Как легко добавить шрифты значков в вашу тему WordPress
Опубликовано: 2023-02-23Вы хотите добавить иконочные шрифты на свой сайт WordPress?
Иконочные шрифты позволяют добавлять векторные значки изменяемого размера, которые загружаются как веб-шрифты, поэтому они не замедляют работу вашего веб-сайта. Вы даже можете стилизовать их с помощью CSS, чтобы получить именно тот вид, который вам нужен.
В этой статье мы покажем вам, как легко добавить иконочные шрифты в вашу тему WordPress.

Что такое иконочные шрифты и почему вы должны их использовать?
Иконочные шрифты содержат символы или маленькие картинки вместо букв и цифр.
Вы можете использовать эти шрифты значков для отображения общих изображений. Например, вы можете использовать их в своей корзине, кнопках загрузки, функциональных блоках, розыгрышах призов и даже в меню навигации WordPress.

Большинство посетителей сразу поймут, что означает часто используемый значок. Таким образом, вы можете помочь посетителям ориентироваться на вашем веб-сайте и взаимодействовать с вашим контентом.
Эти изображения также могут помочь вам создать многоязычный веб-сайт WordPress, поскольку большинство людей понимают иконочные шрифты независимо от того, на каком языке они говорят.
По сравнению со значками на основе изображений, значки шрифтов загружаются намного быстрее, поэтому они могут повысить скорость и производительность WordPress.
Существует несколько наборов шрифтов с открытым исходным кодом, которые вы можете использовать бесплатно, например IcoMoon, Genericons и Linearicons.
Фактически, программное обеспечение WordPress поставляется со встроенными бесплатными значками dashicon. Это значки, которые вы можете увидеть в админке WordPress.

В этом руководстве мы будем использовать Font Awesome, так как это самый популярный набор иконок с открытым исходным кодом. Мы используем его в WPBeginner и во всех наших премиальных плагинах WordPress.
С учетом сказанного давайте посмотрим, как легко добавить шрифты значков в тему WordPress. Просто используйте быстрые ссылки, чтобы сразу перейти к нужному методу.
Метод 1. Добавление шрифтов значков с помощью плагина WordPress (простой)
Самый простой способ добавить иконочные шрифты в WordPress — использовать плагин Font Awesome. Это позволяет вам использовать иконочные шрифты на ваших страницах и в сообщениях без изменения файлов темы. Вы также будете автоматически получать любые новые значки Font Awesome при каждом обновлении плагина.
Первое, что вам нужно сделать, это установить и активировать плагин Font Awesome. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
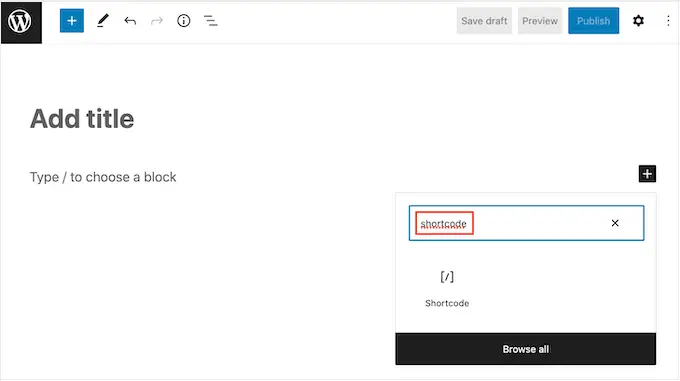
После активации вы можете добавить значок Font Awesome к любому блоку шорткода. Просто откройте страницу или сообщение, где вы хотите отобразить шрифт значка, а затем нажмите значок «+».
Теперь вы можете искать «Шорткод» и выбирать нужный блок, когда он появляется.

После этого вы можете добавить любой значок Font Awesome, используя следующий шорткод:
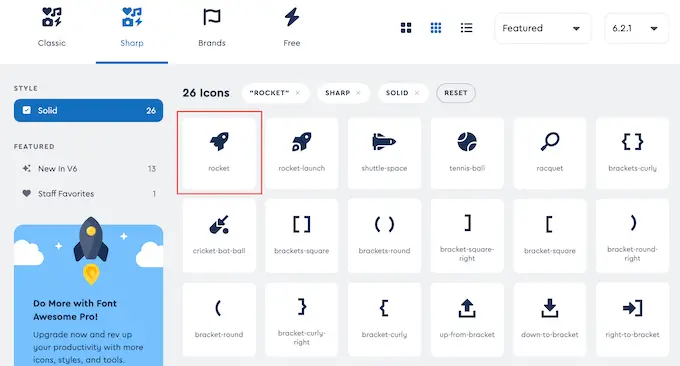
Просто замените «ракету» на название значка, который вы хотите отобразить. Чтобы получить это имя, перейдите на сайт Font Awesome и щелкните значок, который вы хотите использовать.

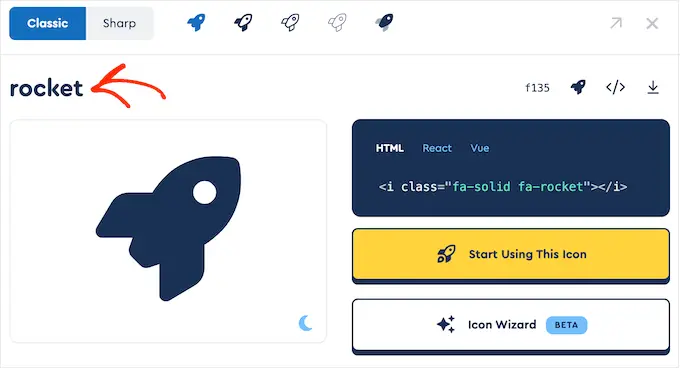
В появившемся всплывающем окне нажмите на имя значка.
Font Awesome теперь будет автоматически копировать имя в буфер обмена.

После этого просто вставьте имя в шорткод. Теперь вы можете нажать «Опубликовать» или «Обновить», чтобы активировать шрифт значка.
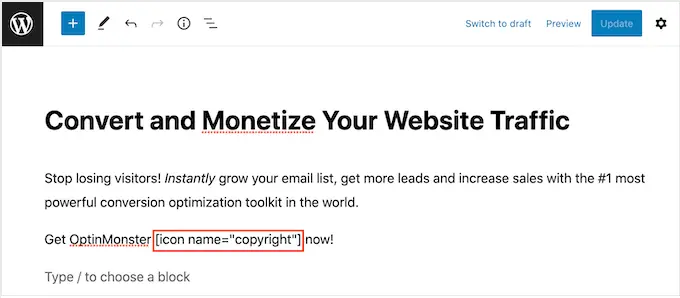
Иногда вы можете захотеть показать шрифт значка внутри блока текста. Например, может потребоваться отобразить символ «авторское право» после названия бренда.
Для этого просто вставьте шорткод в любой блок абзаца.

Затем вы можете использовать настройки в правом меню, чтобы настроить значок, аналогично тому, как вы настраиваете параметры для текстовых блоков. Например, вы можете изменить размер шрифта.
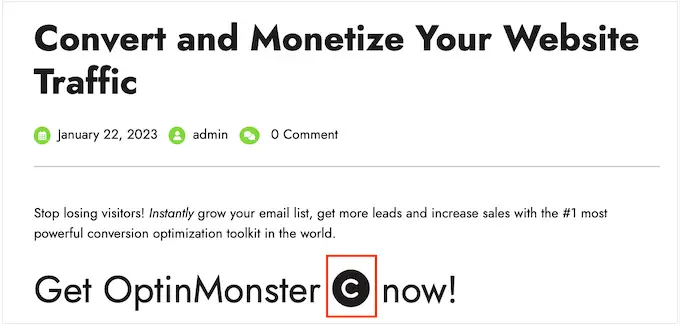
WordPress превратит шорткод в значок Font Awesome для посетителей и покажет его рядом с вашим текстом.

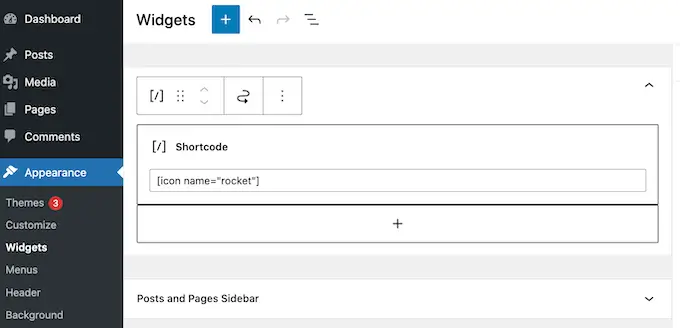
Другой вариант — добавить шорткод в любую область, готовую для виджетов.
Например, вы можете добавить блок шорткода на боковую панель вашего сайта или в аналогичный раздел.

Для получения дополнительной информации ознакомьтесь с нашим руководством по использованию шорткодов в виджетах боковой панели WordPress.
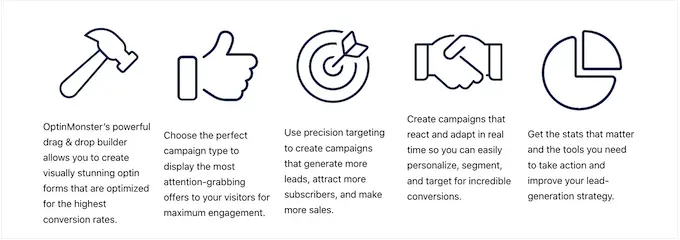
Вы даже можете добавить шорткод значка в столбцы и создать красивые блоки функций.

Подробные инструкции см. в нашем руководстве о том, как добавить блоки функций со значками в WordPress.
Многие веб-сайты используют иконочные шрифты в своих меню, чтобы помочь посетителям сориентироваться. Чтобы добавить значок, создайте новое меню или откройте существующее меню на панели управления WordPress.
Чтобы получить пошаговые инструкции, ознакомьтесь с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
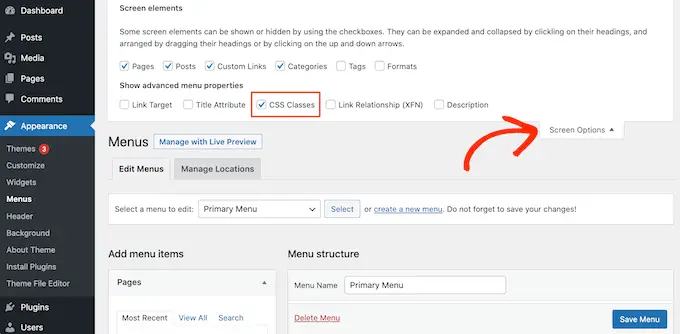
Затем нажмите «Параметры экрана» и установите флажок «Классы CSS».

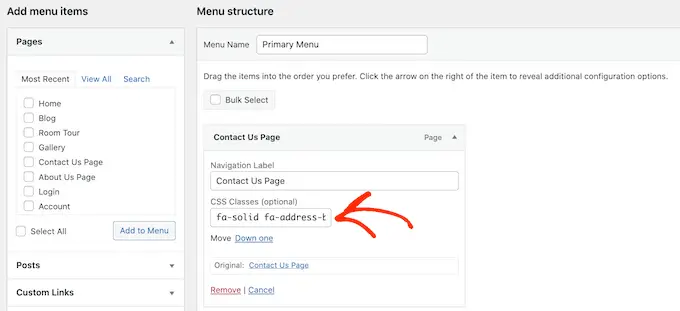
Сделав это, просто нажмите, чтобы развернуть пункт меню, где вы хотите отобразить значок.
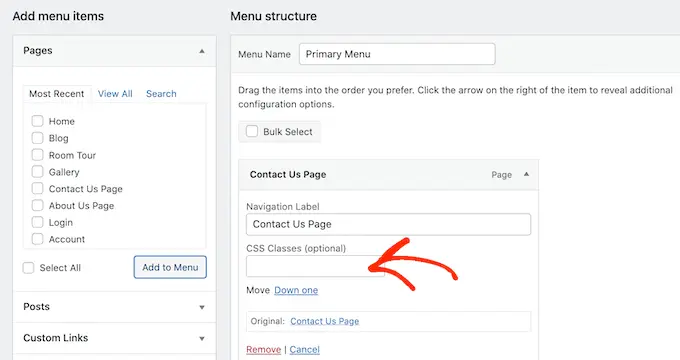
Теперь вы должны увидеть новое поле «Классы CSS».

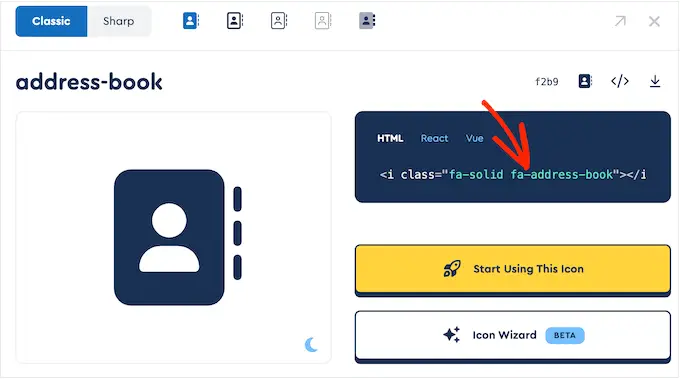
Чтобы получить класс CSS значка, просто найдите шрифт значка на веб-сайте Font Awesome и щелкните по нему. Если вы хотите, вы можете изменить стиль значка, щелкнув различные настройки.
Во всплывающем окне вы увидите фрагмент кода HTML. Класс CSS — это просто текст в кавычках. Например, на следующем изображении класс CSS — fa-solid fa-address-book .

Просто скопируйте текст внутри кавычек, а затем вернитесь в панель управления WordPress.

Теперь вы можете вставить текст в поле «Классы CSS».

Чтобы добавить больше шрифтов значков, просто выполните тот же процесс, описанный выше.
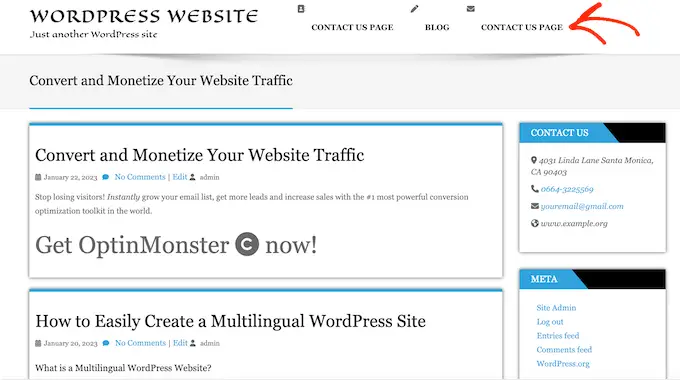
Когда вы довольны тем, как настроено меню, нажмите «Сохранить». Теперь, если вы посетите свой веб-сайт WordPress, вы увидите обновленное меню навигации.

Способ 2. Использование шрифтов значков с SeedProd (более настраиваемый)
Если вы хотите больше свободы в использовании значков шрифтов, мы рекомендуем использовать плагин компоновщика страниц.
SeedProd — лучший на рынке конструктор страниц WordPress с функцией перетаскивания, который имеет более 1400 встроенных иконок Font Awesome. Он также имеет готовое поле значков, которое вы можете добавить на любую страницу с помощью перетаскивания.
С SeedProd легко создавать собственные страницы в WordPress, а затем отображать значки Font Awesome в любом месте на этих страницах.
Первое, что вам нужно сделать, это установить и активировать плагин. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.
Примечание. Существует бесплатная версия SeedProd, но мы будем использовать версию Pro, поскольку она поставляется с полем Icon.
После активации перейдите в SeedProd »Настройки и введите свой лицензионный ключ.

Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd. После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ».
Затем вам нужно посетить SeedProd »Страницы и нажать кнопку «Добавить новую целевую страницу».

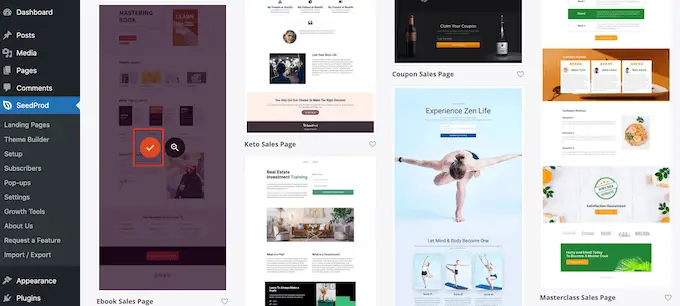
Теперь вы можете выбрать шаблон, который будет использоваться в качестве основы для вашей страницы. SeedProd имеет более 180 профессионально разработанных шаблонов, которые вы можете настроить в соответствии с потребностями своего блога WordPress или веб-сайта.
Чтобы выбрать шаблон, наведите на него указатель мыши и щелкните значок «Галочка».

Мы используем шаблон «Страница продаж электронных книг» во всех наших изображениях, но вы можете использовать любой дизайн, какой захотите.
Затем введите имя пользовательской страницы. SeedProd автоматически создаст URL-адрес на основе заголовка страницы, но вы можете изменить этот URL-адрес на любой другой.
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы».

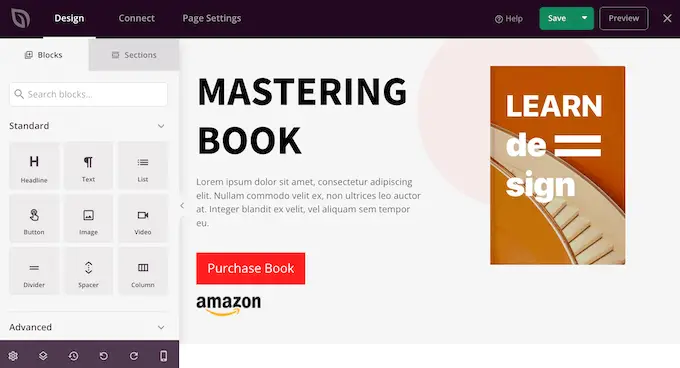
Затем вы попадете в конструктор страниц SeedProd с функцией перетаскивания, где вы можете настроить шаблон.
Редактор SeedProd показывает предварительный просмотр вашего дизайна в реальном времени справа и некоторые настройки блока слева.

В левом меню также есть блоки, которые вы можете перетащить в свой дизайн.
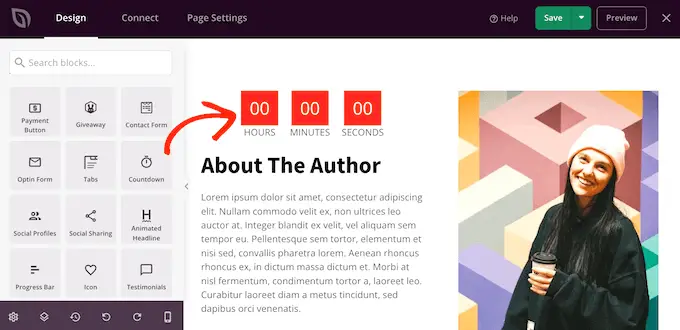
Вы можете перетаскивать стандартные блоки, такие как кнопки и изображения, или использовать расширенные блоки, такие как контактная форма, обратный отсчет, кнопки социальных сетей и многое другое.

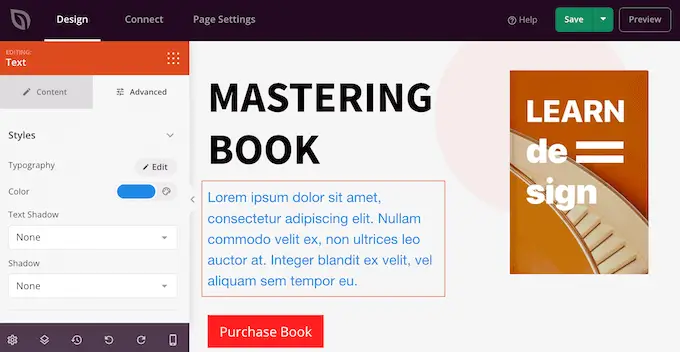
Чтобы настроить любой блок, просто щелкните, чтобы выбрать его в макете.
В левом меню теперь будут отображаться все настройки, которые вы можете использовать для настройки этого блока. Например, вы часто можете менять цвета фона, добавлять фоновые изображения или изменять цветовую схему и шрифты, чтобы они лучше соответствовали вашему бренду.

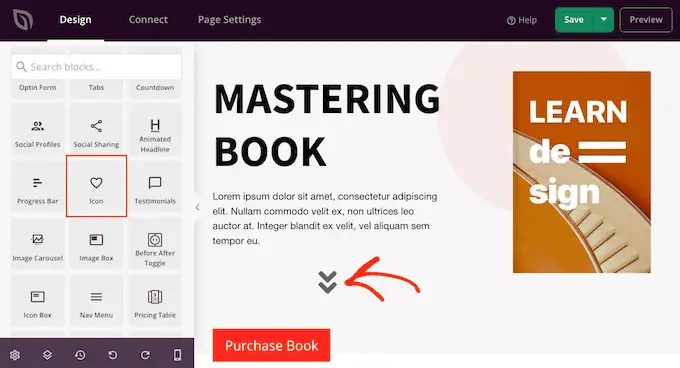
Чтобы добавить значок шрифта на страницу, просто найдите блок «Значок» в левом столбце и перетащите его на свой макет.
SeedProd по умолчанию отображает значок «стрелка».

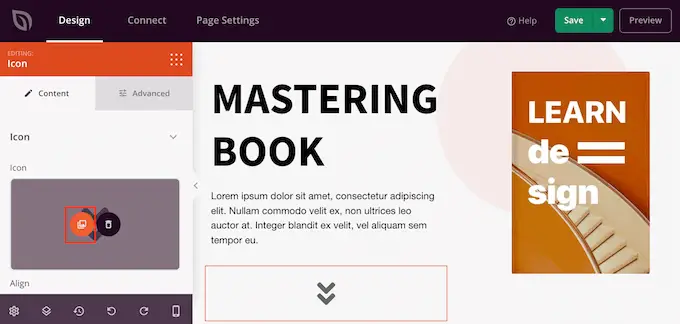
Чтобы вместо этого отобразить другой значок Font Awesome, просто щелкните, чтобы выбрать блок значков.
В левом меню наведите указатель мыши на значок, а затем нажмите кнопку «Библиотека значков», когда она появится.

Теперь вы увидите все различные значки Font Awesome, которые вы можете выбрать.
Просто найдите значок шрифта, который вы хотите использовать, и щелкните по нему.

Теперь SeedProd добавит значок в ваш макет.
Выбрав значок, вы можете изменить его выравнивание, цвет и размер, используя настройки в меню слева.

Вы можете продолжить работу со страницей, добавив дополнительные блоки и настроив эти блоки в меню слева.
Если вас устраивает внешний вид страницы, нажмите кнопку «Сохранить». Затем вы можете выбрать «Опубликовать», чтобы сделать эту страницу активной.

Мы надеемся, что эта статья помогла вам научиться добавлять иконочные шрифты в тему WordPress. Вы также можете ознакомиться с нашим руководством по сравнению лучших плагинов для всплывающих окон и по выбору лучшего программного обеспечения для веб-дизайна.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
