Как редактировать векторную графику в Adobe Illustrator Inkscape или CorelDRAW
Опубликовано: 2022-12-31Векторная графика — это изображения компьютерной графики, которые определяются в виде 2D-точек, которые соединяются линиями и кривыми, образуя многоугольники и другие фигуры. Каждая из этих точек имеет определенное положение на осях x и y рабочей плоскости и определяет направление траектории; кроме того, каждый контур может иметь различные свойства, включая цвет обводки, форму, кривую, толщину и заливку. Векторная графика обычно находится в формате EPS-файлов, которые широко используются в иллюстрациях, логотипах и печатных проектах. Чтобы создать или отредактировать векторную графику, вам понадобится программа для редактирования векторов, такая как Adobe Illustrator, Inkscape или CorelDRAW. Когда вы откроете файл EPS в программе редактирования векторов, вы увидите изображение, состоящее из ряда точек, линий и кривых. Эти точки являются вершинами изображения, а линии и кривые — ребрами. Если вы хотите изменить форму изображения, вы можете просто выбрать точки и переместить их в новые места. Или вы можете добавить к изображению новые точки и края. Чтобы сохранить изменения в файле EPS, вам необходимо экспортировать изображение в другой формат, например SVG или PDF.
Формат файла Scalable Vector Graphics (SVG) позволяет отображать двумерную векторную графику в Интернете. Изображения гораздо проще масштабировать до любого размера, в отличие от JPG или PNG, которые имеют более высокую степень сжатия. В результате их можно легко изменить в соответствии с размером экрана, что делает их идеальными для адаптивного веб-дизайна. Если у вас уже установлен Paint, вы можете скачать его здесь. Вы можете загрузить бесплатный редактор SVG Inkscape из магазина Microsoft Store для Windows. Когда документ создается с помощью приложения Office, значки состоят из изображений SVG. Хотя iOS не поддерживает изображения Svg, для их изменения можно использовать инструменты Office.
Inkscape — это мощный инструмент для создания объектов и управления ими, который могут использовать иллюстраторы, дизайнеры и веб-дизайнеры. Лучший инструмент для простого редактирования иконок и SVG — Mediamodifier. Вы можете изменить размер изображения, выбрав «Обрезать» и «Положение» в меню «Обрезка». Выбрав Wrap Text, вы можете контролировать, как текст будет отображаться на вашем изображении. Онлайн-редактор и конструктор Pixelied позволяет создавать и редактировать файлы SVG различными способами. Элементы можно легко настроить, изменив их размеры, цвет, ориентацию, непрозрачность, поворот и другие функции. Онлайн-сервисы позволяют конвертировать SVG в другие форматы, такие как PNG и JPG.
С помощью Adobe Illustrator вы можете быстро и легко изменить цвет файла SVG . Используя функцию Slice, вы можете быстро и легко редактировать изображения в Cricut Design Space. Вы можете открыть SVG различными способами в Office для Android. Cricut Machine имеет широкий спектр инструментов, которые вы можете использовать для завершения своего проекта. С помощью Инструмента «Форма» вы можете изменить форму вашего изображения. Вы можете добавить текст и метку к изображению с помощью инструмента «Текст» или «Этикетка». Если вы хотите редактировать изображения на регулярной основе, вам следует инвестировать в высококачественный редактор.
Векторная графика (SVG) — это большие изображения, которые можно хранить в файловой системе и отображать с помощью языка разметки XML. Поскольку лучший редактор для данного человека может определяться конкретными требованиями и предпочтениями этого человека, нет двух одинаковых редакторов SVG . Редакторы SV, такие как Adobe Illustrator, Inkscape и Snap.svg, являются одними из самых популярных.
Можете ли вы изменить файл Svg?

Если вы хотите отредактировать изображение SVG в Office для Android, выберите его на ленте, а затем коснитесь вкладки «Графика», чтобы добавить его в свою коллекцию. Стили — это набор предопределенных стилей, которые можно добавить в файл SVG, чтобы сделать его более привлекательным.
Это удобный для Интернета формат векторных файлов, основанный на стандарте масштабируемой векторной графики (SVG). Изображения сохраняются в системе путем объединения точек и линий на сетке с математическими формулами. Это означает, что они могут быть значительно изменены без потери их качества. Поскольку они представляют собой код XML, код XML хранит любую текстовую информацию как обычный текст, а не фигуры. Это так же просто, как щелкнуть файл SVG в любом из основных браузеров, включая Chrome, Edge, Safari и Firefox. Вам не нужно использовать компьютер, чтобы открыть изображение с помощью встроенной программы. Вы познакомитесь с различными онлайн-инструментами, которые помогут вам в создании движущихся элементов для вашего веб-сайта.
В отличие от векторных файлов , которые являются векторными файлами, файлы PNG являются растровыми файлами. Поскольку им не хватает пикселей, они никогда не потеряют своего разрешения. Когда вы слишком сильно растягиваете файл PNG или сжимаете его слишком мало, он становится размытым и пиксельным. Из-за большого количества путей и опорных точек в сложной графике увеличивается объем памяти.
Существует несколько онлайн-инструментов, которые могут помочь вам создать файл SVG из JPG. Adobe Express, один из первых, представляет собой бесплатный конвертер JPG в SVG. С помощью этой программы вы можете быстро преобразовать изображение JPG в вектор. Помимо Adobe Express доступны и другие варианты. Можно использовать конвертер JPG в SVG от GraphicRiver для преобразования файлов JPG в SVG. Этот инструмент сложнее в использовании, но он имеет больше возможностей и создает более качественные файлы SVG .
Можно ли редактировать Svg в Illustrator?

Вы можете сделать это, выбрав «Файл» > «Установки» > «Общие» и убедившись, что для параметров форматирования установлено значение .VG. Затем убедитесь, что установлены все необходимые инструменты Illustrator для работы с SVG. Для работы с векторной графикой необходимо сначала приобрести Illustrator Pen и Inkscape.
Вы можете использовать SVG в Illustrator, что является отличной новостью, если вы ищете работу с ним. Есть некоторые хитрости, которые вы можете использовать, чтобы облегчить себе этот процесс. Векторную графику можно создавать с помощью пера Illustrator Pen и приложения Inkscape. В файле sva нельзя изменить ни одну из отдельных точек. Крайне важно, чтобы вы включили некоторый текст в файл после завершения его загрузки. Если вам нужно включить определенный текст, выберите его в инструменте «Текст». Чтобы завершить процесс, введите ширину и высоту границы в поле Размер. Если вы выполнили описанные выше действия, теперь вы можете приступить к работе с файлом в Illustrator.
Как редактировать изображение Svg онлайн
Существует несколько различных способов редактирования изображений SVG онлайн. Один из способов — использовать программу редактирования векторов, такую как Adobe Illustrator или Inkscape. Другой способ — использовать программу редактирования растра, такую как Adobe Photoshop. И, наконец, вы можете использовать веб-редактор, такой как SVG-Edit.

Если у вас возникли проблемы с редактированием файла SVG в Интернете, перейдите на веб-сайт Vector Ink и нажмите ссылку «Новый дизайн». Импортируйте файл, затем перейдите в браузер файлов и, наконец, запустите браузер. Выберите импортированный дизайн, затем разгруппируйте или дважды нажмите на элемент, чтобы внести изменения. Выбирая цвета с холста и применяя их к другим частям холста с помощью пипетки, вы можете легко определить цвета на холсте. Вы можете изменить цветовую палитру текущей цветовой палитры, выбрав редактор цветовой палитры из контекстного меню. Изменения свойств преобразования можно внести, изменив их. Открыв панель «Преобразование», вы можете изменить размер, поворот, положение, наклон и видимость объекта. Вы можете изменить векторный путь с помощью инструмента «Точка». Панель управления путем теперь добавлена к панели управления путем.
Как редактировать SVG в Inkscape
Inkscape — редактор векторной графики , который можно использовать для редактирования файлов SVG. Он имеет множество инструментов, которые можно использовать для редактирования векторной графики, включая инструмент «Перо», инструмент «Узел» и различные инструменты формы. Кроме того, Inkscape также имеет множество фильтров, которые можно применять к векторной графике, включая размытие, скос и тиснение.
Эта статья проведет вас через процесс преобразования Jpeg или растрового изображения в векторный файл и сохранения этого векторного файла для использования в другом месте. Во время этого процесса настраиваются функции трассировки растровых изображений в программном обеспечении Inkscape. Другие факторы также будут учитываться для достижения наилучшего возможного результата. Выберите эту часть губы в меню «Путь», а затем нажмите «Объединение» в раскрывающемся меню или нажмите Ctrl + в качестве сочетания клавиш, чтобы закончить. Если вы хотите выбрать следующий цвет из трассированного изображения, отмените выбор предыдущей части. Если вы хотите выбрать следующий цвет из заполненной части, замените цвет заливки. Заполните любой другой раздел этого символа, как обычно, повторив процесс, которому мы следовали в предыдущем разделе.
Вы можете продублировать контур этого символа, нажав клавишу Ctrl d на клавиатуре, чтобы сделать его доступным для использования в будущем. Сделайте то же самое для деталей, которые вы хотите сделать в одной большой сборке. Теперь мы сохраним его как SVG, поэтому перейдите в меню «Файл» и сохраните его как файл .VG. Его можно использовать как дополнение к выпадающим спискам.
Inkscape: введение
Редактор векторной графики Inkscape используется для создания и редактирования файлов SVG. Термин Масштабируемая векторная графика относится к возможности изменять размер и свойства файлов без потери их качества. Vecteezy позволяет вам легко модифицировать и редактировать загруженные вами векторы, используя советы и рекомендации. Вы также можете удалить части линии, нажав Ctrl и Alt, и разбив путь к узлу, выбранному в линии.
Как редактировать файл Svg в Photoshop
Чтобы отредактировать файл SVG в Photoshop, откройте файл в Photoshop и выберите вкладку «Редактировать». Во вкладке «Редактировать» выберите кнопку «Редактировать». Откроется окно «Редактировать SVG». В окне «Редактировать SVG» вы можете отредактировать файл, выбрав кнопку «Редактировать».
Масштабируемая векторная графика или SV — это веб-стандарт для векторной графики. Вместо того, чтобы использовать пиксели для описания изображений, SVG использует математические формы. Это позволяет масштабировать их в любом размере без потери качества. Вы можете использовать редактор SVG, такой как Inkscape или Adobe Illustrator, для создания или редактирования изображений.
Пример SVG-файла
Файл SVG представляет собой файл масштабируемой векторной графики. Термин «масштабируемый» означает, что размер графики можно изменять без потери качества. Термин «вектор» означает, что изображение состоит из набора точек, а не пикселей. Файлы SVG обычно используются для логотипов, иллюстраций и значков.
XML используется для создания файла масштабируемой векторной графики (SVG). Инструменты JavaScript для создания масштабируемого графического файла позволяют создавать или редактировать файл напрямую или программно. Если у вас нет доступа к Illustrator или Sketch, Inkscape — хороший вариант. В этом разделе описывается, как создавать файлы SVG в Adobe Illustrator. Текст файла SVG создается с помощью кнопки кода SVG. Вы сможете получить к нему доступ из текстового редактора по умолчанию. Это позволит вам увидеть, как будет выглядеть окончательный файл, или даже может скопировать и вставить в него текст.
Декларация XML и комментарии должны быть удалены из верхнего левого угла файла. При использовании CSS или JavaScript для стилизации или анимации очень важно организовать фигуры так, чтобы их можно было стилизовать или анимировать вместе. Ваш фактический дизайн, скорее всего, не будет соответствовать всей монтажной области (белый фон) в Illustrator. Вы должны сначала убедиться, что монтажная область соответствует рисунку, прежде чем сохранять его.
Как создать SVG-файл?
Чтобы редактировать и создавать файлы SVG, просто откройте текстовый редактор и выберите нужный тип файла. Вы также можете добавить другие формы и пути svg , такие как круг, прямоугольник, эллипс или путь, как часть элемента svg. Вы также можете создавать файлы SVG и управлять ими с помощью различных библиотек JavaScript.
Является ли файл Png файлом Svg?
Несмотря на впечатляющие возможности обработки, PNG нельзя бесконечно адаптировать. Файл SVG состоит из линий, точек, форм и алгоритмов, состоящих из математической сети. С каждым расширением они могут достигать большего размера без потери разрешения.
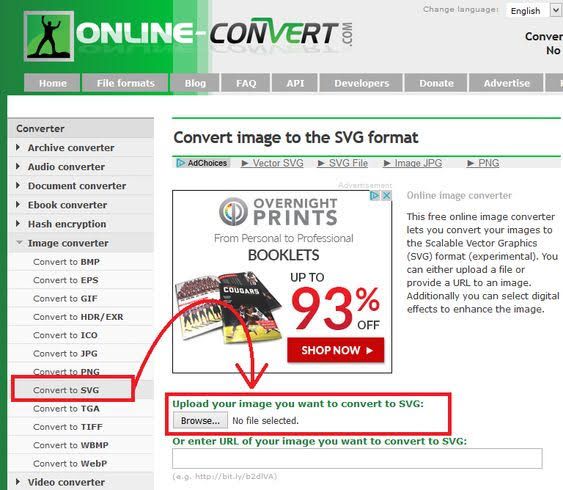
Конвертер SVG
Конвертер SVG — это инструмент, который конвертирует файлы SVG в другой формат. Это может быть полезно, если вы хотите использовать файл SVG в программе, которая не поддерживает файлы SVG.
(масштабируемая векторная графика) — это векторный формат файла, который можно использовать для настройки графики без ущерба для качества изображения. Для работы предпочтительнее использовать формат JPG, который можно экспортировать для использования в веб-браузерах, социальных сетях и хранилищах, поскольку он обеспечивает лучший баланс между размером файла и качеством. Файл JPG основан на пикселях, что означает, что его разрешение устанавливается на основе размеров, в которых он сохранен.
