Как редактировать структуру сайта в Elementor. Краткое руководство (2022)
Опубликовано: 2022-02-11Сегодня мы говорим о пользовательской структуре веб-сайтов Elementor . Давно сайты не выглядели как нечеткое полотно с двумя колонками и куском текста посередине. Теперь веб-сайты подразумевают более широкий спектр целей. Они работают как онлайн-портфолио, онлайн-журнал, платформа, которая продает все виды продуктов и услуг и многое другое.
По мере того, как веб-сайты стали служить более высоким целям, возникла необходимость в продвинутых инструментах управления и более сложной структуре сайта.
Хорошая навигация по сайту — это больше, чем просто «удобная функция для посетителей». Действительно, новые посетители должны быстро получить доступ к информации о продукте, его цене и контактах. Что также важно для SEO, так это простая в навигации настраиваемая структура Elementor. Это не только предохраняет ресурс от кучи ошибок, но и способствует лучшему ранжированию в поисковых системах.
Что стоит за структурой Elementor?
Создание структуры сайта означает построение четко определенной иерархии URL-адресов. Просто не важно, трехстраничный это сайт или сложная платформа с несколькими страницами внутри.
Чем логичнее вы соедините внутренние страницы между собой – тем правильнее поисковые системы будут сканировать ваш контент. Чем точнее они смогут просканировать ваш сайт – тем лучше он будет индексироваться. Чем лучше он будет индексироваться, тем выше будет его рейтинг в поисковых системах. Соответственно, на ваш сайт по конкретному запросу придет больше людей.
Если сканирование веб-сайта занимает больше времени, поисковые системы, скорее всего, поместят его на более низкие позиции.
Как редактировать структуру сайта в Elementor?
С Elementor создание правильной структуры сайта — простая задача. Кроме того, сам конструктор страниц предлагает ряд виджетов, позволяющих легко структурировать любой веб-сайт независимо от его типа:

Если вам не всегда нужно думать о создании новых макетов с нуля, вы можете использовать решения, которые предлагают собственную структуру Elementor. Здесь, в MotoPress, мы предоставляем бесплатные и премиальные шаблоны Elementor для разных ниш и типов веб-сайтов.
Читайте также: 25+ лучших шаблонов Elementor для вашего сайта WordPress 2022
Ниже приведены 7 основных обязательных элементов для улучшения структуры сайта и способы их создания с помощью Elementor.
1. Заголовок
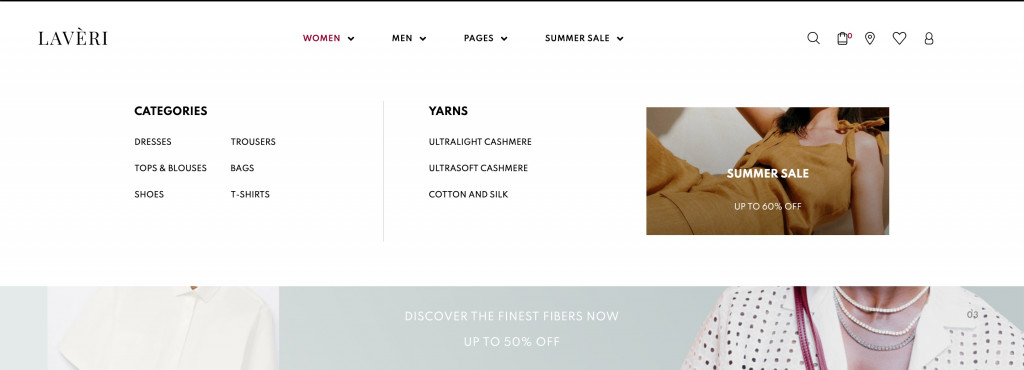
Элемент заголовка расположен в верхней части страницы:

Источник: Laveri — модная тема WooCommerce.
Содержимое заголовка является постоянным для всех страниц и может содержать:
- Отличительный фирменный стиль: логотип, название, девиз, фирменный стиль;
- Навигационное (мега) меню с выпадающими списками важных разделов сайта;
- Контакты: телефон, адрес, режим работы, контактная форма;
- Поле поиска для улучшения навигации по сайту. Строка поиска часто располагается справа от шапки;
- Кнопки переключения языков, вход в личный кабинет, выбор локации, версия для слабовидящих пользователей;
- Корзина покупок обычно отображается в виде значка.
Вы не должны помещать все элементы в один заголовок. То, как вы создаете заголовок для своего веб-сайта, зависит от ниши, активности бренда и других аспектов. Однако традиционный набор элементов включает фирменный стиль, название компании и меню навигации по сайту.
Чтобы создать шапку сайта для пользовательской структуры Elementor, вы можете использовать следующие инструменты:
- Конструктор тем (доступно в версии PRO)
- Живой настройщик
- Виджеты САЙТА (доступны в PRO)
- Надстройки Elementor (например, конструктор мегаменю)
Если у вас нет Elementor Pro, вы можете использовать такие инструменты, как Live Customizer и сторонние решения (конструкторы мегаменю, дополнительные коллекции виджетов Elementor).
Live Customizer позволяет вам изменить фирменный стиль (логотип, название), изображение заголовка, а также создать меню навигации и выполнить другие настройки темы для пользовательской структуры Elementor.
Кроме того, вы можете использовать надстройки, предоставляющие более разнообразный функционал по сравнению с настройками в Live Customizer. Например, вы хотите использовать сложное навигационное меню, которое предполагает отображение большего количества контента.
К счастью, MotoPress предлагает отличный плагин для разработки адаптивных и насыщенных контентом меню, поддерживающих все типы контента — Stratum Mega Menu для Elementor .
О Stratum Mega Menu
Надстройка Stratum для мегаменю подходит всем, кто хочет создавать меню веб-сайта с несколькими элементами внутри и делать это только в визуальном режиме. Elementor — это упрощение настройки сайта. Вот почему наш конструктор мегаменю оказался на 100 % гибким во всех аспектах:

Щелкните этот DEMO , чтобы просмотреть примеры навигации по веб-сайту, созданные с помощью Stratum.
Особенности:
- ЛЮБОЙ тип контента в подменю (элементы магазина, изображения, карты и т. д.);
- Настраиваемые теги или значки (например, Hot, New);
- Расширенные настройки стилей (типографика, цвета, выравнивание) для каждого типа контента;
- Горизонтальное и вертикальное меню;
- Удобен для мобильных устройств (автоматически трансформируется в мега-меню гамбургеров);
- Анимационные эффекты мегаменю.
Нажмите, чтобы узнать , как создать мегаменю WordPress с помощью Elementor и Stratum .
2. Нижний колонтитул
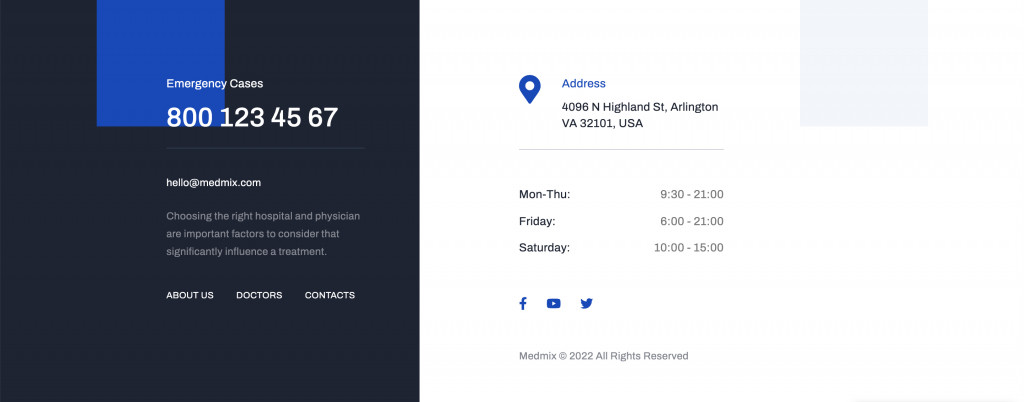
Хотя нижние колонтитулы расположены в самом конце веб-сайта, имеет смысл упомянуть их рядом. Они работают как каркас вашего сайта и НЕ переходят с одной страницы на другую. Оба элемента помогают пользователям лучше ориентироваться на сайте:

Источник: Medmix — медицинская тема для Elementor.
Нет особых правил, по которым элементы могут помещаться в футере. Для веб-сайтов предприятий и организаций нижний колонтитул должен содержать информацию о компании, контакты, адрес и ссылки на страницы с услугами и ценами. Для личных сайтов и блогов достаточно будет просто продублировать навигацию по сайту, разместить ссылки на новостные ленты и вставить кнопку «Подписаться».
В целом, нижние колонтитулы могут соответствовать следующим элементам:
- Карта сайта — список всех или, по крайней мере, наиболее важных разделов, страниц или категорий сайта (например, популярных постов в блогах);
- Контакты — более подробная контактная информация (телефон и электронная почта) и/или карта с указанием точного местоположения;
- Ссылки на социальные сети ;
- Символ авторского права .
Как и в случае с заголовками, есть несколько вариантов оформления нижнего колонтитула. Если у вас нет Elementor PRO, вы можете сделать это в Live Customizer (меню, виджеты, настройки темы). Многие темы Elementor, в том числе от MotoPress, предоставляют конструктор верхних и нижних колонтитулов, что еще больше упрощает работу.
Читайте также: Настройка через WordPress Customizer
3. Тело
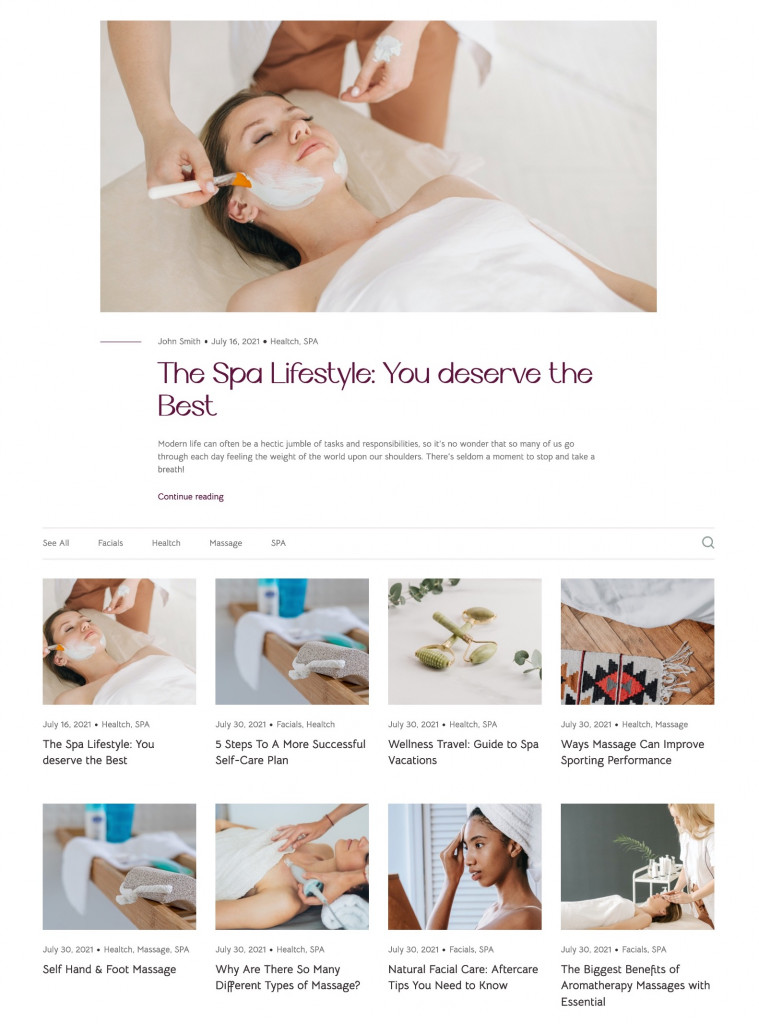
Тело содержит содержимое, которое варьируется от одной страницы к другой. Статья, которую вы сейчас читаете, находится в теле сайта:

Источник: Lotus Spa — тема салона красоты для Elementor.

Тело содержит все типы контента: от заголовков, изображений и сообщений до медиа-слайдеров, галерей и многого другого.
Если вы используете готовые шаблоны сайта, вам не нужно будет создавать элементы страницы с нуля (если только вы не захотите переделывать или вносить изменения в ее дизайн и структуру). Что вам осталось сделать, так это заменить текст и медиа-контент на свой собственный.
Если вы создаете страницу Elementor с нуля, вы, скорее всего, будете использовать виджеты Elementor. В большинстве случаев пакета стандартных виджетов Elementor, доступных бесплатно, недостаточно для создания привлекательного веб-сайта.
Даже если вы не хотите покупать Elementor PRO, вы можете воспользоваться сторонними надстройками, чтобы разнообразить свои возможности. Сегодня у пользователей есть широкий выбор плагинов, именуемых библиотеками виджетов Elementor.
Одним из таких аддонов является Stratum Elementor Addons .
О надстройках Stratum Elementor
Помимо конструктора мегаменю, линейка Stratum предлагает набор многоцелевых виджетов контента. Они помогут вам создавать контент для самых разных проектов, независимо от того, являетесь ли вы владельцем блога или сложного магазина электронной коммерции:

Посмотреть демо .
Особенности:
- 24+ виджета контента для Elementor;
- Все виджеты доступны в бесплатной версии;
- Настройка визуального стиля вашей текущей темы;
- Расширенный набор инструментов для проектирования;
- Интеграция с библиотекой шаблонов Elementor.
Вот список виджетов Stratum, которые вы можете добавить в основную часть своего веб-сайта:
- Расширенный слайдер
- Изображение Аккордеон
- Продвинутая вкладка
- Стол
- Вертикальная/горизонтальная временная шкала
- Прайс-лист
4. Боковая панель
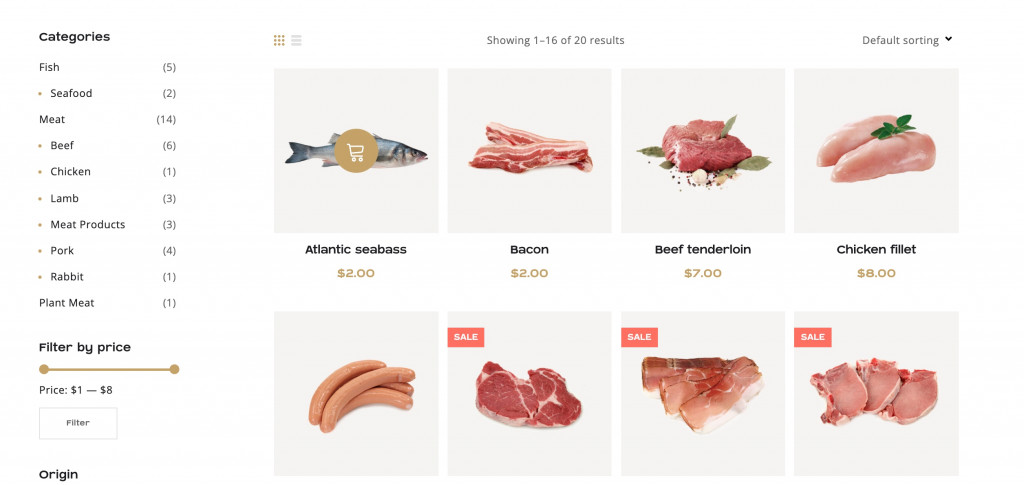
Боковая панель — это столбец с дополнительным содержимым, расположенный справа, слева или с обеих сторон страницы:

Источник: Carni Rosso – тема мясной и рыбной коммерции WooCommerce.
Содержимое боковой панели может быть:
- Меню навигации: либо дополнительное, либо основное меню убрано из шапки сайта. Боковые панели характерны для интернет-магазинов, которые используют категории и фильтры на странице;
- Популярные или новые сообщения , привлекающие внимание к определенным статьям. Обычно это характерно для новостных ресурсов и блогов;
- Объявления , рекламирующие собственные товары/услуги или бренды третьих лиц. Рекомендуется использовать макеты объявлений, не отвлекающие внимание от основного контента;
- Функциональные элементы: корзина, форма подписки и т.д.;
- Иконки социальных сетей .
В мобильной версии сайта боковая панель обычно располагается внизу. В некоторых случаях они остаются скрытыми на экранах мобильных устройств. Причина этого в том, что боковые панели не более важны для веб-сайта, чем верхние и нижние колонтитулы. Одностраничные сайты, целевые страницы и другие веб-сайты с минимальным содержанием вряд ли нуждаются в боковой панели.
Чтобы добавить боковую панель на свой веб-сайт Elementor, используйте виджет боковой панели или снова перейдите в Live Customizer > Widgets .
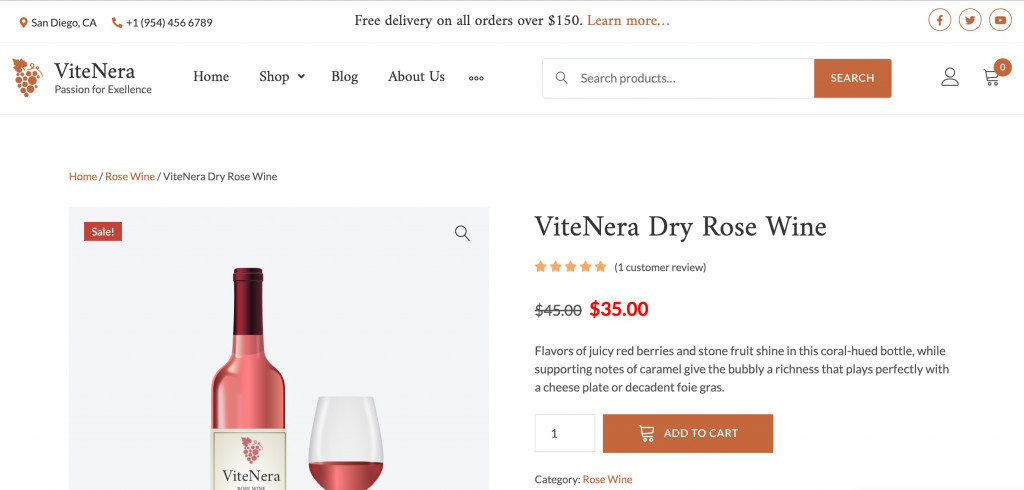
5. Панировочные сухари
Следующим важным элементом навигации по веб-сайтам являются «хлебные крошки». Хлебные крошки относятся к навигационной цепочке, которая показывает путь от главной страницы к текущей странице/разделу.
Как правило, вы можете найти хлебные крошки в верхней части страницы:

Источник: ViteNera — шаблон Wine WooCommerce
Хлебные крошки помогают пользователям перемещаться по сайту и возвращаться к одному или двум предыдущим разделам. Кроме того, использование «хлебных крошек» повышает эффективность SEO.
Виды панировочных сухарей:
- Простая цепочка на основе структуры сайта;
- Динамическая цепочка, основанная на навигации по сайту конкретного пользователя;
- Выпадающий список для каждого раздела. Обычное дело для крупных интернет-магазинов.
Если на вашем сайте несколько разделов и подразделов, хлебные крошки пригодятся.
Вы можете добавить хлебные крошки на свой сайт WordPress с помощью таких плагинов, как Breadcrumb NavXT и Yoast SEO.
6. Внутренняя ссылка
Все страницы сайта должны быть связаны друг с другом, и вот почему. В качестве примера навигации по внутренним ссылкам внимательно посмотрите на этот пост. Вы увидите ссылки на демонстрации некоторых тем MotoPress и ссылки на другие сообщения в блогах.
Конечно, внутренние ссылки улучшают веб-навигацию, в частности, поведенческие факторы. С одной стороны, пользователи быстрее находят информацию, с другой – дольше остаются на ресурсе, «путешествуя» от одной ссылки к другой.
Также внутренние ссылки способствуют лучшей индексации сайта. Поисковый робот сканирует содержимое сайта (страницы, изображения, ссылки и т. д.) и одновременно перемещается между страницами по ссылкам. В результате сканирование выполняется быстрее. И, как мы уже знаем, чем быстрее он сканируется, тем выше его рейтинг.
Наконец, внутренние ссылки придают ссылочный вес нужным страницам. Это означает, что когда поисковые системы ранжируют страницы с одинаковой релевантностью, страницы с большим весом с большей вероятностью получат более высокий рейтинг. С точки зрения клиента, эти страницы будут восприниматься как более авторитетные.
К примерам внутренних ссылок мы также можем отнести меню навигации в шапке, карту сайта в футере, хлебные крошки и ссылки внутри боковой панели.
7. Фавикон
Фавикон — это небольшой значок сайта, видимый в результатах поиска, на вкладках и рядом с URL-адресом:

Фавиконы должны ассоциироваться с темой сайта и выделяться среди других. Типичный фавикон представлен логотипом бренда.
Почему вы должны использовать Favicon?
- Сайты с фавиконками вызывают больше доверия;
- Фавиконы позволяют идентифицировать ваш сайт среди нескольких вкладок;
- Favicon повышает узнаваемость бренда.
Стандартные размеры фавиконки — 16×16 или 32×32 пикселя. Другие размеры зависят от типа устройства и операционной системы. Распространенным форматом фавиконки является ICO, но также доступны PNG, GIF, JPEG и SVG. В настоящее время форматы PNG и SVG более распространены, чем ICO. Вы можете создать фавикон в любом графическом редакторе или онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, перейдите в Live Customizer > Идентификация сайта > Значок сайта .
Последние мысли
Это были основные рекомендации по навигации по веб-сайту, которые необходимо учитывать каждому. Если вы работаете над настраиваемой структурой сайта Elementor, вы способствуете улучшению SEO и лучшей навигации по сайту. Оба компонента жизненно важны для успеха вашего сайта и, в конечном счете, вашего проекта, будь то бизнес или некоммерческий ресурс.
