Как редактировать страницу оформления заказа WooCommerce (код + плагины)
Опубликовано: 2023-02-11Страница оформления заказа WooCommerce по умолчанию хороша, но не оптимизирована для конверсий.
Страница оформления заказа, которая визуально привлекательна и имеет минимальное количество обязательных полей, подтолкнет больше посетителей к совершению покупки.
Итак, как отредактировать страницу оформления заказа WooCommerce, чтобы увеличить продажи?
Давайте посмотрим на код и некоторые популярные плагины для настройки страницы оформления заказа.
Что настроить на странице оформления заказа WooCommerce?
Страница оформления заказа WooCommerce по умолчанию может не так раздражать клиентов, но у нее есть свои недостатки. Итак, вот что вы можете настроить на странице оформления заказа:
- Замените стандартные шрифты, цвета, логотип и стили WooCommerce, чтобы они соответствовали вашему бренду.
- Ускорьте процесс, включив проверку на одной странице
- Добавьте соответствующие настраиваемые поля оформления заказа или удалите дополнительную информацию.
- Добавляйте удары по заказам для продвижения сопутствующих товаров
- Изменить параметры доставки
- Добавьте варианты налогов и купоны при оформлении заказа
- Включить или отключить платежные шлюзы
- Отредактируйте текст кнопки CTA и предустановленный текст поля
и еще кое-что…
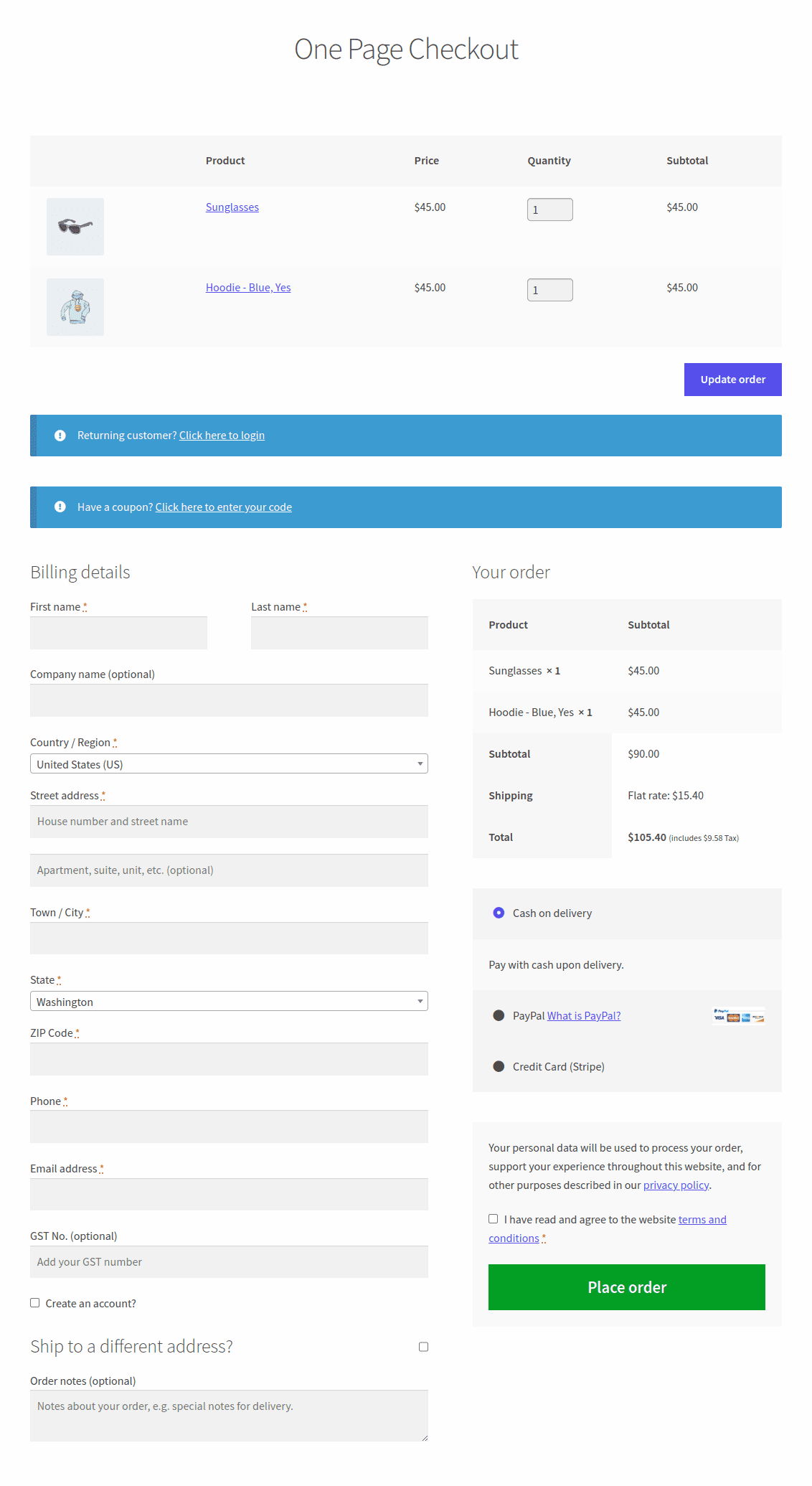
Вот пример оформления заказа на одной странице с помощью плагина Cashier.

Как редактировать страницу оформления заказа WooCommerce с помощью кода?
Давайте посмотрим, как редактировать страницу оформления заказа WooCommerce бесплатно, то есть с помощью кода.
В кодировании мы можем настроить его следующими способами:
- Через тему
- Использование CSS
- Хуки (действия и фильтры)
- Пользовательский код
Настройка через тему (шаблон оформления заказа)
Вы можете выполнить большую часть настройки с помощью хуков, но для редактирования разметки на странице оформления заказа вы также можете сделать это в теме.
Теперь, согласно документации WooCommerce, скопируйте шаблон оформления заказа в свою тему в структуру папок, подобную этой: woocommerce/checkout/form-checkout.php .
Затем вы можете настроить form-checkout.php по своему усмотрению, и он будет загружаться вместо шаблона по умолчанию.
Настройка через CSS
Классы CSS могут меняться в зависимости от вашей темы или плагинов, но обычно доступны классы по умолчанию.
Вы можете настроить эти классы с помощью пользовательского CSS в дочерней теме или настройщике. Вот основные высокоуровневые теги с классами и идентификаторами, которые вы можете использовать.
- <body class="woocommerce-checkout">
- <div класс="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-биллинг-поля">
- <p class="form-row">
- <div class="woocommerce-shipping-fields">
- <p class="form-row">
- <div class="woocommerce-дополнительные поля">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods методы оплаты"><div class="form-row размещение-заказ">
Например:
form.woocommerce-checkout input[type="text"] {
радиус границы: 3px;
цвет фона: #ccc;
цвет: #444;
}
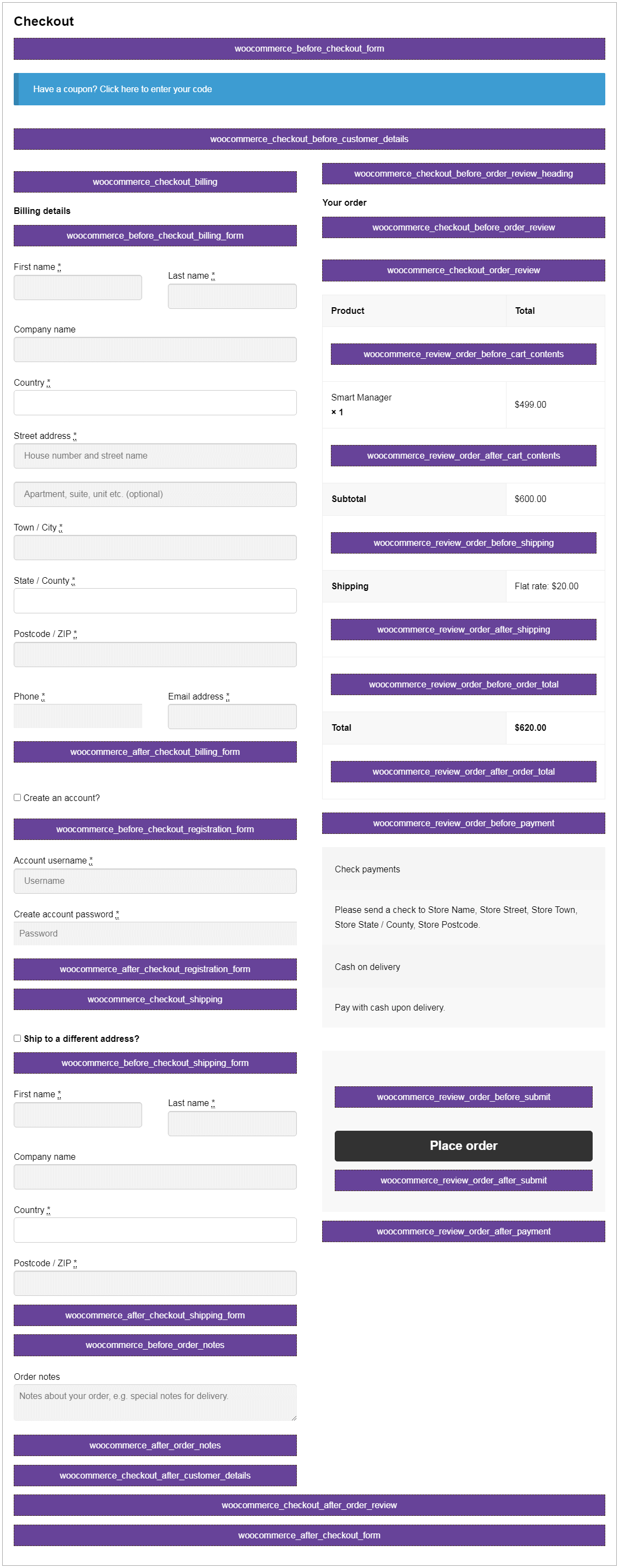
Настройка с помощью хуков оформления заказа WooCommerce
Доступно 28 хуков действий для добавления или удаления элементов на странице оформления заказа.

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Например, чтобы добавить форму или поле после платежных данных на странице оформления заказа , вы можете использовать следующий хук:

add_action('woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10);
функция storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// Добавьте сюда свою форму или поле
}
Для получения более подробной информации о том, как использовать каждый хук, обратитесь к нашему руководству по хукам оформления заказов WooCommerce.
Пользовательский код
Это сложнее, но если вы разработчик, вот как вы это делаете:
В WooCommerce есть несколько фильтров для редактирования полей оформления заказа, в том числе woocommerce_checkout_fields , woocommerce_billing_fields и woocommerce_shipping_fields .
Вы можете использовать фильтр woocommerce_checkout_fields для управления всеми полями оформления заказа.
Удалить поле номера телефона для выставления счетов
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
функция storeapps_modify_checkout_fields($fields) {
unset($fields['billing']['billing_phone']);
вернуть $поля;
}
Добавьте поле для номера телефона доставки
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
функция storeapps_modify_checkout_fields($fields) {
$fields['shipping']['shipping_phone'] = массив(
'label' => __('Телефон', 'woocommerce'),
'заполнитель' => _x('Телефон', 'заполнитель', 'woocommerce'),
'требуется' => ложь,
'класс' => массив ("широкая строка формы"),
«очистить» => верно
);
вернуть $поля;
}
/**
* Для отображения значения поля на странице редактирования заказа
*/
add_action('woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta');
функция storeapps_custom_checkout_field_display_admin_order_meta($order){
глобальный $post_id;
$order = wc_get_order($post_id);
echo '<p><strong>'.__('Значение поля', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true). '</p>';
}
Чтобы изменить поле, вы можете получить доступ к атрибутам поля. Например, давайте изменим заполнитель для почтового индекса на почтовый индекс.
Изменить заполнитель поля
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
функция storeapps_modify_checkout_fields($fields) {
$fields['billing']['billing_postcode']['placeholder'] = __('Почтовый индекс', 'woocommerce');
вернуть $поля;
}
Мы предлагаем вам обратиться к нашему блогу о безопасном добавлении фрагментов кода.
Как настроить страницу оформления заказа WooCommerce с помощью плагина?
Если вы не хотите ввязываться в проблемы с кодированием, использование плагина редактора полей оформления заказа — лучший и самый простой вариант.
И Cashier for WooCommerce — это плагин, который вам нужен.
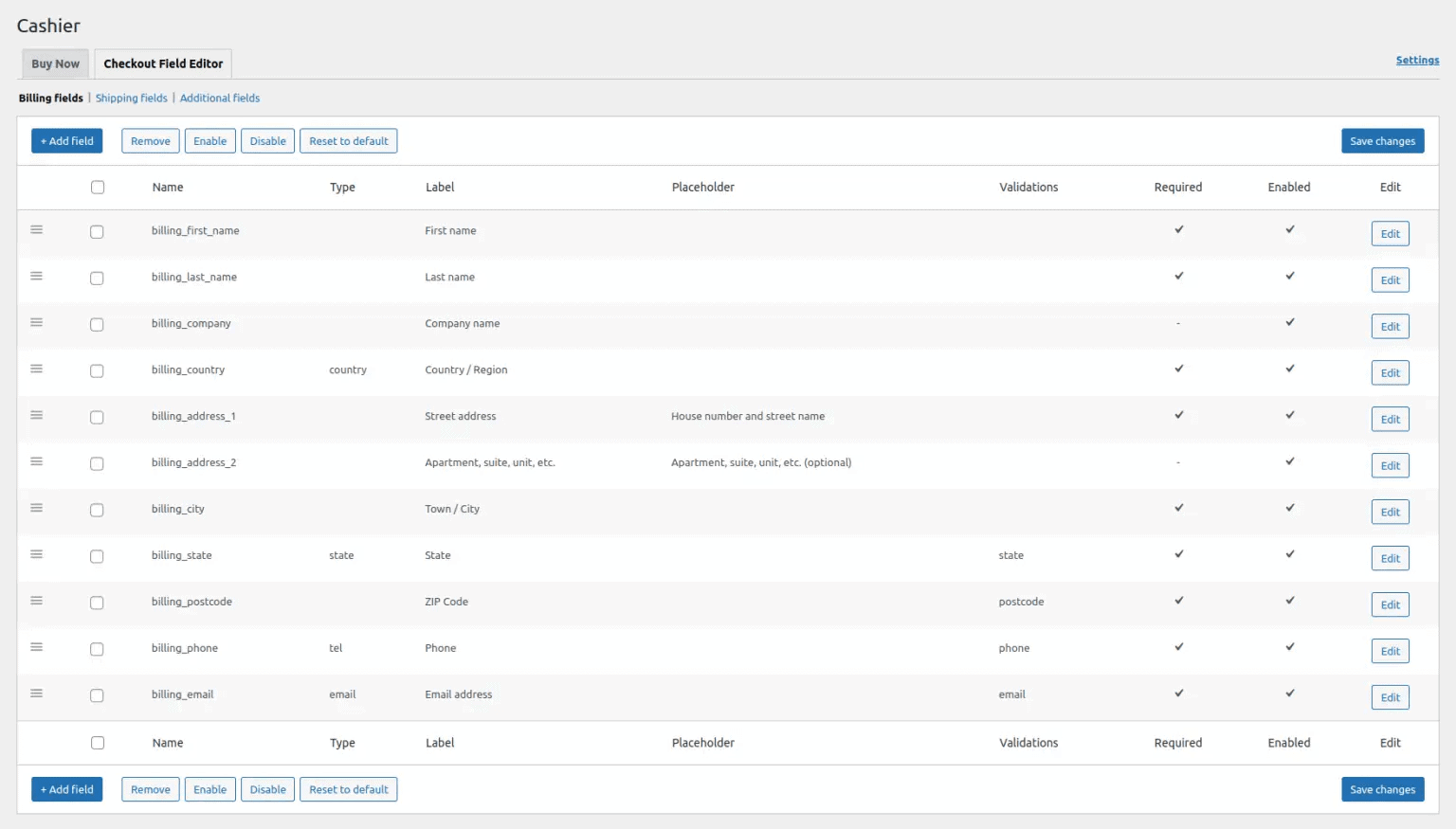
Cashier предоставляет простой пользовательский интерфейс для редактирования/добавления/удаления основных полей WooCommerce, а также добавления настраиваемых полей для оптимизированной проверки в трех разделах — «Оплата», «Доставка» и «Дополнительно».

Вы можете редактировать, включать, отключать и удалять поля проверки по умолчанию; переупорядочивайте их, проверяйте их, меняйте метки, восстанавливайте значения по умолчанию, а также добавляйте пользовательские классы CSS … все это с простым и удобным интерфейсом.
Получите необходимую информацию от покупателей, добавив новые поля на страницу оформления заказа WooCommerce.
Кассир не только редактор полей оформления заказа, но и предоставляет вам оформление заказа на одной странице, прямое оформление заказа с помощью кнопок «Купить сейчас», боковая корзина, часто покупаются вместе и другие улучшения.
Завершение
Мы надеемся, что эта статья помогла вам легко настроить страницу оформления заказа WooCommerce.
По любым вопросам или предложениям, оставьте свои комментарии ниже.
