Как легко добавить скользящую боковую корзину в WooCommerce
Опубликовано: 2023-04-06Хотите добавить выдвижную боковую корзину в WooCommerce?
Это позволяет покупателям видеть свою корзину с любой страницы вашего интернет-магазина. Затем покупатели могут добавлять товары в свою корзину, удалять товары и добавлять купоны, даже не посещая отдельную страницу корзины.
В этой статье мы покажем вам, как легко добавить выдвижную корзину в WooCommerce.

Зачем добавлять скользящую боковую корзину в WooCommerce?
Выдвижная боковая корзина — это панель, которая появляется, когда покупатель добавляет товар в свою корзину.
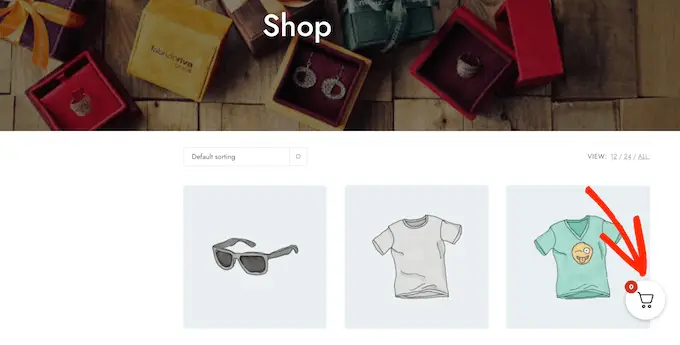
Клиенты также могут открыть корзину в любое время, нажав на значок корзины. Это позволяет им проверять свою корзину покупок, не посещая отдельную страницу корзины WooCommerce.

В зависимости от того, как настроена корзина, покупатели также могут добавлять и удалять товары, а также применять купоны непосредственно на скользящей панели. Вы даже можете добавить кнопки призыва к действию, такие как ссылка на страницу оформления заказа WooCommerce.
Выдвижные тележки могут улучшить качество обслуживания клиентов, устраняя трения в процессе совершения покупок, и помогают покупателям отслеживать, сколько они заплатят на кассе. Это может снизить количество отказов от корзины, а также, возможно, увеличить среднюю стоимость заказа.
С учетом сказанного давайте посмотрим, как вы можете добавить выдвижную боковую корзину в WooCommerce. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Как добавить выдвижную корзину в WooCommerce с помощью бесплатного плагина
Самый быстрый и простой способ создать скользящую боковую корзину — использовать Cart For WooCommerce By FunnelKit. Этот бесплатный плагин позволяет добавить значок корзины в ваш интернет-магазин.
Покупатели могут нажать кнопку, чтобы открыть выдвижную боковую тележку.

Вы можете изменить цвета корзины, границы, кнопки, сообщения и многое другое.
Существует множество вариантов, чтобы сделать его идеально подходящим для вашей темы WordPress.

Вы можете показать кнопку корзины на всем сайте, ограничить ее только страницами WooCommerce или добавить кнопку на определенные страницы и публикации с помощью шорткода.
Как настроить корзину для плагина WooCommerce
Во-первых, вам нужно установить и активировать плагин FunnelKit Cart для WooCommerce. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
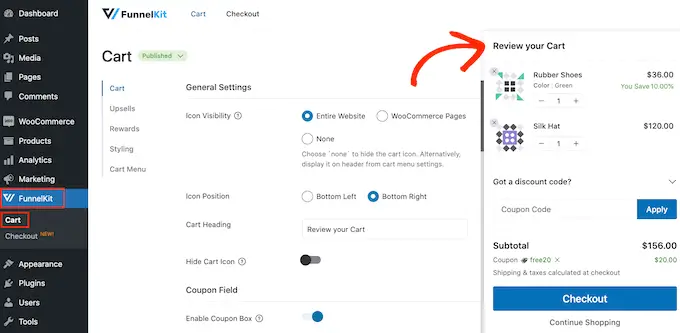
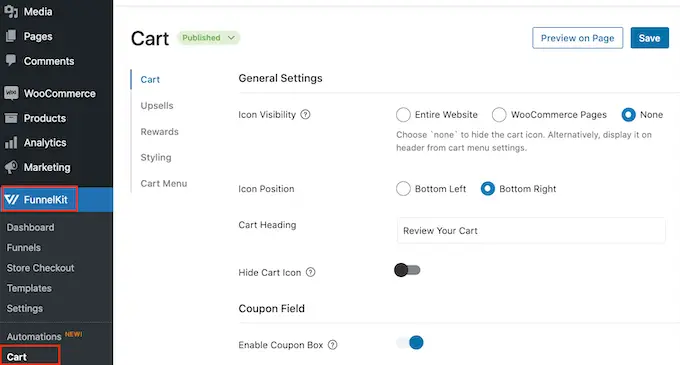
После активации перейдите в FunnelKit »Корзина . Вы увидите предварительный просмотр скользящей тележки в правой части экрана.

Теперь вы можете настроить корзину в соответствии с вашими потребностями.
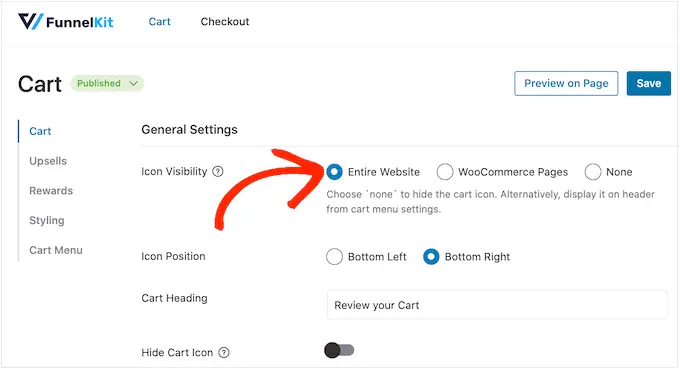
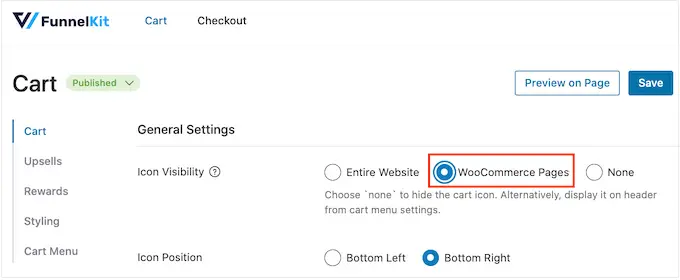
Для начала вы можете решить, показывать ли значок корзины на всем веб-сайте или только на страницах WooCommerce.
Если вы выберете «Весь сайт», покупатели смогут открыть скользящую корзину с любой страницы, так что это хороший выбор для онлайн-рынков и магазинов.

Однако на некоторых сайтах WooCommerce много контента, не связанного с электронной коммерцией. Например, вы можете вести популярный блог на WordPress, но использовать WooCommerce для продажи товаров своим поклонникам.
Отображение кнопки корзины в каждом отдельном сообщении в блоге может стать раздражающим. В этом случае вы можете установить переключатель «Страницы WooCommerce».

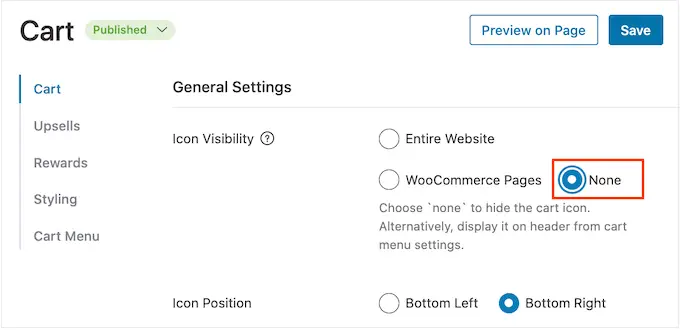
Другой вариант — «Нет», который полностью скрывает значок корзины.
Если вы выберете вариант «Нет», вы сможете добавить значок на любую страницу, публикацию или область, готовую для виджета, с помощью шорткода. Вы также можете добавить значок в меню навигации.
Мы покажем вам, как это сделать позже в этом посте, а сейчас выберите «Нет», если вы планируете добавить значок корзины вручную.
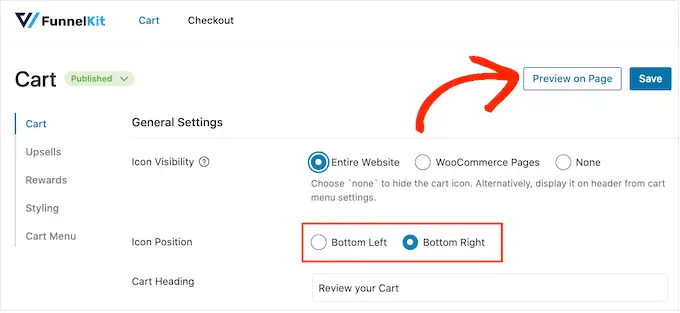
Приняв это решение, выберите «Внизу слева» или «Внизу справа» в зависимости от того, где вы хотите отобразить кнопку корзины. Здесь может помочь проверить, как кнопка будет выглядеть в вашем интернет-магазине, выбрав «Предварительный просмотр на странице».

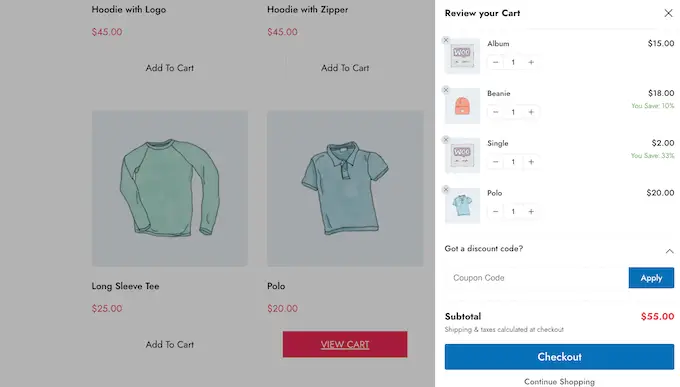
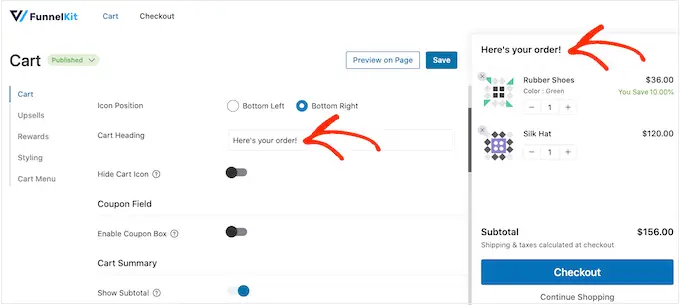
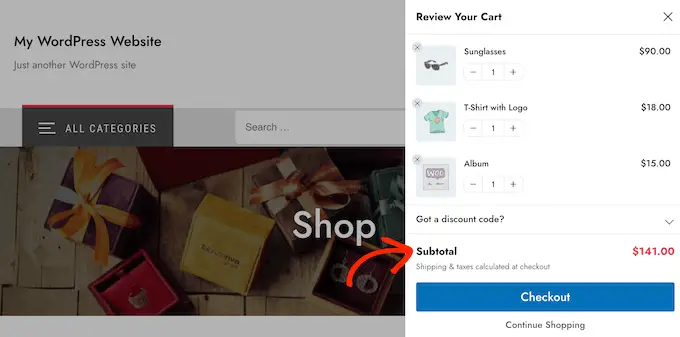
По умолчанию плагин показывает «Просмотреть свою корзину» в верхней части выдвижной боковой корзины.
Вы можете заменить это своим сообщением, введя его в поле «Заголовок корзины».

Если вы не хотите показывать заголовок, просто оставьте поле пустым.
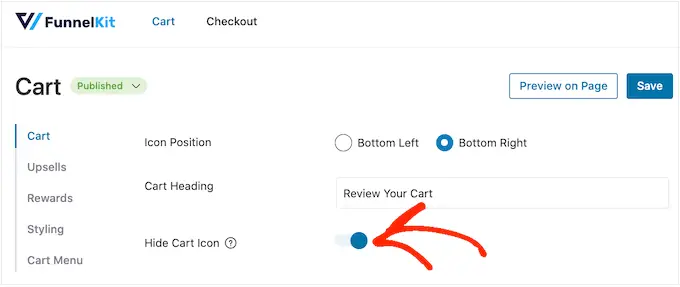
По умолчанию FunnelKit показывает значок корзины до того, как покупатель добавит какие-либо товары в свою корзину.
Если вы предпочитаете, вы можете скрыть значок, пока посетитель не начнет добавлять элементы. Просто нажмите на переключатель «Скрыть значок корзины», чтобы он стал синим.

Это все, что вам нужно для создания базовой тележки с выдвижной боковой стенкой, но есть настройки, которые могут увеличить продажи. Имея это в виду, давайте взглянем на более продвинутые функции FunnelKit.
Принимайте купоны в корзине со скользящей боковой частью WooCommerce
Купоны — отличный способ увеличить продажи и повысить лояльность клиентов.
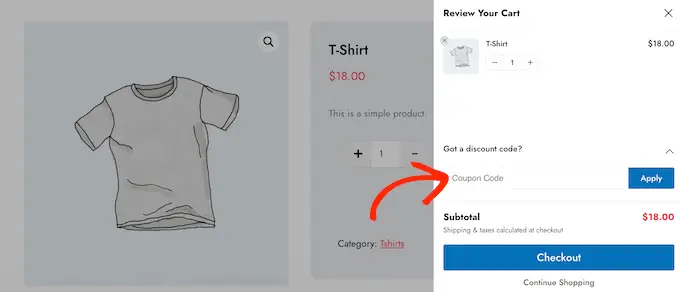
Если вы создали какие-либо смарт-купоны WooCommerce с помощью плагина Advanced Coupons, покупатели могут вводить их непосредственно на странице скользящей корзины.

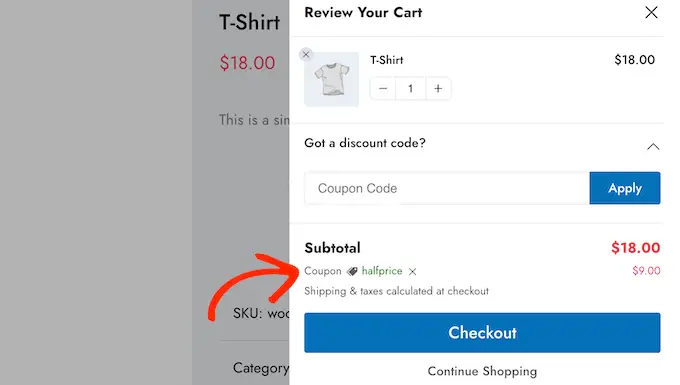
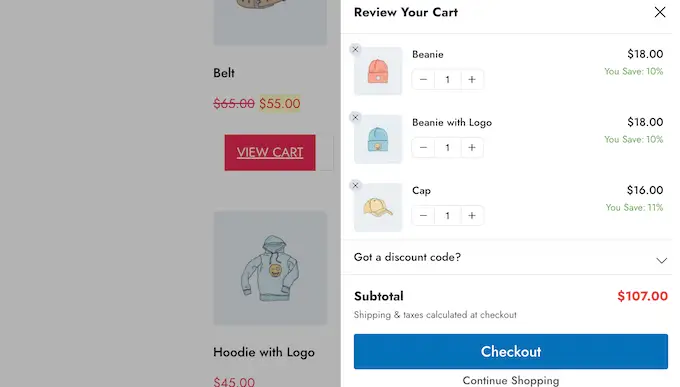
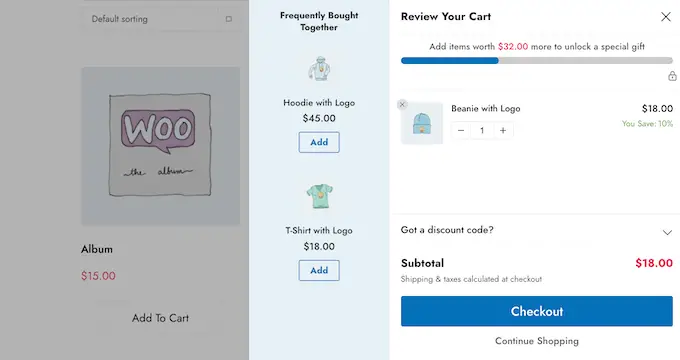
Когда клиент нажимает «Применить», скользящая корзина показывает, сколько он сэкономил.
Поскольку клиенты сразу видят скидку, это побудит их добавить больше товаров в свою корзину и может снизить количество отказов от вашей корзины.

Вы можете создать эти коды, используя встроенную функцию купона WooCommerce или плагин кода купона.
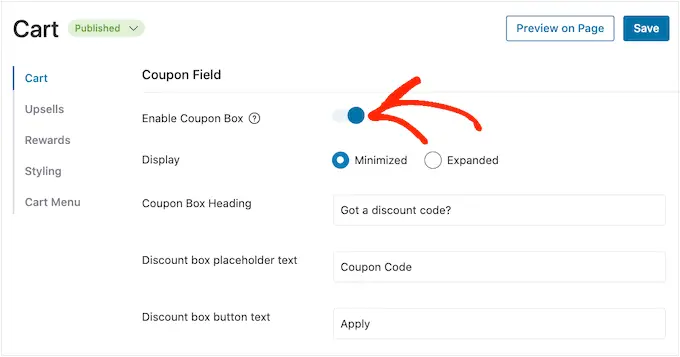
Чтобы добавить поле купона, щелкните переключатель «Включить поле купона», которое меняет цвет с серого (отключено) на синее (включено).

После этого вы можете переключаться между макетами «Свернутый» и «Расширенный». Свернутый вид занимает меньше места, поэтому он меньше отвлекает, но покупателям нужно будет расширить раздел купонов, прежде чем они смогут вводить какие-либо коды.
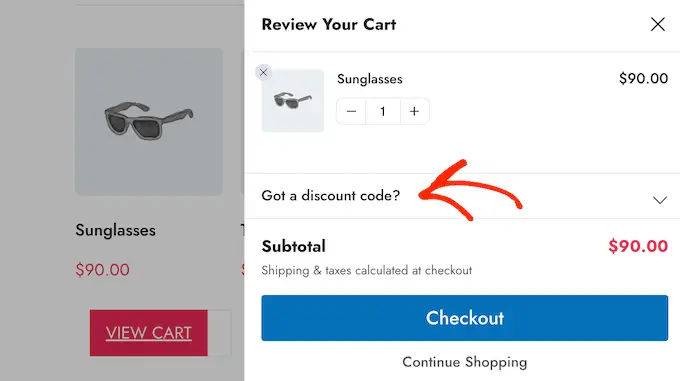
На следующем изображении вы можете увидеть свернутый макет.

После выбора макета вы можете изменить текст, который FunnelKit использует для заголовка поля купона, текста заполнителя скидки и текста кнопки.
Настройте сводку корзины
Сводка корзины показывает покупателям, сколько будет стоить их покупка. Это помогает снизить количество брошенных корзин, поскольку при оформлении заказа не возникает неприятных сюрпризов.

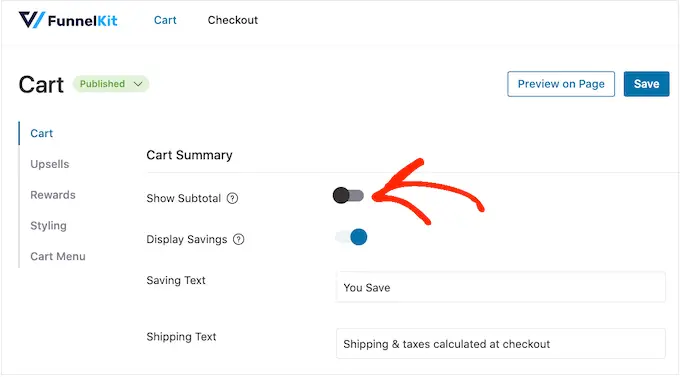
По этой причине мы рекомендуем оставить переключатель «Показать промежуточный итог» включенным.
Однако, если вы хотите упростить боковую корзину, вы можете щелкнуть, чтобы отключить переключатель «Показать промежуточный итог».

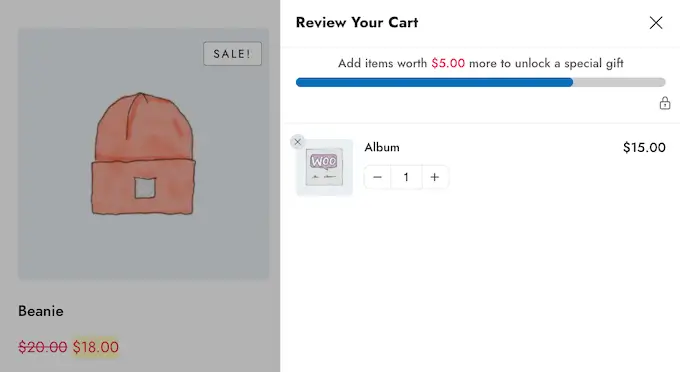
Вы также можете показать любые сбережения, на которые клиент имеет право, включая скидки по любым купонам, которые он применил.
Таким образом, вы можете использовать FOMO для увеличения конверсии, особенно если экономия зависит от времени. Например, вы можете запланировать купоны в WooCommerce, чтобы клиент мог использовать их только в течение ограниченного времени.

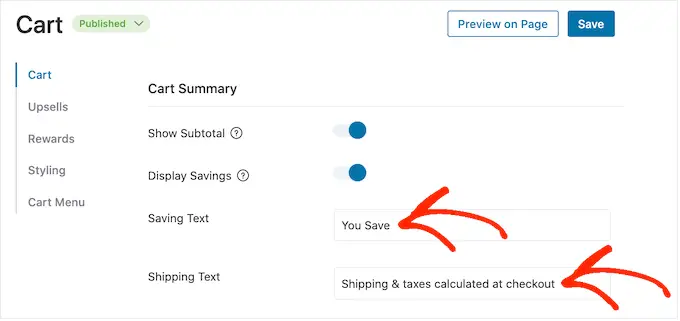
Если вы предпочитаете скрывать эту информацию от выдвижной боковой корзины, вы можете отключить переключатель «Показать экономию».
Вы также можете заменить «Сохранение текста» и «Текст доставки» вашими собственными сообщениями.

Настройте призыв к действию корзины WooCommerce
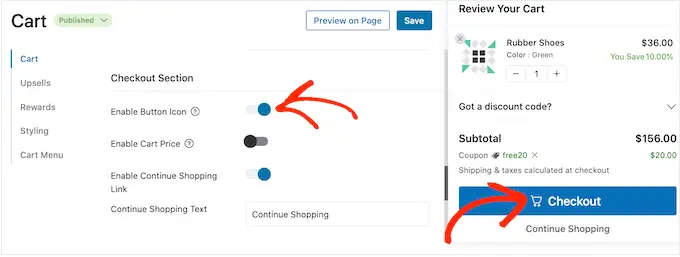
Выдвижная боковая корзина имеет кнопку оформления заказа по умолчанию, но вы можете настроить эту кнопку призыва к действию, чтобы получить больше конверсий. Для начала вы можете добавить значок оформления заказа с помощью переключателя «Включить значок кнопки».

Это может быть особенно полезно, если вы создаете многоязычный сайт WordPress.
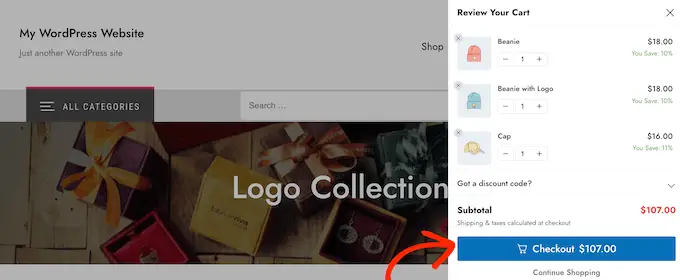
Вы также можете добавить цену корзины к кнопке оформления заказа, используя переключатель «Включить цену корзины».

Это может помочь покупателям отслеживать, сколько будет стоить корзина, особенно если вы удалили промежуточную сумму из раздела сводки корзины.
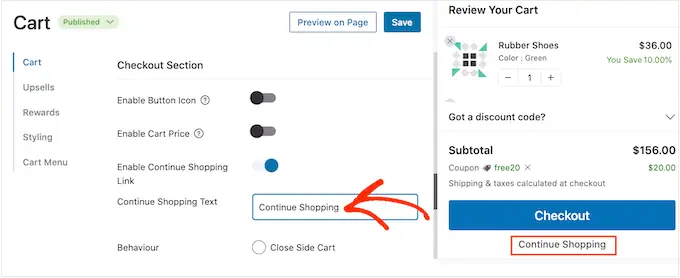
По умолчанию FunnelKit добавляет ссылку «Продолжить покупки» внизу выдвижной боковой корзины. Вы можете заменить этот текст своим сообщением, введя текст в поле «Продолжить покупки».

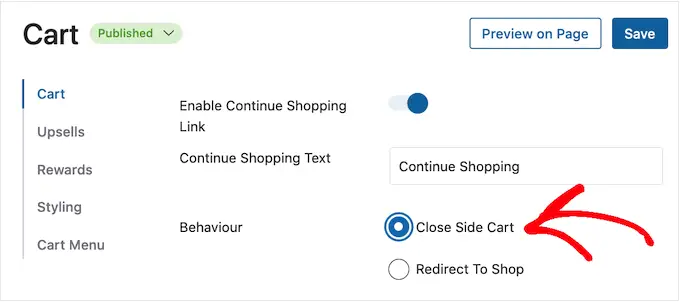
После этого выберите, будет ли эта ссылка просто закрывать боковую панель корзины или перенаправлять покупателя на страницу вашего магазина WooCommerce.
Большинство покупателей рассчитывают выйти из скользящей корзины, поэтому мы рекомендуем нажать кнопку «Закрыть боковую корзину».

Если вы выберете «Перенаправить в магазин», вы можете изменить текст «Продолжить покупки», чтобы было ясно, что произойдет, когда покупатели нажмут на ссылку.
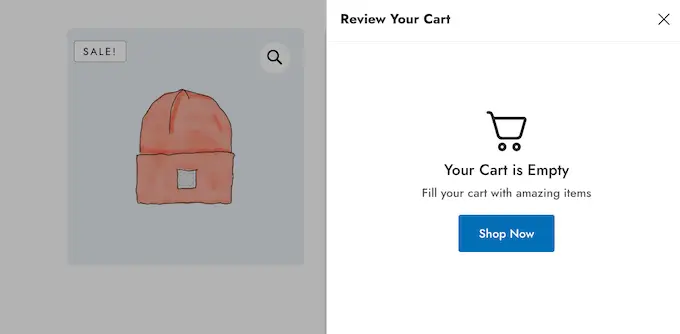
Создайте собственный экран пустой корзины
Кнопку корзины можно скрыть до тех пор, пока покупатель не добавит в свою корзину хотя бы один товар, следуя описанному выше процессу.
Однако, если вы не скроете кнопку, клиенты могут иногда видеть пустой экран корзины.

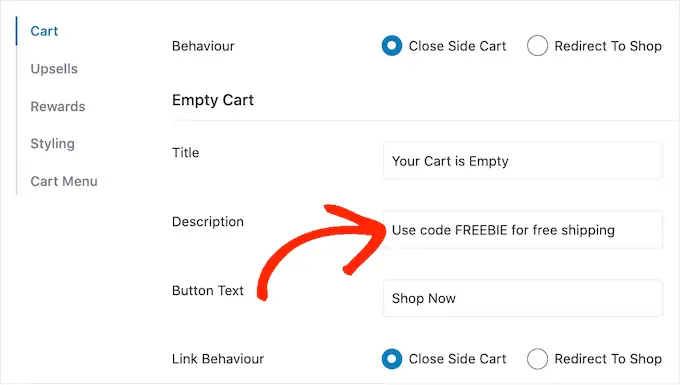
Вы можете изменить заголовок, описание и текст кнопки, используя настройки в разделе «Пустая корзина». Как правило, вам нужно побудить клиентов начать делать покупки. Например, вы можете рассказать о своих предложениях, таких как бесплатная доставка или гарантия возврата денег.
Вы даже можете дать покупателю код купона, например, скидка «Купи один и получи один бесплатно» (BOGO).

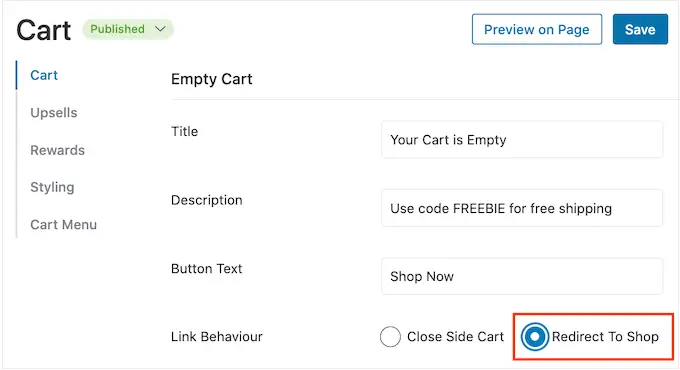
Вы также можете выбрать, будет ли нажатие кнопки «Купить сейчас» перенаправлять покупателя на страницу магазина WooCommerce или просто закрывать боковую панель.
Мы рекомендуем выбрать «Перенаправить в магазин», так как покупателям будет проще начать добавлять товары в свои корзины.

Добавьте значок корзины в любое место на вашем сайте
Если вам нужен больший контроль над тем, где появляется значок корзины, вы можете добавить его на любую страницу, публикацию или область, готовую для виджетов, с помощью шорткода. Вы также можете добавить его в меню вашего сайта.
Это отличный выбор, если вы выбрали «Нет» в настройках «Видимость значков» в соответствии с описанным выше процессом.

Однако, если вы выбрали «Страницы WooCommerce», этот метод позволяет добавить значок корзины в другие важные области вашего сайта. Например, вы можете добавить значок на свою домашнюю страницу или контактную форму.
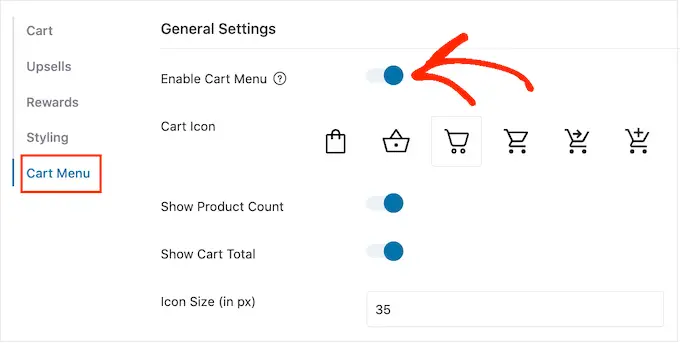
Чтобы начать, выберите «Меню корзины», а затем нажмите переключатель «Включить меню корзины».

Теперь вы можете изменить внешний вид значка, выбрав один из шаблонов значков и выбрав, отображать ли количество продуктов и общую сумму корзины как часть значка. Эта информация может помочь посетителям отслеживать свои тележки.
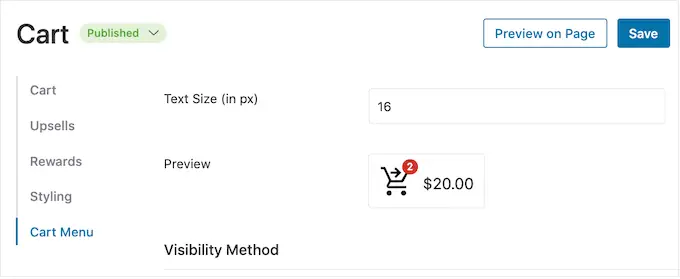
Вы также можете изменить размер значка и размер текста. По мере внесения изменений небольшой предварительный просмотр будет автоматически обновляться, чтобы вы могли попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.

Когда вы будете довольны тем, как выглядит значок корзины, нажмите кнопку «Сохранить».
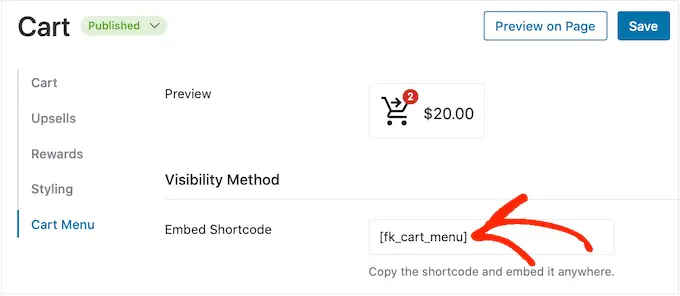
Теперь вы можете добавить значок на любую страницу, публикацию или область, готовую для виджетов, используя код рядом с «Встроить шорткод».

Для получения дополнительной информации о том, как разместить шорткод, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.
Другой вариант — добавить значок в меню навигации вашего сайта. Таким образом, выдвижная боковая корзина всегда находится в пределах легкой досягаемости, не отвлекая внимание от содержимого главной страницы.

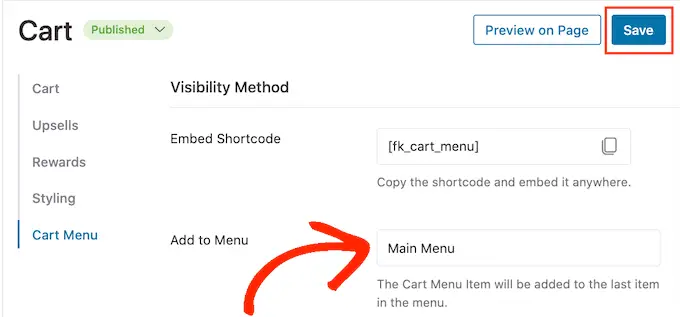
Для этого откройте раскрывающийся список «Добавить в меню» и выберите меню, которое хотите использовать.
После этого нажмите на кнопку «Сохранить».

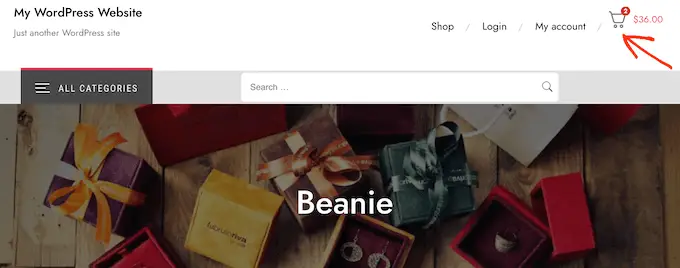
Теперь, если вы посетите свой веб-сайт WordPress, вы увидите значок корзины в меню навигации.
Добавьте свои собственные цвета и брендинг

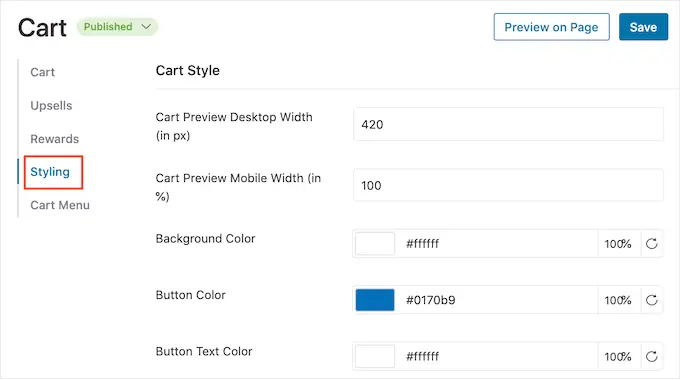
Возможно, вы захотите изменить цвета выдвижной боковой корзины, чтобы они лучше соответствовали вашей теме или брендингу WooCommerce. Чтобы изменить цвет текста, цвет кнопки, цвет ссылки и т. д., нажмите «Стиль».

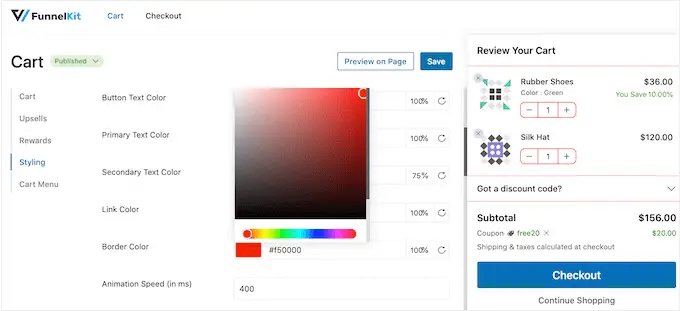
Чтобы изменить любой из цветов по умолчанию, просто нажмите на него. Откроется всплывающее окно, где вы можете попробовать разные цвета.
Например, на следующем изображении мы настраиваем границу.

Другой вариант — ввести шестнадцатеричный код в поле «Hex». Это идеально, если у вас уже есть определенный оттенок.
Если вы не знаете, какой шестнадцатеричный код использовать, вам может помочь такой сайт, как HTML Color Codes. Здесь вы можете изучить разные цвета, а затем получить код, который можно просто вставить в плагин FunnelKit.
Как создать адаптивную выдвижную тележку
Многие люди покупают товары и услуги с помощью мобильного устройства. Имея это в виду, вы должны убедиться, что выдвижная боковая тележка выглядит так же хорошо на смартфонах и планшетах, как и на настольных компьютерах.
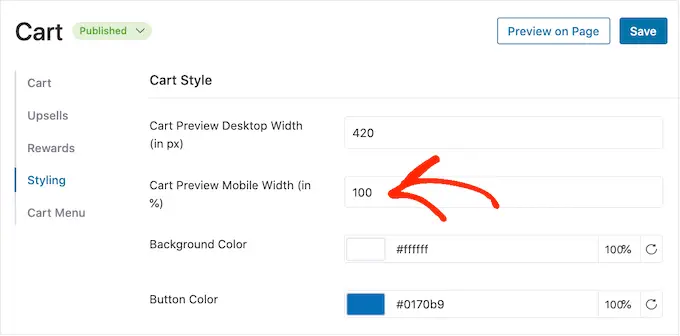
Здесь может помочь изменение ширины корзины, чтобы она не полностью заполняла маленький экран мобильного устройства. Для этого нажмите «Стиль», а затем посмотрите на «Ширина предварительного просмотра корзины для мобильных устройств».

Вы можете попробовать ввести в это поле другие значения. Если вы измените настройки по умолчанию, рекомендуется проверить мобильную версию вашего сайта WordPress с рабочего стола, чтобы убедиться, что вы довольны результатами.
Пока вы находитесь на этом экране, вы также можете изменить ширину выдвижной боковой тележки на рабочем столе. Для этого просто измените число в поле «Ширина рабочего стола для предварительного просмотра корзины».
Как опубликовать свою выдвижную тележку
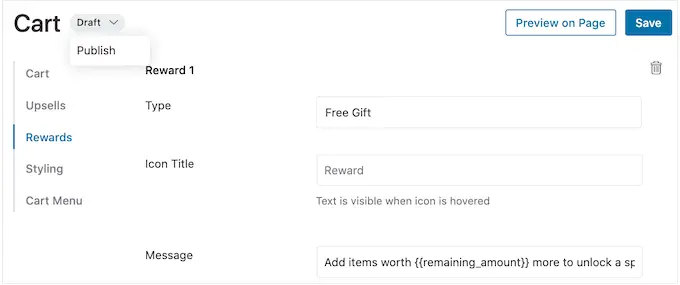
Когда вы довольны тем, как настроена выдвижная боковая тележка, пришло время воплотить ее в жизнь. Просто нажмите кнопку «Черновик» рядом с «Корзиной», а затем выберите «Опубликовать».

Теперь, если вы посетите свой интернет-магазин, вы увидите выдвижную корзину вживую.
Если вы хотите удалить скользящую боковую корзину в любой момент, просто вернитесь к FunnelKit »Корзина на панели управления WordPress. Затем нажмите кнопку «Опубликовать» и выберите «Черновик».
Метод 2. Добавьте расширенную скользящую боковую корзину (с дополнительными продажами, перекрестными продажами и вознаграждениями)
Если вы хотите увеличить среднюю стоимость заказа в своем магазине, вы можете перейти на FunnelKit Cart Pro. Этот продвинутый плагин для выдвижной боковой корзины добавляет мощные функции дополнительных продаж, перекрестных продаж и вознаграждений в выдвижную боковую корзину FunnelKit.
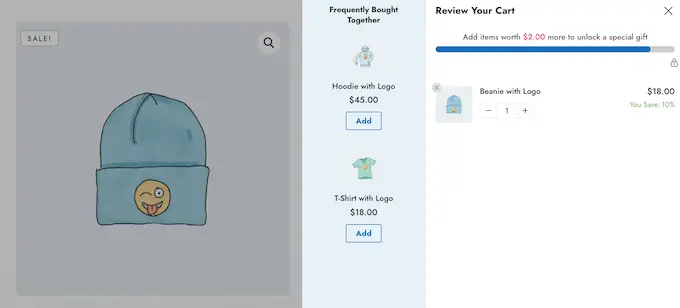
С помощью этого плагина вы можете рекомендовать сопутствующие товары каждый раз, когда покупатель добавляет товар в корзину.

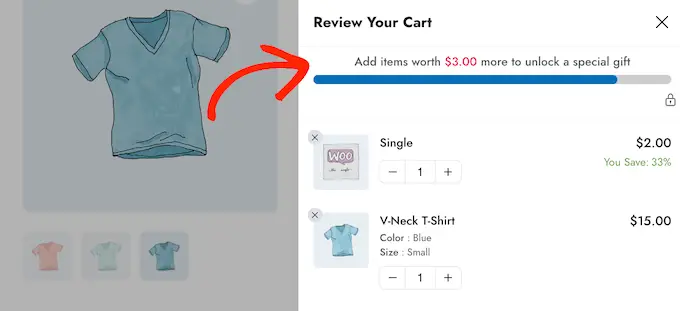
Вы также можете создавать уникальные награды, такие как коды купонов и бесплатные подарки, а затем продвигать их в скользящей корзине.
FunnelKit может даже отслеживать, сколько еще нужно потратить клиенту, чтобы разблокировать следующую награду.

Чтобы добавить эти мощные функции, вам необходимо перейти на FunnelKit Funnel Builder Pro. Просто имейте в виду, что вам понадобится план Plus или выше.
После покупки плана войдите в свою учетную запись FunnelKit. Здесь вы найдете плагин FunnelKit Funnel Builder Pro, а также FunnelKit Funnel Builder и FunnelKit Cart. Вам нужно будет установить все три плагина, чтобы разблокировать расширенные функции выдвижной тележки.
Во-первых, вам нужно установить и активировать три плагина. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
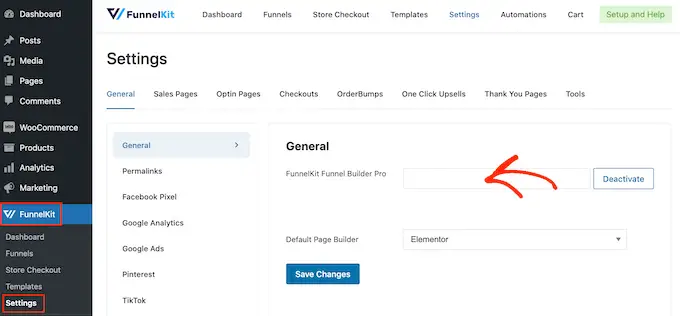
После активации перейдите в FunnelKit »Настройки и добавьте свой лицензионный ключ в поле «FunnelKit Funnel Builder Pro».

Вы можете найти эту информацию, войдя в свою учетную запись на веб-сайте FunnelKit. Сделав это, нажмите «Активировать».
После этого просто перейдите в FunnelKit »Корзина .

Теперь вы можете настроить и настроить боковую корзину, выполнив тот же процесс, описанный в методе 1. Когда вы довольны тем, как настроена скользящая боковая тележка, вы готовы добавить дополнительные продажи, перекрестные продажи и вознаграждения.
Получите больше продаж за счет дополнительных и перекрестных продаж продуктов WooCommerce
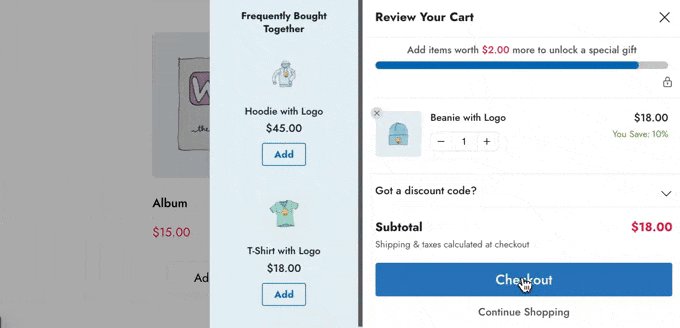
Когда покупатель открывает выдвижную боковую корзину, вы можете показывать ему уникальные акции дополнительных и перекрестных продаж на основе товаров в его корзине.

Допродажа — это когда вы побуждаете покупателей покупать более дорогой продукт вместо того, который уже есть в их корзине.
Например, представьте, что покупатель добавляет в корзину водонепроницаемую куртку. Вы можете предложить куртку более высокого качества, более прочную, универсальную и доступную в разных цветах.
Перекрестные продажи — это когда вы продвигаете продукт, связанный с тем, что клиент уже покупает. Например, если они добавят в корзину поздравительную открытку, вы можете предложить им купить шоколад или цветы.
WooCommerce имеет функцию связанного продукта, которая позволяет создавать дополнительные и перекрестные продажи. Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как продавать товары в WooCommerce.
Однако вы также можете создавать дополнительные и перекрестные продажи непосредственно с панели инструментов FunnelKit. Это самый быстрый вариант, поэтому именно его мы будем использовать в этом руководстве.
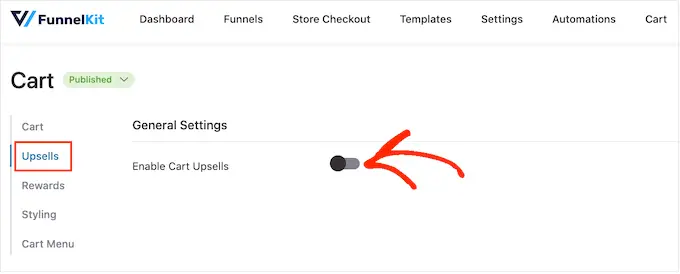
Чтобы начать, нажмите на опцию «Дополнительные продажи», а затем выберите «Включить дополнительные продажи в корзине».

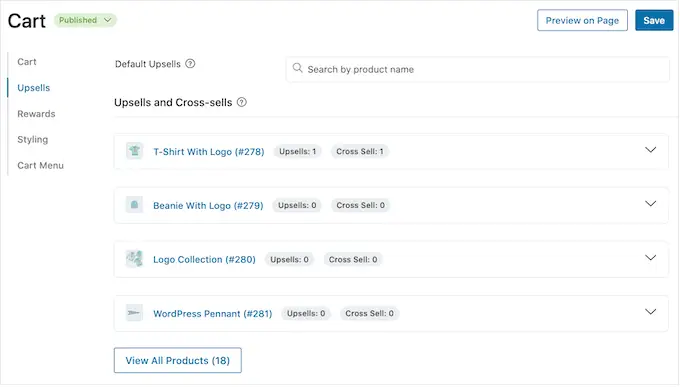
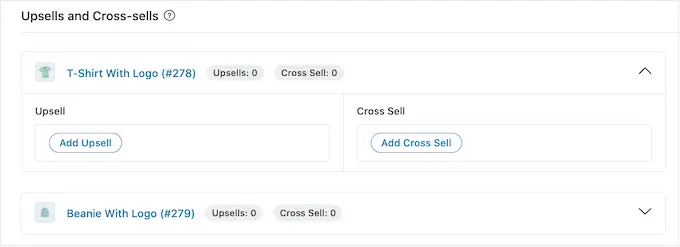
После этого прокрутите до раздела «Допродажи и перекрестные продажи».
Здесь вы увидите все товары вашего интернет-магазина.

Просто нажмите на элемент, в который вы хотите добавить один или несколько связанных продуктов.
Затем нажмите «Добавить дополнительные продажи» или «Добавить перекрестные продажи» в зависимости от того, какую акцию вы хотите создать.

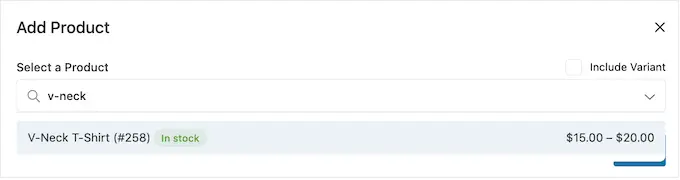
Во всплывающем окне начните вводить продукт, который вы хотите использовать в качестве дополнительной или перекрестной продажи. Когда появится нужный продукт, нажмите на него.
Чтобы предложить несколько продуктов, просто выполните описанный выше процесс.

После этого просто нажмите кнопку «Добавить».
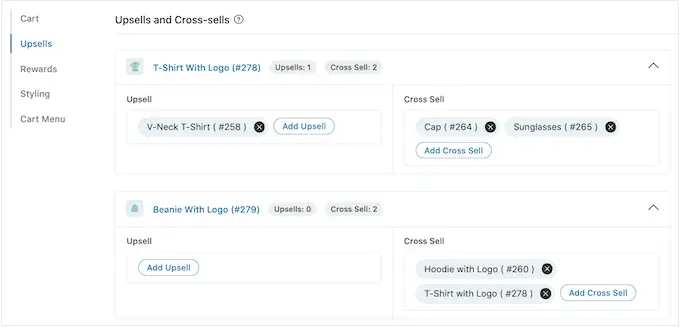
Теперь вы можете создавать уникальные кампании перекрестных и дополнительных продаж для каждого продукта в вашем магазине, просто следуя описанному выше процессу.

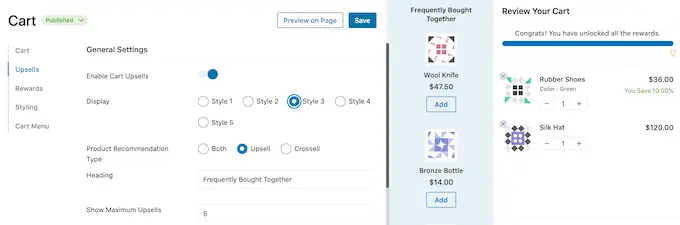
Теперь вы готовы настроить, как рекламные акции дополнительных и перекрестных продаж будут выглядеть в вашей выдвижной боковой корзине.
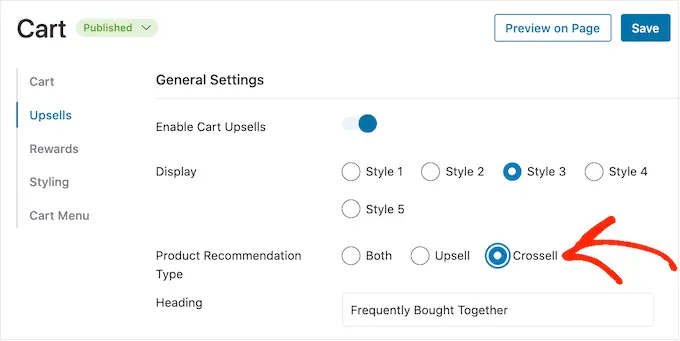
Для начала попробуйте переключаться между разными стилями, нажимая переключатели рядом с «Экран».

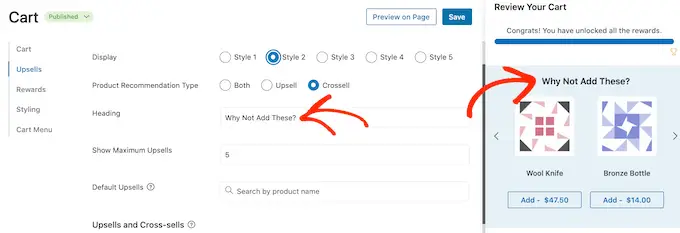
Предварительный просмотр в реальном времени будет обновляться автоматически, поэтому вы можете попробовать разные стили, чтобы выбрать, какой из них вам больше нравится.
По умолчанию FunnelKit показывает как дополнительные, так и перекрестные продажи в скользящей боковой корзине. Если вы предпочитаете, вы можете показывать только дополнительные продажи или только перекрестные продажи, используя переключатели в «Тип рекомендации продукта».

Затем вы можете изменить заголовок, который FunnelKit показывает над продвижением дополнительных или перекрестных продаж, введя его в поле «Заголовок».
Просто имейте в виду, что FunnelKit будет использовать один и тот же заголовок для обоих типов продвижения.

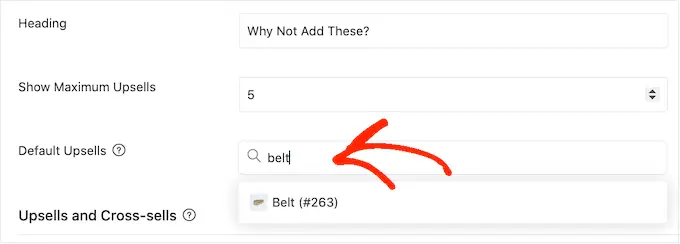
После этого вы можете установить максимальное количество предлагаемых продуктов, которые будет отображать FunnelKit, введя текст в поле «Показать максимальное количество дополнительных продаж».
Везде, где это возможно, рекомендуется создавать уникальные рекламные акции для дополнительных и перекрестных продаж для каждого продукта. Однако, если в вашем интернет-магазине много товаров, это может быть невозможно.
Имея это в виду, вы можете установить продукт дополнительной продажи по умолчанию, который FunnelKit будет продвигать, когда нет доступных связанных продуктов. Для этого просто введите название продукта в поле «Допродажи по умолчанию». Когда появится нужный продукт, нажмите на него.

Если вас устраивают созданные вами рекламные акции с дополнительными и перекрестными продажами, не забудьте нажать «Сохранить», чтобы сохранить изменения.
Предлагайте бесплатную доставку, скидки и бесплатные подарки
Вы часто можете увеличить среднюю стоимость заказа, дав клиентам повод потратить больше. Имея это в виду, FunnelKit позволяет вам создавать различные награды, а затем продвигать их как разблокируемые бонусы в выдвижной боковой корзине.
Например, вы можете предложить бесплатную доставку, если клиент превысит минимальную сумму. FunnelKit даже покажет клиентам, сколько еще им нужно потратить, чтобы разблокировать свой приз.
Это простой способ увеличить продажи и повысить лояльность клиентов с помощью геймификации.
FunnelKit позволяет предлагать три различных вознаграждения: бесплатную доставку, скидку и бесплатный подарок.
Чтобы предложить бесплатную доставку, вам нужно уже настроить доставку в своем магазине WooCommerce. Пошаговые инструкции см. в нашем полном простом руководстве по WooCommerce.
Между тем, вознаграждение «скидка» автоматически применяет купон, когда клиент достигает минимальной суммы. Если вы хотите предложить это вознаграждение, вам нужно создать купон на процентную скидку, используя либо встроенную функцию купона WooCommerce, либо плагин купона WordPress.
Пошаговые инструкции см. в нашем руководстве по созданию смарт-купонов.
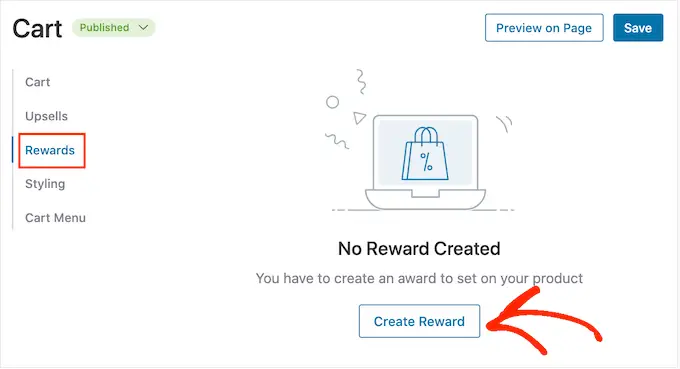
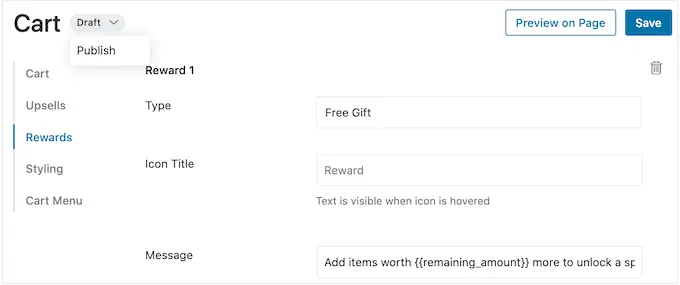
После этого вы готовы создать награду, выбрав «Награды» в настройках FunnelKit, а затем нажав «Создать награду».

Теперь вы можете открыть раскрывающийся список «Тип» и выбрать тип награды, которую хотите создать.
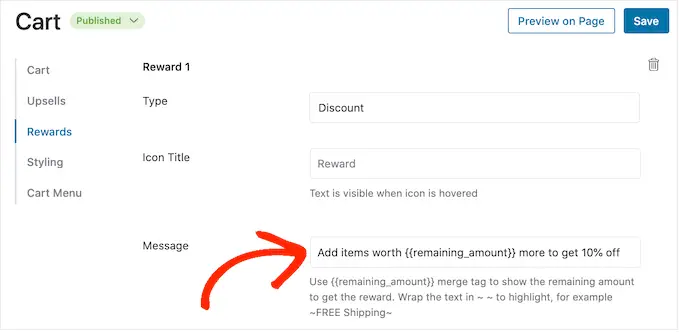
Независимо от того, выберете ли вы бесплатный подарок, бесплатную доставку или скидку, вы можете изменить текст, который FunnelKit показывает покупателям, введя текст в поле «Сообщение».
Если вы вносите какие-либо изменения, то будьте осторожны, чтобы не изменить remaining_amount , так как это позволяет FunnelKit показать, сколько еще нужно потратить покупателю.

Если вы предлагаете скидку, обязательно измените сообщение, чтобы показать, сколько покупатель сэкономит.
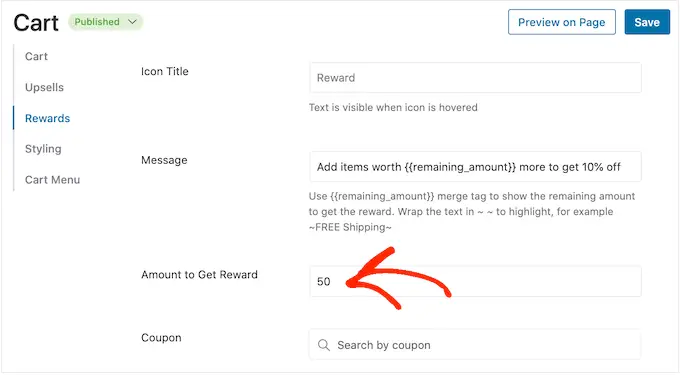
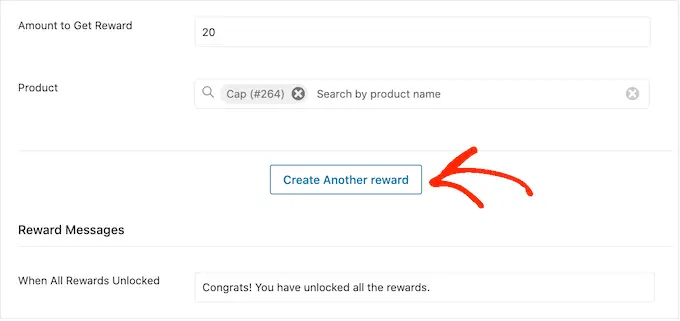
После этого введите число в поле «Сумма для получения вознаграждения». Это то, сколько покупатели должны потратить, чтобы разблокировать вознаграждение.

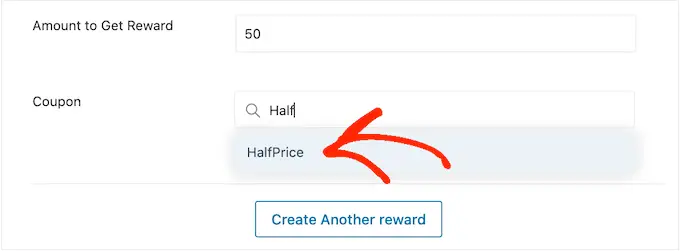
Если вы предлагаете процентную скидку, вам нужно указать, какой купон FunnelKit должен применять автоматически.
В поле «Купон» начните вводить купон, который хотите использовать. Когда появится правильный код, нажмите на него.

Теперь FunnelKit автоматически применит купон, когда кто-то потратит минимум средств.
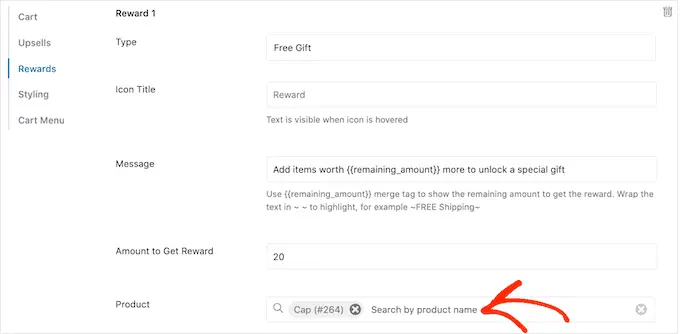
Предлагаете вместо этого бесплатный подарок? Затем начните вводить название подарка в поле «Товар».

Когда появится нужный продукт, нажмите на него.
Теперь FunnelKit добавит этот товар в корзину покупателя, как только он потратит минимум средств.

Чтобы добавить дополнительные награды, просто нажмите «Создать другую награду».
Теперь вы можете настроить скидку, бесплатный подарок или вознаграждение за бесплатную доставку, выполнив тот же процесс, который описан выше.

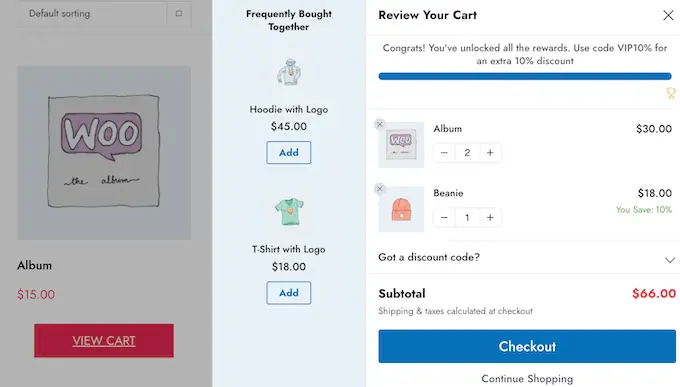
По умолчанию FunnelKit покажет следующее сообщение, когда клиент получит все награды: «Поздравляем! Вы разблокировали все награды.
Чтобы показать другое сообщение, просто введите в поле «Когда все вознаграждения разблокированы». Вы даже можете предложить покупателю специальный бонус за разблокировку всех ваших наград, например, эксклюзивный код купона для использования при следующей покупке.

Когда вы довольны тем, как настроены ваши награды, нажмите кнопку «Сохранить».
Как опубликовать свою скользящую боковую тележку
Когда вы будете готовы оживить выдвижную боковую тележку, просто нажмите кнопку «Черновик» рядом с «Корзиной». Затем вы можете нажать «Опубликовать».

Если вы хотите удалить скользящую боковую корзину в любой момент, просто вернитесь к FunnelKit »Корзина на панели управления WordPress. Затем нажмите кнопку «Опубликовать» и выберите «Черновик».
Мы надеемся, что эта статья помогла вам добавить выдвижную боковую корзину в WooCommerce. Вы также можете ознакомиться с нашим руководством о том, как создать всплывающее окно WooCommerce для увеличения продаж и о лучших плагинах WooCommerce для вашего магазина.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
