Как легко добавлять маркеры и нумерованные списки в WordPress
Опубликовано: 2023-04-17Вы хотите добавить маркеры и нумерованные списки в WordPress?
Добавление списков к вашему контенту помогает улучшить читабельность вашего сайта. Это также отличный способ поделиться с посетителями пошаговыми инструкциями или сложными данными. Иногда поисковые системы могут даже повысить рейтинг страниц, которые используют списки в своем содержании.
В этой статье мы покажем вам, как легко добавлять маркеры и нумерованные списки в WordPress с помощью пользовательских стилей.

Зачем добавлять маркеры и нумерованные списки в WordPress?
Мы считаем, что вместо того, чтобы показывать посетителям стену текста, лучше всего разбить ваш контент на сканируемые разделы. Существует множество способов сделать ваши страницы более удобными для чтения, включая создание таблиц, использование подзаголовков, добавление видео и создание списков.
Список может помочь посетителям с первого взгляда понять ваш контент, даже если вы делитесь сложной информацией или большим количеством данных. Это может улучшить взаимодействие с пользователем и удержать людей на вашем сайте дольше.
Они также идеально подходят для создания списков дел или обмена пошаговыми инструкциями с вашими посетителями. Например, вы можете превратить рецепт в нумерованный список в своем кулинарном блоге.
Имея это в виду, давайте посмотрим, как вы можете добавлять маркеры и нумерованные списки в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Использование встроенного блока списка WordPress (простой)
Самый простой способ добавить маркеры и нумерованные списки — использовать встроенный блок списка и редактор блоков WordPress.
Это позволяет создавать простые списки без установки отдельного плагина WordPress, хотя блок по умолчанию имеет лишь несколько параметров настройки.
Если вы хотите точно настроить каждую часть своих списков с помощью пользовательских значков, горизонтального макета, различных цветов и т. д., мы рекомендуем использовать один из других методов, описанных в этой статье.
Чтобы начать, просто откройте сообщение или страницу, на которую вы хотите добавить список. Затем вы можете выбрать, создавать ли маркированный список или нумерованный список.
Как создать маркированный список в WordPress
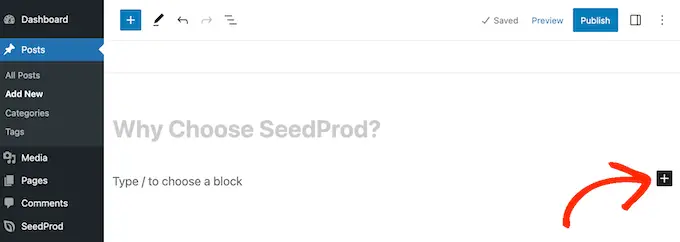
Чтобы создать список маркеров, щелкните значок «+», чтобы добавить новый блок.

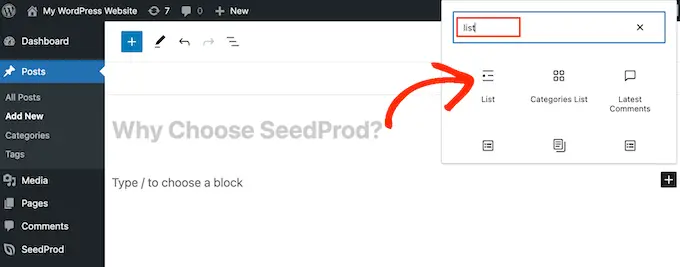
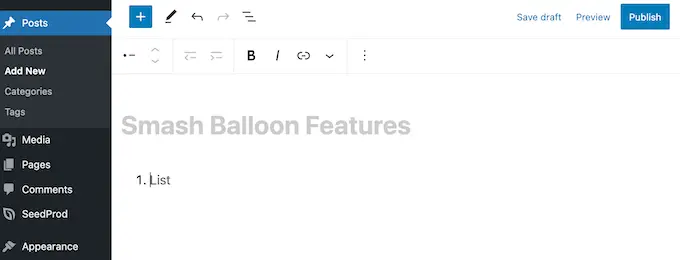
В появившемся всплывающем окне введите «Список».
Когда появится нужный блок, щелкните его, чтобы добавить на страницу.

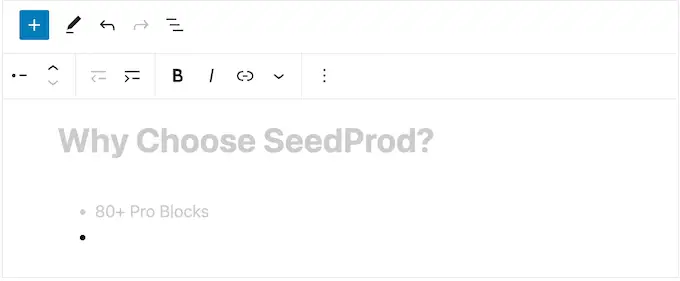
Это создает первый элемент в списке маркеров. Просто введите текст, который вы хотите использовать для первого элемента списка.
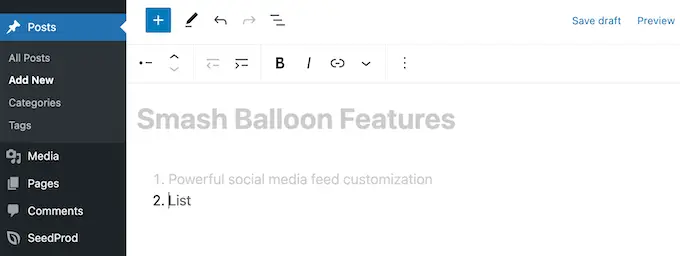
Сделав это, нажмите клавишу «Ввод» на клавиатуре, чтобы перейти к следующей строке. WordPress автоматически создаст вторую точку.

Теперь вы можете продолжить и ввести текст, который хотите использовать для второй точки маркера. Просто повторите эти шаги, чтобы добавить больше элементов в список.
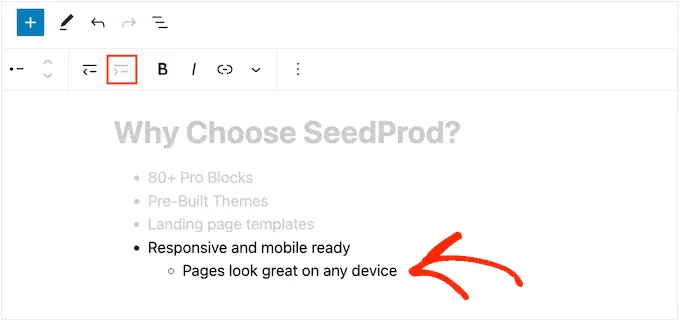
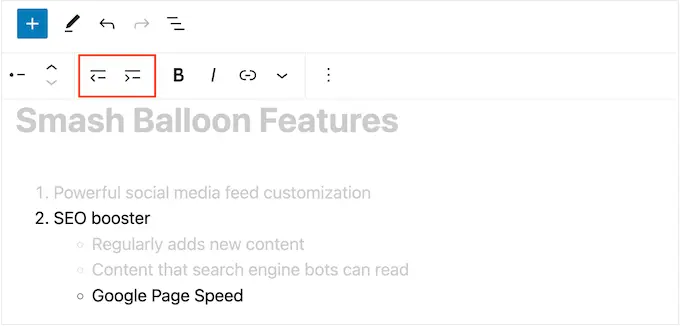
Если вы хотите создать вложенный список, нажмите кнопку «Отступ». Это переместит курсор на один шаг вправо, чтобы вы могли ввести текст с отступом.

Вы можете нажать кнопку «Отступ» еще раз, чтобы создать два уровня вложенных маркеров.
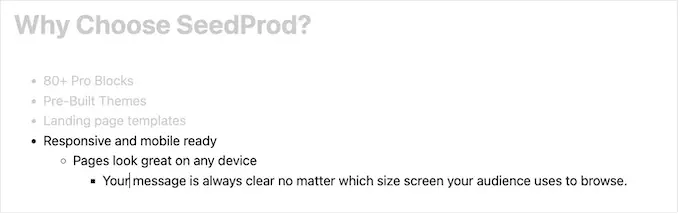
Как вы можете видеть на следующем изображении, каждый уровень использует свой значок.

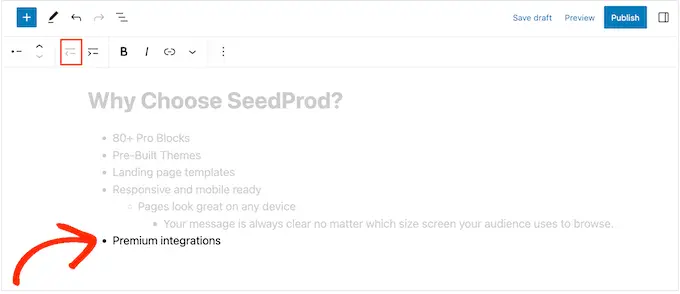
Чтобы уменьшить отступ, нажмите кнопку «Выступ».
Это переместит курсор на один шаг влево, чтобы вы могли начать печатать.

Нажимая кнопки «Отступ» и «Выступ», вы можете создавать вложенные списки с несколькими различными уровнями.
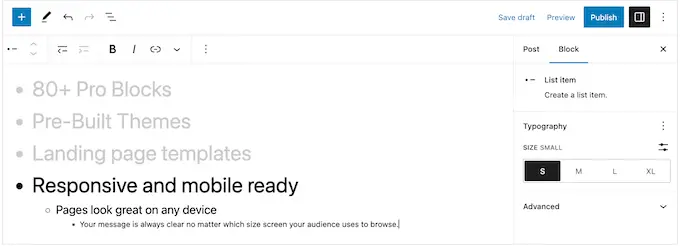
По умолчанию WordPress будет использовать размер шрифта «Средний», но вы можете переключаться между мелким, крупным и очень крупным, используя настройки «Типографика» в параметрах правого блока.

Вы также можете добавлять ссылки или использовать стандартные параметры форматирования текста, такие как выделение полужирным шрифтом и курсивом.
Как создать нумерованный список в WordPress
Чтобы создать нумерованный список в WordPress, просто нажмите клавишу «1» на клавиатуре, а затем точку (.).
WordPress автоматически превратит этот текст в первый элемент нумерованного списка.

Теперь вы готовы ввести первый элемент в пронумерованном списке.
После этого просто нажмите клавишу «Return» на клавиатуре, и WordPress автоматически создаст следующую пронумерованную точку.

Как и в случае с маркерами, вы можете создавать вложенные списки, нажимая кнопки «Отступ» и «Выступ».
Это создает точку маркера с отступом под пронумерованной точкой маркера.

В отличие от маркированных списков, вы можете использовать только один уровень отступа.
Когда вы довольны тем, как выглядит список, просто нажмите кнопку «Обновить» или «Опубликовать», чтобы опубликовать его на своем веб-сайте WordPress.
Способ 2. Использование плагина WordPress Super List Block (создание мультимедийных списков)
Встроенный блок «Список» идеально подходит для создания текстовых списков, но иногда вы можете захотеть включить другое содержимое. Например, вы можете создать таблицу цен с изображениями, текстом и кнопкой призыва к действию.
Самый простой способ сделать это — использовать Super List Block. Этот бесплатный плагин добавляет новый блок, который позволяет вам использовать любой блок WordPress в ваших списках.
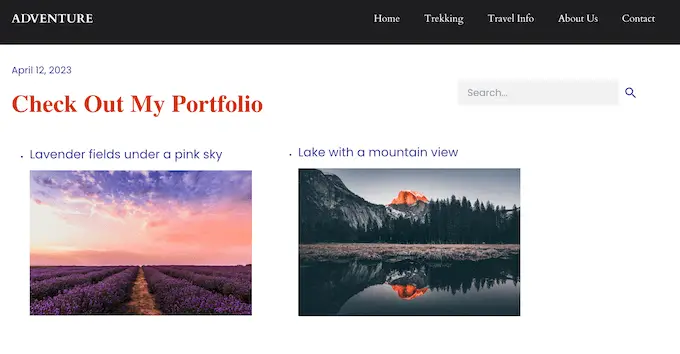
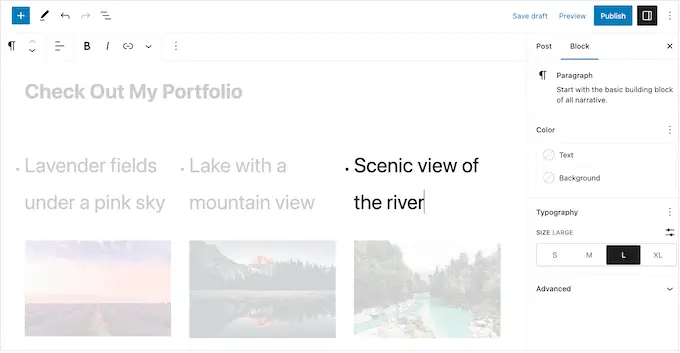
Вы даже можете создавать мультимедийные маркеры, добавляя несколько блоков в один элемент списка. На следующем изображении мы используем блоки «Абзац» и «Изображение» в каждом элементе списка.

Super List Block также позволяет переключаться между вертикальным и горизонтальным стилями списка и создавать списки «без маркеров», в которых нет значка маркера или числа.
Во-первых, вам нужно установить и активировать плагин Super List Block. Если вам нужна помощь, ознакомьтесь с нашим руководством для начинающих о том, как установить плагин WordPress.
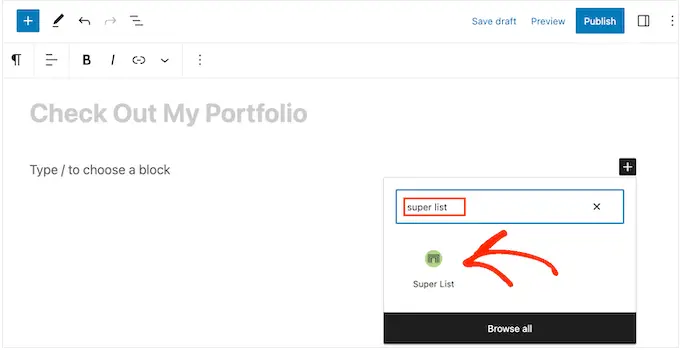
После этого перейдите на страницу или публикацию, где вы хотите добавить список. Затем вы можете щелкнуть значок «+» и начать вводить «Суперсписок».
Когда появится правильный блок, щелкните по нему.

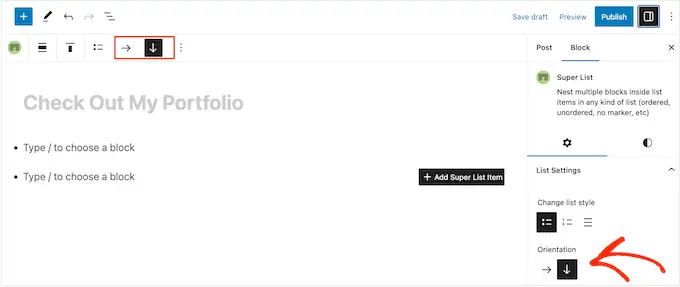
Это добавляет новый блок с двумя элементами списка по умолчанию.
Для начала вы можете переключаться между горизонтальной и вертикальной раскладкой с помощью стрелок на панели инструментов и в левом меню.

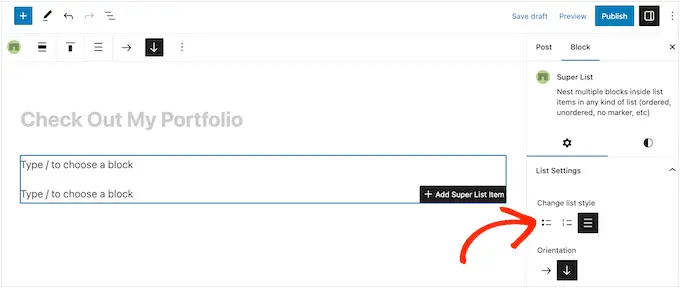
Вы также можете выбрать между нумерованным или маркированным списком, используя значки в разделе «Изменить стиль списка».
Другой вариант — «Без маркера», который представляет собой уникальный стиль списка, предоставляемый плагином.

Когда вы довольны тем, как настроен список, вы готовы создать свой первый элемент.
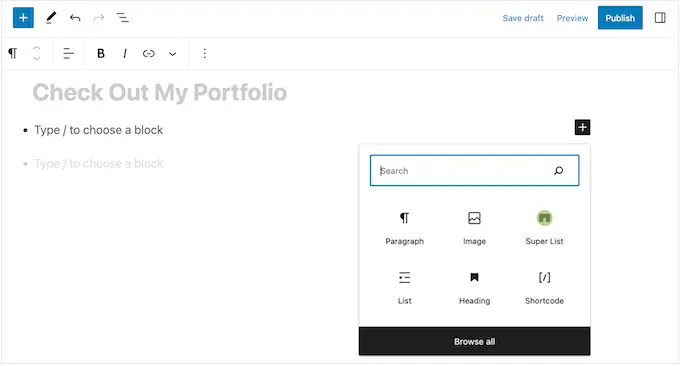
Просто нажмите кнопку «+» в углу блока «Суперсписок» и выберите первый блок, который хотите добавить. Super List совместим со всеми стандартными блоками WordPress, поэтому вы можете добавить изображение, заголовок или любой другой блок по своему усмотрению.

Затем вы можете стилизовать блок как обычно. Например, вы можете загрузить изображение, добавить ссылку для скачивания или ввести текст.
Чтобы добавить еще один блок к маркеру, просто нажмите клавишу «Ввод» на клавиатуре. Это добавляет новую строку «Введите / для выбора блока» под первым блоком.
Теперь вы можете щелкнуть значок «+» внутри элемента списка и добавить еще один блок, следуя тому же процессу, который описан выше.

Когда вы довольны тем, как настроен первый элемент списка, вы можете настроить второй элемент по умолчанию, выполнив те же действия.
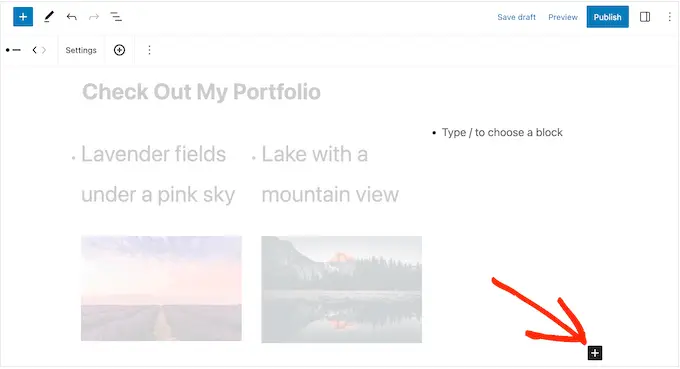
Чтобы добавить больше маркеров, вам нужно выбрать весь элемент списка. Это может быть немного сложно, так как вам нужно будет выбрать элемент целиком, а не отдельные блоки в этом элементе списка.
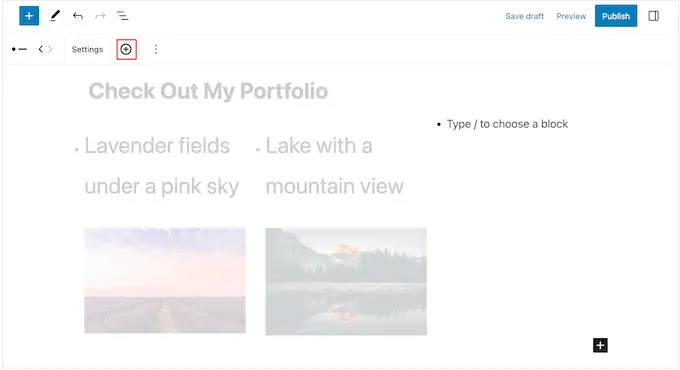
Когда вы видите значок «+» на панели инструментов, вы выбрали правильный элемент. Сделав это, просто нажмите кнопку «+».

Это добавит в список новый пустой элемент.
Просто продолжайте повторять эти шаги, чтобы добавить больше маркеров и блоков.

Когда вы довольны тем, как выглядит список, вы можете нажать кнопку «Обновить» или «Опубликовать», чтобы опубликовать его в своем блоге или на веб-сайте WordPress.
Способ 3. Использование плагина Page Builder (лучше всего подходит для целевых страниц)
Если вы хотите создавать красивые списки с индивидуальным стилем, вы можете использовать SeedProd.
Этот расширенный плагин для создания страниц с перетаскиванием позволяет создавать профессионально оформленные страницы с помощью простого редактора с перетаскиванием. Он также поставляется с готовым блоком списка, который позволяет точно настроить каждую часть дизайна списка, в том числе изменить расстояние между отдельными элементами, заменить стандартные маркеры пользовательскими значками и многое другое.
SeedProd позволяет легко создавать отдельные страницы с уникальным дизайном, поэтому это также отличный выбор, если вы хотите добавить списки на пользовательскую домашнюю страницу или целевую страницу.
Первое, что вам нужно сделать, это установить и активировать SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
При активации необходимо ввести лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После добавления лицензионного ключа просто нажмите «Подтвердить ключ».

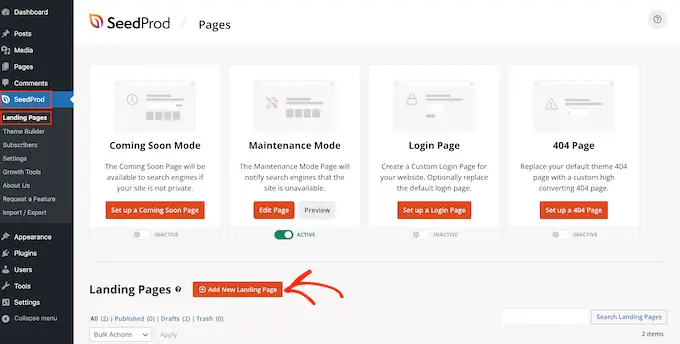
После этого перейдите в SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».

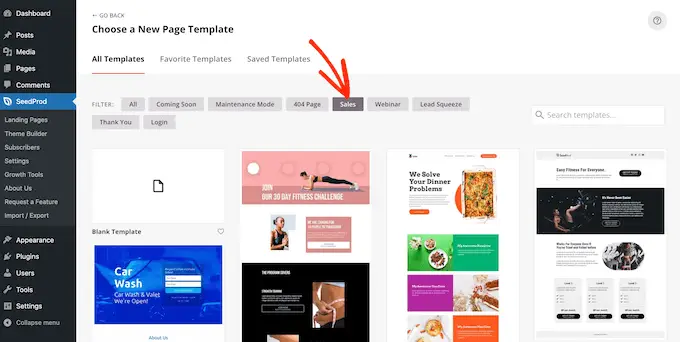
На следующем экране вам будет предложено выбрать шаблон.
SeedProd поставляется с более чем 180 красивыми шаблонами, которые организованы в различные категории, такие как шаблоны 404 страниц и настраиваемые страницы благодарности WooCommerce.
Просто нажмите на любую вкладку, чтобы увидеть различные шаблоны в этой категории.

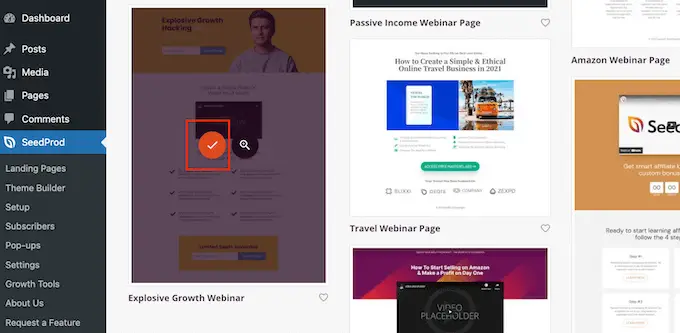
Когда вы найдете шаблон, который хотите использовать, просто наведите на него указатель мыши и щелкните значок галочки.
Мы используем шаблон «Веб-семинар взрывного роста» во всех наших изображениях, но вы можете использовать любой дизайн, какой захотите.

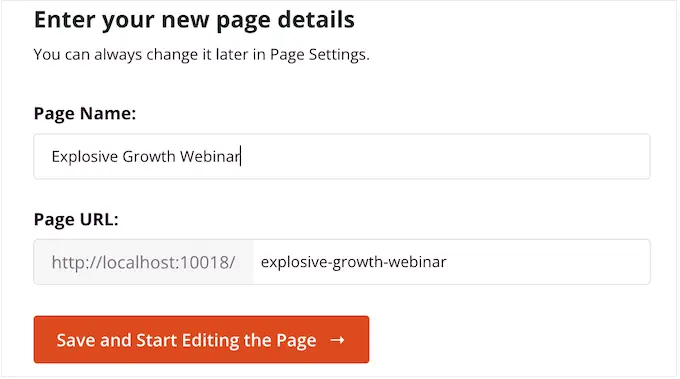
Далее нужно дать странице название.
SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить его на любой другой. Например, добавление релевантных ключевых слов к URL-адресу часто улучшает SEO-оптимизацию WordPress и помогает странице появляться в релевантных результатах поиска.
Чтобы узнать больше, ознакомьтесь с нашим руководством по исследованию ключевых слов для вашего блога WordPress.

Если вы довольны заголовком и URL-адресом, нажмите «Сохранить и начать редактирование страницы».
Это загрузит редактор страниц SeedProd с функцией перетаскивания. Справа вы увидите предварительный просмотр дизайна страницы в реальном времени с некоторыми настройками слева.

SeedProd поставляется с множеством блоков, которые вы можете добавить в свой дизайн, в том числе блоки, которые позволяют добавлять кнопки социальных сетей, видео, контактные формы и многое другое. Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как создать пользовательскую страницу в WordPress.
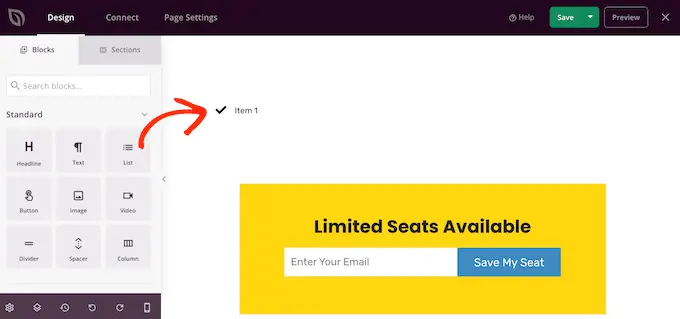
Чтобы добавить список в свой дизайн, найдите блок «Список» и перетащите его на страницу.

Это добавит на вашу страницу вертикальный список с заполнителем «Элемент 1».
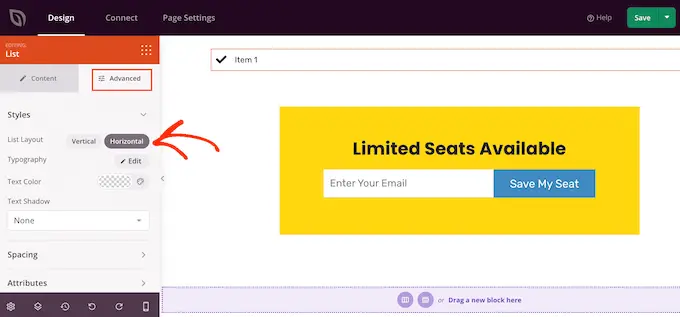
Если вы хотите вместо этого создать горизонтальный список, щелкните вкладку «Дополнительно», а затем нажмите кнопку «Горизонтальный».

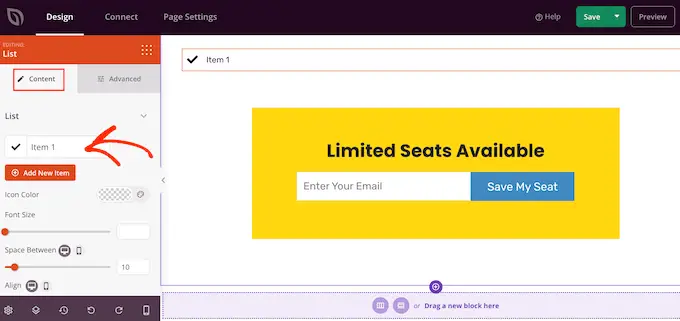
Теперь вы готовы начать создавать свой список, выбрав вкладку «Содержание».
Чтобы заменить текст по умолчанию своим собственным сообщением, нажмите «Элемент 1» в меню слева.

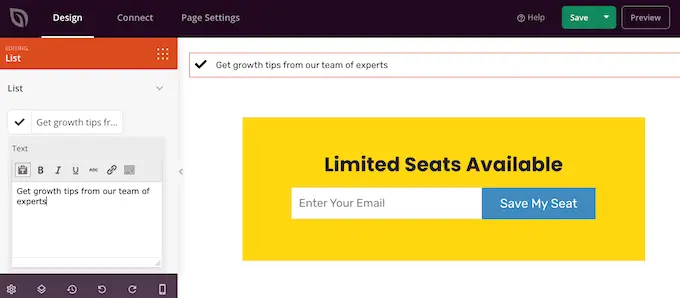
Теперь вы можете ввести элемент списка в появившемся небольшом текстовом редакторе.
Здесь вы также можете применить любое форматирование, которое вы хотите использовать, например жирный шрифт или курсив.

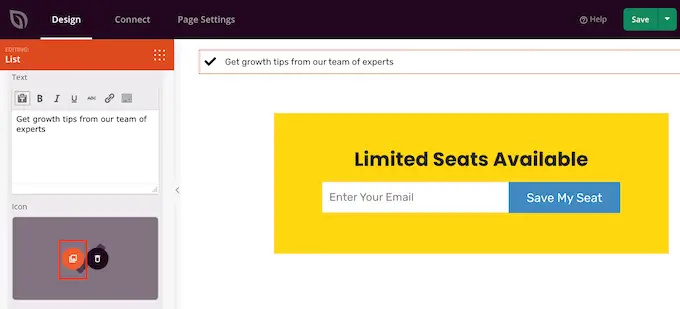
По умолчанию SeedProd использует галочку для каждой точки маркера, но у него есть встроенная библиотека шрифтов значков, которая включает 1400 значков Font Awesome, которые вы можете использовать вместо них.
Чтобы заменить галочку, просто наведите на нее указатель мыши, а затем нажмите «Библиотека значков», когда она появится.

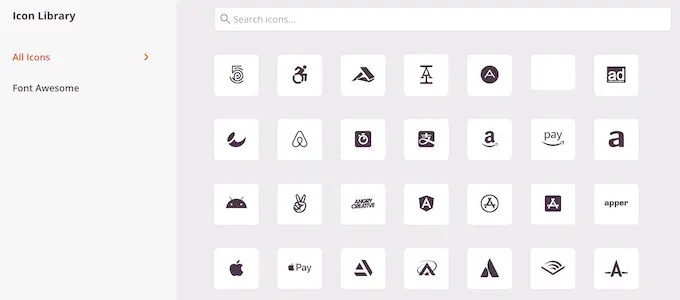
Откроется всплывающее окно, в котором вы можете выбрать значок, который хотите использовать вместо этого.
Вы можете использовать разные значки для отдельных пунктов в списке, так что это отличный способ создать более интересные и привлекательные списки.

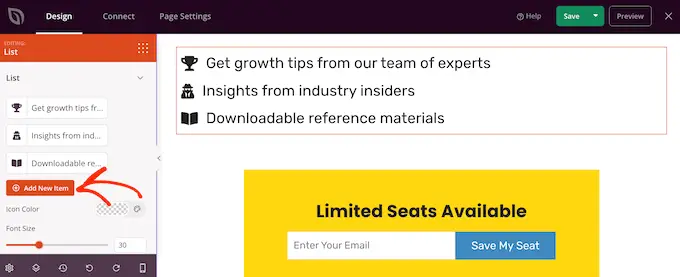
Чтобы создать больше маркеров, просто нажмите кнопку «Добавить новый элемент».
Теперь вы можете добавить текст и изменить значок по умолчанию, выполнив точно такой же процесс, описанный выше.

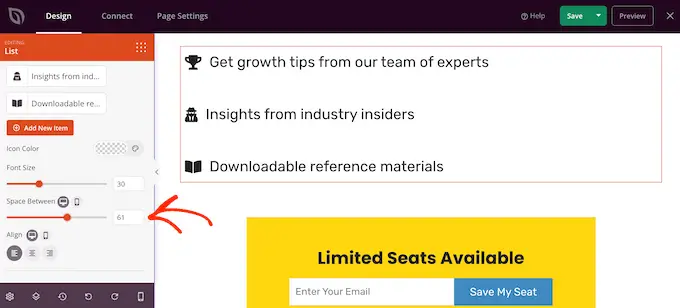
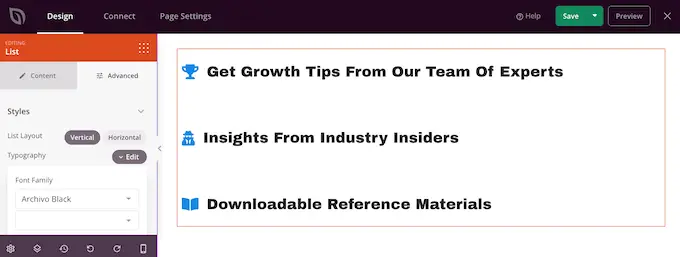
После добавления всех элементов в список вы можете изменить размер шрифта и выравнивание, используя настройки в меню слева.
Вы также можете увеличить или уменьшить расстояние между отдельными элементами списка с помощью ползунка «Пробел между».

После этого вы можете изменить цвет значков в списке. Даже если вы используете разные значки, SeedProd применит один и тот же цвет к каждому элементу, поэтому дизайн всегда будет выглядеть одинаково.
Чтобы внести это изменение, щелкните область «Цвет значка», а затем выберите новый цвет в появившемся всплывающем окне.

Сделав это, вы можете нажать «Дополнительно» и посмотреть некоторые дополнительные настройки. Мы уже видели, как вы можете переключаться между вертикальным и горизонтальным расположением списка, но вы также можете изменить цвет и шрифт текста.
Чтобы действительно выделить ваш список, вы можете добавить тень блока или анимацию CSS.

Большинство настроек на вкладке «Дополнительно» не требуют пояснений, поэтому стоит просмотреть их, чтобы увидеть, какие различные эффекты вы можете создавать.
Сделав это, вы можете продолжить работу над дизайном своей страницы, добавив больше блоков, а затем настроив их с помощью настроек в меню слева.
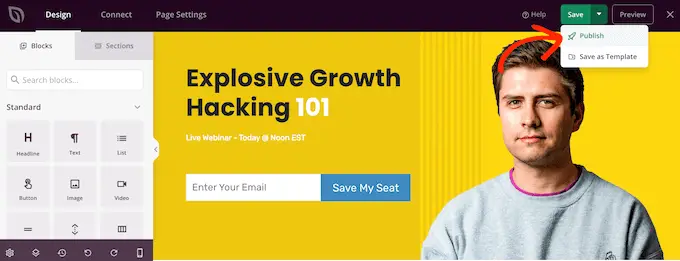
Когда вы довольны тем, как выглядит страница, щелкните раскрывающееся меню на кнопке «Сохранить» и выберите «Опубликовать».

Теперь вы можете посетить эту страницу, чтобы увидеть список в реальном времени в вашем интернет-магазине или на веб-сайте.
Способ 4. Добавьте маркеры и списки номеров с помощью кода (расширенный)
Вы также можете создавать списки, используя встроенный редактор кода WordPress и HTML.
Это сложнее, поэтому не лучший метод для начинающих. Однако он позволяет использовать больше стилей и форматирования во встроенном блоке списка. Например, вы можете быстро и легко добавлять стили заголовков к элементам списка, используя такие теги, как h1 и h2 .
Чтобы узнать больше по этой теме, ознакомьтесь с нашим руководством по редактированию HTML в редакторе кода WordPress.
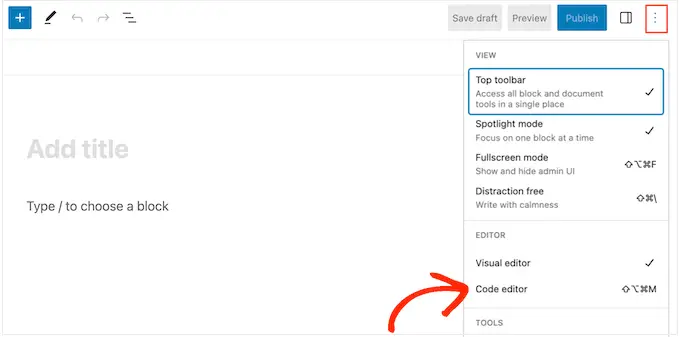
Для начала откройте страницу или пост, где вы хотите отобразить список. Затем нажмите значок с тремя точками в правом верхнем углу и выберите «Редактор кода».

Следующие шаги будут различаться в зависимости от того, хотите ли вы добавить маркированный список или нумерованный список.
Как создать маркированный список с помощью кода
Чтобы создать список маркеров, начните с ввода следующего:
ul означает «неупорядоченный список», что означает, что в списке нет номеров, а wp:list сообщает WordPress, что вы создаете блок списка вручную.
Затем нажмите клавишу «Возврат», чтобы перейти на новую строку и создать свой первый элемент списка:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Здесь li означает «элемент списка», и мы закрываем строку с помощью /li .
Вы можете повторить этот процесс, чтобы создать больше элементов списка. Например:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Когда вы закончите, закройте блок кода другим флагом «неупорядоченный список»:
Это дает нам следующий код списка:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Как вы можете видеть на следующем изображении, это создает очень простой список, но вы можете настроить его, добавив другие HTML-теги, такие как теги заголовков.

Как создать нумерованный список с помощью кода
Чтобы создать нумерованный список, просто введите следующее:
<!-- wp:list "ordered":true -->
Затем вы можете ввести ol , что означает упорядоченный список:
<!-- wp:list "ordered":true -->
<ol>
После этого добавьте каждый элемент списка, следуя описанному выше процессу:
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Наконец, закройте упорядоченный список с помощью тега /ol и wp:list .
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Мы надеемся, что это руководство помогло вам научиться добавлять маркеры и нумерованные списки в WordPress. Вы также можете узнать, как зарабатывать деньги на ведении блога в Интернете, или ознакомиться с нашим экспертным выбором лучших плагинов для контактных форм WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
