Как редактировать изображения SVG в Inkscape
Опубликовано: 2023-01-11Когда дело доходит до изображений, формат SVG становится все более популярным благодаря его многочисленным преимуществам. Одним из основных преимуществ является то, что изображение SVG можно масштабировать до любого размера без потери качества. Это делает его идеальным для использования на веб-сайтах и в других цифровых приложениях. Еще одним преимуществом изображений SVG является то, что их можно легко редактировать и настраивать. Это означает, что вы можете изменить цвет, размер и форму изображения SVG в соответствии с вашими потребностями. Кроме того, вы также можете добавить текст и другие элементы к изображению SVG. Если вы хотите изменить изображение SVG, вам нужно знать несколько вещей. В этой статье мы кратко познакомим вас с изображениями SVG и покажем, как их редактировать с помощью популярного векторного графического редактора Inkscape.
Векторное изображение можно отображать в Интернете в двухмерном виде с помощью масштабируемой векторной графики (SVG). Формат является альтернативой JPG или PNG, позволяя масштабировать изображения до любого размера без потери качества. Благодаря гибкости этой функции их можно легко масштабировать до любого размера экрана, что делает их идеальными для адаптивного веб-дизайна. Если у вас уже есть Paint, вы можете приобрести его здесь. Inkscape — это бесплатный редактор SVG, который можно загрузить из магазина Microsoft Store для Windows. В приложении Office есть значки, состоящие из изображений SVG, которые можно вставлять в документы. Хотя iOS не поддерживает использование изображений Svg, для их редактирования можно использовать инструменты Office.
Иллюстраторы, дизайнеры и веб-дизайнеры используют Inkscape для создания объектов и управления ими. Лучший инструмент для простого редактирования SVG и значков — Mediamodifier. Чтобы определить размер изображения, просто выберите «Обрезать и поместить». Используя Обтекание текстом, вы можете более легко управлять тем, как текст отображается вокруг изображения. Онлайн-редактор и создатель Pixelied позволяет вам изменить файл SVG за четыре простых шага. Вы можете легко изменить размер, цвет, ориентацию, непрозрачность, поворот и другие аспекты одного элемента. Существует ряд онлайн-сервисов, которые позволяют конвертировать SVG в другие форматы, такие как PNG или JPG.
Вы можете быстро и легко изменить цвет. VVG, если у вас есть Adobe Illustrator. Вы можете быстро и легко редактировать изображения с помощью функции Slice в Cricut Design Space. С помощью приложения Office для Android вы можете создавать SVG различными способами. С Cricut Machine вы можете использовать различные режущие и отделочные инструменты для создания своего проекта. Инструмент «Форма» можно использовать для изменения формы изображения. Текст и метку можно добавить к изображению с помощью инструмента «Текст» или «Этикетка».
Инвестируйте в высококачественный редактор, если вы хотите редактировать изображения на регулярной основе. Это формат большого изображения (масштабируемая векторная графика) или формат, использующий язык разметки XML для отображения данных в формате SVG. Не существует такого понятия, как «лучший» редактор SVG, потому что лучший редактор для конкретного человека не может быть лучшим редактором для всех. Snap.svg, Inkscape и Adobe Illustrator — это лишь некоторые из популярных редакторов SV .
После того, как вы создали или загрузили файл SVG, вы можете использовать его в Photoshop, выбрав «Файл» > «Открыть» и выбрав его. Photoshop автоматически преобразует файл в изображение в пикселях, которое можно редактировать так же, как и любое другое изображение. Вы также можете вставить код SVG непосредственно в код HTML.
Ограничения редактора: файлы SVG можно редактировать в Illustrator, но есть некоторые ограничения. Невозможно редактировать отдельные точки файла SVG, и некоторые функции редактирования могут работать не так, как ожидалось.
Файл SVG можно просматривать в различных векторных графических редакторах и дизайнерских приложениях, включая Adobe Illustrator, Adobe Photoshop, Inkscape и Affinity Designer. Помимо текстовых редакторов, таких как Atom или Блокнот, их можно открыть в программе.
Как отредактировать загруженный файл Svg?

Чтобы отредактировать загруженный файл SVG, откройте его в программе редактирования векторной графики, такой как Adobe Illustrator, Inkscape или Sketch. Затем с помощью инструментов программы внесите нужные изменения в изображение. Когда вы будете удовлетворены результатами, экспортируйте файл как новый SVG.
Редактируя файл SVG в пространстве дизайна, вы можете понять, как его использовать. Я буду шаг за шагом изменять текст внутри файла sva. Вы можете сделать выбор, который в противном случае вы не смогли бы сделать. В видео выше я также научу вас, как вставить файл PNG в видео. Ваша панель слоев находится в правой части холста. Вы можете увидеть количество слоев в SVG, щелкнув по нему. После того, как вся работа будет сделана, вы можете выбрать именно то место, которое вам нужно. После того, как вы закончите редактирование файла SVG, вы можете вырезать его и применить к своим поверхностям.
Можно ли редактировать изображения Svg с помощью текстового редактора?

Используя любой текстовый редактор, вы можете быстро и легко создавать и редактировать изображения SVG. Изображения в формате .VNG можно искать, индексировать, создавать сценарии или сжимать. Когда вы используете изображения SVG, вы можете масштабировать их.

Формат масштабируемой векторной графики (SVG) — это удобный для Интернета формат графики. Математические формулы используются для хранения изображений на основе точек и линий на сетке. Из-за этого их можно значительно увеличить без потери их первоначального качества. Эти теги HTML написаны в коде XML, поэтому они хранят текстовую информацию, а не фигуры. Chrome, Edge, Safari и Firefox — единственные основные браузеры, которые позволяют открывать файлы .svga. Вы также можете открыть изображение с помощью простой компьютерной программы. Вы узнаете, как использовать онлайн-инструменты для добавления движущихся элементов в веб-графику.
Векторные файлы и растровые файлы являются как векторными, так и растровыми файлами соответственно. Разрешение никогда не потеряется, если в SVG нет пикселей. Когда вы слишком сильно растягиваете или сжимаете файл PNG, он становится размытым и пиксельным. Для сложной графики, например, с большим количеством путей и опорных точек, вам потребуется больше места для хранения.
В каких программах вы можете редактировать файлы Svg?
Поскольку Photoshop — это редактор растровой графики, многие люди предпочитают использовать Adobe Illustrator для создания и редактирования файлов SVG.
Как редактировать изображение Svg онлайн

Существует множество способов редактирования изображений SVG онлайн, но одним из самых популярных является использование онлайн-редактора Inkscape. Inkscape — отличный способ редактирования изображений, потому что он бесплатный, простой в использовании и обладает широким набором функций. Чтобы отредактировать изображение в Inkscape, просто откройте изображение в редакторе и внесите изменения. Когда вы закончите, вы можете сохранить изображение как новый файл или экспортировать его в формате PNG, JPG или в другом формате.
Файл SVG легко редактировать онлайн, открыв приложение Vector Ink и выбрав «Новый дизайн». Откройте файл импорта, перейдите в файловый браузер вашего компьютера и выберите импорт. Выберите импортированный дизайн, а затем выберите «Разгруппировать» или дважды коснитесь элемента, чтобы изменить его. Вы можете использовать пипетку, чтобы раскрасить холст, а затем применить цвета к другим поверхностям. Измените или измените цветовую палитру, щелкнув ее в редакторе цветовой палитры. Вы можете изменить свойства преобразования объектов. Используя панель Transform, вы можете изменить размер объекта, поворот, положение, наклон и видимость. Инструмент «Точка» можно использовать для изменения векторного пути. Пути можно изменить с помощью панели управления путями.
Как редактировать файл Svg в Photoshop
Чтобы отредактировать файл SVG в Photoshop, откройте файл в Photoshop и выберите меню «Редактировать». В меню «Редактировать» выберите « Редактировать код SVG …». Откроется новое окно с кодом SVG. Отредактируйте код по своему усмотрению, а затем нажмите «ОК», чтобы сохранить изменения.
Масштабируемая векторная графика, также известная как SV, представляет собой веб-стандарт для векторной графики. В описаниях изображений в SVG используются не пиксели, а математические формы. Таким образом, их можно масштабировать до любого размера без потери качества. Вы можете легко создавать и редактировать изображения SVG с помощью редактора SVG, такого как Inkscape или Adobe Illustrator.
Adobe Photoshop и файлы Svg
В Adobe Photoshop вы можете запустить файл SVG. Вы должны убедиться, что формат правильный, прежде чем экспортировать изображение в SVG из меню «Формат». Вы также можете открывать файлы SVG непосредственно в Photoshop, используя пункт меню «Файл», или вы можете создать новый документ и использовать команды «Поместить встроенный» или «Поместить связанный». Если вы когда-либо искали альтернативный способ проиллюстрировать свой дизайн, вы можете использовать файлы SVG, которые легко использовать в Photoshop.
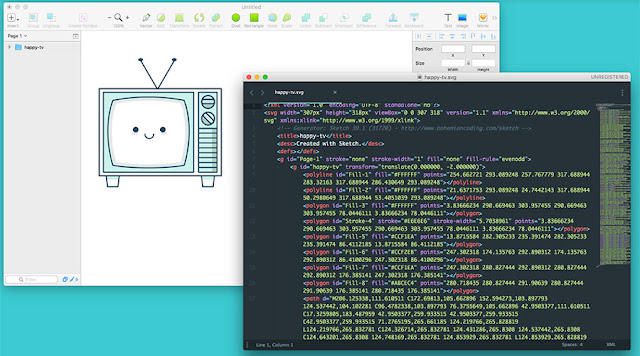
Пример SVG-файла
Файлы SVG — это файлы масштабируемой векторной графики , которые можно использовать для создания линий, фигур и иллюстраций для использования в Интернете. Вы можете создать файл SVG в любой программе редактирования векторной графики, такой как Adobe Illustrator, но вы также можете создать их с нуля, используя код.
XML используется для создания файла масштабируемой векторной графики (SVG). Чтобы создать и отредактировать файл, вы можете либо напрямую использовать инструменты JavaScript, либо программно. Вам следует рассмотреть возможность использования Inkscape, если у вас еще нет доступа к Illustrator или Sketch. Дополнительную информацию о создании файлов SVG в Adobe Illustrator можно найти в разделе ниже. Кнопка кода SVG отображает текст файла SVG. В текстовом редакторе по умолчанию файл будет отображаться. Это отличный инструмент, чтобы увидеть, как будет выглядеть ваш окончательный файл, а также скопировать и вставить текст из него.
XML-декларация и комментарии больше не должны располагаться вверху файла. Выгодно, чтобы ваши фигуры были организованы в группы, которые можно стилизовать или анимировать вместе, чтобы создать любой тип анимации или стиля с помощью CSS или JavaScript. Вы должны оставить свою графику как есть, а не пытаться заполнить всю монтажную область (белый фон) своей иллюстрацией. Если вы хотите сохранить свою графику, она должна быть полностью совмещена с обложкой.
