Как легко создать сайт ресторана с помощью WordPress (2023)
Опубликовано: 2023-03-09Хотите создать сайт ресторана на WordPress?
Веб-сайт ресторана может помочь привлечь новых клиентов и развить ваш бизнес. Это также может обеспечить лучший опыт для ваших существующих клиентов и заставить их вернуться в ваш ресторан, кафе, еду на вынос или аналогичный бизнес.
В этой статье мы покажем вам, как создать сайт ресторана с помощью WordPress.

Зачем создавать сайт ресторана?
Веб-сайт — это один из лучших способов представить ваш ресторан новым клиентам и обеспечить лучший опыт для ваших существующих клиентов.
Создав онлайн-присутствие для своего ресторана, вы сможете представить свой бизнес людям, которые ищут такие же заведения и еду, как и вы.

После того, как потенциальный клиент узнает о вашем бизнесе, профессионально разработанный и полезный веб-сайт ресторана расскажет им все, что им нужно знать о вашем бизнесе. Затем они могут решить, подходит ли им ваш ресторан.
Даже если у вас много постоянных клиентов и положительная репутация в регионе, веб-сайт ресторана может помочь вам улучшить качество обслуживания клиентов.
Например, это может позволить клиентам бронировать столик онлайн, отправлять вам вопросы через удобную контактную форму, проверять актуальное меню и многое другое.

Таким образом, веб-сайт ресторана может сделать ваших клиентов счастливыми, чтобы они продолжали посещать вас в течение месяцев или даже лет.
Тем не менее, давайте посмотрим, как вы можете легко создать веб-сайт ресторана с помощью WordPress.
Какой лучший конструктор сайтов для вашего ресторана?
Существует множество конструкторов веб-сайтов, которые могут помочь вам создать веб-сайт ресторана, но мы рекомендуем использовать WordPress.
Согласно нашей статистике исследований блогов, WordPress является самой популярной платформой для веб-сайтов в мире. Он поддерживает почти 43% всех веб-сайтов в Интернете, включая многие ведущие веб-сайты ресторанов.
WordPress также является бесплатным и открытым исходным кодом. Для получения дополнительной информации по этой теме см. нашу статью о том, почему WordPress бесплатен.
Однако важно понимать, что существует два типа программного обеспечения WordPress, чтобы не ошибиться в выборе.
Во-первых, это WordPress.com, платформа для размещения блогов. Затем есть WordPress.org, который также известен как самостоятельный WordPress.
Для подробного сравнения вы можете посмотреть наше руководство о разнице между WordPress.com и WordPress.org.
Для веб-сайта ресторана мы рекомендуем использовать WordPress.org, потому что он дает вам полное право собственности на свой сайт и позволяет устанавливать сторонние плагины, в том числе многие из них, разработанные специально для владельцев ресторанов.
Чтобы узнать больше о том, почему мы рекомендуем WordPress всем нашим читателям, ознакомьтесь с нашим полным обзором WordPress с плюсами и минусами.
Шаг 1. Настройка веб-сайта вашего ресторана
Для создания веб-сайта WordPress вам понадобится доменное имя и веб-хостинг.
Доменное имя — это адрес вашего сайта в Интернете. Это то, что клиенты будут вводить в свои браузеры, чтобы перейти на ваш веб-сайт, например, justeat.com или tacobell.com.
Веб-хостинг — это место, где ваш сайт живет в Интернете. Чтобы помочь вам, мы выбрали одни из лучших хостингов WordPress, которые вы можете купить для веб-сайта ресторана.
Хотя программное обеспечение WordPress является бесплатным, расходы на хостинг и доменные имена могут начать расти.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц. Это много для ресторанов, у которых уже есть счета и расходы для оплаты.
К счастью, Bluehost предлагает бесплатное доменное имя, и наши читатели могут получить скидку 60% на веб-хостинг. Bluehost — одна из крупнейших хостинговых компаний в мире и официальный хостинг-партнер, рекомендованный WordPress.
Они также предлагают нашим читателям бесплатный SSL-сертификат. Если вы хотите принимать платежи в Интернете, сертификат SSL поможет сохранить информацию о кредитной и дебетовой карте клиента в безопасности.
Вы можете нажать кнопку ниже, чтобы начать работу всего за 2,75 доллара в месяц.
Оказавшись там, вам нужно будет перейти на веб-сайт Bluehost в новой вкладке и нажать зеленую кнопку «Начать сейчас».

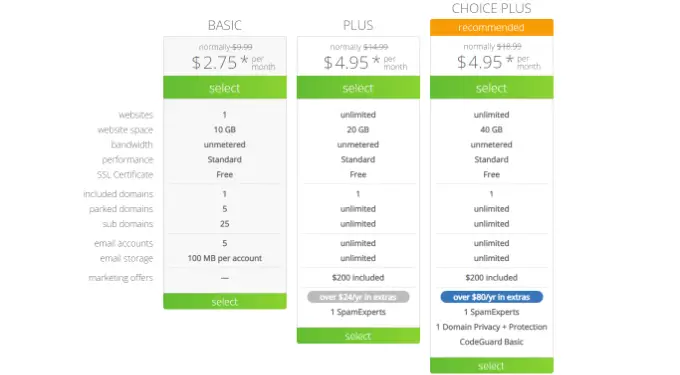
Это приведет вас на страницу с ценами, где вы сможете выбрать план хостинга для своего сайта.
Мы рекомендуем выбрать план «Базовый» или «Плюс», так как они являются самыми популярными тарифными планами веб-хостинга среди наших читателей.

После выбора плана нажмите «Продолжить».
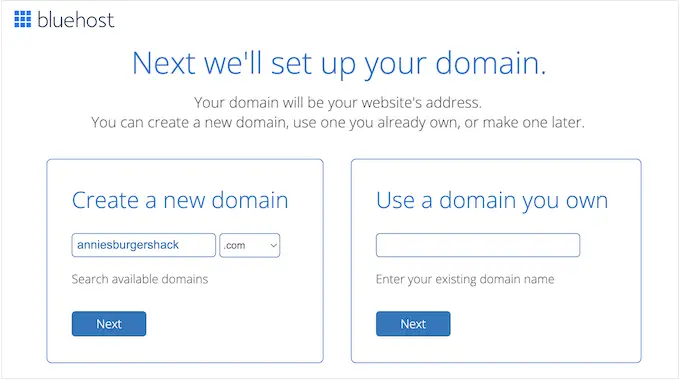
На следующем экране вам нужно будет выбрать доменное имя.

В идеале доменное имя должно быть легко произносимым и написанным, легко запоминающимся и связанным с вашим бизнесом. Название вашего ресторана — отличное начало, но иногда этот домен уже занят другим бизнесом.
В этом случае вы можете попробовать расширить доменное имя, добавив местоположение вашего ресторана, свое имя или тип еды, которую вы подаете.
Нужна помощь в выборе доменного имени для веб-сайта вашего ресторана? Посмотрите эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора имени нажмите кнопку «Далее», чтобы продолжить.
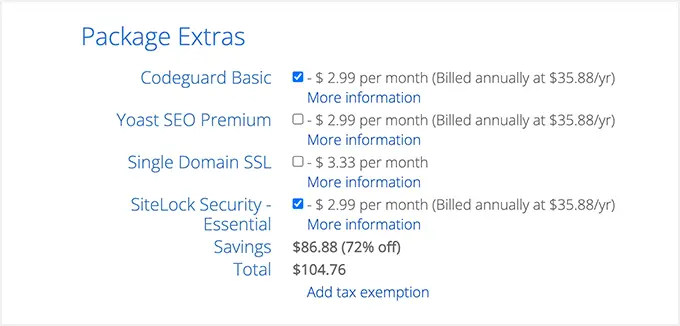
Теперь вам нужно будет предоставить информацию о вашей учетной записи, такую как ваше имя и адрес электронной почты. После этого вы также увидите дополнительные опции, которые можно приобрести.
Как правило, мы не рекомендуем приобретать эти дополнения сразу, так как вы всегда можете добавить их позже, если они вам понадобятся.

После этого просто введите платежную информацию, чтобы завершить покупку.
Как только вы это сделаете, вы получите электронное письмо с инструкциями о том, как войти в панель управления веб-хостингом. Это панель инструментов вашей учетной записи хостинга, где вы можете управлять веб-сайтом своего ресторана, включая настройку уведомлений по электронной почте и запрос поддержки WordPress.
Здесь же вы установите программное обеспечение WordPress.
Шаг 2. Создайте новый сайт WordPress
Когда вы регистрируетесь в Bluehost по нашей ссылке, Bluehost автоматически устанавливает WordPress на ваше доменное имя.
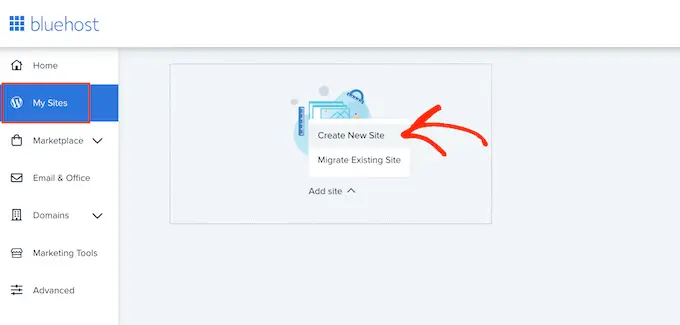
Если вы хотите создать другой веб-сайт WordPress, вы можете просто щелкнуть вкладку «Мои сайты» на панели управления Bluehost.
Затем просто нажмите кнопку «Добавить сайт» и выберите «Создать новый сайт».

Теперь мастер Bluehost проведет вас через процесс установки.
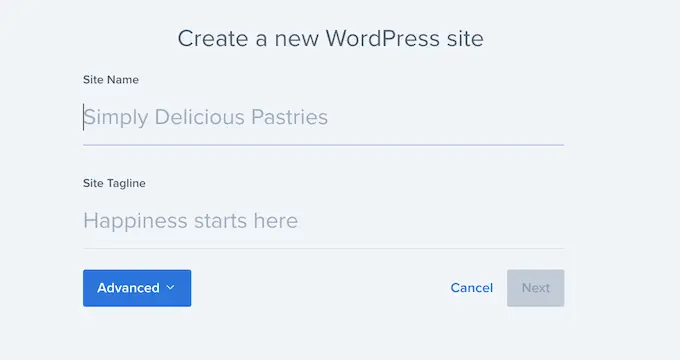
Во-первых, вам нужно ввести название сайта и необязательный слоган.

Нажмите кнопку «Далее», чтобы продолжить.
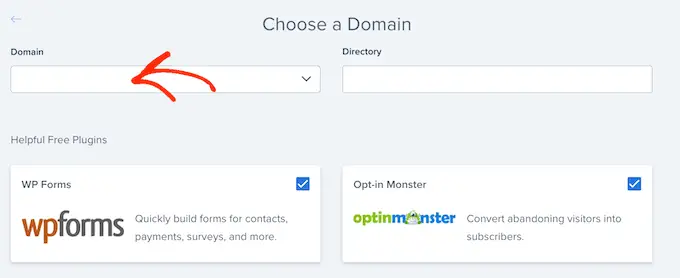
После этого Bluehost попросит вас выбрать доменное имя и путь для веб-сайта вашего ресторана. Если вы уже приобрели доменное имя, вы можете просто выбрать его из выпадающего меню.

Если у вас нет доменного имени, вы можете купить его, посетив страницу «Домены» на панели инструментов Bluehost.
После выбора доменного имени вы можете оставить путь к каталогу пустым и позволить Bluehost заполнить его за вас. Установщик также покажет несколько обязательных плагинов WordPress, которые вы можете установить на своем веб-сайте ресторана, включая OptinMonster.
После этого нажмите кнопку «Далее», и программа установки настроит сайт вашего ресторана.
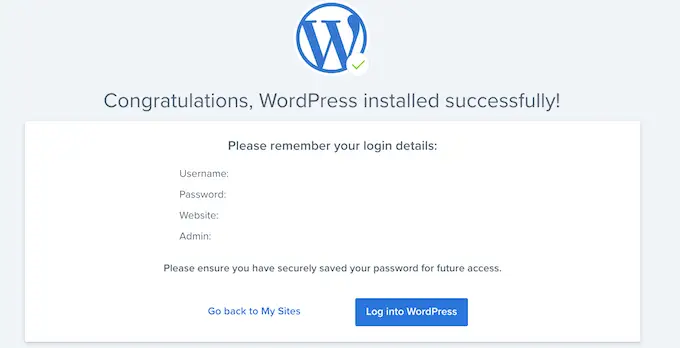
По завершении вы увидите сообщение «WordPress успешно установлено» с информацией о вашем новом веб-сайте. Теперь вы можете продолжить и нажать кнопку «Войти в WordPress».
Это приведет вас в админку вашего сайта.

Вы также можете войти в панель управления WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Если вы используете другой хост веб-сайта WordPress, такой как SiteGround, Hostinger, HostGator или WP Engine, вы можете ознакомиться с нашим полным руководством по установке WordPress для всех ведущих хостинг-провайдеров.
После установки WordPress вы готовы приступить к созданию веб-сайта пятизвездочного ресторана.
Шаг 3. Выберите тему ресторана
Темы WordPress — это профессионально разработанные шаблоны, которые изменяют внешний вид и работу сайта вашего ресторана.
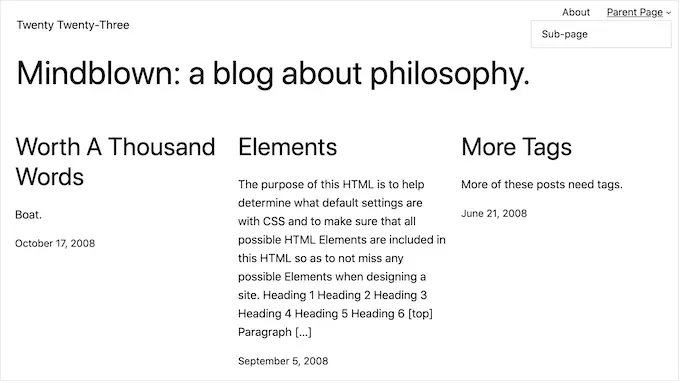
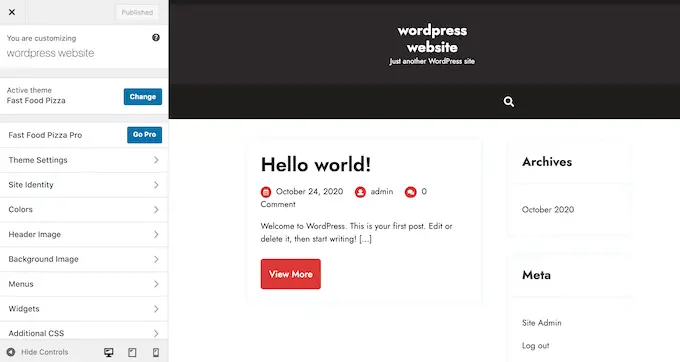
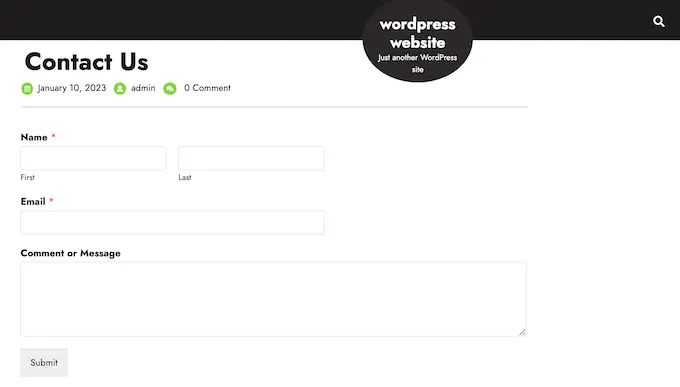
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы зайдете на свой сайт, то он будет выглядеть примерно так:

Это не очень привлекательно для большинства клиентов, поэтому обычно вам нужно заменить тему WordPress по умолчанию.
Существует множество различных премиальных и бесплатных бизнес-тем WordPress на выбор. Как правило, вы можете классифицировать их как многоцелевые темы WordPress или нишевые отраслевые темы.
Ваш типичный веб-сайт ресторана нуждается в специальных функциях, таких как возможность показывать меню, фотографии, информацию о местоположении, часы работы и многое другое.
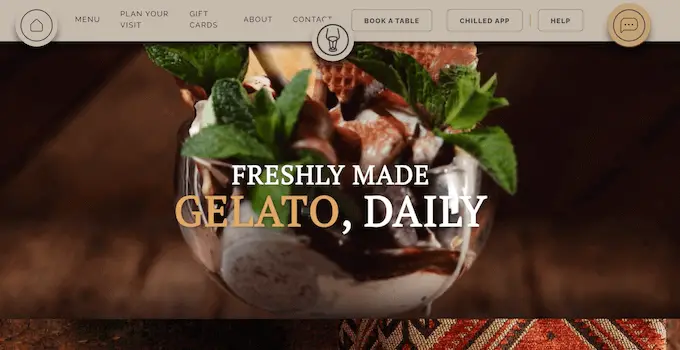
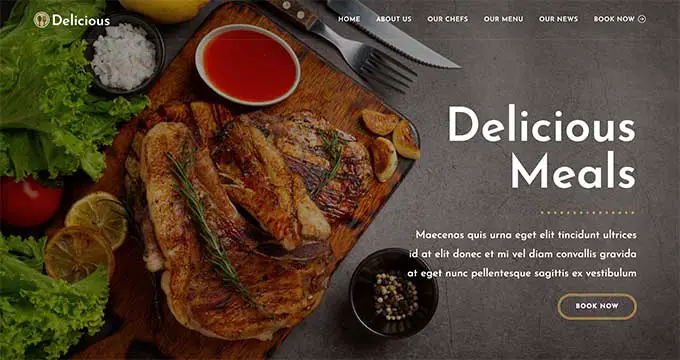
Имея это в виду, имеет смысл искать тему, предназначенную для пищевой или гостиничной индустрии. Чтобы помочь вам, мы собрали лучшие темы WordPress для ресторанов.
Вы также можете использовать плагин для создания веб-сайтов и целевых страниц, например SeedProd.

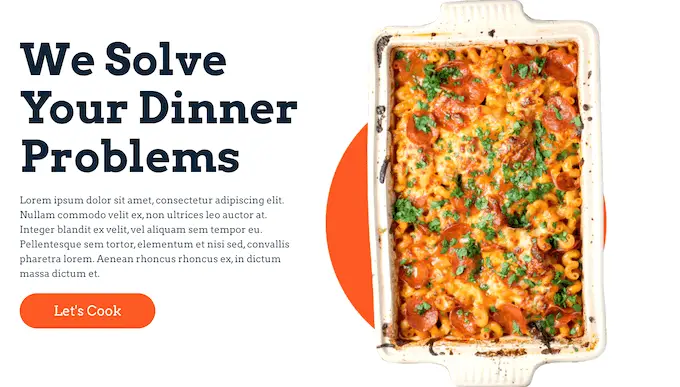
SeedProd — лучший конструктор страниц WordPress с функцией перетаскивания. Он поставляется со встроенными шаблонами, которые можно использовать для создания профессионально разработанного веб-сайта ресторана.
Эти шаблоны включают меню, фотографии блюд, цены, рецепты и многое другое.

После того, как вы выбрали тему ресторана, ознакомьтесь с нашим пошаговым руководством по установке темы WordPress.
После установки темы вы можете настроить ее, выбрав «Внешний вид» «Настроить» на панели управления WordPress.
Это запустит настройщик темы, где вы сможете точно настроить параметры темы и увидеть свои изменения в предварительном просмотре в реальном времени.

Если вы используете одну из новых тем для полного редактирования сайта, вы увидите параметр Внешний вид » Редактор , который использует блоки, похожие на редактор контента, для настройки вашего сайта.
Совет для профессионалов: независимо от того, какую тему вы используете, ни настройщик WordPress по умолчанию, ни полное редактирование сайта не предлагают удобную настройку с помощью перетаскивания. По этой причине мы рекомендуем использовать конструктор страниц, такой как SeedProd, для настройки вашей темы.
Просто помните, что вы всегда можете вернуться к этому экрану и продолжить настройку темы. Вы даже можете полностью изменить свою тему WordPress в любой момент.
Шаг 4. Создайте пользовательскую домашнюю страницу
WordPress имеет два типа контента по умолчанию, которые называются сообщениями и страницами.
Обычно вы будете использовать сообщения для создания статей и блогов. По умолчанию на домашней странице эти сообщения отображаются в обратном хронологическом порядке, поэтому самый новый контент отображается вверху списка.

Вы можете использовать блог, чтобы укрепить отношения с клиентами, улучшить поисковую оптимизацию WordPress и получить больше трафика на сайт своего ресторана. Например, вы можете писать о рецептах, делиться кулинарными советами или вести блог о последних новостях ресторанной индустрии.

Однако, даже если вы планируете публиковать сообщения в блоге, обычно вы не будете показывать их на главной странице. Вместо этого мы рекомендуем создать пользовательскую домашнюю страницу, которая знакомит новых посетителей с вашей компанией.
Пошаговые инструкции о том, как создать привлекающую внимание домашнюю страницу ресторана, см. в нашем руководстве о том, как создать пользовательскую домашнюю страницу в WordPress.
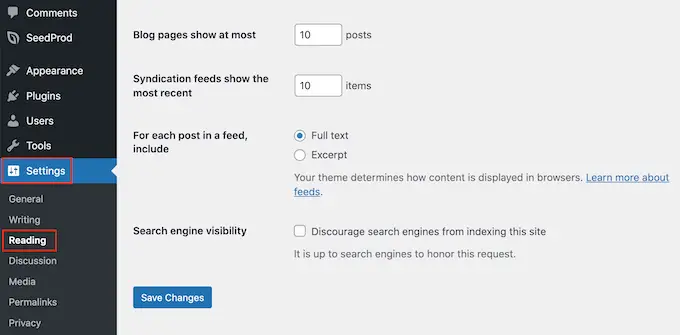
Когда вы довольны дизайном страницы, пришло время сделать ее домашней страницей. Для этого перейдите в Настройки » Чтение в панели управления WordPress.

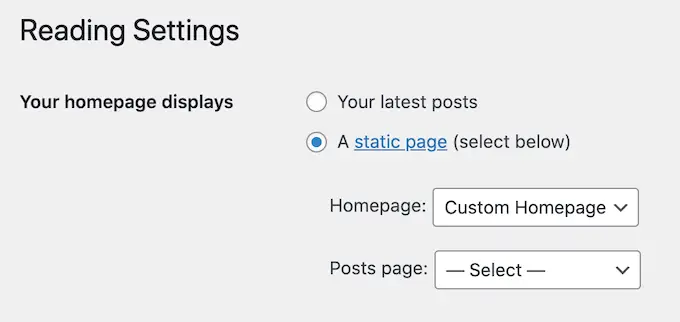
Здесь прокрутите до «Настройки вашей домашней страницы» и выберите «Статическая страница».
Затем откройте раскрывающийся список «Домашняя страница» и выберите страницу, которую вы хотите использовать.

Затем просто прокрутите экран вниз и нажмите «Сохранить изменения». Теперь, если вы посетите свой веб-сайт, вы увидите новую домашнюю страницу в действии.
Если вы собираетесь вести блоги, убедитесь, что вы создали отдельную страницу блога для отображения своих сообщений. Если вы этого не сделаете, то клиенты будут изо всех сил пытаться найти ваши последние блоги WordPress.
Шаг 5. Создайте меню онлайн-ресторана
Даже постоянные постоянные клиенты могут время от времени заглядывать в ваше меню. Разместив свое меню в Интернете, клиенты смогут просматривать его в любое время дня и ночи.
Публикация меню также может помочь убедить новых клиентов посетить ваш ресторан.
На ваш сайт WordPress можно загружать PDF-файлы. Однако загрузка меню в формате PDF может быть затруднена в зависимости от тарифного плана клиента и подключения к Интернету, и они не отвечают, поэтому их трудно читать на некоторых устройствах.
Кроме того, если вы добавите новые блюда или измените цены, вам также потребуется загрузить совершенно новый PDF-файл.
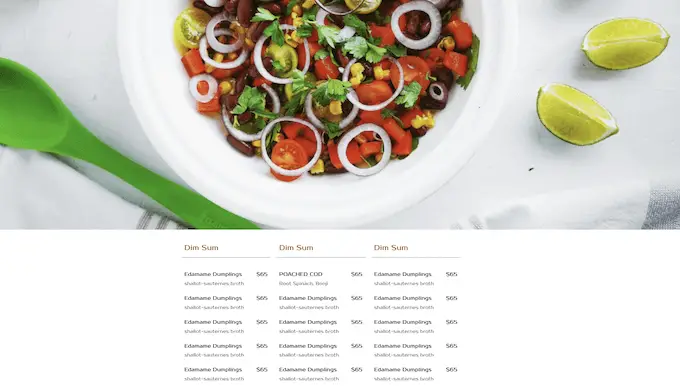
По этой причине мы рекомендуем использовать SeedProd для добавления онлайн-меню на ваш сайт WordPress. SeedProd также позволяет создавать адаптивное меню для мобильных устройств, которое отлично смотрится на любом устройстве.

Вы также можете легко обновлять меню, добавляя новые блюда, меняя цены, удаляя блюда и т. д.
SeedProd даже поставляется с шаблоном «Страница продаж меню», который идеально подходит для создания меню.

Подробные инструкции см. в нашем руководстве по созданию меню онлайн-ресторана.
Шаг 6. Настройте онлайн-заказ еды
Многие рестораны позволяют клиентам заказывать еду онлайн. Например, вы можете предоставить клиентам возможность предварительно заказать еду или оформить заказ на доставку.
Это может показаться техническим, но вы можете легко добавить онлайн-заказ еды на свой сайт с помощью плагина WPForms.

WPForms — лучший конструктор форм WordPress, который позволяет создавать онлайн-формы заказов для всех видов продуктов и услуг.
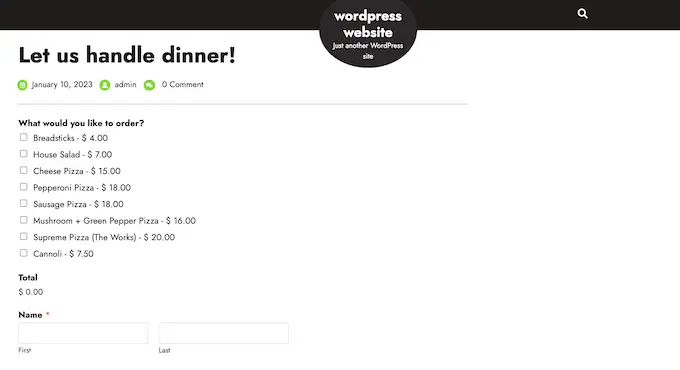
Он даже поставляется с готовой «Формой заказа на вынос», которую вы можете настроить в соответствии с веб-сайтом своего ресторана.

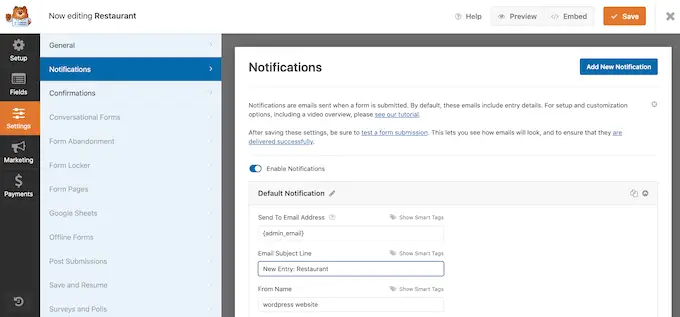
Каждый раз, когда кто-то заполняет форму, WPForms автоматически уведомляет вас, чтобы вы могли сразу приступить к работе над этим заказом.
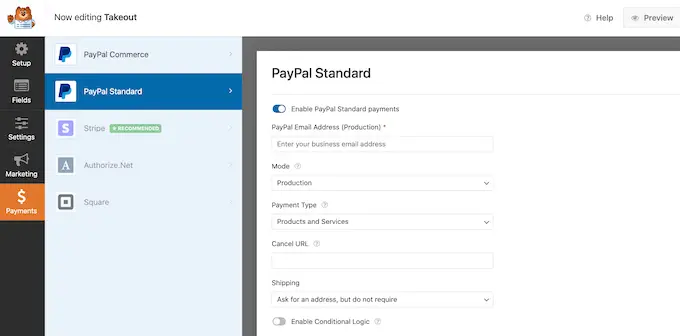
Если вы не хотите принимать наложенный платеж, WPForms поддерживает все лучшие платежные шлюзы, включая PayPal и Stripe. Это позволяет безопасно принимать платежи в Интернете, что быстро и удобно для ваших клиентов.

Пошаговые инструкции см. в нашем руководстве по настройке заказа еды для ресторанов в WordPress.
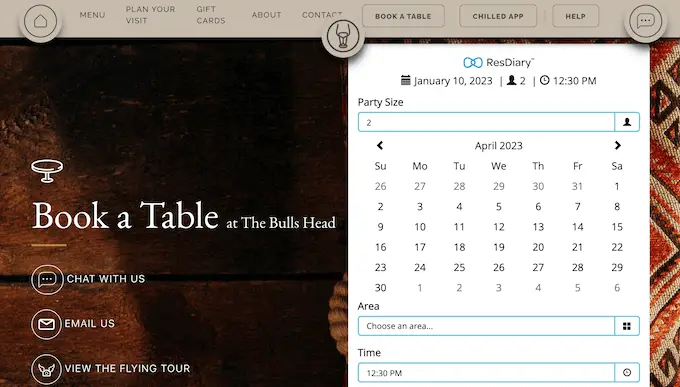
Шаг 7. Добавьте форму бронирования ресторана
Сегодня большинство людей ожидают, что смогут записываться на прием через автоматизированную систему.
Разместив форму бронирования на веб-сайте своего ресторана, вы сможете принимать заказы в любое время дня и ночи. Вы никогда не потеряете еще одного клиента только потому, что вас не было рядом, чтобы ответить на звонок.
Формы бронирования также могут автоматизировать большую часть процесса бронирования. Это включает в себя сбор платежей и отправку электронных писем вашим клиентам, чтобы напомнить им о предстоящем бронировании.
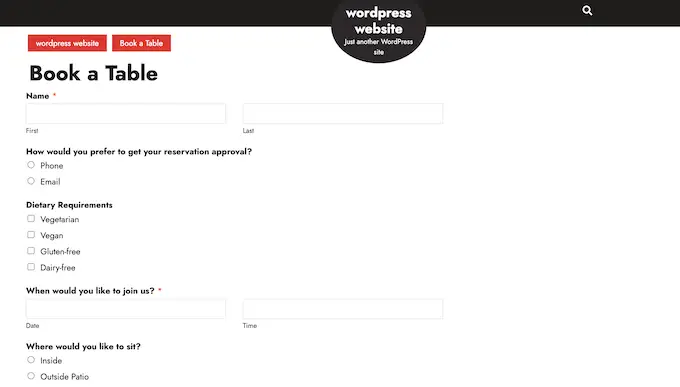
Вы можете легко добавить форму бронирования ресторана на свой сайт с помощью WPForms. Этот плагин имеет готовый шаблон формы бронирования ужина, который вы можете настроить для своего ресторана.

WPForms также интегрируется со всеми ведущими поставщиками услуг электронной почты. Это упрощает отправку электронных писем с подтверждением бронирования вашим клиентам.
По мере приближения их бронирования вы даже можете отправить клиенту напоминание по электронной почте, попросить его поделиться любыми диетическими требованиями, отправить форму предварительного заказа и многое другое.

Чтобы узнать больше о добавлении формы бронирования на ваш веб-сайт WordPress, ознакомьтесь с нашим руководством по созданию формы бронирования в WordPress.
Шаг 8. Добавьте форму обратной связи
Даже если вы используете плагин WordPress для встреч и бронирования, некоторым клиентам может потребоваться поговорить с вами напрямую.
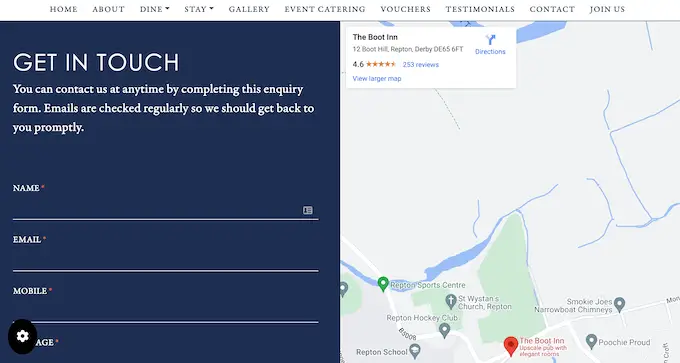
Хотя посетители могут звонить на ваш номер телефона или отправлять сообщения на ваш рабочий адрес электронной почты, мы всегда рекомендуем добавить контактную форму на ваш веб-сайт.

Большинство лучших плагинов для контактных форм имеют встроенную защиту от спама, поэтому вы не получите никакого спама в контактных формах. Форма также будет собирать согласованную информацию от посетителей, поэтому у вас будут все данные, необходимые для написания полезного ответа.
Самый простой способ добавить контактную форму на ваш сайт WordPress — использовать бесплатный плагин WPForms.
Этот бесплатный плагин поставляется со встроенным шаблоном простой контактной формы, который можно быстро настроить с помощью редактора перетаскивания.

Затем просто добавьте форму на любую страницу, публикацию или область виджета, используя готовый блок WPForms.
Подробные инструкции см. в нашем руководстве о том, как создать контактную форму в WordPress.
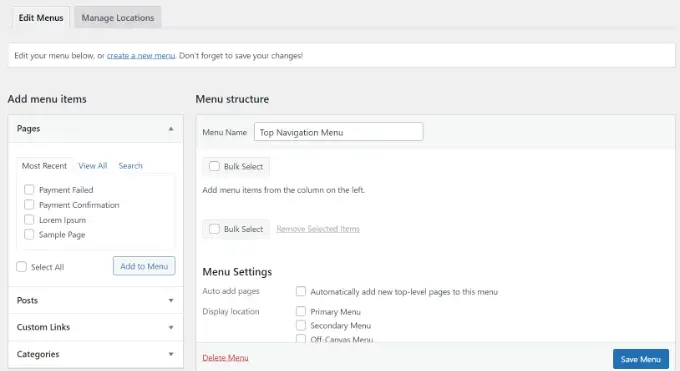
Шаг 9. Добавьте меню навигации
После того, как вы добавите некоторый контент на веб-сайт своего ресторана, вы захотите помочь посетителям ориентироваться на этих страницах и в сообщениях, добавив меню навигации.

Независимо от того, какую тему вы используете, WordPress позволяет очень легко добавлять меню и подменю на сайт вашего ресторана.
Полное руководство см. в нашей статье о том, как добавить меню навигации.

Шаг 10. Добавьте социальное доказательство на сайт вашего ресторана
Социальное доказательство — один из лучших способов завоевать доверие клиентов и убедить новых людей посетить ваш ресторан. В конце концов, мы с большей вероятностью попробуем то, что другие люди покупают, используют или рекомендуют.
Люди любят делиться фотографиями еды на таких сайтах, как Instagram и Facebook. Имея это в виду, мы рекомендуем добавить каналы социальных сетей на ваш сайт WordPress.
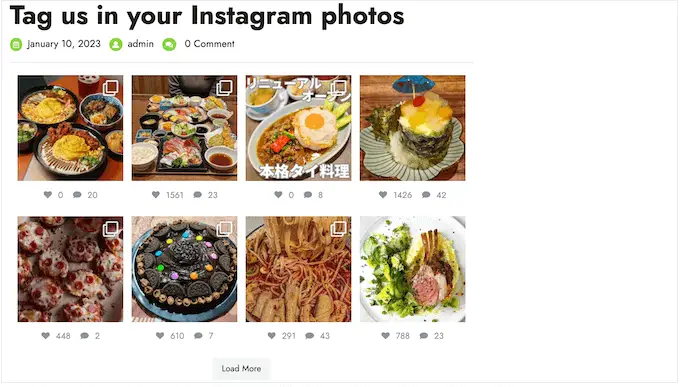
Smash Balloon Instagram Feed — один из лучших плагинов Instagram для WordPress, который позволяет легко показывать фотографии других людей на вашем сайте.
С помощью этого плагина вы можете создать ленту хэштегов и показывать фотографии, на которых клиенты отметили вашу учетную запись. Сюда входят фотографии вашей еды, заведения и снимки клиентов, веселящихся в вашем ресторане.

Подробные пошаговые инструкции см. в нашем руководстве о том, как создать собственную ленту Instagram в WordPress.
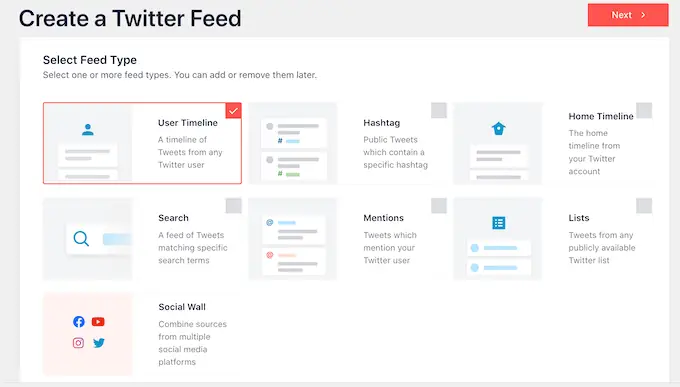
Если ваши клиенты регулярно пишут о вашем ресторане в Твиттере, Smash Balloon Twitter Feed также позволяет создавать хэштеги и упоминания.

Дополнительные инструкции по добавлению ленты Twitter в WordPress см. в нашем руководстве по встраиванию твитов в WordPress.
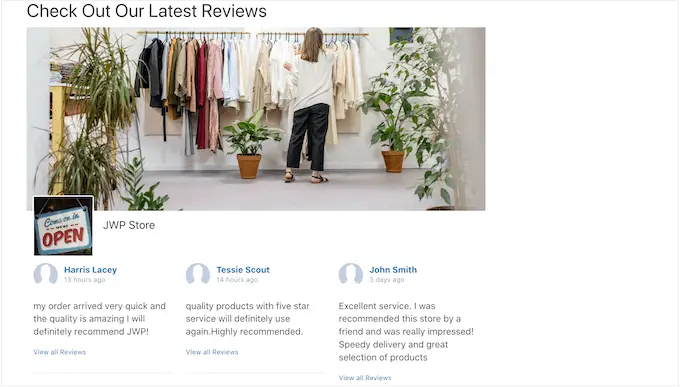
Шаг 11. Показать отзывы клиентов
Отзывы и отзывы клиентов могут предоставить посетителям больше информации и даже решить любой вопрос или беспокойство клиентов по поводу посещения вашего ресторана.
Если у вас уже есть страница на Facebook, то легко отображать свои обзоры на Facebook в WordPress с помощью ленты Smash Balloon Facebook.

Если вы хотите показывать отзывы с других платформ, таких как Yelp или Google My Business, вы также можете использовать множество плагинов для отзывов клиентов для WordPress.
Эти плагины будут автоматически собирать отзывы, а затем организовывать их в красивый макет на веб-сайте вашего ресторана.

Если вы добавите страницу отзывов клиентов в WordPress, не забудьте также добавить ее в меню навигации.
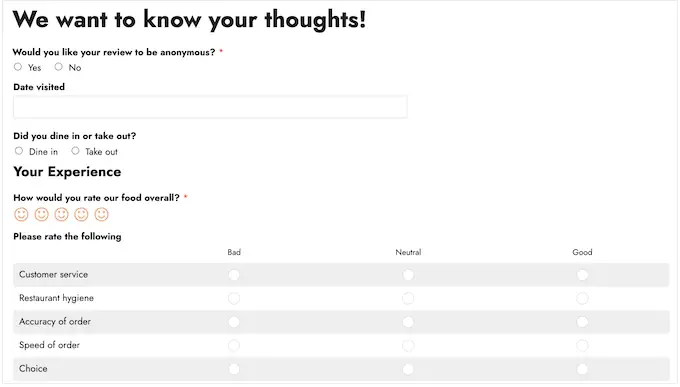
У вас нет отзывов для размещения на вашем сайте? Тогда пришло время начать просить их.
WPForms имеет готовый шаблон формы обзора ресторана, который вы можете добавить на свой веб-сайт.

Бонусные советы по развитию сайта вашего ресторана
Теперь, когда вы настроили веб-сайт своего ресторана, вот несколько основных советов, которые вы можете использовать для развития своего онлайн-бизнеса:
Мы надеемся, что это руководство помогло вам научиться создавать веб-сайт ресторана с помощью WordPress. Вы также можете ознакомиться с нашим окончательным руководством по безопасности WordPress и нашим экспертным выбором обязательных плагинов WordPress, которые вы должны установить на все бизнес-сайты.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
