Как нарисовать линию в Boxy SVG
Опубликовано: 2023-02-14Все мы знаем, как нарисовать линию в svg. Но что, если мы хотим нарисовать линию в квадратном svg? В этой статье мы покажем вам, как это сделать! Во-первых, давайте взглянем на код базовой линии в svg: это нарисует линию из левого верхнего угла элемента svg в правый нижний угол. Теперь предположим, что мы хотим нарисовать линию, выровненную по горизонтали и идущую от левой стороны элемента svg к правой стороне. Мы можем сделать это, установив для атрибутов x1 и x2 значения 0 и 100 соответственно. Далее, предположим, мы хотим нарисовать линию, выровненную по вертикали и идущую от верхней части элемента svg к нижней. Мы можем сделать это, установив для атрибутов y1 и y2 значения 0 и 100 соответственно. Наконец, предположим, что мы хотим нарисовать линию под углом. Мы можем сделать это, установив атрибуты x1 и y1 на 0, а атрибуты x2 и y2 на 100 и 50 соответственно. Вот и все! Теперь вы знаете, как нарисовать линию в квадратном svg.
Бесплатен ли Boxy Svg?

На этот вопрос нет однозначного ответа, поскольку все зависит от того, как вы определяете понятие «бесплатно». Если вы ищете полностью бесплатный редактор векторной графики с открытым исходным кодом, то Inkscape, вероятно, станет вашим лучшим выбором. Однако, если вы готовы платить за редактор векторной графики премиум-класса, Affinity Designer, вероятно, будет лучшим вариантом.
Векторная графика, такая как значки, баннеры, диаграммы и иллюстрации, может храниться в различных форматах файлов, включая SVG. Проект Boxy посвящен созданию лучшего редактора SVG как для нетехнических пользователей, так и для профессионалов. У него есть живой проект, который разрабатывается с добавлением новых функций ежемесячно. Если вы видите только обводку без заливки, вам потребуется увеличить масштаб и точно попасть в обведенную область, чтобы получить стиль объекта. Автор очень отзывчив, и приложение регулярно обновляется исправлениями ошибок или новыми функциями. Чистый дизайн и последовательное согласование со svega — главные достоинства приложения. Boxy, как следует из названия, использует тот же механизм рендеринга, что и Chrome, а это означает, что 99% SVG должны быть одинаковыми.
В дополнение к отсутствию базовой функциональности другие недорогие/бесплатные программы, такие как размытие и тени, предлагают эту функцию. Даже если нет редактора, способного полностью поддерживать весь стандарт, Boxy SVG близок к нему. С включенным семейным доступом в этом приложении до шести членов семьи могут использовать его одновременно. Это приложение не собирает никакой информации о своих пользователях. Более подробная информация о политике конфиденциальности разработчика доступна здесь. Не всегда необходимо следовать тем же правилам конфиденциальности, что и все остальные.
Цвет фона Boxy Svg
Изображения SVG можно создавать с однотонным фоном. Для этого на элементе должен быть установлен цвет фона. Цвет можно задать с помощью свойства цвета CSS.
Добавить цвет фона в Boxy Svg
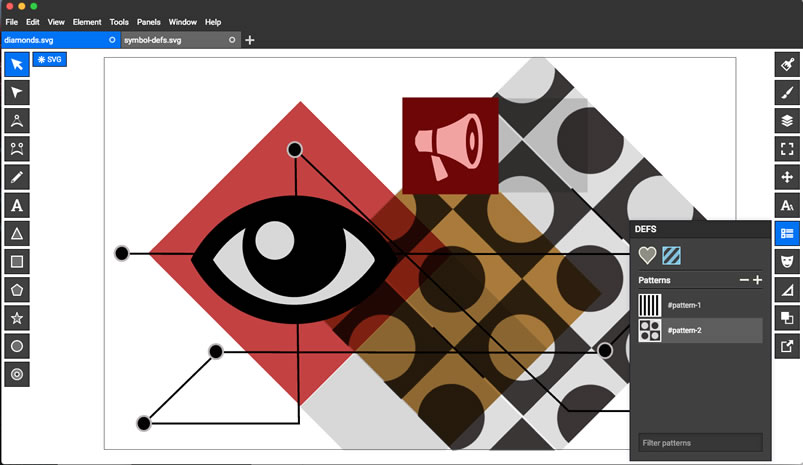
Цвет фона SVG можно установить, выбрав значок «Цвет» на панели «Определения». В нижней части панели нажмите кнопку + и выберите один из трех доступных вариантов. Чтобы заполнить пустоту, просто выберите цвет заливки на вкладке «Форма», а затем установите цвет фона на цвет заливки.
Изогнутый текст Svg Boxy

Текст SVG может быть как прямым, так и изогнутым, но для большинства текстов по умолчанию используется прямой. Чтобы создать изогнутый текст, вам сначала нужно создать изогнутый контур. Затем вы можете использовать инструмент «Текст на пути», чтобы создать свой текст. Текст будет следовать пути, который вы создали. Вы можете настроить кривую контура, чтобы изменить внешний вид текста.
Boxy Svg закругленные углы

Если вы хотите создать закругленные углы прямоугольного блока с помощью SVG, вы должны использовать этот элемент. Во-первых, вам нужно определить координаты x и y верхнего левого и нижнего правого углов элемента. Затем вы устанавливаете атрибуты rx и ry на желаемый радиус углов. Наконец, вы устанавливаете атрибуты cx и cy на координаты x и y центра элемента.
Рисование SVG
Рисовать svg можно несколькими способами, но наиболее распространенным, вероятно, является использование векторного графического редактора, такого как Inkscape или Adobe Illustrator. В Интернете есть несколько учебных пособий, которые помогут вам научиться использовать эти программы.
В этой ежедневной дозе «Сделай сам» мы рассмотрим, как создавать файлы SVG . Что такое файл SVG и почему важно знать, как его создавать? Мы предпочитаем использовать. SVG-файлы при создании проектов станков для резки. Я сделал много ошибок, потому что не мог найти прочную основу. Дженнифер Мейкер в настоящее время предлагает на продажу курс Cut Above Design, и я заплатил за него. Он учит вас, как лицензировать и распространять файлы sva.

Вы можете свободно делиться и даже продавать созданные вами SVG. Вы произведете впечатление на своих друзей и семью этим украшением и выделитесь из толпы. В следующих разделах вы узнаете, как использовать основные функции и инструменты программного обеспечения. Во время этого практического обучения мы спроектируем и изготовим открытку с открывающимися окнами и дверями. В конце курса студенты смогут спроектировать бумажный 3D-фонарь. В результате восьми единиц мы сможем создавать или продавать собственные разработки. Мы покажем, как создавать SVG в Inkscape и Adobe Illustrator.
Вы не сможете записаться на этот курс после его покупки. Дженнифер поможет вам, если у вас возникнут проблемы с вашими файлами. Дженнифер покажет вам все, что вам нужно знать о разработке, лицензировании и сохранении этих файлов. Курс является самостоятельным, поэтому вы можете пройти его в любое время и в любом месте. Дженнифер также можно найти в закрытой группе Facebook, где можно просмотреть ваши файлы и ответить на любые ваши вопросы.
Как использовать свои собственные изображения с Cricut Machine
Можно ли использовать собственные изображения для вырезания на станках Cricut? Вы можете использовать свои собственные изображения для вырезания на машине Cricut, но вам придется преобразовать их в формат файла sva, прежде чем их можно будет использовать. Cricut Design Space — это удобная программа, которая позволяет вам спроектировать любую работу по вырезанию/печати с помощью ваших изображений и фигур с помощью машин. Чтобы использовать Cricut, вы должны использовать формат файла SVG для всех ваших изображений и форм. Зачем нужно конвертировать из Adobe Illustrator в sva? Возможно, вы захотите преобразовать свои изображения в sva, если у вас есть несколько причин. Начнем с того, что SVG лучше подходит для различных приложений. Файлы JPG могут содержать только черно-белые изображения и имеют небольшой размер файла, тогда как файлы SVG могут быть окрашены и иметь размер в соответствии с вашими потребностями. Файл A.SVG имеет меньше возможностей редактирования, чем файлы других типов. Программа позволяет изменять размер, перемещение и цвет изображений без риска потери каких-либо данных. Наконец, файлы svg можно экспортировать в другие программы, такие как Shopify, и использовать на веб-страницах и в магазинах электронной коммерции. Сообщение в блоге Дженнифер на тему SVG можно найти здесь; если вы хотите узнать больше о sVG или преобразовании изображений в SVG, пожалуйста, сделайте это. Вам понадобится все необходимое для начала работы, включая инструкции по лицензированию и сохранению ваших SVG, благодаря этому руководству. Вы также можете продавать свои SVG на других сайтах, таких как Etsy, и через свой собственный интернет-магазин. Надеюсь, у тебя хорошая стрижка.
Вычитание квадратного Svg
На этот вопрос нет однозначного ответа, поскольку он зависит от конкретного дизайна рассматриваемого файла SVG. Однако в целом, если вы хотите создать квадратный файл SVG, который вычитает объект из его фона, вам нужно будет использовать атрибут clip-path. Этот атрибут позволяет указать, какие части объекта SVG должны быть видны, а какие должны быть скрыты. Тщательно указав «клип-путь», который соответствует форме объекта, который вы хотите вычесть, вы можете создать квадратный файл SVG, который, кажется, вычел этот объект из своего фона.
Нарисовать путь Svg онлайн
Есть много способов нарисовать путь SVG онлайн. Один из способов — использовать онлайн-редактор SVG, такой как Method Draw. Этот редактор предоставляет интерфейс для рисования и редактирования путей SVG. Другой способ — использовать онлайн-редактор векторной графики, такой как Vectr. Этот редактор также предоставляет интерфейс для рисования и редактирования путей SVG.
Онлайн-инструмент для анимации с широким спектром чрезвычайно полезных параметров анимации, интерфейсом перетаскивания и интерактивными параметрами экспорта, а также возможностью сохранять и экспортировать файлы. Используя интуитивно понятный интерфейс, вы сможете создавать расширенные линейные анимации, рисовать собственные линии и использовать эффекты самостоятельного рисования. С онлайн-генератором анимации пути вы можете создавать бесконечное количество анимаций рисования пути. Эта программа может генерировать один анимированный SVG-файл с CSS в качестве типа анимации и имеет все необходимые инструменты для анимации. Используйте анимацию контура для создания привлекательных анимаций для границ, значков, подписей и других иллюстраций.
Пути в Svg: введение
Пути отличаются своими номерами d. Этому атрибуту присваивается значение 1, поскольку пиксели — это длина пути. Вы можете установить для атрибута d значение 0, если хотите сделать очень короткий путь. Элемент пути можно использовать различными способами. Нарисовав путь на холсте с помощью мыши, вы можете создать фигуру. Элемент ellipse можно использовать вместе с элементами relct, ellipse и polygon для создания фигур в документе SVG. Когда вы впервые узнаете путь, его может быть трудно понять, но как только вы научитесь его использовать, вы сможете лепить невероятные формы. Я надеюсь, что эта статья помогла вам лучше понять пути и вскоре вы сможете начать создавать удивительные фигуры SVG .
