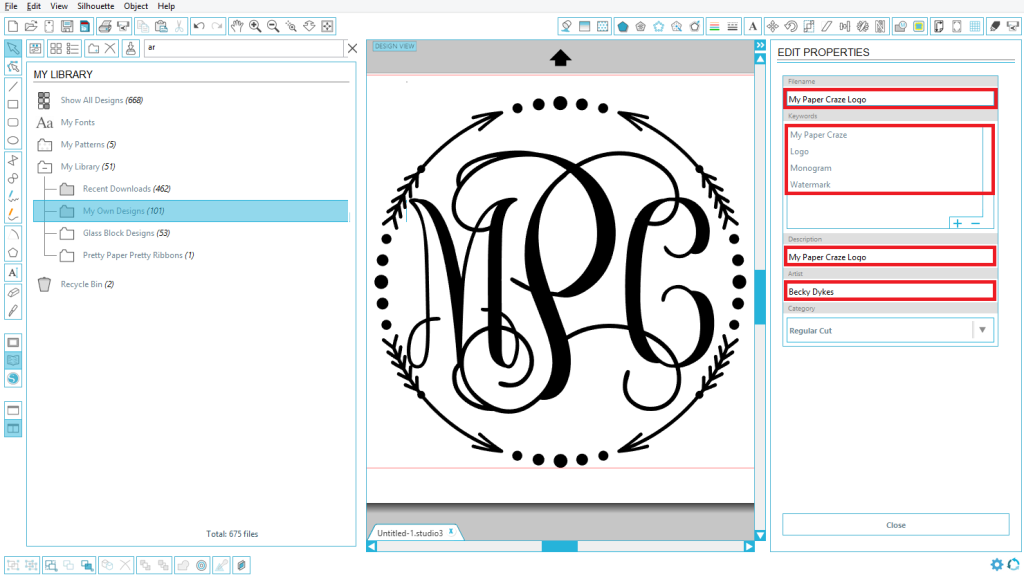
Вы можете получить доступ к свойствам файла Svg, щелкнув его правой кнопкой мыши и выбрав в меню «Свойства». Измените вкладку «Открывается с помощью», щелкнув вкладку «Изменить» рядом с «Открывается с помощью». Чтобы открыть файл .svg в программе Silhouette, у вас должно быть обновление Designer Edition или более поздней версии. При покупке нового компьютера они также должны активировать обновления программного обеспечения системы перед установкой нового программного обеспечения. Ваши коды могут быть активны на трех компьютерах одновременно, но если вы превысите ограничение на три установки и активны не более трех компьютеров, их можно будет сбросить. Если вы уже настроили программу по умолчанию программного обеспечения Silhouette для открытия файлов .svg, вы сможете дважды щелкнуть файл, и он должен открыться. Silhouette Studio — это тип машины Silhouette. Пожалуйста, отправьте мне сообщение в мою группу «Секреты силуэтов» на Facebook, если у вас возникнут дополнительные вопросы или что-то покажется вам не совсем правильным.

Программное обеспечение Silhouette позволяет быстро и легко создавать анимированную SVG-графику . При масштабировании векторная графика сохраняет свое качество даже при уменьшении размера изображения. Эти программы можно использовать в различных проектах, таких как веб-графика и иллюстрации.
Svg-файлы Adobe Illustrator можно импортировать в Silhouette Studio.
Могу ли я открыть файл SVG, созданный в Adobe Illustrator ? Вырезанные файлы можно импортировать из Adobe Illustrator в Silhouette Studio с помощью функции импорта.
Почему мой файл Svg не открывается в силуэте?
Существует несколько возможных причин, по которым ваш файл SVG может не открываться в Silhouette. Одна из возможностей заключается в том, что файл поврежден или неправильно отформатирован. Другая возможность заключается в том, что Silhouette не поддерживает этот тип файла . Наконец, также возможно, что ваш файл находится в защищенной области вашего компьютера, к которой у Silhouette нет доступа. Если у вас по-прежнему возникают проблемы, вам может потребоваться обратиться за помощью в службу поддержки клиентов Silhouette.
Подумайте о покупке файлов SVG, если у вас есть на это несколько причин. Поскольку Silhouette является частной торговой маркой, их можно продавать только в магазине Silhouette Design Store. Вы можете быть уверены, что файлы, которые вы покупаете, имеют самое высокое качество и не будут доступны из какого-либо другого источника. Silhouette Studio также можно использовать для редактирования векторных изображений, поскольку они являются векторными изображениями. Это полезно, если вы хотите внести незначительные изменения в файл или сделать копию для последующего использования. Вы также можете создать библиотеку, включающую несколько файлов SVG одновременно, если вы приобрели пакет SVG и не собираетесь импортировать каждый файл по отдельности. Когда вы откроете папку, в которой были сохранены файлы SVG, выберите те, которые вы хотите импортировать, а затем перетащите их в свою библиотеку силуэтов.
Импорт SVG-файлов
SVG или масштабируемая векторная графика — отличный способ добавить изображения на ваш веб-сайт или в проект. Их легко редактировать и масштабировать, поэтому вы можете сделать их такими большими или маленькими, как вам нужно. Вы также можете изменить их цвет, поэтому они идеально подходят для создания собственных логотипов или иллюстраций. Чтобы импортировать SVG на свой веб-сайт, вам нужно использовать тег HTML. Этот тег позволяет вставлять изображение на веб-страницу. Тег требует два атрибута: src и alt. Атрибут src сообщает веб-браузеру, где найти изображение. Атрибут alt важен для доступности и описывает изображение для пользователей, которые его не видят. Вот пример того, как использовать тег для встраивания изображения SVG: Этот код будет отображать файл изображения logo.svg на веб-странице.
В этой статье я покажу вам два метода импорта svegets в компоненты React. Я рассмотрю старый метод и новый, встроенный в create-react-app V2. Прокрутите вниз до следующего заголовка, если вам нужно что-то сделать быстро. Вы не можете управлять тем, как изображение отображается или оформляется с помощью SVG. Есть шанс, что мы сможем импортировать обе версии, что не совсем интуитивно понятно, но давайте приступим к этому. В данном случае мы использовали конфигурацию веб-пакета с помощью загрузчика svgr . Компонент преобразует файл .
VSCA в компонент React и отображает в нем встроенный элемент. Я реорганизовал свой компонент ConnectionNotification, чтобы его можно было опубликовать, как только он будет готов к работе, и я поделюсь им с вами, как только он будет завершен. При подключении или нет, он отображает отключенное состояние, пока не пройдет время ожидания. Как видите, вышеприведенный компонент отображает встроенный SVG . Эта версия изображения отличается от показанной здесь.
Svg-файлы: идеальный способ создания высококачественной графики
Файлы SVG идеально подходят для создания высококачественной графики, которую можно использовать на веб-сайтах, в печатных материалах или в анимационных проектах. Поскольку это простой и быстрый метод создания сложной графики, файл SVG широко используется в веб-разработке.
