Как легко добавить поле кода купона в ваши формы WordPress
Опубликовано: 2023-08-21Вы ищете простой способ добавить поле кода купона в формы WordPress?
Добавив поле кода купона в свои формы, вы можете предлагать скидки своим клиентам и увеличивать продажи в периоды спада.
В этой статье мы покажем вам, как легко добавить поле кода купона в формы WordPress.

Зачем добавлять купоны в ваши формы WordPress?
Добавление поля кода купона в формы на вашем веб-сайте WordPress может побудить пользователей покупать у вас.
Например, если у вас есть форма заказа для вашего ресторана, то добавление кода купона на скидки может помочь привлечь новых клиентов и стимулировать повторные покупки.
Вы также можете использовать купоны для продвижения распродаж или новых продуктов в своем интернет-магазине, празднования событий или вознаграждения постоянных клиентов.
Кроме того, вы также можете использовать поле кода купона для создания списка адресов электронной почты, предлагая коды скидок клиентам, которые регистрируются в качестве подписчиков.
При этом давайте посмотрим, как легко добавить поле кода купона в формы WordPress.
Как добавить поле кода купона в формы WordPress
Вы можете легко добавить поле кода купона в форму WordPress с помощью WPForms.
Это лучший плагин контактной формы WordPress на рынке, который поставляется с конструктором перетаскивания и позволяет очень легко создавать любые формы, которые вы хотите.
Сначала вам нужно будет установить и активировать плагин WPForms. Подробные инструкции можно найти в нашем пошаговом руководстве по установке плагина WordPress.
Примечание. У WPForms также есть бесплатная версия. Однако вам понадобится платный план, чтобы разблокировать дополнение «Купоны».
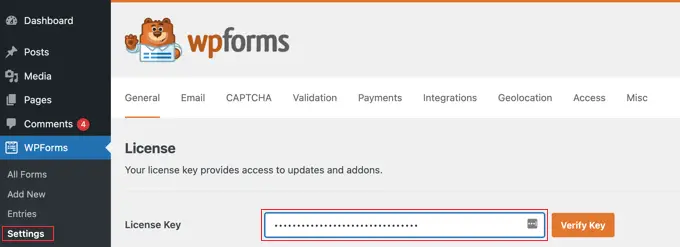
После активации вам необходимо перейти на страницу WPForms »Настройки на боковой панели администратора WordPress и ввести свой лицензионный ключ.
Вы можете получить эту информацию из своей учетной записи на сайте WPForms.

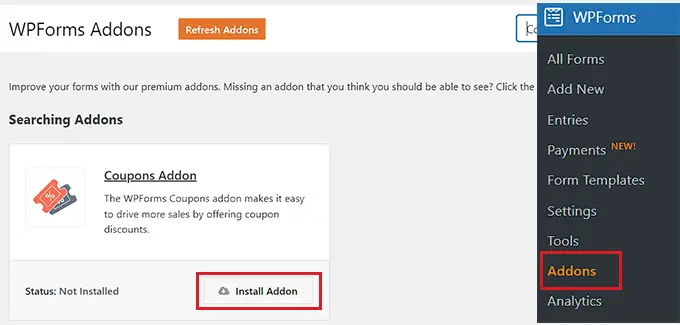
Затем посетите страницу WPForms »Дополнения на панели управления WordPress и найдите дополнение «Купоны».
После этого просто нажмите кнопку «Установить дополнение», чтобы загрузить и активировать его на своем веб-сайте.

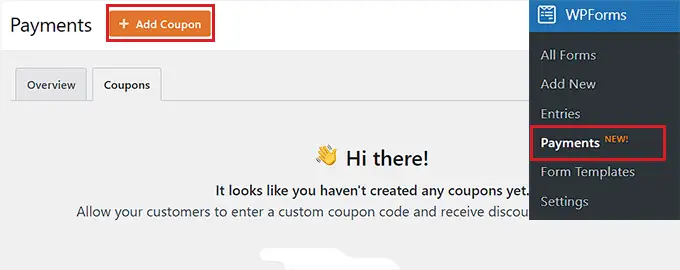
После активации дополнения перейдите на страницу WPForms » Платежи из области администратора и переключитесь на вкладку «Купоны».
Отсюда вам нужно нажать кнопку «+ Добавить купон», чтобы продолжить.

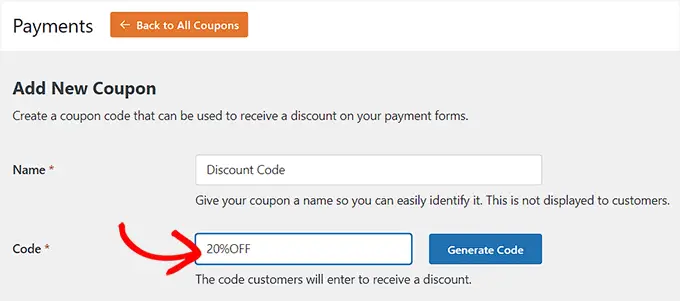
Вы перейдете на страницу «Добавить новый купон», где сможете начать с ввода названия своего купона. Имейте в виду, что это имя не будет отображаться для ваших пользователей и предназначено только для справки.
После этого вам нужно ввести код, который пользователи будут использовать для получения скидки на вашем сайте.
Если вы не хотите создавать собственный код, просто нажмите кнопку «Создать код», чтобы WPForms сгенерировал для вас код.

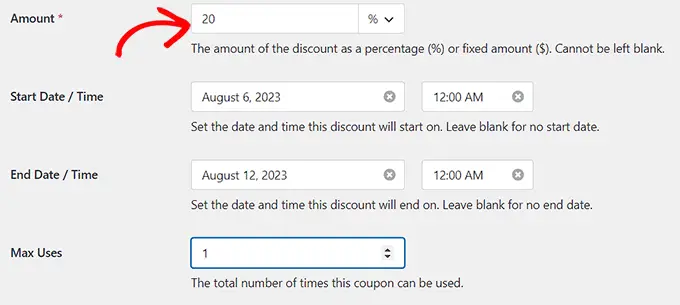
Далее вам необходимо добавить процент или сумму скидки, которая будет предоставлена клиентам при использовании купона, в поле «Сумма».
После этого вы также можете добавить дату начала и дату окончания действия кода купона. Например, если вы хотите создать купон, который будет действителен только в течение недели, вы можете добавить эти даты в поля.
После этого вы должны добавить максимальное количество раз, которое один пользователь может использовать код купона, в поле «Максимальное использование».

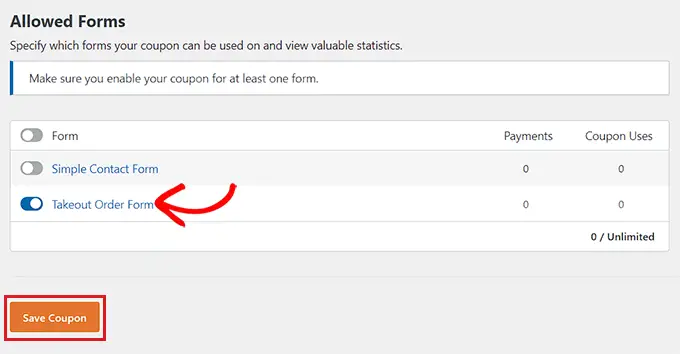
Теперь вам нужно прокрутить страницу вниз до раздела «Разрешенные формы». Отсюда включите переключатель рядом с формой, в которой вы хотите активировать код купона.
Наконец, нажмите кнопку «Сохранить купон», чтобы сохранить настройки.

Добавьте код купона в форму WordPress
Теперь вам нужно открыть форму, в которую вы хотите добавить поле кода купона.
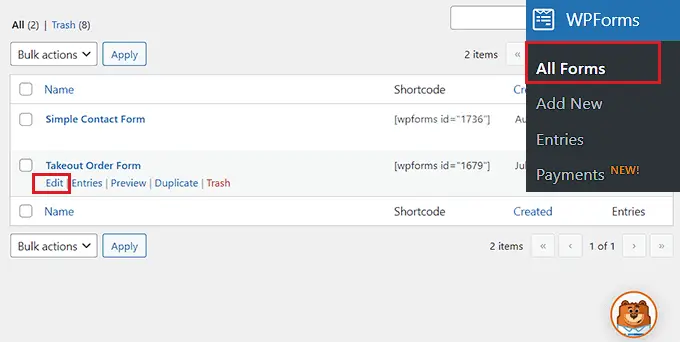
Для этого посетите страницу WPForms »Все формы на панели управления WordPress и нажмите ссылку «Изменить» под формой, в которую вы хотите добавить поле купона.

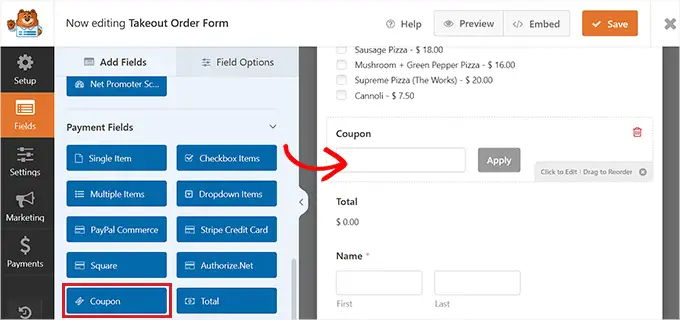
Это запустит форму в конструкторе форм. В этом уроке мы добавим поле кода купона в форму заказа на вынос.
Здесь вы увидите доступные поля в левом столбце и предварительный просмотр формы в правой части экрана. Просто перетащите поле «Купон» в форму.

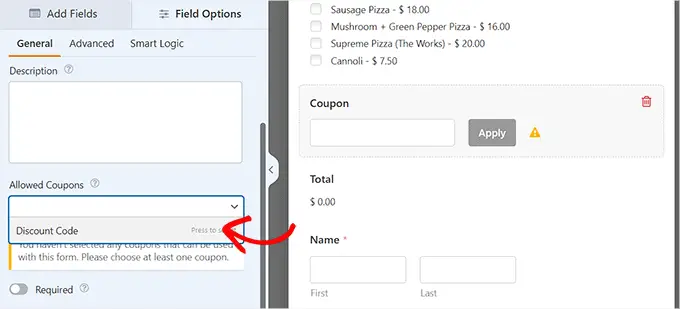
Как только вы это сделаете, вам необходимо щелкнуть по полю, чтобы открыть его настройки в левом столбце.
Затем выберите купон, который вы создали ранее, в раскрывающемся меню «Разрешенные купоны».

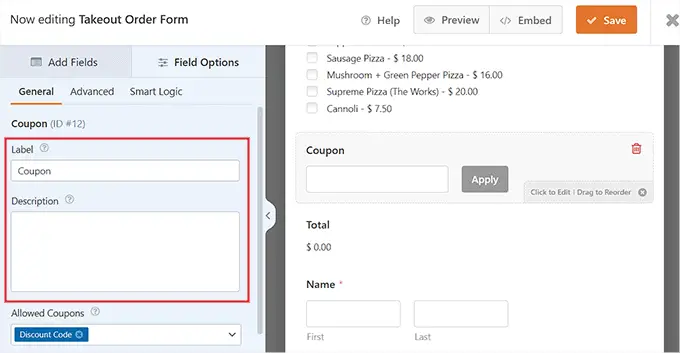
После этого вы можете добавить метку или описание для поля купона, а также включить переключатель «Обязательно».
Если вы это сделаете, пользователи не смогут отправить форму без заполнения кода купона.

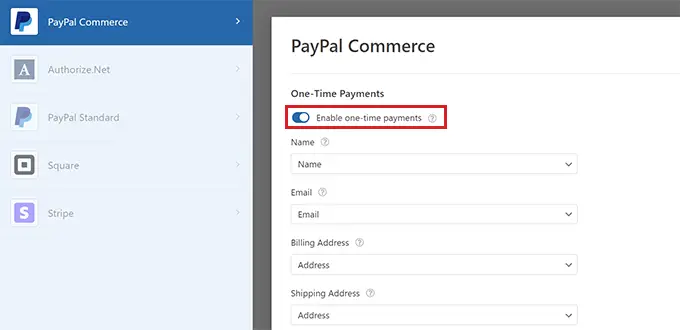
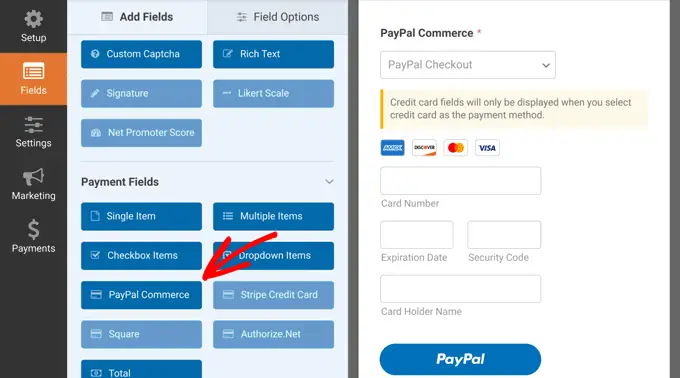
Далее перейдите на вкладку «Платежи» для настройки параметров. С WPForms вы можете легко принимать платежи от популярных шлюзов, таких как Stripe, PayPal, Authorize.net и других.

Все, что вам нужно сделать, это активировать дополнение для выбранного вами шлюза, а затем переключить переключатель, чтобы включить его в конструкторе форм.
Для получения более подробных инструкций вы можете просмотреть наше руководство о том, как создать форму WordPress с вариантами оплаты.

Затем вернитесь на вкладку «Поля» и перетащите поле для выбранного вами платежного шлюза в форму.
Теперь вы сможете принимать платежи непосредственно из WPForms после того, как пользователь применит код купона на скидку.

Когда вы закончите, просто нажмите кнопку «Сохранить» вверху, чтобы сохранить настройки.
Добавьте форму WordPress на страницу/сообщение
Теперь пришло время добавить форму Takeout с кодом купона на страницу или публикацию WordPress. Имейте в виду, что если форма, в которую вы добавили поле кода купона, уже опубликована на странице/публикации вашего сайта, то она будет автоматически обновлена.
Однако, если вы еще не добавили форму, откройте существующую или новую страницу/публикацию на панели управления WordPress.
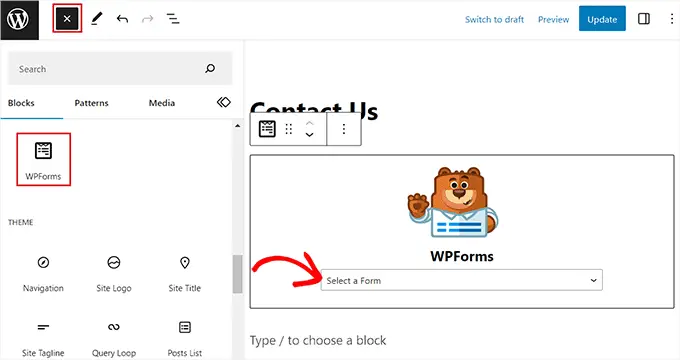
Отсюда нажмите кнопку «+», чтобы открыть меню блоков и добавить блок WPForms.
После этого вам необходимо выбрать форму с полем кода купона из выпадающего меню внутри блока.

Затем нажмите кнопку «Обновить» или «Опубликовать», чтобы сохранить настройки.
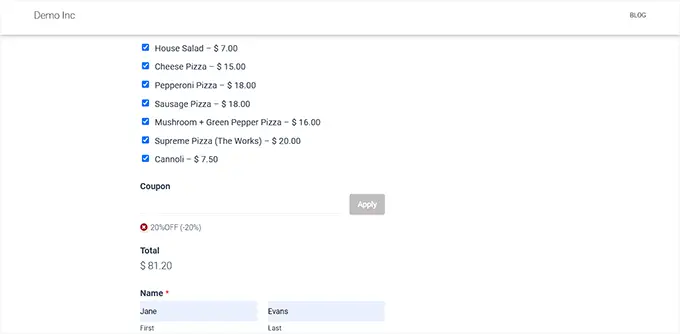
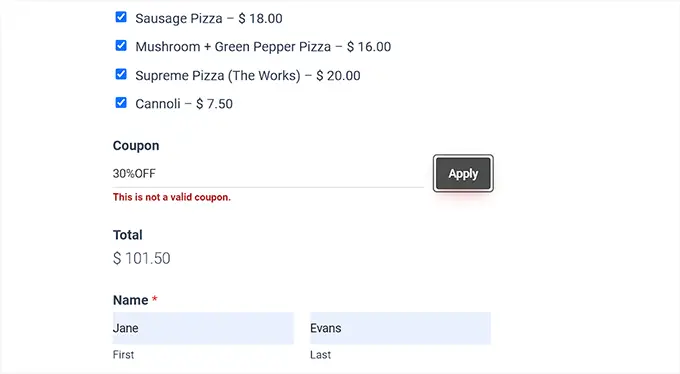
Теперь вы можете посетить свой сайт WordPress и просмотреть форму с полем купона в действии.

Добавить сообщение об ошибках купона
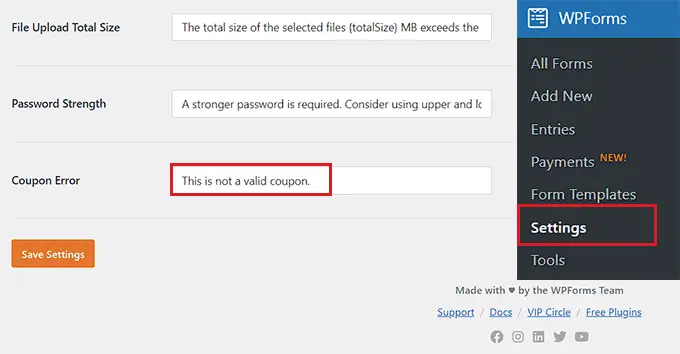
Если вы также хотите отображать сообщение для пользователей, которые вводят неправильный код купона, вам необходимо посетить страницу WPForms »Настройки на панели управления WordPress.
Отсюда перейдите на вкладку «Проверка» и прокрутите вниз до опции «Ошибка купона». После этого введите предложение, которое будет отображаться пользователям при вводе неправильного кода.

Когда вы закончите, просто нажмите кнопку «Сохранить настройки», чтобы сохранить изменения.
Теперь, если пользователи введут неправильный код купона, они увидят ваше сообщение об ошибке.

Отслеживайте использование купонов с помощью WPForms
С помощью WPForms вы также можете отслеживать, сколько раз ваш купон использовался для получения скидки. Это поможет вам увидеть, эффективны ли ваши коды купонов и скидки для увеличения продаж или нет.
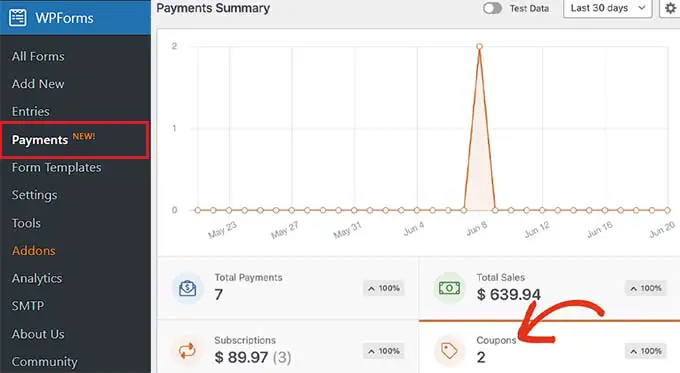
Чтобы просмотреть использование купона, просто посетите страницу WPForms »Платежи на боковой панели администратора WordPress.

Вы увидите сводную диаграмму использования купонов на своем сайте WordPress на вкладке «Обзор».
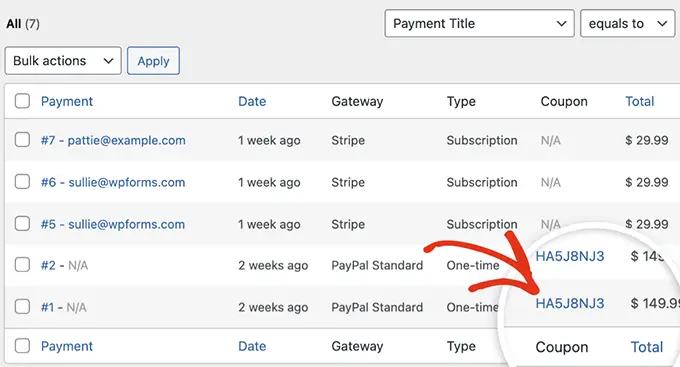
Отсюда вы также можете нажать на вкладку «Общая сумма платежей», чтобы просмотреть отдельные платежи и узнать, какие клиенты использовали код купона на вашем сайте.

Это поможет вам решить, помогло ли добавление поля кода купона вам увеличить доход и была ли кампания успешной или нет.
Бонус: дополнительные советы по использованию купонов в WordPress
Купонный маркетинг — один из наиболее эффективных способов увеличения продаж и повышения лояльности клиентов. Помимо добавления полей купонов в формы WordPress, вы также можете использовать купоны для продвижения нового продукта, распродажи, специальных мероприятий и т. д.
Для этого вы можете использовать плагин Advanced Coupons, который является лучшим плагином кодов купонов WordPress, который позволяет создавать огромный выбор предложений в вашем интернет-магазине.
Он легко интегрируется с WooCommerce и предлагает такие функции, как URL-адреса купонов, запланированные купоны, купоны автоматического применения, купоны на доставку и оптовые купоны.

Кроме того, вы также можете создавать всплывающие окна с купонами, чтобы конвертировать посетителей вашего сайта в клиентов, используя OptinMonster.
Это лучший инструмент для привлечения потенциальных клиентов и оптимизации конверсии, который позволяет создавать привлекательные всплывающие окна с кодами купонов на скидку.

Эта стратегия может помочь восстановить процент брошенных корзин, повысить узнаваемость бренда и улучшить конверсию. Для получения более подробных инструкций вы можете посмотреть наше руководство о том, как создать всплывающее окно с купоном в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко добавлять поле кода купона в формы WordPress. Вас также может заинтересовать наше руководство для начинающих о том, как отправлять автоматические купоны в WordPress, а также подборка наших экспертов по лучшим плагинам купонов WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
