Как редактировать страницу входа в WooCommerce без программирования
Опубликовано: 2022-06-05Так что, если вы используете WooCommerce, вы бы подумали об этой скучной странице входа и регистрации в WordPress. Да, эта страница буквально скучна, и из-за этого ваши сайты электронной коммерции выглядят непрофессионально.
Итак, в этом уроке я покажу вам, как легко проектировать и создавать страницы входа и регистрации, которые работают с электронной коммерцией и обычным WordPress. Страница входа и регистрации, которую мы собираемся создать, — это использование Elementor (БЕСПЛАТНО) и платного плагина (19 долларов).
Да, это так дешево. Дешевле, чем нанять разработчика WordPress на Fiverr.
Чтобы создать или отредактировать страницу входа в WooCommerce или страницу регистрации, установите плагин Elementor и JetBlocks. Затем создайте новую страницу под названием «Вход» и отредактируйте с помощью Elementor. Создайте и спроектируйте новую страницу для входа в систему, а затем перетащите виджет входа из jetBlocks в область, где вы хотите поместить форму входа. Сохраните страницу и просмотрите ее в окне инкогнито. Да, вы должны выйти из системы, чтобы увидеть эту страницу входа. Теперь установите другой плагин под названием «Контроль видимости для Elementor», а затем скройте всю страницу для вошедшего в систему пользователя и покажите собственное сообщение.
Итак, давайте начнем с пошагового руководства.

Если вы используете WooCommerce, ознакомьтесь с нашим Полным руководством по WooCommerce от начинающих до продвинутых .
Какие плагины требуются
Таким образом, чтобы создать страницу входа или регистрации без написания единой строки кода, нужно использовать 2 плагина. Первый плагин — бесплатный, а второй — платный.
Причина, по которой я выбрал эти 2 плагина, заключается в том, что оба они легкие и работают отлично, не замедляют работу вашего сайта и не имеют лазеек.
Итак, список плагинов:
- Элементор
- Окончательный аддон для Elementor
- JetBlocks (опционально)
Используя Elementor, мы собираемся разработать страницы для входа и регистрации. Elementor — это плагин для создания страниц с перетаскиванием № 1 , и с его помощью вы можете создать любую страницу, которую вы можете себе представить.
Да, это плагин, который позволяет создавать любой дизайн без программирования .
Второй плагин — Ultimate Addon For Elementor , и этот плагин позволяет вам добавлять коды входа и регистрации с помощью elementor. Не волнуйтесь, вам не нужно писать код. Вам просто нужно перетащить виджет входа или страницу регистрации.
и именно так вы легко создадите и отредактируете свою страницу входа в WooCommerce или страницу регистрации без кодирования.
[идентификатор presto_player = 11198]
Установка Элементора
Чтобы установить Elementor, вам необходимо войти в раздел администратора WordPress. Перейти к
WP-Admin -> Плагины -> Добавить новый -> Поиск -> Elementor .
Нажмите «Установить », а затем нажмите кнопку «Активировать ».
Вот и все. Elementor установлен и готов к использованию для создания вашей страницы входа и регистрации.
Установка Ultimate Addons для Elementor
Первый шаг — приобрести Ultimate Addon For Elementor .
Чтобы приобрести Ultimate Addon For Elementor, нажмите здесь, чтобы посетить веб-сайт .
После покупки вам необходимо установить его на свой сайт WordPress. Чтобы установить Ultimate Addon For Elementor, перейдите по ссылке
WP-Admin -> Плагины -> Добавить новый -> Загрузить и выберите .zip -файл плагина (UAE).
Затем нажмите на кнопку « Установить сейчас ». После установки плагина нажмите кнопку «Активировать», и ОАЭ будут установлены. Теперь нужно активировать лицензию.
Вы получите лицензионный код из ОАЭ на свою электронную почту, а также в свой аккаунт на их сайте. Скопируйте лицензионный ключ и перейдите в WP-Admin -> Плагины -> Ultimate Addons for Elementor -> Активировать лицензию .

Нажмите «Активировать лицензию», вставьте лицензионный ключ и нажмите кнопку «Активировать».

ОАЭ теперь активированы и могут быть использованы для создания страницы входа/регистрации.
Как создать страницу входа
Поэтому я предполагаю, что у вас уже установлены оба плагина. Итак, давайте создадим страницу входа.
Перейдите в WP-Admin -> Страницы -> Добавить новую и создайте новую страницу под названием « Войти ».
Опубликуйте страницу.
Теперь нажмите « редактировать с помощью Elementor ».
Конструктор страниц elementor загрузится, и это позволит вам создать страницу входа. Оформите страницу входа по своему вкусу.

Примечание . Я не буду рассказывать, как создать страницу с помощью Elementor, а сосредоточусь на том, как создать страницу входа и регистрации. Хотя у меня есть видео о том, как оформлять страницы с помощью elementor.
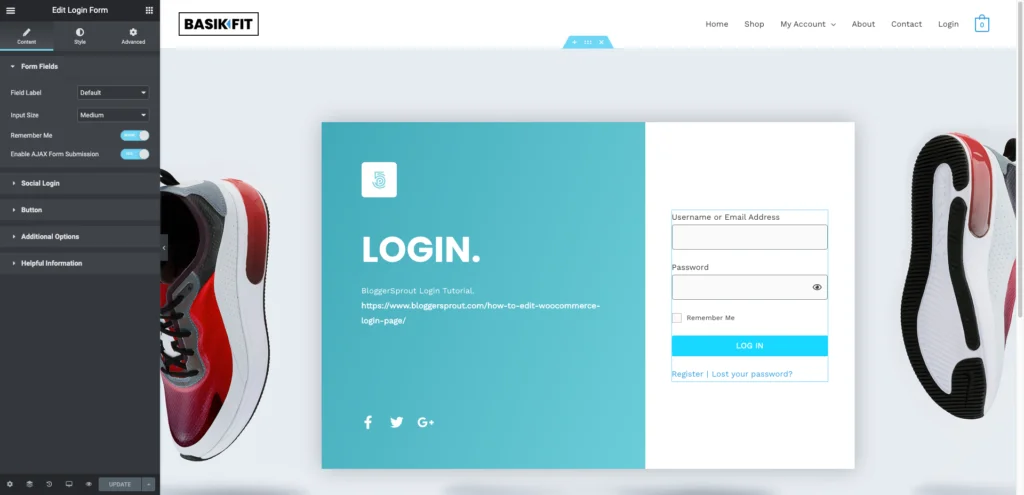
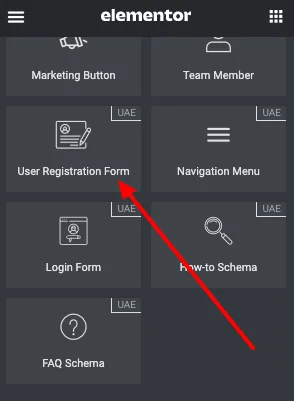
После того, как вы разработали страницу, теперь вам нужно добавить на страницу виджет входа в систему. Найдите « Форма входа ».
Перетащите виджет на страницу.
После добавления виджета откроются настройки виджетов. Вы можете изменить текстовые метки виджета входа, а также изменить дизайн формы, используя раздел стиля в настройках виджета входа.
Нажмите на кнопку « Обновить ».
Страница входа теперь активна. Откройте страницу входа в режиме инкогнито, и страница готова к использованию в качестве страницы входа по умолчанию.
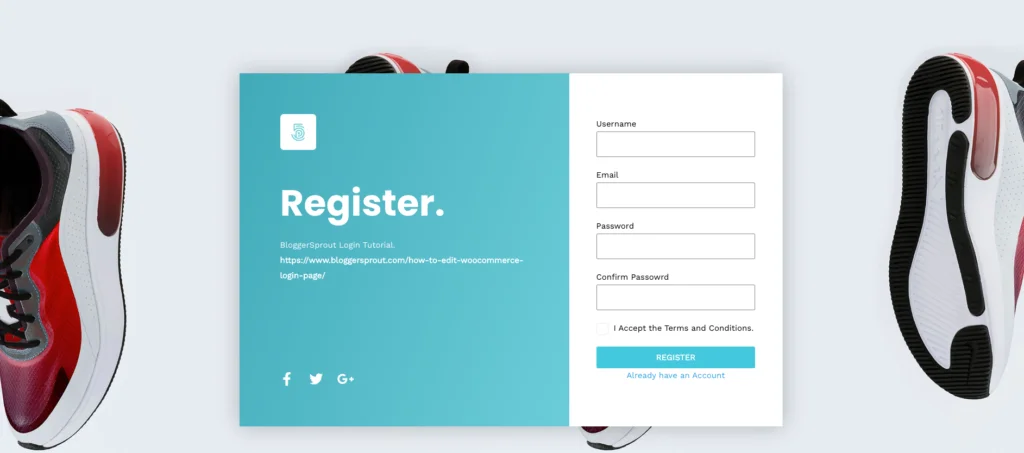
Как создать страницу регистрации
Создание страницы регистрации в WordPRess очень похоже на создание страницы входа. Мы собираемся использовать те же плагины и тот же метод для создания и оформления страниц регистрации.
Перейдите в WP-Admin -> Страницы -> Добавить новую и Создайте новую страницу и назовите ее « Регистрация » или что-то подобное. Нажмите на кнопку публикации . После публикации страницы нажмите « Редактировать с помощью Elementor ».
Конструктор страниц elementor загрузится, а затем создаст страницу регистрации в соответствии с вашим вкусом и предпочтениями. Теперь перетащите виджет регистрации и поместите его туда, где вы хотите, чтобы регистрационная форма отображалась.

Теперь настройте виджет «Регистрация», «Нравятся» страницы перенаправления и стиль формы. Вы можете настроить и оформить его, используя встроенный конфигуратор виджетов Elementor.
После того, как вы закончите, нажмите кнопку «Обновить ».
Ваша страница регистрации готова для использования вашими посетителями. Предоставьте ссылку для входа и регистрации в своем интерфейсе, чтобы ваши посетители/клиенты могли легко войти или создать учетную запись с новых страниц, которые вы только что создали.
Как интегрироваться с WooCommerce️
По умолчанию при регистрации WooCommerce используются встроенные формы входа и регистрации WordPress. Итак, все, что нам нужно сделать, это изменить тип пользователя по умолчанию с «подписчики» на «Клиенты».
Чтобы изменить настройки, перейдите в WP-Admin -> Настройки -> Общие и найдите «Новая роль пользователя по умолчанию». Измените его с Подписчика на Клиента и нажмите кнопку Сохранить изменения.
Следующее — установить страницы в меню так, чтобы страницы были доступны для клиентов. Кроме того, внедрите функцию создания учетной записи WooCommerce во время оформления заказа.
Узнайте, как изменить меню в зависимости от входа пользователя в систему или выхода из нее.
Вывод
По умолчанию WooCommerce использует встроенную форму входа WordPress. Так что лучше не вносить в него никаких изменений. Создание новой страницы для входа или регистрации всегда является лучшей идеей, так как страница использует встроенные формы входа и регистрации WordPress и позволяет настроить дизайн по своему вкусу.
Это дает вам гибкость пользовательского дизайна, который вы можете изменить, когда захотите, и вам не нужно иметь дело с какими-либо неработающими кодами или формами.
Я надеюсь, что эта статья помогла вам отредактировать страницу входа в WooCommerce. Если у вас есть какие-либо вопросы, вы можете оставить комментарий ниже или связаться с нами. Вы также можете подписаться на наш YouTube и поставить лайк и подписаться на нас в Facebook, Twitter и Instagram.
