Как легко создать адаптивный слайдер в WordPress
Опубликовано: 2023-05-06Хотите создать адаптивный слайдер для своего сайта WordPress?
Слайдеры обычно используются на главной странице веб-сайтов для интерактивной демонстрации ваших наиболее важных продуктов, услуг, отзывов или другого контента.
В этой статье мы покажем вам, как добавить адаптивный слайдер на ваш сайт WordPress.

Зачем добавлять адаптивный слайдер WordPress на свой сайт?
Слайдер или слайд-шоу — отличный способ выделить самые популярные продукты WooCommerce, последние видео на YouTube, отзывы клиентов и многое другое.

Некоторые ползунки автоматически воспроизводятся, поэтому они автоматически перемещаются между слайдами. Это позволяет отображать большое количество информации на небольшом пространстве, что оставляет достаточно места для отображения другого контента.
По этой причине многие веб-сайты используют слайдеры на своих самых важных страницах, таких как целевая страница, домашняя страница или страницы продаж.
Даже если ползунок настроен на автовоспроизведение, посетители обычно могут перемещаться между слайдами вручную, нажимая кнопки навигации. Таким образом, слайдер побуждает посетителей взаимодействовать с вашим сайтом, что делает его более привлекательным.
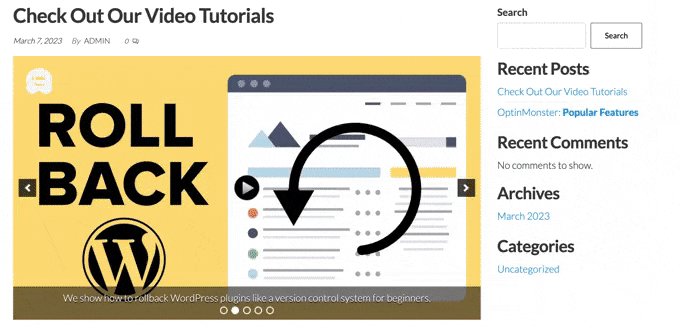
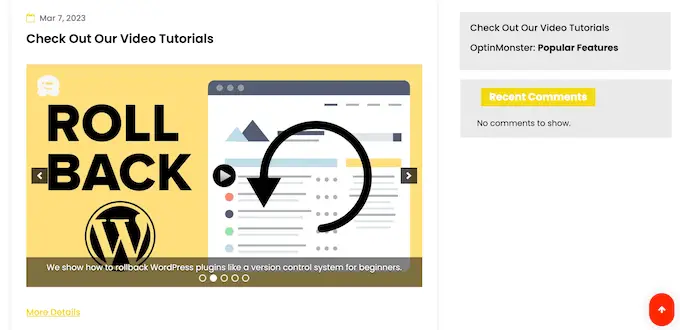
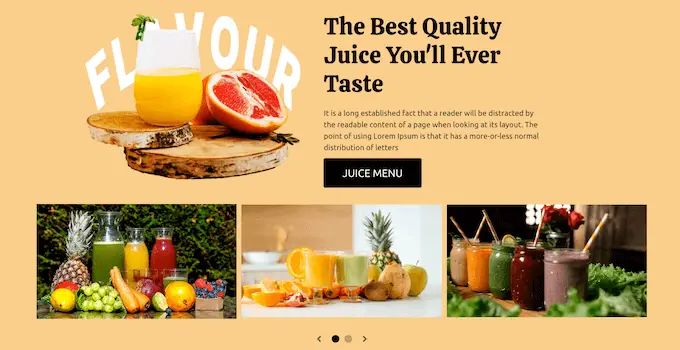
Вы можете увидеть в GIF ниже, насколько динамичным слайдер может сделать страницу.

С учетом сказанного давайте посмотрим, как легко создать адаптивный слайдер в WordPress. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
Метод 1. Создайте адаптивный слайдер WordPress с помощью плагина (быстро и просто)
Если вы хотите создать простой слайдер, который будет хорошо смотреться на десктопе и мобильных устройствах, мы рекомендуем использовать плагин Soliloquy.
Этот плагин слайдера WordPress позволяет создавать слайды с использованием изображений из вашей медиатеки, а также может показывать видео, размещенные на сторонних платформах, таких как YouTube.

Вы также можете добавить замещающий текст и подписи к каждому слайду, что отлично подходит для WordPress SEO.
Во-первых, вам нужно зарегистрировать учетную запись Soliloquy. После этого вы можете установить и активировать плагин Soliloquy на своем сайте. Для получения более подробной информации вы можете следовать нашему руководству по установке плагина WordPress.
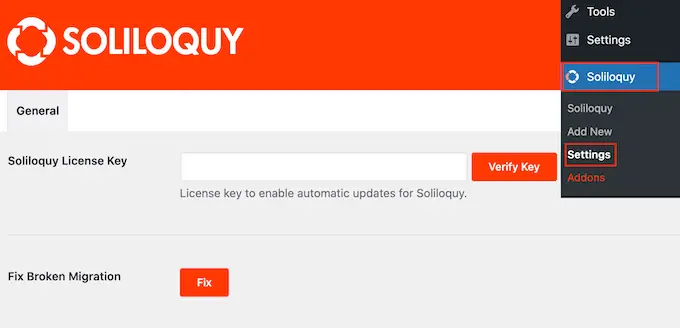
После активации перейдите в Soliloquy »Настройки на панели инструментов WordPress и введите свой лицензионный ключ.

Вы можете найти ключ, войдя в свою учетную запись на веб-сайте Soliloquy. После ввода этой информации нажмите кнопку «Подтвердить ключ».
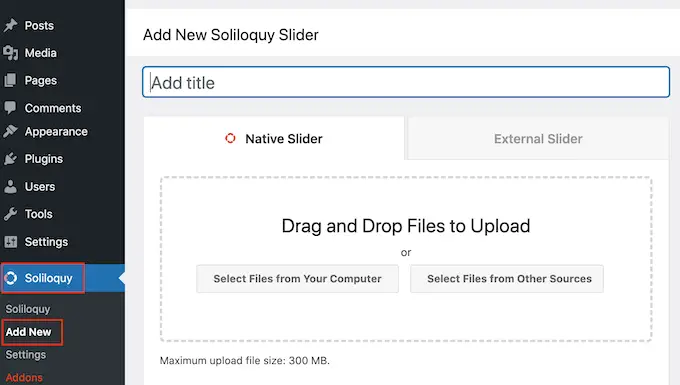
Сделав это, вы можете добавить новый слайдер на свой веб-сайт WordPress, перейдя в Soliloquy »Add New .

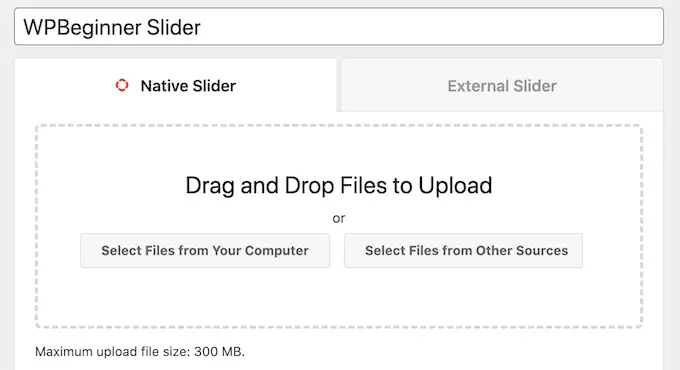
Вы можете начать с ввода заголовка. Это просто для справки, поэтому вы можете использовать все, что поможет вам идентифицировать ползунок на панели управления WordPress.
Далее пришло время добавить изображения и видео в слайдер. Вы можете либо перетащить файлы в редактор, либо нажать «Выбрать файлы из других источников».

Если вы хотите использовать изображения, вы можете добавить эти файлы точно так же, как вы добавляете изображения в редакторе блоков WordPress.
Если вы хотите включить видео, мы рекомендуем загрузить их на сайт видеохостинга, такой как YouTube или Vimeo. Загружать видео прямо на ваш веб-сайт — не очень хорошая идея, так как это может замедлить работу вашего веб-сайта и занять много места в памяти.
Между тем, такие платформы, как YouTube, оптимизированы для видео, поэтому вы можете показывать видео в высоком разрешении в своих слайдерах, не оказывая негативного влияния на свой веб-сайт.
После выбора платформы видеохостинга вам нужно будет загрузить все видео, которые вы хотите включить в слайдер WordPress. Если вы не знаете, как загружать видео, рекомендуем прочитать официальную документацию или руководство пользователя для выбранной вами видеоплатформы.
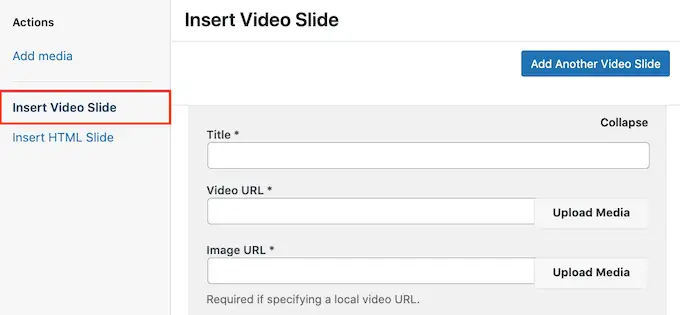
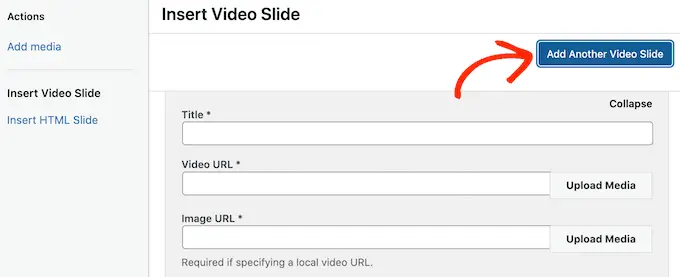
После этого просто нажмите кнопку «Выбрать файлы из других источников», а затем выберите «Вставить видео слайд».

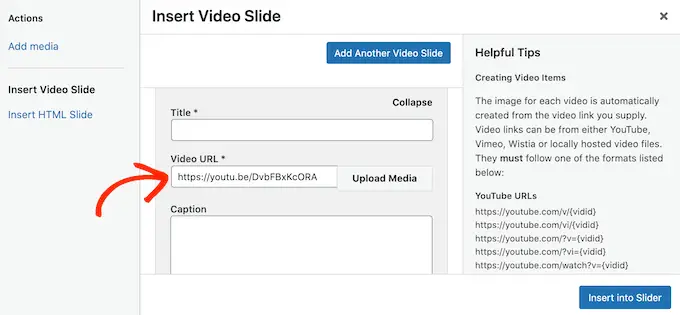
Теперь вы можете продолжить и вставить URL-адрес видео в поле «URL-адрес видео».
Soliloquy показывает все поддерживаемые форматы ссылок справа, поэтому убедитесь, что ваша ссылка использует один из этих форматов.

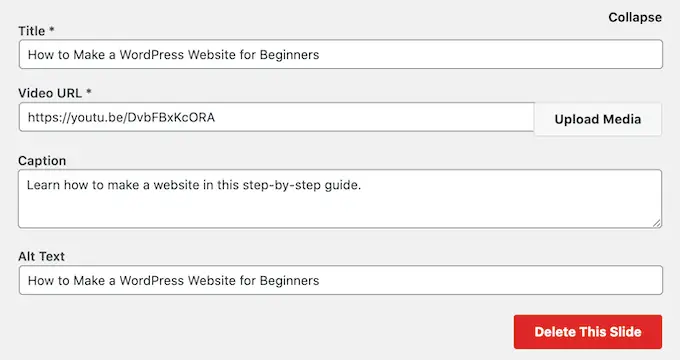
Сделав это, вы можете продолжить и ввести заголовок в поле «Заголовок». Это просто для справки, так что вы можете использовать все, что хотите. Вы также можете добавить замещающий текст, который поможет поисковым системам понять, о чем этот слайд.
После этого вы можете ввести необязательную подпись в поле «Подпись». Это будет показано на серой полосе в нижней части видео, прежде чем посетитель нажмет «Воспроизвести».

Если вы не хотите показывать эту панель, просто оставьте поле «Заголовок» пустым.
Когда вы будете довольны введенной информацией, вы сможете создать дополнительные слайды, нажав «Добавить еще один видео-слайд».
Чтобы настроить этот новый слайд, просто выполните описанный выше процесс.

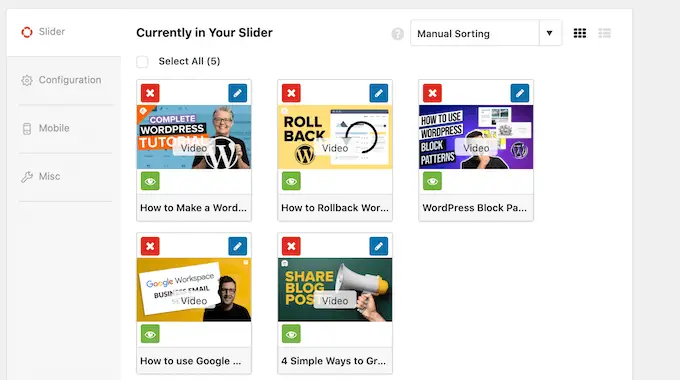
Создав все слайды, нажмите «Вставить в слайдер».
Теперь вы увидите все свои слайды в разделе «В настоящее время в вашем слайдере».

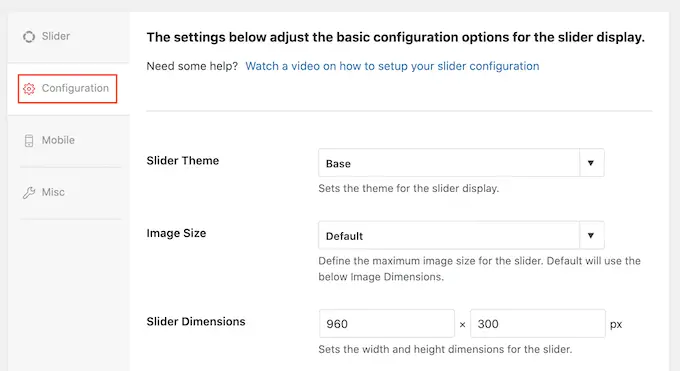
Далее вы можете нажать на вкладку «Конфигурация» и изменить настройки отображения ползунка. Например, есть возможность выбрать новую тему ползунка, изменить размер изображения и изменить положение ползунка и подписей.
Вы также можете настроить стрелки ползунка и кнопку паузы/воспроизведения, отрегулировать скорость перехода, изменить время задержки и многое другое.

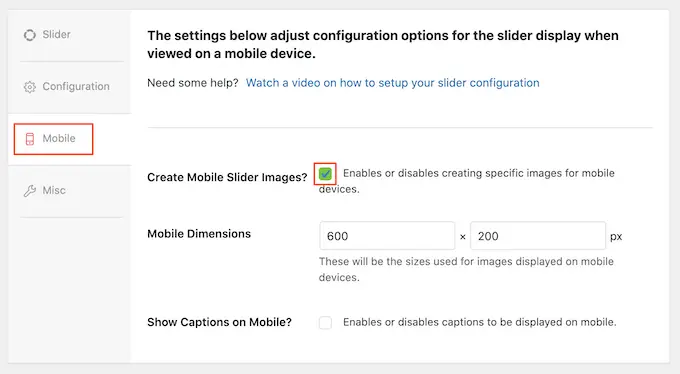
Затем вам нужно убедиться, что ваш слайдер выглядит так же хорошо на мобильных устройствах, как и на компьютерах и ноутбуках.
Тем не менее, нажмите на вкладку «Мобильные устройства» и установите флажок «Создать изображения слайдера для мобильных устройств».

Затем вы можете ввести размеры, которые вы хотите использовать для изображений и видео на мобильных устройствах. При принятии этих решений может помочь просмотр мобильной версии вашего сайта WordPress на рабочем столе.
По умолчанию Soliloquy скрывает подписи для мобильных пользователей. Часто это помогает слайдам более удобно размещаться на экранах меньшего размера, которые обычно используются на смартфонах и планшетах.
По этой причине мы рекомендуем оставить этот параметр отключенным, но при желании вы можете установить флажок рядом с «Показывать субтитры на мобильном устройстве».
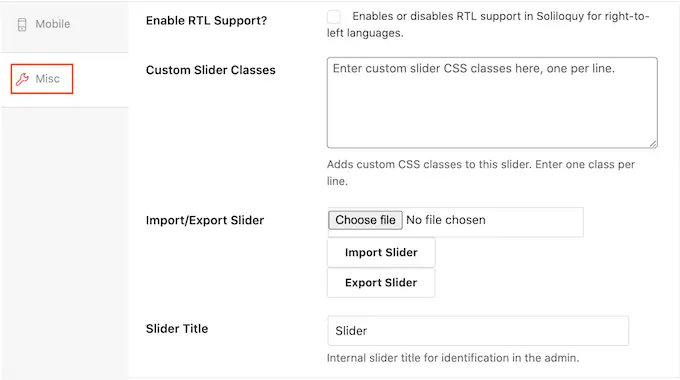
Сделав это, нажмите на вкладку «Разное». Здесь вы можете добавить пользовательский CSS к слайдеру, отредактировать заголовок и ярлык слайдера, а также экспортировать слайдер.

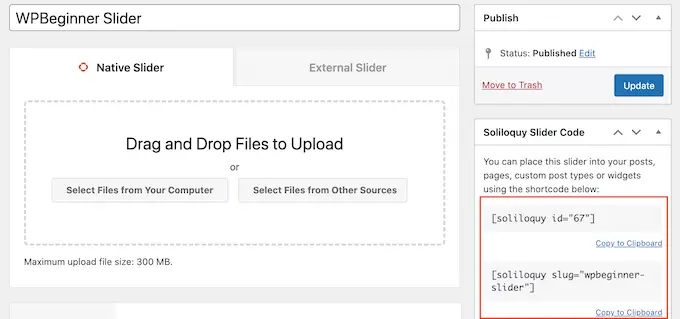
Когда вы довольны тем, как настроен слайдер, нажмите кнопку «Опубликовать».
Soliloquy автоматически создаст шорткод, который вы можете добавить на любую страницу, публикацию или область, готовую для виджетов.

Для получения дополнительной информации о том, как разместить шорткод, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.
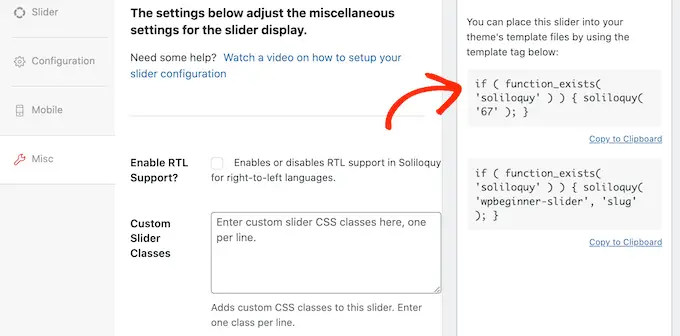
Вы также заметите некоторые фрагменты кода, которые вы можете добавить в свою тему WordPress.

Пошаговые инструкции см. в нашем руководстве о том, как легко добавить пользовательский код в WordPress.
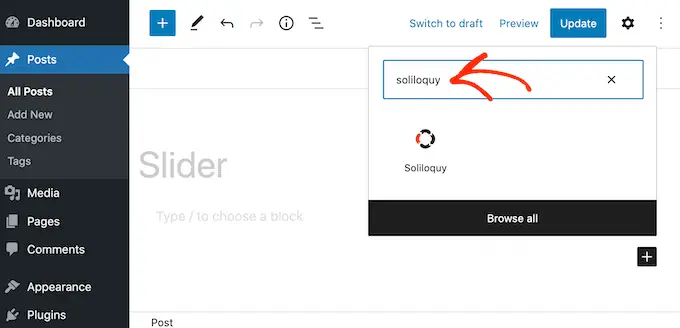
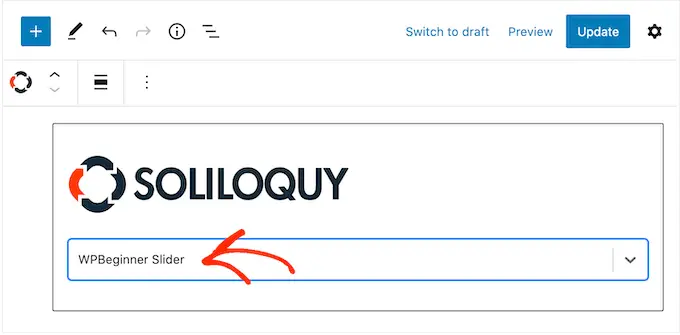
Самый простой способ добавить слайдер на свой сайт — использовать блок Soliloquy. Просто перейдите на страницу или сообщение, где вы хотите отобразить слайдер, а затем нажмите кнопку «+».
В появившемся всплывающем окне введите «Soliloquy».

Когда появится правильный блок, нажмите, чтобы добавить его в свой блог или веб-сайт WordPress.
После этого откройте блок Soliloquy и выберите только что созданный слайдер.

Теперь вы можете нажать кнопку «Обновить» или «Опубликовать», чтобы запустить слайдер.
Способ 2. Создайте адаптивный слайдер с помощью компоновщика страниц (более настраиваемый)
Если вы хотите создать простой слайдер, то хорошим выбором будет такой плагин, как Soliloquy. Однако, если вы хотите добавить расширенный слайдер на целевые страницы, настраиваемые домашние страницы или даже в тему WordPress, мы рекомендуем вместо этого использовать плагин компоновщика страниц.
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Это позволяет вам создавать собственные целевые страницы и даже создавать собственные темы WordPress без необходимости писать ни одной строки кода.
Он также имеет блок карусели изображений, который вы можете использовать для создания потрясающих слайдеров.

Вы можете просто поместить этот готовый блок в любое место на странице, а затем настроить его с помощью мощного редактора перетаскивания.
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует бесплатная версия SeedProd, которая позволяет создавать профессиональные проекты независимо от вашего бюджета. Однако мы будем использовать премиальный плагин SeedProd, так как он поставляется с блоком карусели изображений. Если вы создаете слайдер для продвижения своих продуктов или услуг, премиум-плагин также интегрируется с WooCommerce и всеми лучшими сервисами электронного маркетинга.
После активации плагина SeedProd запросит ваш лицензионный ключ.

Вы можете найти этот лицензионный ключ под своей учетной записью на веб-сайте SeedProd. После ввода информации нажмите кнопку «Подтвердить ключ».

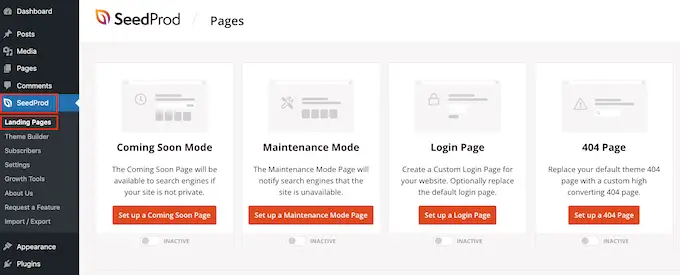
Сделав это, перейдите в SeedProd » Целевые страницы на панели управления WordPress.

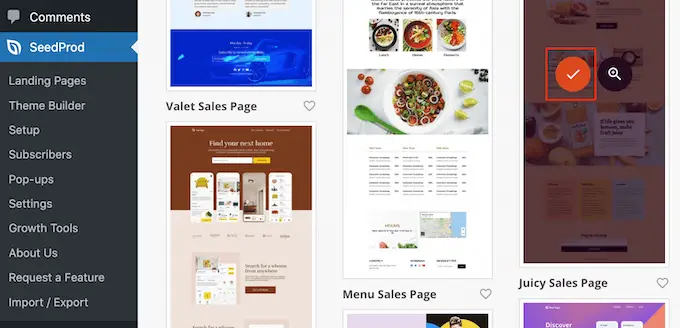
SeedProd поставляется с более чем 180 профессионально разработанными шаблонами, сгруппированными по категориям. Вверху вы увидите категории, которые позволяют создавать красивые страницы, которые скоро появятся, активировать режим обслуживания, создать пользовательскую страницу входа в WordPress и многое другое.
Все шаблоны SeedProd легко настраиваются, поэтому вы можете использовать любой дизайн, который захотите. Когда вы найдете понравившийся шаблон, просто наведите на него указатель мыши и щелкните значок галочки.

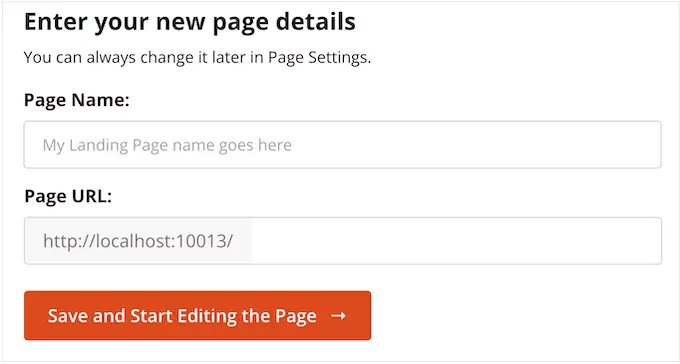
Теперь вы можете ввести название целевой страницы в поле «Название страницы». SeedProd автоматически создаст «URL-адрес страницы», используя имя страницы.
Разумно включать релевантные ключевые слова в этот URL, где это возможно, так как это поможет поисковым системам понять, о чем страница. Это часто может улучшить ваш WordPress SEO.
Чтобы изменить автоматически сгенерированный URL-адрес страницы, просто введите его в поле «URL-адрес страницы».

Когда вы будете довольны введенной информацией, нажмите «Сохранить и начать редактирование страницы». Это загрузит интерфейс конструктора страниц SeedProd.
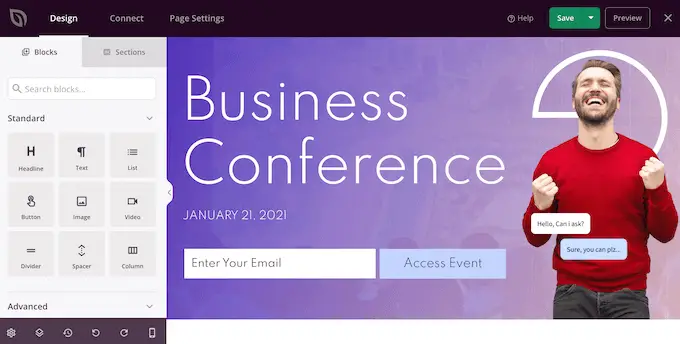
Этот простой конструктор с функцией перетаскивания показывает в реальном времени предварительный просмотр дизайна вашей страницы справа. Слева находится меню со всеми блоками и разделами, которые вы можете добавить на страницу.

Когда вы найдете блок, который хотите добавить, просто перетащите его на свой шаблон.
Чтобы настроить блок, просто нажмите, чтобы выбрать этот блок в редакторе SeedProd. Левое меню теперь обновится, чтобы показать все настройки, которые вы можете использовать для его настройки.

При создании страницы вы можете перемещать блоки по макету, перетаскивая их. Более подробные инструкции можно найти в нашем руководстве по созданию целевой страницы с помощью WordPress.
Чтобы создать адаптивный слайдер с помощью SeedProd, просто найдите блок карусели изображений в левом меню и перетащите его на свой макет.

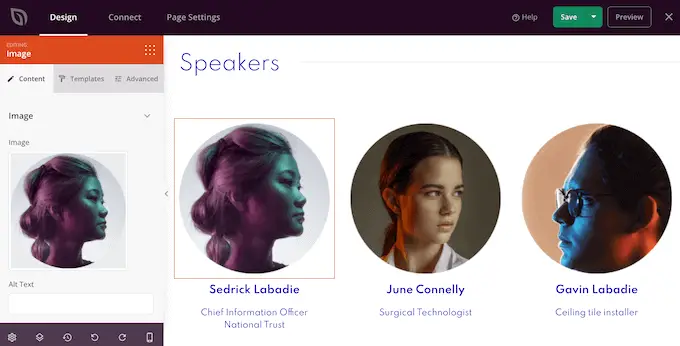
Затем щелкните, чтобы выбрать блок карусели изображений в редакторе страниц.
Теперь вы можете добавить все изображения, которые хотите показать в слайдере. Чтобы начать, щелкните элемент «Изображение 1», который SeedProd создает по умолчанию.

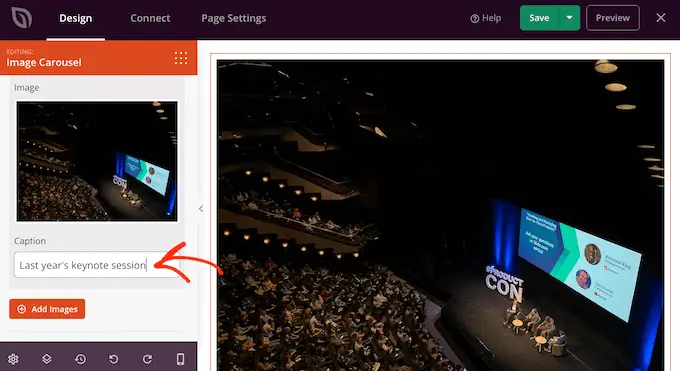
Теперь вы можете либо использовать фотографию из встроенной библиотеки SeedProd, либо нажать «Использовать собственное изображение» и выбрать файл из медиатеки WordPress.
Выбрав изображение, вы можете добавить подпись, которая появится под этим изображением. SeedProd не отображает подписи по умолчанию, но мы покажем вам, как включить их позже в этом посте.

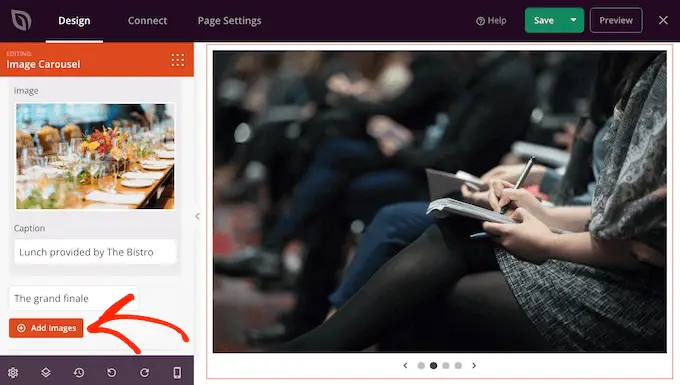
Когда вы довольны тем, как настроен слайд, нажмите кнопку «Добавить изображения», чтобы создать другой слайд.
Чтобы добавить больше слайдов, просто следуйте тому же процессу, описанному выше.

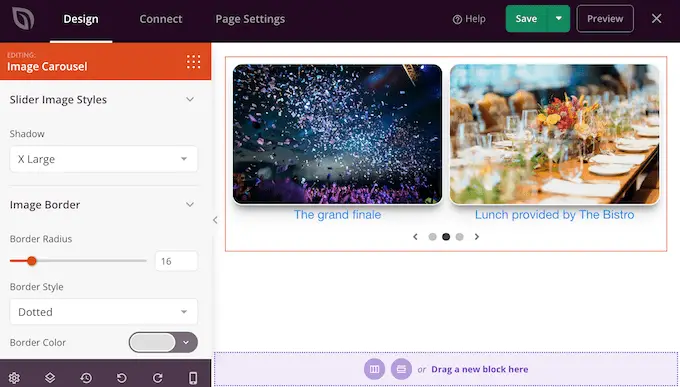
После добавления всех изображений в слайдер пришло время настроить внешний вид и поведение слайдера.
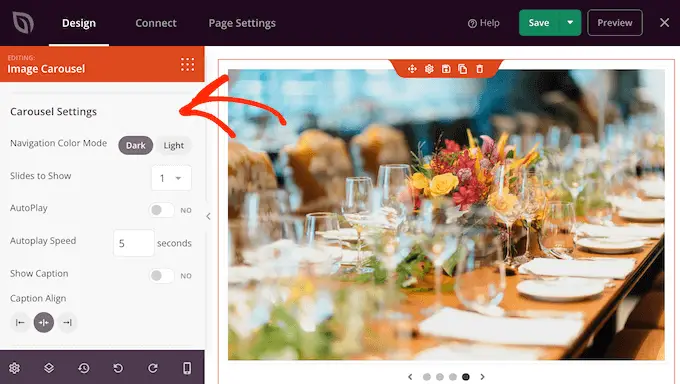
В меню слева нажмите, чтобы развернуть раздел «Настройки карусели».

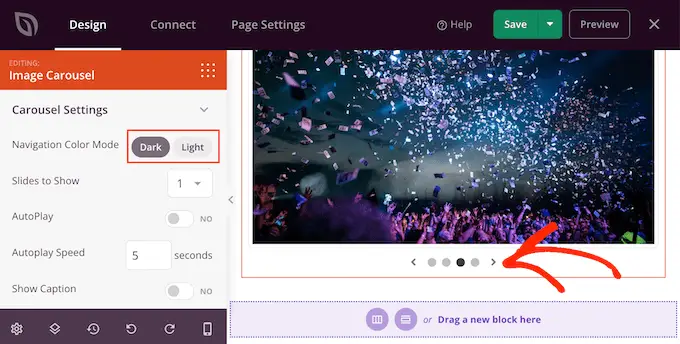
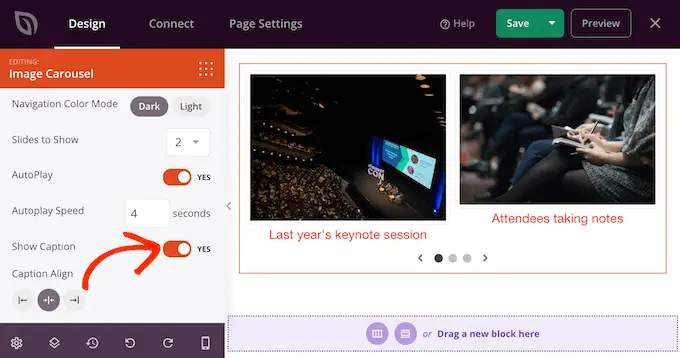
Для начала вы можете переключаться между светлым и темным режимами для кнопок навигации ползунка.
Чтобы попробовать эти разные режимы, нажмите кнопки рядом с «Цветовой режим навигации». Предварительный просмотр в реальном времени будет обновляться автоматически, чтобы вы могли увидеть, какой режим вам нравится больше всего.

По умолчанию карусель показывает один слайд, и посетителям нужно будет использовать элементы управления навигацией, чтобы увидеть больше контента.
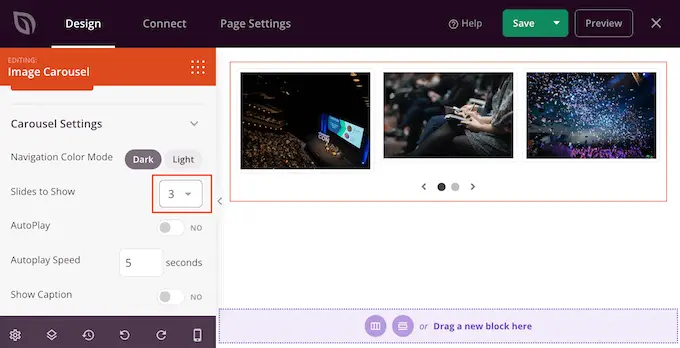
Однако вы можете захотеть показать несколько слайдов одновременно, открыв раскрывающийся список «Слайд для показа» и выбрав номер из списка. Это может быть полезно, если на слайдере много контента, и вы беспокоитесь, что посетители могут не просмотреть все слайды.

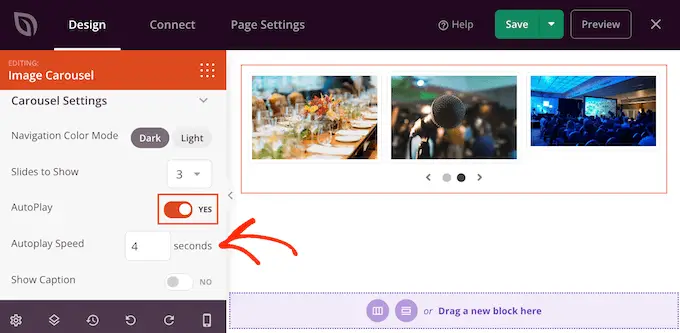
По умолчанию посетителям нужно щелкнуть, чтобы увидеть следующий слайд. Имея это в виду, вы можете включить автовоспроизведение, так как это часто увеличивает количество слайдов, которые видит посетитель.
Для этого нажмите, чтобы включить переключатель «Автовоспроизведение», а затем укажите, как долго каждый слайд должен оставаться на экране, введя число в поле «Скорость автовоспроизведения».

Если вы добавили подписи к своим изображениям, убедитесь, что вы щелкнули ползунок «Показать подпись», чтобы переключить его с «Нет» на «Да».
Вы также можете изменить выравнивание заголовка.

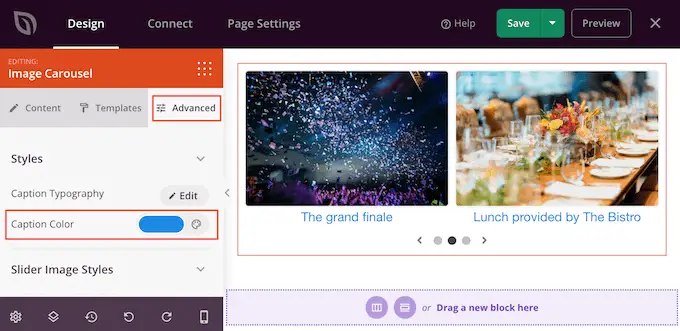
В зависимости от цвета фона вам может потребоваться изменить цвет подписи, прежде чем они станут видны посетителям.
Для этого нажмите на вкладку «Дополнительно», а затем используйте настройки «Цвет подписи».

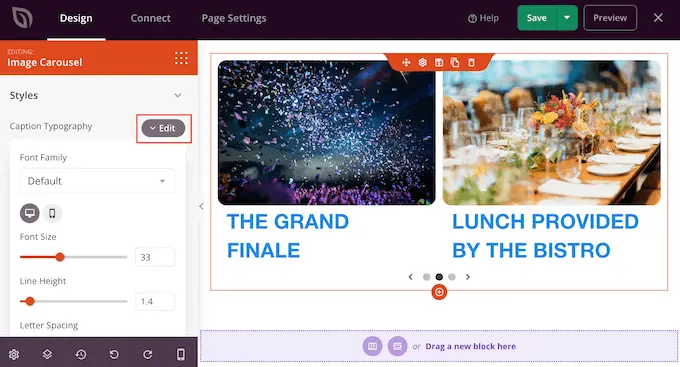
Вы можете изменить стиль текста, нажав кнопку «Редактировать» рядом с «Типография подписи».
Это добавляет некоторые настройки, в которых вы можете изменить размер шрифта, высоту строки, интервал и многое другое.

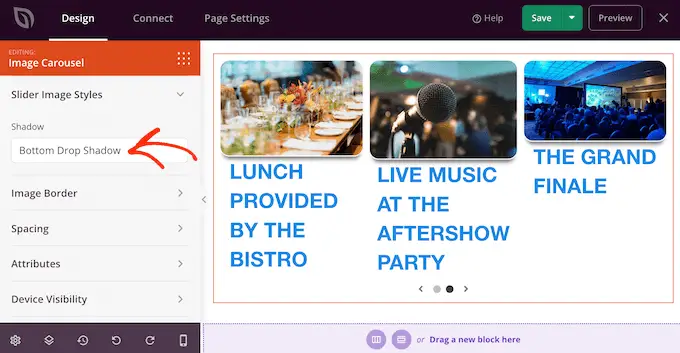
Когда вы довольны тем, как выглядят подписи, вы можете добавить различные тени к слайдам, используя раскрывающийся список «Стили изображений слайдера».
Эти тени действительно могут выделить слайды, поэтому стоит попробовать разные тени, чтобы увидеть, подходят ли они к дизайну вашей страницы.

На вкладке «Дополнительно» вы также найдете настройки, позволяющие добавить границу, изменить интервал и даже создать анимацию входа.
Большинство этих настроек говорят сами за себя, поэтому стоит просмотреть их, чтобы увидеть, какие различные эффекты вы можете создать.

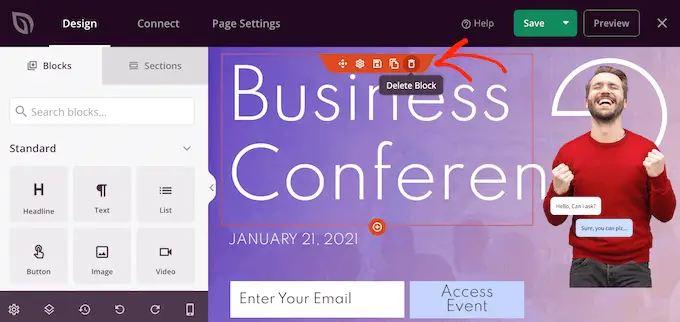
Когда вы довольны тем, как выглядит слайдер, вы можете продолжить работу над остальной частью страницы. Просто перетащите блоки в свой дизайн, а затем настройте их, используя настройки в меню слева.
Если вы хотите удалить блок, просто наведите на него курсор, а затем щелкните значок корзины, когда он появится.

При появлении запроса нажмите «Да, удалить».
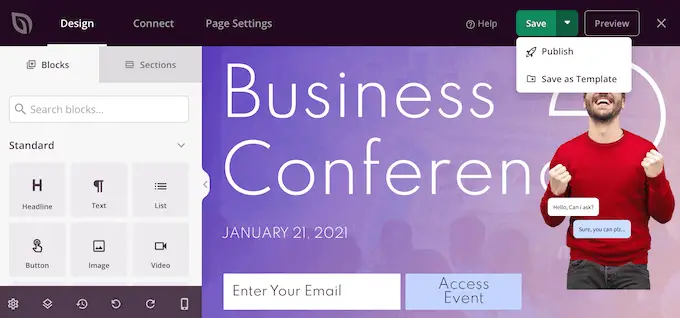
Когда вы довольны тем, как выглядит страница, пришло время оживить ее, нажав кнопку «Сохранить». Наконец, выберите «Опубликовать», чтобы оживить слайдер.

Способ 3. Создайте слайдер с помощью Smash Balloon (лучше всего подходит для постов и обзоров в социальных сетях )
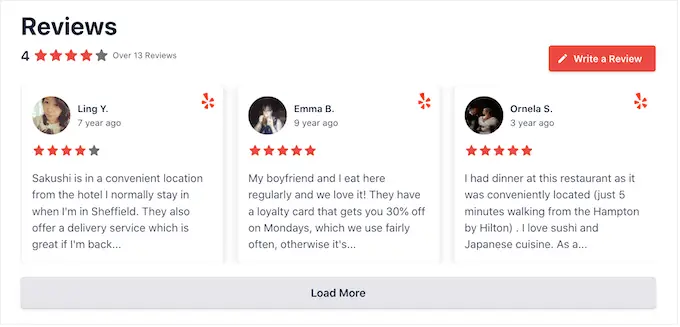
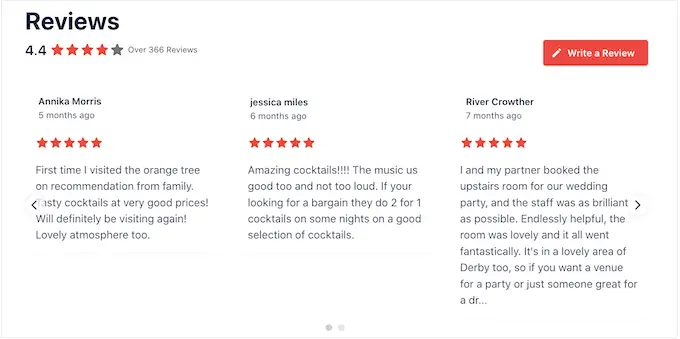
Мы с большей вероятностью попробуем то, что другие люди покупают, используют или рекомендуют. С учетом сказанного, хорошей идеей будет показать социальное доказательство на вашем веб-сайте, включая отзывы клиентов, отзывы или даже положительные комментарии, которые вы получили в социальных сетях.
Самый простой способ показать социальное доказательство на вашем сайте — использовать Smash Balloon. В Smash Balloon есть плагины, позволяющие вставлять контент из Instagram, Facebook, Twitter и YouTube.
Он также имеет плагин «Лента отзывов», который можно использовать для отображения отзывов с Facebook, Tripadvisor, Yelp и Google.

Однако показ большого количества положительных комментариев и отзывов в вашем интернет-магазине или на веб-сайте может занять много места.
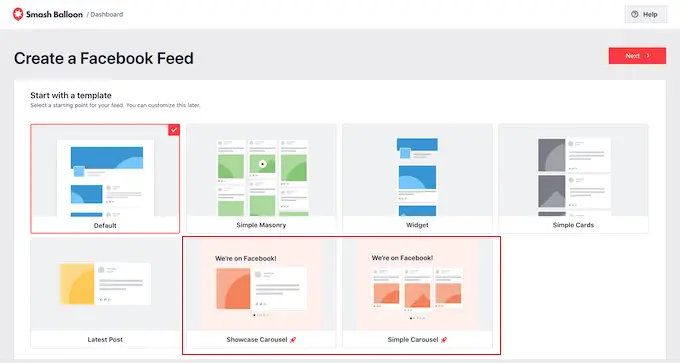
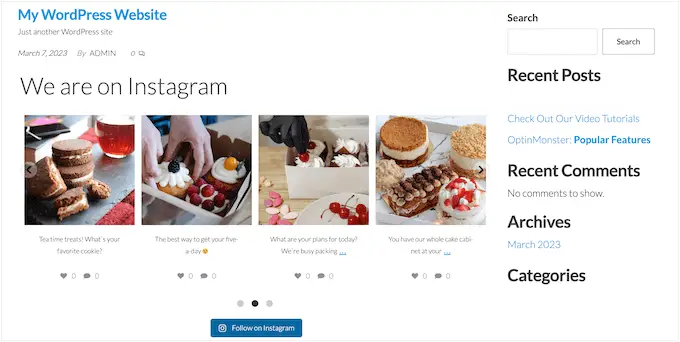
Вот почему Smash Balloon поставляется со встроенными карусельными макетами и шаблонами, которые можно использовать для создания адаптивных слайдеров. Это позволяет создавать социальные сети и просматривать слайд-шоу всего за несколько кликов.

Более того, Smash Balloon будет автоматически получать новый контент, поэтому слайдер всегда будет отображать последние сообщения.
Другой вариант — показывать контент из ваших собственных учетных записей в социальных сетях.

Если посетителям нравится то, что они видят, они могут подписаться на вас в социальных сетях.
Чтобы помочь вам получить больше подписчиков, Smash Balloon поставляется с готовыми кнопками призыва к действию, которые вы можете добавить на свои слайдеры.

Подробные пошаговые инструкции см. в наших руководствах о том, как добавить каналы социальных сетей в WordPress и как отображать обзоры Google, Facebook и Yelp в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать адаптивный слайдер WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для дизайна, или ознакомиться с нашим экспертным выбором лучшего программного обеспечения для живого чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
