Как легко принимать платежи по кредитным картам на вашем сайте WordPress
Опубликовано: 2022-06-29Хотите легко принимать платежи по кредитным картам на своем сайте WordPress?
По умолчанию в WordPress нет вариантов оплаты кредитной картой, но есть множество плагинов и инструментов, которые могут помочь решить эту проблему.
В этой статье мы расскажем о 2 простых способах принимать платежи по кредитным картам на вашем сайте WordPress.

Зачем принимать платежи по кредитным картам в WordPress?
Кредитные и дебетовые карты являются наиболее распространенной формой онлайн-платежей в мире.
Если вы продаете товары или услуги на своем веб-сайте WordPress, важно принимать платежи по кредитным картам.
Прием платежей по кредитным картам повысит коэффициент конверсии и уменьшит количество отказов от корзины.
Примечание. Вам необходимо включить HTTPS/SSL на своем веб-сайте, чтобы вы могли безопасно принимать платежи по кредитным картам. Для получения более подробной информации вы можете следовать нашему руководству о том, как получить бесплатный SSL-сертификат для вашего сайта WordPress.
Часто пользователи не хотят создавать полноценный интернет-магазин с корзиной для приема платежей по кредитным картам. Это имеет большой смысл, особенно если вы продаете только один продукт или принимаете платежи за консультации или услуги.
В этом случае все, что вам нужно, это простая онлайн-форма заказа с возможностью оплаты кредитной картой.
При этом давайте посмотрим, как вы можете принимать платежи по картам на своем веб-сайте. Просто используйте ссылки ниже, чтобы перейти к предпочтительному методу.
- Способ 1. Принимайте платежи по кредитным картам с помощью WP Simple Pay (самый простой)
- Способ 2: Принимайте платежи по кредитным картам с помощью WPForms (более настраиваемый)
- Метод 3. Три бонусных способа принимать платежи по кредитным картам в WordPress
1. Принимайте платежи по кредитным картам в WordPress с помощью WP Simple Pay
Для этого метода мы будем использовать WP Simple Pay, лучший платежный плагин Stripe на рынке. С WP Simple Pay вы можете принимать платежи без необходимости настраивать и использовать сложный плагин электронной коммерции.
WP Simple Pay интегрируется с платформой обработки кредитных карт Stripe. Как и все платежные системы, Stripe взимает небольшую комиссию за транзакцию. Однако регистрация в Stripe бесплатна.
Для этого метода мы создадим кнопку оплаты, которую вы сможете добавить на любую страницу или запись.
Мы будем использовать WP Simple Pay Lite, потому что это на 100% бесплатно. Если вам нужны более продвинутые функции, есть также WP Simple Pay Pro. Эта версия предлагает больше параметров настройки, конструктор форм перетаскивания и настраиваемые электронные письма с квитанциями об оплате.
Сначала вам нужно установить и активировать плагин WP Simple Pay. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации плагин автоматически запустит мастер настройки WP Simple Pay. Чтобы начать принимать платежи по кредитным картам, нажмите кнопку «Начать».

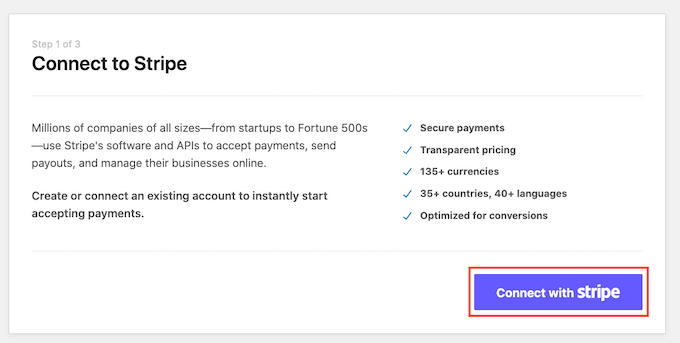
Первым шагом является подключение WP Simple Pay к вашей учетной записи Stripe.
Если у вас еще нет учетной записи Stripe, не беспокойтесь. Мастер настройки шаг за шагом проведет вас через процесс создания новой учетной записи.
Сначала нажмите кнопку «Подключиться к Stripe».

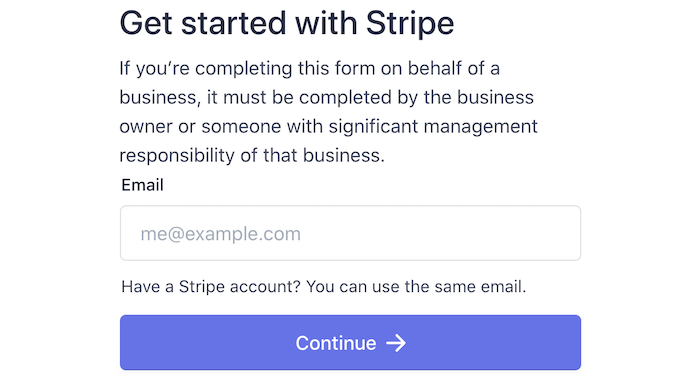
На следующем экране WP Simple Pay запросит адрес электронной почты.
Если вы уже зарегистрированы в Stripe, обязательно введите адрес, связанный с вашей учетной записью Stripe.

У вас нет учетной записи Stripe? Затем введите адрес электронной почты, который вы хотите использовать для своей новой учетной записи Stripe.
Затем просто нажмите на кнопку «Продолжить».
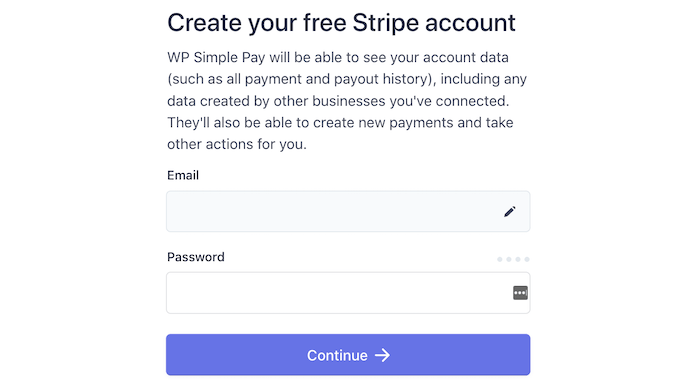
WP Simple Pay теперь будет проверять, связана ли учетная запись Stripe с вашим адресом электронной почты. Если он найдет учетную запись, WP Simple Pay запросит ваш пароль Stripe.
Если он не найдет учетную запись, WP Simple Pay проведет вас через процесс регистрации в Stripe. Просто следуйте инструкциям на экране, чтобы создать учетную запись и подключить ее к WP Simple Pay.

После подключения WP Simple Pay и Stripe вы готовы создать кнопку оплаты.
Просто нажмите «Создать платежную форму».

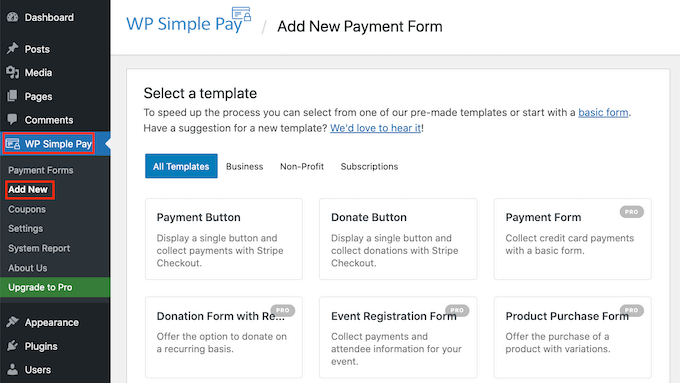
Вы также можете создать кнопку оплаты, перейдя в WP Simple Pay »Add New .

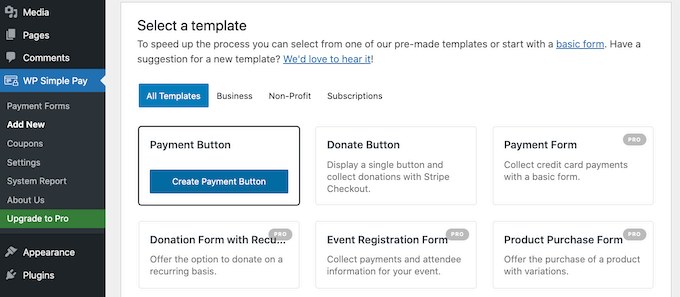
Теперь просто наведите указатель мыши на шаблон «Кнопка оплаты».
Затем нажмите «Создать кнопку оплаты».

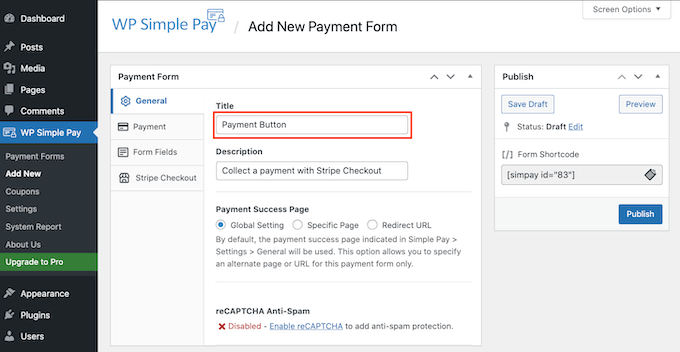
Теперь введите название кнопки оплаты в поле «Название».
Посетители вашего сайта не увидят это имя, так как оно предназначено только для справки.

Вы также можете добавить дополнительные сведения в поле «Описание». Опять же, WordPress не покажет это посетителям вашего сайта, но это может быть полезно для вашей собственной справки.
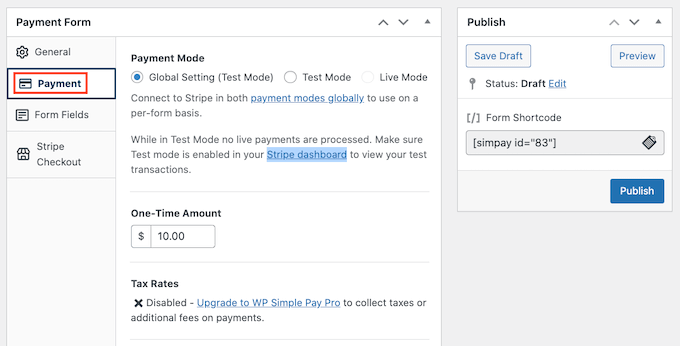
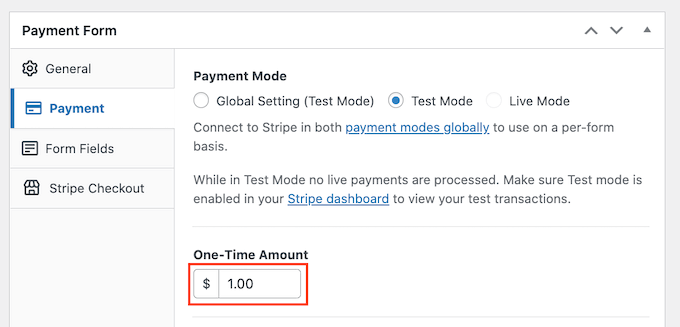
Теперь просто нажмите на вкладку «Оплата».

Отсюда вы можете решить, сколько денег взимать с помощью кнопки оплаты.
Введите это число в поле «Единовременная сумма».

WP Simple Pay по умолчанию использует валюту в долларах.
Если вы хотите принимать платежи в любой другой валюте, перейдите в WP Simple Pay »Настройки . Затем вы можете выбрать вкладку Общие » Валюта . Здесь вы найдете все необходимое для изменения валюты по умолчанию.
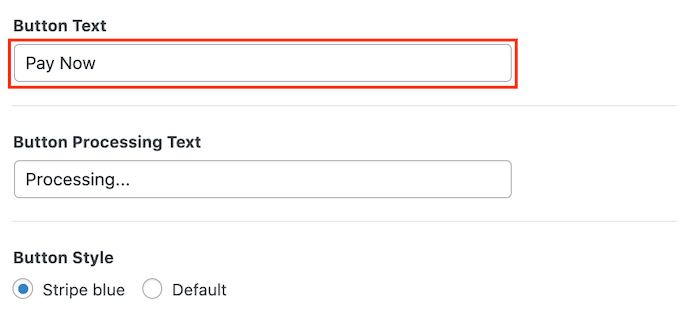
Затем прокрутите до раздела «Текст кнопки».
Это текст, который WordPress будет отображать на вашей кнопке. По умолчанию WP Simple Pay использует «Оплатить сейчас» в качестве названия кнопки.
Чтобы изменить это, просто введите новый текст в поле «Текст кнопки».

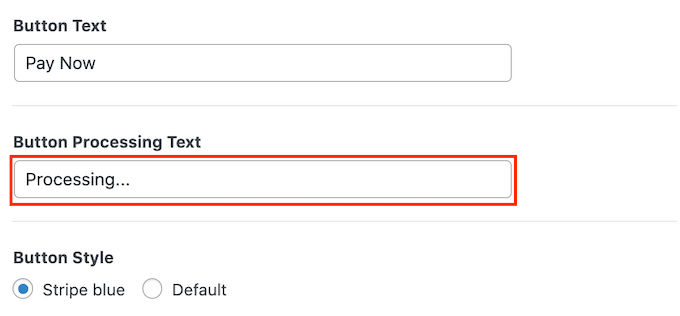
В этом разделе вы также можете изменить текст обработки кнопки.
Это текст, который WP Simple Pay будет показывать посетителям во время обработки их платежной информации.

WP Simple Pay использует стиль кнопки вашей темы WordPress для стиля кнопки «По умолчанию».
Другой вариант — использовать стиль «Синяя полоса», в котором используется градиент и закругленные углы.

Пока вы вносите эти изменения, вы можете проверить, как ваша кнопка оплаты будет выглядеть для ваших посетителей.
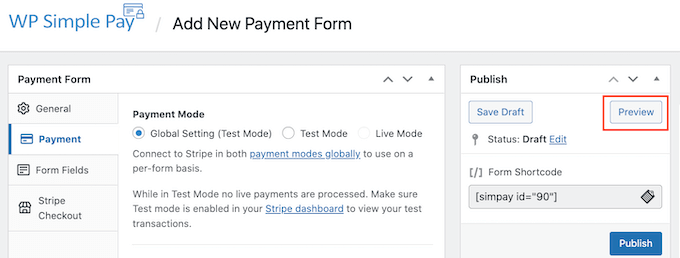
Чтобы просмотреть готовый продукт, нажмите кнопку «Просмотр».

Как только вы довольны тем, что видите в предварительном просмотре, пришло время добавить кнопку на ваш веб-сайт WordPress.
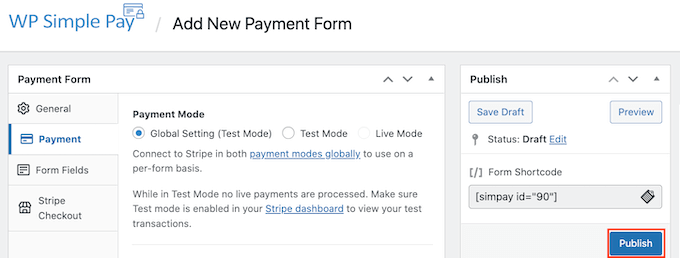
Для этого нажмите на кнопку «Опубликовать».

Теперь вы можете добавить кнопку на любую страницу или публикацию, чтобы принимать платежи по кредитным картам на своем сайте WordPress, включая страницы продуктов и целевые страницы. Вы также можете добавить кнопку в любую область вашего сайта, где можно разместить виджет.
Все, что вам нужно, это кусок шорткода, который WP Simple Pay создает автоматически.
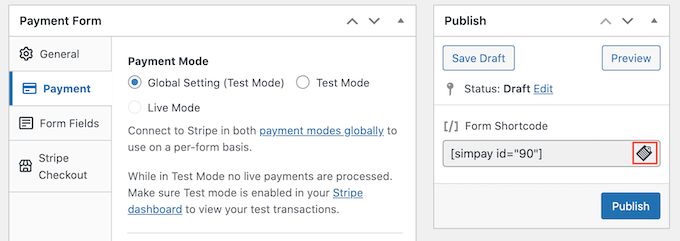
Чтобы получить этот код, просто найдите поле «Шорткод формы». Затем нажмите на кнопку «Копировать».

Теперь вы можете вставить этот шорткод на любую страницу, публикацию или область виджета. Для получения более подробной информации о том, как разместить шорткод, вы можете посмотреть наше руководство о том, как добавить шорткод в WordPress.
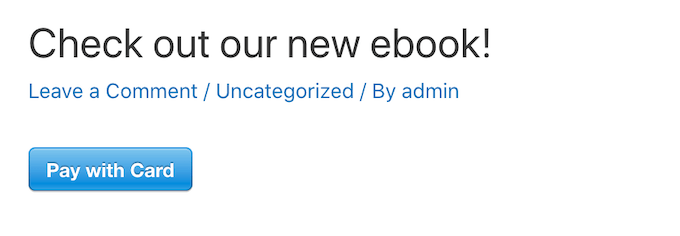
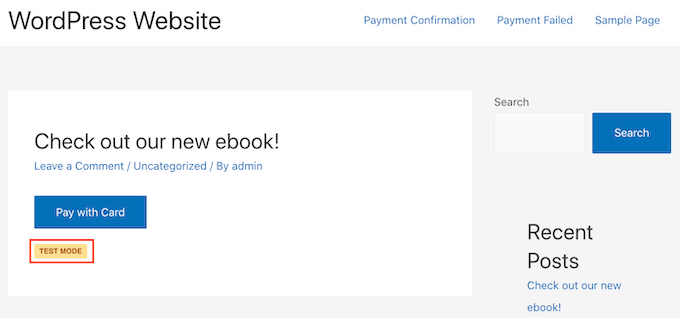
После вставки этого шорткода кнопка оплаты появится на вашем сайте WordPress.
Прежде чем вы начнете принимать платежи, рекомендуется протестировать вашу кнопку.
WP Simple Pay по умолчанию создает новую кнопку оплаты в тестовом режиме. Ваш веб-сайт не будет обрабатывать платежи по кредитным картам, пока он находится в тестовом режиме.
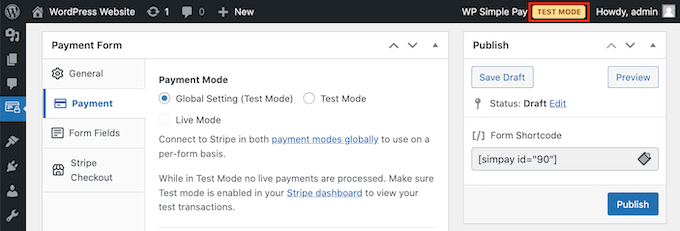
Чтобы убедиться, что WP Simple Pay в настоящее время находится в этом режиме, взгляните на панель инструментов в самом верху панели инструментов WordPress. Вы должны сказать «Тестовый режим».

Если вы перейдете на страницу или сообщение, где вы добавили эту кнопку, вы также должны увидеть «Тестовый режим» непосредственно под своей кнопкой.

Когда дело доходит до тестирования вашей кнопки, есть одна проблема.
Stripe по умолчанию не показывает тестовые платежи! К счастью, есть простое решение.
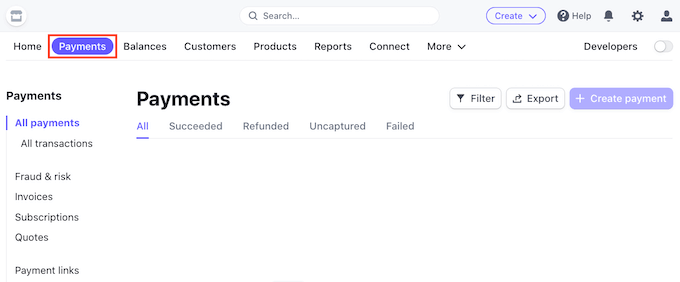
Чтобы увидеть свои тестовые данные, просто войдите в свою панель инструментов Stripe на новой вкладке. Затем нажмите на вкладку «Платежи».

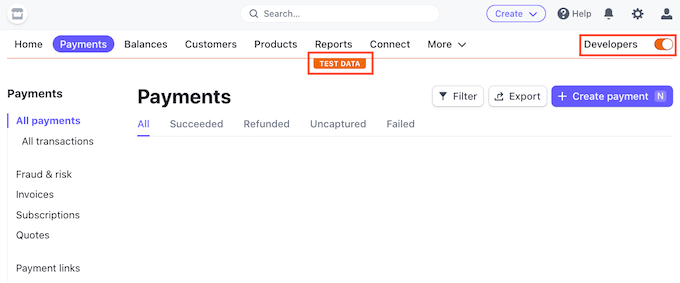
Затем просто нажмите ползунок «Разработчики» в правом верхнем углу.
Панель инструментов Stripe теперь обновится, чтобы отобразить баннер «Тестовые данные». Любые тестовые платежи теперь будут отображаться на панели инструментов Stripe.

Теперь вы готовы испытать свою кнопку.
Самый простой способ сделать это — вернуться на свой сайт WordPress. Затем перейдите на страницу, где вы добавили кнопку для приема платежей по кредитным картам.
Теперь вы можете нажать на эту кнопку. Затем просто следуйте инструкциям на экране, чтобы отправить пробный платеж. После отправки тестового платежа переключитесь на панель инструментов Stripe. Теперь вы увидите свой тестовый платеж на панели инструментов.
Теперь, когда вы убедились, что все работает гладко, пришло время вывести вашу кнопку из тестового режима.
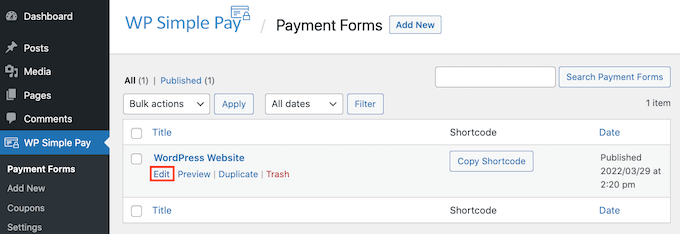
Просто зайдите в WP Simple Pay » Платежные формы . Затем вы можете навести указатель мыши на кнопку оплаты и щелкнуть ссылку «Изменить».

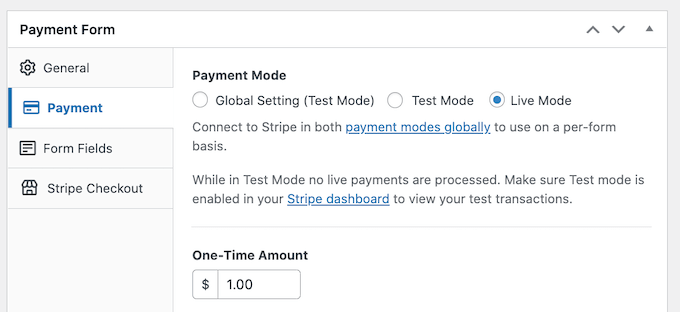
Найдите вкладку «Оплата» в меню слева и нажмите на нее.
Наконец, установите флажок «Режим реального времени» в области «Режим оплаты».

Не забудьте нажать кнопку «Обновить» в верхней части экрана, чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою кнопку оплаты в реальном времени.
2. Принимайте платежи по кредитным картам в WordPress с помощью WPForms
Если вы хотите создать простую кнопку оплаты, то показанный выше метод WP Simple Pay — отличный выбор.
Однако иногда вам может потребоваться собрать больше информации от ваших посетителей, создав платежную форму.
Это означает, что вам понадобится гибкий и мощный плагин для создания форм.
WPForms — лучший плагин контактной формы WordPress. Вы можете использовать его для быстрого добавления любых форм, включая формы оплаты, на ваш сайт WordPress.
В WPForms даже есть множество шаблонов платежей и кредитных карт, которые помогут вам быстро начать работу.

В этом уроке мы будем использовать версию WPForms Pro, потому что она дает вам доступ к аддону Stripe Payments. Этот мощный аддон позволяет принимать платежи по кредитным картам в WordPress с помощью популярного платежного шлюза Stripe.
Однако важно помнить, что вы также можете использовать WPForms для приема платежей по кредитным картам с помощью Square, Authorize.net и PayPal. Мы рекомендуем Stripe, потому что именно его мы используем в качестве нашего платежного процессора.
Во-первых, вам нужно установить и активировать WPForms Pro. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
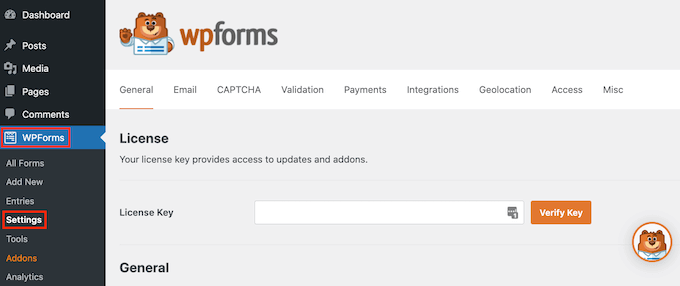
После активации WPForms перейдите в WPForms »Настройки на панели инструментов WordPress.

Теперь вы можете ввести лицензионный ключ в поле «Лицензионный ключ». Вы найдете этот ключ в своей учетной записи WPForms.
После активации основного плагина пришло время установить дополнение Stripe.
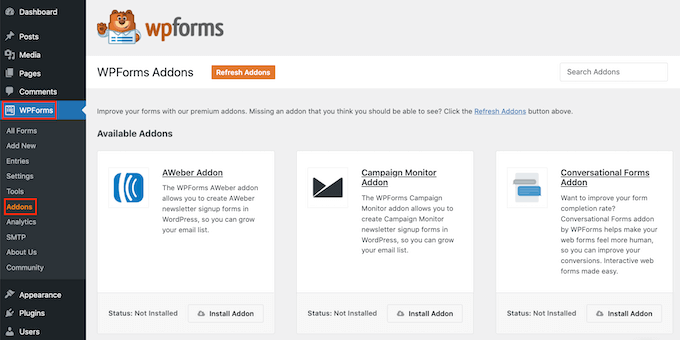
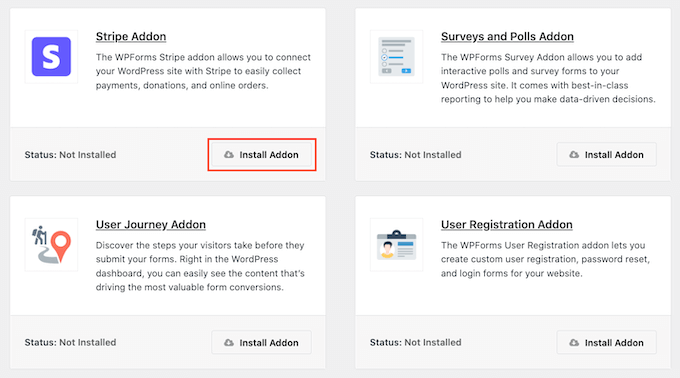
В панели управления WordPress перейдите в WPForms »Addons .

Просто прокручивайте, пока не найдете Stripe Addon.
Затем нажмите на его кнопку «Установить аддон».

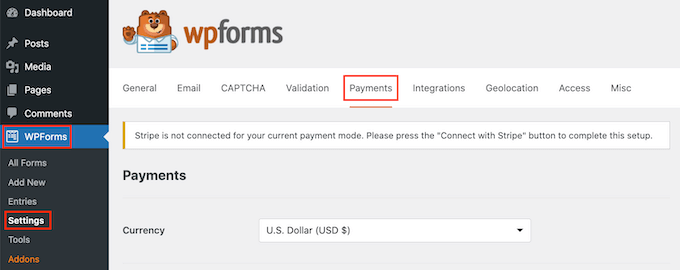
Затем перейдите в WPForms »Настройки .
Затем нажмите на вкладку «Платежи».

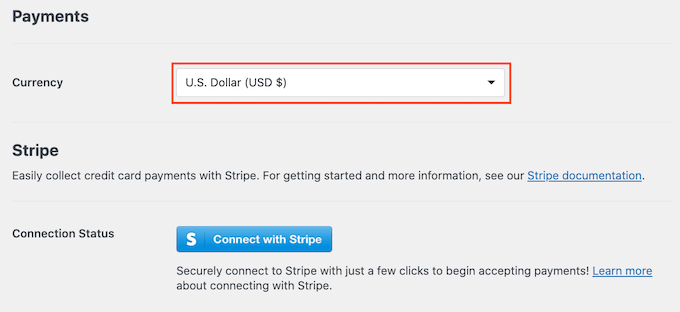
По умолчанию WPForms будет собирать платежи в долларах США.
Если вы предпочитаете принимать платежи в другой валюте, просто откройте раскрывающийся список «Валюта» и выберите из списка.

Следующим шагом будет подключение WP Simple Pay к вашей учетной записи Stripe.
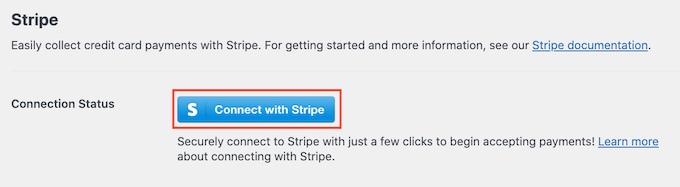
Чтобы установить это подключение, прокрутите до раздела Состояние подключения. Затем просто нажмите кнопку «Подключиться к Stripe».

Откроется новая вкладка. Теперь вы можете следовать инструкциям на экране, чтобы либо создать новую учетную запись Stripe, либо подключить WPForms к существующей учетной записи Stripe.

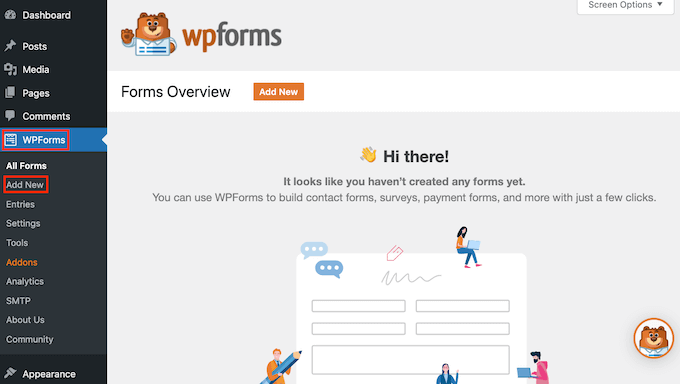
После успешного подключения к Stripe пришло время создать платежную форму. Для этого перейдите в WPForms »Добавить новый .

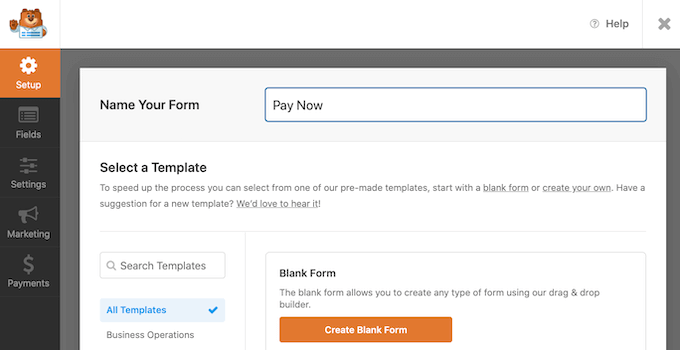
Теперь вы можете ввести имя для своей формы в поле «Назовите свою форму».
Посетители вашего сайта не увидят это имя, так что оно просто для справки.

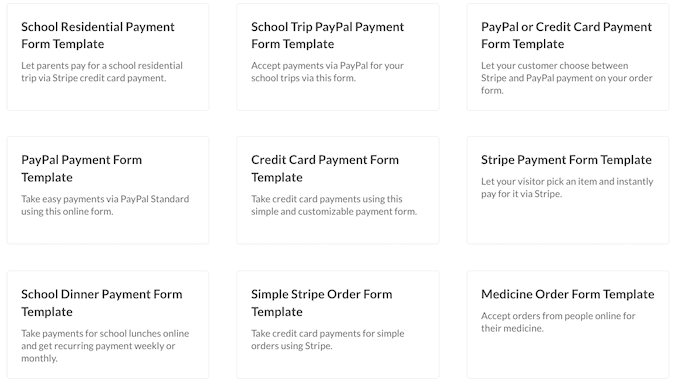
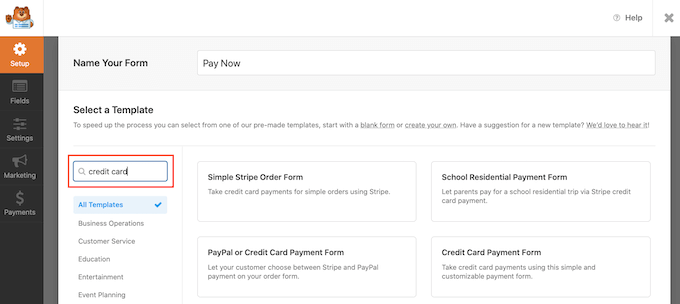
В WPForms есть разные шаблоны, поэтому вы можете быстро приступить к работе и создавать всевозможные формы. Поскольку мы создаем платежную форму, вы можете ввести «платеж» или «кредитная карта» в поле «Шаблоны поиска».
Это отобразит все шаблоны, в заголовке которых есть слово «платеж» или «кредитная карта».

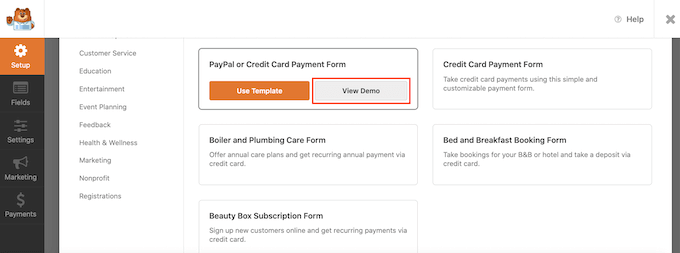
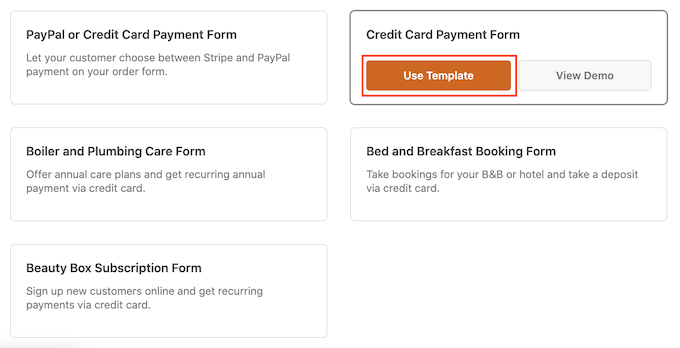
Чтобы рассмотреть шаблон поближе, просто наведите указатель мыши на этот шаблон.
Затем нажмите кнопку «Просмотреть демо».

WPForms теперь будет отображать этот шаблон в новой вкладке.
Когда вы найдете дизайн, который хотите использовать, нажмите кнопку «Использовать шаблон». В этом уроке мы будем использовать шаблон формы оплаты кредитной картой.

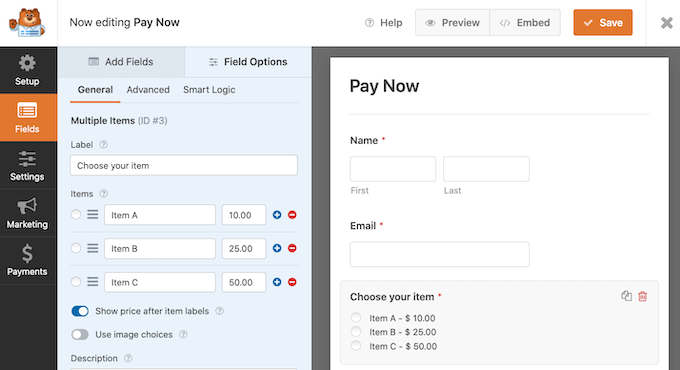
Выбранный вами шаблон WPForms теперь откроется в новой вкладке, готовой для настройки.
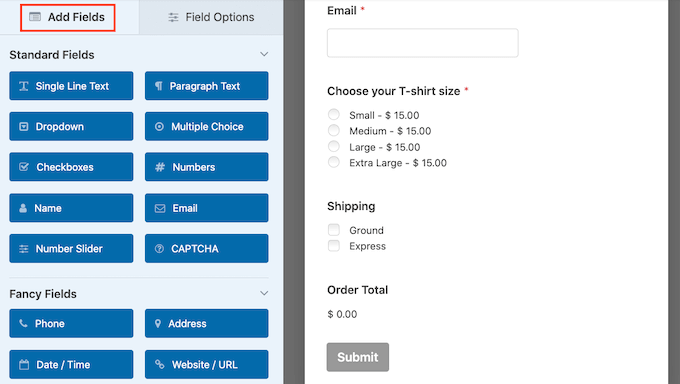
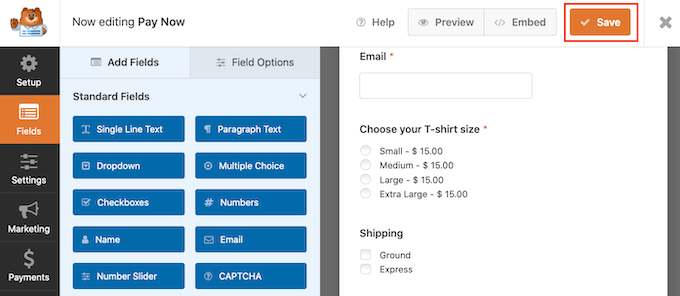
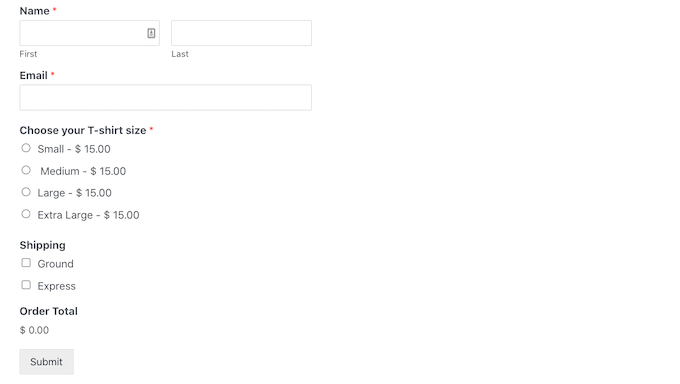
Форма оплаты кредитной картой имеет поля, в которых клиенты могут ввести свое имя и адрес электронной почты. В нем также есть раздел «Выберите товар», где посетители могут выбрать товар, который они хотят купить.

Вы можете использовать этот раздел, чтобы предложить посетителям выбор товаров или услуг.
Другой вариант — позволить посетителям настроить один продукт. Например, вы можете предложить одну и ту же футболку разных размеров или цветов.
Чтобы настроить этот раздел, просто нажмите на него. Боковая панель WPForms теперь обновится, чтобы показать все настройки для этого раздела.
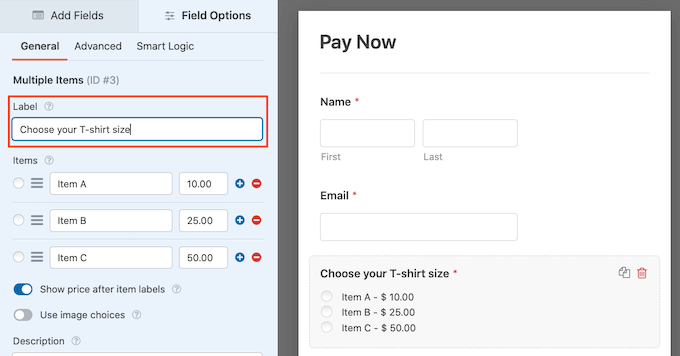
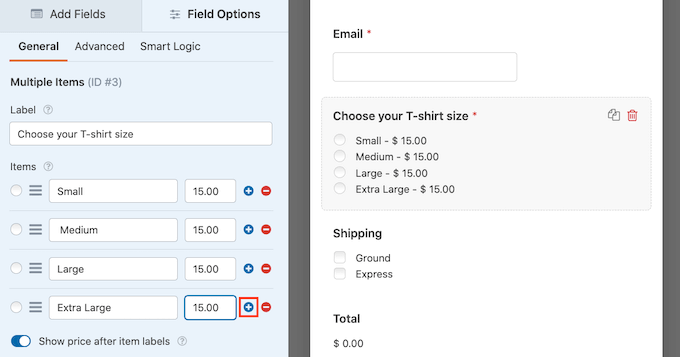
Чтобы изменить любой фрагмент текста, просто удалите текст по умолчанию, а затем введите слово или фразу, которые вы хотите использовать вместо него. Например, вы можете удалить «Выберите свой товар» и заменить его на «Выберите размер футболки».

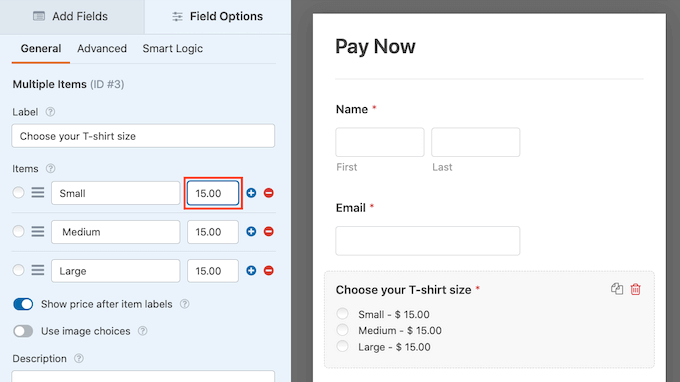
Вы также можете изменить цену каждого товара.
Для этого просто удалите номер-заполнитель для этого элемента. Теперь вы можете ввести новую сумму в это поле.

Вы также можете изменить текст, который WordPress использует для элементов-заполнителей, следуя той же процедуре, что и выше.
По умолчанию этот шаблон позволяет посетителям выбирать между тремя элементами. Если вы хотите добавить еще несколько параметров, просто нажмите на значок +.
Это добавляет новый «Элемент», готовый для настройки.

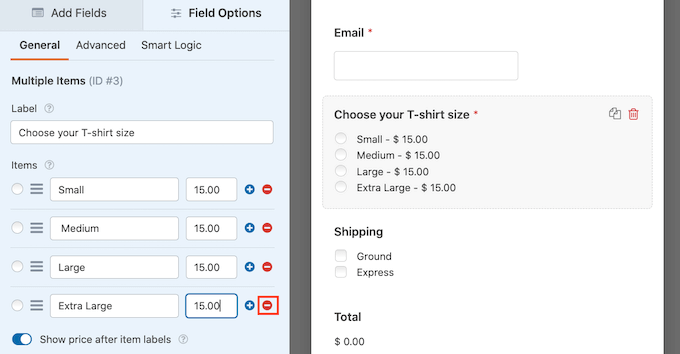
Чтобы удалить элемент из этого раздела, нажмите на его значок «-».
Эта опция исчезнет из формы оплаты вашей кредитной картой.

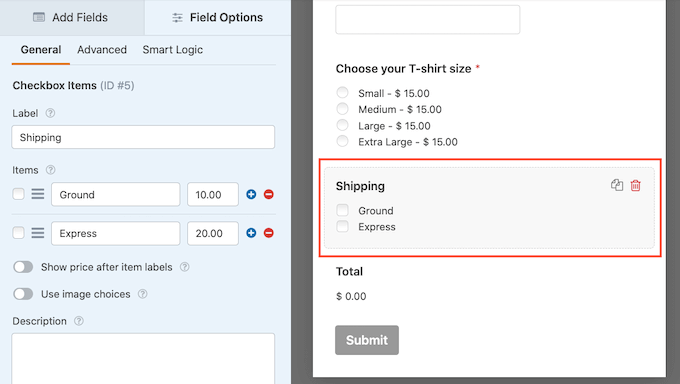
Далее этот шаблон предлагает посетителям на выбор способы доставки «Наземный» или «Экспресс».
Чтобы отредактировать этот раздел, просто нажмите на него. Боковая панель WPForms обновится, чтобы отобразить все настройки для этого раздела.

Вы можете изменить текст заполнителя, а также добавить или удалить варианты доставки, выполнив описанный выше процесс.
Вы также можете изменить цену для каждого способа доставки. Если вы хотите предложить бесплатную доставку, вы можете просто установить эту цену на 0 долларов США.
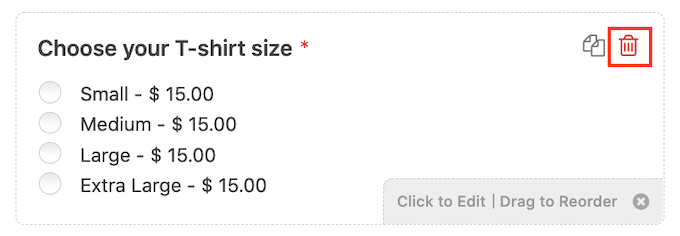
Другой вариант — полностью удалить этот раздел.
Чтобы удалить любой раздел из вашего шаблона, просто наведите указатель мыши на этот раздел. Затем нажмите на значок корзины.

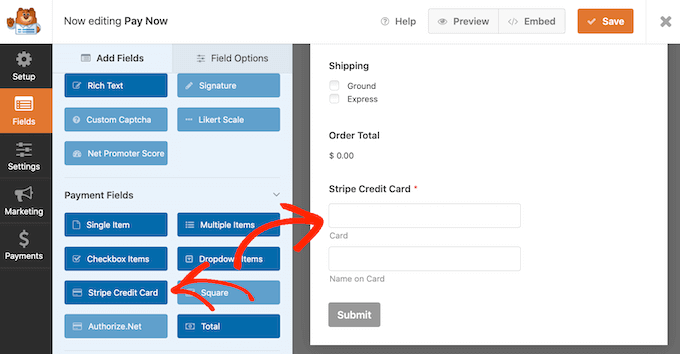
Затем вам нужно добавить в форму поле Stripe Credit Card. В этом поле будет собираться платежная информация клиента.
Чтобы добавить это поле, просто нажмите на вкладку «Добавить поля».

Затем перейдите к разделу «Поле оплаты».
Теперь вы можете перетащить поле Stripe Credit Card на место в платежной форме.

Возможно, вы захотите добавить в шаблон еще несколько полей, чтобы собирать больше информации от ваших посетителей, например адрес доставки или номер телефона. Просто повторите описанный выше процесс, чтобы добавить новые поля в форму.
Вы также можете изменить порядок отображения этих полей с помощью перетаскивания.
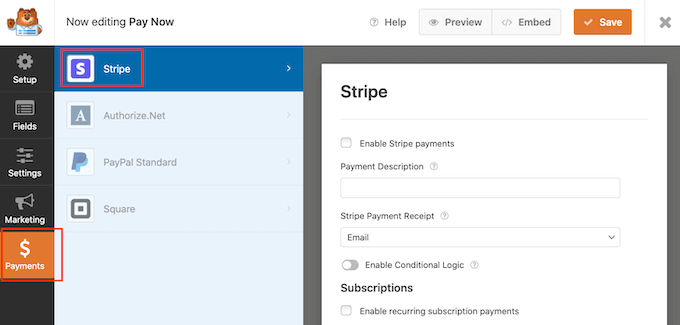
Теперь, когда ваша форма настроена, давайте включим платежи для этой формы. Для этого вам просто нужно щелкнуть вкладку «Платежи» в меню слева, а затем выбрать «Нашивка».

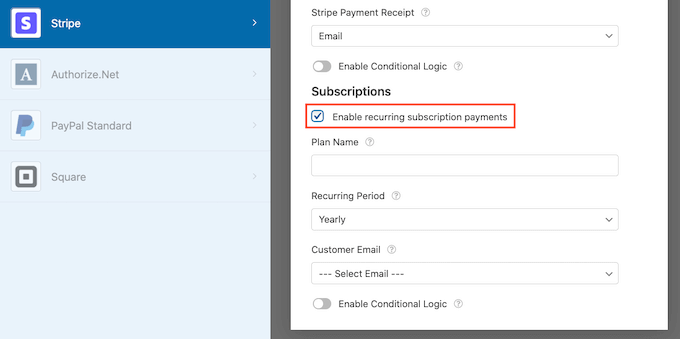
После этого просто установите флажок рядом с опцией «Включить платежи Stripe».
Теперь вы можете ввести описание в поле «Описание платежа». Этот текст появится в выписке по кредитной карте клиента.
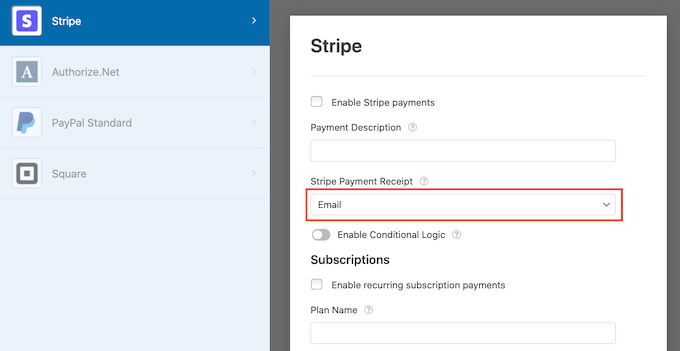
У вас также есть возможность отправить квитанцию по электронной почте своим клиентам. Чтобы создать квитанцию по электронной почте, откройте раскрывающийся список Stripe Payment Receipt. Затем вы можете выбрать «Электронная почта».

WPForms также позволяет вам настроить умную условную логику для ваших форм. Здесь вы можете показать или скрыть поле платежной формы в зависимости от параметров, выбранных вашим клиентом.
На этом экране вы также можете включить регулярные платежи по подписке и выбрать повторяющийся период времени. Это может быть полезно для создания подписок и продажи членства.

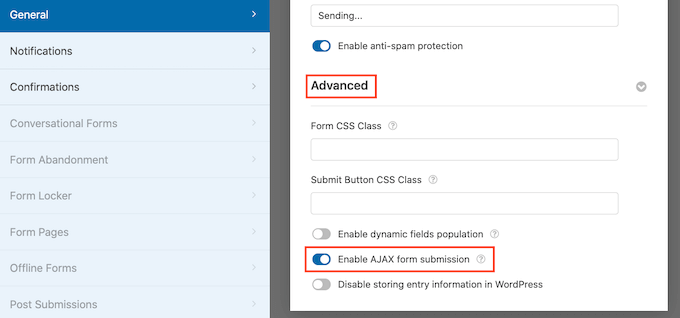
Затем вам нужно будет включить отправку форм AJAX, чтобы использовать поле Stripe Credit Card. Отправка форм AJAX позволяет клиентам отправлять формы без перезагрузки всей страницы. Это может улучшить качество обслуживания клиентов.
Чтобы включить отправку AJAX, просто перейдите в Настройки » Общие .

Затем нажмите, чтобы развернуть раздел «Дополнительно».
Наконец, установите флажок «Включить отправку формы AJAX».

Если вы довольны тем, как выглядит форма оплаты кредитной картой, самое время сохранить изменения.
Для этого просто нажмите на кнопку Сохранить в верхней части экрана.

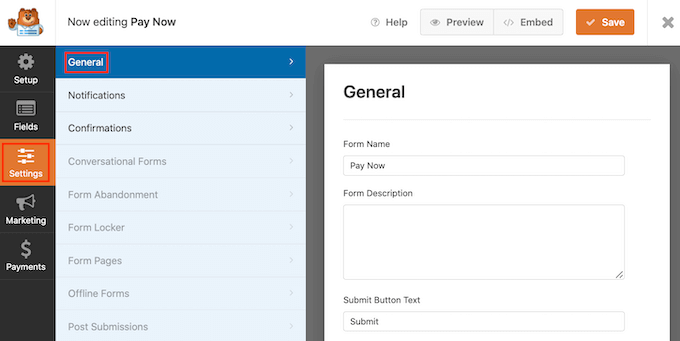
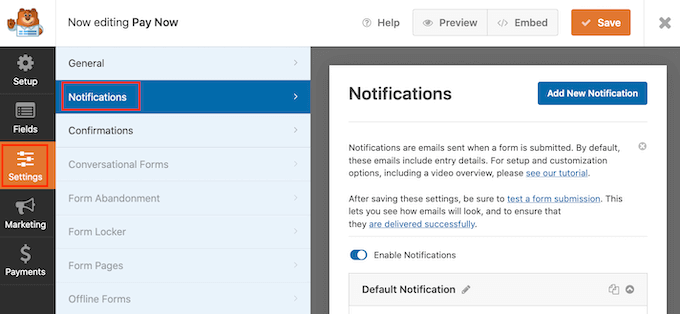
Следующим шагом является настройка уведомлений вашей формы.
Каждый раз, когда клиент заполняет платежную форму, WPForms по умолчанию отправляет электронное письмо вашему администратору WordPress.
Иногда вам может потребоваться отправить эти электронные письма на другой адрес. Возможно, вы даже захотите уведомить несколько человек.
Это легко сделать с помощью WPForms. Чтобы настроить уведомления по электронной почте, щелкните вкладку «Настройки». Затем выберите Уведомления.

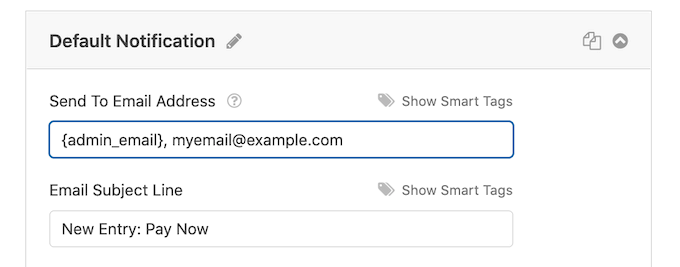
На этом экране найдите поле «Отправить на адрес электронной почты». По умолчанию установлено значение admin_email. Это динамическое значение, которое указывает WordPress использовать адрес электронной почты администратора WordPress.
Вы можете удалить этот динамический текст и заменить его любым другим адресом электронной почты. Просто введите новый адрес в поле «Отправить на адрес электронной почты».
Если вы хотите отправить электронное письмо нескольким людям, просто разделите каждый адрес запятой.

Вы также можете отредактировать сообщение электронной почты. Например, вы, вероятно, захотите изменить его копию и тему электронного письма.
После создания этих электронных писем вы должны убедиться, что они отправлены в почтовый ящик получателя, а не в папку со спамом.
Лучший способ сделать это — использовать поставщика услуг SMTP для улучшения доставки электронной почты. Для получения более подробной информации см. Наше руководство о том, как исправить проблему WordPress, не отправляющую электронную почту.
Вы также можете отправить отдельное уведомление своим клиентам. Например, вы можете подтвердить их покупку или отправить им сообщение «Спасибо». WPForms будет отправлять это письмо автоматически всякий раз, когда клиент отправляет платежную форму.
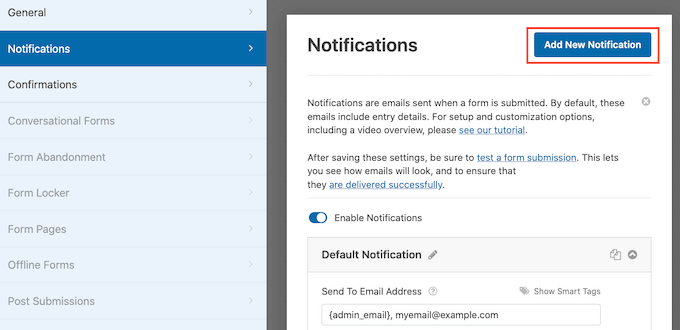
Чтобы отправить электронное письмо своим клиентам, нажмите кнопку «Добавить новое уведомление».

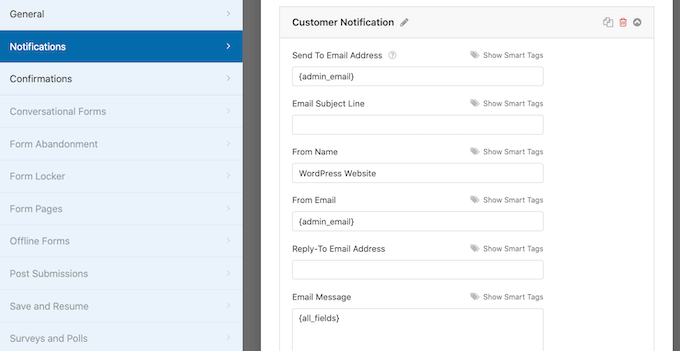
WPForms попросит вас указать имя для этого уведомления. Назовем это «Уведомление клиента».
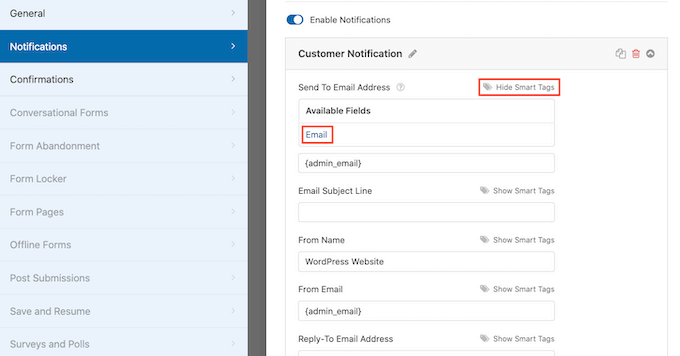
После этого WPForms отобразит все поля уведомлений, которые вы можете настроить.

Чтобы убедиться, что WPForms отправляет это уведомление на правильный адрес, нажмите ссылку «Показать смарт-теги» рядом с параметром «Отправить на адрес электронной почты».
Затем просто выберите поле «Электронная почта». Это позволяет WPForms использовать адрес электронной почты, указанный клиентом при отправке платежа.

Теперь вы можете настроить остальную часть уведомления по электронной почте. Например, вы можете изменить строку темы или добавить больше текста в сообщение электронной почты.
Вы также можете персонализировать электронную почту, используя смарт-теги. Например, вы можете добавить имя клиента или некоторую информацию о продукте, который он только что купил.
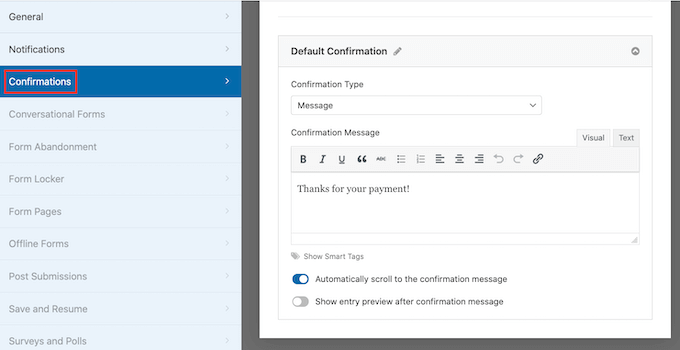
После этого вы можете перейти на вкладку «Подтверждения».
WPForms использует «Сообщение» по умолчанию. Это означает, что ваш сайт будет показывать сообщение с благодарностью каждый раз, когда клиент отправляет платежную форму.

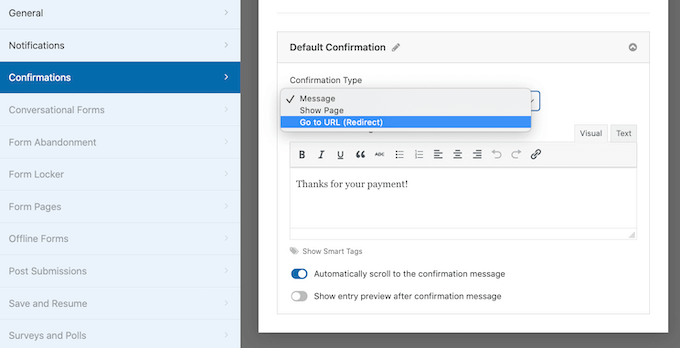
Вместо того, чтобы показывать сообщение, вы можете предпочесть показать определенную страницу или перенаправить клиентов на другой URL-адрес.
Чтобы внести это изменение, просто откройте раскрывающийся список «Тип подтверждения». Теперь вы можете выбрать один из доступных вариантов.

Последний шаг — добавить эту форму на ваш сайт WordPress.
Чтобы добавить его в сообщение, просто откройте сообщение в блоге, которое вы хотите отредактировать.
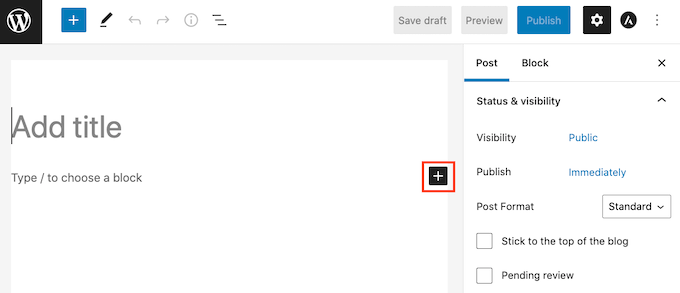
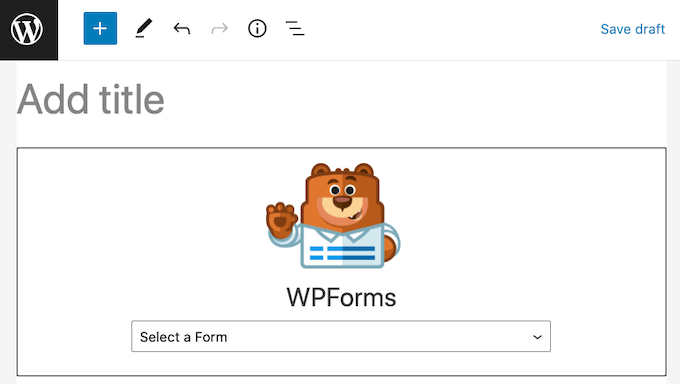
Затем нажмите на значок плюса (+).

В появившемся всплывающем окне введите «WPForms», чтобы найти нужный блок.
Как только вы нажмете на блок WPForms, он добавит блок на вашу страницу.

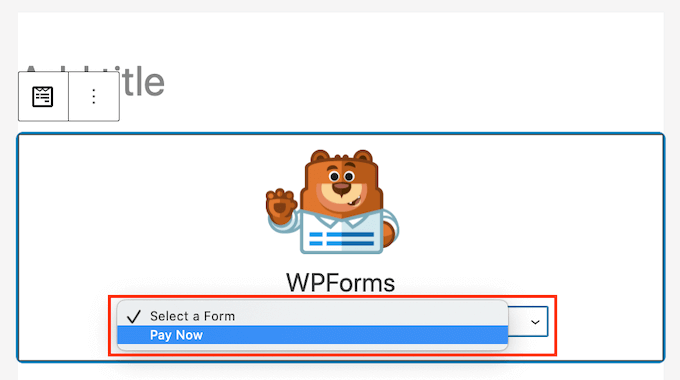
В новом блоке нажмите, чтобы открыть раскрывающееся меню.
Теперь вы увидите список всех форм, которые вы создали с помощью WPForms. Просто нажмите, чтобы выбрать форму оплаты.

Если вас устраивает внешний вид формы, вы можете опубликовать или обновить страницу.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою форму вживую. Вы готовы начать принимать платежи по кредитным картам на своем веб-сайте WordPress.

Способ 3. Бонусные способы приема платежей по кредитным картам в WordPress
Хотя и WP Simple Pay, и WPForms являются наиболее простыми способами приема платежей по кредитным картам в WordPress, у некоторых пользователей могут быть разные потребности.
Например, вы можете открыть интернет-магазин, чтобы продавать физические товары, продавать электронные книги, продавать онлайн-курсы или даже принимать пожертвования.
В этих случаях вам может понадобиться полнофункциональное решение для вашего конкретного варианта использования:
- MemberPress — это отличное решение, когда вы хотите продавать онлайн-курсы или абонементы. У него есть способы принимать платежи по кредитным картам с помощью Stripe и Authorize.net.
- Easy Digital Downloads — идеально подходит для продажи цифровых загрузок, таких как электронные книги, музыка, программное обеспечение и многое другое. EDD позволяет вам принимать кредитные карты, а также иметь несколько вариантов оплаты в корзине.
- WooCommerce — это популярный плагин для электронной коммерции WordPress, который позволяет вам продавать физические товары в Интернете. WooCommerce также позволяет принимать платежи по кредитным картам.
Мы надеемся, что эта статья помогла вам узнать, как легко принимать платежи по кредитным картам на вашем веб-сайте WordPress. Вы также можете ознакомиться с нашим списком обязательных плагинов WordPress для бизнес-сайтов или ознакомиться с нашим руководством о том, как правильно создать информационный бюллетень по электронной почте.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как легко принимать платежи по кредитным картам на вашем сайте WordPress» впервые появилось на WPBeginner.
