Как загрузить файлы SVG из Sketch
Опубликовано: 2022-12-30Sketch — это программа для векторного рисования и анимации для Mac OS X. Она разработана Bohemian Coding. Он используется дизайнерами для создания векторных иллюстраций, логотипов, иконок и пользовательских интерфейсов. Sketch имеет встроенную библиотеку векторных фигур и символов. Он также поддерживает импорт и экспорт файлов SVG. В этой статье мы покажем вам, как загружать файлы SVG из Sketch.
Экспортировать файл SVG из Sketch просто, но процесс создания надежного и эффективного шаблона гораздо сложнее. В этой статье я предоставлю вам свои рекомендации и выводы по каждой из этих функций. Переменные, определяющие этот термин, следующие: Какие функции экспортируются? Как экспортировать монтажную область, слой или фрагмент? Каждый SVG имеет сетку или систему координат, в которой размещаются элементы. ViewBox, в отличие от артборда, является типом SVG. ViewBox может определить, отображается ли определенная часть сетки SVG в окончательном изображении.
Можно экспортировать или копировать файлы. Эскиз создается, когда вы рисуете только новые слои. Вы также можете скопировать определенные части SVG, используя их в качестве самой графики, а затем включить их обратно в свой оригинал. Только этот послойный рабочий процесс можно использовать при изменении уже созданной графики. Если вы используете слои, которые будут трансформироваться в слои, лучше всего скопировать всю монтажную область, чтобы избежать перевода элементов. В этом случае удалить его все еще довольно просто. С другой стороны, оптимизация Round/Rewrite Paths может сгладить преобразование в точки вектора этого элемента.
Чтобы загрузить документ, в веб-приложении. В рабочей области или представлении проекта наведите указатель мыши на его миниатюру и выберите… в меню «Загрузить документ». Выберите «Загрузить документ» в документе или на верхней панели навигации представления «Монтажная область».
Можете ли вы экспортировать SVG из Sketch?

После загрузки и открытия файла Sketch выберите слой, несколько слоев или монтажную область, затем нажмите «Экспорт» в правом нижнем углу страницы. Если вы хотите изменить формат, установите флажок рядом с раскрывающимся списком «Формат». Разрешение можно настроить, выбрав размер и перетащив слои экспорта (или имя артборда).
В настоящее время дизайн пользовательского интерфейса чаще всего выполняется в эскизе. Каждый слой дизайна связан со своим собственным форматом данных в эскизе. SVG содержит такую же полную информацию, как и растровое изображение. Некоторые эффекты слоя могут больше не отображаться или перестать работать. Точно так же экспортированный SVG не будет оптимизирован для использования в Интернете. Только векторная фигура может содержать обводку в SVG. При экспорте эскизных приложений векторный путь центральной обводки смещается так, чтобы он выглядел как внутренняя обводка.
Когда avocode определяет, закрыт ли путь линии, он начинает его обрабатывать. Когда линия открыта, экспортер не применяет цветовую заливку, а применяет только тень к линии. Не существует общего представления градиента Angular в формате SVG, поэтому Avocode создал инструмент экспорта, который упрощает их создание и использование в Интернете. Avocodesx может экспортировать слои как один или несколько слоев или как часть изображения, переименовывать активы, изменять разрешение и добавлять варианты.
Для экспорта изображения можно использовать ряд параметров.
Этот формат чаще всего экспортируется из Sketch. Поскольку файлы-посредники для экспорта PDF-файлов отсутствуют, Sketch создает PDF-файл, содержащий все слои и объекты вашего проекта.
Этот формат используется на веб-страницах для отображения изображений в формате PNG. Благодаря прозрачности Sketch может экспортировать файлы PNG с 8-битным размером.
Наиболее распространенным форматом экспорта эскиза является JPG. В отличие от файлов PNG, файлы JPG сжаты и могут быть меньше, но им не хватает прозрачности.
Его могут использовать веб-приложения, использующие формат векторного изображения, например SVG. При экспорте файла SVG Sketch создает конформное изображение типа Lambert. В результате все фигуры на изображении имеют одинаковый размер, и все они выглядят одинаково при просмотре в разных размерах.
Как экспортировать дизайн из Sketch?

Вы можете быстро экспортировать свою работу из приложения для Mac, выбрав «Поделиться» > «Экспорт…» в меню или нажав [/]). Вы можете экспортировать, нажав E. Откройте диалоговое окно MacOS «Сохранить», затем выберите элементы, которые хотите экспортировать, и нажмите «Экспорт».
Вы узнаете, как создать адаптивный веб-сайт с 3D-анимацией, не написав ни одной строки кода. Активы, значки, макеты и взаимодействия Rive являются частью приложения для iOS. Мы покажем вам, как мы создали новый сайт Design+Code с помощью React Hooks, Gatsby, Netlify и передовых методов CSS со стилизованными компонентами. Это коллекция прямых трансляций с веб-сайта Мэн SwiftUI. В этом уроке мы будем использовать боковую панель и отложенные сетки для создания пользовательского макета для iOS, iPadOS, macOS Big Sur и эффекта согласованной геометрии. Этот курс прост для понимания и может быть завершен в формате видео всего за несколько простых шагов. С ProtoPie вы можете создавать прототипы на основе кода, которые почти так же эффективны, как и созданные с помощью этого инструмента.
Кроме того, Webflow включает в себя систему управления контентом (CMS) и электронную коммерцию, что позволяет вам создавать полный процесс покупки, не полагаясь на сторонние инструменты. React Native — это популярная среда Javascript, которая сочетает в себе React и собственные компоненты для создания интерактивных веб-приложений. Узнайте, как создать современный веб-сайт с помощью React и наиболее эффективных библиотек для продвижения вашего продукта/услуги в Интернете. Познакомьтесь с Grid CSS, анимацией, взаимодействием, динамическими данными и Netlify при подготовке к развертыванию своего сайта. Swift — это надежный и интуитивно понятный язык программирования Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch.
Как экспортировать высококачественные изображения из Sketch?
Выберите слой, несколько слоев или монтажную область в раскрывающемся меню в правом нижнем углу, а затем нажмите «Сделать экспортируемым». В раскрывающемся меню «Формат» выберите JPEG в качестве предпочтительного формата. Если вы хотите экспортировать монтажную область, выберите «Экспортировать слои» или «Экспортировать [имя монтажной области]».
Экспорт ваших рисунков: Jpeg vs. PNG Против. размолвка
При экспорте чертежей следует учитывать формат и качество конечного продукта. Лучше всего использовать JPEG как для фотографических, так и для реальных изображений. Кроме того, они могут искажать четкие линии, градиентные цвета и текст. Формат PNG особенно удобен для диаграмм, содержащих текст, поскольку ими легко манипулировать. Поскольку файлы TIFF являются лучшим форматом для цифрового искусства, вы можете печатать и отображать свои цифровые изображения и изображения в автономном режиме в максимально возможном качестве.

Как экспортировать приложение Sketch?
После того, как вы открыли файл эскиза, выберите слой, несколько слоев или монтажную область, а затем нажмите «Сделать экспортируемым» в правом нижнем углу экрана. Убедитесь, что PNG установлен в качестве формата выпадающего меню. Вы можете экспортировать иллюстрацию, настроив размер разрешения и перетащив слои (либо экспортировать слои, либо экспортировать [имя монтажной области].
Сохранение файлов локально: лучший способ сохранить ваши файлы в безопасности
Вы можете сохранять файлы локально, чтобы они всегда были безопасны и доступны, где бы вы ни находились. Кроме того, вы можете сохранить их на свой локальный компьютер, если хотите. Illustrator, несмотря на отсутствие поддержки файлов Sketch , позволяет экспортировать их в векторный формат, поддерживаемый Illustrator.
Как экспортировать SVG-файл?

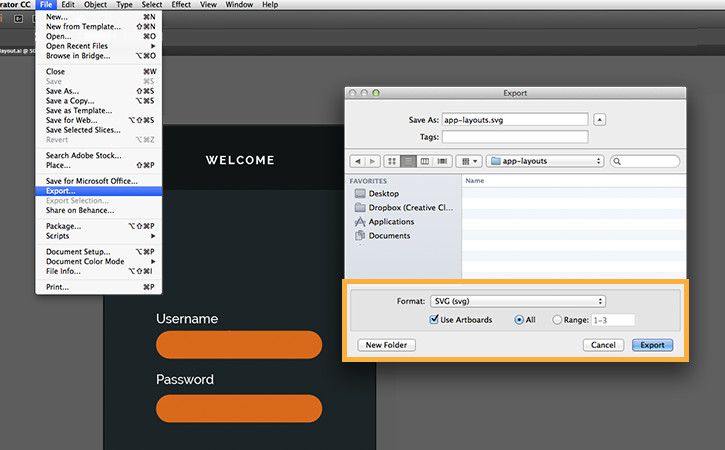
Чтобы экспортировать файл SVG, вам потребуется программа для редактирования векторной графики, такая как Adobe Illustrator, Inkscape или CorelDRAW. После того, как вы создали свой дизайн, перейдите в «Файл»> «Сохранить как» и выберите формат файла SVG.
Какие существуют способы экспорта SVG для использования в Интернете? SVG можно сохранить тремя способами, перечисленными ниже, в Adobe Illustrator. Файл Это путь, ведущий к Золотой Двери. Если мы оптимизируем массивный SVG , мы можем использовать встроенный стиль или внутренний CSS. Есть два варианта использования растровой графики (например, JPG) в файле sva. В общем, выбор шрифта проще, особенно если речь идет о больших изображениях. Когда вы конвертируете свои буквы в контуры, они становятся векторами, а не шрифтом.
Это может решить проблему с отображением, но, скорее всего, приведет к снижению производительности и нарушению правил доступности. Когда у вас есть несколько SVG с минимальными именами классов, вы в конечном итоге будете стилизовать вещи, которые вы не собираетесь использовать, потому что вы дублируете. По большей части лучше всего использовать число 2. Другими словами, мы добавляем ширину и высоту к базовым SVG, отключая адаптивность. Если мы также определим ширину и высоту в CSS, этот CSS также, вероятно, переопределит то, что определено в SVG.
Illustrator — это программа Adobe, которая может использоваться графическими дизайнерами для создания векторных изображений. Это одна из самых дорогих программ для графического дизайна на рынке, но она также является очень простым и экономичным способом создания высококачественных файлов SVG . Этот бесплатный конвертер Adobe Express SVG позволяет создавать растровые файлы с использованием технологии обработки графики Adobe. Это эффективная и удобная программа, которая может создавать высококачественные файлы за считанные секунды. Стандартные функции нашего конвертера, такие как Adobe Illustrator, позволяют создавать точные и профессионально выглядящие файлы SVG, которые были бы обработаны в любой версии Illustrator.
Как экспортировать SVG-файл?
Вы можете выбрать тип файла, назвать его и сохранить как SVG, выбрав «Файл» > «Экспорт» > «Экспортировать как…». Когда вы нажимаете «Экспорт», вы можете полагать, что изображение будет сохранено без возможности изменения параметров. В этом случае открывается новое окно до того, как файл будет сохранен.
Конвертируйте ваши изображения в формат SVG
После загрузки файла изображения JPG вы можете выбрать формат для его преобразования. Вы можете запустить бесплатный конвертер и увидеть результирующий файл в выбранном вами формате.
Что такое экспорт SVG?
Инструмент SVG Export, который ищет и мгновенно конвертирует SVG в файлы PNG, JPEG и GIF, является отличным инструментом для тех, кто ищет SVG на веб-сайтах.
Почему вы должны использовать файлы Svg
Кроме того, вы можете использовать векторные инструменты, такие как Adobe Illustrator или Inkscape, для быстрого создания векторных иллюстраций или логотипов. Эти графические проекты можно использовать в печатных или онлайн-СМИ, а также для создания более сложных иллюстраций и диаграмм.
Что такое SVG-изображение?
Что такое файлы sva? Масштабируемая векторная графика (SVG) — это удобный для Интернета формат файлов для хранения графики. векторные файлы , в отличие от растровых файлов на основе пикселей, хранят изображения в математических формулах, которые отражают точки и линии в сетке.
Преобразовать эскиз в SVG
Не существует кнопки в один клик для преобразования эскиза в svg, но есть несколько способов, которые можно использовать для этого. Один из способов — использовать программу редактирования векторов, такую как Adobe Illustrator, чтобы обвести эскиз и создать векторные фигуры. Другой способ — использовать растровую программу для векторной обработки, такую как Vector Magic, которая может автоматически преобразовывать растровое изображение в векторную форму.
3 способа экспортировать SVG из Sketch
Как я могу получить файлы svg на эскизе? Чтобы получить код SVG из Sketch, вы должны сначала скопировать код из слоя формы. Когда вы выбрали слой формы, вы можете щелкнуть его, чтобы выполнить эту задачу. Чтобы скопировать код, перейдите в контекстное меню с файлом. Теперь файл кода SVG будет открыт. Это можно сделать, нажав «Файл» — «Открыть» (в верхнем левом углу), где вы найдете и выберите файл кода SVG. Перед вами новый файл кода SVG теперь должен отображать свою графику. Нажав Файл – Сохранить как PSD, вы можете сохранить файлы. Как преобразовать файл Sketch в SVG? Необходимо сначала открыть файл Sketch, прежде чем преобразовывать его в SVG. Когда вы нажмете Файл – Открыть (в верхнем левом углу), вы попадете в файл эскиза. Теперь вам представлен файл эскиза, и графика для него должна быть видна. Как экспортировать символы эскиза? Процесс экспорта символов и монтажных областей такой же. Процесс экспорта можно запустить, выбрав символ или несколько символов (которые обычно находятся на странице «Символы» в Sketch) и нажав Control.
Проблема с экспортом Svg в Sketch
При экспорте файла скетча в svg могут возникнуть некоторые проблемы. Например, файл может экспортироваться некорректно или могут отсутствовать некоторые элементы.
Это установка freeCAD с прошивкой версии 0.18.3+dfsg1-1 на Ubuntu 11. Это ошибка или проблема с программным обеспечением FreeCAD? Эскиз, который я хочу экспортировать, должен быть выбран в дереве модели, а затем импортирован через файл. Можно экспортировать плоский SVG . Когда я экспортирую нижний эскиз, я получаю следующее: svg. Когда я открываю верхний эскиз, я получаю следующее: Форма в этом эскизе правильная, но эскиз был переведен в исходное положение, а не исходное положение. Перед экспортом детали можно внести лишь незначительную корректировку, повернув ее надлежащим образом.
