Как легко добавить анимацию CSS в WordPress (2 простых способа)
Опубликовано: 2023-03-24Хотите добавить анимацию CSS в WordPress?
Анимация — отличный способ привлечь внимание посетителя и выделить самое важное содержимое страницы. Они также могут побуждать клиентов нажимать на ваши кнопки призыва к действию и ссылки.
В этой статье мы покажем вам, как легко добавить анимацию CSS в WordPress.

Зачем добавлять CSS-анимацию в WordPress?
Вы можете использовать анимацию CSS, чтобы привлечь внимание посетителя к разным частям страницы. Например, если у вас есть интернет-магазин, анимация может выделять наиболее важные функции продукта или его основные преимущества.
Анимация также выделит ваши призывы к действию, что может помочь вам достичь конкретной цели, например привлечь больше людей к подписке на вашу рассылку по электронной почте.
Вы можете добавить анимацию CSS в свою тему или таблицу стилей дочерней темы. Однако это требует много времени и усилий и может нарушить дизайн вашего веб-сайта и даже его работу, если вы сделаете ошибку.
С учетом сказанного давайте посмотрим, как вы можете легко добавить анимацию CSS на свой сайт WordPress. Если вы предпочитаете сразу переходить к конкретному методу, вы можете воспользоваться ссылками ниже.
Метод 1. Как легко анимировать любой блок WordPress (быстро и просто)
Самый простой способ добавить простую анимацию CSS — использовать Blocks Animation.
Этот бесплатный плагин позволяет добавить анимацию входа в любой блок без необходимости написания единой строки CSS. Он также имеет анимацию набора текста и эффект бегущей строки, который вы можете добавить к тексту и числам.

Во-первых, вам нужно установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
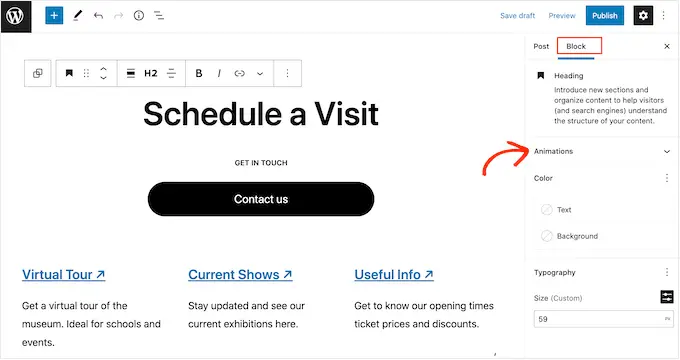
После активации откройте любую страницу или запись в редакторе WordPress. Затем просто нажмите на блок, который вы хотите анимировать, и выберите вкладку «Блок» в правом меню.
Вы увидите, что в этом меню появился новый раздел «Анимация».

Просто нажмите, чтобы развернуть раздел «Анимации», и вы увидите три разных варианта: «Анимация», «Анимация подсчета» и «Анимация ввода».
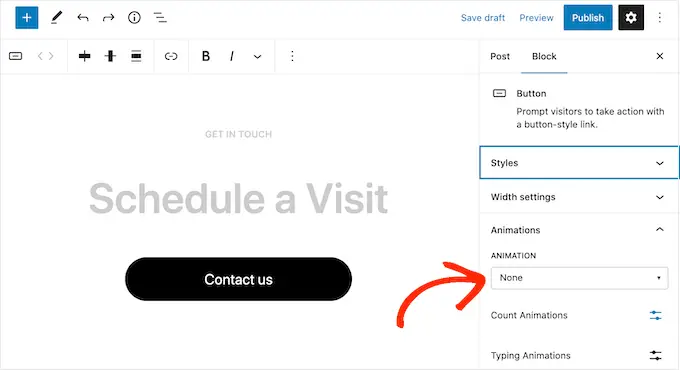
«Анимации» — это короткие эффекты, которые воспроизводятся один раз при загрузке страницы. Чтобы добавить такую анимацию входа в свой блог WordPress, просто щелкните раскрывающийся список рядом с «Анимация».

Откроется меню, в котором вы можете выбрать анимацию, которую хотите использовать.
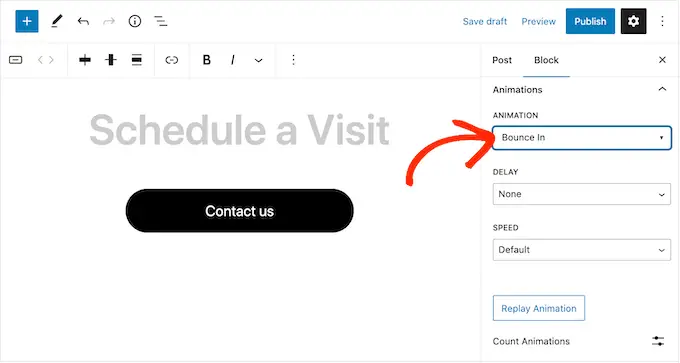
Редактор WordPress покажет предварительный просмотр анимации, поэтому вы можете попробовать разные варианты, чтобы увидеть, что выглядит лучше всего.

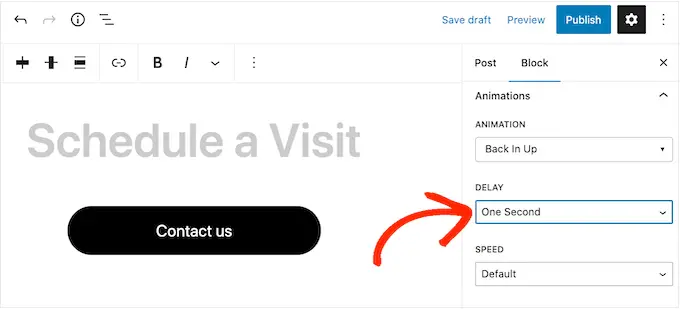
По умолчанию анимация входа будет воспроизводиться сразу после загрузки страницы, но вы можете добавить задержку, если хотите. Если вы используете несколько анимаций на одной и той же странице, вы даже можете использовать задержки, чтобы расположить анимации так, чтобы они не были перегружены.
Просто откройте раскрывающийся список «Задержка» и выберите время из списка.

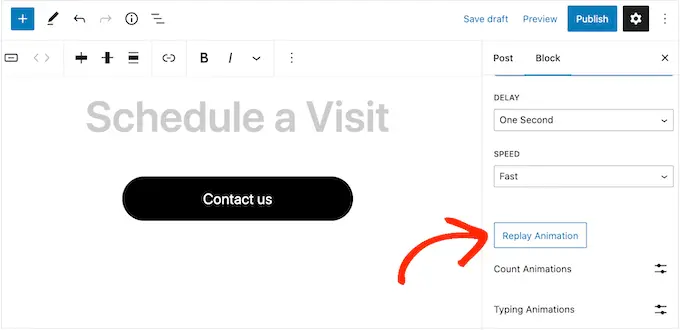
Вы также можете сделать анимацию быстрее или медленнее, используя раскрывающееся меню «Скорость».
Поскольку вы пробуете разные настройки, вы можете просмотреть анимацию в любой момент, нажав «Повторить анимацию».

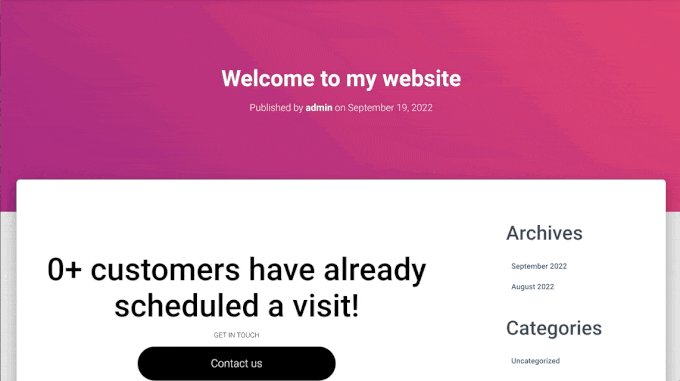
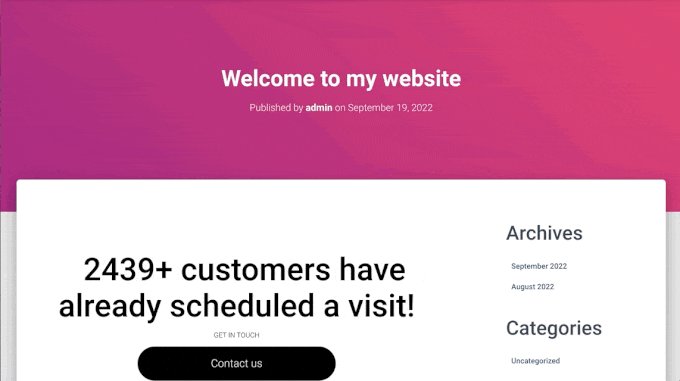
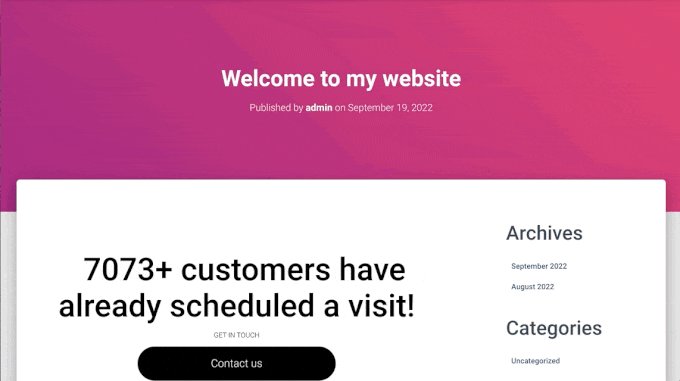
В плагине также есть «Анимации подсчета» и «Анимации набора текста».
Анимация ввода позволяет анимировать текст, а анимация подсчета добавляет к числам эффект бегущей строки. Эти анимации работают с любым блоком, который поддерживает текст или числа, поэтому вы можете использовать их для анимации кнопок, подписей к изображениям, заголовков и многого другого.
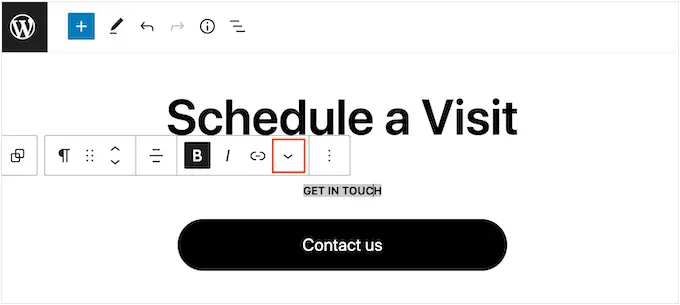
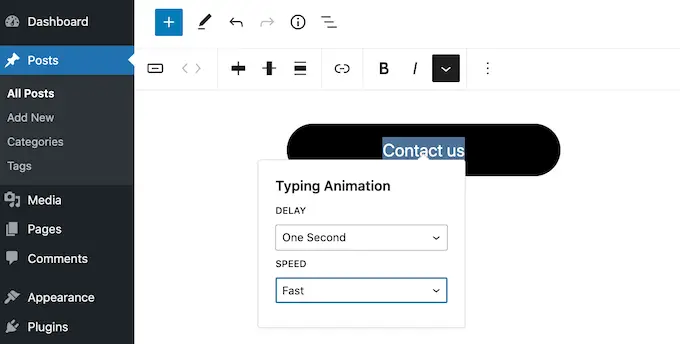
Чтобы добавить любой из этих эффектов, начните с выделения текста или чисел, которые вы хотите анимировать. Затем нажмите стрелку вниз на небольшой панели инструментов.

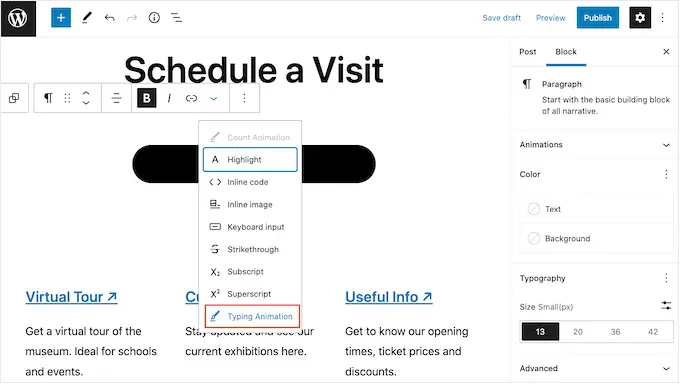
Теперь вы можете выбрать «Счетчик анимаций» или «Анимация набора текста» в раскрывающемся меню.
Если эти параметры выделены серым цветом, убедитесь, что вы выделили правильный контент. Например, вы не сможете выбрать «Учет анимации», если вы выделили только текст.

После добавления анимации вы можете изменить скорость и добавить дополнительную задержку, используя раскрывающиеся меню в небольшом всплывающем окне.
Например, на следующем изображении мы используем задержку в одну секунду.

Когда вы будете готовы запустить анимацию CSS, нажмите кнопку «Опубликовать» или «Обновить». Теперь, если вы посетите свой веб-сайт WordPress, вы увидите анимацию вживую.
Способ 2. Как добавить анимацию CSS на пользовательские страницы (рекомендуется)
Если вы хотите добавить простую анимацию во встроенные блоки WordPress, тогда Blocks Animation — хороший выбор. Однако, если вы действительно хотите привлечь внимание посетителя, удержать людей на своем веб-сайте и получить больше конверсий, мы рекомендуем использовать SeedProd.
SeedProd — лучший плагин для создания страниц, который позволяет создавать красивые целевые страницы, страницы продаж и многое другое с помощью простого редактора с перетаскиванием.
Он также поставляется с блоком «Анимированные заголовки», который вы можете использовать для создания вращающихся и выделенных анимированных заголовков.

Несмотря на название, вы можете использовать блок «Анимированный заголовок» для анимации любого текста, включая призыв к действию, подзаголовок или любой другой текст, который вы хотите выделить.
SeedProd также поставляется с более чем 40 входными анимациями, которые вы можете добавить к любому блоку, включая изображения, текст, кнопки, видео и многое другое.

Вы даже можете анимировать целые разделы и столбцы всего несколькими щелчками мыши. Таким образом, вы можете создавать привлекательные анимированные страницы за считанные минуты.
Если вы используете анимацию для увеличения числа конверсий и продаж, SeedProd интегрируется с WooCommerce и поддерживает многие из лучших сервисов электронного маркетинга, которые вы, возможно, уже используете для продвижения своего веб-сайта.
Как настроить конструктор страниц SeedProd
Первое, что вам нужно сделать, это установить и активировать SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
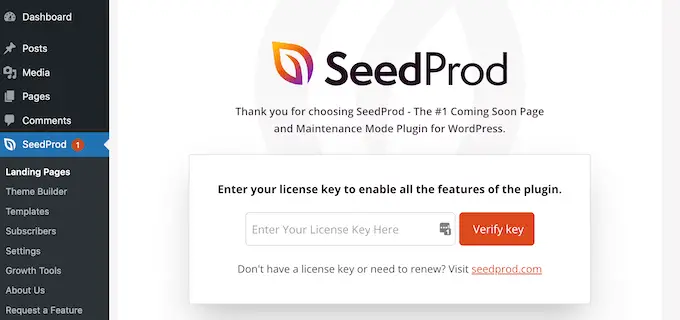
При активации необходимо ввести лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После добавления лицензионного ключа просто нажмите «Подтвердить ключ».
Создайте собственный дизайн страницы
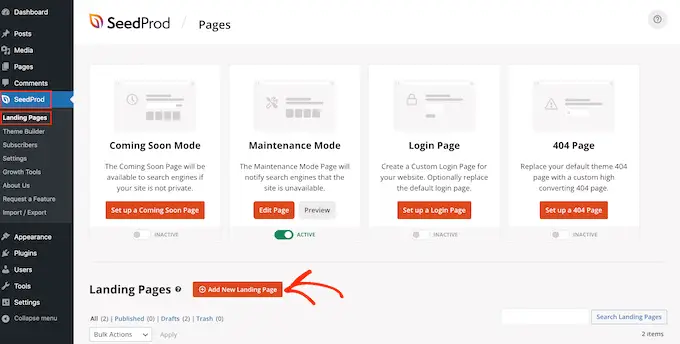
Чтобы начать, перейдите в SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».

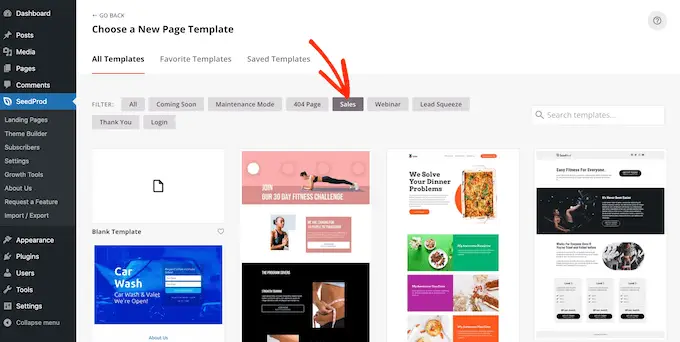
На следующем экране вам будет предложено выбрать шаблон.
SeedProd поставляется с более чем 180 красивыми шаблонами, которые организованы в различные категории, такие как шаблоны 404 страниц и настраиваемые страницы благодарности WooCommerce.

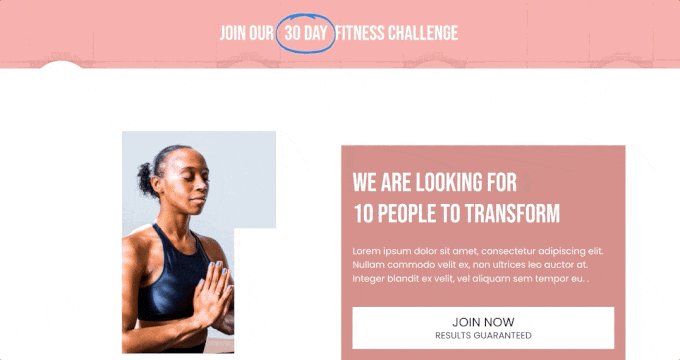
В этом руководстве мы покажем вам, как создать страницу продаж с анимированным текстом и анимацией входа, но шаги будут одинаковыми независимо от того, какую страницу вы создаете.
Просто нажмите на любую вкладку, чтобы увидеть различные шаблоны в этой категории.

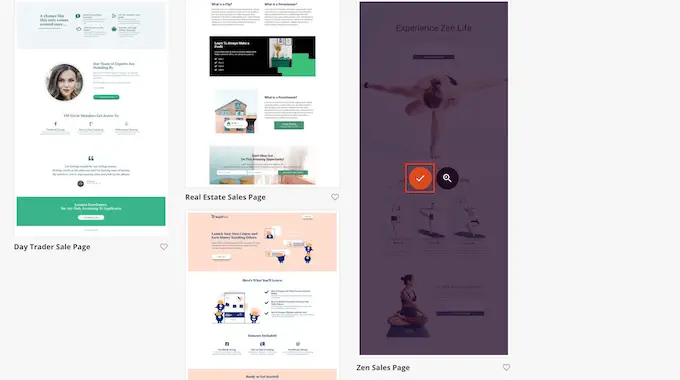
Когда вы найдете шаблон, который хотите использовать, просто наведите на него указатель мыши, а затем щелкните значок галочки.
Мы используем шаблон «Страница продаж Zen» во всех наших изображениях, но вы можете использовать любой шаблон.

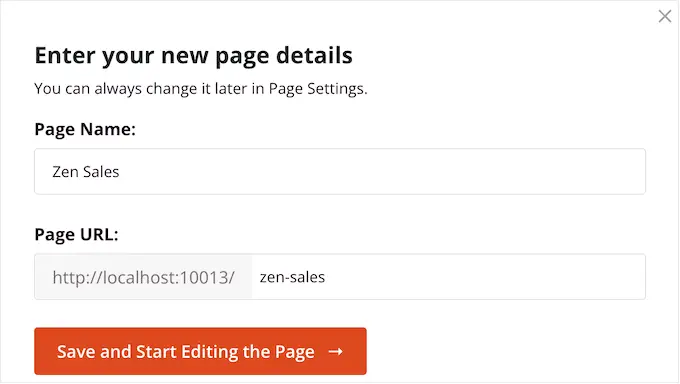
Далее нужно дать странице название.
SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить его на любой другой. Например, добавление релевантных ключевых слов к URL-адресу часто может улучшить SEO-оптимизацию WordPress и помочь странице появляться в релевантных результатах поиска.
Чтобы узнать больше, ознакомьтесь с нашим руководством по исследованию ключевых слов для вашего блога WordPress.
Если вы довольны заголовком и URL-адресом, нажмите «Сохранить и начать редактирование страницы».

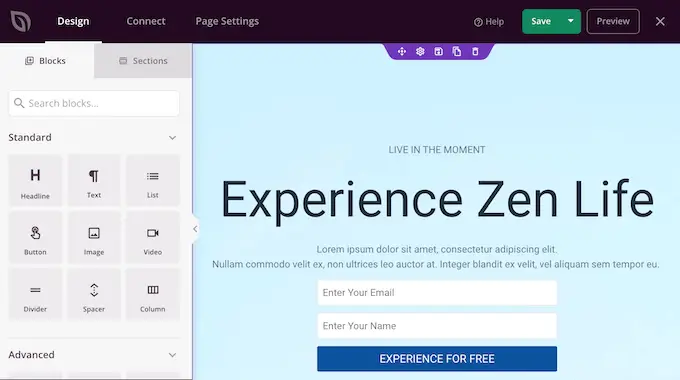
Это загрузит редактор страниц SeedProd с функцией перетаскивания.
Справа вы увидите предварительный просмотр дизайна страницы в реальном времени с некоторыми настройками слева.

SeedProd поставляется с множеством блоков, которые вы можете добавить в свой дизайн, в том числе блоки, которые позволяют добавлять кнопки социальных сетей, видео, контактные формы и многое другое.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как создать пользовательскую страницу в WordPress.
Как добавить анимированный текст в WordPress
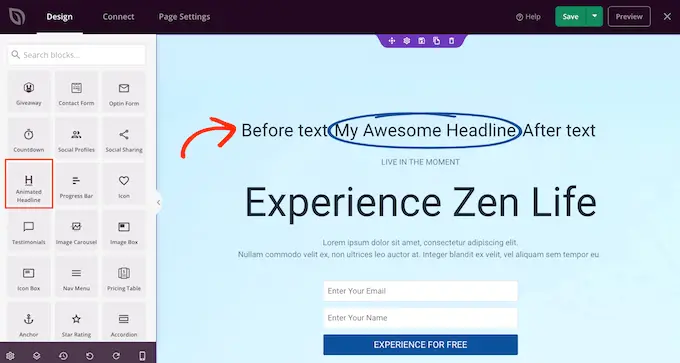
Чтобы добавить анимированный текст на страницу, найдите блок «Анимированный заголовок» и перетащите его на дизайн страницы.

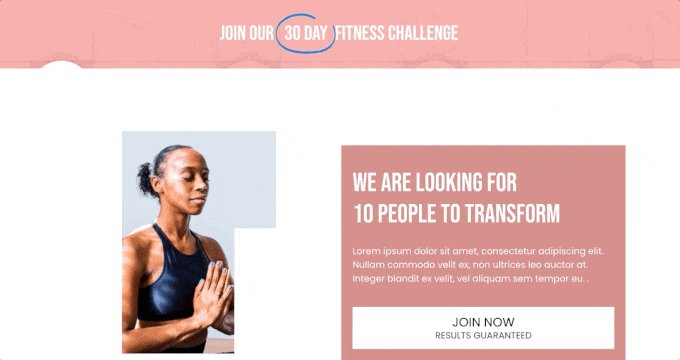
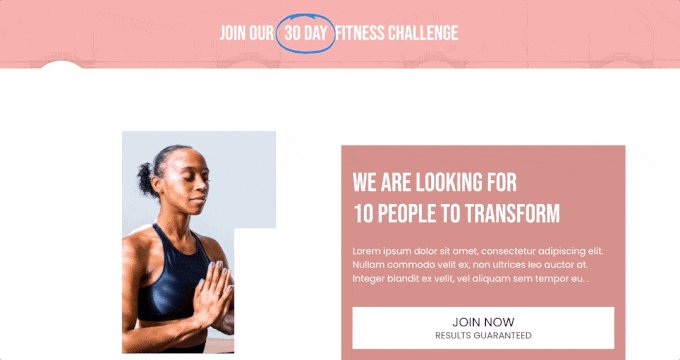
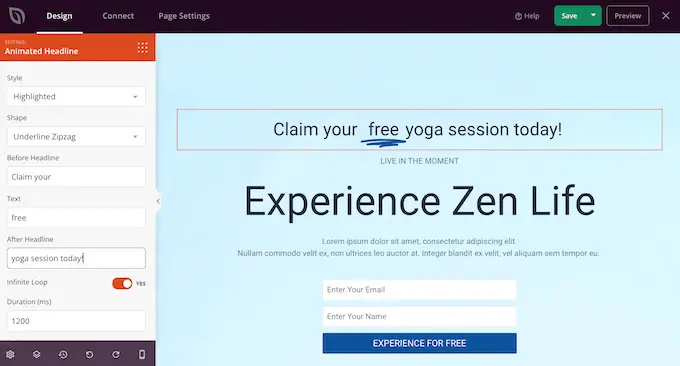
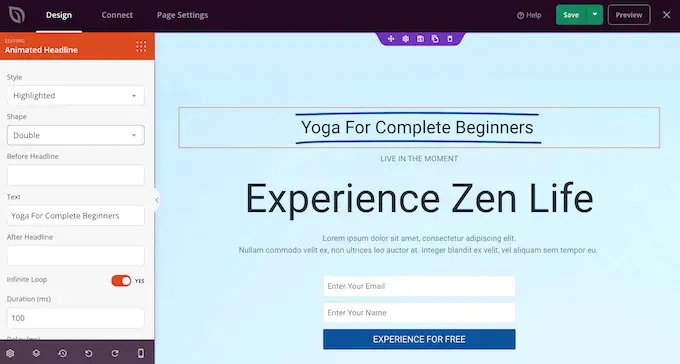
Есть два способа анимировать заголовок. Во-первых, стиль «Выделенный» добавляет к тексту анимацию фигуры, например круг или подчеркнутый зигзаг.
Вы можете использовать эту анимацию, чтобы привлечь внимание к определенному слову или фразе внутри заголовка. Это может сделать ваш заголовок более легким для чтения и понимания, выделяя самое важное содержание. Это также отличный способ привлечь внимание к призыву к действию.

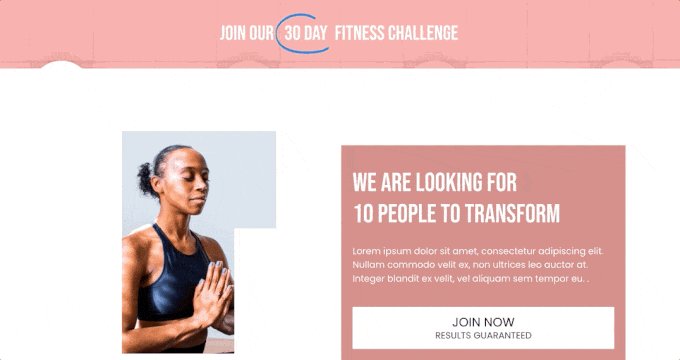
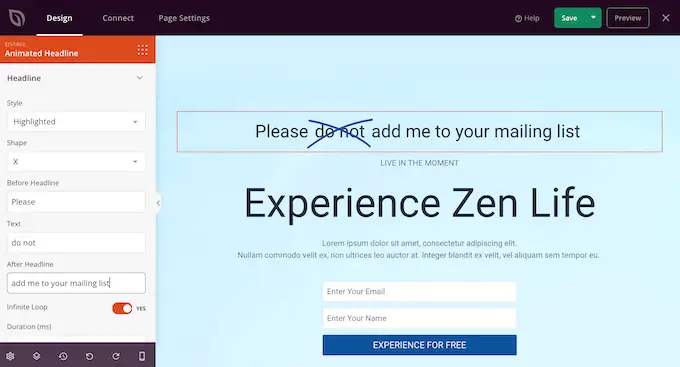
Стиль Highlighted также имеет несколько зачеркнутых фигур.
Вы можете использовать зачеркивания для создания интересных и привлекательных эффектов или просто добавить немного веселья в свой дизайн.

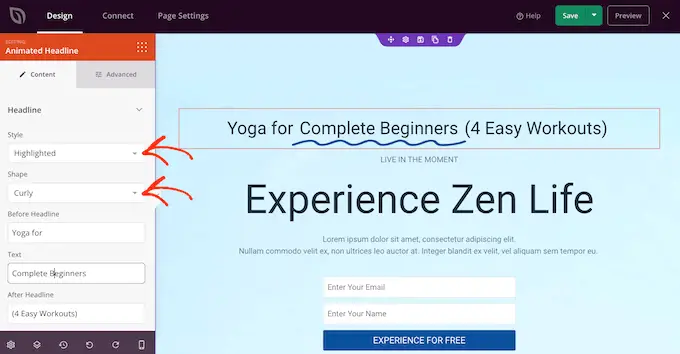
Чтобы создать выделенную анимацию, просто откройте раскрывающийся список «Стиль» и выберите «Выделенная».
Затем откройте раскрывающийся список «Форма» и выберите фигуру. Когда вы нажимаете на форму, SeedProd показывает предварительный просмотр этой анимации, так что вы можете попробовать разные формы, чтобы увидеть, какая из них вам нравится больше всего.

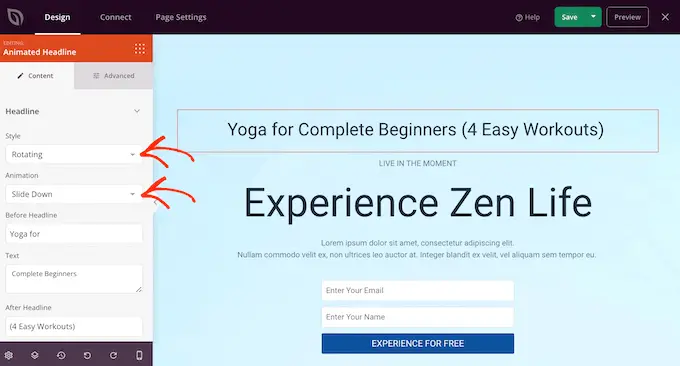
SeedProd также имеет стиль анимации «Вращение», который добавляет к тексту эффект перехода.
Часто анимированный текст — это первое, на что обращают внимание посетители при загрузке страницы, поэтому это отличный способ выделить самый важный фрагмент текста.
Чтобы создать анимацию перехода, просто откройте раскрывающийся список «Стиль» и нажмите «Вращение».
Затем вы можете открыть раскрывающийся список «Анимация» и выбрать тип перехода, который вы хотите использовать, например затухание, масштабирование или прокрутку. Опять же, SeedProd будет воспроизводить анимацию в редакторе страниц, чтобы вы могли попробовать разные эффекты, чтобы выбрать тот, который вам больше нравится.

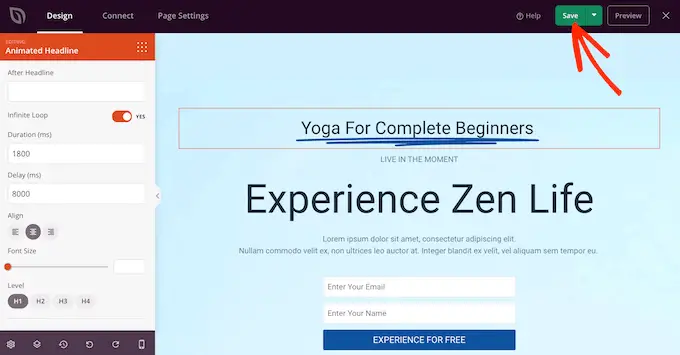
Независимо от того, создаете ли вы анимацию «Выделение» или «Вращение», вы можете добавить текст до и после анимированного текста.
Просто введите в поля «Перед заголовком» и «После заголовка». В поле «Текст» добавьте слово или фразу, которую вы хотите анимировать.
Если вы хотите анимировать весь заголовок, просто оставьте поля «Перед заголовком» и «После заголовка» пустыми.

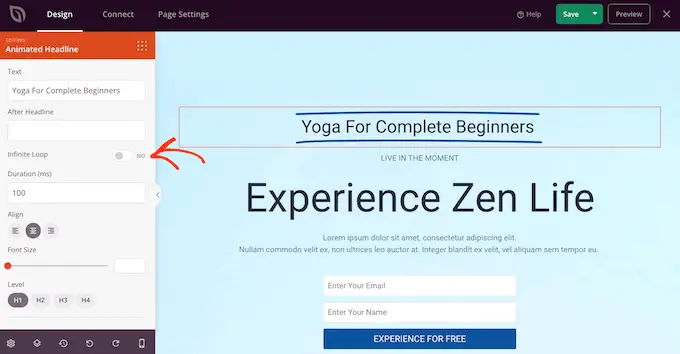
По умолчанию SeedProd воспроизводит анимацию в цикле, что может раздражать некоторых посетителей.
Чтобы воспроизвести анимацию только один раз, отключите переключатель «Бесконечный цикл».

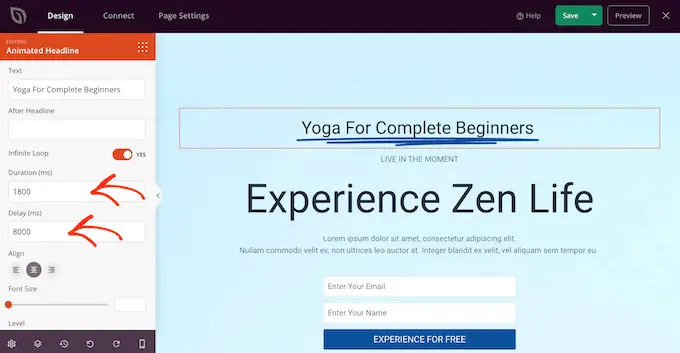
По умолчанию анимация будет воспроизводиться в течение 1200 миллисекунд после задержки в 8000 миллисекунд.
Чтобы использовать другие значения, введите их в поля «Длительность» и «Задержка». Например, вы можете ускорить анимацию, уменьшив продолжительность.

Вы также можете стилизовать текст. Например, вы можете изменить размер шрифта и выравнивание.
Когда вы довольны тем, как выглядит анимированный заголовок, нажмите кнопку «Сохранить», чтобы сохранить изменения.

Добавить анимацию входа в WordPress
Анимация входа воспроизводится при первой загрузке страницы, поэтому это отличный способ привлечь внимание посетителя.
Вы также можете использовать их, чтобы выделить контент, на который посетители должны смотреть в первую очередь. Например, если у вас есть интернет-магазин, вы можете анимировать главное изображение продукта или баннер, рекламирующий вашу распродажу в Черную пятницу.
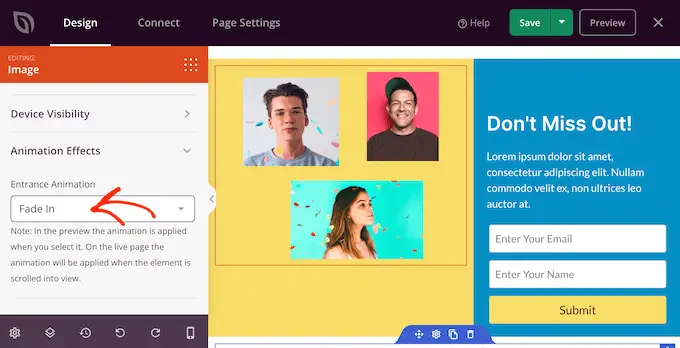
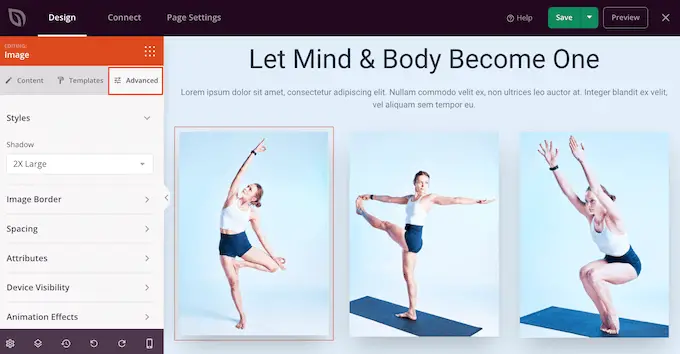
В редакторе SeedProd просто нажмите на контент, который вы хотите анимировать, а затем выберите вкладку «Дополнительно» в меню слева.

Затем вы можете продолжить и щелкнуть, чтобы развернуть раздел «Эффекты анимации».
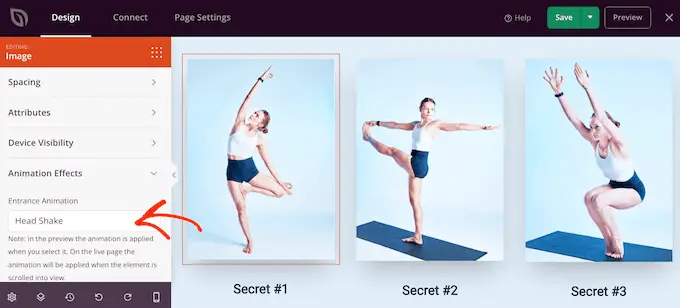
После этого просто выберите анимацию из раскрывающегося списка «Входная анимация».

Теперь вы можете добавить анимацию входа в любой блок, раздел или столбец, просто следуя описанному выше процессу.
Публикуйте свои CSS-анимации в WordPress
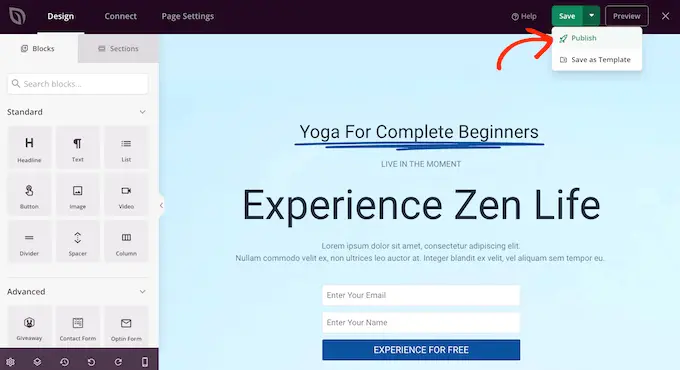
Когда вы довольны тем, как настроена страница, щелкните раскрывающееся меню на кнопке «Сохранить» и выберите «Опубликовать».

Теперь вы можете посетить эту страницу, чтобы увидеть анимацию CSS вживую.
Мы надеемся, что эта статья помогла вам научиться добавлять анимацию CSS в WordPress. Вы также можете ознакомиться с нашим полным руководством по повышению скорости и производительности или просмотреть наш список наиболее распространенных ошибок WordPress и способы их исправления.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
