Как редактировать CSS вашего сайта WordPress
Опубликовано: 2022-09-11Если вы хотите изменить внешний вид вашего сайта WordPress, вам нужно отредактировать CSS. CSS — это код, который управляет стилем и макетом вашего сайта. Темы WordPress поставляются с файлом CSS по умолчанию, который вы можете редактировать. Если вы хотите изменить цвет своего веб-сайта, вы можете отредактировать файл CSS, чтобы изменить цветовой код. Вы также можете добавить в файл новый код CSS, чтобы изменить внешний вид веб-сайта.
Просто установите плагин WordPress, и вы сразу же начнете работать. В WordPress вы можете редактировать файл CSS вашего плагина тремя способами. Чтобы перезаписать таблицу стилей плагина в дочерней теме, установите и активируйте плагин Simple CSS. Любые изменения в ваших файлах CSS могут быть перезаписаны любыми обновлениями темы или плагина вашего сайта WordPress. Вы можете использовать CSS, чтобы изменить стили плагина по умолчанию, если хотите. Это можно сделать либо непосредственно в таблице стилей вашей темы, либо через раздел « Пользовательский CSS » на панели управления WordPress. Если вы настраиваете плагин напрямую через исходный код или через фильтр и действие, вам необходимо знать исходный код.
Хуки, действия и фильтры — все это примеры плагинов WordPress, которые можно редактировать. В двух словах, хуки — это места в коде, куда вы можете вставить свой собственный код или изменить существующий. Кодекс WordPress содержит список всех доступных хуков. Перед отображением или сохранением данных их можно изменить в фильтре.
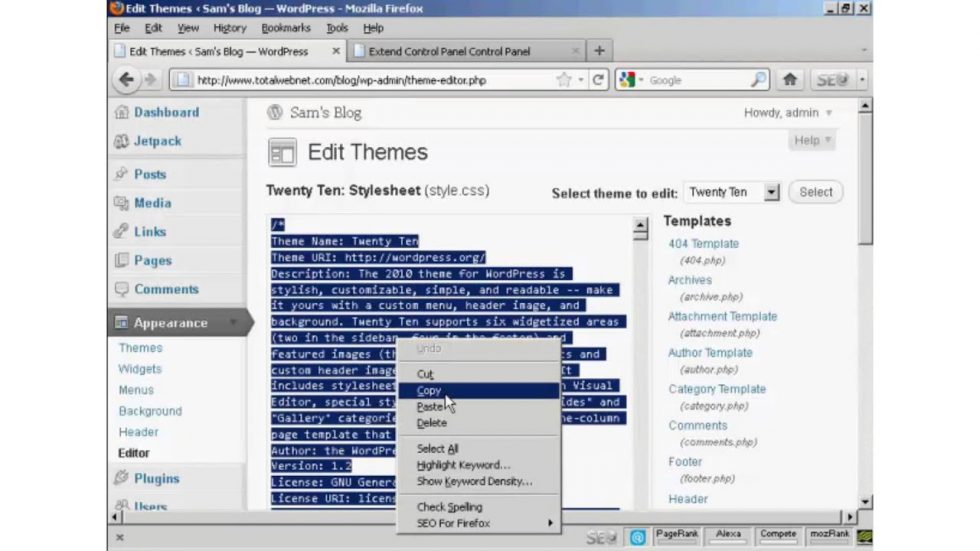
Когда вы наводите указатель мыши на уже прикрепленную таблицу стилей, вы можете изменить ее внешний вид или удалить ее, нажав «Изменить». После добавления таблицы стилей перейдите в правый верхний угол и нажмите ссылку «Опубликовать изменения», которая применит изменения к активным страницам с использованием шаблона.
Существует несколько вариантов изменения CSS, который используется для управления внешним видом вашего веб-сайта, включая настройку различных параметров CSS на экране «Цвета и стили». В настройках каждого устройства есть раздел «Дополнительно», в котором можно ввести код CSS для каждого гаджета, макета и заполнителя.
Как изменить CSS плагина в WordPress?
 Кредит: www.dienodigital.com
Кредит: www.dienodigital.comНа этот вопрос нет универсального ответа, так как он зависит от рассматриваемого плагина и темы WordPress, которую вы используете. Однако, как правило, вы можете изменить CSS плагина, обратившись к файлам плагина через панель инструментов WordPress и отредактировав код CSS напрямую.
Когда вы используете настройщик тем WordPress, вы можете настроить внешний вид своих тем для достижения единообразного стиля. Стили, чтобы обеспечить ожидаемый результат, загружают только то, что требуется. В режиме без редактирования Styles выводит только один кэшированный блок CSS в заголовок вашего сайта. Этот плагин отображает сообщение об ошибке кода функции в верхней части каждой страницы, как только он будет установлен. Styles — это программа с открытым исходным кодом, разработанная организацией StyleWorks. Даже если вы не знаете, как создать веб-сайт, вы сможете создать его, который будет выглядеть великолепно. Я сожалею, что не рекомендовал его для этого конкретного приложения на ограниченной основе. На моем мультисайте у меня возникли проблемы с плагином, который имел такие же элементы управления типографикой, как и на моем веб-сайте WordPress. В результате я сокращаю количество пусков с пяти до четырех.
Как переопределить плагин Css в WordPress
Чтобы переопределить CSS плагина, выберите «Внешний вид» > «Редактор», затем нажмите кнопку «Переопределить стили плагина». Самый простой способ сделать это — войти в панель администратора, выбрать «Внешний вид» > «Редактор», а затем выбрать «Переопределить стили плагинов». В результате вы сможете применить изменения к файлу override.css в вашей дочерней теме, что при необходимости переопределит любые существующие правила. Если вам нужно отредактировать определенный файл, найдите CSS плагина в папке плагинов WordPress (WP-content/plugins). Найдя его, вы можете открыть его и внести необходимые изменения на своем компьютере с помощью текстового редактора. Для завершения процесса измененный файл необходимо загрузить в тот же каталог, что и исходный файл.
Как редактировать CSS в WordPress?
 Кредит: amethystwebsitedesign.com
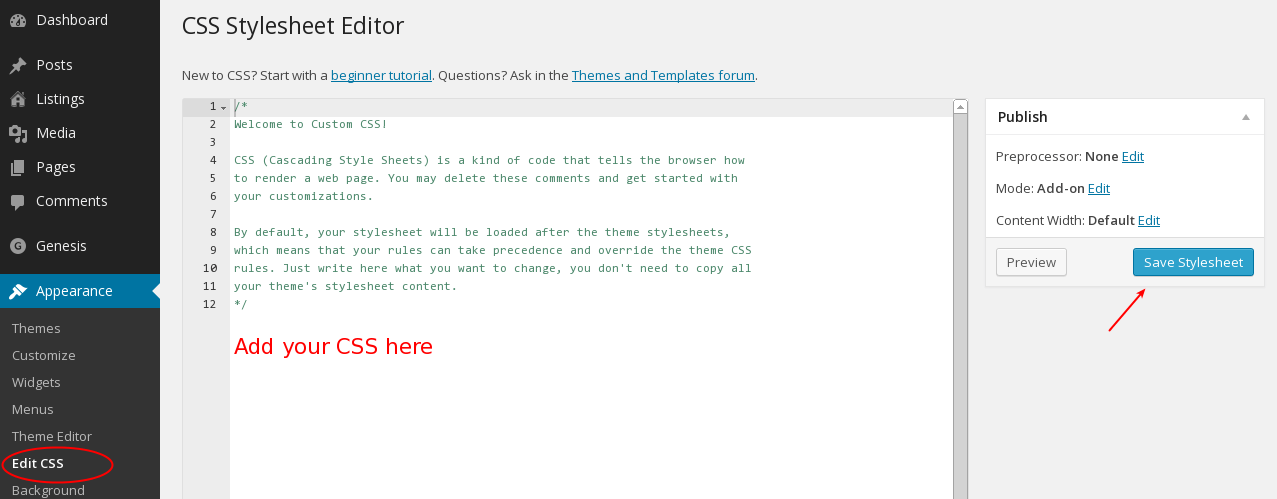
Кредит: amethystwebsitedesign.comЧтобы редактировать CSS в WordPress, вам нужно получить доступ к редактору на вкладке «Внешний вид» на левой боковой панели. Находясь в редакторе, вы можете вносить изменения в код CSS в таблице стилей. Обязательно сохраните изменения перед выходом из редактора.
В ближайшие несколько дней вы сможете быстро настроить WordPress, следуя этому руководству. Методы редактирования CSS могут различаться в зависимости от темы. Редактирование кода возможно через опцию «Дополнительный CSS», а также через «Редактор тем» и через плагины. Цель этого руководства — научить пользователя создавать программы CSS. Если ваша тема включает файл custom.css, он должен находиться в корневой папке темы. Когда процесс редактирования завершится, нажмите кнопку «Обновить файл», чтобы внести необходимые изменения. В этом разделе вы узнаете, как редактировать CSS WordPress с помощью плагина.
Вы можете использовать плагин для редактирования или добавления собственного CSS-кода WordPress . Всегда полезно упростить код CSS, и существует больше доступных плагинов, которые делают это автоматически. Если пользовательский CSS добавляется через выпуск темы панели мониторинга, рекомендуется сделать резервную копию файла перед любым удалением.
Затем введите имя правила и желаемый текст в текстовом поле «Имя», а затем введите его. Затем с помощью клавиш со стрелками переместите курсор и выберите текст, который хотите включить, и, наконец, нажмите клавишу Enter, чтобы добавить его в правило. Перейдите в меню «Формат» и выберите « Стили CSS ». В меню «Формат» выберите «Формат» > «Стили CSS» > «Удалить». Клавиша Удалить может использоваться для удаления правила, если оно включено в документ.
Где я могу найти плагины Css в WordPress?
На этот вопрос нет однозначного ответа, так как он зависит от используемой вами темы и места, которое автор выбрал для размещения плагинов CSS . Тем не менее, хорошим местом для начала поиска будет каталог темы или репозиторий плагинов WordPress.

Если вы выбрали правильную тему WordPress, вам почти наверняка потребуется внести изменения в общий дизайн. Единственный способ добиться этого — изменить код CSS. Даже если у вас нет опыта программирования, есть несколько плагинов, которые помогут вам выполнить эту задачу. В настоящее время на рынке существует более сотни различных плагинов CSS для WordPress . SiteOrigin CSS, один из самых мощных плагинов на рынке, обладает множеством функций. Он работает с любой темой WordPress и позволяет редактировать контент в реальном времени. Когда вы вносите изменения, плагин автоматически генерирует новый код CSS.
Этот плагин можно использовать для любого типа редактирования, который вам нужен, независимо от вашего уровня навыков. Вы можете быстро и легко изменить CSS с помощью Advanced CSS Editor , который основан на живом редакторе. Поскольку плагины не требуют щелчка для выбора функций, вы не будете знать, что делать, если не знакомы с CSS. Используя Microthemer, визуальный редактор CSS, вы можете изменить практически любую тему или плагин. TJ Custom CSS — это бесплатный плагин WordPress, который позволяет указать код CSS на вашем веб-сайте с помощью простого интерфейса. Этот плагин WordPress является плагином премиум-класса, но только если вы платите единовременную плату за годовой доступ. Плагин можно максимизировать, если вы понимаете, как писать код CSS.
Когда вы используете плагин WordPress CSS , вы можете изменить внешний вид своего сайта в режиме реального времени. Большое количество плагинов можно запрограммировать для работы с широким спектром тем. Наличие этих знаний поможет вам улучшить рабочий процесс, потому что это гарантирует, что изменения вносятся правильно, независимо от используемой вами темы. Некоторые плагины даже включают в себя шаблоны, скины и стили для использования. Если вы не обновите стили CSS своей темы или плагина правильно, эти изменения будут безвозвратно потеряны при обновлении до другого. Если вы вносите изменения в плагин CSS, все они сохраняются там. От вас зависит, останутся ли ваши изменения в дизайне WordPress после всех предыдущих обновлений.
Создайте пользовательскую страницу CSS в WordPress, просмотрев папку плагинов и найдя файл CSS конкретного плагина. Вы можете изменить этот файл, чтобы он выглядел по-другому на вашем сайте. Если вы не знакомы с пользовательским CSS, вам следует просмотреть документацию плагина, чтобы узнать о различных параметрах. После того, как вы узнали, как работает CSS, поэкспериментируйте с различными стилями, чтобы найти то, что лучше всего подходит для вашего сайта. Вы можете легко создать и внедрить пользовательский CSS на свой веб-сайт. Ваш сайт WordPress можно настроить с помощью редактора CSS. Выберите папку плагинов и перейдите к определенному файлу CSS. Если вы впервые пользуетесь пользовательским CSS, документация плагина должна помочь вам узнать о различных доступных вам параметрах.
Где я могу найти пользовательский CSS в WordPress?
Настройщик темы Добавление пользовательского CSS в WordPress Перейдите к разделу «Внешний вид» — «Пользовательский CSS» и прокрутите вниз до конца страницы, чтобы увидеть CSS, который вы хотите добавить. Выбрав эту опцию, вы сможете использовать встроенный инструмент для добавления любого типа CSS на страницу.
3 шага к редактированию таблицы стилей Css
Эта статья проведет вас через процесс редактирования таблицы стилей CSS . Когда вы наводите курсор или нажимаете «Редактировать» при редактировании таблицы стилей, которая уже встроена в страницу, вы увидите новое окно, в котором вы можете изменить ее. После внесения необходимых изменений в таблицу стилей или X ее можно удалить. После внесения изменений нажмите «Опубликовать изменения» в правом верхнем углу, чтобы применить их к выбранным активным страницам.
Как настроить CSS в WordPress
Чтобы настроить CSS в WordPress, вам потребуется доступ к инструменту настройки WordPress. Это можно сделать, войдя на свой сайт WordPress, а затем выбрав «Внешний вид»> «Настроить» на левой боковой панели. Отсюда вы сможете изменить CSS для своего сайта.
Файлы CSS уникальны для каждой темы WordPress. Здесь определяются стиль и структура веб-сайта WordPress. Чтобы изменить фрагменты кода в стилях, вы должны использовать панель управления WordPress. В редакторе панели инструментов WordPress вы можете увидеть файл style.ss для вашего сайта, который можно использовать для внесения изменений. После выбора опции «Проверить» вы заметите разделенный экран в своем браузере. Код следует изменить, если определенный раздел или класс не может быть найден. Изменения, которые вы вносите в файл, можно сохранить и использовать для просмотра изменений на веб-сайте после его сохранения. Функцию Inspect в Chrome можно использовать для поиска стилевых разделов вашего сайта.
Где находится пользовательский файл CSS в WordPress?
Стили темы включены во все темы WordPress. В папке /WP-content/themes вы можете найти название темы.
Как редактировать файл CSS плагина в WordPress
Вы должны сначала найти папку плагина (WP-content/Plugins), прежде чем сможете редактировать файл CSS плагина Syntax Highlighter. В папке плагина вы найдете файл CSS. Когда вы входите в панель администратора, выберите этот файл и перезапишите стили плагина в вашей дочерней теме.
Может ли WordPress писать Css?
Вы можете изменить внешний вид своего сайта WordPress.com с помощью редактора CSS. Редактируя свой собственный стиль CSS , вы можете изменить стили темы по умолчанию.
Как включить пользовательский CSS?
Используя пользовательский редактор CSS, вы можете настроить внешний вид своей темы, не создавая дочернюю тему и не беспокоясь о том, что пропустите ключевые обновления темы. Эту функцию можно включить, перейдя в Jetpack — Настройки — Запись.
Как восстановить ваш Css-файл WordPress
Если вы используете собственный файл CSS, убедитесь, что вы используете самую последнюю версию файла CSS WordPress . Регенерация CSS: эту проблему можно решить, перейдя в WP admin, Elementor и Tools. После очистки кеша (кеша WP и кеша браузера) страница обновится. Убедитесь, что ваши плагины кэширования активированы или уровни кэширования сервера включены. Необходимо очистить кеши.
