Как редактировать страницы WooCommerce (кодирование не требуется)
Опубликовано: 2023-06-21Хотите редактировать страницы WooCommerce без написания кода?
WooCommerce создает множество страниц для отображения продуктов и добавления функций корзины в ваш магазин. Небольшие улучшения на этих страницах могут привести к увеличению продаж и снижению количества брошенных корзин в вашем магазине.
В этой статье мы покажем вам, как легко редактировать страницы WooCommerce, чтобы увеличить продажи без каких-либо навыков программирования.

Зачем редактировать страницы WooCommerce для вашего интернет-магазина?
WooCommerce создает множество страниц для отображения продуктов, магазина, учетной записи, оформления заказа и функций корзины для вашего интернет-магазина.
По умолчанию ваша тема WordPress контролирует внешний вид этих страниц. Есть множество отличных тем WooCommerce, которые вы можете выбрать.
Однако редактирование этих страниц может быть не таким простым, как кажется.
Например, вы не сможете показывать дополнительные продукты, добавлять функции дополнительных продаж, изменять макет и т. д.
Вот где SeedProd приходит на помощь. Это идеальный плагин для создания страниц WooCommerce, который позволяет вам использовать интуитивно понятный инструмент перетаскивания для создания ваших страниц WooCommerce.

Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наш учебник по установке плагина WordPress.
Для различных методов в этой статье мы будем использовать версию SeedProd Pro, так как она имеет функции, необходимые для редактирования страниц WooCommerce.
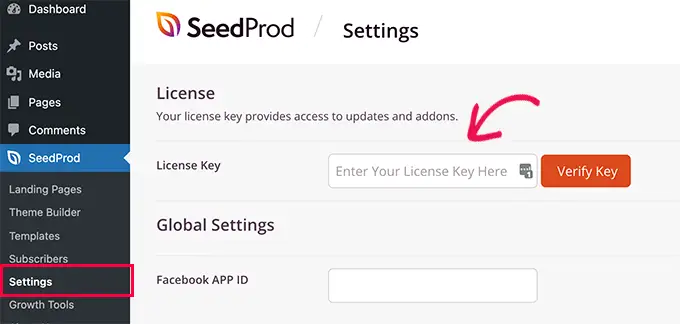
После активации вам необходимо посетить страницу SeedProd »Настройки , чтобы ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

После ввода лицензионного ключа все готово. Теперь вы можете редактировать и создавать оптимизированные страницы WooCommerce для своего интернет-магазина.
При этом давайте рассмотрим, как редактировать страницы WooCommerce шаг за шагом.
Вы можете щелкнуть любую из ссылок ниже, чтобы перейти к любому методу, который вы хотите:
Создайте полностью настраиваемую тему WooCommerce
SeedProd поставляется с полным встроенным конструктором тем WooCommerce. Это позволяет вам заменить вашу тему WooCommerce собственной.
Преимущество этого подхода в том, что вы получаете больше гибкости при редактировании темы WooCommerce. Вы можете редактировать любую страницу, используя простой инструмент перетаскивания.
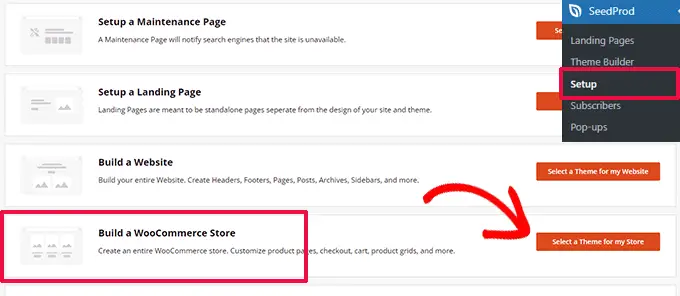
Чтобы начать, просто перейдите на страницу SeedProd »Настройка и нажмите кнопку «Выбрать тему для моего магазина» рядом с опцией «Создать магазин WooCommerce».

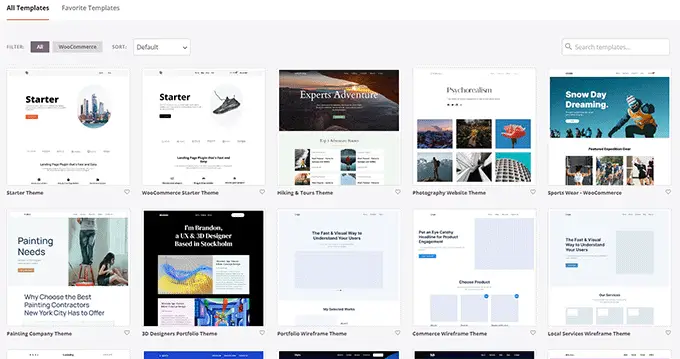
Затем плагин покажет вам множество готовых к использованию тем WooCommerce, которые вы можете использовать в качестве отправной точки.
Просто нажмите на шаблон, чтобы выбрать его.

Каждая тема WooCommerce или WordPress представляет собой набор шаблонов, показывающих различные области вашего веб-сайта или интернет-магазина.
Теперь SeedProd сгенерирует эти шаблоны для вашей темы и покажет вам их список.

Теперь вы можете навести указатель мыши на шаблон и щелкнуть ссылку «Редактировать дизайн», чтобы начать его редактирование.
Это запустит интерфейс конструктора страниц SeedProd.

Вы можете добавить все стандартные строительные блоки веб-сайта из левого столбца. Справа вы увидите предварительный просмотр страницы, которую вы редактируете.
Вы также можете просто указать и щелкнуть любой элемент, чтобы отредактировать его.

SeedProd поставляется со всеми блоками WooCommerce, которые вам понадобятся для создания темы WooCommerce, ориентированной на продажи.
Когда вы закончите вносить изменения в шаблон, просто нажмите кнопку «Сохранить», чтобы сохранить изменения.

Просто повторите процесс, чтобы отредактировать другие шаблоны в своей пользовательской теме WooCommerce.
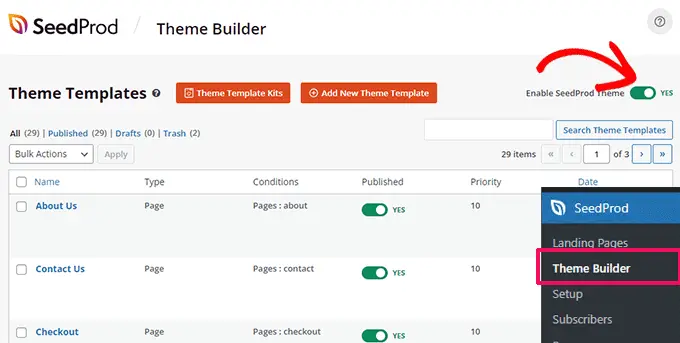
Закончив редактирование всех страниц, перейдите на страницу SeedProd » Theme Builder и установите переключатель «Включить тему SeedProd».

Ваша пользовательская тема WooCommerce теперь заменит вашу существующую тему WooCommerce.
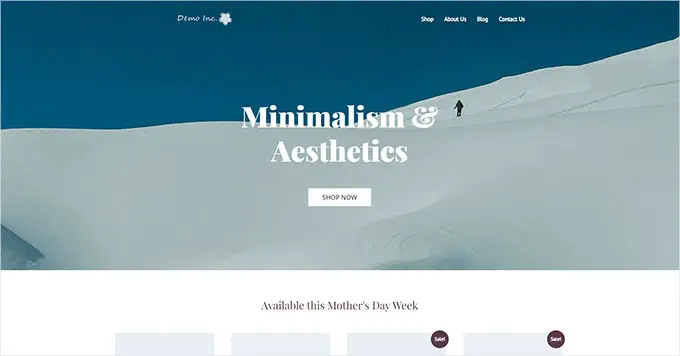
Теперь вы можете посетить свой веб-сайт WordPress, чтобы увидеть его в действии.

Чтобы узнать больше, ознакомьтесь с нашим полным руководством о том, как создать пользовательскую тему WordPress без программирования.
С другой стороны, если вы хотите продолжать использовать существующую тему WooCommerce и редактировать только определенные части своего веб-сайта, продолжайте читать.
Настройте страницу оформления заказа WooCommerce
Страница оформления заказа в любом магазине электронной коммерции — один из самых важных шагов на пути клиента.
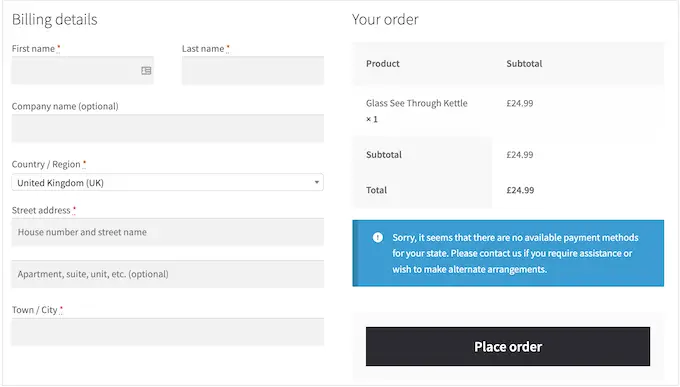
По умолчанию WooCommerce поставляется с простым оформлением заказа, которое не оптимизировано для продаж и конверсий.

Небольшие изменения на странице оформления заказа могут помочь вам увеличить продажи и сократить количество брошенных корзин в вашем магазине.
Например, вы можете показать сопутствующие товары с помощью кнопки «Добавить в корзину» на странице оформления заказа, чтобы пользователи могли увидеть что-то еще, что они хотят приобрести.
Чтобы создать собственную страницу оформления заказа, просто перейдите в SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».

Далее вам будет предложено выбрать шаблон для вашей страницы.
Вы можете выбрать один из шаблонов на экране и отредактировать его, чтобы создать страницу оформления заказа, или вы можете начать с пустого шаблона.

Мы будем использовать пустой шаблон для этого урока, но вы можете выбрать любой из них, который вам нравится.
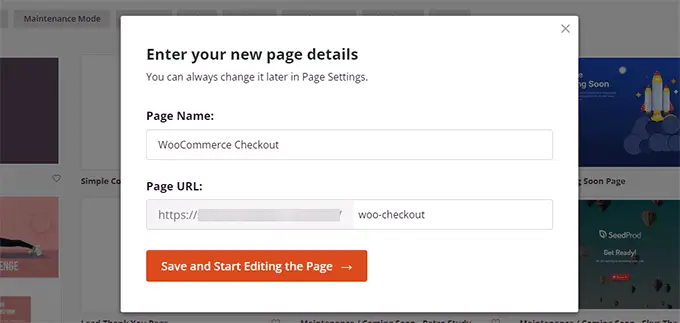
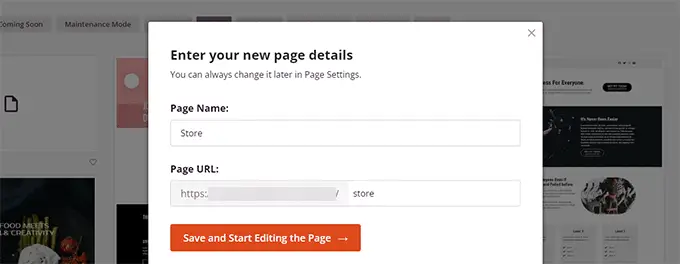
Далее вам нужно будет указать заголовок и URL-адрес страницы. Вы можете использовать все, что поможет вам легко идентифицировать эту страницу.

Нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.
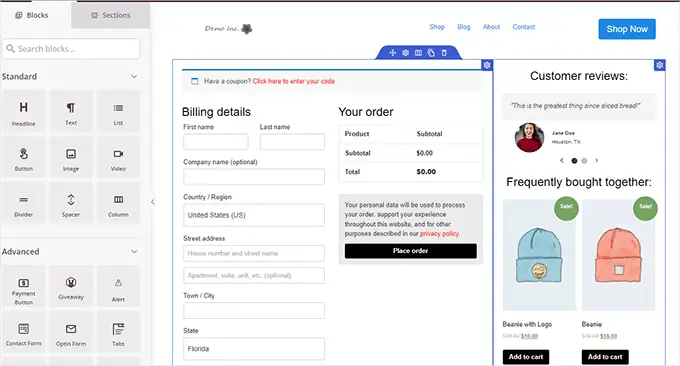
Это запустит интерфейс конструктора страниц SeedProd, где вы можете просто перетаскивать блоки для создания макета страницы.

Сначала вы должны добавить заголовок, а затем настроить его под свой собственный бренд.
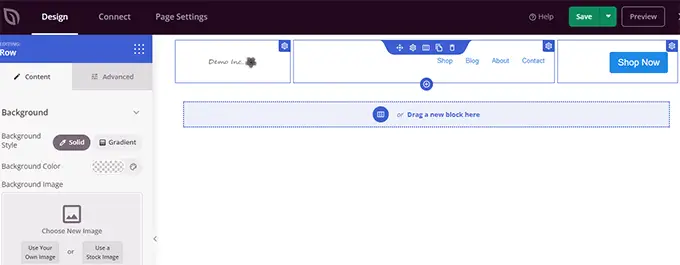
SeedProd поставляется с разделами, представляющими собой наборы блоков, которые часто используются вместе. Чтобы добавить раздел заголовка, щелкните вкладку «Разделы» и выберите категорию «Заголовок».

Затем наведите указатель мыши на заголовок и нажмите кнопку «Добавить (+)», чтобы вставить его на свою страницу.
Теперь вы можете редактировать раздел заголовка, просто нажимая на каждый блок и заменяя его собственным логотипом, меню и призывом к действию.

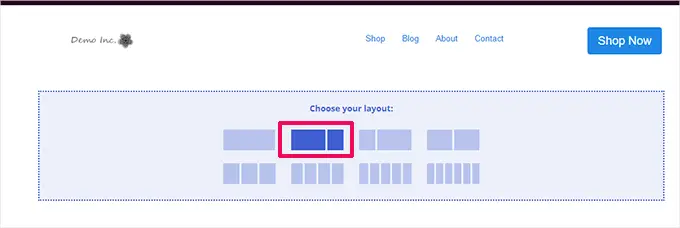
Как только вы довольны заголовком, вам нужно добавить двухколоночный макет.
Вы можете использовать этот макет с двумя столбцами для отображения формы оформления заказа и дополнительных продуктов, отзывов и других элементов.

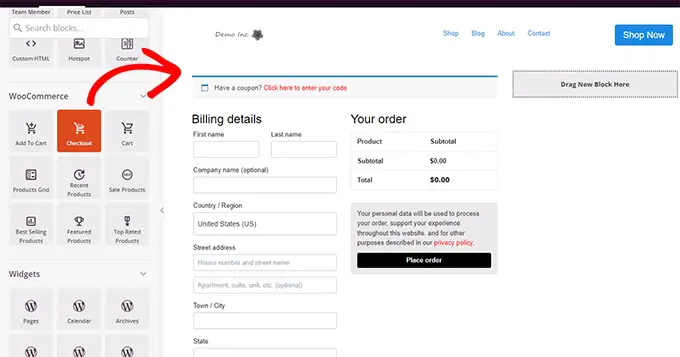
После этого вам нужно добавить блок Checkout из левого меню.
Добавьте его в левый столбец, который шире и будет отображаться первым на мобильных устройствах.

Далее вам нужно добавить блоки в правую колонку. Это область, которую вы можете использовать, чтобы убедить пользователей совершить покупку.
Здесь вы можете добавить блок отзывов или показать свои самые популярные продукты.

Вот еще несколько вещей, которые вы можете добавить на свою страницу оформления заказа, чтобы повысить ее конверсию:
- Значки доверия, такие как значки безопасных платежей, предоставляемые PayPal и Stripe.
- Больше социальных доказательств, таких как активность клиентов в режиме реального времени.
- Блок Business Reviews в SeedProd для отображения обзоров Google
Закончив редактирование страницы оформления заказа, не забудьте нажать стрелку рядом с «Сохранить», а затем нажать «Опубликовать» в правом верхнем углу экрана.

Затем вам нужно сообщить WooCommerce, чтобы он начал использовать вашу пользовательскую страницу оформления заказа для всех клиентов.
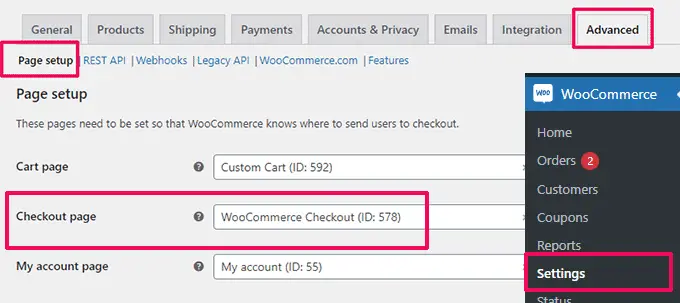
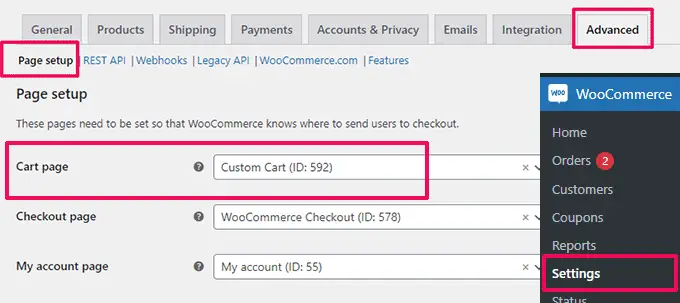
Перейдите на страницу WooCommerce »Настройки и перейдите на вкладку «Дополнительно».

На вкладке «Параметры страницы» выберите пользовательскую страницу оформления заказа для параметра «Страница оформления заказа». Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
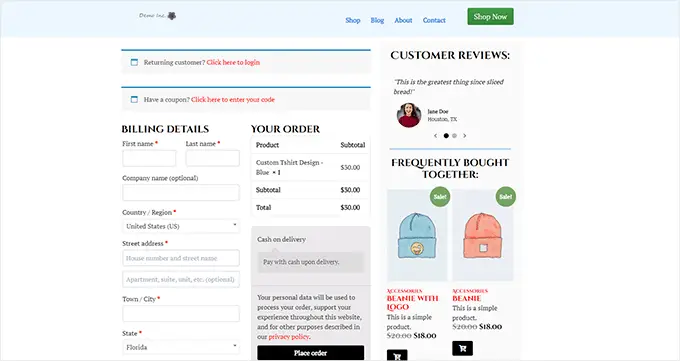
Теперь вы можете перейти в свой магазин на новой вкладке браузера и попробовать новый способ оформления заказа, добавив товар в корзину.

Для получения более подробной информации вы можете ознакомиться с нашим руководством по настройке страницы оформления заказа WooCommerce.
Дополнительный совет: хотите узнать, как работает ваша новая страница корзины? Посмотрите наш учебник по отслеживанию конверсий WordPress для начинающих, чтобы отслеживать все ваши конверсии.
Настройте форму оформления заказа WooCommerce
Страница оформления заказа — это одна из областей, где многие пользователи отказываются от корзины.
Самый простой способ убедить пользователей совершить покупку — предложить более удобный процесс оформления заказа.
Вот где FunnelKit может помочь. Это один из лучших конструкторов воронок продаж для WooCommerce, который позволяет оптимизировать воронки, страницы оформления заказа, работу с корзиной и многое другое.

Он имеет десятки шаблонов, мастер построения воронки и редактирование перетаскиванием для вашей корзины и страниц оформления заказа.
Во-первых, вам нужно подписаться на план FunnelKit, посетив их веб-сайт.
Примечание. Вам понадобится как минимум план Plus, чтобы разблокировать воронки продаж, дополнительные продажи, увеличение количества заказов и другие функции.
После этого вам необходимо установить и активировать плагины FunnelKit Builder и FunnelKit Builder Pro. Вы можете найти их под своей учетной записью на сайте FunnelKit.

Нужна помощь? Посмотрите наш учебник о том, как установить плагин WordPress.
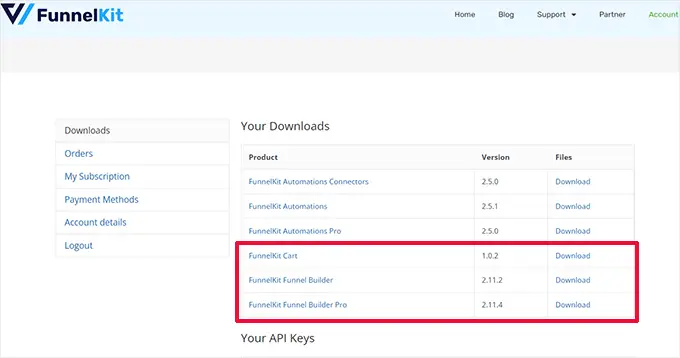
После активации вам будет предложено предоставить лицензионные ключи плагина. Вы можете найти их на той же странице загрузок под своей учетной записью на веб-сайте FunnelKit.
После того, как вы закончите, вы готовы настроить форму оформления заказа WooCommerce.
Просто перейдите на страницу FunnelKit » Store Checkout в административной панели WordPress и нажмите кнопку «Create Store Checkout».

На следующем экране вам нужно сначала выбрать интерфейс редактора.
Шаблоны FunnelKit можно редактировать с помощью стандартного редактора Gutenberg, Elementor, Divi, Oxygen или любого другого компоновщика страниц с помощью шорткодов.
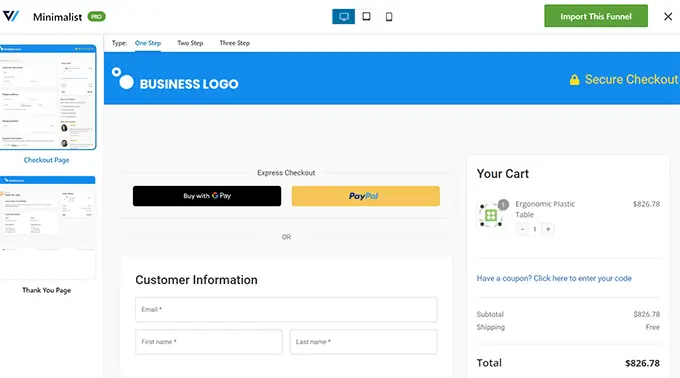
После этого нужно выбрать шаблон. Есть десятки красивых шаблонов на выбор. Просто нажмите кнопку «Предварительный просмотр», чтобы увидеть предварительный просмотр шаблона в реальном времени.
Вы можете выбрать между одноэтапной или многоэтапной страницей оформления заказа в предварительном просмотре. После этого просто нажмите кнопку «Импортировать эту воронку» вверху.

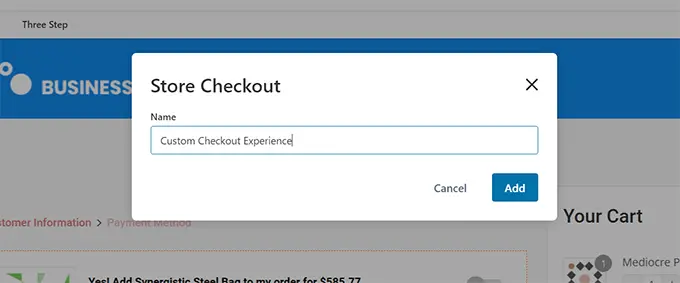
Далее вам будет предложено ввести имя для вашей воронки.
Вы можете назвать это как угодно, что поможет вам идентифицировать его позже. Затем нажмите кнопку «ОК», чтобы продолжить.

Теперь FunnelKit создаст вашу пользовательскую страницу оформления заказа.
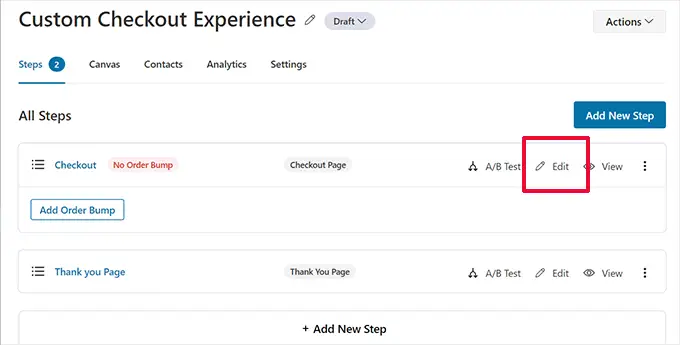
После этого вы увидите панель инструментов страницы. Отсюда вы можете отредактировать страницу оформления заказа, добавить дополнительные шаги или добавить увеличение заказа.

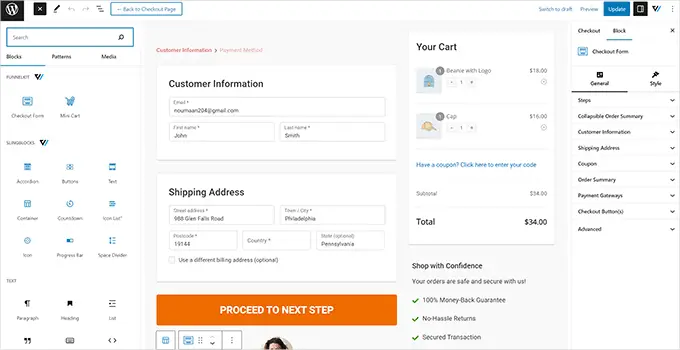
Редактирование страницы откроет ее в редакторе, который вы выбрали ранее.
Для этого урока мы выбрали Гутенберг. Каждый элемент на странице оформления заказа представляет собой блок, который вы можете редактировать, просто щелкнув, чтобы выбрать его.

Вы также можете добавить новые блоки, нажав кнопку «Добавить блок».
После внесения изменений не забудьте нажать кнопку «Обновить».
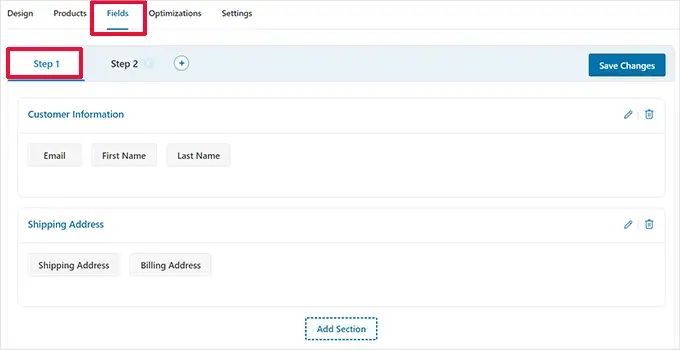
Это вернет вас на панель инструментов страницы оформления заказа. Отсюда вам нужно перейти на вкладку «Поля».

Здесь вы можете редактировать поля формы оформления заказа. В этом примере мы используем двухэтапную форму оформления заказа. Это позволяет зафиксировать контактную информацию перед оплатой.
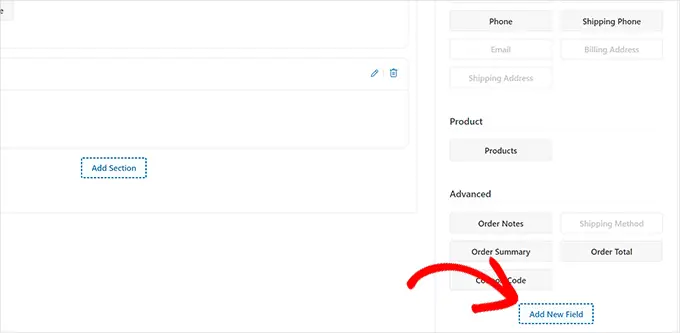
Вы также можете добавить новые поля формы из правого столбца. По умолчанию плагин показывает часто используемые поля оформления заказа.
Однако вы можете нажать кнопку «Добавить новое поле», чтобы добавить настраиваемое поле формы.

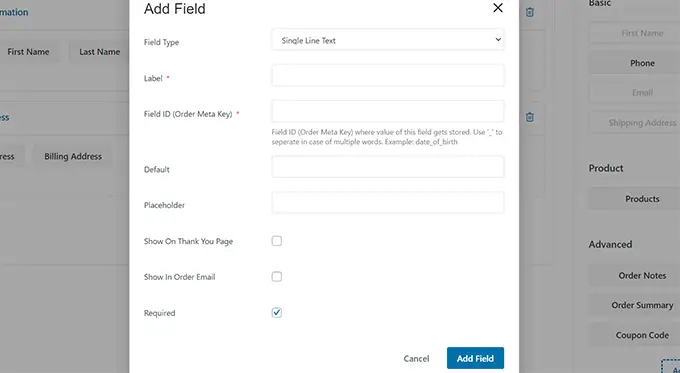
Появится всплывающее окно, в котором вы можете выбрать тип поля, предоставить мета-ключ и ввести метку.
Вы также можете сделать поле «обязательным» и назначить его для оформления заказа или страницы благодарности.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки формы.
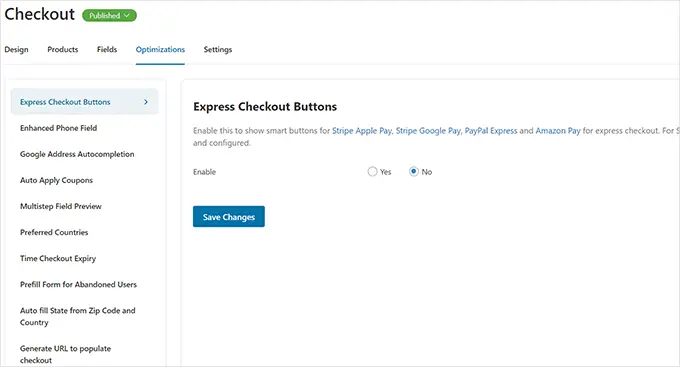
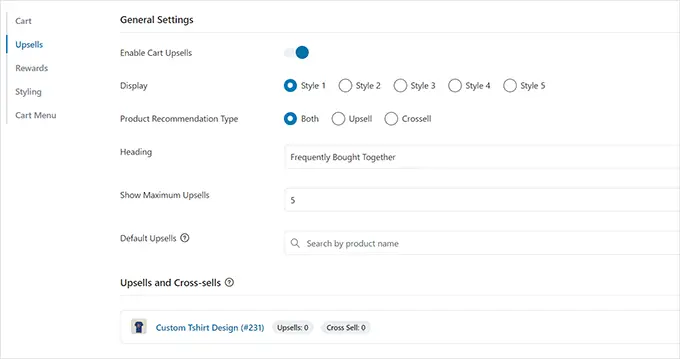
FunnelKit поставляется с множеством оптимизаций, которые вы можете добавить на свою страницу оформления заказа для более удобного взаимодействия.
Просто перейдите на страницу «Оптимизация», и вы увидите список оптимизаций, которые вы можете применить к странице оформления заказа.

Просто нажмите на оптимизацию, чтобы настроить ее, затем нажмите кнопку «Сохранить изменения», чтобы сохранить изменения.
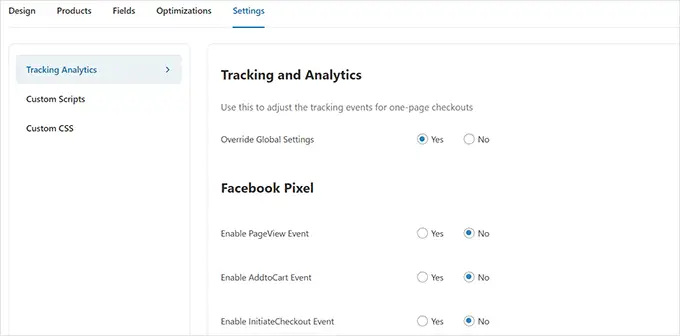
Затем перейдите на вкладку «Настройки», чтобы включить аналитику, пиксель Facebook, пользовательские скрипты или CSS в последовательности оформления заказа.

Не забудьте нажать кнопку «Сохранить изменения», чтобы применить изменения.
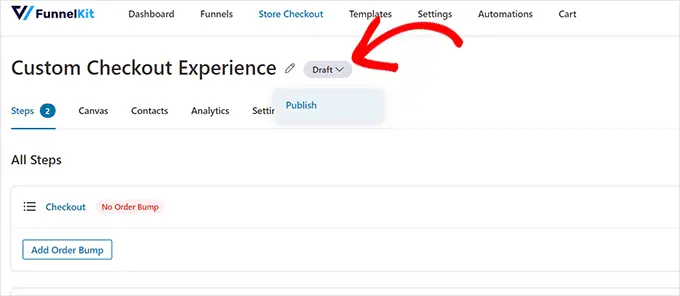
Наконец, вам нужно нажать кнопку «Черновик» рядом с заголовком страницы «Оформить заказ» и изменить ее на «Опубликовать». Это заменит вашу существующую страницу оформления заказа пользовательской воронкой, которую вы только что создали.

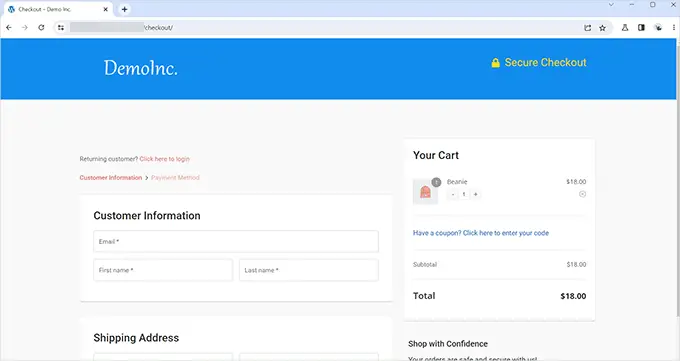
Теперь вы можете посетить свой магазин в новой вкладке браузера, чтобы протестировать созданный вами пользовательский интерфейс оформления заказа.
Вот как это выглядело на нашем демонстрационном сайте.

Добавьте одностраничную кассу в WooCommerce
FunnelKit также позволяет вам создать одностраничную кассу.
Вам необходимо посетить страницу FunnelKit »Оформление заказа в магазине и нажать «Создать оформление заказа в магазине».

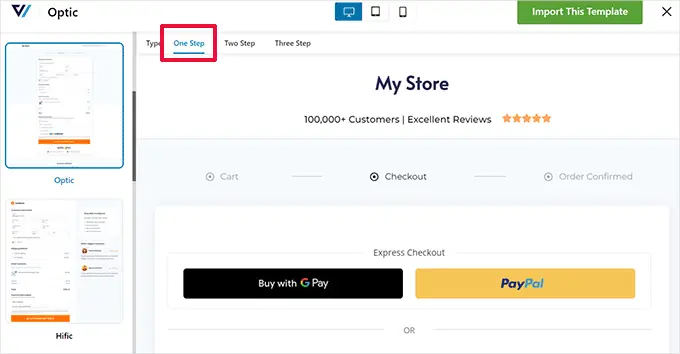
В выборе шаблона просто нажмите на опцию «Один шаг» вверху.
После этого нажмите кнопку «Импортировать эту воронку», чтобы продолжить.

Затем вы можете продолжить редактирование шаблона в предпочитаемом вами редакторе. Более подробные инструкции см. в предыдущем разделе этого руководства.

Добавьте выдвижную корзину в WooCommerce
Большинство тем WooCommerce поставляются с отдельной страницей корзины. Эта корзина добавляет неудобства при совершении покупок и оформлении заказа.
Если пользователям необходимо настроить качество продукта или удалить товары из корзины, они должны покинуть страницу, которую они просматривают в данный момент, чтобы обновить корзину.
Это можно исправить, добавив выдвижную корзину в WooCommerce.
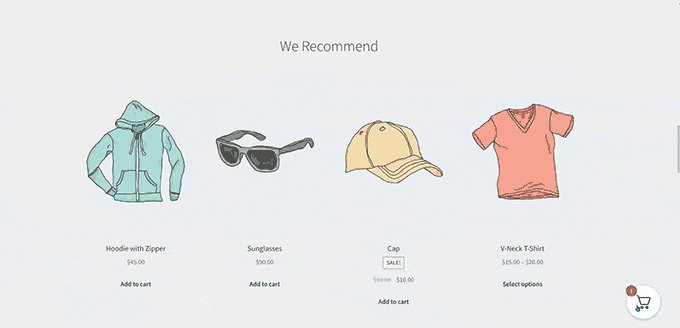
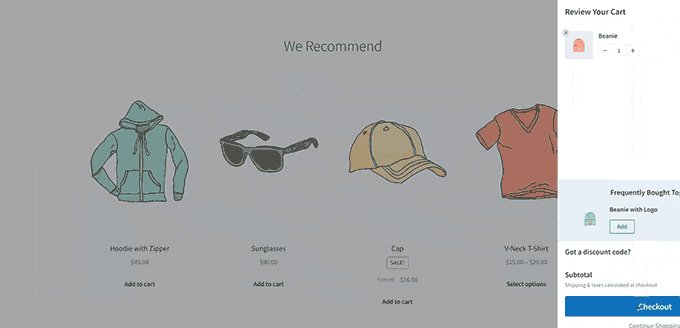
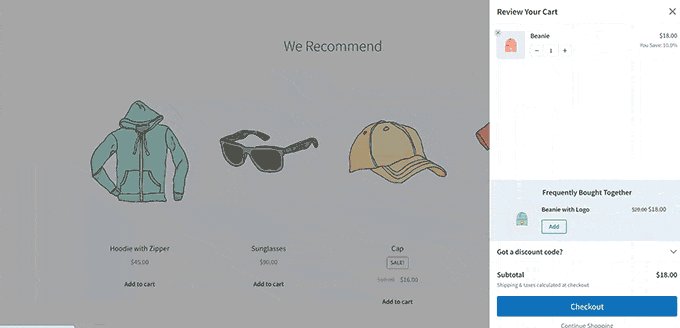
Выдвижная корзина показывает кнопку корзины на экране. При нажатии на кнопку отображается выдвижное меню с продуктами, которые пользователь добавил в корзину.

Теперь пользователи могут редактировать и обновлять корзину, не покидая страницы.
FunnelKit имеет красивую функцию выдвижной корзины, которая легко интегрируется с вашим интернет-магазином. Вы даже можете использовать его для продажи товаров, стимулирования оформления заказа, предоставления скидок и многого другого.
Во-первых, вам нужно посетить веб-сайт FunnelKit и зарегистрировать учетную запись.
Примечание. Для доступа к функциям выдвижной корзины вам потребуется как минимум план Plus.
После регистрации перейдите в свою учетную запись на веб-сайте FunnelKit, чтобы загрузить плагин FunnelKit Cart.

Далее необходимо установить и активировать плагин. Для получения более подробной информации см. наш учебник по установке плагина WordPress.
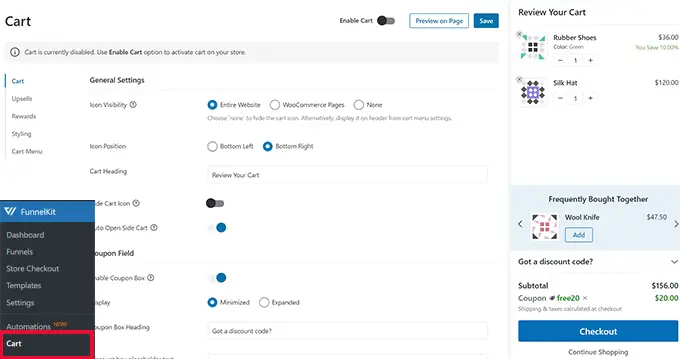
После того, как вы активировали плагин, вы должны перейти на страницу FunnelKit »Корзина , чтобы настроить параметры выдвижной корзины.

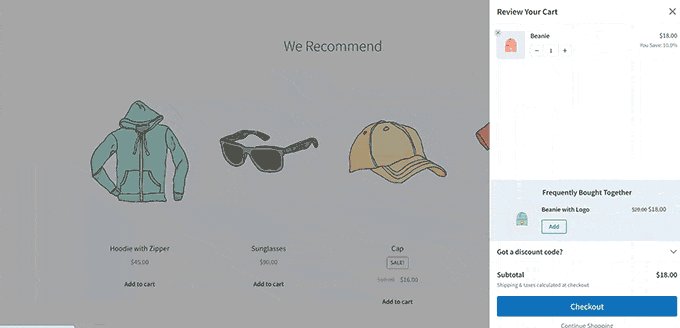
Отсюда вы увидите множество вариантов слева от вас и предварительный просмотр того, как будет выглядеть ваша выдвижная корзина.
FunnelKit предлагает множество вариантов настройки. Например, вы можете выбирать из разных стилей, выбирать значки корзины, изменять текст кнопки и многое другое.
Вы также можете добавлять продукты для дополнительных или перекрестных продаж, предлагать скидки и делать корзину более привлекательной.

Чтобы опубликовать изменения, не забудьте нажать кнопку «Сохранить».
Теперь вы можете посетить свой веб-сайт, чтобы протестировать выдвижную корзину в реальном магазине.
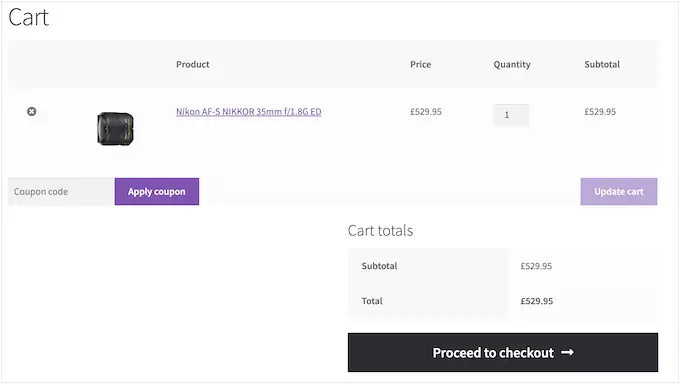
Настройте страницу корзины WooCommerce
WooCommerce имеет страницу корзины по умолчанию, позволяющую пользователям перейти на страницу оформления заказа.
По умолчанию он показывает товары, которые покупатели добавили в свою корзину. Однако исследования показывают, что более 70% покупателей покидают интернет-магазин, не совершив покупку.
Темы WooCommerce часто имеют скучную страницу корзины без оптимизации для конверсий.

Настроив страницу корзины WooCommerce, вы можете легко сократить число отказов от корзины и повысить продажи.
Чтобы создать собственную страницу оформления заказа, просто перейдите в SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».

Далее вам будет предложено выбрать шаблон для вашей страницы.
Вы можете выбрать один из шаблонов на экране и отредактировать его, чтобы создать страницу корзины, или вы можете начать с пустого шаблона.

Мы будем использовать пустой шаблон для этого урока.
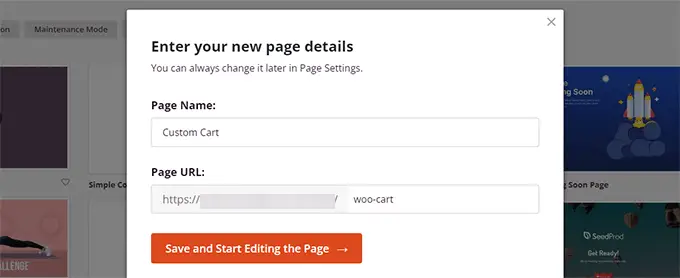
Далее вам нужно будет указать заголовок и URL-адрес страницы. Вы можете использовать все, что поможет вам легко идентифицировать эту страницу.

Это запустит интерфейс построителя SeedProd.
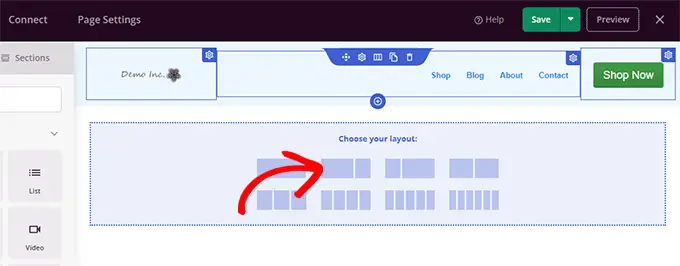
Вы можете начать с перехода на вкладку «Разделы» и добавления заголовка к пустому шаблону.

После этого не стесняйтесь указать и щелкнуть, чтобы отредактировать область заголовка по своему вкусу.
Ниже вам нужно добавить двухколоночный макет, который вы будете использовать для добавления других блоков страницы корзины.

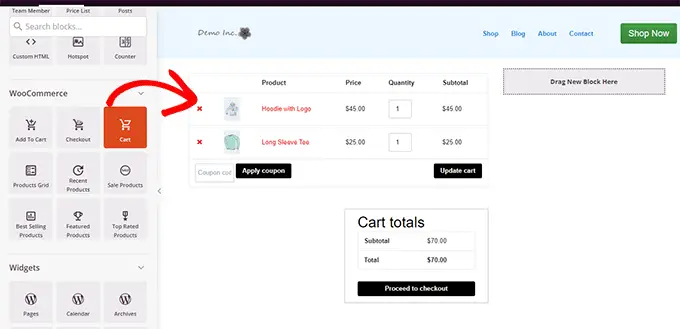
Затем добавьте блок «Корзина» в правую колонку.
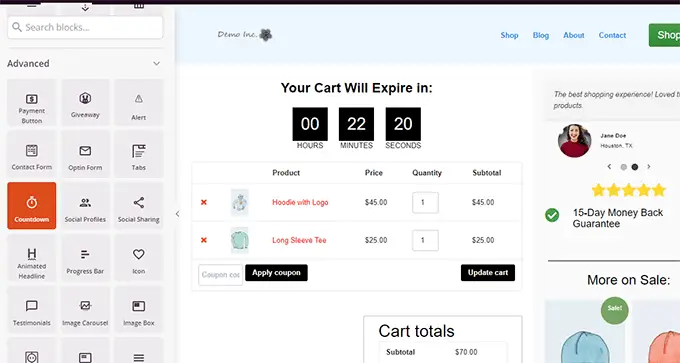
Теперь, поскольку ваша корзина в настоящее время пуста, в ней не будут отображаться товары. Перейдите в свой магазин и добавьте несколько товаров в корзину, а затем перезагрузите конструктор страниц SeedProd.

После этого вы можете добавить другие элементы, чтобы улучшить страницу корзины.
Например, вы можете начать с добавления отзывов или добавить таймер обратного отсчета, чтобы вызвать эффект FOMO.

Не стесняйтесь экспериментировать, добавляя различные блоки и настраивая цвета и ширину.
Закончив редактирование, не забудьте нажать «Сохранить и опубликовать» в правом верхнем углу экрана.

Затем вам нужно сообщить WooCommerce, чтобы он начал использовать вашу пользовательскую страницу корзины для всех клиентов.
Перейдите на страницу WooCommerce »Настройки и перейдите на вкладку «Дополнительно».

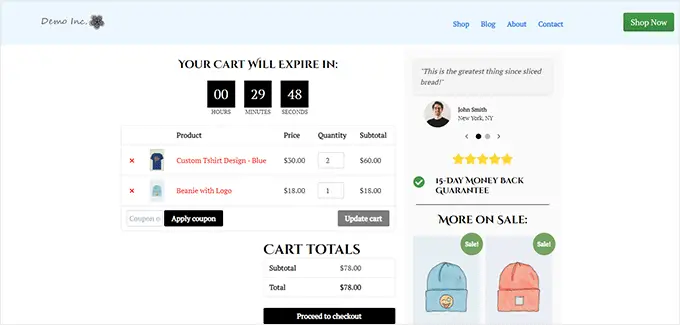
Теперь вы можете посетить свой интернет-магазин в новой вкладке браузера.
Начните добавлять несколько продуктов, а затем перейдите на страницу корзины, чтобы увидеть новую страницу корзины в действии.

Редактировать страницы продуктов WooCommerce
Темы WooCommerce используют один и тот же шаблон для отображения всех продуктов на вашем сайте.
Однако вы можете продвигать одни продукты больше, чем другие. Максимум, что вы можете сделать, чтобы выделить важные продукты, — это сделать их популярными.
SeedProd позволяет создавать собственные страницы продуктов. Вы можете использовать хорошо разработанный шаблон, созданный специально для повышения конверсии, а затем просто заполнить его информацией о вашем продукте.
Чтобы начать, просто перейдите в SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».

Далее вам будет предложено выбрать шаблон для вашей страницы.
Вы можете выбрать один из шаблонов на экране и отредактировать его, чтобы создать страницу продукта. На вкладке «Продажи» вы найдете несколько шаблонов, оптимизированных для конверсий.

Просто нажмите, чтобы выбрать шаблон и продолжить.
Далее вам будет предложено указать заголовок страницы и URL-адрес. Вы можете использовать название продукта в качестве заголовка и URL-адреса.

Нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.
Это запустит интерфейс конструктора страниц SeedProd с выбранным вами шаблоном. Вы можете просто указать и щелкнуть любой элемент на странице, чтобы отредактировать его.

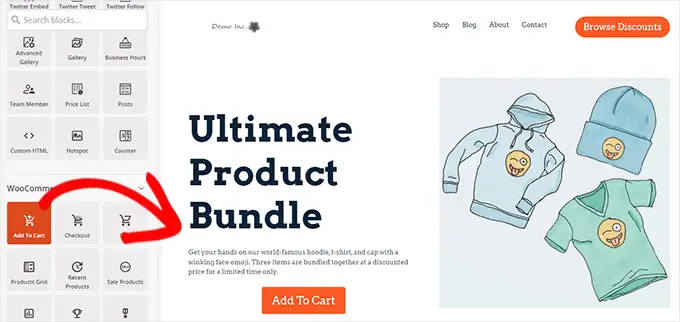
Вы можете начать с замены элементов заголовка, таких как логотип, меню навигации и кнопка призыва к действию, на свои собственные.
После этого вы можете заменить изображения изображениями вашего продукта и отредактировать текст по мере необходимости.

Наконец, вы можете заменить призыв к действию блоком «Добавить в корзину».
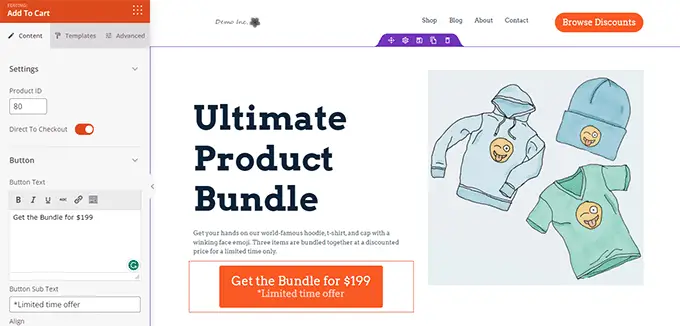
После этого нужно ввести ID товара в настройки блока «Добавить в корзину». Вы также можете изменить текст кнопки, а также добавить подтекст, цвет и выравнивание смещения.

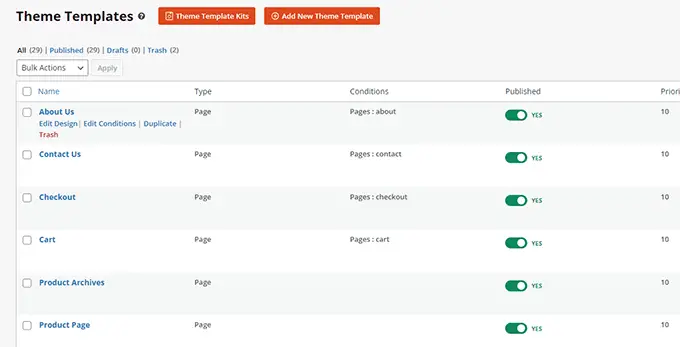
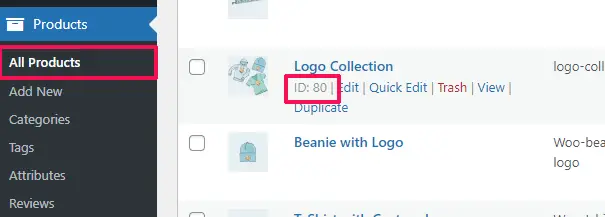
Чтобы найти идентификатор продукта, вам нужно перейти на страницу «Продукты» «Все продукты» в админке WordPress в отдельной вкладке браузера.
Наведите указатель мыши на продукт, который вы хотите продвигать, и идентификатор продукта появится вместе с другими ссылками.

Чтобы сделать страницу продукта более эффективной, вы можете попробовать следующие советы:
- Добавляйте качественные изображения товаров с эффектом масштабирования, чтобы пользователи могли четко рассмотреть товар.
- Под своим основным призывом к действию вы можете создавать различные строки, выделяющие характеристики продукта и предоставляющие больше информации клиентам.
- Используйте социальное доказательство, чтобы вызвать эффект FOMO.
Когда вы закончите редактирование страницы продукта, не забудьте нажать кнопку «Сохранить и опубликовать» вверху.

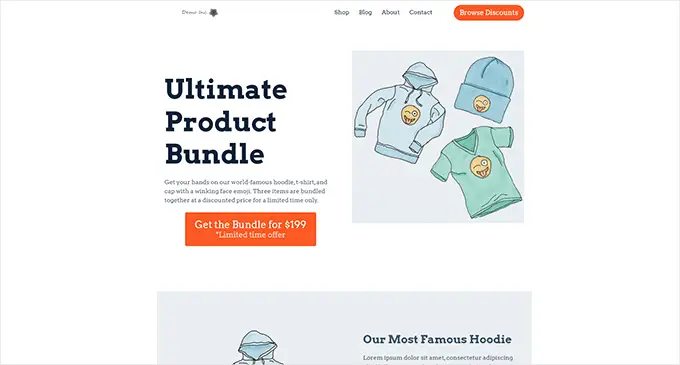
После публикации вы можете просмотреть страницу своего продукта, нажав кнопку «Предварительный просмотр».
Это покажет живую страницу продукта на вашем веб-сайте, которую вы теперь можете начать продвигать.

Дополнительные сведения и бонусные советы см. в нашем руководстве по настройке страниц продуктов WooCommerce.
Настройте страницу магазина для вашего магазина WooCommerce
WooCommerce позволяет легко отображать ваши товары на странице магазина. По сути, это страница с вашими продуктами, отображаемыми в виде сетки.
Шаблон магазина в большинстве тем WooCommerce скучен и не оптимизирован для продаж и конверсий. Кроме того, обычно нет или очень мало вариантов для его настройки.
SeedProd позволяет легко создавать и настраивать страницу магазина WooCommerce. Вы можете выбрать свой собственный макет и дизайн и оптимизировать эту страницу для повышения конверсии.
Чтобы начать, просто перейдите в SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».

Далее вам будет предложено выбрать шаблон для вашей страницы.
Вы можете выбрать один из шаблонов на экране и отредактировать его, чтобы создать страницу своего магазина.

Просто нажмите, чтобы выбрать шаблон и продолжить.
Далее вам будет предложено указать заголовок страницы и URL-адрес. Вы можете использовать что-то вроде «Магазин», «Магазин» или «Витрина», чтобы указать, что это главная страница магазина.

Нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.
Это запустит интерфейс конструктора страниц SeedProd с выбранным вами шаблоном. Вы можете просто указать и щелкнуть любой элемент на странице, чтобы отредактировать его.

Вы можете начать с замены элементов заголовка, таких как логотип, меню навигации и кнопка призыва к действию, на свои собственные.
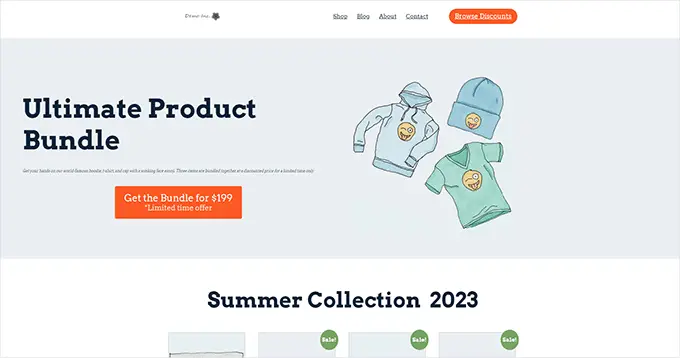
После этого вы можете добавить главный раздел вверху с большим изображением и вашим основным призывом к действию.

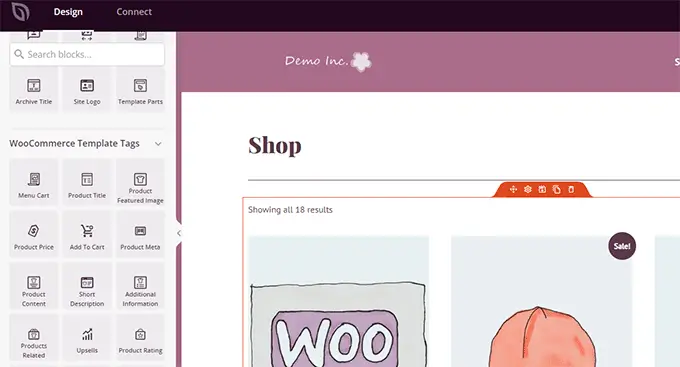
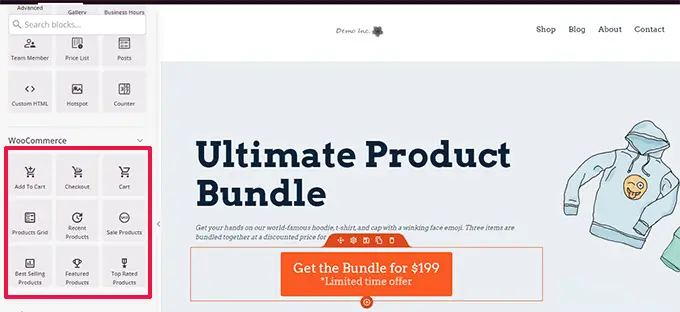
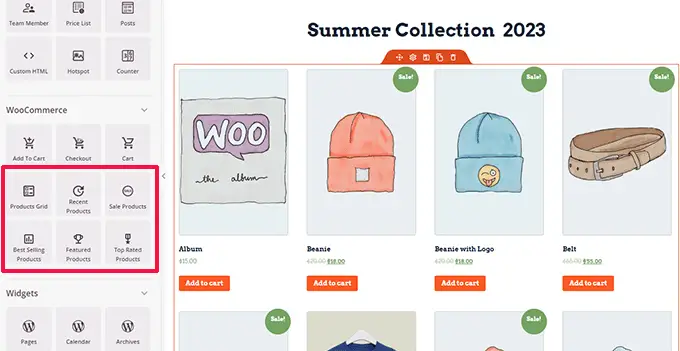
Ниже вы можете использовать блоки WooCommerce для отображения своих продуктов.
Вы можете выбирать из последних, популярных, самых продаваемых, самых популярных и распродажных продуктов.

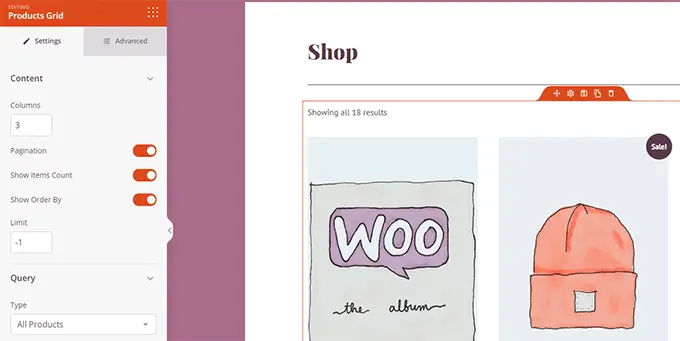
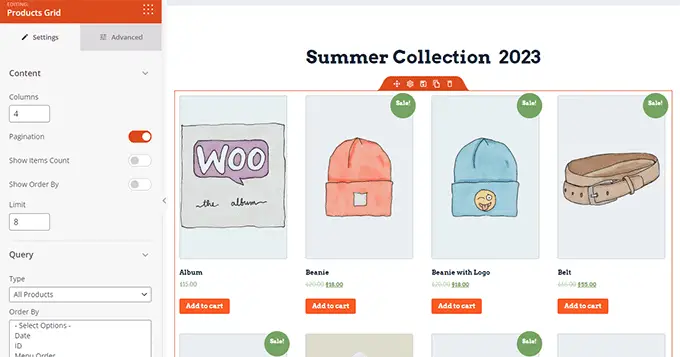
После добавления блока продукта вы также можете настроить его внешний вид.
SeedProd позволяет вам выбирать количество продуктов, параметры сортировки, столбцы и многое другое.

Вы можете дополнительно оптимизировать эту страницу, добавив дополнительный текст, специальные предложения, баннеры, раздел часто задаваемых вопросов и многое другое.
Когда вы закончите редактирование, не забудьте нажать «Сохранить и опубликовать» вверху.

После сохранения страницы нажмите кнопку «Предварительный просмотр», чтобы увидеть ее в действии.
SeedProd откроет страницу в новой вкладке браузера.

Теперь вы можете заменить ссылки на страницу магазина в меню навигации своей пользовательской страницей магазина.
Настроить страницу благодарности WooCommerce
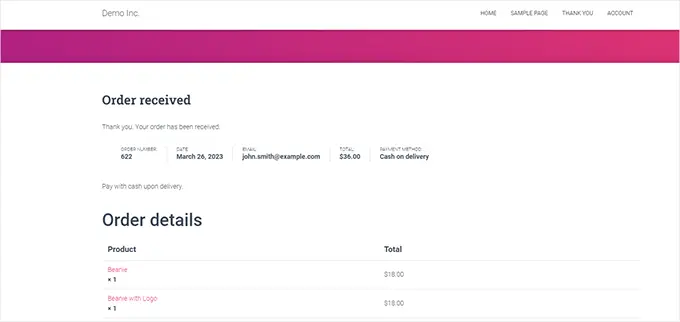
Страница WooCommerce «Спасибо» появляется, когда покупатель совершает покупку. По умолчанию WooCommerce покажет им только детали их заказа на этой странице.

Это не дает клиентам больше возможностей для изучения. Это своего рода тупик и упущенная возможность для продаж и конверсий.
К счастью, вы можете исправить это с помощью SeedProd, создав собственную страницу благодарности.
Чтобы начать, просто перейдите в SeedProd » Целевые страницы и нажмите кнопку «Добавить новую целевую страницу».

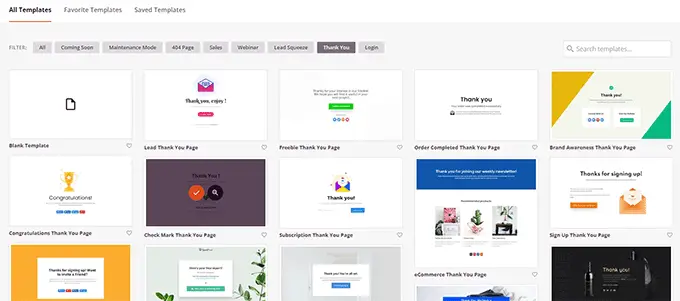
Далее вам будет предложено выбрать шаблон для вашей страницы.
Перейдите на вкладку «Спасибо», и вы найдете множество шаблонов страниц благодарности. Вы можете выбрать один из них или даже начать с пустого шаблона.

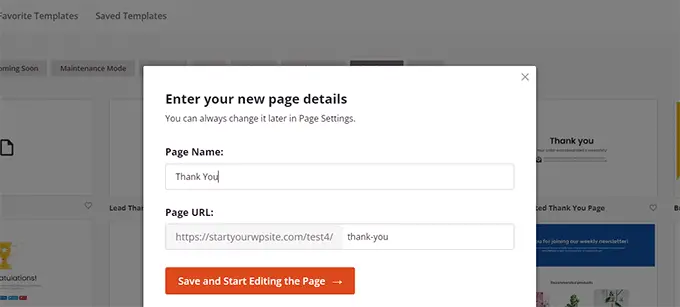
Далее вам будет предложено выбрать заголовок и URL для вашей страницы.
Вы можете использовать «Спасибо» или любой другой осмысленный заголовок для своей страницы.

Нажмите кнопку «Сохранить и начать редактирование страницы», чтобы продолжить.
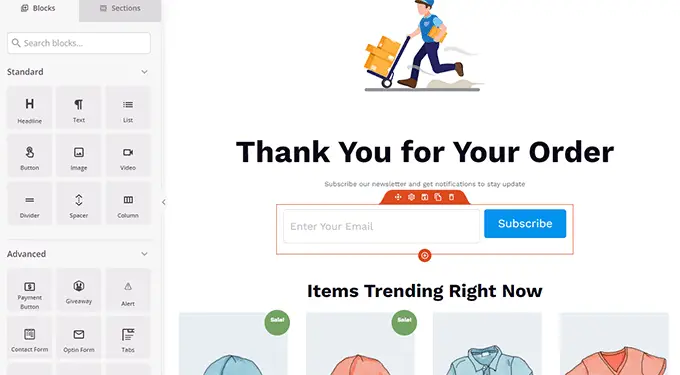
Это запустит интерфейс конструктора страниц SeedProd, где вы увидите предварительный просмотр вашего шаблона в реальном времени. Вы можете просто указать и щелкнуть, чтобы отредактировать любой элемент в предварительном просмотре или добавить новые блоки из левого столбца.

Теперь вы можете использовать эту возможность для продвижения своего списка адресов электронной почты или дополнительных продаж продуктов, добавляя блоки сетки продуктов WooCommerce.
Не стесняйтесь экспериментировать с различными заголовками, текстовым текстом и продуктами, чтобы создать эффективную страницу благодарности.
После завершения не забудьте нажать кнопку «Сохранить и опубликовать» в правом верхнем углу экрана.

Ваша пользовательская страница благодарности теперь активна. Однако вам все равно нужно указать WooCommerce использовать эту страницу в качестве страницы благодарности по умолчанию.
Для этого вам необходимо установить и активировать плагин Thank Redirect for WooCommerce. Для получения более подробной информации см. наш учебник по установке плагина WordPress.
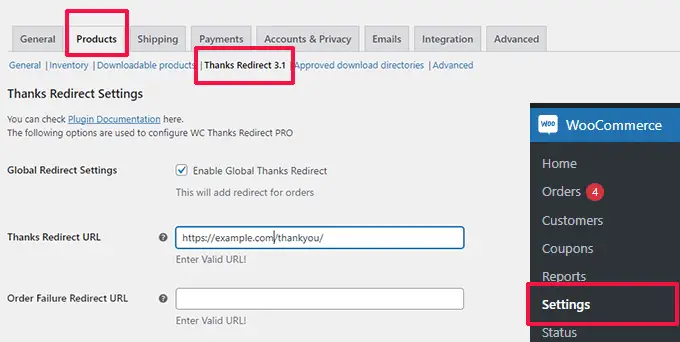
После активации перейдите на страницу WooCommerce »Настройки и перейдите на вкладку «Продукты».

Отсюда вам нужно установить флажок «Включить глобальную переадресацию благодарностей». После этого вы увидите поле с надписью «URL-адрес перенаправления с благодарностью».
Вставьте URL-адрес новой страницы благодарности WooCommerce в это поле, затем нажмите кнопку «Сохранить изменения».
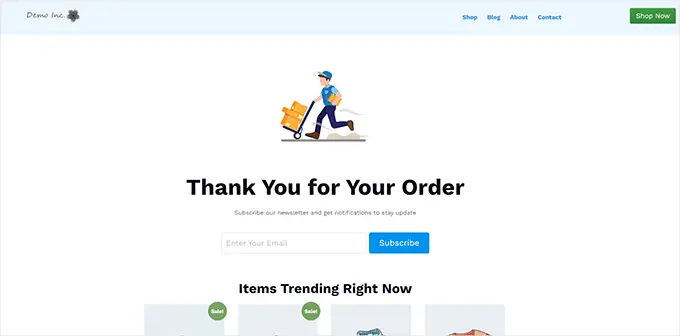
Теперь, когда клиенты завершат покупку, они увидят вашу оптимизированную пользовательскую страницу благодарности. Они с гораздо большей вероятностью будут нажимать и искать остальную часть вашего магазина, чем если бы вы остались с настройками по умолчанию.

Мы надеемся, что эта статья помогла вам научиться легко редактировать страницы WooCommerce без написания кода. Вы также можете ознакомиться с нашим полным SEO-руководством по WooCommerce или подборкой лучших плагинов для воронки продаж WooCommerce, которые помогут повысить конверсию.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
