Как редактировать домашнюю страницу WordPress (просто и эффективно)
Опубликовано: 2022-12-08Вы хотите создать пользовательскую домашнюю страницу для своего сайта WordPress?
По умолчанию на главной странице WordPress отображаются записи вашего блога, но вы можете отредактировать ее, чтобы показать что-то другое. Например, ваша домашняя страница может быть целевой страницей, посвященной вашим продуктам и услугам.
В этой статье мы покажем вам, как легко редактировать и настраивать домашнюю страницу WordPress.

Что такое домашняя страница WordPress?
Ваша домашняя страница — это «главная страница» вашего веб-сайта WordPress. Это первая страница, которая появляется, когда пользователь посещает ваше доменное имя.
Например, если вы введете в браузере www.wpbeginner.com , страница, на которую вы попадете, станет домашней страницей нашего веб-сайта, где вы сможете увидеть наши последние сообщения в блоге:

Зачем редактировать домашнюю страницу WordPress?
Если вы решили создать блог, имеет смысл просто показывать сообщения блога на главной странице.
Но что, если вы используете WordPress для создания веб-сайта для малого бизнеса или даже для запуска интернет-магазина? В этих случаях вы можете выделить свои продукты или рекламные акции на своей главной странице.
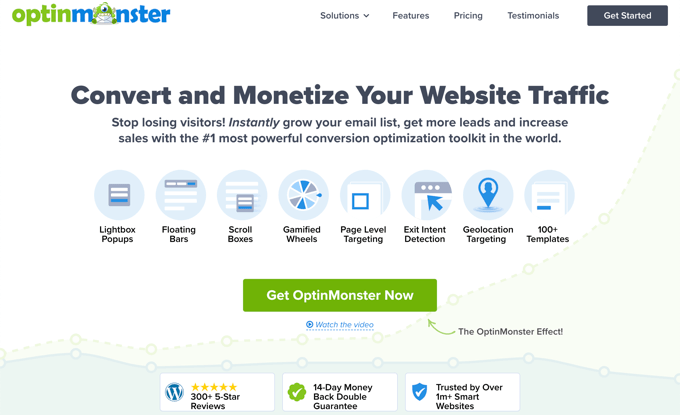
Вот пример домашней страницы бизнес-сайта от OptinMonster, лучшего всплывающего плагина для WordPress. На их сайте есть отличный блог, но он не находится в центре внимания их домашней страницы. Вместо этого у них есть действительно четкий призыв к действию.

Возможно, вы уже пытались установить пользовательскую страницу в качестве домашней страницы в WordPress, но изо всех сил пытаетесь сделать так, чтобы она выглядела правильно.
Если это так, то вы находитесь в правильном месте.
Мы шаг за шагом проведем вас через настройку домашней страницы и ее настройку в соответствии с вашими потребностями. Таким образом, вы сможете произвести отличное первое впечатление и побудить своих посетителей совершать действия, наиболее важные для миссии вашего сайта.
Это может означать покупку у вас цифрового продукта, регистрацию на вашем членском сайте или пожертвование на вашу кампанию по сбору средств.
Мы рассмотрим несколько различных методов, которые вы можете использовать для создания собственной домашней страницы WordPress.
Вы можете использовать эти быстрые ссылки, чтобы сразу перейти к различным частям руководства:
- Редактирование домашней страницы с помощью настройщика тем
- Редактирование вашей домашней страницы с помощью редактора блоков
- Редактирование домашней страницы с помощью плагина Theme Builder
- Редактирование домашней страницы с помощью плагина Page Builder
- Настройка домашней страницы в WordPress
Редактирование домашней страницы с помощью настройщика тем
Некоторые из лучших тем WordPress создадут для вас дизайн домашней страницы и предоставят опции, которые вы сможете легко редактировать.
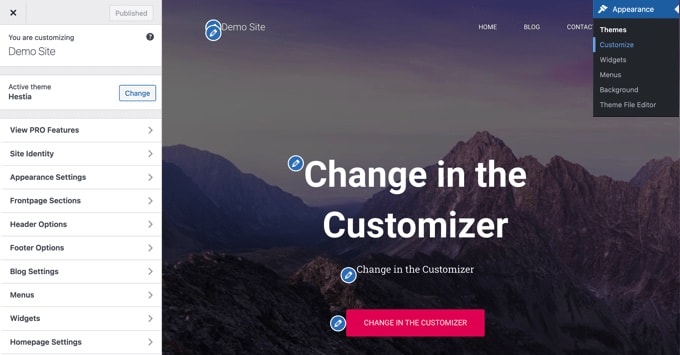
Вы можете найти эти параметры, посетив Внешний вид »Настроить на боковой панели администратора. Это запустит настройщик темы WordPress с предварительным просмотром вашей темы в реальном времени.

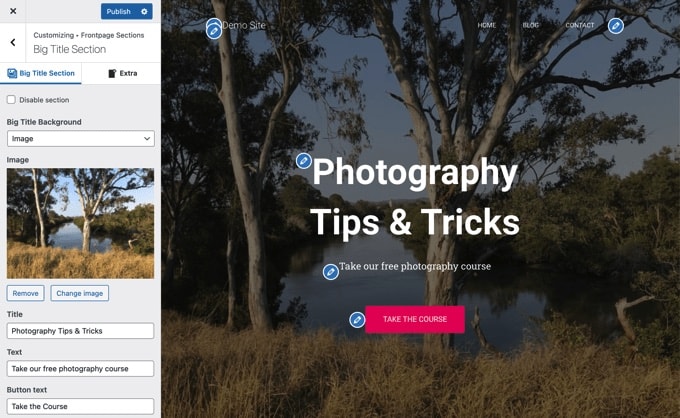
Настройщик тем будет иметь разные параметры для разных тем. Предварительный просмотр и доступные параметры могут выглядеть по-разному в зависимости от используемой темы. В этом примере мы используем бесплатную тему Hestia.
Чтобы отредактировать любую часть главной страницы, просто щелкните значок синего карандаша рядом с ней. Здесь мы редактируем изображение, текст и кнопку в верхней части главной страницы.

Примечание. Как только вы внесете изменения, они будут отображаться в предварительном просмотре вашего сайта. Эти изменения не вступят в силу на вашем сайте, пока вы их не опубликуете.
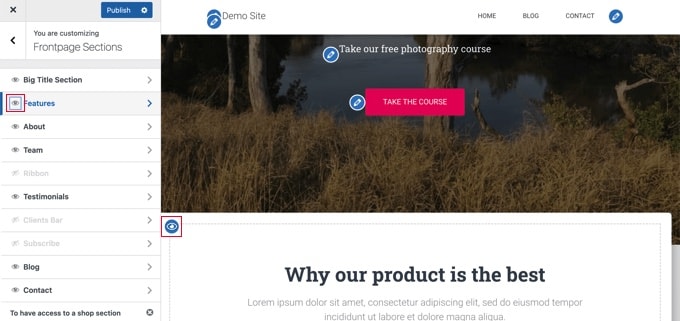
Если вы хотите удалить раздел с главной страницы, вам просто нужно щелкнуть значок с голубым глазом в верхнем левом углу этого раздела.

Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
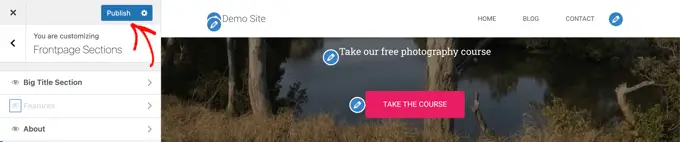
Когда вы будете довольны своей домашней страницей, вам нужно нажать кнопку «Опубликовать», чтобы она заработала.

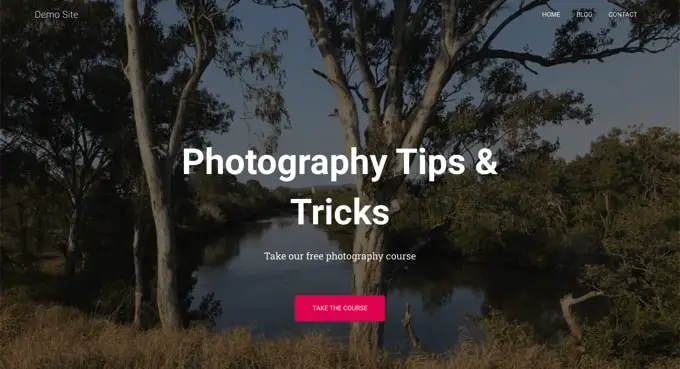
Вот как выглядит наша домашняя страница в прямом эфире на сайте:

Использование встроенных параметров вашей темы — это самый быстрый способ настроить домашнюю страницу. Однако в некоторых темах может быть не так много вариантов, или вас может не устраивать внешний вид вашей домашней страницы.
Не волнуйтесь, есть много других способов отредактировать свою домашнюю страницу и придать ей желаемый вид.
Редактирование вашей домашней страницы с помощью редактора блоков
Редактор блоков WordPress — это простой способ создать пользовательскую домашнюю страницу, хотя он ограничен дизайном вашей темы.
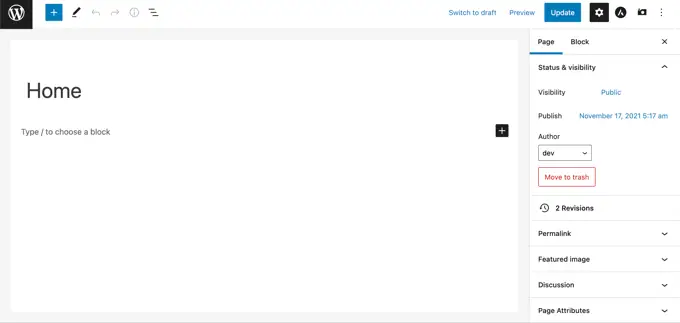
Чтобы использовать редактор блоков, просто перейдите на экран Pages » All Pages и отредактируйте домашнюю страницу, которую вы создали ранее.

Теперь вы можете приступить к созданию контента для своей страницы.
В этой части руководства мы будем использовать несколько простых блоков для создания базовой домашней страницы.
Во-первых, мы добавим приветственное сообщение на страницу. Вы можете сделать это, просто нажав на страницу, чтобы начать печатать. WordPress автоматически создаст для вас блок абзаца.

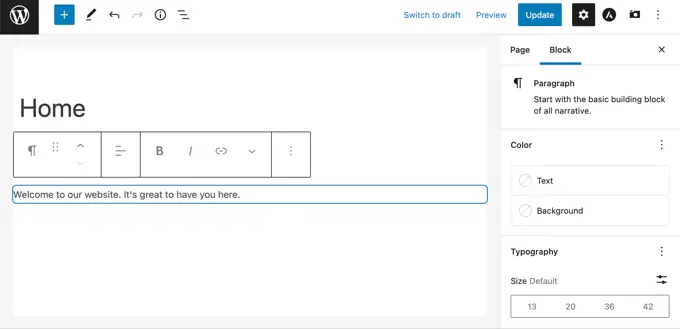
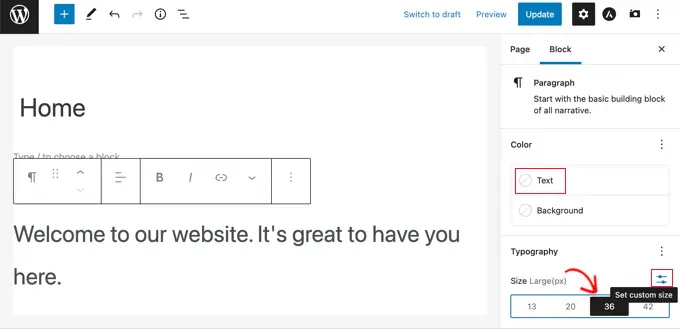
Если вы хотите увеличить текст, то это легко сделать в настройках блока справа. Просто нажмите на один из предустановленных размеров или нажмите на значок «Установить нестандартный размер» и введите любой размер, который вам нравится.
Вы также можете изменить цвет текста, используя параметры «Цвет» для текста или фона.

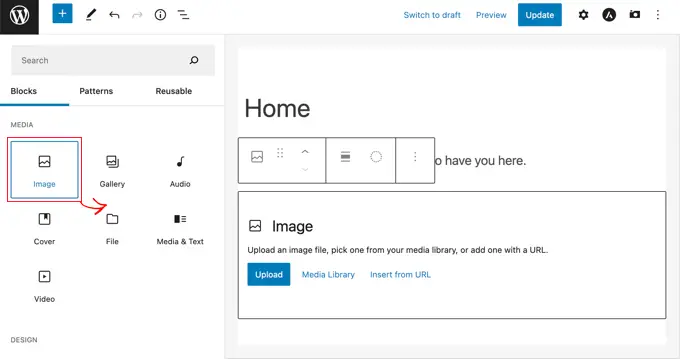
Далее мы добавим изображение на страницу. Вы можете сделать это, щелкнув символ (+) и затем выбрав блок изображения.
Вы найдете его в разделе «Медиа», или вы можете найти его с помощью строки поиска.

Вы можете выбрать изображение из своей медиатеки или загрузить новое.
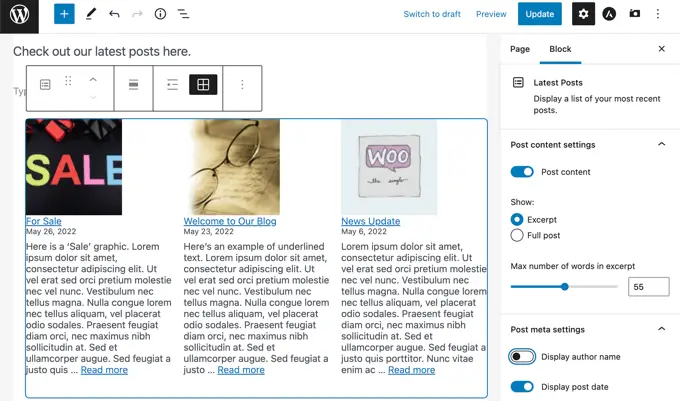
Затем мы добавили еще один блок абзаца с текстом «Посмотрите здесь наши последние сообщения».
Затем мы добавили блок «Последние сообщения», который мы настроили для отображения выдержек из сообщений и избранных изображений, а также заголовков сообщений. Вы можете узнать больше о блоке «Последние сообщения» в нашем руководстве по отображению последних сообщений в WordPress.

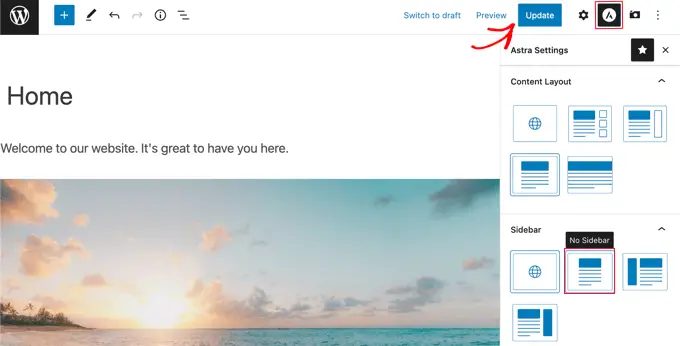
Вы можете добавить столько блоков, сколько хотите на свою домашнюю страницу. Вы также можете использовать шаблон «полная ширина» или «без боковых панелей» для своей страницы, если он есть в вашей теме.
Например, при использовании темы Astra вы можете настроить макет страницы на панели настроек Astra. Другие темы могут иметь раздел на панели настроек документа.

Когда вы будете довольны своей домашней страницей, нажмите кнопку «Обновить» или «Опубликовать» в правом верхнем углу экрана, чтобы внести изменения в действие.
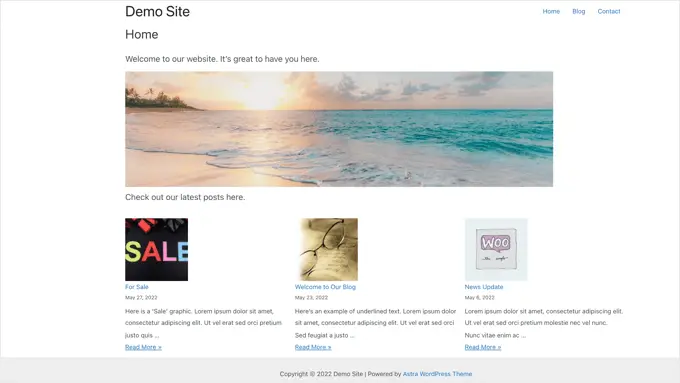
Вот как выглядит наша готовая домашняя страница:

Что, если вы хотите пойти дальше со своей домашней страницей? Один из вариантов — попробовать некоторые из этих лучших блочных плагинов для WordPress, чтобы добавить новые функции, такие как контактная форма, отзывы, обзоры и многое другое.
Еще один отличный вариант — использовать более мощный конструктор тем или страниц для WordPress, чтобы создать что-то, что выглядит великолепно и профессионально.
В следующих частях этого руководства мы рассмотрим SeedProd, конструктор тем, и Divi от Elegant Themes, конструктор страниц.
Редактирование домашней страницы с помощью плагина Theme Builder
Самый простой способ отредактировать домашнюю страницу — использовать SeedProd. Это лучший плагин для создания тем WordPress, с его помощью можно создавать красивые макеты веб-сайтов и пользовательские шаблоны без написания кода.
Вы можете использовать SeedProd для создания полностью настраиваемой темы WordPress, включая собственный шаблон домашней страницы.
Примечание. Существует бесплатная версия SeedProd, но вам понадобится версия Pro, чтобы получить доступ к конструктору тем и редактировать шаблон домашней страницы.
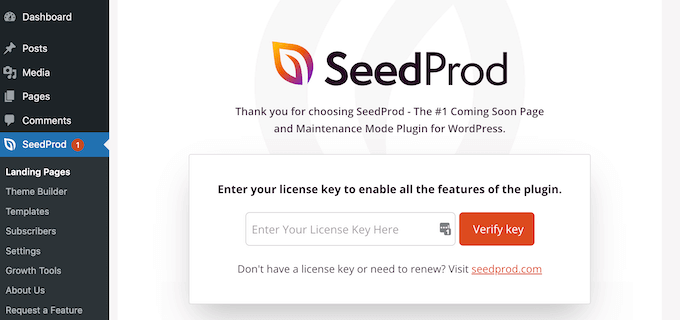
Во-первых, вам нужно установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
При активации необходимо ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

После этого вы можете использовать SeedProd, чтобы легко создать тему WordPress, включая полностью настраиваемую домашнюю страницу с нуля.
Создание пользовательской темы WordPress
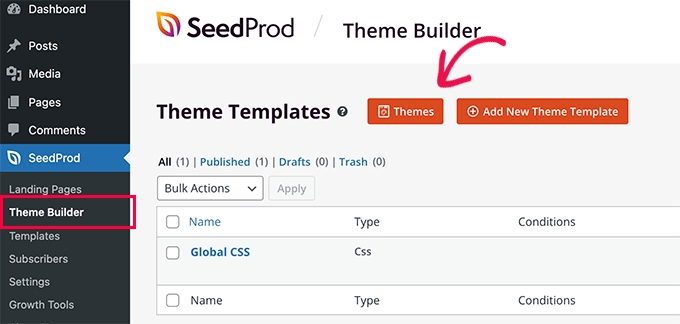
Вы можете создать новую тему в SeedProd, перейдя на страницу SeedProd » Theme Builder . Здесь вы будете использовать одну из готовых тем SeedProd в качестве отправной точки. Это заменит вашу существующую тему WordPress новым, индивидуальным дизайном.
Вы можете сделать это, нажав кнопку «Темы».

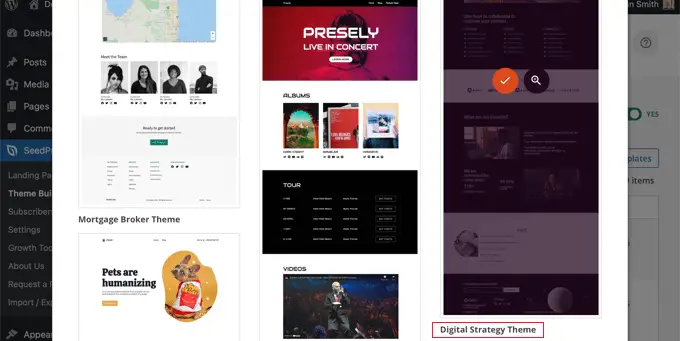
Вам будет показан список профессионально разработанных тем, предназначенных для различных типов веб-сайтов. Например, есть шаблоны под названием «Современный бизнес», «Маркетинговое агентство» и «Тема ипотечного брокера».
Просмотрите варианты и выберите тот, который лучше всего соответствует вашим потребностям, щелкнув значок галочки. Для этого урока мы выберем тему «Цифровая стратегия».

После того, как вы выбрали тему, SeedProd сгенерирует все необходимые вам шаблоны тем. Он будет включать шаблон для вашей статической домашней страницы, а также шаблон для индексной страницы вашего блога.
Редактирование шаблона домашней страницы
SeedProd упрощает редактирование любого из этих шаблонов с помощью перетаскивания страниц.
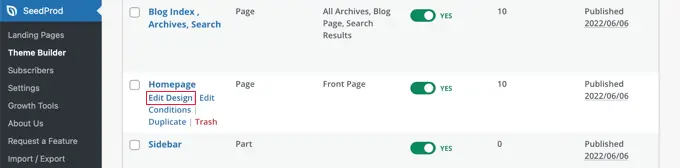
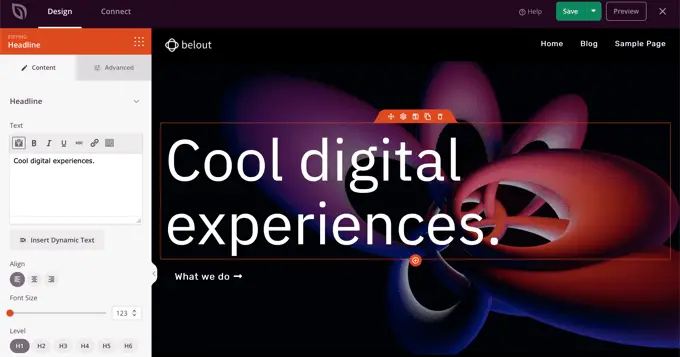
Просто щелкните ссылку «Редактировать дизайн», расположенную под шаблоном «Домашняя страница». Это откроет шаблон в визуальном редакторе SeedProd.

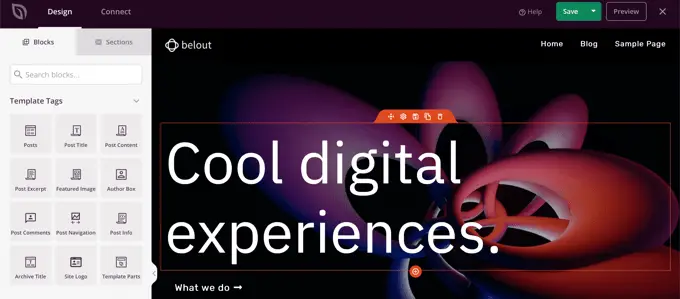
Этот простой конструктор перетаскивания покажет предварительный просмотр вашей страницы в реальном времени справа и панель инструментов слева. Вы можете добавлять новые блоки, перетаскивая их на страницу, изменять их порядок, перетаскивая вверх и вниз с помощью мыши, и настраивать любой блок, щелкая по нему.
Обратите внимание, что в шаблоне уже есть привлекательный макет и добавлено много релевантного контента на страницу. Теперь вам просто нужно отредактировать его в соответствии с назначением вашего сайта.
При наведении курсора мыши на блок появляется панель инструментов.

Если щелкнуть по блоку, то в левой панели можно настроить его параметры.
Например, когда вы нажимаете на заголовок, вы можете редактировать текст, изменять выравнивание, размер шрифта и многое другое.

Когда вы изменяете настройку, вы можете сразу увидеть ее в предварительном просмотре справа.

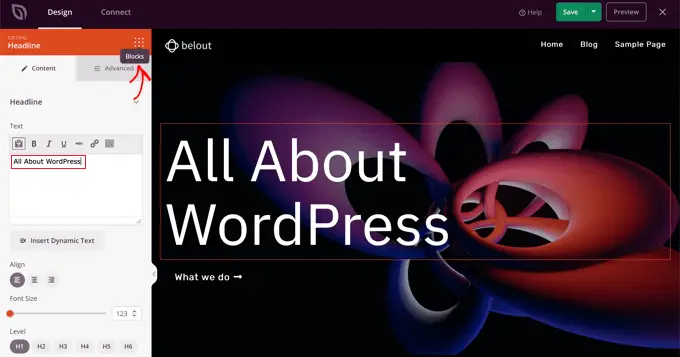
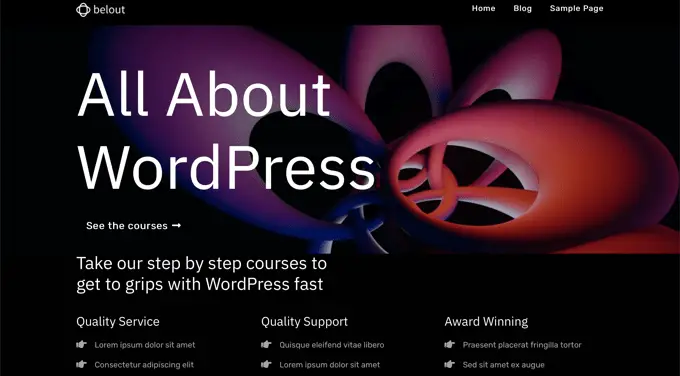
Например, мы изменим текст на «Все о WordPress».

Сделав это, вы можете щелкнуть значок «Блоки» в верхней части страницы настроек. Это вернет вас к просмотру блоков.
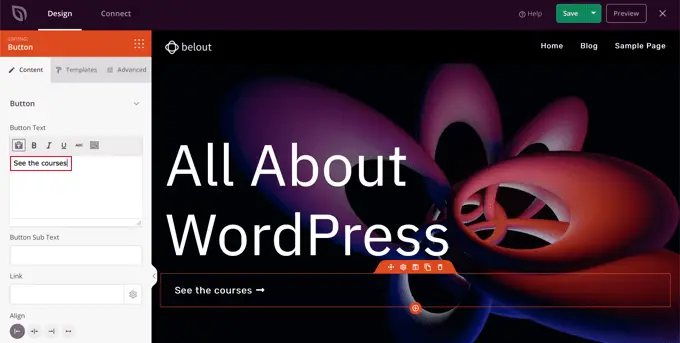
Далее мы отредактируем текст кнопки. Вы можете нажать на кнопку с надписью «Что мы делаем» и отредактировать текст, указав «Посмотреть курсы».

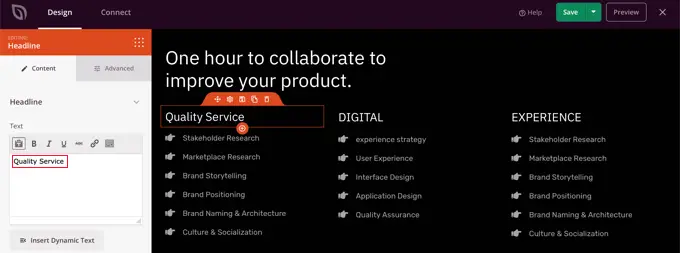
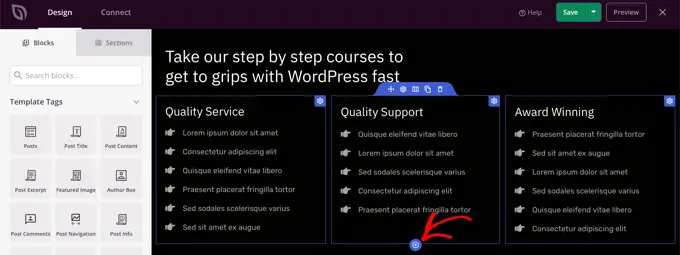
Теперь мы будем прокручивать нашу домашнюю страницу вниз, пока не дойдем до списка пунктов о продуктах и услугах, которые вы предлагаете.
Вы можете редактировать их таким же образом, щелкнув блок и отредактировав текст.

Теперь ваша домашняя страница должна выглядеть примерно так, как показано на скриншоте ниже.
Если вам нужно добавить больше деталей, вы можете добавить еще один ряд маркеров, щелкнув синий значок «+» внизу.

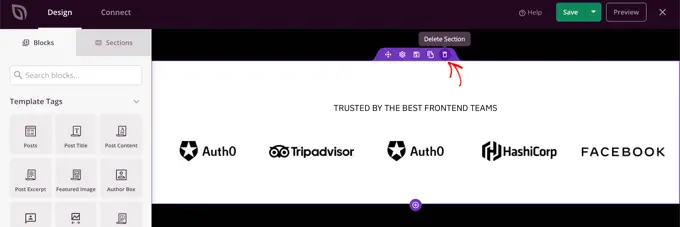
Шаблон SeedProd может содержать больше разделов, чем вы можете использовать. Вы можете легко удалить любые блоки или разделы, которые вам не нужны, просто щелкнув значок корзины.
Например, вы можете навести указатель мыши на раздел «Доверенные» на главной странице. Когда появится панель инструментов, вы можете щелкнуть значок корзины, чтобы удалить этот раздел.

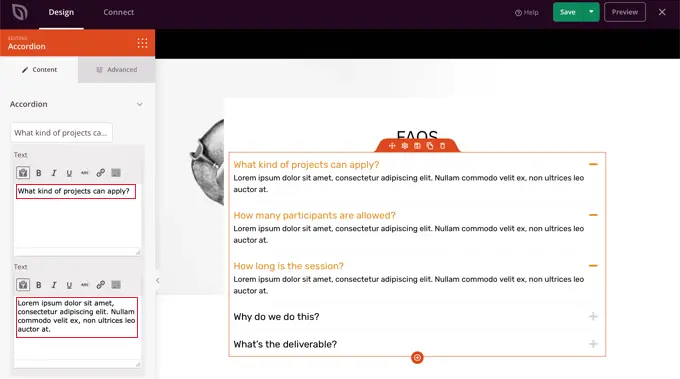
В нижней части главной страницы есть раздел часто задаваемых вопросов. Это было создано с использованием блока Accordion, который упрощает настройку вопросов и ответов, которые вы хотите включить на свою домашнюю страницу.
Когда вы нажимаете на блок, вы можете редактировать текст для каждого вопроса и ответа.

Завершив настройку домашней страницы, не забудьте нажать кнопку «Сохранить» в верхней части экрана. Затем вы можете вернуться к списку шаблонов, щелкнув значок «X».
Как видите, шаблоны SeedProd, интерфейс перетаскивания и полезные блоки делают его идеальным для редактирования домашней страницы вашего сайта. Чтобы получить еще больше идей, взгляните на наше руководство о том, как создать целевую страницу с помощью WordPress.
Редактирование шаблона указателя блога
Аналогичным образом вы можете отредактировать шаблон указателя блога. Вы можете узнать, как это сделать, посетив наше руководство о том, как создать отдельную страницу для сообщений блога в WordPress.
Используя метод 2, вы должны прокрутить вниз до раздела, посвященного настройке страницы вашего блога. Здесь вы узнаете, как добавлять новые блоки с помощью перетаскивания и как изменять настройки для каждого блока на странице.

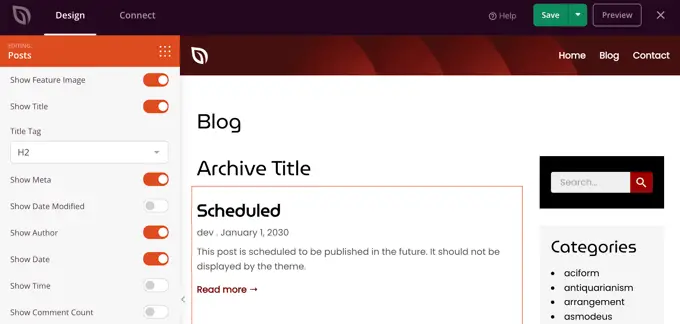
Мы покажем вам, как редактировать блок «Сообщения», чтобы отображать ваши сообщения в нескольких столбцах и отображать или скрывать избранное изображение для ваших сообщений.
Есть настройки того, сколько постов отображать и показывать ли отрывок из поста. Вы также можете отфильтровать индекс по типу записи, категории, тегу или автору и изменить порядок сортировки.
Включение темы SeedProd
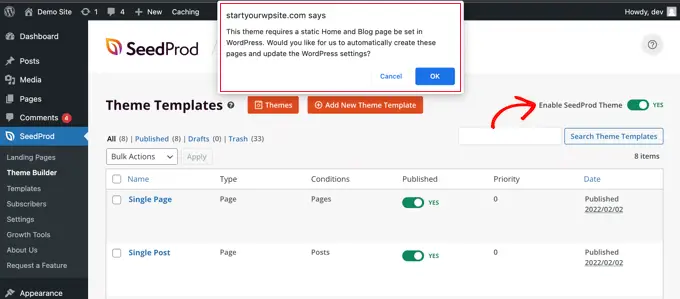
После того, как вы закончите настройку шаблонов тем, вам нужно будет опубликовать новую пользовательскую тему. Просто переключите параметр «Включить тему SeedProd» в положение «ДА».

Если вы еще не изменили настройки главной страницы WordPress и страницы блога, вы увидите сообщение с уведомлением. Когда вы нажмете кнопку «ОК», эти настройки будут изменены для вас.
Теперь вы можете посетить свой веб-сайт, чтобы просмотреть новую домашнюю страницу.

Редактирование домашней страницы с помощью плагина Page Builder
Divi — популярный плагин для создания страниц WordPress. Он поставляется с темой WordPress и плагином для создания страниц с десятками великолепных шаблонов.
Вы можете использовать конструктор страниц Divi с любой темой. В этом уроке мы будем использовать его с темой Divi.
Во-первых, вам необходимо загрузить, установить и активировать тему Divi из Elegant Themes. Сюда входит конструктор Divi, поэтому вам не нужно устанавливать его отдельно. Вам нужно будет ввести свое имя пользователя и ключ API в разделе Divi »Параметры темы» Обновления , чтобы получить доступ к пакетам макетов.
Если вам нужна помощь в установке темы, ознакомьтесь с нашим пошаговым руководством по установке темы WordPress.
После того, как у вас есть тема Divi и конструктор страниц, вы можете настроить свою домашнюю страницу. Сначала перейдите в меню «Страницы» на панели инструментов WordPress, а затем отредактируйте домашнюю страницу, которую мы создали ранее.
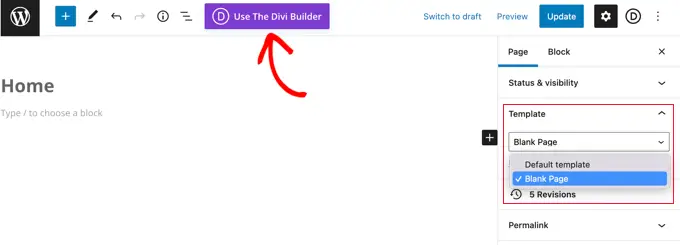
Прежде чем вы начнете редактировать свою домашнюю страницу, рекомендуется переключиться на шаблон «Пустая страница» на панели «Шаблон» справа. Таким образом, на вашей домашней странице не будет боковой панели, заголовка, меню или любых других элементов по умолчанию.

Затем вы можете нажать кнопку «Использовать Divi Builder» в верхней части экрана.
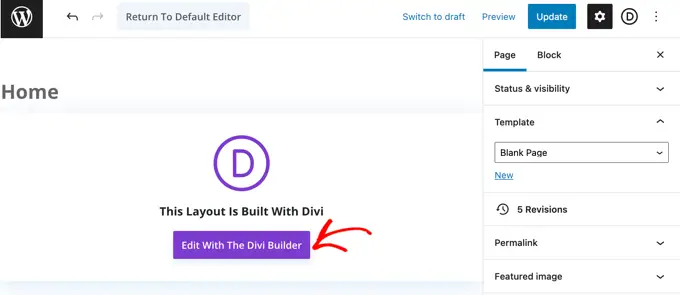
Теперь вам нужно нажать кнопку «Редактировать с помощью Divi Builder» в центре экрана.

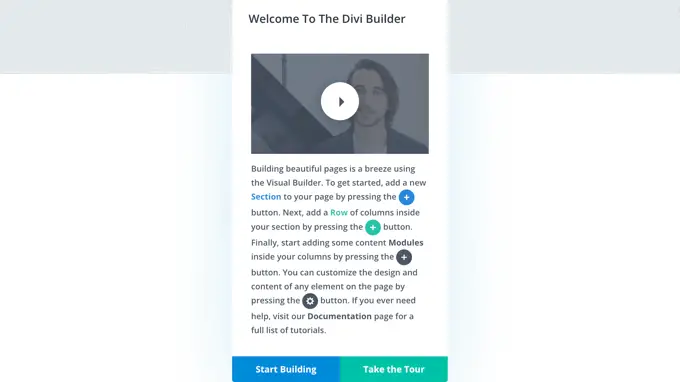
Теперь вы должны увидеть экран приветствия Divi. Он включает в себя видеоурок о том, как использовать Divi, краткое описание того, как начать работу, и кнопки, чтобы либо начать создание своей страницы, либо ознакомиться с функциями Divi.
Мы нажмем кнопку «Начать сборку» внизу страницы.

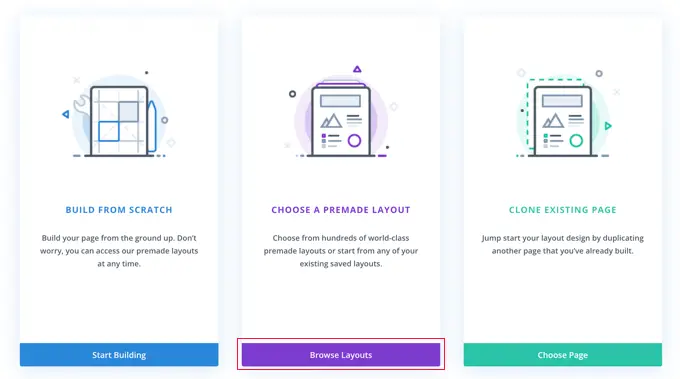
Далее вы увидите ряд параметров, которые вы можете использовать для создания своей страницы. Мы предлагаем использовать готовый макет в качестве основы для вашей домашней страницы. Это позволяет очень быстро и легко настроить домашнюю страницу.

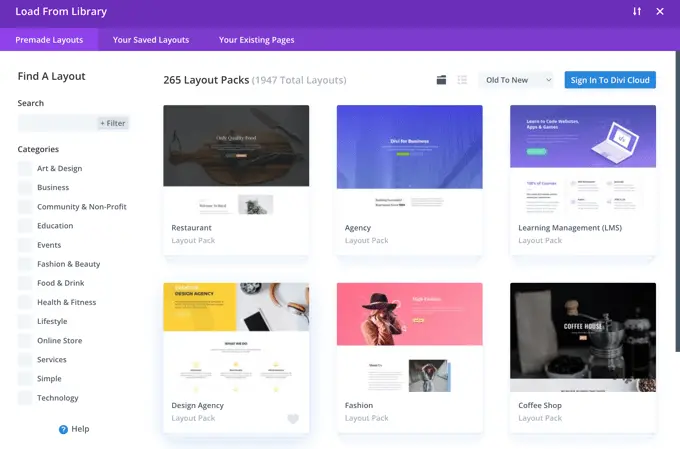
Divi предлагает впечатляющий выбор различных макетов. Существуют сотни различных пакетов макетов, и каждый из них имеет несколько различных макетов страниц, включая домашние страницы.
Вы можете искать их, введя поисковый запрос, или вы можете установить флажки, чтобы просмотреть только макеты, которые соответствуют определенным категориям.

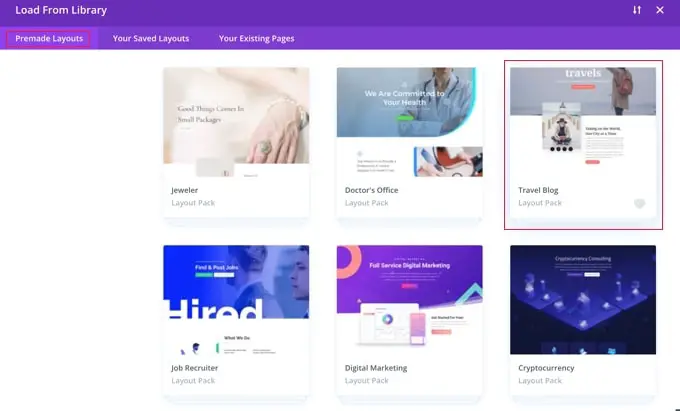
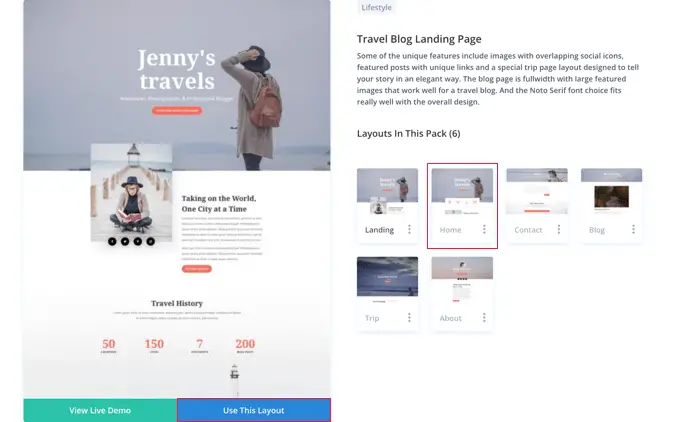
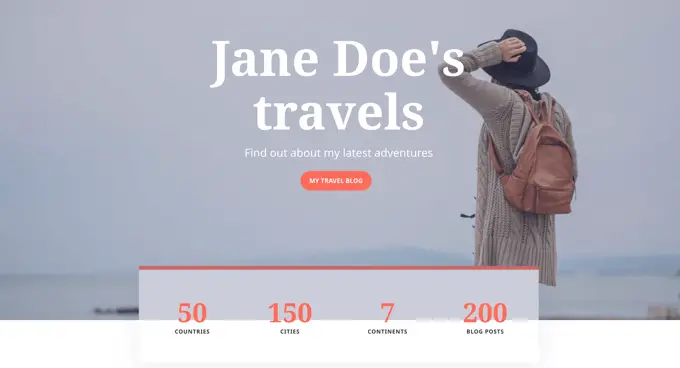
Мы собираемся использовать пакет макетов «Блог путешествий» для создания нашей домашней страницы.
Сначала нажмите на пакет, который вы хотите использовать:

Далее вы увидите описание пакета макетов, а также различные доступные макеты страниц. Вы, вероятно, захотите использовать «Домашнюю» страницу или «Целевая» страницу в качестве своей домашней страницы. Мы собираемся выбрать вариант «Дом».
Выбрав макет, нажмите кнопку «Использовать этот макет» внизу страницы.

Divi автоматически импортирует макет для вас. Затем вы увидите его вживую на своей странице точно так же, как и на вашем сайте. Чтобы отредактировать любую его часть, просто нажмите на нее.
Divi использует систему строк (разделенных на столбцы) и модулей для создания вашей страницы. С текстовыми модулями вы можете щелкнуть текст и ввести все, что хотите, прямо на экран.
Здесь мы изменили заголовок и текст под ним:

Что касается других модулей, вы можете навести на них курсор мыши и щелкнуть значок «Настройки модуля», чтобы отредактировать их.
Здесь мы редактируем один из числовых счетчиков:

Вы можете удалить модули и строки таким же образом, используя значок корзины.
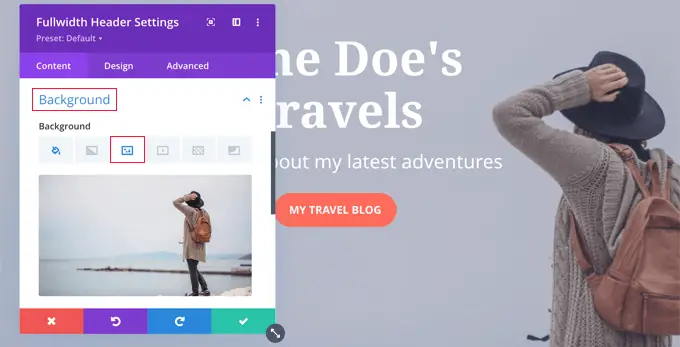
Скорее всего, вы захотите использовать свои собственные изображения на главной странице. Вы можете изменить их, отредактировав настройки модуля.
Обратите внимание, что изображение вверху установлено в качестве фона для полноразмерного модуля заголовка, поэтому вам нужно изменить его в разделе « Содержимое» Фон для этого модуля:

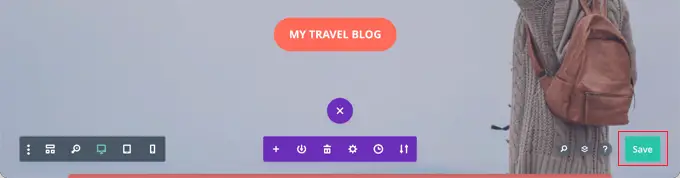
Если вас устраивают изменения, внесенные на вашу страницу, вы можете нажать «Сохранить» в нижней части экрана.

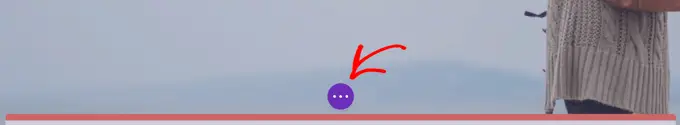
Иногда нижний ряд кнопок будет скрыт.
Если вы их не видите, вам нужно нажать фиолетовую кнопку «…», чтобы открыть их.

Вот как наша страница выглядит вживую на сайте:

Настройка домашней страницы в WordPress
По умолчанию WordPress отображает сообщения вашего блога на главной странице.
Это означает, что после создания и настройки домашней страницы вам нужно указать сайту WordPress отображать эту страницу, когда кто-то посещает ваш домен.
Давайте посмотрим, как настроить отдельную домашнюю страницу и страницу блога в WordPress.
Совет для профессионалов: у вас уже есть посетители на вашем сайте? Затем вы можете перевести свой сайт в режим обслуживания, пока вы настраиваете свою домашнюю страницу. В качестве альтернативы вы можете настроить промежуточный сайт, на котором вы сможете создать свою домашнюю страницу, прежде чем публиковать ее вживую.
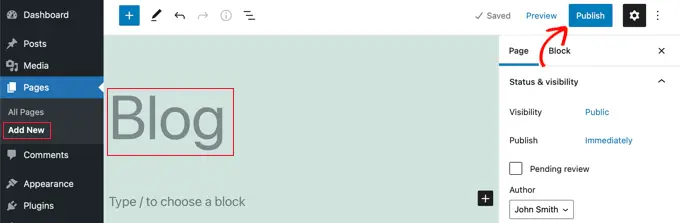
Во-первых, просто перейдите в Страницы »Добавить новую и назовите новую страницу Блог. После этого вы можете продолжить и опубликовать пустую страницу.

Как только ваша домашняя страница и страница блога будут готовы, вам нужно указать WordPress начать использовать эти страницы.
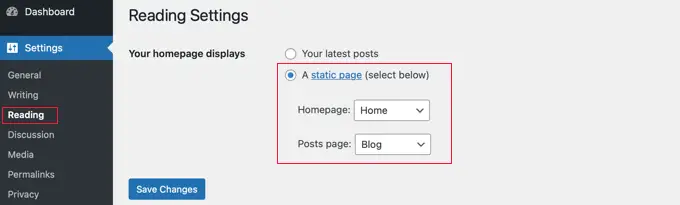
Вы можете сделать это, перейдя на страницу Настройки »Чтение в админке WordPress. Вам нужно выбрать опцию «Статическая страница» в разделе «Отображается ваша домашняя страница». После этого выберите домашнюю страницу и страницу блога.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
WordPress автоматически отобразит ваши последние сообщения на странице блога. Для получения более подробной информации вы можете посмотреть наше руководство о том, как создать отдельную страницу блога в WordPress.
Вот и все! Вы создали великолепно выглядящую домашнюю страницу в WordPress и успешно ее настроили.
Мы надеемся, что это руководство помогло вам научиться редактировать домашнюю страницу WordPress. Вы также можете ознакомиться с нашим руководством по обязательным плагинам WordPress и нашими советами о том, как улучшить WordPress SEO.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Сообщение «Как редактировать домашнюю страницу WordPress (просто и эффективно)» впервые появилось на WPBeginner.
