Как легко добавить смарт-баннеры приложений в WordPress
Опубликовано: 2023-08-04Хотите добавить умные баннеры приложений в WordPress?
Смарт-баннеры — это простой способ прорекламировать ваше мобильное приложение и привлечь посетителей к его загрузке. Если у пользователя iOS уже есть ваше приложение, баннер предложит ему открыть приложение для лучшего взаимодействия с пользователем.
В этой статье мы покажем вам, как добавить смарт-баннеры приложений в WordPress.

Зачем добавлять смарт-баннеры приложений в WordPress?
Многие владельцы веб-сайтов создают сопутствующее мобильное приложение, с помощью которого посетители могут просматривать их контент, оптимизированный для мобильных устройств.
Поскольку эти приложения предназначены для мобильных устройств, они часто обеспечивают лучший пользовательский опыт. Вы также можете показывать напоминания, персонализированный контент, предложения, обновления и многое другое с помощью мобильных push-уведомлений. Все это означает больше вовлеченности, конверсий и продаж.
Если у вас еще нет мобильного приложения, вы можете ознакомиться с нашим полным руководством по преобразованию веб-сайта WordPress в мобильное приложение.
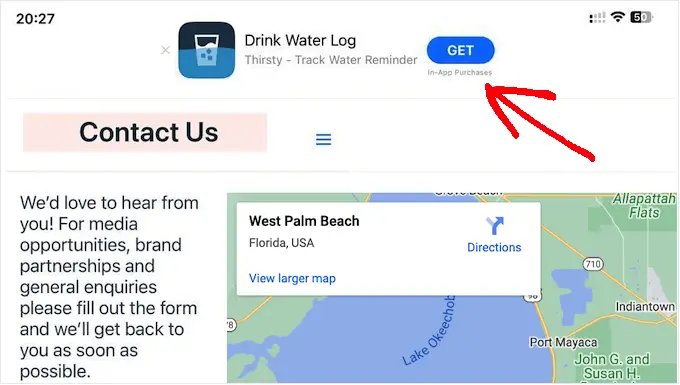
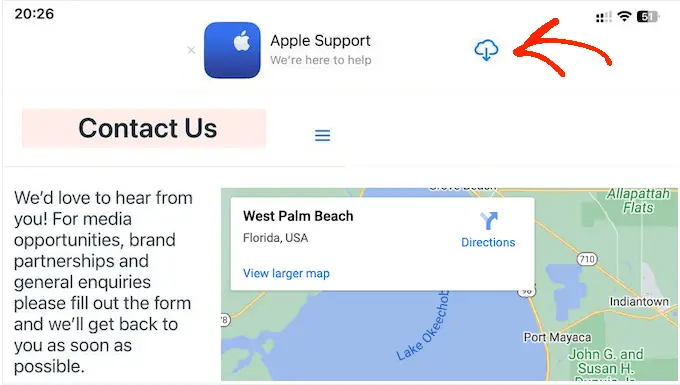
Вы можете побудить пользователей iPhone и iPad загрузить ваше мобильное приложение с помощью смарт-баннера приложения. Это баннер, который появляется вверху экрана, когда пользователь iOS посещает ваш сайт с помощью браузера Safari.

Посетители могут щелкнуть баннер, чтобы загрузить ваше приложение из App Store. Если у посетителя уже есть ваше приложение, баннер предложит ему открыть приложение. Таким образом, вы можете получить больше загрузок и вовлеченности.
Если посетитель использует устройство стороннего производителя или другой веб-браузер, WordPress автоматически скроет от него баннер.
Например, на следующем изображении показан тот же веб-сайт в мобильном браузере Chrome.
С учетом вышесказанного давайте посмотрим, как можно добавить умные баннеры приложений в WordPress. Просто используйте быстрые ссылки ниже, чтобы перейти прямо к методу, который вы хотите использовать:
Метод 1: использование WPCode (показ смарт-баннера приложения в WordPress)
Самый простой способ добавить умные баннеры приложений на ваш веб-сайт WordPress — использовать WPCode. Этот бесплатный плагин позволяет показывать один и тот же баннер на каждой странице и в публикации, используя одну строку кода.
Имея это в виду, WPCode — идеальный выбор, если вы хотите продвигать одно приложение iOS. Однако если вы хотите показывать разные баннеры на разных страницах, мы рекомендуем вместо этого использовать метод 2.
При добавлении пользовательского кода в WordPress некоторые руководства попросят вас отредактировать файл function.php вашего сайта. Мы не рекомендуем этого делать, поскольку даже небольшая опечатка или ошибка могут вызвать типичные ошибки WordPress или даже сделать ваш сайт недоступным.
Используя WPCode, вы можете добавлять собственный код в WordPress без каких-либо рисков. Вы также можете включать и отключать фрагменты кода одним нажатием кнопки.
Сначала вам необходимо установить и активировать бесплатный плагин WPCode. Дополнительные инструкции можно найти в нашем руководстве для начинающих по установке плагина WordPress.
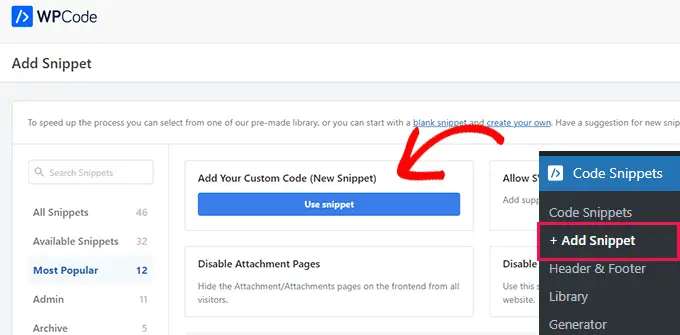
После активации перейдите в раздел «Фрагменты кода» «Добавить фрагмент» . Затем нажмите кнопку «Использовать фрагмент» под опцией «Добавить свой собственный код (новый фрагмент)».

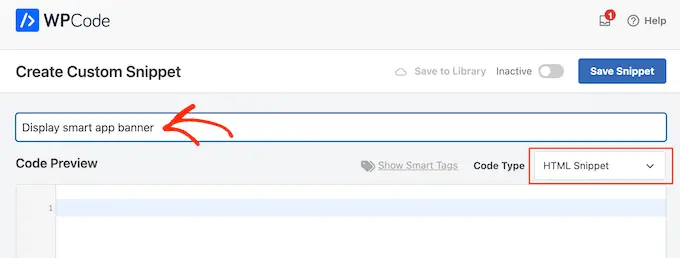
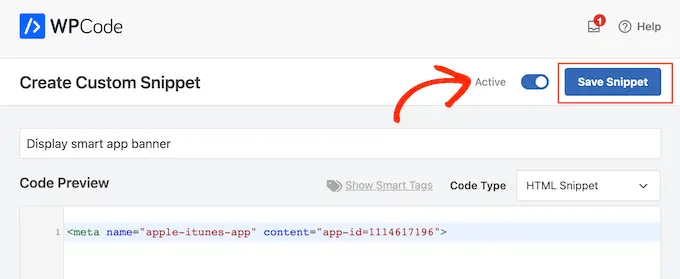
Вы перейдете на страницу «Создать собственный фрагмент кода», где сможете ввести имя фрагмента кода. Это только для справки, поэтому вы можете использовать все, что захотите.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент HTML».

На следующем шаге вам нужно будет узнать идентификатор вашего приложения.
Чтобы получить эту информацию, откройте новую вкладку браузера и перейдите на страницу маркетинговых инструментов Apple Services. Здесь введите название приложения, которое вы хотите продвигать, и нажмите значок «Поиск».

Чтобы просмотреть все приложения для iOS, соответствующие вашему поисковому запросу, просто прокрутите страницу до раздела «Приложения».
Здесь найдите приложение, которое хотите продвигать, и щелкните по нему.

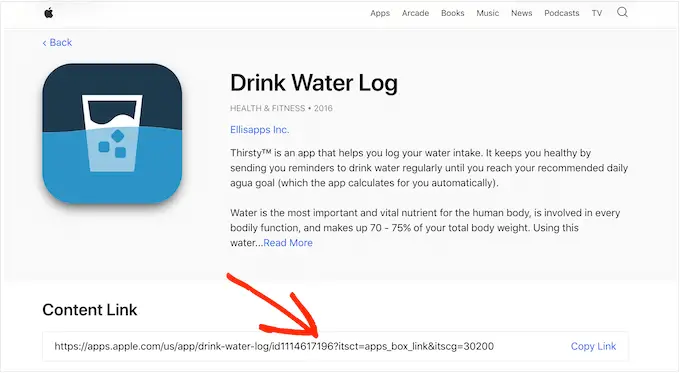
В нижней части экрана вы увидите «Ссылку на контент».
Идентификатор приложения — это значение между id и ?. Эта информация понадобится вам на следующем шаге, поэтому либо оставьте эту вкладку открытой, либо запишите идентификатор приложения.

Теперь у вас есть идентификатор приложения, вернитесь к панели управления WordPress. Теперь вы можете добавить следующий фрагмент в редактор кода, заменив идентификатор приложения информацией, полученной на предыдущем шаге:
<meta name="apple-itunes-app" content="app-id=12345678">
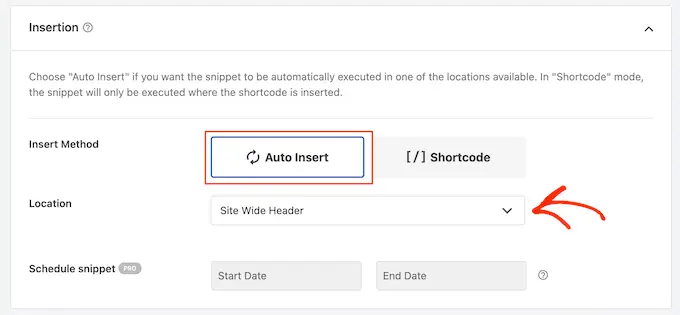
После этого вам необходимо перейти к полю «Вставка». Если он еще не выбран, нажмите «Автовставка», а затем выберите «Заголовок всего сайта» в раскрывающемся меню.

Когда вы будете готовы, прокрутите страницу до верха и переключите переключатель «Неактивно» в положение «Активно».
Наконец, просто нажмите кнопку «Сохранить фрагмент», чтобы сохранить изменения.

Теперь баннер смарт-приложения появится на вашем веб-сайте WordPress.
Как протестировать код смарт-баннера приложения в WordPress
Лучший способ протестировать баннер смарт-приложения — посетить ваш веб-сайт на устройстве iOS с помощью мобильного приложения Safari. Фактически, баннер смарт-приложения даже не появится, если вы попытаетесь просмотреть мобильную версию своего сайта WordPress с рабочего стола.
Если вам нужно быстро проверить, работает ли фрагмент кода, одним из обходных путей является использование инструмента проверки вашего браузера. Он позволяет вам увидеть, был ли вставлен код <meta name> в раздел <head> вашего сайта, что позволяет предположить, что он работает должным образом.

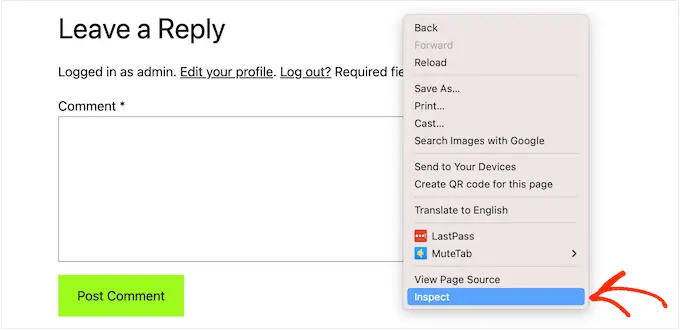
Для этого перейдите на любую страницу или пост в своем блоге WordPress. Затем щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить».

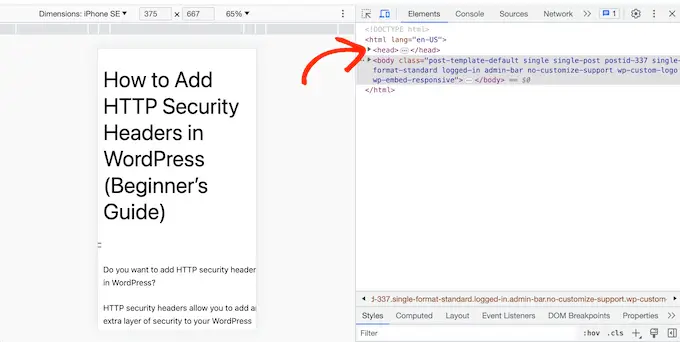
Откроется новая панель, показывающая весь код сайта.
Просто найдите раздел <head> и щелкните его стрелку, чтобы развернуть.

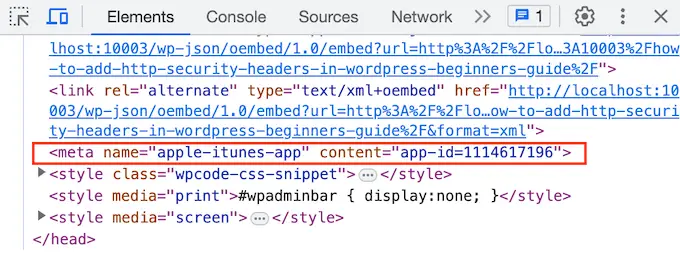
Теперь найдите код <meta name="apple-itunes-app"> вы добавили на предыдущем шаге.
Если вы видите этот код, значит, баннер смарт-приложения должен появиться на устройствах iOS.

Способ 2. Использование смарт-баннера приложения (добавление баннеров на определенные страницы и публикации)
Иногда вам может потребоваться продвигать приложения только на определенных страницах и в сообщениях. Например, вы обычно не будете показывать баннер смарт-приложения на страницах продаж и целевых страницах, поскольку он может отвлекать от основного призыва к действию.
Возможно, вы даже захотите показывать разные баннеры в разных частях вашего сайта. Например, если вы являетесь партнером по маркетингу, у вас может быть список приложений, которые вы хотите продвигать.
В этом случае мы рекомендуем использовать плагин Smart App Banner. Этот плагин позволяет показывать разные баннеры на разных страницах и включать в эти баннеры партнерские данные. Эти функции делают его отличным плагином для партнерских маркетологов.
Сначала вам необходимо установить и активировать плагин Smart App Banner. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы можете добавить баннер приложения на определенные страницы или публикации, на домашнюю страницу WordPress или на весь ваш веб-сайт.
Для начала давайте посмотрим на настройки приложения. Здесь вы можете добавить баннер на каждую страницу и публикацию или добавить баннер смарт-приложения только на свою домашнюю страницу.
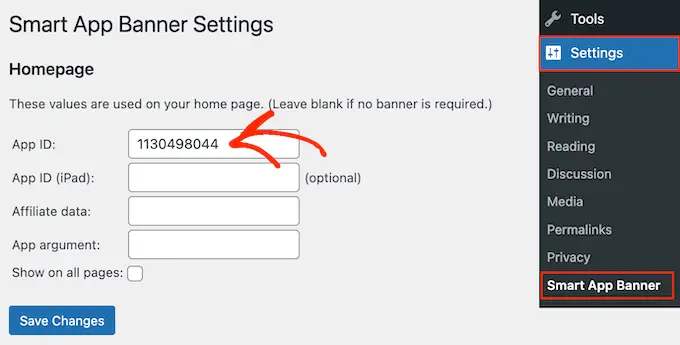
Для начала перейдите в «Настройки» » Smart App Banner и введите значение приложения в поле «Идентификатор приложения».

Вы можете получить эту информацию, выполнив тот же процесс, который описан в методе 1.
Если вы используете партнерский маркетинг для зарабатывания денег на ведении блога в Интернете, вы можете ввести свой партнерский токен в поле «Партнерские данные». Информация может отличаться, поэтому вам может потребоваться войти на партнерский портал или поговорить со своими партнерами, чтобы получить нужный токен.
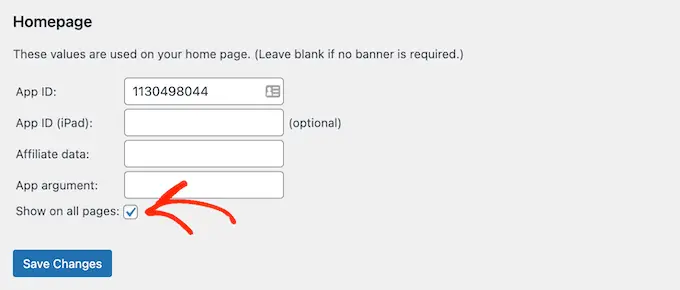
После этого вы можете либо установить флажок «Показать на всех страницах», либо оставить его снятым. Если вы оставите флажок снятым, баннер приложения будет отображаться только на вашей домашней странице.

Когда вы будете довольны настройкой баннера, просто нажмите кнопку «Сохранить изменения», чтобы активировать его.
Хотите вместо этого добавить смарт-баннер приложения на определенные страницы и публикации? Это позволяет вам точно контролировать, где на вашем сайте будет появляться баннер.
Например, если вы являетесь партнером по маркетингу, вы можете продвигать разные приложения на разных страницах, а затем использовать Google Analytics, чтобы увидеть, какие баннеры получают больше всего конверсий.
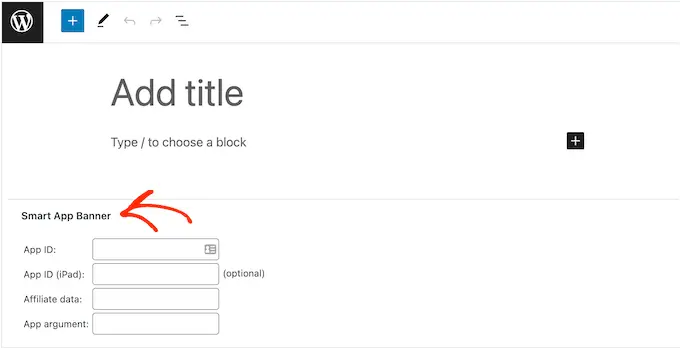
Для этого просто откройте страницу или публикацию, куда вы хотите добавить баннер. Теперь найдите новый раздел «Смарт-баннер приложения» в редакторе контента WordPress.

Здесь просто добавьте идентификатор приложения и дополнительную партнерскую информацию, выполнив тот же процесс, который описан выше.
Если вас устраивает введенная информация, просто нажмите «Обновить» или «Опубликовать», чтобы изменения вступили в силу.

Затем вы можете просто повторить эти шаги, чтобы добавить смарт-баннер приложения к другим сообщениям и страницам WordPress.
Часто задаваемые вопросы о добавлении смарт-баннеров приложений в WordPress
В этом руководстве мы показали вам, как продвигать свое мобильное приложение в определенных сообщениях и страницах или на всем веб-сайте WordPress.
Если у вас все еще есть вопросы, вот наши основные часто задаваемые вопросы о том, как добавить смарт-баннеры на ваш сайт WordPress.
Что такое смарт-баннер приложения?
Смарт-баннеры приложений появляются в верхней части веб-браузера Safari и дают пользователям возможность открыть приложение или загрузить его из Apple App Store.
Поскольку смарт-баннеры приложений созданы Apple, они имеют единый дизайн, который узнают многие пользователи iOS. Они видны только людям, которые используют iPhone и iPad под управлением iOS 6 или выше.
Почему я не вижу баннер своего смарт-приложения на рабочем столе?
Баннер смарт-приложения не будет отображаться на настольных компьютерах, даже если вы просматриваете мобильную версию своего сайта.
Чтобы увидеть баннер в действии, вам нужно будет посетить свой сайт на iPhone или iPad с помощью мобильного приложения Safari.
Почему я не вижу баннер смарт-приложения на своем iPhone или iPad?
Баннеры смарт-приложений отображаются только на устройствах под управлением iOS 6 или более поздней версии, когда вы используете мобильное приложение Safari. Если вы не видите баннер смарт-приложения, вам следует начать с проверки наличия последних версий iOS и мобильного приложения Safari.
Смарт-баннер приложения также определяет, может ли устройство поддерживать приложение и доступно ли оно в вашем регионе. Если вы не видите баннер смарт-приложения, возможно, ваше устройство не прошло одну из этих проверок.
Почему в Safari исчез баннер смарт-приложения?
Если вы закроете баннер, нажав кнопку «x», он больше не появится по умолчанию.
В зависимости от вашего мобильного устройства вам может потребоваться открыть личную вкладку браузера, очистить кэш или файлы cookie или выполнить какое-либо другое действие для сброса настроек.
Мы надеемся, что эта статья помогла вам научиться добавлять умные баннеры приложений в WordPress. Вы также можете ознакомиться с нашим руководством о том, как добавить веб-push-уведомления на ваш сайт WordPress, или с подборкой наших экспертов лучших плагинов для всплывающих окон WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
