Как редактировать CSS в WordPress
Опубликовано: 2022-11-12Если вы хотите настроить свой сайт WordPress помимо возможностей, предоставляемых изменением темы, вы можете отредактировать свой CSS. CSS (каскадные таблицы стилей) — это код, который определяет стиль вашего веб-сайта, включая цвета, шрифт и макет. Вы можете редактировать CSS в разделе «Внешний вид» → «Настроить» панели администратора WordPress или напрямую редактировать код CSS. Если вы хотите внести более существенные изменения во внешний вид вашего сайта WordPress, вам необходимо создать дочернюю тему. Дочерняя тема — это тема, которая наследует функциональность другой темы, называемой родительской темой. Дочерние темы — это рекомендуемый способ изменить существующую тему. Создав дочернюю тему, вы можете добавить код CSS в таблицу стилей дочерней темы. Таблица стилей представляет собой файл с именем style.css, расположенный в каталоге дочерней темы. Если вы не знаете, где найти код CSS для своего сайта WordPress, вы можете использовать такой инструмент, как панель инструментов веб-разработчика Firefox или инструменты разработчика Chrome, для проверки кода.
Когда в WordPress создается дочерняя тема, это подтема , которая включает в себя все функции, функции и стиль родительской темы. Дочерняя тема позволяет изменять тему WordPress без непосредственного изменения ее файлов.
Как добавить дочернюю тему в WordPress?

Есть несколько способов добавить дочернюю тему в WordPress. Один из способов — установить плагин, например WP Child Theme Generator. Этот плагин автоматически создаст для вас дочернюю тему на основе вашей текущей темы . Другой способ добавить дочернюю тему — создать ее вручную. Для этого вам нужно создать новую папку в каталоге WordPress для вашей дочерней темы. В этой папке вам нужно будет создать таблицу стилей и файл functions.php. Таблица стилей должна включать правило @import, которое импортирует таблицу стилей родительской темы. Файл functions.php должен включать действие wp_enqueue_scripts, которое ставит в очередь таблицу стилей родительской темы.
Дочерняя тема использует функциональность родительской темы, но позволяет вам ее изменить. Темы для детей отделены от их родительских тем и не влияют на родительские. Ваш сайт будет легче поддерживать и обновлять, если вы используете дочернюю тему. Кроме того, это поможет вам избежать перезаписи и потери стиля вашего сайта. Дочерняя тема заменяет родительскую тему. В эту категорию входят шаблоны, функции и ресурсы, такие как JavaScript и изображения. Как правило, все, что вам нужно сделать, это добавить в стиль несколько строк кода.
css-файл . Использование плагина — отличный способ создать дочернюю тему WordPress. Выберите родительскую тему в раскрывающемся меню. Если на вашем сайте несколько тем, обязательно выберите ту, которую хотите настроить. Вам нужно будет определить тему вашего ребенка и написать ее описание. Эту страницу также можно использовать для отображения анализа необработанных данных, а также для отправки запросов в службу поддержки создателю плагина. Этот шаг может быть невозможен, если вы используете премиум-тему или тему с ограниченным доступом в качестве родительской.
Убедитесь, что ваши настройки не потеряются, если вы внесете какие-либо изменения на свой сайт. Создание дочерней темы WordPress позволяет указать, какие изменения вы хотите внести позже. Первый шаг — создать папку для темы вашего ребенка. Следующим шагом будет создание таблицы стилей для темы вашего ребенка. Назначьте таблицы стилей для родительской и дочерней тем. На шаге 4 вы добавите файл style.css в папку каталога, в которой вы его создали. Шаг 5: Включите дочернюю тему, перейдя в «Внешний вид».
Вы можете сэкономить время и усилия, используя дочернюю тему, а не редактируя родительскую тему напрямую. Вы можете легко внести изменения в существующий веб-сайт, используя дочернюю тему, и ее легко настроить. Вам также следует обратиться к хостинг-провайдеру, который соответствует вашим требованиям. Вы можете получить недорогой виртуальный хостинг от DreamHost с планами, в которых приоритет отдается производительности.
Использование дочерних тем пользователями, которые часто изменяют или добавляют новые функции в свои темы WordPress, является хорошей идеей. Это также связано с тем, что переименование и сохранение изменений может резко увеличить вашу рабочую нагрузку. Чтобы переименовать тему, перейдите на страницу WP-Admin/appearance/themes и выберите имя темы, которую хотите переименовать. В этом случае будут отображаться настройки темы. Чтобы переименовать тему, нажмите кнопку «Переименовать тему» в новом окне. Ваши изменения должны быть сохранены после того, как вы переименовали тему. Вы можете сделать это, выбрав кнопку Сохранение изменений в меню настроек. После того, как вы нажмете на нее, вы увидите новое окно, в котором вы можете сохранить изменения в файлах темы. Переименованная тема теперь должна быть активирована в разделе WP-admin/appearance/ themes . Тему можно активировать, нажав кнопку «Активировать тему» на странице настроек темы. Просто нажмите на нее, чтобы получить доступ к недавно переименованной теме, а затем нажмите на кнопку, чтобы активировать ее.

Какова цель использования дочерней темы в WordPress?
Согласно Кодексу WordPress, дочерняя тема — это дополнение к вашей существующей теме WordPress, и это тема, которая «наследует функциональность и стиль другой темы, называемой родительской темой». При сохранении дизайна и кодирования дочерних тем предлагается их модифицировать.
Как добавить родительскую и дочернюю тему в WordPress?
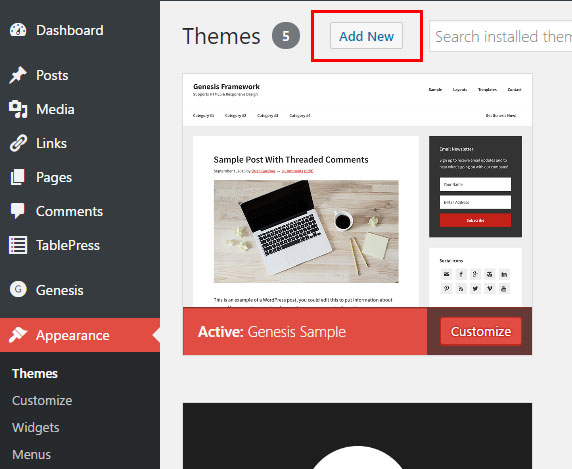
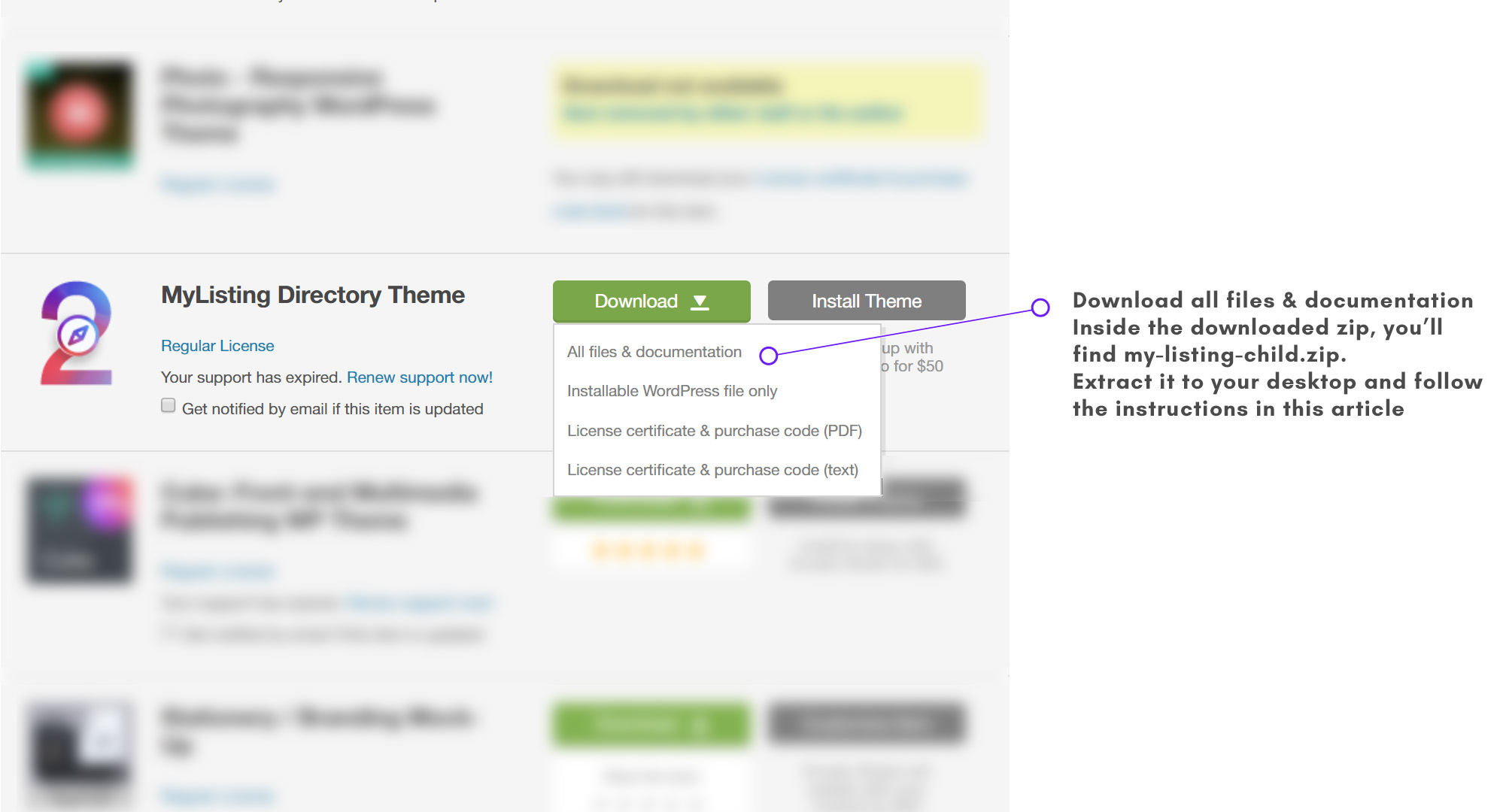
Перейдите на веб-сайт родительской темы и загрузите zip-файл темы. Вы можете получить доступ к внешнему виду, нажав на него. На странице «Темы» нажмите кнопку «Добавить новую». Выберите «Загрузить тему» в меню «Выбрать тему». Поскольку дочерние темы WordPress позволяют вам получить доступ к мощным функциям родительской темы или фреймворка, настройка темы WordPress становится проще.
Где установить дочернюю тему?

Не существует определенного места, куда вы должны установить дочернюю тему. Однако обычно рекомендуется устанавливать его в каталог, смежный с основной темой. Это упрощает поиск тем и управление ими, а также помогает сохранить основную тему нетронутой и неотредактированной.
Можно изменить все функции и внешний вид дочерней темы, не требуя кода родительской темы. Дочерние темы WordPress обсуждаются в нашей статье о том, что такое дочерняя тема WordPress. Если ваша дочерняя тема заблокирована, вы должны нажать кнопку «Загрузить тему». Если родительская тема уже доступна на WordPress.org, она попытается ее установить. Если это не вариант, вам сообщат, что вы должны вручную установить родительскую тему. Вы можете активировать дочернюю тему после того, как установили родительскую и дочернюю темы. Вам не нужно включать родительскую тему, чтобы использовать ее в качестве дочерней. Кроме того, у нас есть руководство по поиску и редактированию файлов тем WordPress. Вы можете настроить свой сайт WordPress, не беспокоясь о кодировании дочерних тем.
Почему вы должны использовать дочерние темы WordPress
Эти темы чрезвычайно просты в установке и позволяют использовать темы других пользователей и разработчиков WordPress. Создав дочернюю тему, вы можете приступить к настройке ее функций.
Как добавить пользовательский CSS в дочернюю тему WordPress
Если вы хотите добавить пользовательский CSS в дочернюю тему WordPress, вам сначала нужно создать новую таблицу стилей . Вы можете сделать это, создав новый файл с именем style.css и добавив его в папку дочерней темы. Затем вам нужно добавить новую таблицу стилей в файл functions.php вашей дочерней темы. Вы можете сделать это, добавив следующий код: wp_enqueue_style('child-style', get_stylesheet_uri()); После того, как вы добавили код, вы можете начать добавлять свой собственный CSS в новую таблицу стилей.
Каскадные таблицы стилей (CSS) позволяют легко настроить внешний вид дочерней темы. Дизайн вашего сайта регулируется файлом style.css, в котором хранятся правила, регулирующие его внешний вид. Если вы не знакомы с CSS, большинство веб-браузеров позволяют вам проверить его, как только вы откроете сайт. WordPress отдает приоритет файлам в папках дочерней темы над файлами в папках родительской темы. Помимо создания отдельных файлов для верхнего и нижнего колонтитула, макета страницы и боковой панели, вы также можете использовать их для управления своей структурой. Эта папка содержит только дочерние темы и, будучи на месте, будет интегрирована в презентацию вашего сайта. Доступны следующие методы, которые помогут вам добавить пользовательский код в дочернюю тему.
Как добавить пользовательский код в дочернюю тему
В разделе «Внешний вид» найдите созданную вами дочернюю тему на панели управления WordPress. Теперь вы можете активировать его, перейдя на эту страницу. После активации родительской темы вы сможете посещать свой сайт так же, как и раньше.
Однако вам может потребоваться сбросить некоторые настройки в Customizer. Вы также можете изменить файл functions.html в дочерней теме, чтобы включить собственный код.
Этот файл находится в той же директории, что и css-файл темы. Введя имя функции и код в соответствующем месте, вы можете добавить к функции пользовательский код. Нижний колонтитул — это часть веб-сайта, которая отображается в нижней части страницы.
