Как легко добавить тень блока в WordPress (4 способа)
Опубликовано: 2023-02-09Недавно один из наших читателей спросил, есть ли простой способ добавить тени в WordPress?
Тени могут выделить ваш самый важный контент и привлечь внимание посетителей. Они также могут сделать плоский дизайн веб-сайта более привлекательным и интересным.
В этой статье мы покажем вам, как легко добавлять тени в WordPress, шаг за шагом.

Зачем добавлять тени в WordPress?
Коробчатая тень, иногда также известная как падающая тень, представляет собой визуальный эффект, создающий впечатление, что объект на экране отбрасывает тень.
Мы склонны уделять больше внимания объектам, которые кажутся нам ближе. Вот почему многие владельцы веб-сайтов добавляют тени к своему наиболее важному контенту, чтобы он выглядел так, будто он парит над страницей.
Например, если вы добавите большую тень к кнопке призыва к действию, то физически она будет выглядеть ближе к посетителю. Это привлечет внимание человека к этой важной кнопке.
С учетом сказанного давайте посмотрим, как вы можете добавить тени в свой блог или веб-сайт WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Как добавить тени блока с помощью кода (рекомендуется)
При добавлении тени блока рекомендуется добавлять ее только к наиболее важным элементам веб-сайта. Если вы добавите уникальный эффект тени к каждому блоку WordPress, это может сделать ваш сайт беспорядочным и запутанным.
Также важно, чтобы тени блоков были одинаковыми на всем сайте. Лучший способ сделать это — определить стиль в CSS с помощью WPCode.
WPCode — лучший плагин фрагментов кода, используемый более чем 1 миллионом веб-сайтов WordPress. Это упрощает добавление пользовательского кода в WordPress без необходимости редактировать файл functions.php.
С WPCode даже новички могут редактировать код своего веб-сайта, не рискуя ошибками и опечатками, которые могут вызвать множество распространенных ошибок WordPress.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
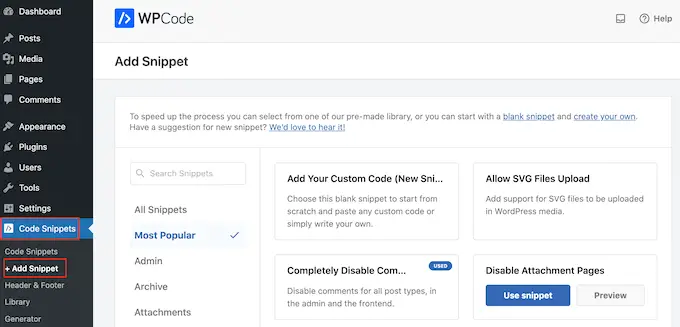
После активации перейдите к фрагментам кода »Добавить фрагмент .

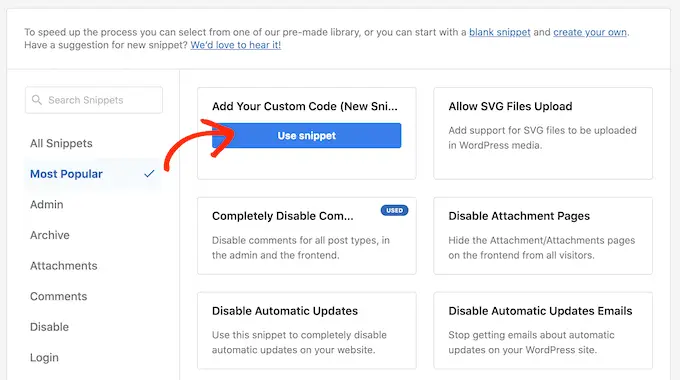
Здесь просто наведите указатель мыши на «Добавить свой собственный код».
Когда он появится, нажмите «Использовать фрагмент».

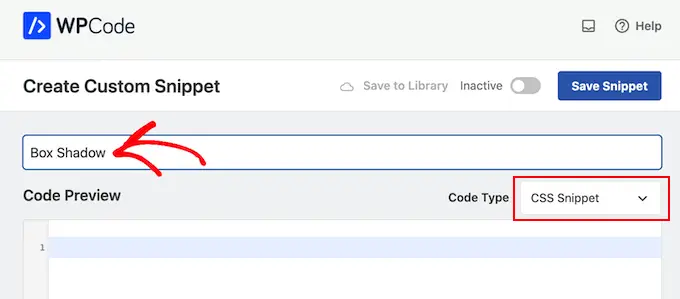
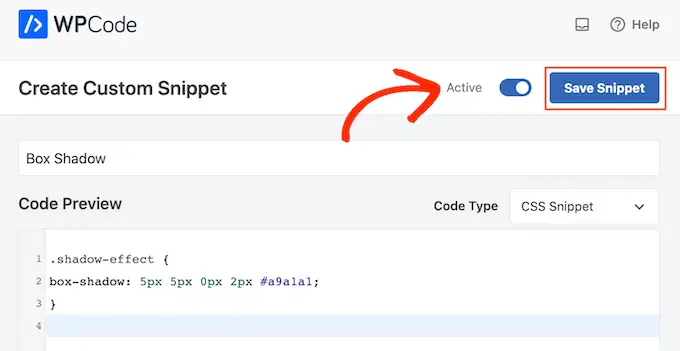
Для начала введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент на панели инструментов WordPress.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент CSS».

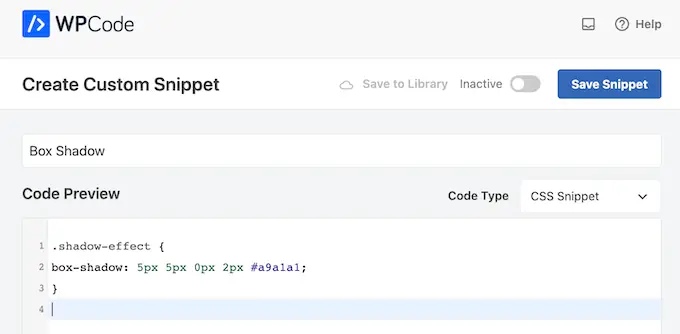
В редакторе кода добавьте следующий фрагмент кода:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
В приведенном выше фрагменте вам может потребоваться заменить значения пикселей в зависимости от типа тени, которую вы хотите создать.
Чтобы помочь вам, вот что означают разные значения px, идущие слева направо:
- Горизонтальное смещение. Когда вы устанавливаете положительное значение, тень сдвигается влево. Если вы введете отрицательное значение, например -5px, тень будет сдвинута вправо. Если вы не хотите добавлять горизонтальное смещение, вы можете вместо этого использовать 0 пикселей.
- Вертикальное смещение. Если вы используете положительное значение, то тень будет сдвинута вниз. Если вы введете отрицательное значение, тень будет смещена вверх. Если вы не хотите смещать тень по вертикали, просто введите 0px.
- Радиус размытия. Это размывает тень, чтобы у нее не было резких краев. Чем выше значение, тем сильнее эффект размытия. Если вы предпочитаете использовать острые края, введите 0px.
- Радиус распространения. Чем выше значение, тем больше разброс тени. Это значение является необязательным, поэтому пропустите его, если не хотите показывать разворот.
- Цвет. Хотя серый является наиболее распространенным цветом для теней, вы можете использовать любой цвет, который хотите, введя шестнадцатеричный код. Если вы не знаете, какой код использовать, вы можете изучить различные цвета, используя такой ресурс, как цветовые коды HTML.

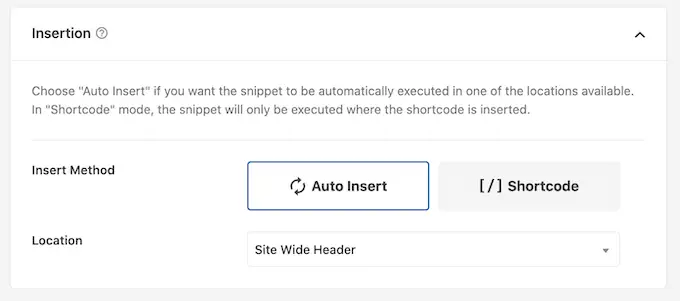
Когда вы довольны фрагментом, прокрутите до раздела «Вставка». WPCode может добавлять ваш код в разные места, например, после каждого поста, только для внешнего интерфейса или только для администратора.
Мы хотим использовать пользовательский код CSS на всем нашем веб-сайте WordPress, поэтому нажмите «Автоматическая вставка», если он еще не выбран. Затем откройте раскрывающееся меню «Расположение» и выберите «Заголовок сайта».

После этого вы готовы прокрутить до верхней части экрана и щелкнуть переключатель «Неактивный», чтобы он изменился на «Активен».
Наконец, нажмите «Сохранить фрагмент», чтобы активировать фрагмент CSS.

Теперь вы можете добавить пользовательский класс CSS в любой блок.
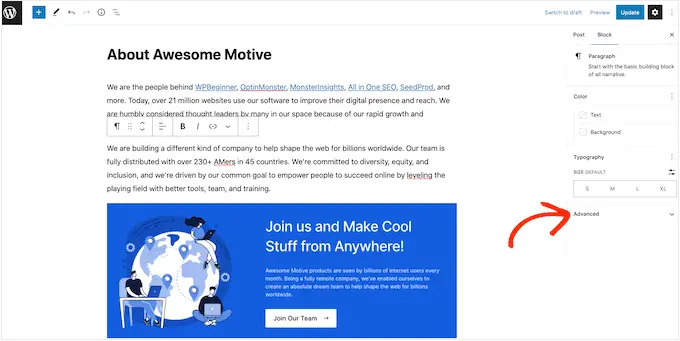
В редакторе контента WordPress просто выберите блок, в который вы хотите добавить тень блока. Затем в правом меню нажмите, чтобы развернуть раздел «Дополнительно».

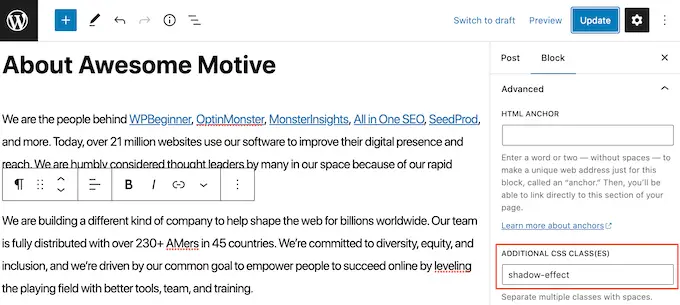
Здесь вы увидите поля, в которые вы можете добавлять разные классы.
В поле «Дополнительные классы CSS» введите shadow-effect .

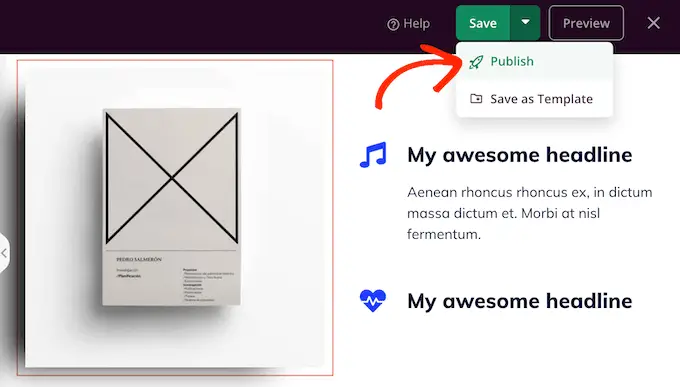
Когда вы будете готовы опубликовать тень окна, просто нажмите кнопку «Опубликовать» или «Обновить».
Теперь, если вы посетите свой веб-сайт, вы увидите тень окна вживую.
Способ 2. Добавьте тень блока с помощью бесплатного плагина (быстро и просто)
Если вам неудобно писать код, вы можете предпочесть создавать тени с помощью Drop Shadow Box. Этот бесплатный плагин позволяет добавлять тени к любому блоку с помощью встроенной страницы WordPress и редактора сообщений.

Во-первых, вам нужно установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Нет никаких настроек для настройки, поэтому вы можете сразу начать использовать этот плагин.
Чтобы добавить тень, просто щелкните значок «+» и начните вводить текст в поле «Тень». Когда появится правильный блок, щелкните по нему, чтобы добавить его на страницу или в публикацию.

Это добавит тень в виде пустого поля, поэтому следующим шагом будет добавление содержимого.
Для этого нажмите «+» внутри блока Drop Shadow Box.

Затем просто добавьте блок, который хотите использовать, и настройте его как обычно.
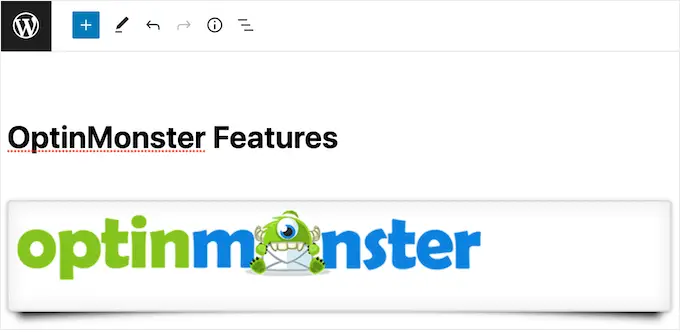
Например, на следующем изображении мы добавили блок изображения и выбрали изображение из медиатеки WordPress.

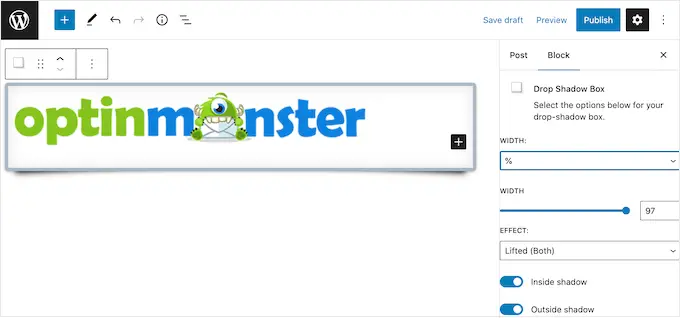
Сделав это, щелкните, чтобы выбрать блок Drop Shadow Box. В правом меню вы увидите все настройки, которые вы можете использовать для стилизации этого блока.
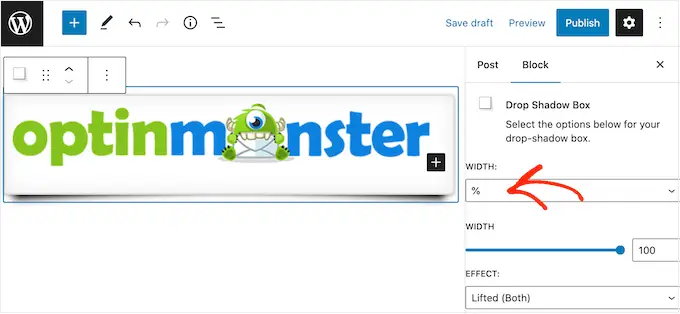
WordPress устанавливает ширину тени автоматически, но вы можете изменить ее, открыв раскрывающийся список «Ширина» и выбрав «Пиксели» или «%.».
Затем вы можете изменить его размер, используя появившиеся настройки.

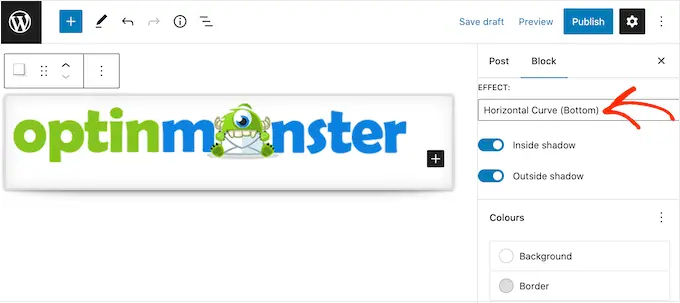
Плагин Drop Box Shadow поставляется с несколькими различными эффектами, такими как изогнутые края и привлекательный эффект «Перспектива».
Чтобы просмотреть различные эффекты, просто откройте раскрывающийся список «Эффект» и выберите нужный из списка. Предварительный просмотр будет обновляться автоматически, чтобы вы могли попробовать разные стили, чтобы выбрать то, что вам больше нравится.

Вы также можете изменить, показывает ли плагин тень внутри блока, снаружи блока или и то, и другое, используя переключатели «Внутренняя тень» и «Внешняя тень».
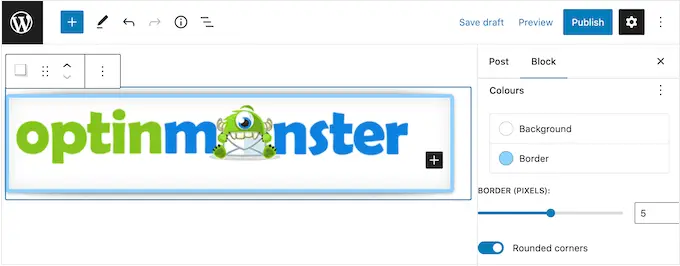
После этого вы можете изменить цвет поля и границы, используя настройки в заголовке «Цвета».
Просто имейте в виду, что «Фон» относится к внутренней части окна «Тень», а «Граница» отображается за пределами блока.

Если вы хотите создать более мягкую изогнутую тень, вы можете включить переключатель «Закругленные углы». Наконец, вы можете изменить выравнивание и отступ, подобно тому, как вы настраиваете другие блоки в WordPress.
Чтобы создать больше теней, просто следуйте тому же процессу, описанному выше.
Когда вы довольны тем, как выглядит страница, просто нажмите «Обновить» или «Опубликовать», чтобы активировать все ваши новые тени.
Способ 3. Добавьте тень коробки с помощью компоновщика страниц (дополнительно)
Если вы хотите добавить тени на целевые страницы, пользовательские домашние страницы или любую часть вашей темы WordPress, мы рекомендуем использовать плагин компоновщика страниц.
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Это позволяет вам создавать собственные целевые страницы и даже создавать собственные темы WordPress без необходимости писать ни одной строки кода.

Он также позволяет добавлять тени к любому блоку с помощью расширенного редактора перетаскивания.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует также премиум-версия SeedProd с более профессиональными шаблонами, расширенными функциями и интеграцией с WooCommerce. Однако мы будем использовать бесплатную версию, так как в ней есть все необходимое для добавления теней в WordPress.
После активации плагина SeedProd запросит ваш лицензионный ключ.

Вы можете найти этот лицензионный ключ под своей учетной записью на веб-сайте SeedProd. После ввода информации нажмите кнопку «Подтвердить ключ».
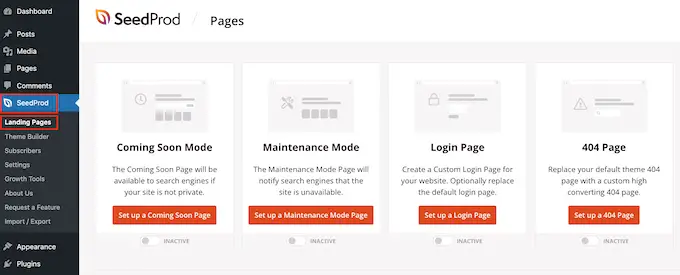
После ввода ключа перейдите в SeedProd » Landing Pages на панели управления WordPress.

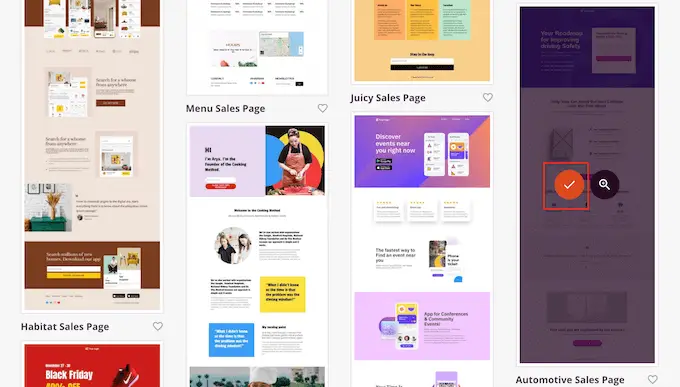
SeedProd поставляется с 150 профессионально разработанными шаблонами, сгруппированными по категориям. Вверху вы увидите категории, которые позволяют создавать красивые страницы, которые скоро появятся, активировать режим обслуживания, создать пользовательскую страницу входа в WordPress и многое другое.
Все шаблоны SeedProd легко настраиваются, поэтому вы можете использовать любой дизайн, который захотите.
Когда вы найдете шаблон, который вам нравится, просто наведите на него указатель мыши и щелкните значок галочки.

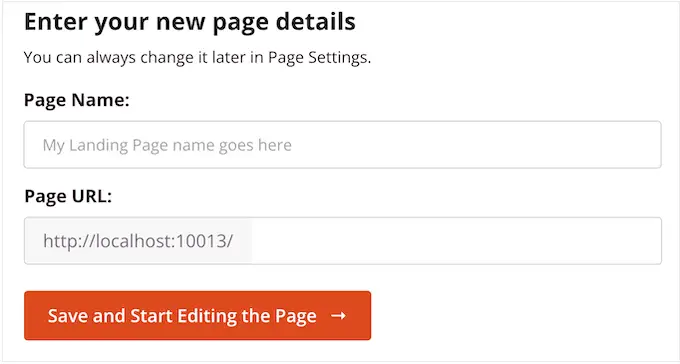
Теперь вы можете ввести название своей целевой страницы в поле «Название страницы». SeedProd автоматически создаст «URL-адрес страницы», используя имя страницы.
Разумно включать релевантные ключевые слова в ваш URL везде, где это возможно, так как это может помочь поисковым системам понять, о чем страница. Это часто улучшает ваш WordPress SEO.
Чтобы изменить автоматически сгенерированный URL-адрес страницы, просто введите его в поле «URL-адрес страницы».

Когда вы будете довольны введенной информацией, нажмите «Сохранить и начать редактирование страницы». Это загрузит интерфейс конструктора страниц SeedProd.
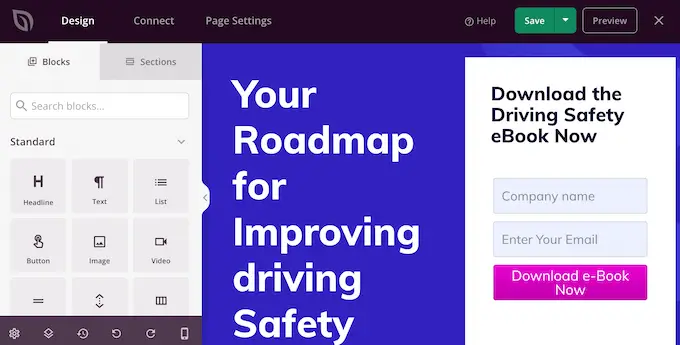
Этот простой конструктор с функцией перетаскивания показывает в реальном времени предварительный просмотр дизайна вашей страницы справа. Слева находится меню, показывающее все различные блоки и разделы, которые вы можете добавить на страницу.

Когда вы найдете блок, который хотите добавить, просто перетащите его на свой шаблон.
Чтобы настроить блок, нажмите, чтобы выбрать этот блок в редакторе SeedProd. Левое меню теперь обновится, чтобы показать все настройки, которые вы можете использовать для настройки блока.
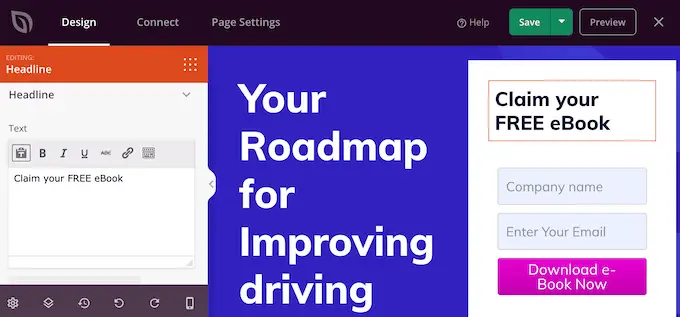
Например, если вы нажмете на блок «Заголовок», вы сможете ввести свой собственный текст или изменить цвет текста и размер шрифта.

При создании страницы вы можете перемещать блоки по макету, перетаскивая их. Более подробные инструкции можно найти в нашем руководстве по созданию целевой страницы с помощью WordPress.
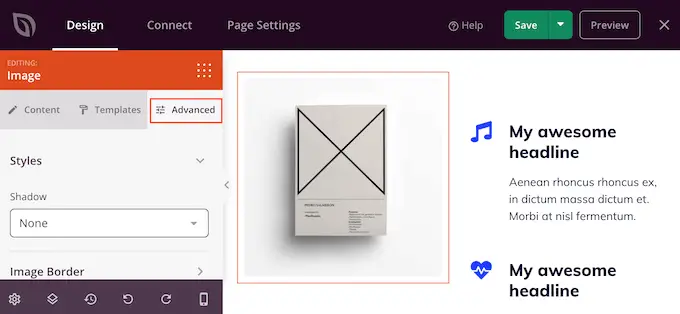
Чтобы создать тень блока, щелкните любой блок в редакторе страниц SeedProd. Настройки в левом меню могут различаться в зависимости от блока, но обычно вам нужно щелкнуть вкладку «Дополнительно».

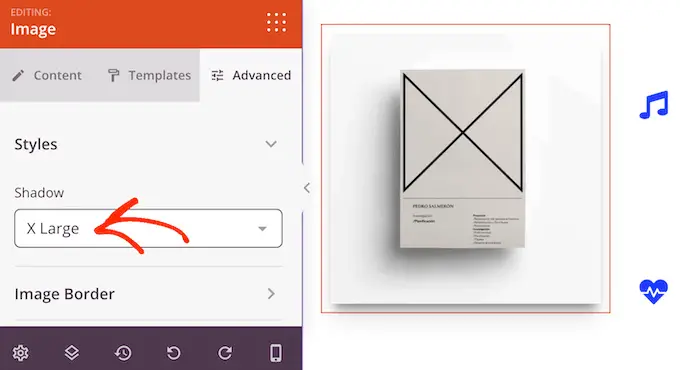
Здесь найдите раскрывающееся меню «Тень» в разделе «Стили». Просто откройте это раскрывающееся меню и выберите стиль тени, такой как Hairline, Medium или 2X Large.
Предварительный просмотр будет обновляться автоматически, поэтому вы можете попробовать разные стили, чтобы увидеть, что лучше всего смотрится на вашей странице.

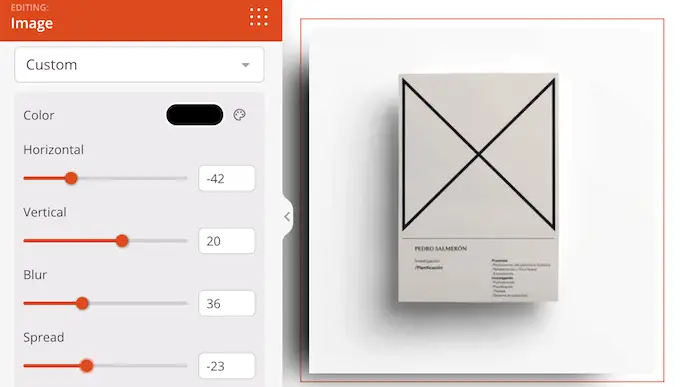
Если вы не хотите использовать какой-либо из готовых стилей, нажмите «Пользовательский».
Это добавляет некоторые новые настройки, в которых вы можете изменить цвет, размытие, распространение и положение пользовательской тени.

После этого вы можете продолжить работу над страницей, добавив больше блоков и теней.
Когда вы довольны тем, как выглядит страница, нажмите кнопку «Сохранить», а затем выберите «Опубликовать», чтобы активировать ее.

Способ 4. Как добавить тень блока с помощью CSS Hero (премиум-плагин)
Если вам неудобно работать с кодом, но вы все еще хотите создавать расширенные тени, вы можете попробовать CSS Hero. Этот плагин премиум-класса позволяет вам точно настроить каждую часть вашей темы WordPress, не написав ни единой строки кода.
CSS Hero позволяет создавать уникальную тень для каждого блока, так что это также отличный выбор, если вы хотите создать множество различных эффектов тени.
Во-первых, вам нужно установить и активировать плагин CSS Hero. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
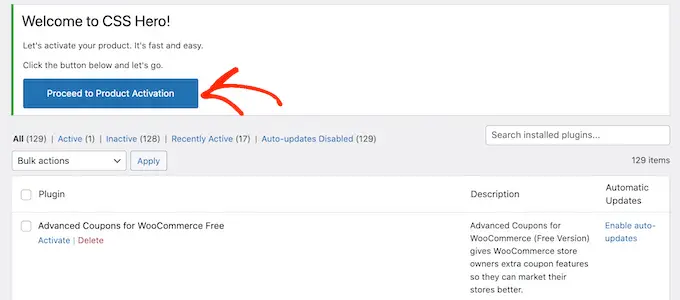
После активации вы увидите кнопку «Перейти к активации продукта» в верхней части экрана. Идите вперед и нажмите на эту кнопку.

Это приведет вас на веб-сайт CSS Hero, где вы сможете войти в свою учетную запись и получить лицензионный ключ. Просто следуйте инструкциям на экране, и в несколько кликов вы будете перенаправлены обратно на свой сайт.
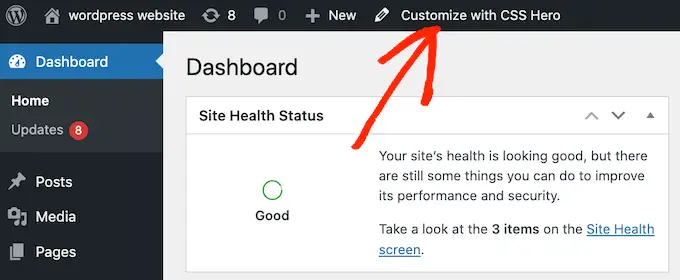
Затем щелкните текст «Настроить с помощью CSS Hero» на панели инструментов администратора WordPress.

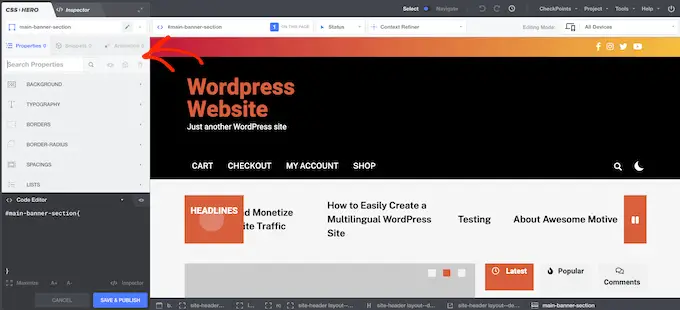
Это откроет редактор CSS Hero.
По умолчанию при нажатии на любую часть контента открывается панель со всеми настройками, которые вы можете использовать для настройки этого контента.

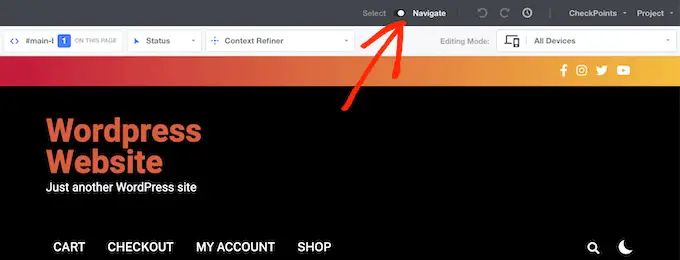
Это замечательно, если вы хотите добавить тень на главную страницу вашего сайта. Однако, если вы хотите настроить любую другую страницу, вам нужно будет переключиться из режима «Выбрать» в режим «Навигация», так как это позволяет вам взаимодействовать с меню, ссылками и другим содержимым как обычно.
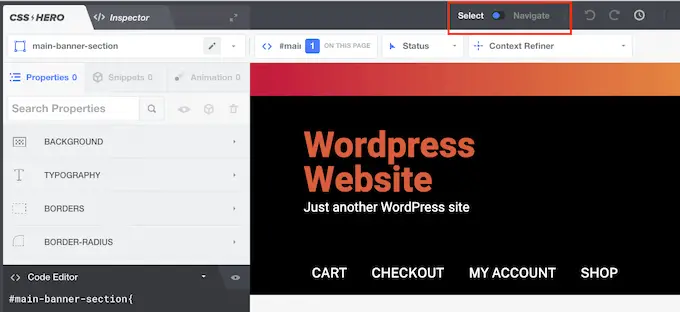
Для этого нажмите на переключатель «Выбрать / Навигация» на панели инструментов, чтобы он отображал «Навигация».

Теперь вы можете перейти на страницу или сообщение, где вы хотите добавить тень.
Как только вы дойдете до этой страницы, нажмите на переключатель «Выбрать / Навигация» еще раз, чтобы он отображал «Выбрать».

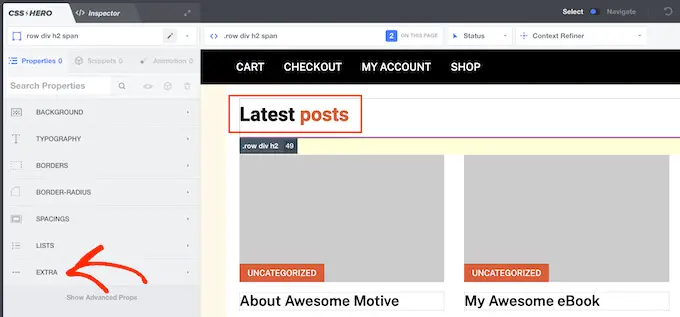
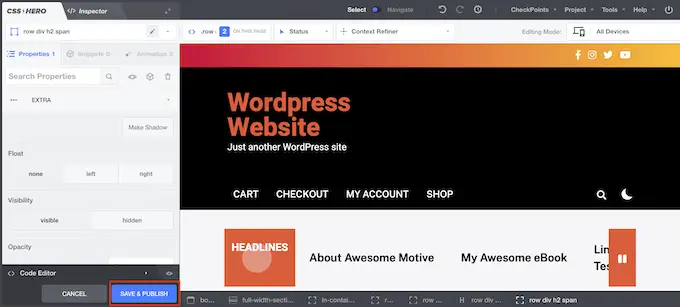
Сделав это, щелкните абзац, изображение, кнопку или любое другое содержимое, к которому вы хотите добавить тень блока.
На левой панели нажмите «Дополнительно».

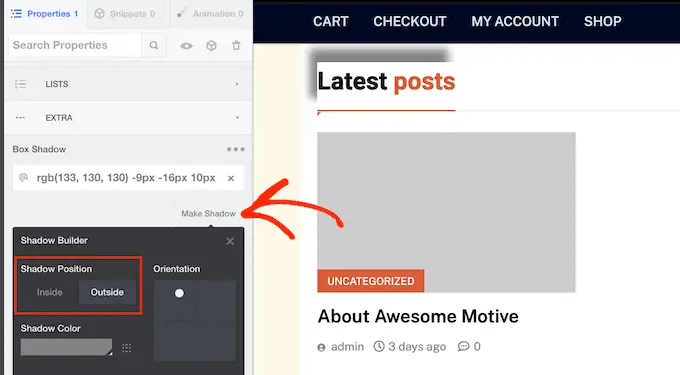
Теперь вы можете продолжить и нажать «Создать тень», которая показывает все настройки, которые вы можете использовать для создания тени блока.
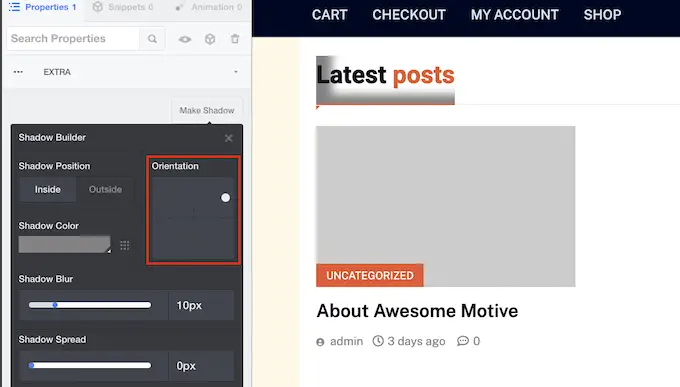
Для начала вы можете изменить, появляется ли тень внутри или снаружи блока, используя настройки «Положение тени».

Приняв это решение, вы можете точно настроить ориентацию тени, используя маленькую точку в поле «Ориентация».
Просто перетащите точку в новое место, чтобы увидеть, как она перемещается в режиме предварительного просмотра.

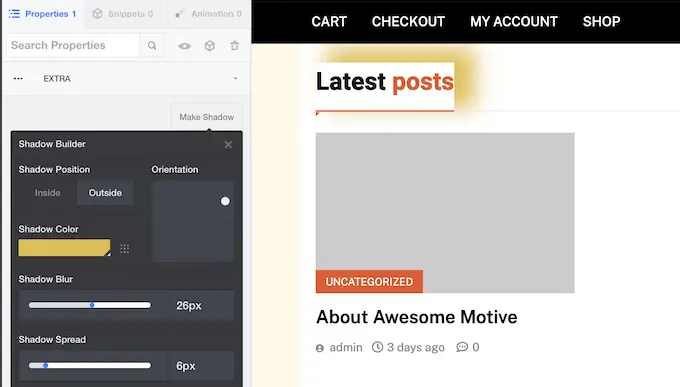
Когда вы довольны положением тени, вы можете изменить ее цвет, размытие и распространение.
CSS Hero немедленно покажет эти изменения, поэтому вы можете попробовать разные настройки, чтобы увидеть, что выглядит лучше всего.

Чтобы добавить тень блока к другим блокам, просто выполните тот же процесс, описанный выше.
Когда вы довольны тем, как выглядит страница, нажмите «Сохранить и опубликовать», чтобы активировать ее.

Мы надеемся, что этот урок помог вам узнать, как добавить тень блока в WordPress. Вы также можете узнать, как создать оглавление в WordPress, или ознакомиться с нашим списком лучших плагинов для всплывающих окон WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
